NEWS
Material Design Widets: Netzwerk Status
-
@Nickel Guten Morgen,
danke für die Antwort. Ich habe mir mal eben das Skript aus Post 108 genommen. Da sieht das mit dem Fehler schon bedeutend besser aus. Aber, die Liste bleibt leer, mit diesem Hinweis im Log
10:28:03.913 error javascript.0 (1527) script.js.Netzwerk.Netzwerkuebersicht2: no result for selector '[id=fb-checkpresence.*.fb-devices.*.active]'Im "alten" Skript hat sich der Fehler verändert.
10:22:09.389 error javascript.0 (1527) script.js.Netzwerk.Netzwerkuebersicht: [netzwerkStatus] error: Cannot read property 'toLowerCase' of null, stack: TypeError: Cannot read property 'toLowerCase' of null at script.js.Netzwerk.Netzwerkuebersicht:203:37 at Array.sort (<anonymous>) at netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht:202:25) at script.js.Netzwerk.Netzwerkuebersicht:268:2 at Script.runInContext (vm.js:131:20) at Script.runInNewContext (vm.js:137:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17 at /opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17Ich denke das mit Zeile 131 hätte sich erledigt. Ich kann das nicht mehr reproduzieren, denn die Zeile 131 ist leer.
@AxelF1977 Guten Morgen,
das mit den neuen Script hätte ich lieber in nen eigenen Beitrag machen sollen habe es nun auch im Text ergänzt das es für einen anderen Adapter ist.
Der Fehler der diesmal ist zum "alten" Script ist ein Fehler im Sortierbereich also das was im Dropdown auf der Seite angegeben wird. Für das Script sind zulässige werde IP, Name und Status alles anderen produziert einen Fehler.Hier auch nochmal eine etwas überarbeitete Version vom Script:
/* Versionshistorie: * * 1.0.2: * - neu: Anzeige der letzten An- und Abmeldung * - neu: Verwendung eigener Bilder möglich * * 1.0.1: * - neu: In dem Mapping der IP-Adressen kann jetzt eine URL vergeben werden ('http' oder direkt eine spezifische URL) * - geändert: Styling der Details * - entfernt: MAC-Adresse * * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage = 'ip-network-outline'; // Standardbild, falls kein Bild angegeben wurde (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "192.168.20.1", alias: "FritzBox", image: "router-network", link: "http"} ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let activeSelector = `[id=tr-064.*.devices.*.active]`; let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let pattern = /(?:\d{1,3}\.){3}\d{1,3}/i; let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP').val let image = defaultImage; let deviceName = id.replace(/tr-064\.[0-9]\.devices\./i, ""); let device = deviceNames.find(element => element.ip == ipAddress); let listType = 'text'; let buttonLink = ''; if (device) { deviceName = device.alias; image = device.image; if (device.link) { listType = 'buttonLink'; deviceName = `<span style="text-decoration: underline">${deviceName}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (myHelper().getStateValueIfExist(deviceActiveList[i])) { statusBarColor = farbeGeraetOnline; status = 1; } let lastSignIn = 'noch nicht angemeldet'; let lastSignOff = 'noch nicht abgemeldet'; // Letzte Anmeldung auslesen if (existsState(id + '.lastActive')) { lastSignIn = 'angemeldet seit: ' + moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss"); } // Letzte Abmeldung auslesen if (existsState(id + '.lastInactive')) { lastSignOff = 'abgemeldet seit: ' + moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss"); } let subText = `<div style="color: black; font-family: RobotoCondensed-BoldItalic">${ipAddress}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignIn}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignOff}</div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } } -
@AxelF1977 Guten Morgen,
das mit den neuen Script hätte ich lieber in nen eigenen Beitrag machen sollen habe es nun auch im Text ergänzt das es für einen anderen Adapter ist.
Der Fehler der diesmal ist zum "alten" Script ist ein Fehler im Sortierbereich also das was im Dropdown auf der Seite angegeben wird. Für das Script sind zulässige werde IP, Name und Status alles anderen produziert einen Fehler.Hier auch nochmal eine etwas überarbeitete Version vom Script:
/* Versionshistorie: * * 1.0.2: * - neu: Anzeige der letzten An- und Abmeldung * - neu: Verwendung eigener Bilder möglich * * 1.0.1: * - neu: In dem Mapping der IP-Adressen kann jetzt eine URL vergeben werden ('http' oder direkt eine spezifische URL) * - geändert: Styling der Details * - entfernt: MAC-Adresse * * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage = 'ip-network-outline'; // Standardbild, falls kein Bild angegeben wurde (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "192.168.20.1", alias: "FritzBox", image: "router-network", link: "http"} ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let activeSelector = `[id=tr-064.*.devices.*.active]`; let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let pattern = /(?:\d{1,3}\.){3}\d{1,3}/i; let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP').val let image = defaultImage; let deviceName = id.replace(/tr-064\.[0-9]\.devices\./i, ""); let device = deviceNames.find(element => element.ip == ipAddress); let listType = 'text'; let buttonLink = ''; if (device) { deviceName = device.alias; image = device.image; if (device.link) { listType = 'buttonLink'; deviceName = `<span style="text-decoration: underline">${deviceName}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (myHelper().getStateValueIfExist(deviceActiveList[i])) { statusBarColor = farbeGeraetOnline; status = 1; } let lastSignIn = 'noch nicht angemeldet'; let lastSignOff = 'noch nicht abgemeldet'; // Letzte Anmeldung auslesen if (existsState(id + '.lastActive')) { lastSignIn = 'angemeldet seit: ' + moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss"); } // Letzte Abmeldung auslesen if (existsState(id + '.lastInactive')) { lastSignOff = 'abgemeldet seit: ' + moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss"); } let subText = `<div style="color: black; font-family: RobotoCondensed-BoldItalic">${ipAddress}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignIn}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignOff}</div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Nickel sagte in Material Design Widets: Netzwerk Status:
@AxelF1977 Guten Morgen,
das mit den neuen Script hätte ich lieber in nen eigenen Beitrag machen sollen habe es nun auch im Text ergänzt das es für einen anderen Adapter ist.
Der Fehler der diesmal ist zum "alten" Script ist ein Fehler im Sortierbereich also das was im Dropdown auf der Seite angegeben wird. Für das Script sind zulässige werde IP, Name und Status alles anderen produziert einen Fehler.Hier auch nochmal eine etwas überarbeitete Version vom Script:
/* Versionshistorie: * * 1.0.2: * - neu: Anzeige der letzten An- und Abmeldung * - neu: Verwendung eigener Bilder möglich * * 1.0.1: * - neu: In dem Mapping der IP-Adressen kann jetzt eine URL vergeben werden ('http' oder direkt eine spezifische URL) * - geändert: Styling der Details * - entfernt: MAC-Adresse * * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage = 'ip-network-outline'; // Standardbild, falls kein Bild angegeben wurde (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "192.168.20.1", alias: "FritzBox", image: "router-network", link: "http"} ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let activeSelector = `[id=tr-064.*.devices.*.active]`; let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let pattern = /(?:\d{1,3}\.){3}\d{1,3}/i; let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP').val let image = defaultImage; let deviceName = id.replace(/tr-064\.[0-9]\.devices\./i, ""); let device = deviceNames.find(element => element.ip == ipAddress); let listType = 'text'; let buttonLink = ''; if (device) { deviceName = device.alias; image = device.image; if (device.link) { listType = 'buttonLink'; deviceName = `<span style="text-decoration: underline">${deviceName}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (myHelper().getStateValueIfExist(deviceActiveList[i])) { statusBarColor = farbeGeraetOnline; status = 1; } let lastSignIn = 'noch nicht angemeldet'; let lastSignOff = 'noch nicht abgemeldet'; // Letzte Anmeldung auslesen if (existsState(id + '.lastActive')) { lastSignIn = 'angemeldet seit: ' + moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss"); } // Letzte Abmeldung auslesen if (existsState(id + '.lastInactive')) { lastSignOff = 'abgemeldet seit: ' + moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss"); } let subText = `<div style="color: black; font-family: RobotoCondensed-BoldItalic">${ipAddress}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignIn}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignOff}</div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Hab mich schon gewundert über fb-checkpresence, das erklärt es natürlich, dass es zu einem anderen Adapter gehört :joy:
Das überarbeitete Skript mal neu eingebunden, und zack, wieder ein Fehler.
10:45:00.003 error javascript.0 (1527) script.js.Netzwerk.Netzwerkuebersicht3: [netzwerkStatus] error: Cannot read property 'val' of undefined, stack: TypeError: Cannot read property 'val' of undefined at Object.netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht3:130:76) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) at listOnTimeout (internal/timers.js:549:17) at processTimers (internal/timers.js:492:7)Auszug aus dem Skript
Zeile 130
let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP').valAn den Filteroptionen hatte ich vorher nichts verändert. Im Script sind 46 Geräte fest hinterlegt, um eigene Bilder zu nutzen
-
@Stephan-Schleich Klar habe mir schnell den Adapter angeschaut und das Script passend umgebaut.
Dieses Script ist für einen anderen Adapter: fb-checkpresence
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage1 = 'ip-network-outline'; // Standardbild, Ethernet (Material Design Icons) let defaultImage2 = 'wifi'; // Standardbild, Wifi (Material Design Icons) let defaultImage3 = 'network-off-outline'; // Standardbild, Offline (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "192.168.20.1", alias: "FritzBox", image: "router-network", link: "http"} ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Geräte hören let activeSelector = `[id=fb-checkpresence.*.fb-devices.*.active]`; let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let ipAddress = getState(id + '.ipaddress').val let interfacetype = myHelper().getStateValueIfExist(id + '.interfacetype') let speed = (getState(id + '.speed').val != "0") ? getState(id + '.speed').val + ' MBit/s' : '-'; let deviceName = id.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let device = deviceNames.find(element => element.ip == ipAddress); let connection = "Offline"; let image = defaultImage3; let listType = 'text'; let buttonLink = ''; let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (myHelper().getStateValueIfExist(deviceActiveList[i]) == 1) { statusBarColor = farbeGeraetOnline; status = 1; } if (interfacetype == "Ethernet" && status == 1) { connection = "Ethernet"; image = defaultImage1; } else if (interfacetype == "802.11" && status == 1) { connection = "Wireless-Lan"; image = defaultImage2; } if (device) { deviceName = device.alias; image = device.image; if (device.link) { listType = 'buttonLink'; deviceName = `<span style="text-decoration: underline">${deviceName}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, speed: parseFloat(myHelper().getStateValueIfExist(id + '.speed', '0')), status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Nickel Perfekt Vielen Dank für deine Mühe.
Es kommt noch folgender Fehler, ansonsten klappt es schon :+1: -
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren. -
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren.@Nickel Hab mein Screen vergessen ^^

-
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren.@Nickel sagte in Material Design Widets: Netzwerk Status:
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren.Danke Dir. Habe ich geändert, aber es bleibt bei Fehlern, jetzt kommt dieser
22:58:44.238 error javascript.0 (17386) script.js.Netzwerk.Netzwerkuebersicht3: [netzwerkStatus] error: Cannot read property 'toLowerCase' of undefined, stack: TypeError: Cannot read property 'toLowerCase' of undefined at script.js.Netzwerk.Netzwerkuebersicht3:193:36 at Array.sort (<anonymous>) at Object.netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht3:192:24) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:456:21) at process.topLevelDomainCallback (domain.js:137:15)Die Zeilen 191 - 194 siehen so aus
if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; });Ich habe an diesen Stellen nichts geändert
-
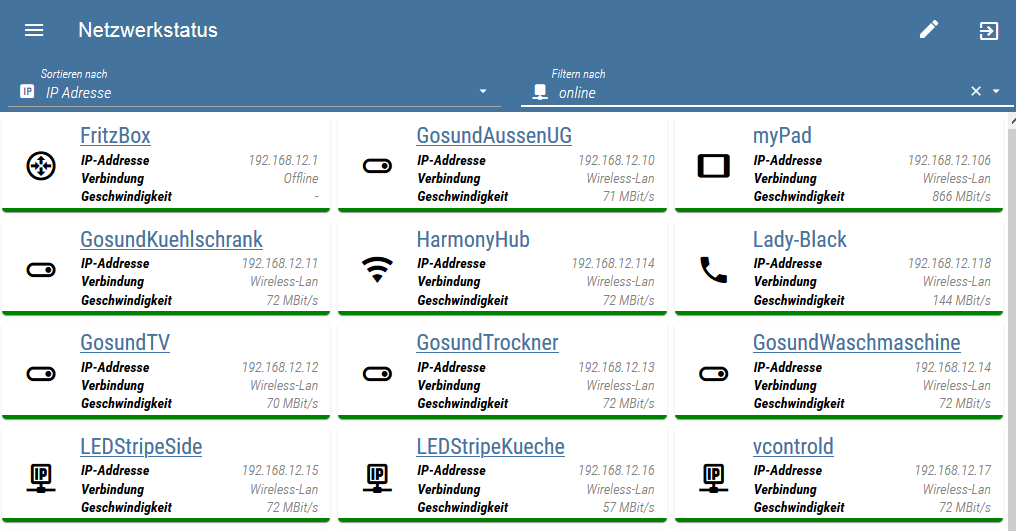
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima Vielen Dank erst mal für das Teilen. Hab soweit mal alles bei mir importiert und das Script erstellt. Leider kommt in der Log folgendes ::
(16376) script.js.VIS.Netzwerkstatus_für_VIS: no result for selector '[id=tr-064.*.devices.*.active]'Wenn ich das Script starte.
-
@Machinima Vielen Dank erst mal für das Teilen. Hab soweit mal alles bei mir importiert und das Script erstellt. Leider kommt in der Log folgendes ::
(16376) script.js.VIS.Netzwerkstatus_für_VIS: no result for selector '[id=tr-064.*.devices.*.active]'Wenn ich das Script starte.
@D3ltoroxp sagte in Material Design Widets: Netzwerk Status:
@Machinima Vielen Dank erst mal für das Teilen. Hab soweit mal alles bei mir importiert und das Script erstellt. Leider kommt in der Log folgendes ::
(16376) script.js.VIS.Netzwerkstatus_für_VIS: no result for selector '[id=tr-064.*.devices.*.active]'Wenn ich das Script starte.
Hast du auch Geräte im Adapter unter tr-064.0 drinnen?
-
@Nickel sagte in Material Design Widets: Netzwerk Status:
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren.Danke Dir. Habe ich geändert, aber es bleibt bei Fehlern, jetzt kommt dieser
22:58:44.238 error javascript.0 (17386) script.js.Netzwerk.Netzwerkuebersicht3: [netzwerkStatus] error: Cannot read property 'toLowerCase' of undefined, stack: TypeError: Cannot read property 'toLowerCase' of undefined at script.js.Netzwerk.Netzwerkuebersicht3:193:36 at Array.sort (<anonymous>) at Object.netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht3:192:24) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:456:21) at process.topLevelDomainCallback (domain.js:137:15)Die Zeilen 191 - 194 siehen so aus
if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; });Ich habe an diesen Stellen nichts geändert
@AxelF1977 sagte in Material Design Widets: Netzwerk Status:
@Nickel sagte in Material Design Widets: Netzwerk Status:
Heute habe ich es echt mit Fehlern.
Das .val muss weg, am ende der Zeile, hatte das komplett vergessen war das letzte was ich geändert habe und vergessen alles zu kontrollieren.Danke Dir. Habe ich geändert, aber es bleibt bei Fehlern, jetzt kommt dieser
22:58:44.238 error javascript.0 (17386) script.js.Netzwerk.Netzwerkuebersicht3: [netzwerkStatus] error: Cannot read property 'toLowerCase' of undefined, stack: TypeError: Cannot read property 'toLowerCase' of undefined at script.js.Netzwerk.Netzwerkuebersicht3:193:36 at Array.sort (<anonymous>) at Object.netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht3:192:24) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:456:21) at process.topLevelDomainCallback (domain.js:137:15)Die Zeilen 191 - 194 siehen so aus
if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; });Ich habe an diesen Stellen nichts geändert
Niemand eine Idee?
-
@D3ltoroxp sagte in Material Design Widets: Netzwerk Status:
@Machinima Vielen Dank erst mal für das Teilen. Hab soweit mal alles bei mir importiert und das Script erstellt. Leider kommt in der Log folgendes ::
(16376) script.js.VIS.Netzwerkstatus_für_VIS: no result for selector '[id=tr-064.*.devices.*.active]'Wenn ich das Script starte.
Hast du auch Geräte im Adapter unter tr-064.0 drinnen?
@sigi234 said in Material Design Widets: Netzwerk Status:
@D3ltoroxp sagte in Material Design Widets: Netzwerk Status:
@Machinima Vielen Dank erst mal für das Teilen. Hab soweit mal alles bei mir importiert und das Script erstellt. Leider kommt in der Log folgendes ::
(16376) script.js.VIS.Netzwerkstatus_für_VIS: no result for selector '[id=tr-064.*.devices.*.active]'Wenn ich das Script starte.
Hast du auch Geräte im Adapter unter tr-064.0 drinnen?
Grad mal geschaut, nein ist leer. Daher dann wohl auch der Fehler ? Warum sind da keine drin ? Sollten da welche drin sein ?EDIT::
Passt hab nun meine Geräte im Adapter hinzugefügt. Danke -
@sigi234 said in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Klappt bei mir mal wieder nicht.

So sieht es im Script aus ::
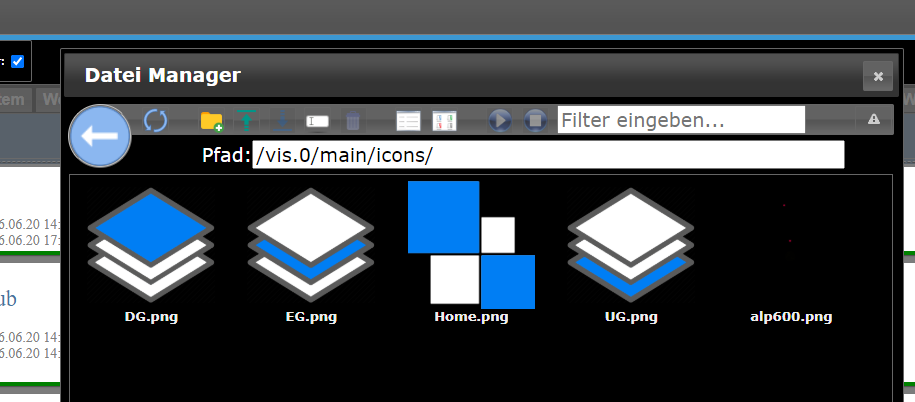
let imagePath = '/vis.0/main/icons/'const deviceNames = [{ ip: "192.168.178.60", alias: "ALP 600", image: "alp600", link: "http://192.168.178.60/login.asp" }, { ip: "192.168.178.15", alias: "Nvidia Shield", image: "toggle-switch-outline", link: "http" },Und hochgeladen im VIS Dateimanager hierhin..

Aber es ist nichts zu sehen. Das png sieht man nur so schlecht, da es auch recht dunkel ist, wie das Theme vom Editor.
-
Hallo! Erstmal vielen Dank für die Arbeit die du hier gemacht hast!!
Habs nun auch vorhin mal versucht funktioniert auch alles! Das einzige was ich nun nicht hinbekomme ist, das ich den Weißen Hintergrund bei den ganzen Geräten wegbekomme, da weiß ich nicht, wie ich das machen kann... Also Quasi das sie Transparent sind und nur der Name + die Zeitstempel ohne Hintergrund angezeigt werden.
Kann mir da jemand helfen? Vielen Lieben dank schonmal! -
@sigi234 said in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Klappt bei mir mal wieder nicht.

So sieht es im Script aus ::
let imagePath = '/vis.0/main/icons/'const deviceNames = [{ ip: "192.168.178.60", alias: "ALP 600", image: "alp600", link: "http://192.168.178.60/login.asp" }, { ip: "192.168.178.15", alias: "Nvidia Shield", image: "toggle-switch-outline", link: "http" },Und hochgeladen im VIS Dateimanager hierhin..

Aber es ist nichts zu sehen. Das png sieht man nur so schlecht, da es auch recht dunkel ist, wie das Theme vom Editor.
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0") -
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")@Nickel sagte in Material Design Widets: Netzwerk Status:
@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")Nabend,
Danke @Nickel. Der Fehler ist weg. ich gucke es mir morgen alles nochmal genauer an und berichte Dir dann.
Schönen Abend
-
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")@Nickel said in Material Design Widets: Netzwerk Status:
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:
image = device.image;
if (image.search(".png")) {
image = imagePath + device.image;
}Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
Vielen Dank Nickel, das hat geholfen !!
-
@Nickel Hab mein Screen vergessen ^^

@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
@Nickel Hab mein Screen vergessen ^^

@Nickel hast du dafür auch ne Lösung?
-
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
@Nickel Hab mein Screen vergessen ^^

@Nickel hast du dafür auch ne Lösung?
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
-
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
@Nickel Danke funktioniert nun wunderbar :+1:
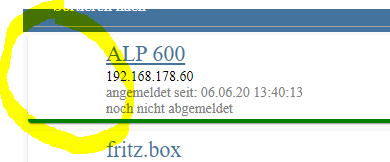
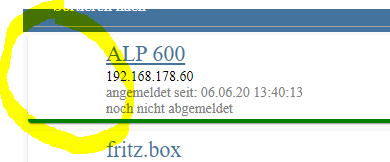
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
-
@Nickel Danke funktioniert nun wunderbar :+1:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
Das Problem habe ich auch. Der Router ist angeblich immer offline :thinking_face:
Zusätzlich passt die Sortierung nach IP nicht:

-
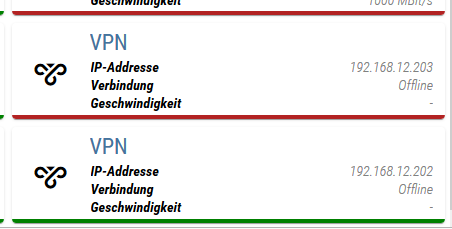
nebem der Erkennung des Routers ist auch die Erkennung der VPN Verbindungen fehlgeschlagen. Die Verbindung wird korrekt mit grün oder rot angezeigt aber auch dort erscheint "offline"