NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@HelmutS
Hi, die Idee finde ich richtig gut. Bei der Umsetzung müsste man evtl. noch etwas beachten:Was passiert, wenn du gerade eine Bedingung "neu eingibst? D.h. Zeile der Bedingungen ist leer und tippst von links nach rechts deine Werte ein. Gut möglich, dass aktuell Error angezeigt werden, bis die Zeile vollständig ist, oder? Kannst Du das bitte testen?
Ansonsten würde ich die Zeilen direkt übernehmen.@GiuseppeS
Stimmt, beim ersten Aufruf kommt ein Fehler.
Ich habe es jetzt so gelöst:// Trigger zum Erstellen der Bedingungen als String für späteres eval() (3x) on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond1State = getState("javascript.0.Timer." + path + ".Editor.Cond1State").val var Cond1Comp = getState("javascript.0.Timer." + path + ".Editor.Cond1Comp").val var Cond1Value = getState("javascript.0.Timer." + path + ".Editor.Cond1Value").val var strCond1 = "getState(\"" + ConditionJSON[Cond1State] + "\").val " + Cond1Comp + " " + Cond1Value setState("javascript.0.Timer." + path + ".Editor.Condition1", strCond1); if (Cond1State != "" && Cond1Comp != "" && Cond1Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(strCond1)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond2State = getState("javascript.0.Timer." + path + ".Editor.Cond2State").val var Cond2Comp = getState("javascript.0.Timer." + path + ".Editor.Cond2Comp").val var Cond2Value = getState("javascript.0.Timer." + path + ".Editor.Cond2Value").val var strCond2 = "getState(\"" + ConditionJSON[Cond2State] + "\").val " + Cond2Comp + " " + Cond2Value setState("javascript.0.Timer." + path + ".Editor.Condition2", strCond2); if (Cond2State != "" && Cond2Comp != "" && Cond2Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(strCond2)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond3State = getState("javascript.0.Timer." + path + ".Editor.Cond3State").val var Cond3Comp = getState("javascript.0.Timer." + path + ".Editor.Cond3Comp").val var Cond3Value = getState("javascript.0.Timer." + path + ".Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript.0.Timer." + path + ".Editor.Condition3", strCond3); if (Cond3State != "" && Cond3Comp != "" && Cond3Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(strCond3)); } });Oder fällt dir eine bessere Lösung ein? Du kennst den Script besser
-
@GiuseppeS
Stimmt, beim ersten Aufruf kommt ein Fehler.
Ich habe es jetzt so gelöst:// Trigger zum Erstellen der Bedingungen als String für späteres eval() (3x) on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond1State = getState("javascript.0.Timer." + path + ".Editor.Cond1State").val var Cond1Comp = getState("javascript.0.Timer." + path + ".Editor.Cond1Comp").val var Cond1Value = getState("javascript.0.Timer." + path + ".Editor.Cond1Value").val var strCond1 = "getState(\"" + ConditionJSON[Cond1State] + "\").val " + Cond1Comp + " " + Cond1Value setState("javascript.0.Timer." + path + ".Editor.Condition1", strCond1); if (Cond1State != "" && Cond1Comp != "" && Cond1Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(strCond1)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond2State = getState("javascript.0.Timer." + path + ".Editor.Cond2State").val var Cond2Comp = getState("javascript.0.Timer." + path + ".Editor.Cond2Comp").val var Cond2Value = getState("javascript.0.Timer." + path + ".Editor.Cond2Value").val var strCond2 = "getState(\"" + ConditionJSON[Cond2State] + "\").val " + Cond2Comp + " " + Cond2Value setState("javascript.0.Timer." + path + ".Editor.Condition2", strCond2); if (Cond2State != "" && Cond2Comp != "" && Cond2Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(strCond2)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond3State = getState("javascript.0.Timer." + path + ".Editor.Cond3State").val var Cond3Comp = getState("javascript.0.Timer." + path + ".Editor.Cond3Comp").val var Cond3Value = getState("javascript.0.Timer." + path + ".Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript.0.Timer." + path + ".Editor.Condition3", strCond3); if (Cond3State != "" && Cond3Comp != "" && Cond3Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(strCond3)); } });Oder fällt dir eine bessere Lösung ein? Du kennst den Script besser
Ich überlege auch schon, wie man das am effektivsten anpasst. Ich denke, den Fehler einfach mit try/catch abzufangen, wird die einfachste Lösung sein, ohne zuviel komplexen Code zu nutzen.
Werde deinen Code daher weitestgehend übernehmen und innerhalb des if-Statements ein try/catch einbauen. Muss aber ehrlich gesagt testen, ob es mit eval() überhaupt funktioniert. Habe es noch nie getestet...
-
@GiuseppeS
Stimmt, beim ersten Aufruf kommt ein Fehler.
Ich habe es jetzt so gelöst:// Trigger zum Erstellen der Bedingungen als String für späteres eval() (3x) on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond1State = getState("javascript.0.Timer." + path + ".Editor.Cond1State").val var Cond1Comp = getState("javascript.0.Timer." + path + ".Editor.Cond1Comp").val var Cond1Value = getState("javascript.0.Timer." + path + ".Editor.Cond1Value").val var strCond1 = "getState(\"" + ConditionJSON[Cond1State] + "\").val " + Cond1Comp + " " + Cond1Value setState("javascript.0.Timer." + path + ".Editor.Condition1", strCond1); if (Cond1State != "" && Cond1Comp != "" && Cond1Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(strCond1)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond2State = getState("javascript.0.Timer." + path + ".Editor.Cond2State").val var Cond2Comp = getState("javascript.0.Timer." + path + ".Editor.Cond2Comp").val var Cond2Value = getState("javascript.0.Timer." + path + ".Editor.Cond2Value").val var strCond2 = "getState(\"" + ConditionJSON[Cond2State] + "\").val " + Cond2Comp + " " + Cond2Value setState("javascript.0.Timer." + path + ".Editor.Condition2", strCond2); if (Cond2State != "" && Cond2Comp != "" && Cond2Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(strCond2)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond3State = getState("javascript.0.Timer." + path + ".Editor.Cond3State").val var Cond3Comp = getState("javascript.0.Timer." + path + ".Editor.Cond3Comp").val var Cond3Value = getState("javascript.0.Timer." + path + ".Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript.0.Timer." + path + ".Editor.Condition3", strCond3); if (Cond3State != "" && Cond3Comp != "" && Cond3Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(strCond3)); } });Oder fällt dir eine bessere Lösung ein? Du kennst den Script besser
Habe den Code von dir nun 1:1 übernommen. Try/Catch habe ich mal weggelassen. Wenn jemand seinen Boolean-State mit einem Zahlenwert vergleichen würde, würde dieser Fehler auch abgefangen werden, was nicht für die Fehlersuche im Nachgang nicht sinnvoll wäre.
Meine einzige Anpassung war nur folgende. Statt
if (TimerJSON[device][nr].Conditions[1].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(TimerJSON[device][nr].Conditions[1].ConditionStr)); } if (TimerJSON[device][nr].Conditions[2].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(TimerJSON[device][nr].Conditions[2].ConditionStr)); } if (TimerJSON[device][nr].Conditions[3].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(TimerJSON[device][nr].Conditions[3].ConditionStr)); }habe ich folgendes eingesetzt:
for (let i = 1; i <= 3; i++){ setState("javascript.0.Timer." + path + ".Editor.Cond" + i + "Result", eval(TimerJSON[device][nr].Conditions[i].ConditionStr)); // weitere States werden gesetzt.... weiter oben entfernt }Werde jetzt allgemein nur eine Kleinigkeit ergänzen: Wenn die Anzahl der Bedingungen verringert wird, möchte ich die nicht mehr genutzten States leeren. Aktuell stehen weiterhin Werte in den States bzw. im Main-JSON, was mich schon länger stört.
-
So Update ist hochgeladen. Für ein manuelles Update einfach das Skript unterhalb des Variablen-Bereichs übernehmen (Falls vom letzten Update kommend). Zusätzlich könnt ihr das PopUp View neu importieren. Alternativ können auch die Farbeinstellungen der 9 Bedingungs-Widgets übernommen werden.
Changelog 26.04.2020
- Minütliches Flackern der nächsten Timer abgestellt. Nur noch bei Änderungen gibts ein Flackern
- Bedingungen werden während der Eingabe ausgewertet und farblich im Editor hervorgehoben (Danke an HelmutS)
- Wenn Bedingungen leer oder fehlerhaft sind, wird das PopUp-Fenster nicht geschlossen. Log wird ausgegeben.
Wenn Bedingungen fehlerhaft sind, wird das PopUp beim Schließen über Button "Übernehmen" nicht geschlossen. Im iobroker Log wird auch entsprechend eine Ausgabe erzeugt. Hatte jetzt bestimmt eine Stunde versucht, diese Ausgabe dynamisch im PopUp direkt anzeigen zu lassen, aber erfolglos. Wollte das Error-Textfeld über html-Widget und dynamischer Sichtbarkeit realisieren, aber leider werden dahinterliegende Widgets überdeckt (Steuerung nicht möglich) trotz "Unsichtbarkeit" des zusätzlichen Widgets.
Danke @HelmutS
-
So Update ist hochgeladen. Für ein manuelles Update einfach das Skript unterhalb des Variablen-Bereichs übernehmen (Falls vom letzten Update kommend). Zusätzlich könnt ihr das PopUp View neu importieren. Alternativ können auch die Farbeinstellungen der 9 Bedingungs-Widgets übernommen werden.
Changelog 26.04.2020
- Minütliches Flackern der nächsten Timer abgestellt. Nur noch bei Änderungen gibts ein Flackern
- Bedingungen werden während der Eingabe ausgewertet und farblich im Editor hervorgehoben (Danke an HelmutS)
- Wenn Bedingungen leer oder fehlerhaft sind, wird das PopUp-Fenster nicht geschlossen. Log wird ausgegeben.
Wenn Bedingungen fehlerhaft sind, wird das PopUp beim Schließen über Button "Übernehmen" nicht geschlossen. Im iobroker Log wird auch entsprechend eine Ausgabe erzeugt. Hatte jetzt bestimmt eine Stunde versucht, diese Ausgabe dynamisch im PopUp direkt anzeigen zu lassen, aber erfolglos. Wollte das Error-Textfeld über html-Widget und dynamischer Sichtbarkeit realisieren, aber leider werden dahinterliegende Widgets überdeckt (Steuerung nicht möglich) trotz "Unsichtbarkeit" des zusätzlichen Widgets.
Danke @HelmutS
@GiuseppeS
Ich danke dir für die viele Arbeit -
Super Arbeit vielen Dank,
du benutzt den Timer doch auch fürs Handy oder?
Welche app benutzt du den dafür?
Ich habe die io-app und da wird es nicht richtig dargestellt, widget Eigenschaften nicht übernommen, view zu groß dargestellt.
Mache ich was falsch? -
Super Arbeit vielen Dank,
du benutzt den Timer doch auch fürs Handy oder?
Welche app benutzt du den dafür?
Ich habe die io-app und da wird es nicht richtig dargestellt, widget Eigenschaften nicht übernommen, view zu groß dargestellt.
Mache ich was falsch?@Lachi
Ich verwende ein Android Handy und darin rufe ich mit Google Chrome die VIS Seite im Browser auf. Auf dem Android Handy nutze ich nicht die App da ich schon unabhängig von dem Timer Probleme mit der Darstellung hatte.
Meine bessere Hälfte nutzt die offizielle ios ioBroker App. Darin wird sich alles korrekt angezeigt. -
@GiuseppeS
Bin gerade auf deine Zeitsteuerung mithilfe von VIS gestoßesen. Mich würde nur einmal interessieren wie du die verschiedenen Geräte ansteuerst? Bei mir sind alle Jalousien und Markisen über fhem angeschlossen und müssten daher dort geschaltet werden. Ist das innerhalb deines Skriptes irgendwo einstellbar?Trotzdem erstmal vielen Dank für deine Arbeit und das bereitstellen.
LG, Manuel -
@GiuseppeS
Bin gerade auf deine Zeitsteuerung mithilfe von VIS gestoßesen. Mich würde nur einmal interessieren wie du die verschiedenen Geräte ansteuerst? Bei mir sind alle Jalousien und Markisen über fhem angeschlossen und müssten daher dort geschaltet werden. Ist das innerhalb deines Skriptes irgendwo einstellbar?Trotzdem erstmal vielen Dank für deine Arbeit und das bereitstellen.
LG, Manuel@manu96
Sind deine Geräte von ioBroker aus erreichbar?
Grundsätzlich funktioniert das Einbinden im Skript über eine ioBroker Aufzählung.
Wenn Du deine fhem Geräte in ioBroker siehst, müsstest Du einfach diese Geräte in eine Aufzählung setzen und diese wiederum im Skript ganz oben eingeben.Es müssten mit dem Skript alle Arten von Geräten steuerbar sein, insofern diese nur ein State zum Steuern benötigen. In die Aufzählung dürfen nur States, keine übergeordnete Ordner (Channels bzw. Devices genannt).
-
@manu96
Sind deine Geräte von ioBroker aus erreichbar?
Grundsätzlich funktioniert das Einbinden im Skript über eine ioBroker Aufzählung.
Wenn Du deine fhem Geräte in ioBroker siehst, müsstest Du einfach diese Geräte in eine Aufzählung setzen und diese wiederum im Skript ganz oben eingeben.Es müssten mit dem Skript alle Arten von Geräten steuerbar sein, insofern diese nur ein State zum Steuern benötigen. In die Aufzählung dürfen nur States, keine übergeordnete Ordner (Channels bzw. Devices genannt).
@GiuseppeS said in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@manu96
Sind deine Geräte von ioBroker aus erreichbar?
Grundsätzlich funktioniert das Einbinden im Skript über eine ioBroker Aufzählung.
Wenn Du deine fhem Geräte in ioBroker siehst, müsstest Du einfach diese Geräte in eine Aufzählung setzen und diese wiederum im Skript ganz oben eingeben.Es müssten mit dem Skript alle Arten von Geräten steuerbar sein, insofern diese nur ein State zum Steuern benötigen. In die Aufzählung dürfen nur States, keine übergeordnete Ordner (Channels bzw. Devices genannt).
Ok vielen Dank für die Info. Dann teste ich mal.
-
Hi Zusammen,
ich hatte das Script und die View bereits mit Stand aus Septemper 2019 am laufen. Jetzt habe ich heute die aktuellsten Versionen des Scripts und des Views bei mir eingespielt und bin auf ein Problem gestoßen. Ich kann keine Einträge mehr editieren :confused:
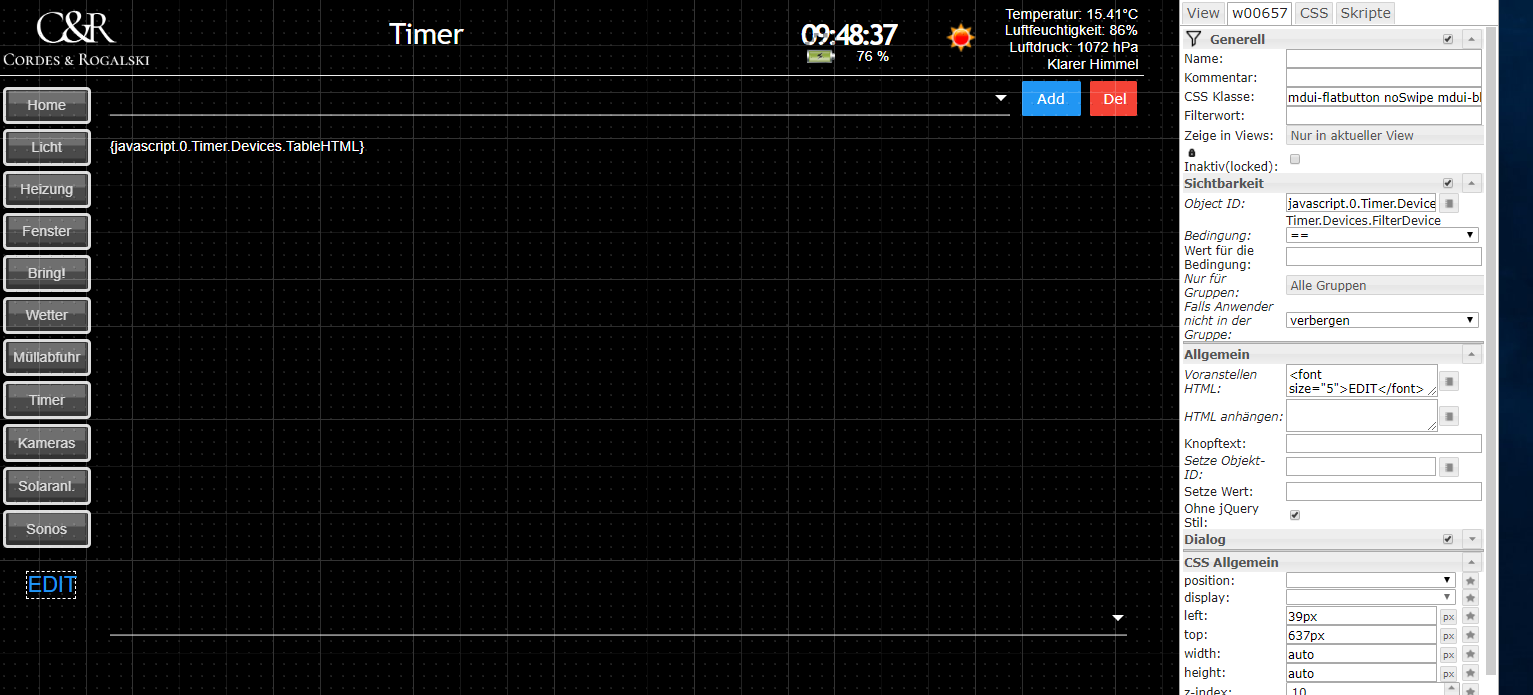
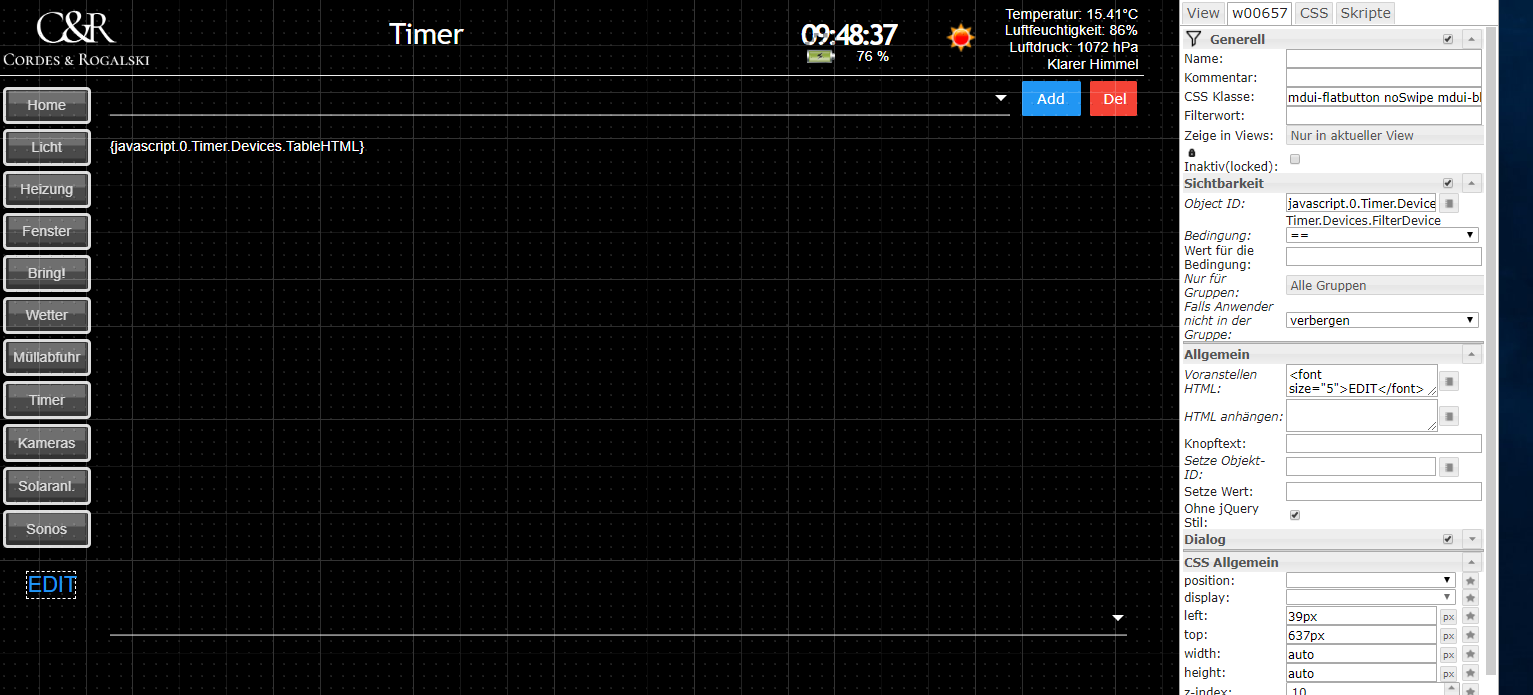
Im Editor sieht meine View aktuell so aus:

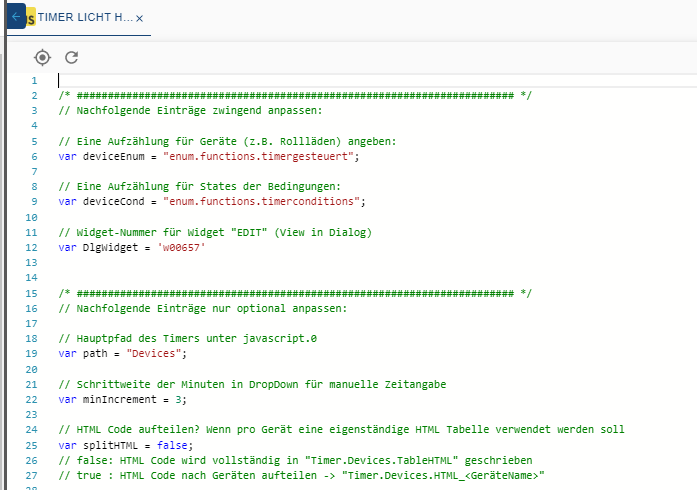
Wie man sieht, habe ich das "EDIT"-View nach links unten verschoben, dieses hat bei mir die ID "w00657".Im Script selbst habe ich dies natürlich auch angepasst:

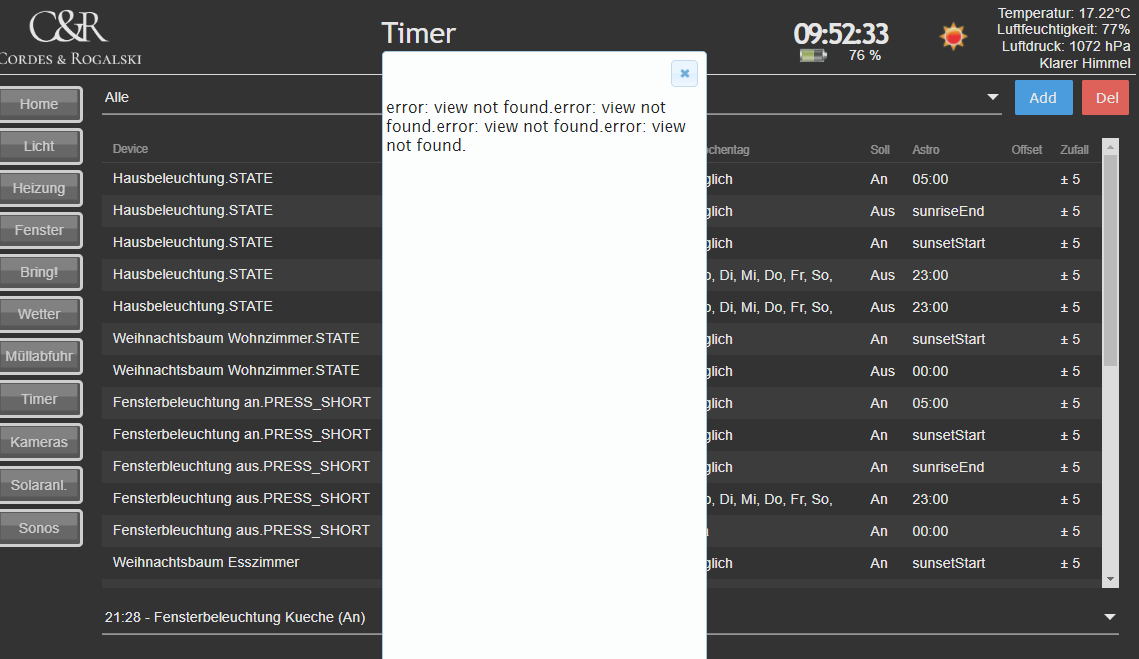
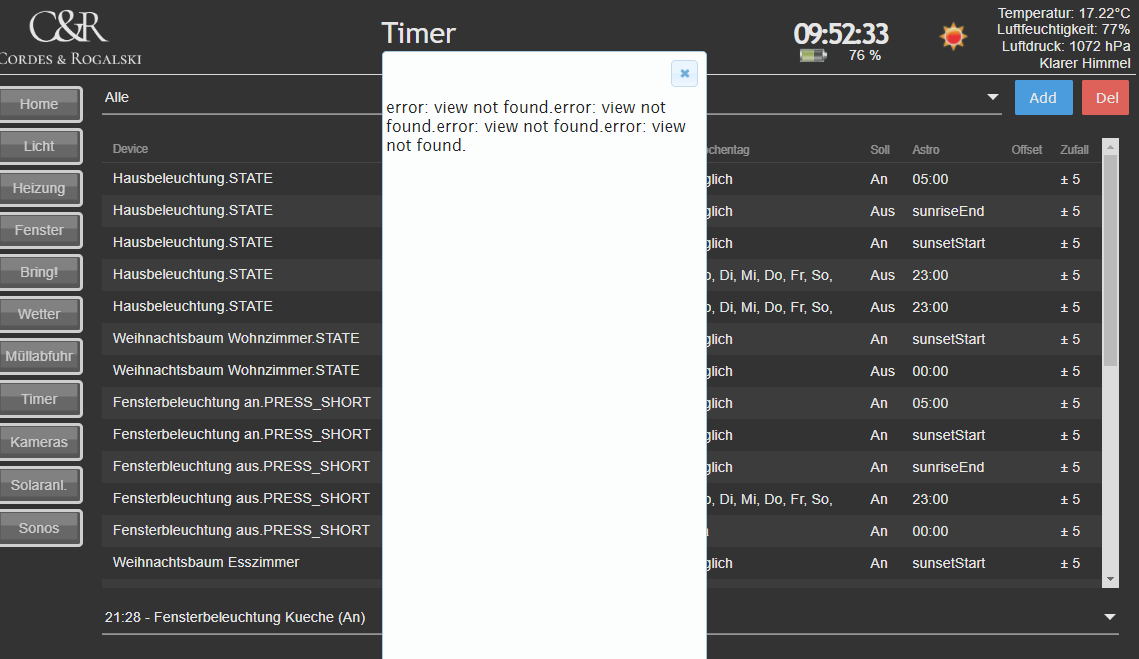
Wenn ich nun jedoch am Tablet oder wie hier am Rechner im Browser einen Eintrag editieren möchte bekomme ich die Fehlermeldung, das der View nicht existieren würde (error: view not found.error: view not found.error: view not found.error: view not found.):

Was ich schon probiert habe, ist, dass ich mal ein neues View angelegt habe und dort alles importiert habe. Danach habe ich das Skript mit dem Widget entsprechend angepasst. Leider funktionierte das aber auch nicht.
Vielleich hat jemand einen Tipp wie ich die Einträge wieder editieren kann? Wäre echt dankbar dafür.
-
Hi Zusammen,
ich hatte das Script und die View bereits mit Stand aus Septemper 2019 am laufen. Jetzt habe ich heute die aktuellsten Versionen des Scripts und des Views bei mir eingespielt und bin auf ein Problem gestoßen. Ich kann keine Einträge mehr editieren :confused:
Im Editor sieht meine View aktuell so aus:

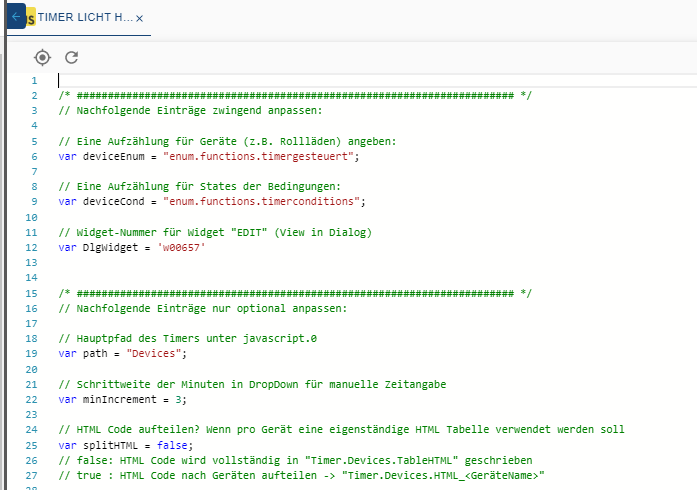
Wie man sieht, habe ich das "EDIT"-View nach links unten verschoben, dieses hat bei mir die ID "w00657".Im Script selbst habe ich dies natürlich auch angepasst:

Wenn ich nun jedoch am Tablet oder wie hier am Rechner im Browser einen Eintrag editieren möchte bekomme ich die Fehlermeldung, das der View nicht existieren würde (error: view not found.error: view not found.error: view not found.error: view not found.):

Was ich schon probiert habe, ist, dass ich mal ein neues View angelegt habe und dort alles importiert habe. Danach habe ich das Skript mit dem Widget entsprechend angepasst. Leider funktionierte das aber auch nicht.
Vielleich hat jemand einen Tipp wie ich die Einträge wieder editieren kann? Wäre echt dankbar dafür.
-
-
Hallo Leute, habe mir speziell für die Rollladen Steuerung ein Skript erstellt.

Es ist möglich über eine einzige Sollwert Vorgabe mehrere Geräte zu steuern.
Wie immer ist das Skript generisch gestaltet. D.h. über die Angabe einer Aufzählung im oberen Skript Bereich wird die html Tabelle erstellt. Es können somit auch andere Geräte oder Eigenschaften, wie z.B. Dimmer-Werte mehrerer Lampen angegeben werden.Es kann statt eine Aufzählung auch eine Liste von Objekt-IDs (als Array) angegeben werden. Könnte das auch in den Standard Timer einbringen falls gewünscht.
Aktivieren bzw Deaktivieren der einzelnen Einträge in Tabelle über einen Klick/Touch auf die Zeile. Istwerte werden rein informativ dargestellt.In VIS wird ein html Widget für die Tabelle verwendet. Für die Sollwert Vorgabe kann nach eigenem Geschmack ein Widget genutzt werden. Sollwert Vorgabe sollte in das neue State "SetValue" geschrieben werden.
Ist das State "DeviceList" kann die Reihenfolge innerhalb der Tabelle manipuliert werden. Hier einfach Geräte untereinander tauschen, wenn gewünscht.Viel Spaß
ControlAll.zip
-
Hallo Leute, habe mir speziell für die Rollladen Steuerung ein Skript erstellt.

Es ist möglich über eine einzige Sollwert Vorgabe mehrere Geräte zu steuern.
Wie immer ist das Skript generisch gestaltet. D.h. über die Angabe einer Aufzählung im oberen Skript Bereich wird die html Tabelle erstellt. Es können somit auch andere Geräte oder Eigenschaften, wie z.B. Dimmer-Werte mehrerer Lampen angegeben werden.Es kann statt eine Aufzählung auch eine Liste von Objekt-IDs (als Array) angegeben werden. Könnte das auch in den Standard Timer einbringen falls gewünscht.
Aktivieren bzw Deaktivieren der einzelnen Einträge in Tabelle über einen Klick/Touch auf die Zeile. Istwerte werden rein informativ dargestellt.In VIS wird ein html Widget für die Tabelle verwendet. Für die Sollwert Vorgabe kann nach eigenem Geschmack ein Widget genutzt werden. Sollwert Vorgabe sollte in das neue State "SetValue" geschrieben werden.
Ist das State "DeviceList" kann die Reihenfolge innerhalb der Tabelle manipuliert werden. Hier einfach Geräte untereinander tauschen, wenn gewünscht.Viel Spaß
ControlAll.zip
Nur zur Info :
Schöne Idee , aber ..... da würde z.B. bei vielen gleichzeitigen Befehlen die CCU Homematic (Raspberrymatic ) der DutyCycle explodieren . bzw. die Befehle sich im Sendeprotokoll überschneiden . -
Nur zur Info :
Schöne Idee , aber ..... da würde z.B. bei vielen gleichzeitigen Befehlen die CCU Homematic (Raspberrymatic ) der DutyCycle explodieren . bzw. die Befehle sich im Sendeprotokoll überschneiden .@Glasfaser
Okay, da hast du recht. Bei 7 Rollläden über WLAN habe ich keine Probleme. Aber andere Protokolle sind anfälliger. Allerdings, wenn der Bedarf der allgemeinen Nutzung besteht:
Die Sollwerte der einzelnen Geräte werden ja innerhalb einer Schleife im Skript abgearbeitet; eine einstellbare Zeitverzögerung würde das Problem beheben. So wie es beim Scene Adapter auch möglich ist.Das gute ist: hier ist sehr viel Recycling von der Zeitsteuerung drin. War in 2/3 Stündchen erledigt 😁
-
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
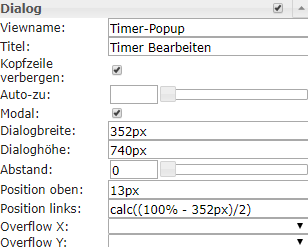
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
-
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
Die Zuweisung zu diesem Button ( Dialog View ) erfolgt über diesen Eintrag :
// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; // Widget-Nummer für Widget "EDIT" (View in Dialog) var DlgWidget = 'w00561' /* ####################################################################### */ob Click oder Doppelclick wird im Script die Variable DlgWidget angesprochen .
Hast du dort die Widgetnummer richtig eingetragen von deinem Widget !? -
Die Zuweisung zu diesem Button ( Dialog View ) erfolgt über diesen Eintrag :
// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; // Widget-Nummer für Widget "EDIT" (View in Dialog) var DlgWidget = 'w00561' /* ####################################################################### */ob Click oder Doppelclick wird im Script die Variable DlgWidget angesprochen .
Hast du dort die Widgetnummer richtig eingetragen von deinem Widget !?@Glasfaser
ja wie geschrieben hab ich bereits die Variable "DlgWidget" editiert. -
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
öffnet er weiterhin das alte Widget "jqui container button".
Wenn er dieses öffnet , dann muß diese Widget in deiner View vorhanden sein , sonst würde es nicht dazu kommen einen Geisterview zu öffnen !
Schau mal in die Liste von den Widgets in deiner View !?