NEWS
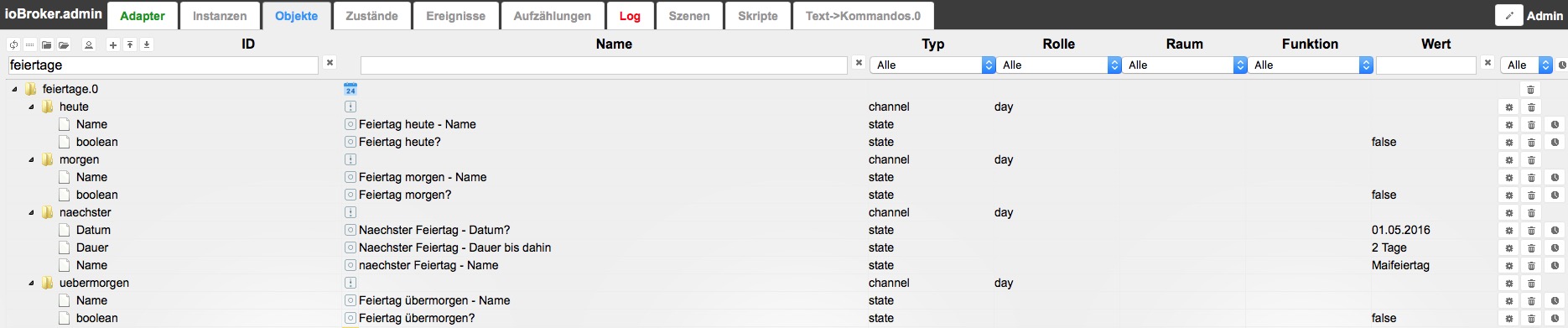
Feiertage Adapter
-
Dateinfo: kannst mehr Info geben? Sehr interessant. :D `
Gerne :DHab bisher ein Skript, das Infos zum heutigen Tag liefert.
Neben Tag im Monat, Monat im Jahr, Jahreszahl (also klassisches Datum 30. April 2016) auch eben Tag im Jahr, Kalenderwoche, Tag/Woche/Monat/Quartal gerade oder ungerade? Wieviele Tage seit Wochen/Monats/Jahresbeginn? Wieviele kommen noch? Prozentualer Anteil (heute 121. Tag von 366 (wg. Schaltjahr), also 33.1% vorbei), ist heute Feiertag ;) , sowas eben.
Gut für Steuerungen, gut für Statistiken (zB Verbrauchswerte vergleichen, wenn ein Drittel des Monats vorbei), etc.
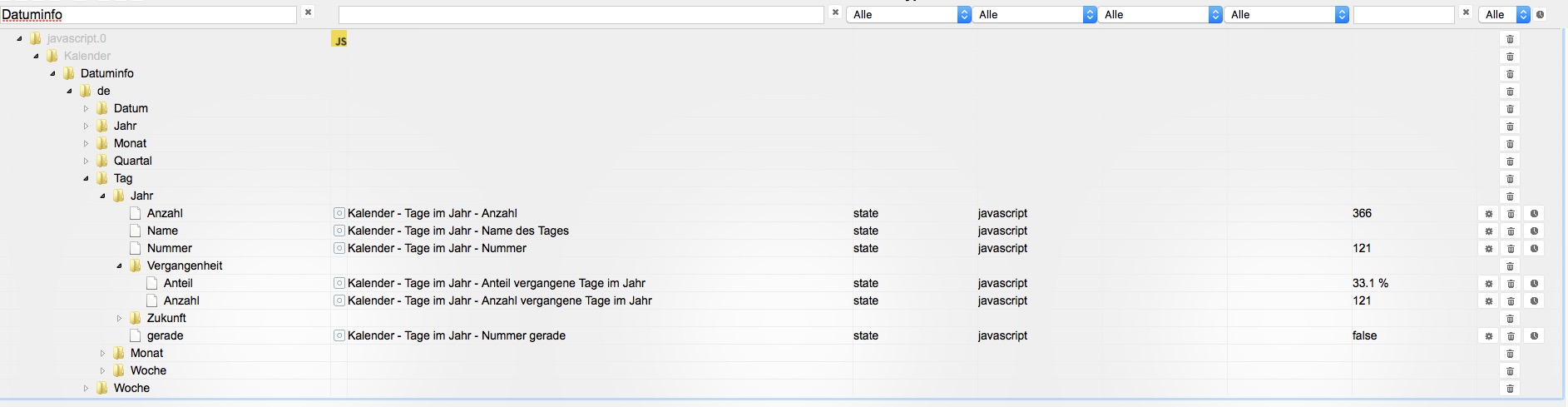
Datenpunkte und Skript:
!
 ````
````
/* System Datum
! Skript erzeugt Variablen für Datum, Tag, Monat, Jahr, KW, Quartal
! erstellt: 25.02.2016 von pix
28.04.2016 Prüft ob KW gerade oder ungerade
Wochentag als Zahl (deutsches System: Mo = 1, So = 7)todo Adapter:
Grundunterscheidung im Objektbaum: Deutsch (de)/Englisch (en)
Jahreszeiten! Beispieldatum Donnerstag, 28. Apil 2016
/
! /
Jahr
datuminfo.0.de.jahr.nummer (2016)
datuminfo.0.de.jahr.schaltjahr (true)
/
! createState('Kalender.Datuminfo.de.Jahr.Zahl', {
name: 'Kalender - Jahreszahl',
type: 'number'
});
createState('Kalender.Datuminfo.de.Jahr.Schaltjahr', {
name: 'Kalender - Schaltjahr',
type: 'boolean'
});
! / Quartal /
createState('Kalender.Datuminfo.de.Quartal.Nummer', {
name: 'Kalender - Quartal - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.gerade', {
name: 'Kalender - Quartal - gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anzahl', {
name: 'Kalender - Quartal - Anzahl vergangene Quartale im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anteil', {
name: 'Kalender - Quartal - Anteil vergangene Quartale im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Quartal.Zukunft.Anzahl', {
name: 'Kalender - Quartal - Anzahl kommender Quartale im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.Zukunft.Anteil', {
name: 'Kalender - Quartal - Anteil kommender Quartale im Jahr',
type: 'number',
unit: '%'
});
! /
Monat
datuminfo.0.de.monat.name.lang (April)
datuminfo.0.de.monat.name.kurz (April)
datuminfo.0.de.monat.nummer.deutsch.nummer (4)
datuminfo.0.de.monat.nummer.deutsch.gerade (true)
datuminfo.0.de.monat.nummer.deutsch.ungerade (false)
datuminfo.0.de.monat.nummer.system.nummer (5)
datuminfo.0.de.monat.nummer.system.gerade (false)
datuminfo.0.de.monat.nummer.system.ungerade (true)
! datuminfo.0.de.monat.jahr.nummer (4) // deutsch
datuminfo.0.de.monat.jahr.anzahl (12)
datuminfo.0.de.monat.jahr.vergangenheit.anzahl (4)
datuminfo.0.de.monat.jahr.vergangenheit.Anteil (4 von 12) (4100)/12
datuminfo.0.de.monat.jahr.zukunft.anzahl (8)
datuminfo.0.de.monat.jahr.zukunft.Anteil (8 von 12) (8100)/12
/
! createState('Kalender.Datuminfo.de.Monat.Name.kurz', {
name: 'Kalender - Monat - kurze Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Monat.Name.lang', {
name: 'Kalender - Monat - langer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Monat.Nummer.Nummer', {
name: 'Kalender - Monat - Nummer',
desc: 'Januar = 1, ..., Monat Dezember = 12',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Nummer.gerade', {
name: 'Kalender - Monat - Nummer - gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Anzahl', 12, {
name: 'Kalender - Monate - Anzahl im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Monate - Anzahl vergangene Monate im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Monate - Anteil vergangene Monate im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Monate - Anzahl kommender Monate im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anteil', {
name: 'Kalender - Monate - Anteil kommender Monate im Jahr',
type: 'number',
unit: '%'
});
! /
Woche
datuminfo.0.de.woche.gesamt (52)
datuminfo.0.de.woche.vergangenheit.anzahl (17)
datuminfo.0.de.woche.vergangenheit.Anteil (17 von 52) 17100/52
datuminfo.0.de.woche.zukunft.anzahl (35)
datuminfo.0.de.woche.zukunft.Anteil (35 von 52) 35100/52
datuminfo.0.de.woche.nummer (17)
datuminfo.0.de.woche.gerade (true)
datuminfo.0.de.woche.ungerade (false)
/
! createState('Kalender.Datuminfo.de.Woche.Jahr.Anzahl', 52, {
name: 'Kalender - Wochen im Jahr - Anzahl',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Wochen - Anzahl vergangene Wochen im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Wochen - Anteil vergangene Wochen im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Wochen - Anzahl kommender Wochen im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anteil', {
name: 'Kalender - Wochen - Anteil kommender Wochen im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Woche.Nummer', {
name: 'Kalender - Wochen - Kalenderwoche',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.gerade', {
name: 'Kalender - Wochen - Kalenderwoche gerade',
type: 'boolean'
});
! /
Tag
datuminfo.0.de.tag.woche.name.lang (Donnerstag)
datuminfo.0.de.tag.woche.name.kurz (Do)
datuminfo.0.de.tag.woche.nummer.deutsch (4)
datuminfo.0.de.tag.woche.nummer.system (4)
datuminfo.0.de.tag.woche.vergangenheit.anzahl (4) // deutsches system ab Montag
datuminfo.0.de.tag.woche.vergangenheit.Anteil (4 von 7) 4100/7
datuminfo.0.de.tag.woche.zukunft.anzahl (3)
datuminfo.0.de.tag.woche.zukunft.Anteil (3 von 7) 3100/7
! datuminfo.0.de.tag.monat.gesamt (30) // tage im monat
datuminfo.0.de.tag.monat.vergangenheit.anzahl (28) // seit monats beginn
datuminfo.0.de.tag.monat.vergangenheit.Anteil (28 von 30) 28100/30
datuminfo.0.de.tag.monat.zukunft.anzahl (2) // bis monatsende
datuminfo.0.de.tag.monat.zukunft.Anteil (2 von 30) 2100/30
datuminfo.0.de.tag.monat.nummer (28)
datuminfo.0.de.tag.monat.gerade (true)
datuminfo.0.de.tag.monat.ungerade (false)
! datuminfo.0.de.tag.jahr.nummer (119)
datuminfo.0.de.tag.jahr.gerade (true)
datuminfo.0.de.tag.jahr.ungerade (false)
datuminfo.0.de.tag.jahr.gesamt (366)
datuminfo.0.de.tag.jahr.vergangenheit.anzahl (119) // seit jahresbeginn
datuminfo.0.de.tag.jahr.vergangenheit.Anteil (119 von 366) 119100/366
datuminfo.0.de.tag.jahr.zukunft.anzahl (247) // bis jahresende
datuminfo.0.de.tag.jahr.zukunft.Anteil (247 von 366) 247100/366
/
! createState('Kalender.Datuminfo.de.Tag.Woche.Name.lang', {
name: 'Kalender - Tag der Woche - langer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Name.kurz', {
name: 'Kalender - Tag der Woche - kurzer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Nummer', {
name: 'Kalender - Tag der Woche - Nummer',
desc: 'Mo = 1, ..., Sa = 6, So = 7',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anzahl', {
name: 'Kalender - Tag der Woche - Anzahl vergangene Tage in der Woche',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anteil', {
name: 'Kalender - Tag der Woche - Anteil vergangene Tage in der Woche',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anzahl', {
name: 'Kalender - Tag der Woche - Anzahl kommender Tage in der Woche',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anteil', {
name: 'Kalender - Tag der Woche - Anteil kommender Tage in der Woche',
type: 'number',
unit: '%'
});
! createState('Kalender.Datuminfo.de.Tag.Monat.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl Tage im Monat',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl vergangene Tage im Monat',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil', {
name: 'Kalender - Tage im Monat - Anteil vergangene Tage im Monat',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl kommender Tage im Monat',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anteil', {
name: 'Kalender - Tage im Monat - Anteil kommender Tage im Monat',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Nummer', {
name: 'Kalender - Tage im Monat - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Monat.gerade', {
name: 'Kalender - Tage im Monat - Nummer gerade',
type: 'boolean'
});
! createState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl vergangene Tage im Jahr',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Tage im Jahr - Anteil vergangene Tage im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl kommender Tage im Jahr',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anteil', {
name: 'Kalender - Tage im Jahr - Anteil kommender Tage im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Nummer', {
name: 'Kalender - Tage im Jahr - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.gerade', {
name: 'Kalender - Tage im Jahr - Nummer gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl',
desc: 'Anzahl der Tage im Jahr ist abhängig vom Schaltjahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Name', {
name: 'Kalender - Tage im Jahr - Name des Tages',
type: 'string'
});
! /
Datum
datuminfo.0.de.datum.sehrkurz (28.4.16)
datuminfo.0.de.datum.kurz (28.04.2016)
datuminfo.0.de.datum.monattext (28. April 2016)
datuminfo.0.de.datum.tagmonattext (Donnerstag, 28. April 2016)
datuminfo.0.de.datum.tagdermonattext (Donnerstag, der 28. April 2016)
*/
! createState('Kalender.Datuminfo.de.Datum.sehrkurz', {
name: 'Kalender - Datum als sehr kurzer Text',
desc: 'DD.M.JJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.kurz', {
name: 'Kalender - Datum als kurzer Text',
desc: 'DD.MM.JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.monattext', {
name: 'Kalender - Datum als Text mit Monatsname',
desc: 'DD. Monat JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.tagmonattext', {
name: 'Kalender - Datum als Text mit Wochentag und Monatsname',
desc: 'Wochentag, DD. Monat JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.tagdermonattext', {
name: 'Kalender - Datum als Text mit Wochentag, Artikel und Monatsname',
desc: 'Wochentag, der DD. Monat JJJJ',
type: 'string'
});
! var dezimal_Anteil = 1; // Dezimalstellen Anteilausgabe
! var monatsname_lang = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'];
var monatsname_kurz = ['Jan', 'Feb', 'Mrz', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'];
var nametagderwoche_lang = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag','Sonntag']; // So 1 und 7
var nametagderwoche_kurz = ['So','Mo','Di','Mi','Don','Fr','Sa','So'];
! function leseDatum () {
var jetzt = new Date();// ### Jahr var jjjj = zeit(jetzt).Jahr; var sj = (jjjj % 4 === 0) ? true : false; setState('Kalender.Datuminfo.de.Jahr.Schaltjahr', {val: sj, ack: true}); setState('Kalender.Datuminfo.de.Jahr.Zahl', {val: jjjj, ack: true}); // ### Quartal var quartal = ermittleQuartal(jetzt); setState('Kalender.Datuminfo.de.Quartal.Nummer', {val: quartal, ack: true}); var quartal_gerade = (quartal%2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Quartal.gerade', {val: quartal_gerade, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anzahl', {val: quartal, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anteil', {val: (quartal * 100 / 4).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Quartal.Zukunft.Anzahl', {val: 4 - quartal, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Zukunft.Anteil', {val: ((4-quartal) * 100 / 4).toFixed(dezimal_Anteil), ack: true}); // ### Monat setState('Kalender.Datuminfo.de.Monat.Jahr.Anzahl', {val: 12, ack: true}); var mon_vergangen = parseInt(zeit(jetzt).Monat, 10); setState('Kalender.Datuminfo.de.Monat.Name.kurz', {val: monatsname_kurz[mon_vergangen-1], ack: true}); setState('Kalender.Datuminfo.de.Monat.Name.lang', {val: monatsname_lang[mon_vergangen-1], ack: true}); setState('Kalender.Datuminfo.de.Monat.Nummer.Nummer', {val: mon_vergangen, ack: true}); var monat_gerade = ( mon_vergangen %2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Monat.Nummer.gerade', {val: monat_gerade, ack: true}); // Monat im Jahr setState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anzahl', {val: mon_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anteil', {val: (mon_vergangen * 100 / 12).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anzahl', {val: 12 - mon_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anteil', {val: ((12-mon_vergangen) * 100 / 12).toFixed(dezimal_Anteil), ack: true}); // ### Woche setState('Kalender.Datuminfo.de.Woche.Jahr.Anzahl', {val: 52, ack: true}); var kw = ermittleKW(); kw = parseInt(kw,10); var kw_gerade = (kw %2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Woche.Nummer', {val: kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.gerade', {val: kw_gerade, ack: true}); // Woche im Jahr setState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anzahl', {val: kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anteil', {val: ((kw * 100) / 52).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anzahl', {val: 52 - kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anteil', {val: ((52 - kw) * 100 / 52).toFixed(dezimal_Anteil), ack: true}); // ### Tag // Tag in Woche var wochentag = (zeit(jetzt).Wochentag > 0) ? zeit(jetzt).Wochentag : 7 ; // Wenn Tag nicht 0, dann Tag sonst 7; Mo = 1, ..., So = 7 setState('Kalender.Datuminfo.de.Tag.Woche.Name.lang', {val: nametagderwoche_lang[wochentag], ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Name.kurz', {val: nametagderwoche_kurz[wochentag], ack: true}); log('Wochentag:' + wochentag); setState('Kalender.Datuminfo.de.Tag.Woche.Nummer', {val: wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anzahl', {val: wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anteil', {val: (wochentag * 100 / 7).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anzahl', {val: 7 - wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anteil', {val: ((7 - wochentag) * 100 / 7).toFixed(dezimal_Anteil), ack: true}); // Tag im Monat var schaltfeb = (sj) ? 29 : 28; var monatslaenge = [31,schaltfeb,31,30,31,30,31,31,30,31,30,31]; var tage_im_monat = parseInt(monatslaenge[mon_vergangen-1],10); setState('Kalender.Datuminfo.de.Tag.Monat.Anzahl', {val: tage_im_monat, ack: true}); var tage_im_monat_vergangen = zeit(jetzt).Tag; setState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl', {val: tage_im_monat_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil', {val: ((tage_im_monat_vergangen * 100) / tage_im_monat).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl', {val: tage_im_monat- tage_im_monat_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anteil', {val: ((tage_im_monat - tage_im_monat_vergangen) * 100 / tage_im_monat).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Nummer', {val: tage_im_monat_vergangen, ack: true}); var tage_im_monat_vergangen_gerade = (tage_im_monat_vergangen % 2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Tag.Monat.gerade', {val: tage_im_monat_vergangen_gerade, ack: true}); // Tag im Jahr var tag_des_jahres = ermittleTagDesJahres(jetzt); setState('Kalender.Datuminfo.de.Tag.Jahr.Nummer', {val: tag_des_jahres, ack: true}); var tag_des_jahres_gerade = (tag_des_jahres % 2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Tag.Jahr.gerade', {val: tag_des_jahres_gerade, ack: true}); var tage_im_jahr = (sj) ? 366 : 365; setState('Kalender.Datuminfo.de.Tag.Jahr.Anzahl', {val: tage_im_jahr, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl', {val: tag_des_jahres, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil', {val: (tag_des_jahres * 100 / tage_im_jahr).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl', {val: tage_im_jahr - tag_des_jahres, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anteil', {val: ((tage_im_jahr - tag_des_jahres) * 100 / tage_im_jahr).toFixed(dezimal_Anteil), ack: true}); // Feiertag var schaltjahr = (sj) ? 1 : 0; var name_des_tages = ermittleFeiertag(tag_des_jahres, jjjj, schaltjahr); setState('Kalender.Datuminfo.de.Tag.Jahr.Name', {val: name_des_tages, ack: true});! // ### Ausgabe
// D.M.YY
var jj = jjjj - 2000;
setState('Kalender.Datuminfo.de.Datum.sehrkurz', {val: tage_im_monat_vergangen + '.' + mon_vergangen + '.' + jj, ack: true});
// DD.MM.YYYY
var dd = (tage_im_monat_vergangen < 10) ? '0' + tage_im_monat_vergangen : tage_im_monat_vergangen;
var mm = (mon_vergangen < 10) ? '0' + mon_vergangen : mon_vergangen;
setState('Kalender.Datuminfo.de.Datum.kurz', {val: dd + '.' + mm + '.' + jjjj, ack: true});
// DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.monattext', {val: dd + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
// Wochentag, DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.tagmonattext', {val: nametagderwoche_lang[wochentag] + ', ' + tage_im_monat_vergangen + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
// Wochentag, der DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.tagdermonattext', {val: nametagderwoche_lang[wochentag] + ', der ' + tage_im_monat_vergangen + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
! log('Kalenderinformation zum heutigen Datum angelegt', 'debug');
}
! function zeit (time) {
// log(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
//jetzt = new Date(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
var jetzt = new Date(time);
var jahr = jetzt.getFullYear();
var monat = (jetzt.getMonth()+1 < 10) ? '0' + (jetzt.getMonth()+1) : jetzt.getMonth()+1;
var tag = (jetzt.getDate() < 10) ? '0' + jetzt.getDate() : jetzt.getDate();
var wochentag = jetzt.getDay(); // startet am Sonntag mit 0
var stunde = (jetzt.getHours() < 10) ? '0' + jetzt.getHours() : jetzt.getHours();
var minute = (jetzt.getMinutes() < 10) ? '0' + jetzt.getMinutes() : jetzt.getMinutes();
var sekunde = (jetzt.getSeconds() < 10) ? '0' + jetzt.getSeconds() : jetzt.getSeconds();
return {
'Jahr' : jahr,
'Monat' : monat,
'Tag' : tag,
'Wochentag' : wochentag,
'Stunde' : stunde,
'Minute' : minute,
'Sekunde' : sekunde
};
}
! function ermittleQuartal(time) {
var z = new Date (time);
var y = parseInt(zeit(z).Monat,10);
var q = 0;
switch (y) {
case 0:
case 1:
case 2:
q = 1;
break;
case 3:
case 4:
case 5:
q = 2;
break;
case 6:
case 7:
case 8:
q = 3;
break;
case 9:
case 10:
case 11:
q = 4;
break;
default:
q = 0;
break;
}
return(q);
}
! function ermittleTagDesJahres (time) {
var heutestart = new Date(time.setHours(0,0,0,0));
var Jahr = heutestart.getFullYear();
var neujahr = new Date(Jahr,0,1);
var difftage = (heutestart - neujahr) / (246060*1000) + 1;
var tag = Math.ceil(difftage);
return(tag);
}
! function ermittleKW() { // http://www.web-toolbox.net/webtoolbox/datum/code-kalenderwocheaktuell.htm
var KWDatum = new Date();
var DonnerstagDat = new Date(KWDatum.getTime() + (3-((KWDatum.getDay()+6) % 7)) * 86400000);
var KWJahr = DonnerstagDat.getFullYear();
var DonnerstagKW = new Date(new Date(KWJahr,0,4).getTime() + (3-((new Date(KWJahr,0,4).getDay()+6) % 7)) * 86400000);
var KW = Math.floor(1.5 + (DonnerstagDat.getTime() - DonnerstagKW.getTime()) / 86400000/7);
var kalenderwoche = (parseInt(KW,10) < 10) ? '0' + KW : KW;
return(kalenderwoche); // wird als String übergeben, aber im Objekt als Zahl (ohne 0) gespeichert
}
! function ermittleFeiertag (day, year, schaltjahr) {
var ostern;
// Die modifizierte Gauss-Formel nach Lichtenberg, gültig bis 2048
var A = 120 + (19 * (year % 19) + 24) % 30;
var B = (A + parseInt(5 * year / 4)) % 7;
ostern = A - B - 33 + schaltjahr;
log(schaltjahr);
var Name = '';
if (day == 1) Name = 'Neujahr';
else if (day == 6) Name = 'Heilige Drei Könige (BW,BY,ST)';
else if (schaltjahr + 121 == day) Name = 'Maifeiertag';
else if (day == schaltjahr + 227) Name = 'Maria Himmelfahrt (BY (nicht überall), SL)';
else if (day == schaltjahr + 276) Name = 'Tag der dt. Einheit';
else if (day == schaltjahr + 304) Name = 'Reformationstag (BB, MV, SA, ST,TH)';
else if (day == schaltjahr + 305) Name = 'Allerheiligen (BW, BY, NW, RP, SL)';
else if (day == schaltjahr + 358) Name = 'Heiligabend';
else if (day == schaltjahr + 359) Name = '1. Weihnachtstag';
else if (day == schaltjahr + 360) Name = '2. Weihnachtstag';
else if (day == schaltjahr + 365) Name = 'Silvester';else if (day == ostern - 48) Name = 'Rosenmontag'; else if (day == ostern - 2) Name = 'Karfreitag'; else if (day == ostern) Name = 'Ostersonntag'; else if (day == ostern + 1) Name = 'Ostermontag'; else if (day == ostern + 39) Name = 'Christi Himmelfahrt'; else if (day == ostern + 49) Name = 'Pfingstsonntag'; else if (day == ostern + 50) Name = 'Pfingstmontag'; else if (day == ostern + 60) Name = 'Fronleichnam (BW, BY, HE, NW, RP, SL (SA, TH nicht überall))'; else Name = ''; log(Name); return (Name);}
! leseDatum();
schedule("0 0,12,18 * * *", leseDatum); // Mitternacht und zwei Backups
! ````Die Frage ist dann wieder: Wie mache ich das mit den Sprachen? Einfach mehrere Äste für verschiedenen Sprachen anlegen (mit den gleichen Informationen)? Kann man die Namen und Desc der Objekte auch aus einem Dictionary nehmen? Oder einfach alles in Englisch?
Gruß
Pix
-
Ist sowas wie:
<size size="85">Anzahl kommender Tage im Monat
Anzahl Tage in diesem Jahr
Anzahl vergangener Tage in diesem Jahr
Anteil vergangene Zeit diesen Monat in Prozent
Datum: Samstag, der 29. April 2016
Samstag, 29. April 2016
Sa, Samstag, März, Mrz, 29.4.16, Maifeiertag, Quartal, Woche, Monat, Jahr, vergangen, verbleibend, zukünftig</size>
Ich denke, englisch ist kein Problem. Man kann bei der Ausgabe einen deutschen "de"-Ast zusätzlich machen (Namen der Monate und Tage, Kombinationen)
Evtl. baue ich mein Terminrechner-Skript noch ein: Zahl der Tage bis zu einem bestimmten Datum. Aber das erst später.
Gruß
Pix
-
Heute gab's noch mal ein Update auf 0.1.1. Der Mai ist in diesem Jahr der ideale Monat, um diesen Adapter zu testen :lol:
Da heute ein Feiertag ist (Maifeiertag), konnte ich sehen, dass die Funktion nächster Feiertag noch fehlerhaft war (zeigte auch auf Maifeiertag). Minikorrektur. Jetzt zeigt sie korrekt auf Himmelfahrt am Donnerstag. Hab es bei npm veröffentlicht. Wenn Bluefox den Adapter auf Github/iobroker aufnimmt, wird auch das Logo in Admin erscheinen.
Gruß
Pix
-
Kleine Korrektur:
Das Fragezeichen zeigt beim Adapter unter Admin.Adapter auf
https://github.com/ioBroker/ioBroker.fe … /README.md
und nicht auf:
-
Kleine Korrektur:
Das Fragezeichen zeigt beim Adapter unter Admin.Adapter auf
https://github.com/ioBroker/ioBroker.fe … /README.md
und nicht auf:
https://github.com/Pix–-/ioBroker.feie ... /README.md `
Ja, das wird dann wohl behoben sein, wenn der Adapter auf der ioBroker-Github-Seite liegt. Gleiches gilt für das Icon in der Adapterliste unter Admin.Super Arbeit! Ich freue mich auf die nächsten Werke ;-) `
Danke!Ich habe tatsächlich noch einiges vor, scheue mich aber noch vor Webstorm. Hab es mal geladen, aber nicht mit ioBroker verbunden. Ich "entwickle" auf einem iMac. Der wird "nachts" :lol: ausgeschaltet. Ich möchte Webstorm nicht mit meinem Produktivsystem auf dem macmini verbinden. Muss ich jetzt ioBroker nochmal auf dem iMac installieren, um Webstorm dann vernünftig nutzen zu können?
Gruß,
Pix
-
-
Hallo Pix,
komme heute erst dazu deinen "ersten" Adapter zu testen.
Habe heute auf meinem RPi3 eine neu ioBroker installation aufgesetzt.
Und als erstes deinen Adapter installiert (Version 0.2.0)

TOP !! Super Arbeit !!Ich denke auch, "aller Anfang ist schwer" aber diese Hürde hast du schon mal genommen. Weiter so !
Gruß
Jürgen
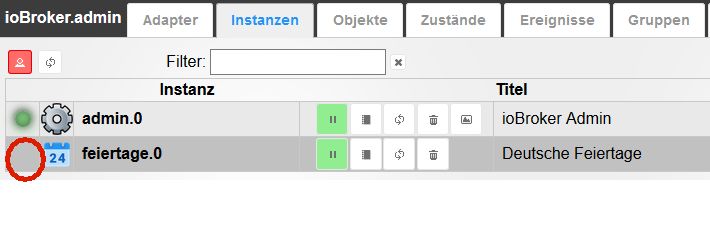
PS. Kleine unwichtige Anmerkung: Der grüne Punkt der anzeigt das der Adapter läuft ist noch nicht da
-
-
Hi Pix,
wollte gerade noch ein Datenpunkt deines Adapter ins mein Script einfügen, aber irgendwie stimmt da was nicht.
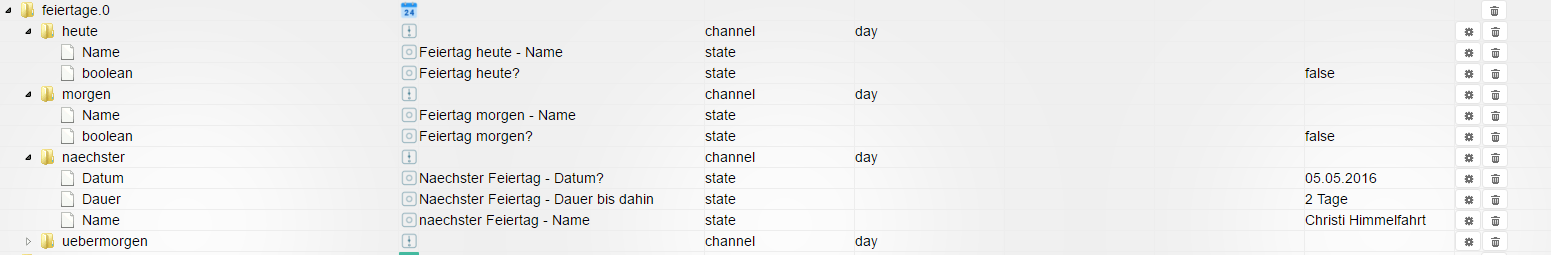
Morgen ist ja Feiertag, dein Adapter zeigt aber nicht an, dass morgen Feiertag ist, zumindest mal bei mir.
Als "nächsten Feiertag" wird der 05.05.16 angezeigt.

Habe jetzt gerade mal auf Version 0.3.0 geupdatet und wollte ihn neu starten, dann kommt im log:

-
Hi Pix,
wollte gerade noch ein Datenpunkt deines Adapter ins mein Script einfügen, aber irgendwie stimmt da was nicht.
Morgen ist ja Feiertag, dein Adapter zeigt aber nicht an, dass morgen Feiertag ist, zumindest mal bei mir.
Als "nächsten Feiertag" wird der 05.05.16 angezeigt.
filename="feiertage.png" index="0">~~Habe jetzt gerade mal auf Version 0.3.0 geupdatet und wollte ihn neu starten, dann kommt im log:
filename="feiertage2.png" index="1">~~ `
Deinstalliere und installiere den Adapter neu. -
Hmm, hab ich jetzt gemacht. Jetzt sind auch die "Englischen Datenpunkte" unter Objekte sichtbar, aber diese sind leer und im log steht immer noch "startInstance feiertage.0: cannot find start file!
-
@pix:Pix `
Habe noch die Version 0.1.1 aktiv.
Heute die ioBroker VM neu gestartet und im Log kam folgende Fehler beim Feirtagsadapter:
ReferenceError: 2016-05-05 08:45:37 error at feiertag (/opt/iobroker/node_modules/iobroker.feiertage/feiertage.js:103:36) ReferenceError: 2016-05-05 08:45:37 error pfingstsonntag is not defined uncaught 2016-05-05 08:45:37 error exception: pfingstsonntag is not definedUnd die ganze Meldung:
! ````
host-ubuntu1604server 2016-05-05 08:45:38 error instance system.adapter.feiertage.0 terminated with code 6 (uncaught exception)
feiertage-0 2016-05-05 08:45:38 info adapter feiertage is unloading
feiertage-0 2016-05-05 08:45:37 info adapter feiertage is unloading
ReferenceError: 2016-05-05 08:45:37 error at Manager.ondecoded (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/manager.js:333:8)
ReferenceError: 2016-05-05 08:45:37 error at Manager.Emitter.emit (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-emitter/index.js:131:20)
ReferenceError: 2016-05-05 08:45:37 error at Manager. (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-bind/index.js:21:15)
ReferenceError: 2016-05-05 08:45:37 error at Socket.onpacket (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/socket.js:229:12)
ReferenceError: 2016-05-05 08:45:37 error at Socket.onack (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/socket.js:305:9)
ReferenceError: 2016-05-05 08:45:37 error at Socket. (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:330:29)
ReferenceError: 2016-05-05 08:45:37 error at initAdapter (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2782:58)
ReferenceError: 2016-05-05 08:45:37 error at Object.utils.adapter.ready (/opt/iobroker/node_modules/iobroker.feiertage/feiertage.js:27:9)
ReferenceError: 2016-05-05 08:45:37 error at checkHolidays (/opt/iobroker/node_modules/iobroker.feiertage/feiertage.js:166:23)
ReferenceError: 2016-05-05 08:45:37 error at feiertag (/opt/iobroker/node_modules/iobroker.feiertage/feiertage.js:103:36)
ReferenceError: 2016-05-05 08:45:37 error pfingstsonntag is not defined
uncaught 2016-05-05 08:45:37 error exception: pfingstsonntag is not defined
feiertage-0 2016-05-05 08:45:37 info starting. Version 0.1.1 in /opt/iobroker/node_modules/iobroker.feiertage
host-ubuntu1604server 2016-05-05 08:45:37 info instance system.adapter.feiertage.0 started with pid 1942Laut change-Log hat sich da in den neueren Versionen nichts geändert. -
Ich bekomme den Adapter einfach nicht mehr zum Laufen. Die 0.1.x funktionierte noch, dann hab ich die 0.3.0 installiert und ich bekomme im Log den Fehler: cannot find start File. Habe jetzt schon zig mal neu installiert, auch die Instanz vorher gelöscht. Beim neu installieren über git bzw beim aktivieren kommt der Fehler und es sind keine Datenpunkte mit Daten gefüllt.
Wie kann ich den Fehler finden?
Gesendet von meinem SM-T700 mit Tapatalk
-
Hallo coyote,
lösch mal den ganzen Adapter, statt nur der Instanz.
Also im Reiter Adapter unter Zeitplanung den Adapter "Deutsche Feiertage" suchen und in der Zeil gaaanz rechts auf den Papierkorb klicken. Danach kannst du ihn über github wieder neu installieren.
Gruß
Pix