NEWS
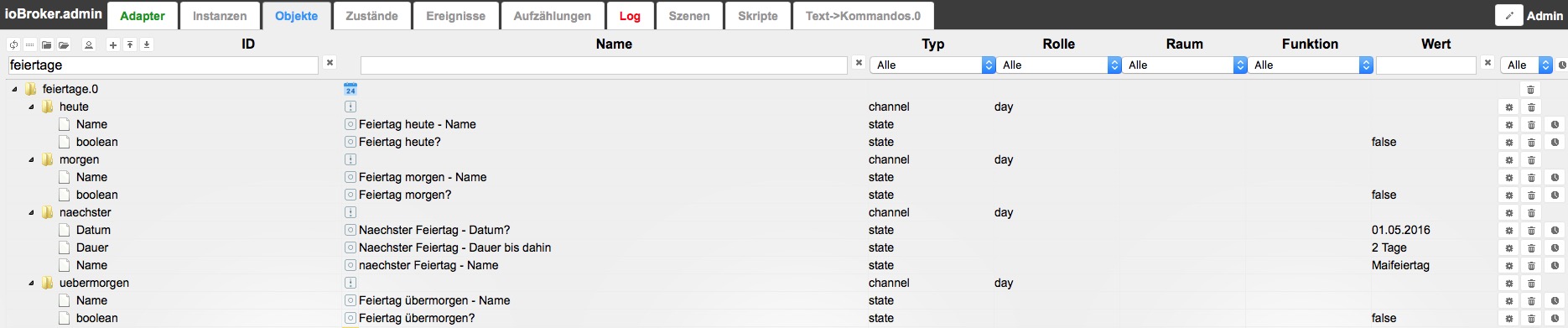
Feiertage Adapter
-
bStorm 2? Visual Studio Code? … ` :?: :?: :?: :?: Ich nutze Textwrangler oder schreibe direkt in Github. Ich bin schon froh, dass ich die letzten paar Tage einigermaßen die Adapter verstanden habe. Github war auch (fast-)Neuland und jetzt noch eine Entwicklungsumgebung? Naja, ehrlich gesagt, ist es wirklich etwas kompliziert zu Zeit, denn schließlich gibt es ständig Kleinigkeiten zu ändern (Semikolons, Kommentare, Testlogs).
Zumindest habe ich oben beklagte Fehler einfach und effektiv beseitigen können. Man kann den Adapter in Admin ja auch löschen (Papierkorb Sysmbol). Das habe ich nie gemacht, sondern eine neue Version einfach drübergebügelt. Und das reicht wohl nicht.
Tattaaa!
!
 Danke, Bluefox!
Danke, Bluefox!
Das Grundgerüst steht wieder. Objekte werden angelegt, Settings funktioniert auch, nur jetzt werden die Settings nicht im Skript berücksichtigt. :oops: Also zB````
adapter.config.enable_maifeiertagWie gesagt, echt mühsam, ohne Werkzeug. -
@pix::?: :?: :?: :?: Ich nutze Textwrangler oder schreibe direkt in Github. Ich bin schon froh, dass ich die letzten paar Tage einigermaßen die Adapter verstanden habe. Github war auch (fast-)Neuland und jetzt noch eine Entwicklungsumgebung?
…
Wie gesagt, echt mühsam, ohne Werkzeug. `
Das klingt steinig :twisted:
Wie heisst es so schön… "Die Säge schärfen".
Ich erinnere mich nicht mehr zu 100% (Entwicklung Fritzbox Adapter)...
Aber demnächst möchte ich das eine oder andere "Adapter-Projekt" angehen und da werde ich mir das wieder genauer ansehen.
Aus meinen Erinnerungen:
WebStrom war da schon ideal. Man hat einmal das Projekt angelegt und eingestellt. Der Adapter wurde dann mit ioBroker verbunden und dort deaktiviert. Über WebStorm kann man dann mit einem Mausklick, nach jeder Änderung, den Adapter neu starten. Sieht die direkten Auswirkungen, bekommt ein Logging direkt in WebStorm mit mehr Informationen, Kann Breakpoints setzen und gezielt debuggen, mit sieht die Werte der Variablen und kann von Breakpoint zu Breakpoint per Mausklick weiterlaufen lassen.
Wenn es ein Problem gibt, hat man es mit den Breakpoints viel schneller eingegrenzt.
Ich bin da echt kein Profi und auch in der Einarbeitung. Die Entwicklung des Fritzbox-Adapters war mit WebStorm zig mal einfacher, als per Editor.
Was ich mir bei WebStorm noch nicht angesehen hatte und ich mich im nächsten Step drum kümmern will:
Ich hatte das Projekt nicht mit Github (auch Neuland) verbunden. Als ich fertig war, habe ich es in einem Rutsch rüber geschoben.
Hier wäre ein direkter Abgleich mit Github hilfreich.
Was ich mich auch noch ansehen will:
WebStorm ist extrem hilfreich sauberen Code zu schreiben und Fehler zu finden. Für längere Skripte (der BLE Scanner ist gerade über 80k groß und passt nicht mehr ins Forum :lol: ) muss ich mir noch anschauen, wie WebStorm da unterstützen kann (Einbindung der node_module, wie Javascript-Adapter, damit die Funktionen bekannt sind).
-
@pix:bStorm 2? Visual Studio Code? … ` :?: :?: :?: :?: Ich nutze Textwrangler oder schreibe direkt in Github. Ich bin schon froh, dass ich die letzten paar Tage einigermaßen die Adapter verstanden habe. Github war auch (fast-)Neuland und jetzt noch eine Entwicklungsumgebung? Naja, ehrlich gesagt, ist es wirklich etwas kompliziert zu Zeit, denn schließlich gibt es ständig Kleinigkeiten zu ändern (Semikolons, Kommentare, Testlogs).
Zumindest habe ich oben beklagte Fehler einfach und effektiv beseitigen können. Man kann den Adapter in Admin ja auch löschen (Papierkorb Sysmbol). Das habe ich nie gemacht, sondern eine neue Version einfach drübergebügelt. Und das reicht wohl nicht.
Tattaaa!
! filename="Bildschirmfoto 2016-04-30 um 13.32.18.jpg" index="0">~~Danke, Bluefox!
Das Grundgerüst steht wieder. Objekte werden angelegt, Settings funktioniert auch, nur jetzt werden die Settings nicht im Skript berücksichtigt. :oops: Also zB````
adapter.config.enable_maifeiertagWie gesagt, echt mühsam, ohne Werkzeug. `Ich empfehle bei JetBrains ein open source Projekt anmelden und Webstorm Lizenz nehmen.
Ist super Werkzeug. Falls du unter Windows bist, dann empfehle ich noch tortoise git zu installieren.
Was die holidays angeht, ich War zu faul um die Übersetzungen auch in Array zu legen, aber ich habe mit 'de' angedeutet, dass da noch en und ru sein könnte.
Ich habe in text2command auch so gemacht dass ich ein Array in Konfiguration und in Main.js benutze. Die Datei muss im admin Verzeichnis liegen und du kannst aus beiden Umgebungen darauf zugreifen.
-
Halo zusammen,
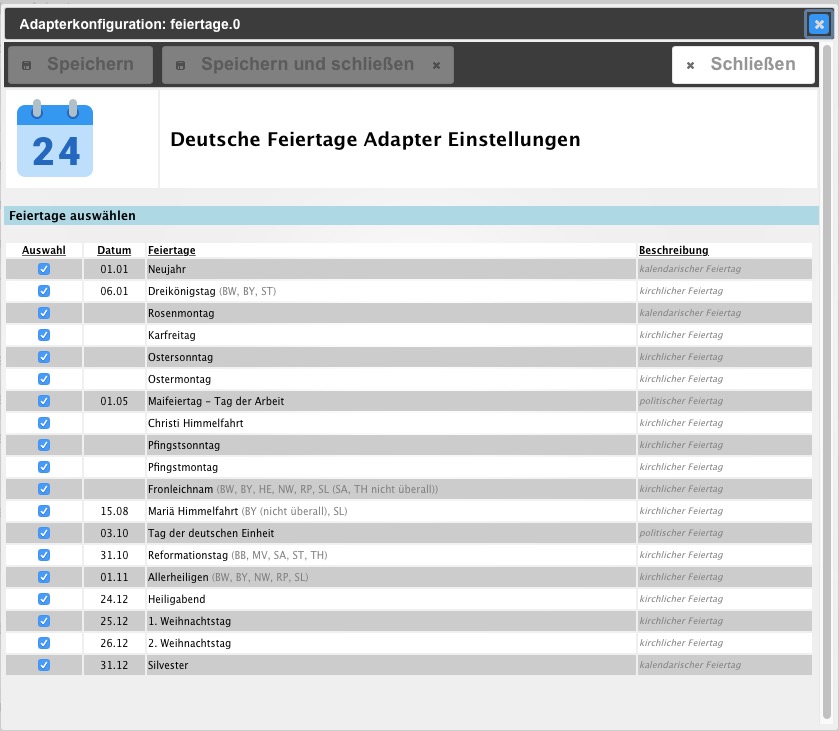
habe jetzt Version 0.1.0 fertig gemacht. Es läuft alles gut. Die in Settings aufgeführten Feiertag können nun an/abgewählt werden. Die Wahl wird berücksichtigt im Skript. Updates gewünscht :lol:
@rascal:Hey, cooler Adapter.
wären österreichische Feiertage auch machbar :mrgreen: `
Ich tendiere eher zu einer weiteren Variante des Adapters (feiertage_aut). Das macht es nicht so kompliziert. Wie gesagt, dieser Adapter rechnet die Feiertag nur aus. Es werden keinen CSV oder JSON eingelesen. Damit wäre man ja wieder auf diese Dateien angewiesen.Gruß
Pix
-
Hallo,
@Bluefox:Was die holidays angeht, ich War zu faul um die Übersetzungen auch in Array zu legen, aber ich habe mit 'de' angedeutet, dass da noch en und ru sein könnte.
Ich habe in text2command auch so gemacht dass ich ein Array in Konfiguration und in Main.js benutze. Die Datei muss im admin Verzeichnis liegen und du kannst aus beiden Umgebungen darauf zugreifen. ` Das Ding läuft und bleibt erstmal so. Ich werde die Anpassung an die Sprachen machen, sobald ich diese Werkzeuge installiert habe und damit verletzungsfrei umgehen kann. Bis dahin ist es erstmal fertig :D
Adapter liegt auf npm: https://www.npmjs.com/package/iobroker.feiertage
Ich empfehle bei JetBrains ein open source Projekt anmelden und Webstorm Lizenz nehmen.
Ist super Werkzeug. Falls du unter Windows bist, dann empfehle ich noch tortoise git zu installieren. ` Das probiere ich demnächst aus, danke für den Tipp. Dann kann ich obige Übersetzungen noch einbauen, vor allem aber das nächste Projekt in Angriff nehmen (iobroker.dateinfo) 8-)
Gruß
Pix
-
Dateinfo: kannst mehr Info geben? Sehr interessant. :D `
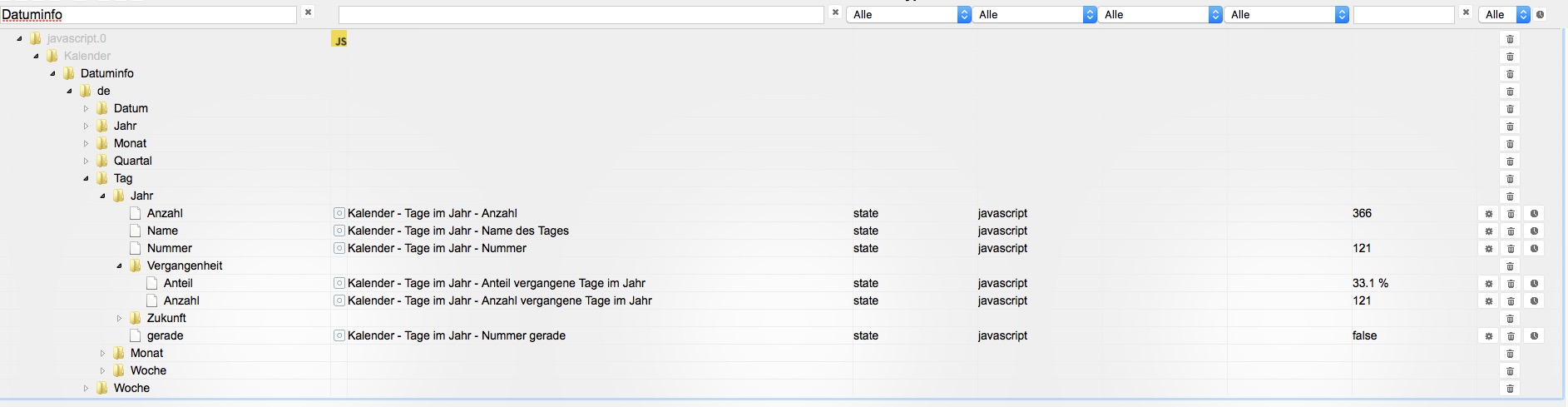
Gerne :DHab bisher ein Skript, das Infos zum heutigen Tag liefert.
Neben Tag im Monat, Monat im Jahr, Jahreszahl (also klassisches Datum 30. April 2016) auch eben Tag im Jahr, Kalenderwoche, Tag/Woche/Monat/Quartal gerade oder ungerade? Wieviele Tage seit Wochen/Monats/Jahresbeginn? Wieviele kommen noch? Prozentualer Anteil (heute 121. Tag von 366 (wg. Schaltjahr), also 33.1% vorbei), ist heute Feiertag ;) , sowas eben.
Gut für Steuerungen, gut für Statistiken (zB Verbrauchswerte vergleichen, wenn ein Drittel des Monats vorbei), etc.
Datenpunkte und Skript:
!
 ````
````
/* System Datum
! Skript erzeugt Variablen für Datum, Tag, Monat, Jahr, KW, Quartal
! erstellt: 25.02.2016 von pix
28.04.2016 Prüft ob KW gerade oder ungerade
Wochentag als Zahl (deutsches System: Mo = 1, So = 7)todo Adapter:
Grundunterscheidung im Objektbaum: Deutsch (de)/Englisch (en)
Jahreszeiten! Beispieldatum Donnerstag, 28. Apil 2016
/
! /
Jahr
datuminfo.0.de.jahr.nummer (2016)
datuminfo.0.de.jahr.schaltjahr (true)
/
! createState('Kalender.Datuminfo.de.Jahr.Zahl', {
name: 'Kalender - Jahreszahl',
type: 'number'
});
createState('Kalender.Datuminfo.de.Jahr.Schaltjahr', {
name: 'Kalender - Schaltjahr',
type: 'boolean'
});
! / Quartal /
createState('Kalender.Datuminfo.de.Quartal.Nummer', {
name: 'Kalender - Quartal - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.gerade', {
name: 'Kalender - Quartal - gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anzahl', {
name: 'Kalender - Quartal - Anzahl vergangene Quartale im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anteil', {
name: 'Kalender - Quartal - Anteil vergangene Quartale im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Quartal.Zukunft.Anzahl', {
name: 'Kalender - Quartal - Anzahl kommender Quartale im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Quartal.Zukunft.Anteil', {
name: 'Kalender - Quartal - Anteil kommender Quartale im Jahr',
type: 'number',
unit: '%'
});
! /
Monat
datuminfo.0.de.monat.name.lang (April)
datuminfo.0.de.monat.name.kurz (April)
datuminfo.0.de.monat.nummer.deutsch.nummer (4)
datuminfo.0.de.monat.nummer.deutsch.gerade (true)
datuminfo.0.de.monat.nummer.deutsch.ungerade (false)
datuminfo.0.de.monat.nummer.system.nummer (5)
datuminfo.0.de.monat.nummer.system.gerade (false)
datuminfo.0.de.monat.nummer.system.ungerade (true)
! datuminfo.0.de.monat.jahr.nummer (4) // deutsch
datuminfo.0.de.monat.jahr.anzahl (12)
datuminfo.0.de.monat.jahr.vergangenheit.anzahl (4)
datuminfo.0.de.monat.jahr.vergangenheit.Anteil (4 von 12) (4100)/12
datuminfo.0.de.monat.jahr.zukunft.anzahl (8)
datuminfo.0.de.monat.jahr.zukunft.Anteil (8 von 12) (8100)/12
/
! createState('Kalender.Datuminfo.de.Monat.Name.kurz', {
name: 'Kalender - Monat - kurze Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Monat.Name.lang', {
name: 'Kalender - Monat - langer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Monat.Nummer.Nummer', {
name: 'Kalender - Monat - Nummer',
desc: 'Januar = 1, ..., Monat Dezember = 12',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Nummer.gerade', {
name: 'Kalender - Monat - Nummer - gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Anzahl', 12, {
name: 'Kalender - Monate - Anzahl im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Monate - Anzahl vergangene Monate im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Monate - Anteil vergangene Monate im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Monate - Anzahl kommender Monate im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anteil', {
name: 'Kalender - Monate - Anteil kommender Monate im Jahr',
type: 'number',
unit: '%'
});
! /
Woche
datuminfo.0.de.woche.gesamt (52)
datuminfo.0.de.woche.vergangenheit.anzahl (17)
datuminfo.0.de.woche.vergangenheit.Anteil (17 von 52) 17100/52
datuminfo.0.de.woche.zukunft.anzahl (35)
datuminfo.0.de.woche.zukunft.Anteil (35 von 52) 35100/52
datuminfo.0.de.woche.nummer (17)
datuminfo.0.de.woche.gerade (true)
datuminfo.0.de.woche.ungerade (false)
/
! createState('Kalender.Datuminfo.de.Woche.Jahr.Anzahl', 52, {
name: 'Kalender - Wochen im Jahr - Anzahl',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Wochen - Anzahl vergangene Wochen im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Wochen - Anteil vergangene Wochen im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Wochen - Anzahl kommender Wochen im Jahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anteil', {
name: 'Kalender - Wochen - Anteil kommender Wochen im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Woche.Nummer', {
name: 'Kalender - Wochen - Kalenderwoche',
type: 'number'
});
createState('Kalender.Datuminfo.de.Woche.gerade', {
name: 'Kalender - Wochen - Kalenderwoche gerade',
type: 'boolean'
});
! /
Tag
datuminfo.0.de.tag.woche.name.lang (Donnerstag)
datuminfo.0.de.tag.woche.name.kurz (Do)
datuminfo.0.de.tag.woche.nummer.deutsch (4)
datuminfo.0.de.tag.woche.nummer.system (4)
datuminfo.0.de.tag.woche.vergangenheit.anzahl (4) // deutsches system ab Montag
datuminfo.0.de.tag.woche.vergangenheit.Anteil (4 von 7) 4100/7
datuminfo.0.de.tag.woche.zukunft.anzahl (3)
datuminfo.0.de.tag.woche.zukunft.Anteil (3 von 7) 3100/7
! datuminfo.0.de.tag.monat.gesamt (30) // tage im monat
datuminfo.0.de.tag.monat.vergangenheit.anzahl (28) // seit monats beginn
datuminfo.0.de.tag.monat.vergangenheit.Anteil (28 von 30) 28100/30
datuminfo.0.de.tag.monat.zukunft.anzahl (2) // bis monatsende
datuminfo.0.de.tag.monat.zukunft.Anteil (2 von 30) 2100/30
datuminfo.0.de.tag.monat.nummer (28)
datuminfo.0.de.tag.monat.gerade (true)
datuminfo.0.de.tag.monat.ungerade (false)
! datuminfo.0.de.tag.jahr.nummer (119)
datuminfo.0.de.tag.jahr.gerade (true)
datuminfo.0.de.tag.jahr.ungerade (false)
datuminfo.0.de.tag.jahr.gesamt (366)
datuminfo.0.de.tag.jahr.vergangenheit.anzahl (119) // seit jahresbeginn
datuminfo.0.de.tag.jahr.vergangenheit.Anteil (119 von 366) 119100/366
datuminfo.0.de.tag.jahr.zukunft.anzahl (247) // bis jahresende
datuminfo.0.de.tag.jahr.zukunft.Anteil (247 von 366) 247100/366
/
! createState('Kalender.Datuminfo.de.Tag.Woche.Name.lang', {
name: 'Kalender - Tag der Woche - langer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Name.kurz', {
name: 'Kalender - Tag der Woche - kurzer Name',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Nummer', {
name: 'Kalender - Tag der Woche - Nummer',
desc: 'Mo = 1, ..., Sa = 6, So = 7',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anzahl', {
name: 'Kalender - Tag der Woche - Anzahl vergangene Tage in der Woche',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anteil', {
name: 'Kalender - Tag der Woche - Anteil vergangene Tage in der Woche',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anzahl', {
name: 'Kalender - Tag der Woche - Anzahl kommender Tage in der Woche',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anteil', {
name: 'Kalender - Tag der Woche - Anteil kommender Tage in der Woche',
type: 'number',
unit: '%'
});
! createState('Kalender.Datuminfo.de.Tag.Monat.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl Tage im Monat',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl vergangene Tage im Monat',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil', {
name: 'Kalender - Tage im Monat - Anteil vergangene Tage im Monat',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl', {
name: 'Kalender - Tage im Monat - Anzahl kommender Tage im Monat',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anteil', {
name: 'Kalender - Tage im Monat - Anteil kommender Tage im Monat',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Monat.Nummer', {
name: 'Kalender - Tage im Monat - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Monat.gerade', {
name: 'Kalender - Tage im Monat - Nummer gerade',
type: 'boolean'
});
! createState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl vergangene Tage im Jahr',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil', {
name: 'Kalender - Tage im Jahr - Anteil vergangene Tage im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl kommender Tage im Jahr',
type: 'string'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anteil', {
name: 'Kalender - Tage im Jahr - Anteil kommender Tage im Jahr',
type: 'number',
unit: '%'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Nummer', {
name: 'Kalender - Tage im Jahr - Nummer',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.gerade', {
name: 'Kalender - Tage im Jahr - Nummer gerade',
type: 'boolean'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Anzahl', {
name: 'Kalender - Tage im Jahr - Anzahl',
desc: 'Anzahl der Tage im Jahr ist abhängig vom Schaltjahr',
type: 'number'
});
createState('Kalender.Datuminfo.de.Tag.Jahr.Name', {
name: 'Kalender - Tage im Jahr - Name des Tages',
type: 'string'
});
! /
Datum
datuminfo.0.de.datum.sehrkurz (28.4.16)
datuminfo.0.de.datum.kurz (28.04.2016)
datuminfo.0.de.datum.monattext (28. April 2016)
datuminfo.0.de.datum.tagmonattext (Donnerstag, 28. April 2016)
datuminfo.0.de.datum.tagdermonattext (Donnerstag, der 28. April 2016)
*/
! createState('Kalender.Datuminfo.de.Datum.sehrkurz', {
name: 'Kalender - Datum als sehr kurzer Text',
desc: 'DD.M.JJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.kurz', {
name: 'Kalender - Datum als kurzer Text',
desc: 'DD.MM.JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.monattext', {
name: 'Kalender - Datum als Text mit Monatsname',
desc: 'DD. Monat JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.tagmonattext', {
name: 'Kalender - Datum als Text mit Wochentag und Monatsname',
desc: 'Wochentag, DD. Monat JJJJ',
type: 'string'
});
createState('Kalender.Datuminfo.de.Datum.tagdermonattext', {
name: 'Kalender - Datum als Text mit Wochentag, Artikel und Monatsname',
desc: 'Wochentag, der DD. Monat JJJJ',
type: 'string'
});
! var dezimal_Anteil = 1; // Dezimalstellen Anteilausgabe
! var monatsname_lang = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'];
var monatsname_kurz = ['Jan', 'Feb', 'Mrz', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'];
var nametagderwoche_lang = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag','Sonntag']; // So 1 und 7
var nametagderwoche_kurz = ['So','Mo','Di','Mi','Don','Fr','Sa','So'];
! function leseDatum () {
var jetzt = new Date();// ### Jahr var jjjj = zeit(jetzt).Jahr; var sj = (jjjj % 4 === 0) ? true : false; setState('Kalender.Datuminfo.de.Jahr.Schaltjahr', {val: sj, ack: true}); setState('Kalender.Datuminfo.de.Jahr.Zahl', {val: jjjj, ack: true}); // ### Quartal var quartal = ermittleQuartal(jetzt); setState('Kalender.Datuminfo.de.Quartal.Nummer', {val: quartal, ack: true}); var quartal_gerade = (quartal%2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Quartal.gerade', {val: quartal_gerade, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anzahl', {val: quartal, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Vergangenheit.Anteil', {val: (quartal * 100 / 4).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Quartal.Zukunft.Anzahl', {val: 4 - quartal, ack: true}); setState('Kalender.Datuminfo.de.Quartal.Zukunft.Anteil', {val: ((4-quartal) * 100 / 4).toFixed(dezimal_Anteil), ack: true}); // ### Monat setState('Kalender.Datuminfo.de.Monat.Jahr.Anzahl', {val: 12, ack: true}); var mon_vergangen = parseInt(zeit(jetzt).Monat, 10); setState('Kalender.Datuminfo.de.Monat.Name.kurz', {val: monatsname_kurz[mon_vergangen-1], ack: true}); setState('Kalender.Datuminfo.de.Monat.Name.lang', {val: monatsname_lang[mon_vergangen-1], ack: true}); setState('Kalender.Datuminfo.de.Monat.Nummer.Nummer', {val: mon_vergangen, ack: true}); var monat_gerade = ( mon_vergangen %2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Monat.Nummer.gerade', {val: monat_gerade, ack: true}); // Monat im Jahr setState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anzahl', {val: mon_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Vergangenheit.Anteil', {val: (mon_vergangen * 100 / 12).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anzahl', {val: 12 - mon_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Monat.Jahr.Zukunft.Anteil', {val: ((12-mon_vergangen) * 100 / 12).toFixed(dezimal_Anteil), ack: true}); // ### Woche setState('Kalender.Datuminfo.de.Woche.Jahr.Anzahl', {val: 52, ack: true}); var kw = ermittleKW(); kw = parseInt(kw,10); var kw_gerade = (kw %2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Woche.Nummer', {val: kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.gerade', {val: kw_gerade, ack: true}); // Woche im Jahr setState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anzahl', {val: kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Vergangenheit.Anteil', {val: ((kw * 100) / 52).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anzahl', {val: 52 - kw, ack: true}); setState('Kalender.Datuminfo.de.Woche.Jahr.Zukunft.Anteil', {val: ((52 - kw) * 100 / 52).toFixed(dezimal_Anteil), ack: true}); // ### Tag // Tag in Woche var wochentag = (zeit(jetzt).Wochentag > 0) ? zeit(jetzt).Wochentag : 7 ; // Wenn Tag nicht 0, dann Tag sonst 7; Mo = 1, ..., So = 7 setState('Kalender.Datuminfo.de.Tag.Woche.Name.lang', {val: nametagderwoche_lang[wochentag], ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Name.kurz', {val: nametagderwoche_kurz[wochentag], ack: true}); log('Wochentag:' + wochentag); setState('Kalender.Datuminfo.de.Tag.Woche.Nummer', {val: wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anzahl', {val: wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Vergangenheit.Anteil', {val: (wochentag * 100 / 7).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anzahl', {val: 7 - wochentag, ack: true}); setState('Kalender.Datuminfo.de.Tag.Woche.Zukunft.Anteil', {val: ((7 - wochentag) * 100 / 7).toFixed(dezimal_Anteil), ack: true}); // Tag im Monat var schaltfeb = (sj) ? 29 : 28; var monatslaenge = [31,schaltfeb,31,30,31,30,31,31,30,31,30,31]; var tage_im_monat = parseInt(monatslaenge[mon_vergangen-1],10); setState('Kalender.Datuminfo.de.Tag.Monat.Anzahl', {val: tage_im_monat, ack: true}); var tage_im_monat_vergangen = zeit(jetzt).Tag; setState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl', {val: tage_im_monat_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil', {val: ((tage_im_monat_vergangen * 100) / tage_im_monat).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl', {val: tage_im_monat- tage_im_monat_vergangen, ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anteil', {val: ((tage_im_monat - tage_im_monat_vergangen) * 100 / tage_im_monat).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Monat.Nummer', {val: tage_im_monat_vergangen, ack: true}); var tage_im_monat_vergangen_gerade = (tage_im_monat_vergangen % 2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Tag.Monat.gerade', {val: tage_im_monat_vergangen_gerade, ack: true}); // Tag im Jahr var tag_des_jahres = ermittleTagDesJahres(jetzt); setState('Kalender.Datuminfo.de.Tag.Jahr.Nummer', {val: tag_des_jahres, ack: true}); var tag_des_jahres_gerade = (tag_des_jahres % 2 === 0) ? true : false; setState('Kalender.Datuminfo.de.Tag.Jahr.gerade', {val: tag_des_jahres_gerade, ack: true}); var tage_im_jahr = (sj) ? 366 : 365; setState('Kalender.Datuminfo.de.Tag.Jahr.Anzahl', {val: tage_im_jahr, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl', {val: tag_des_jahres, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil', {val: (tag_des_jahres * 100 / tage_im_jahr).toFixed(dezimal_Anteil), ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl', {val: tage_im_jahr - tag_des_jahres, ack: true}); setState('Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anteil', {val: ((tage_im_jahr - tag_des_jahres) * 100 / tage_im_jahr).toFixed(dezimal_Anteil), ack: true}); // Feiertag var schaltjahr = (sj) ? 1 : 0; var name_des_tages = ermittleFeiertag(tag_des_jahres, jjjj, schaltjahr); setState('Kalender.Datuminfo.de.Tag.Jahr.Name', {val: name_des_tages, ack: true});! // ### Ausgabe
// D.M.YY
var jj = jjjj - 2000;
setState('Kalender.Datuminfo.de.Datum.sehrkurz', {val: tage_im_monat_vergangen + '.' + mon_vergangen + '.' + jj, ack: true});
// DD.MM.YYYY
var dd = (tage_im_monat_vergangen < 10) ? '0' + tage_im_monat_vergangen : tage_im_monat_vergangen;
var mm = (mon_vergangen < 10) ? '0' + mon_vergangen : mon_vergangen;
setState('Kalender.Datuminfo.de.Datum.kurz', {val: dd + '.' + mm + '.' + jjjj, ack: true});
// DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.monattext', {val: dd + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
// Wochentag, DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.tagmonattext', {val: nametagderwoche_lang[wochentag] + ', ' + tage_im_monat_vergangen + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
// Wochentag, der DD. Monat JJJJ
setState('Kalender.Datuminfo.de.Datum.tagdermonattext', {val: nametagderwoche_lang[wochentag] + ', der ' + tage_im_monat_vergangen + '. ' + monatsname_lang[mon_vergangen-1] + ' ' + jjjj, ack: true});
! log('Kalenderinformation zum heutigen Datum angelegt', 'debug');
}
! function zeit (time) {
// log(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
//jetzt = new Date(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
var jetzt = new Date(time);
var jahr = jetzt.getFullYear();
var monat = (jetzt.getMonth()+1 < 10) ? '0' + (jetzt.getMonth()+1) : jetzt.getMonth()+1;
var tag = (jetzt.getDate() < 10) ? '0' + jetzt.getDate() : jetzt.getDate();
var wochentag = jetzt.getDay(); // startet am Sonntag mit 0
var stunde = (jetzt.getHours() < 10) ? '0' + jetzt.getHours() : jetzt.getHours();
var minute = (jetzt.getMinutes() < 10) ? '0' + jetzt.getMinutes() : jetzt.getMinutes();
var sekunde = (jetzt.getSeconds() < 10) ? '0' + jetzt.getSeconds() : jetzt.getSeconds();
return {
'Jahr' : jahr,
'Monat' : monat,
'Tag' : tag,
'Wochentag' : wochentag,
'Stunde' : stunde,
'Minute' : minute,
'Sekunde' : sekunde
};
}
! function ermittleQuartal(time) {
var z = new Date (time);
var y = parseInt(zeit(z).Monat,10);
var q = 0;
switch (y) {
case 0:
case 1:
case 2:
q = 1;
break;
case 3:
case 4:
case 5:
q = 2;
break;
case 6:
case 7:
case 8:
q = 3;
break;
case 9:
case 10:
case 11:
q = 4;
break;
default:
q = 0;
break;
}
return(q);
}
! function ermittleTagDesJahres (time) {
var heutestart = new Date(time.setHours(0,0,0,0));
var Jahr = heutestart.getFullYear();
var neujahr = new Date(Jahr,0,1);
var difftage = (heutestart - neujahr) / (246060*1000) + 1;
var tag = Math.ceil(difftage);
return(tag);
}
! function ermittleKW() { // http://www.web-toolbox.net/webtoolbox/datum/code-kalenderwocheaktuell.htm
var KWDatum = new Date();
var DonnerstagDat = new Date(KWDatum.getTime() + (3-((KWDatum.getDay()+6) % 7)) * 86400000);
var KWJahr = DonnerstagDat.getFullYear();
var DonnerstagKW = new Date(new Date(KWJahr,0,4).getTime() + (3-((new Date(KWJahr,0,4).getDay()+6) % 7)) * 86400000);
var KW = Math.floor(1.5 + (DonnerstagDat.getTime() - DonnerstagKW.getTime()) / 86400000/7);
var kalenderwoche = (parseInt(KW,10) < 10) ? '0' + KW : KW;
return(kalenderwoche); // wird als String übergeben, aber im Objekt als Zahl (ohne 0) gespeichert
}
! function ermittleFeiertag (day, year, schaltjahr) {
var ostern;
// Die modifizierte Gauss-Formel nach Lichtenberg, gültig bis 2048
var A = 120 + (19 * (year % 19) + 24) % 30;
var B = (A + parseInt(5 * year / 4)) % 7;
ostern = A - B - 33 + schaltjahr;
log(schaltjahr);
var Name = '';
if (day == 1) Name = 'Neujahr';
else if (day == 6) Name = 'Heilige Drei Könige (BW,BY,ST)';
else if (schaltjahr + 121 == day) Name = 'Maifeiertag';
else if (day == schaltjahr + 227) Name = 'Maria Himmelfahrt (BY (nicht überall), SL)';
else if (day == schaltjahr + 276) Name = 'Tag der dt. Einheit';
else if (day == schaltjahr + 304) Name = 'Reformationstag (BB, MV, SA, ST,TH)';
else if (day == schaltjahr + 305) Name = 'Allerheiligen (BW, BY, NW, RP, SL)';
else if (day == schaltjahr + 358) Name = 'Heiligabend';
else if (day == schaltjahr + 359) Name = '1. Weihnachtstag';
else if (day == schaltjahr + 360) Name = '2. Weihnachtstag';
else if (day == schaltjahr + 365) Name = 'Silvester';else if (day == ostern - 48) Name = 'Rosenmontag'; else if (day == ostern - 2) Name = 'Karfreitag'; else if (day == ostern) Name = 'Ostersonntag'; else if (day == ostern + 1) Name = 'Ostermontag'; else if (day == ostern + 39) Name = 'Christi Himmelfahrt'; else if (day == ostern + 49) Name = 'Pfingstsonntag'; else if (day == ostern + 50) Name = 'Pfingstmontag'; else if (day == ostern + 60) Name = 'Fronleichnam (BW, BY, HE, NW, RP, SL (SA, TH nicht überall))'; else Name = ''; log(Name); return (Name);}
! leseDatum();
schedule("0 0,12,18 * * *", leseDatum); // Mitternacht und zwei Backups
! ````Die Frage ist dann wieder: Wie mache ich das mit den Sprachen? Einfach mehrere Äste für verschiedenen Sprachen anlegen (mit den gleichen Informationen)? Kann man die Namen und Desc der Objekte auch aus einem Dictionary nehmen? Oder einfach alles in Englisch?
Gruß
Pix
-
Ist sowas wie:
<size size="85">Anzahl kommender Tage im Monat
Anzahl Tage in diesem Jahr
Anzahl vergangener Tage in diesem Jahr
Anteil vergangene Zeit diesen Monat in Prozent
Datum: Samstag, der 29. April 2016
Samstag, 29. April 2016
Sa, Samstag, März, Mrz, 29.4.16, Maifeiertag, Quartal, Woche, Monat, Jahr, vergangen, verbleibend, zukünftig</size>
Ich denke, englisch ist kein Problem. Man kann bei der Ausgabe einen deutschen "de"-Ast zusätzlich machen (Namen der Monate und Tage, Kombinationen)
Evtl. baue ich mein Terminrechner-Skript noch ein: Zahl der Tage bis zu einem bestimmten Datum. Aber das erst später.
Gruß
Pix
-
Heute gab's noch mal ein Update auf 0.1.1. Der Mai ist in diesem Jahr der ideale Monat, um diesen Adapter zu testen :lol:
Da heute ein Feiertag ist (Maifeiertag), konnte ich sehen, dass die Funktion nächster Feiertag noch fehlerhaft war (zeigte auch auf Maifeiertag). Minikorrektur. Jetzt zeigt sie korrekt auf Himmelfahrt am Donnerstag. Hab es bei npm veröffentlicht. Wenn Bluefox den Adapter auf Github/iobroker aufnimmt, wird auch das Logo in Admin erscheinen.
Gruß
Pix
-
Kleine Korrektur:
Das Fragezeichen zeigt beim Adapter unter Admin.Adapter auf
https://github.com/ioBroker/ioBroker.fe … /README.md
und nicht auf:
-
Kleine Korrektur:
Das Fragezeichen zeigt beim Adapter unter Admin.Adapter auf
https://github.com/ioBroker/ioBroker.fe … /README.md
und nicht auf:
https://github.com/Pix–-/ioBroker.feie ... /README.md `
Ja, das wird dann wohl behoben sein, wenn der Adapter auf der ioBroker-Github-Seite liegt. Gleiches gilt für das Icon in der Adapterliste unter Admin.Super Arbeit! Ich freue mich auf die nächsten Werke ;-) `
Danke!Ich habe tatsächlich noch einiges vor, scheue mich aber noch vor Webstorm. Hab es mal geladen, aber nicht mit ioBroker verbunden. Ich "entwickle" auf einem iMac. Der wird "nachts" :lol: ausgeschaltet. Ich möchte Webstorm nicht mit meinem Produktivsystem auf dem macmini verbinden. Muss ich jetzt ioBroker nochmal auf dem iMac installieren, um Webstorm dann vernünftig nutzen zu können?
Gruß,
Pix
-
-
Hallo Pix,
komme heute erst dazu deinen "ersten" Adapter zu testen.
Habe heute auf meinem RPi3 eine neu ioBroker installation aufgesetzt.
Und als erstes deinen Adapter installiert (Version 0.2.0)

TOP !! Super Arbeit !!Ich denke auch, "aller Anfang ist schwer" aber diese Hürde hast du schon mal genommen. Weiter so !
Gruß
Jürgen
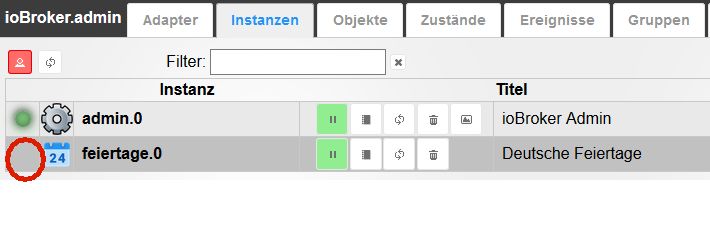
PS. Kleine unwichtige Anmerkung: Der grüne Punkt der anzeigt das der Adapter läuft ist noch nicht da
-