NEWS
[Vorlage] MDCSS v2: Homematic-Log in vis anzeigen
-
@sigi234 Ja, habe ich teilweise auch schon. Von einem umfassenden View, der praktisch alle Logs darstellt, rate ich ab, da das Script dann zu aufwendig wird. Ich bastel lieber spezialisierte Logs. Oder halt jeder, der einen View braucht und als Basis einen der vorhandenen nehmen kann. Auf der anderen Seite ist dieses Script schon ziemlich offen und könnte durch neue States leicht erweitert werden ... mal sehen
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Vorweg: Dank an diejenigen, die hier schon eine Visualisierung der HM-States realisiert haben. Dort habe ich einige Ideen abgegriffen und mit einem neuen Script und erweiterten Funktionen passend ins MDCSS übertragen.
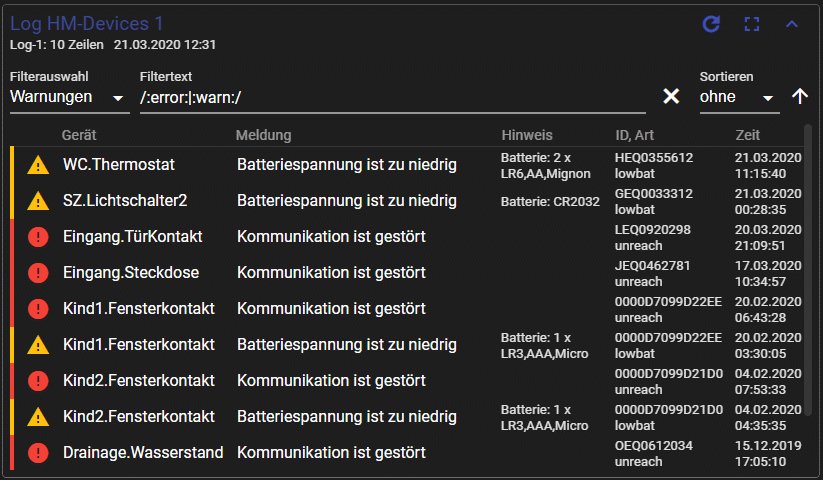
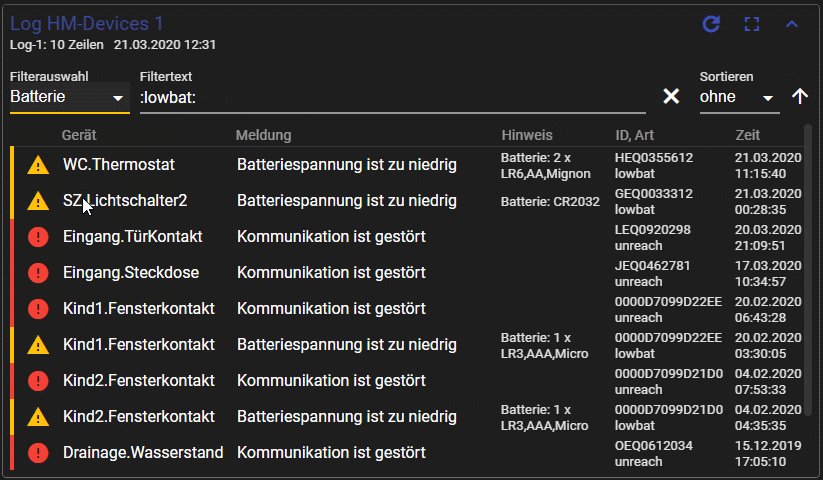
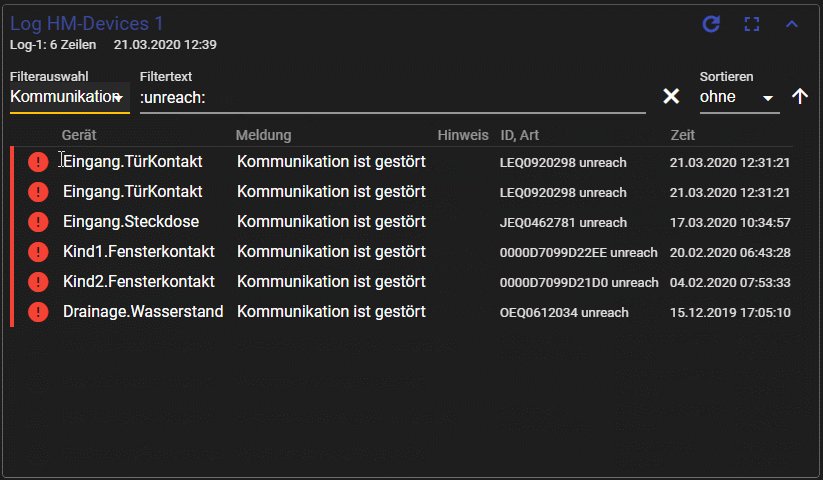
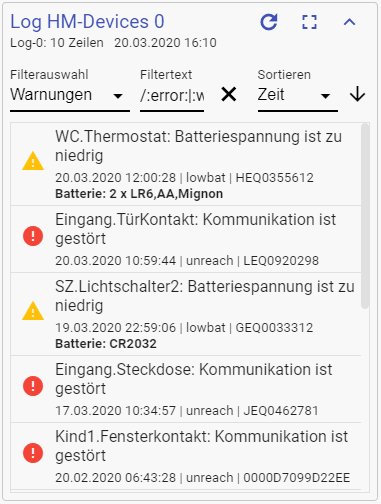
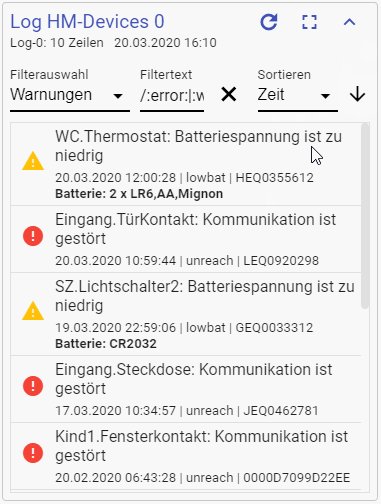
Dieses Script dient der Visualisierung des Zustände der Homematic-Komponenten in der vis im Material Design CSS Style als table- bzw. list-Anzeige. Die HM-States werden nicht aktiv mit on-Handler überwacht, sondern es findet im Intervall BUILD_SCHEDULER eine Aktualiserung der bis zu MAX_LOG_FOLDER Log-Ordner statt.
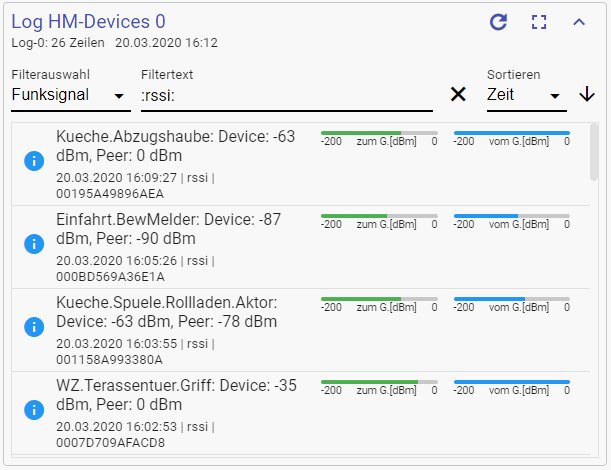
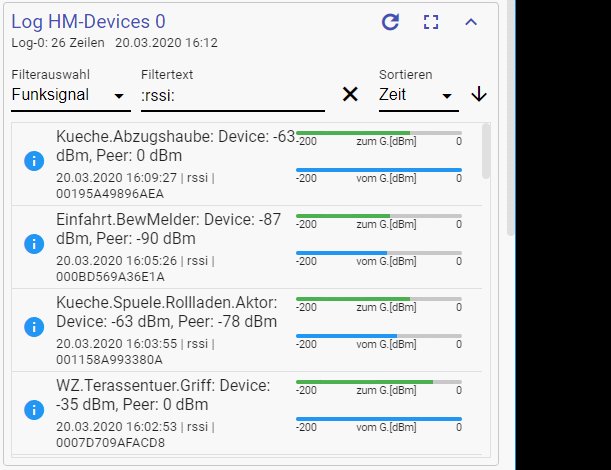
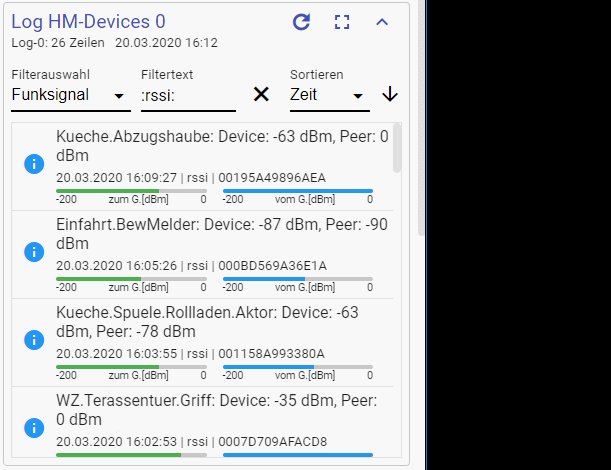
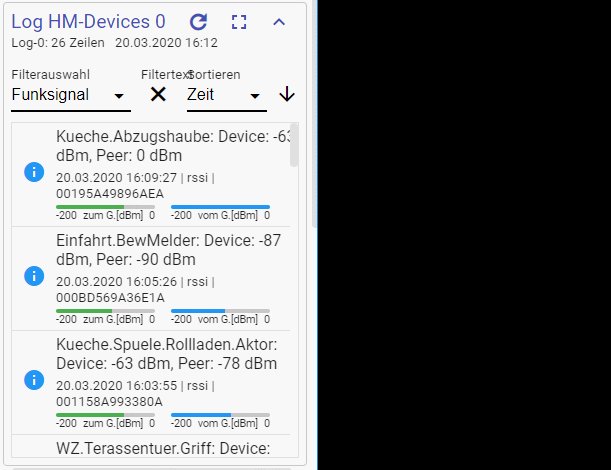
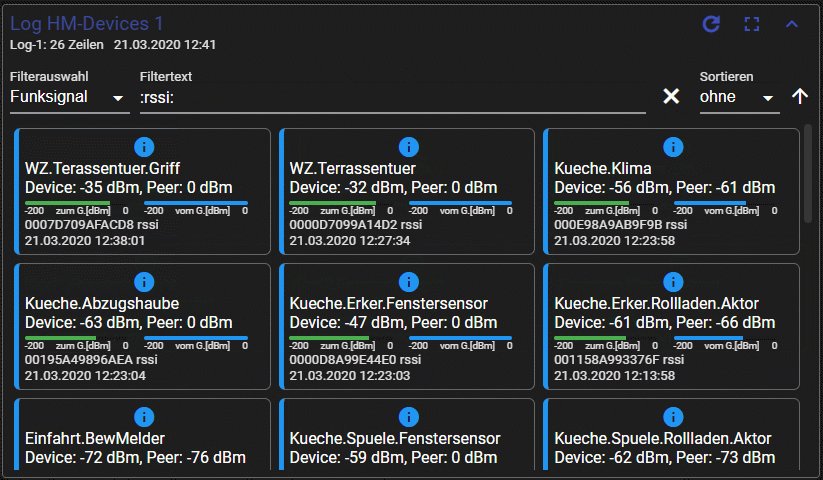
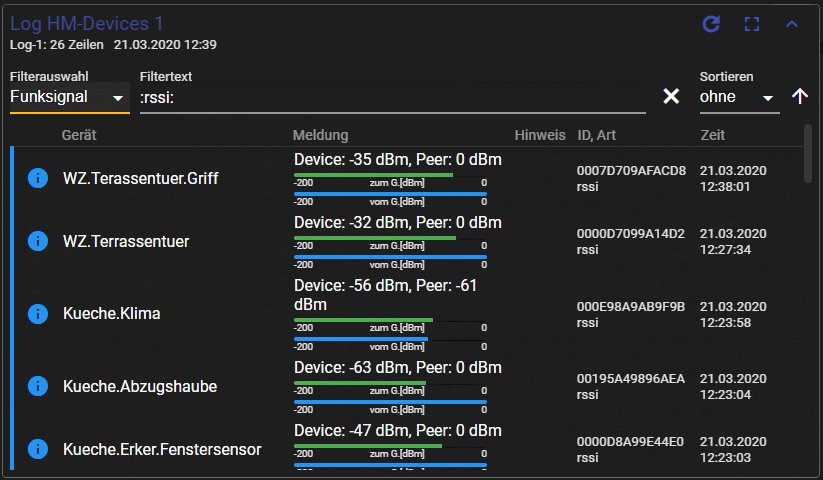
In jeder log-Zeile werden bis zu zwei Balken (bargraphs) dargestellt wenn es sich z.B. um RSSI, VOLT o.ä. Daten handelt.
Der Aufbau der table/list HTML arbeitet intensiv mit flex-Optionen um bei jeder Darstellungsbreite eine optimale Anzeige zu erstellen. In jedem Log-Ordner- befindet sich ein table- und list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
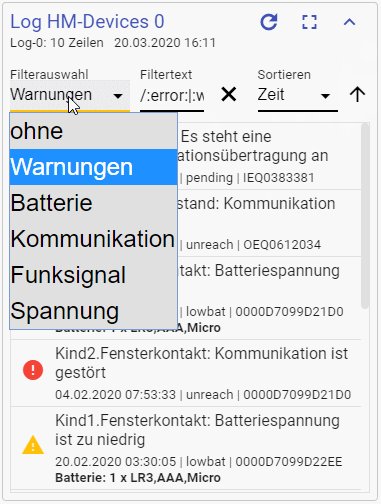
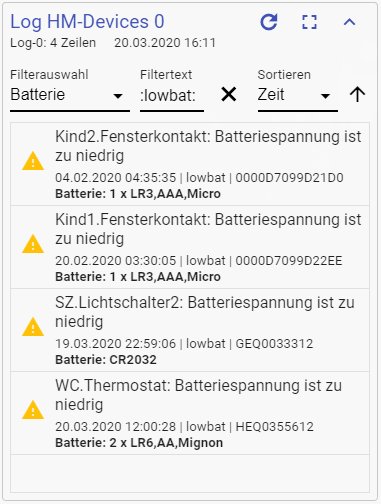
- kann ein filter als string (Bsp:':rssi:') oder als RegExp (Bsp:'/warn|error/') festgelegt werden, welcher beim Aufbau der table-/list-HTML States berücksichtigt wird.
- kann die Sortierreihenfolge festgelgt werden.

Datei-Download: DownloadInstallation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.mdui.logHMDevices.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.Konfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiLogHMDevices|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpTable und tmpList.
Bei Anpassung der tmpTable und tmpList auch ohne MD CSS Style nutzbar.Dokumentation
Beispiel vis-view beschrieben in:
States
Unter dem STATE_PATH werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
- LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget
- LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget
- LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen)
- LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter)
- LogN.lastUpdate : Timestamp des letzten Updates
- LogN.sortBy : Sortierung nach welchem Feld
- LogN.sortAscending: true=aufsteigend sortieren
Filter
In den filter-States können sowohl strings (Bsp:'error') als auch RegExp-Strings (Bsp:'/warn|error/')
hinterlegt werden. RegExp-Strings werden an den einschließenden '/' erkannt. Über den ':' kann der Anfang
eines Feldes mit in den Filter einbezogen werden.
Beispiele:
'/error|warn/' (RegExp) zeigt alle Zeilen an, in denen 'error' oder 'warn' in irgendeinem Feld vorkommen
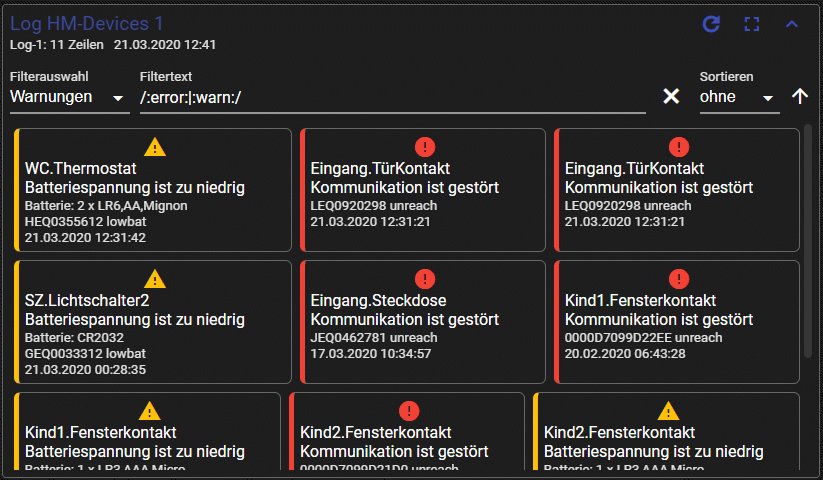
'/:error:|:warn:/' (RegExp) zeigt alle Zeilen an, welche dem Typ 'error' oder 'warn' entsprechen
'rssi' (string) zeigt alle Zeilen an, in denen 'rssi' in irgendeinem Feld vorkommt
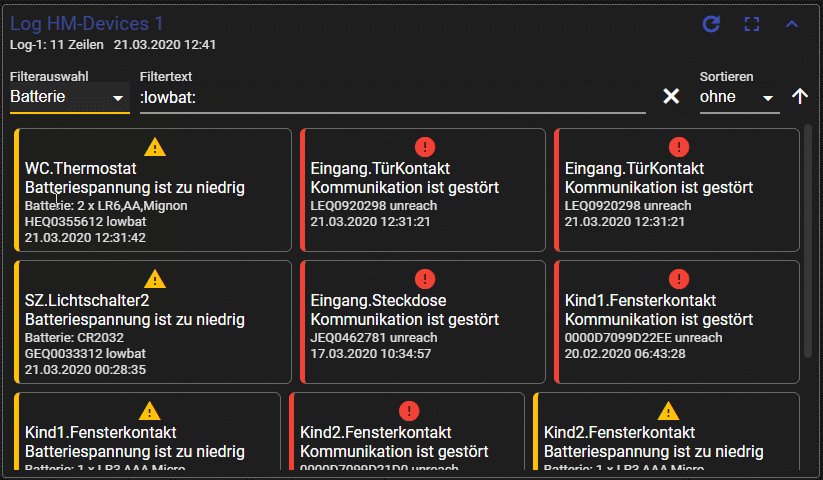
':rssi:' (string) zeigt alle Zeilen an, in welchen ein Feld den Inhalt 'rssi' hatLizenz
(c) 2020 by UH, MIT License, no warranty, use on your own risc
:arrow_forward: Beschreibung (Github)
:arrow_forward: Datei-Download (Github)@Uhula sagte in [Vorlage] MDCSS v2: Homematic-Log in vis anzeigen:
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
Tschuldigt bitte für die Frage, aber was ist nochmal ein serverseitiges Skript???
Läuft das innerhalb des JS-Adapters in ioBroker oder außerhalb von ioBroker??? -
@Uhula sagte in [Vorlage] MDCSS v2: Homematic-Log in vis anzeigen:
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
Tschuldigt bitte für die Frage, aber was ist nochmal ein serverseitiges Skript???
Läuft das innerhalb des JS-Adapters in ioBroker oder außerhalb von ioBroker???@Berchemer Im JS-Adapter vom ioBroker, als "normales" Script. Ich nenne es "serverseitig", damit man nicht in Versuchung kommt, es in der vis als Script einzubinden.
-
@Saschag Hier muss zwischen den alten HM Komponenten und den neuen HMIP unterschieden werden. Die HM liefern keine Werte für die Betriebsspannungen, nur die HMIP. Weiterhin liefern die HM Komponenten (oder der Adapter) für die RSSI Werte keinen negativen dBm Wert (Bsp: -50) sondern einen positiven Wert (Bsp: 205); den korrigiere ich für die Anzeige durch Abzug von 255 (Bsp: 205 - 255 = -50 dBm). Viele Komponenten liefern auch nur 0/1 dBm - die ignoriere ich.
-
@Uhula, Ich möchte hier einfach mal Danke sagen!
Toll dass Du Deine Scripte und das CSS der allgemeinheit zur Verfügung stellst!
Gruß
Jörg -
@Uhula, Ich möchte hier einfach mal Danke sagen!
Toll dass Du Deine Scripte und das CSS der allgemeinheit zur Verfügung stellst!
Gruß
Jörg@pusemuckel Ist ja nicht ganz uneigennützig. Ich nutze die Scripte auch selbst ;-) Außerdem habe ich hier in der Community schon so einige Ideen abgegriffen, so dass es fair ist die eigenen Dinge, wenn sie denn auch für andere von Interesse sein können, zu teilen.
-
@Uhula Wie bastel ich das aber nun in so eine geile Tabelle wie in der Vorschaugrafik? Also so mit den Auswahl und Sortiermöglichkeiten? Hab jetzt eine der Tabellen in ein Basic String unescaped widget gepackt, somit habe ich ja nur eine einfache Liste oder Tabelle, je nachdem welchen Datenpunkt ich dann auswähle.
-
@Uhula Wie bastel ich das aber nun in so eine geile Tabelle wie in der Vorschaugrafik? Also so mit den Auswahl und Sortiermöglichkeiten? Hab jetzt eine der Tabellen in ein Basic String unescaped widget gepackt, somit habe ich ja nur eine einfache Liste oder Tabelle, je nachdem welchen Datenpunkt ich dann auswähle.
@Beliar_666 Dazu musst du auch die Views mit importieren - und entsprechend deinen Wünschen anpassen. Vorteil: Da sind die Edit-Felder/Buttons usw schon drin.
Wenn es genau so aussehen soll, wie in den Vorschau-Bildern, musst du die MDCSS v2 nutzen - allerdings benötigt das einige Einarbeitungszeit. MDCSS v2
-
@Beliar_666 Dazu musst du auch die Views mit importieren - und entsprechend deinen Wünschen anpassen. Vorteil: Da sind die Edit-Felder/Buttons usw schon drin.
Wenn es genau so aussehen soll, wie in den Vorschau-Bildern, musst du die MDCSS v2 nutzen - allerdings benötigt das einige Einarbeitungszeit. MDCSS v2
@Uhula Ja, das MDCSS v2 nutzt ja auch die Heating Control Vis von Pittini. Aber wo finde ich denn zu diesem hier View? Entweder bin ich blind oder seh den Wald vor lauter bäumen nicht.
AHHHH,
Ich habe den Wald nicht gesehen.... Die Json ist die View. jetzt hab ichs kapiert.... Danke!
-
Update 2020.04.30 UH
- Anpassung an neues MduiBase (intern)
- Anpassung an MDCSS 2.5
- Verschieben der Filter/Sortiereingabe in das Popupmenü; dadurch mehr Anzeigeplatz
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
-
Update 2020.04.30 UH
- Anpassung an neues MduiBase (intern)
- Anpassung an MDCSS 2.5
- Verschieben der Filter/Sortiereingabe in das Popupmenü; dadurch mehr Anzeigeplatz
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
-
@uhulal @all
Ich bekomme seit neusten einfach nichts mehr angezeigt, hat noch jemand dieses Problem?
Folgendes musst Du ändern. Bei allen Selektors muss das $-Zeichen entfernt werden. Das Beispiel ist für LOWBAT:
alt:
'LOWBAT' : { '_statetype':'lowbat', '_selectors':['channel[state.id=hm-rpc.*.0.LOWBAT_ALARM$]','channel[state.id=hm-rpc.*.0.LOW_BAT_ALARM$]'], '_desc':'Batterie-Überwachung', '_states' : {'0':{'msg':'Batterie ist ok', 'msgtype':this.MSG_TYPE_OK, 'msgshow':this.MSG_SHOW_OK}, '1':{'msg':'Batteriespannung ist zu niedrig', 'msgtype':this.MSG_TYPE_WARN, 'msgshow':true}, '2':{'msg':'Batteriespannung war zu niedrig', 'msgtype':this.MSG_TYPE_INFO, 'msgshow':this.MSG_SHOW_INFO} }, '_buildFunc': this.buildLOWBAT.bind(this) },neu:
'LOWBAT' : { '_statetype':'lowbat', '_selectors':['channel[state.id=hm-rpc.*.0.LOWBAT_ALARM]','channel[state.id=hm-rpc.*.0.LOW_BAT_ALARM]'], '_desc':'Batterie-Überwachung', '_states' : {'0':{'msg':'Batterie ist ok', 'msgtype':this.MSG_TYPE_OK, 'msgshow':this.MSG_SHOW_OK}, '1':{'msg':'Batteriespannung ist zu niedrig', 'msgtype':this.MSG_TYPE_WARN, 'msgshow':true}, '2':{'msg':'Batteriespannung war zu niedrig', 'msgtype':this.MSG_TYPE_INFO, 'msgshow':this.MSG_SHOW_INFO} }, '_buildFunc': this.buildLOWBAT.bind(this) },