NEWS
Material Design Widgets: Wetter View
-
@sigi234 sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Hat keiner eine Lösung?
Voraussetzungen alle erfüllt?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
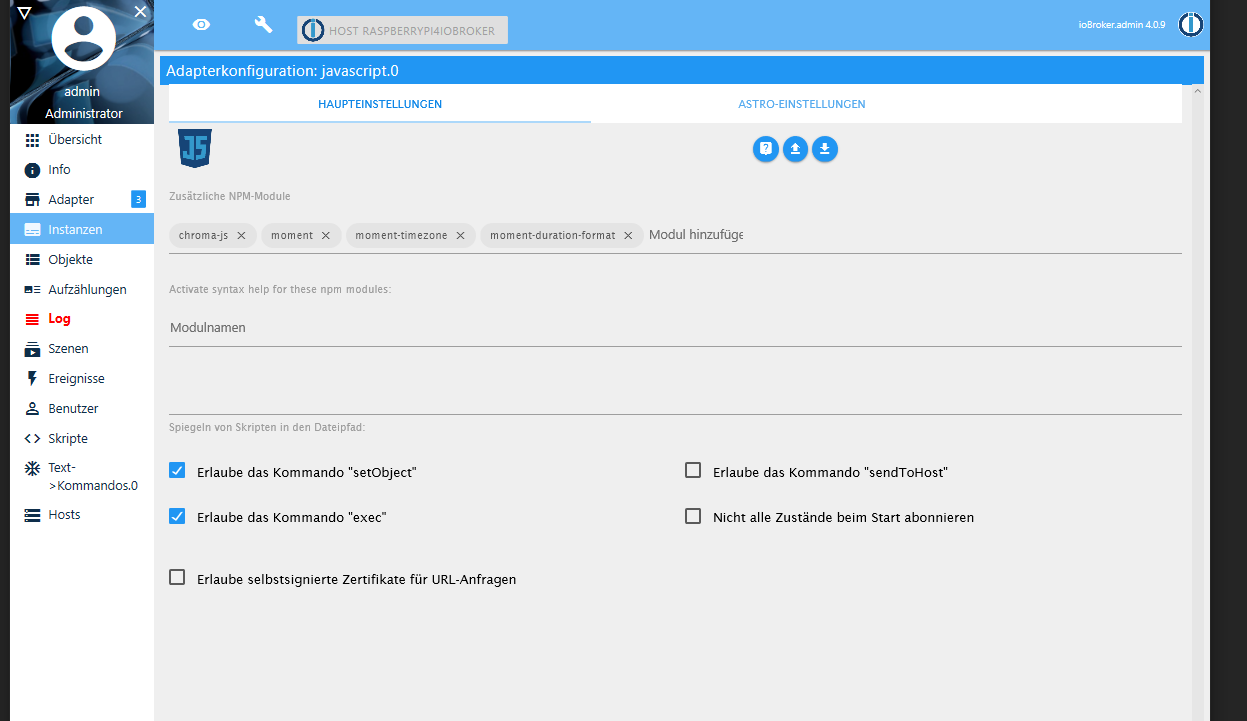
Folgende NPM Module und Einstellung im Javascript Adapter:
Ja, stehen drin

Hast du schon mal die Runtime gestartet, sieht es da auch so aus?
-
Hast du schon mal die Runtime gestartet, sieht es da auch so aus?
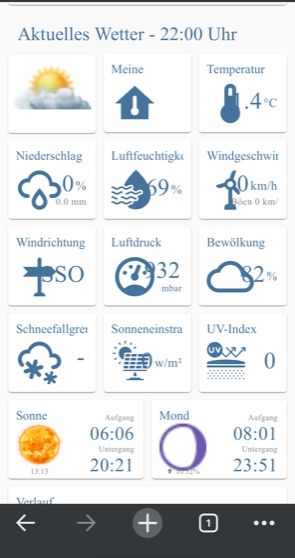
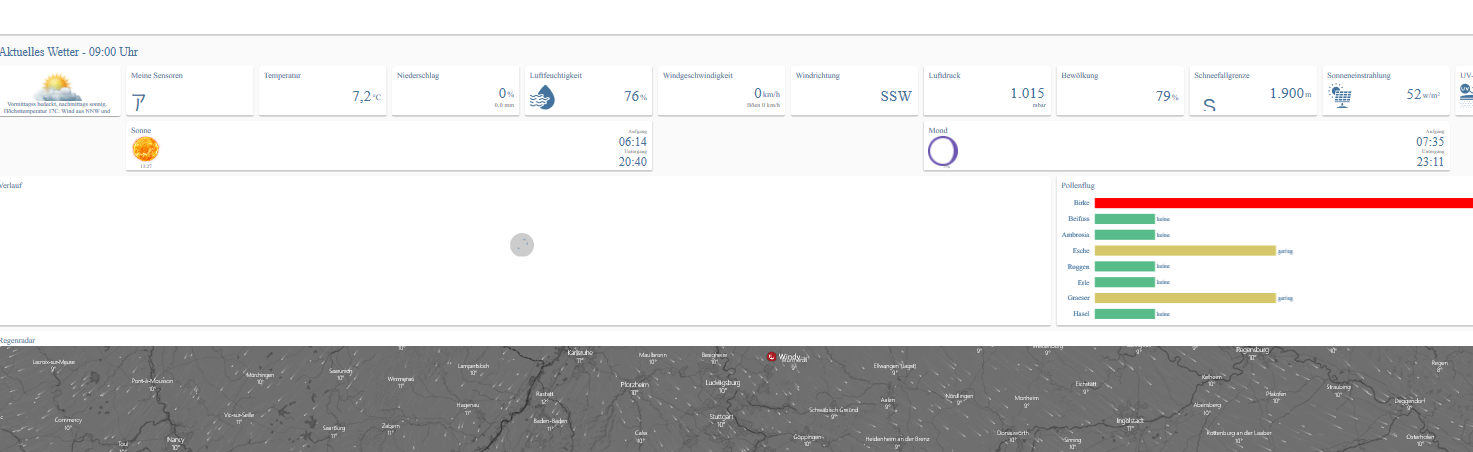
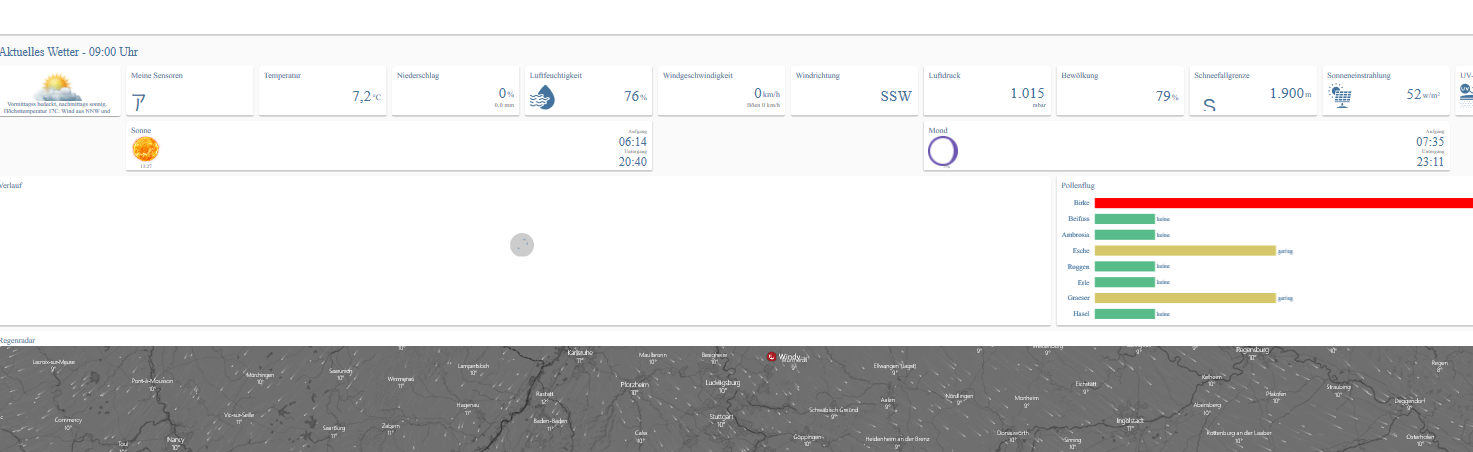
@sigi234 Hier ein Bild vom Runtime

-
@sigi234 Hier ein Bild vom Runtime

Welche Version von Material Design Widgets hast du?
-
Welche Version von Material Design Widgets hast du?
-
Skript ok, alles Richtig eingestellt?
-
Skript ok, alles Richtig eingestellt?
@sigi234 Skript läuft.
Einstellungen im Skript habe ich nur die Region vom Pollenflug geändert. -
@sigi234 Skript läuft.
Einstellungen im Skript habe ich nur die Region vom Pollenflug geändert.@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Skript läuft.
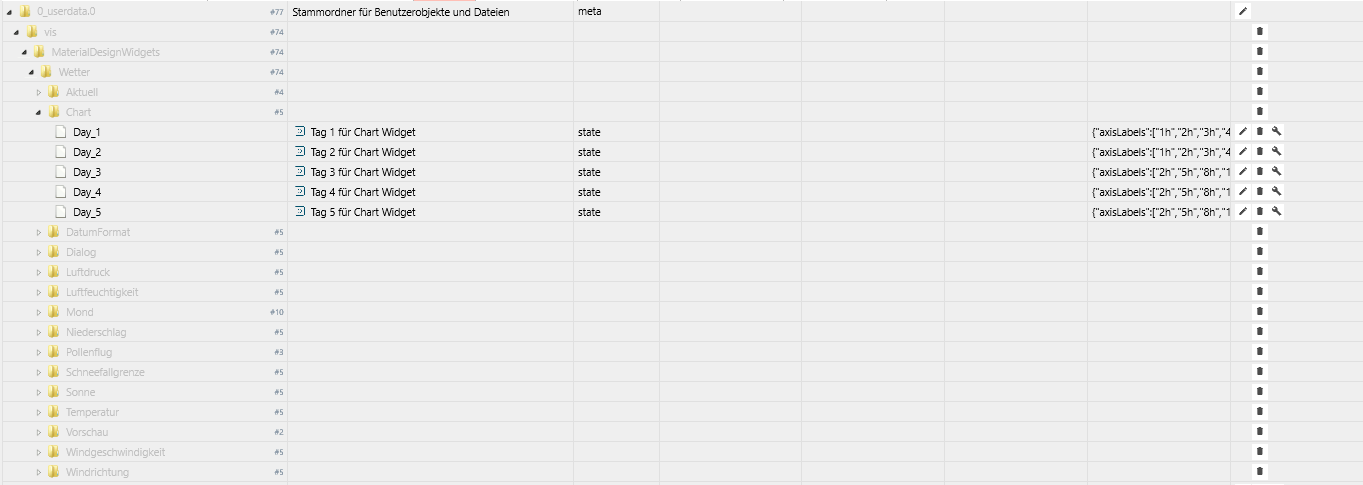
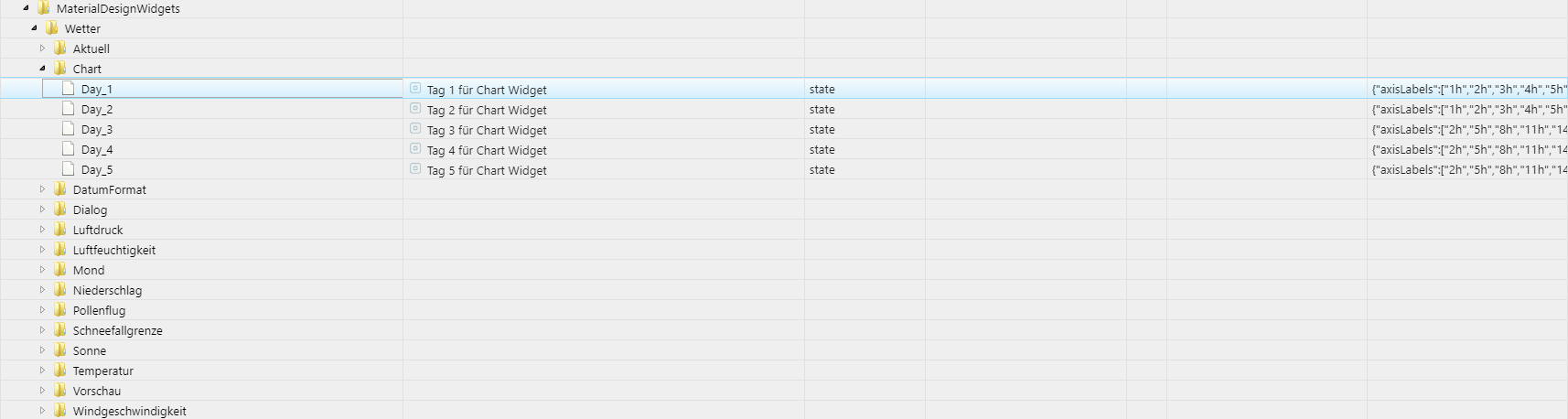
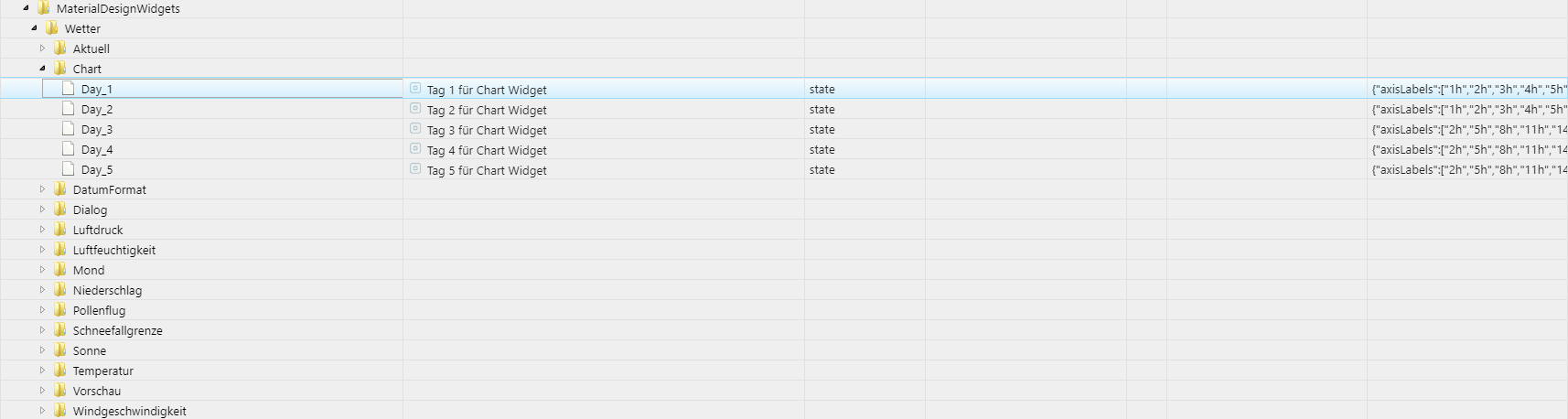
Einstellungen im Skript habe ich nur die Region vom Pollenflug geändert.Was steht bei dir in den Objekten unter Chart?

-
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Skript läuft.
Einstellungen im Skript habe ich nur die Region vom Pollenflug geändert.Was steht bei dir in den Objekten unter Chart?

{"axisLabels":["1h","2h","3h","4h","5h","6h","7h","8h","9h","10h","11h","12h","13h","14h","15h","16h","17h","18h","19h","20h","21h","22h","23h","24h"],"graphs":[{"data":[9,8,6,6,5,5,6,7,9,11,12,13,14,16,16,16,16,16,15,12,11,10,9,8],"type":"line","color":"gray","legendText":"Temperatur","line_pointSizeHover":5,"line_pointSize":0,"line_Tension":0.3,"yAxis_show":false,"yAxis_gridLines_show":false,"yAxis_gridLines_ticks_length":5,"yAxis_min":0,"yAxis_max":25,"yAxis_step":5,"yAxis_position":"left","yAxis_appendix":" °C","yAxis_zeroLineWidth":0.1,"yAxis_zeroLineColor":"black","displayOrder":0,"tooltip_AppendText":" °C","datalabel_backgroundColor":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"datalabel_color":"white","datalabel_offset":-10,"datalabel_fontFamily":"RobotoCondensed-Light","datalabel_fontSize":12,"datalabel_borderRadius":6,"datalabel_steps":2,"line_PointColor":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorBorder":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorHover":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorBorderHover":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"use_gradient_color":true,"gradient_color":[{"value":-20,"color":"#5b2c6f66"},{"value":0,"color":"#2874a666"},{"value":14,"color":"#73c6b666"},{"value":22,"color":"#00800066"},{"value":27,"color":"#ffa50066"},{"value":35,"color":"#ff000066"}],"use_line_gradient_fill_color":true,"line_gradient_fill_color":[{"value":-20,"color":"#5b2c6f66"},{"value":0,"color":"#2874a666"},{"value":14,"color":"#73c6b666"},{"value":22,"color":"#00800066"},{"value":27,"color":"#ffa50066"},{"value":35,"color":"#ff000066"}]},{"data":[10,10,10,10,10,10,10,10,0,0,0,0,0,0,0,0,0,0,0,1,2,2,2,3],"type":"line","color":"#0d47a1","legendText":"Regenwahrscheinlichkeit","line_UseFillColor":true,"line_pointSize":0,"line_pointSizeHover":5,"yAxis_min":0,"yAxis_max":100,"yAxis_maxSteps":10,"yAxis_position":"left","yAxis_gridLines_show":false,"yAxis_gridLines_border_show":false,"yAxis_zeroLineWidth":0.1,"yAxis_zeroLineColor":"black","yAxis_appendix":" %","displayOrder":1,"tooltip_AppendText":" %","datalabel_show":false}]} -
{"axisLabels":["1h","2h","3h","4h","5h","6h","7h","8h","9h","10h","11h","12h","13h","14h","15h","16h","17h","18h","19h","20h","21h","22h","23h","24h"],"graphs":[{"data":[9,8,6,6,5,5,6,7,9,11,12,13,14,16,16,16,16,16,15,12,11,10,9,8],"type":"line","color":"gray","legendText":"Temperatur","line_pointSizeHover":5,"line_pointSize":0,"line_Tension":0.3,"yAxis_show":false,"yAxis_gridLines_show":false,"yAxis_gridLines_ticks_length":5,"yAxis_min":0,"yAxis_max":25,"yAxis_step":5,"yAxis_position":"left","yAxis_appendix":" °C","yAxis_zeroLineWidth":0.1,"yAxis_zeroLineColor":"black","displayOrder":0,"tooltip_AppendText":" °C","datalabel_backgroundColor":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"datalabel_color":"white","datalabel_offset":-10,"datalabel_fontFamily":"RobotoCondensed-Light","datalabel_fontSize":12,"datalabel_borderRadius":6,"datalabel_steps":2,"line_PointColor":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorBorder":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorHover":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"line_PointColorBorderHover":["#58a9b0","#53a3af","#4897ad","#4897ad","#4391ac","#4391ac","#4897ad","#4d9dae","#58a9b0","#63b4b3","#68bab4","#6ec0b5","#73c6b6","#56b589","#56b589","#56b589","#56b589","#56b589","#65bd9f","#68bab4","#63b4b3","#5eafb1","#58a9b0","#53a3af"],"use_gradient_color":true,"gradient_color":[{"value":-20,"color":"#5b2c6f66"},{"value":0,"color":"#2874a666"},{"value":14,"color":"#73c6b666"},{"value":22,"color":"#00800066"},{"value":27,"color":"#ffa50066"},{"value":35,"color":"#ff000066"}],"use_line_gradient_fill_color":true,"line_gradient_fill_color":[{"value":-20,"color":"#5b2c6f66"},{"value":0,"color":"#2874a666"},{"value":14,"color":"#73c6b666"},{"value":22,"color":"#00800066"},{"value":27,"color":"#ffa50066"},{"value":35,"color":"#ff000066"}]},{"data":[10,10,10,10,10,10,10,10,0,0,0,0,0,0,0,0,0,0,0,1,2,2,2,3],"type":"line","color":"#0d47a1","legendText":"Regenwahrscheinlichkeit","line_UseFillColor":true,"line_pointSize":0,"line_pointSizeHover":5,"yAxis_min":0,"yAxis_max":100,"yAxis_maxSteps":10,"yAxis_position":"left","yAxis_gridLines_show":false,"yAxis_gridLines_border_show":false,"yAxis_zeroLineWidth":0.1,"yAxis_zeroLineColor":"black","yAxis_appendix":" %","displayOrder":1,"tooltip_AppendText":" %","datalabel_show":false}]}Ok, was sagt die Console unter F12
-
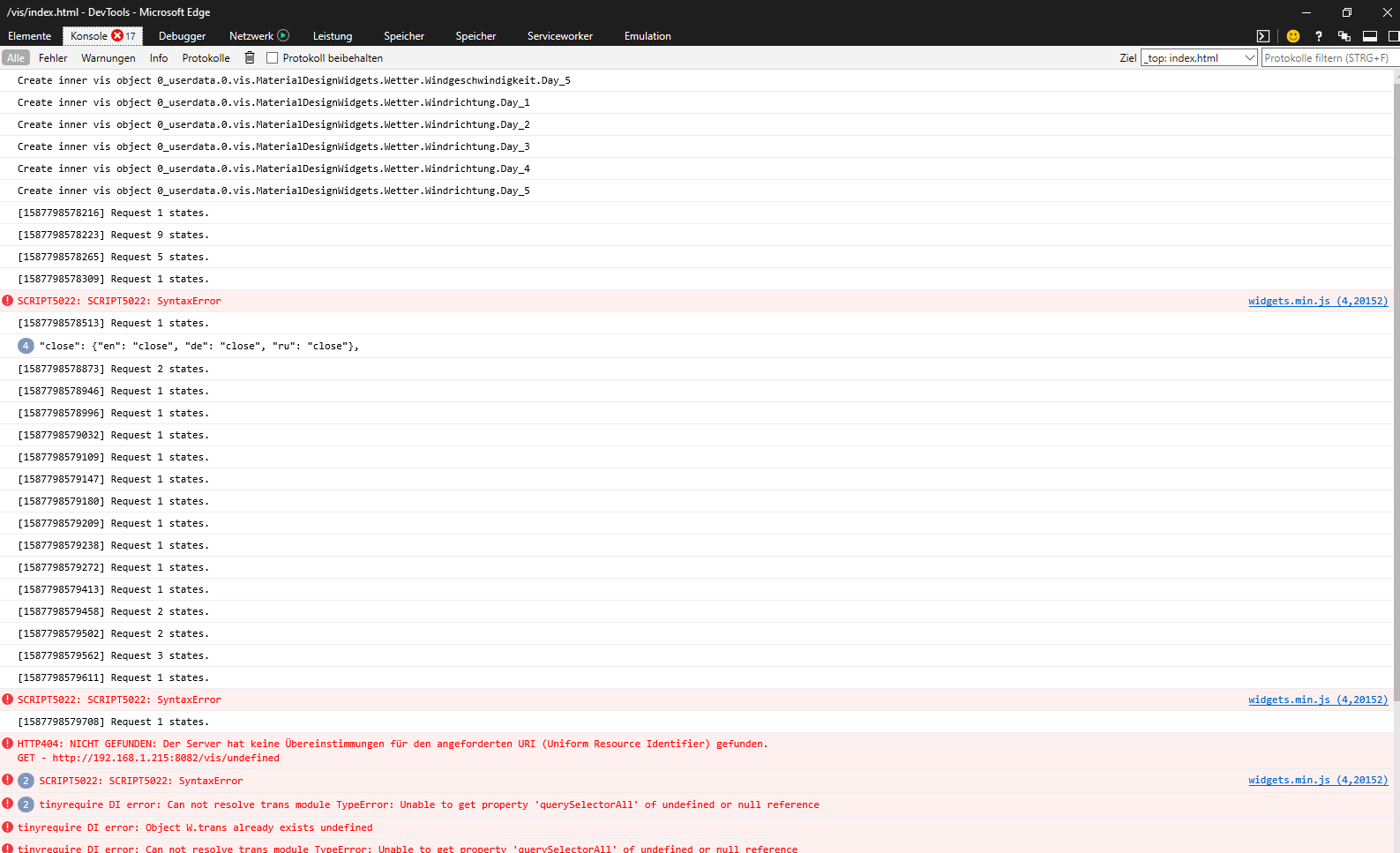
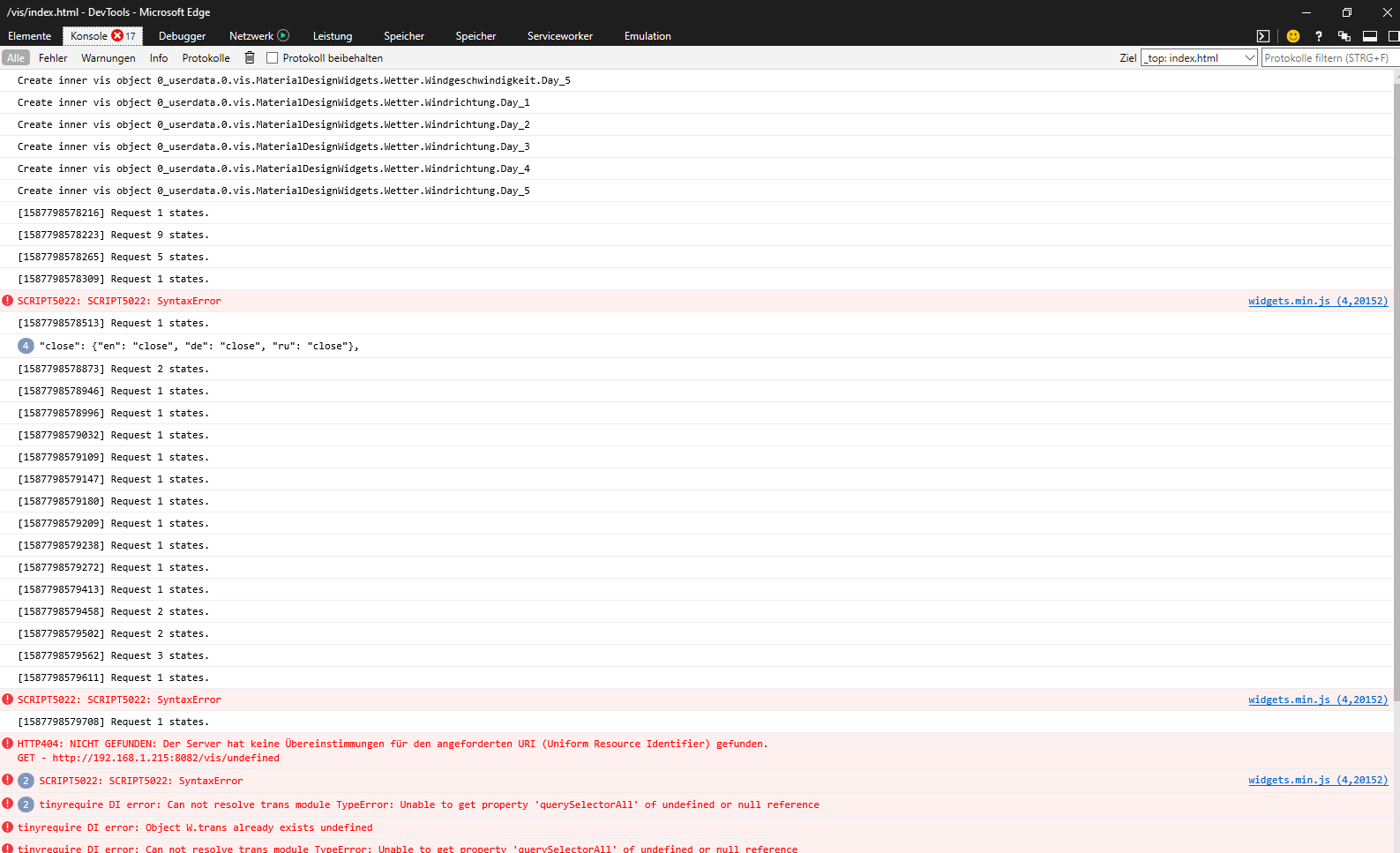
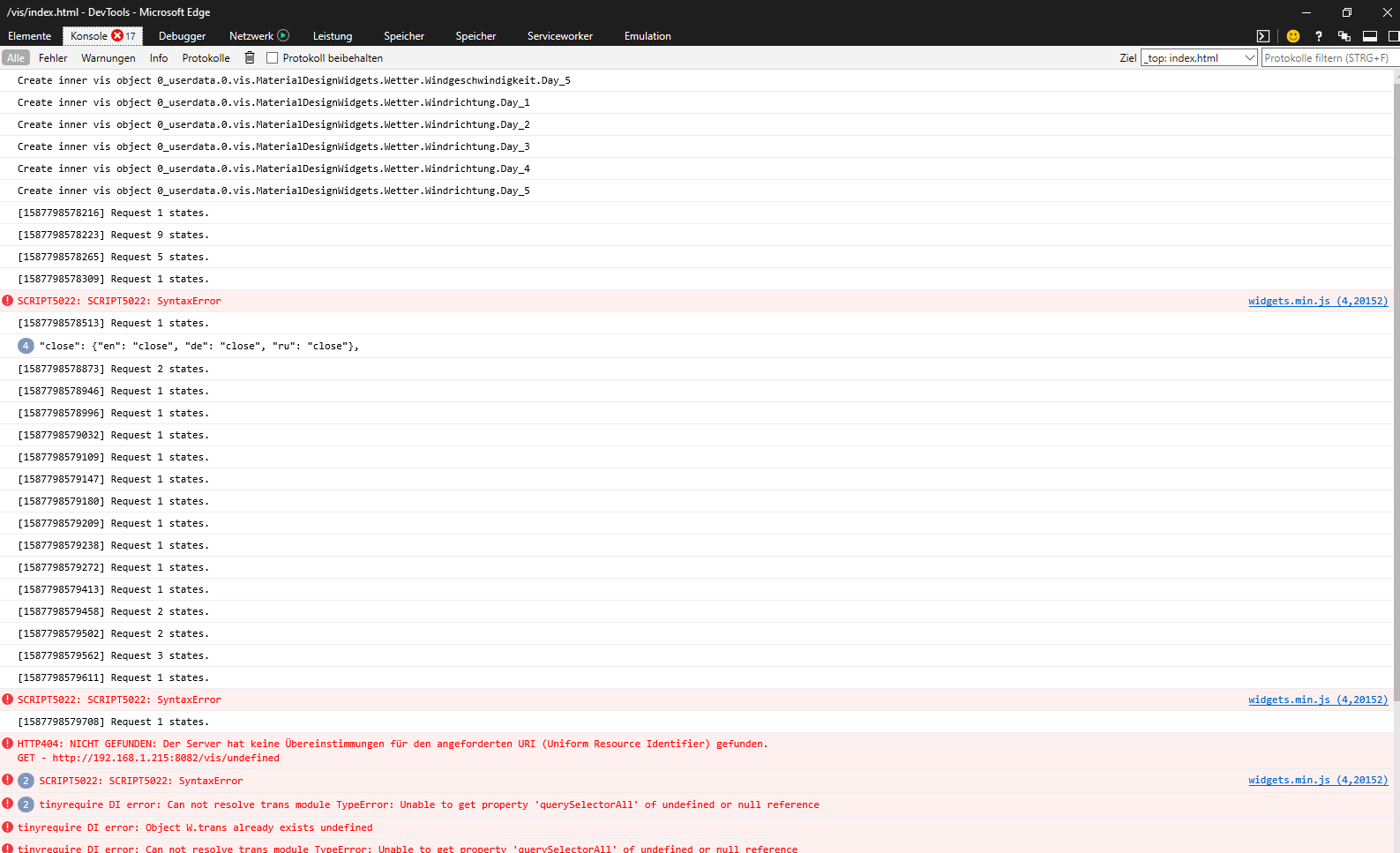
Ok, was sagt die Console unter F12
@sigi234 Ich hoffe, ich habe hier das Richtige.

-
@sigi234 Ich hoffe, ich habe hier das Richtige.

Ok, das sollte sich @Scrounger mal ansehen. Ev. meldet er sich.
-
Ok, das sollte sich @Scrounger mal ansehen. Ev. meldet er sich.
@sigi234 ok
-
@sigi234 Ich hoffe, ich habe hier das Richtige.

@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Ich hoffe, ich habe hier das Richtige.
 Bild Link)
Bild Link)Das ist ein Edge spezifischer Fehler, der bei mir auch kommt. Das muss ich mir in Ruhe anschauen und im MDW fixen
-
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Ich hoffe, ich habe hier das Richtige.
 Bild Link)
Bild Link)Das ist ein Edge spezifischer Fehler, der bei mir auch kommt. Das muss ich mir in Ruhe anschauen und im MDW fixen
@Scrounger sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Ich hoffe, ich habe hier das Richtige.
 Bild Link)
Bild Link)Das ist ein Edge spezifischer Fehler, der bei mir auch kommt. Das muss ich mir in Ruhe anschauen und im MDW fixen
Habe gerade den Firefox installiert.
Damit geht es -
@Scrounger sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
@sigi234 Ich hoffe, ich habe hier das Richtige.
 Bild Link)
Bild Link)Das ist ein Edge spezifischer Fehler, der bei mir auch kommt. Das muss ich mir in Ruhe anschauen und im MDW fixen
Habe gerade den Firefox installiert.
Damit geht es@RalfEngelberth
Ja auch mit Chrome geht es, nur halt der Edge macht hier probleme.
Hab den Fehler behoben, fix gibts dann in der nächsten version.Falls du nicht warten willst kannst von github installieren -> danach muss
iobroker upload visausgeführt werden! -
@RalfEngelberth
Ja auch mit Chrome geht es, nur halt der Edge macht hier probleme.
Hab den Fehler behoben, fix gibts dann in der nächsten version.Falls du nicht warten willst kannst von github installieren -> danach muss
iobroker upload visausgeführt werden!@Scrounger
darf man hier auch ein Lob loswerden, nicht nur Probleme ?
Ich bin als ziemlicher Neuling einfach nach der Anleitung vorgegangen und ALLES hat auf Anhieb funktioniert.
Vielen Dank für die klasse Arbeit (Kaffee ist unterwegs ;) )
Gruss Karl-Heinz -
@Scrounger
darf man hier auch ein Lob loswerden, nicht nur Probleme ?
Ich bin als ziemlicher Neuling einfach nach der Anleitung vorgegangen und ALLES hat auf Anhieb funktioniert.
Vielen Dank für die klasse Arbeit (Kaffee ist unterwegs ;) )
Gruss Karl-Heinz@Aiouh sagte in Material Design Widgets: Wetter View:
@Scrounger
darf man hier auch ein Lob loswerden, nicht nur Probleme ?
Ich bin als ziemlicher Neuling einfach nach der Anleitung vorgegangen und ALLES hat auf Anhieb funktioniert.
Vielen Dank für die klasse Arbeit (Kaffee ist unterwegs ;) )
Gruss Karl-HeinzIch weiß zwar nicht ob das die Forumsregeln gestatten ;-) aber ich freue mich immer über ein Lob, genauso wie zu lesen, wenn meine Projekte bei Euch funktionieren!
@Smart86 sagte in Material Design Widgets: Wetter View:
Sehr cooles Plugin. Ein kleines Problem habe ich aber noch, vielleicht gibt es ja eine einfache Lösung. Am Handy im Hochformat überlagern sich leider die Zahlen mit den Icons. Hat wer ne Idee?
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus. -
@Aiouh sagte in Material Design Widgets: Wetter View:
@Scrounger
darf man hier auch ein Lob loswerden, nicht nur Probleme ?
Ich bin als ziemlicher Neuling einfach nach der Anleitung vorgegangen und ALLES hat auf Anhieb funktioniert.
Vielen Dank für die klasse Arbeit (Kaffee ist unterwegs ;) )
Gruss Karl-HeinzIch weiß zwar nicht ob das die Forumsregeln gestatten ;-) aber ich freue mich immer über ein Lob, genauso wie zu lesen, wenn meine Projekte bei Euch funktionieren!
@Smart86 sagte in Material Design Widgets: Wetter View:
Sehr cooles Plugin. Ein kleines Problem habe ich aber noch, vielleicht gibt es ja eine einfache Lösung. Am Handy im Hochformat überlagern sich leider die Zahlen mit den Icons. Hat wer ne Idee?
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus.@Scrounger sagte in Material Design Widgets: Wetter View:
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus.Vielen Dank. Habe es in den Einstellungen gefunden bzw. die Spaltenanzahl geändert. Jetzt schaut es gut aus .-)
-
Ich suche mir schon nen Wolf, wie kann ich denn die Cards die derzeit in Weiss sind an mein Design im Script anpassen?