NEWS
Material Design Widgets: List Widget
-
@Scrounger sagte in Material Design Widgets: List Widget:
Ich kann das nicht reproduzieren.
Was steht im log der console?Sorry hat leider etwas gedauert. Im Log steht leider nichts relevantes.
Art der Liste ist korrekt gesetzt?
checkbox_readonly und checkbox
Mach mal die ganzen Bindings raus und schau ob es dann geht.
Versuch die Daten mal ohne verwendung des json direkt im widget einzugeben.Bindins entfernt, keine Besserung. Aber ... das ganz wird jetzt etwas seltsam ... sobald ich ein weiteres Widget einfüge und die DPs in diesem direkt eingebe, funktioniert es bei diesem Widget und bei dem mit JSON-Input ...

@darkiop
Perfekt, danke.
Dann weiß ich jetzt woran es liegt. Problem ist, das wenn DPs nur per json übergeben werden, dann werden diese nicht automatisch regstriert, d.h. runtime weiß nicht das er auf diese hören soll. Gleiches Problem hatte ich bereits beim IconList Widget und dort gelöst.Da ich die ganzen Funktionen vom IconList Widget eh auf das List Widget übertragen werden, werd ich das in diesem Zuge fixen. Dauert aber sicher nen bissle, weil das nicht ganz so trivial ist ;-)
-
@darkiop
Perfekt, danke.
Dann weiß ich jetzt woran es liegt. Problem ist, das wenn DPs nur per json übergeben werden, dann werden diese nicht automatisch regstriert, d.h. runtime weiß nicht das er auf diese hören soll. Gleiches Problem hatte ich bereits beim IconList Widget und dort gelöst.Da ich die ganzen Funktionen vom IconList Widget eh auf das List Widget übertragen werden, werd ich das in diesem Zuge fixen. Dauert aber sicher nen bissle, weil das nicht ganz so trivial ist ;-)
@Scrounger Perfekt :) Bei der JSON Option wäre es noch klasse wenn man grundsätzlich die Wahl hätte zwischen DP oder Textfeld im EDIT, denn nicht alle JSON werden generiert - aber ein JSON ist schneller angepasst/erstellt als die Optionen im EDIT durchzuklicken ;)
-
Moin zusammen!
Vielleicht eine Anfängerfrage, und vielleicht schon 26 mal beantwortet - sagt, wenn ich nerve. Trotzdem:
Ich habe ein Material-Design-List-Widget in VIS eingefügt. Das soll testweise mal drei Bool-Werte anzeigen. Folgendes JSON habe ich eingebaut:
[ { "background": "red", "text": "Feiertag", "subText": "", "image": "", "imageColor": "#ec0909", "imageActive": "", "imageActiveColor": "#5ad902", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "", "listType": "", "objectId": "feiertage.0.today.boolean", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "true", "statusBarColor": "green", "lockEnabled": "false" }, { "background": "red", "text": "Ferien", "subText": "", "image": "", "imageColor": "#ec0909", "imageActive": "", "imageActiveColor": "#5ad902", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "", "listType": "", "objectId": "schoolfree.0.info.today", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "true", "statusBarColor": "green", "lockEnabled": "false" }, { "background": "green", "text": "Freier Tag", "subText": "", "image": "", "imageColor": "#44739e", "imageActive": "", "imageActiveColor": "#44739e", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "#a0f628", "listType": "", "objectId": "0_userdata.0.freier_Tag", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "false", "statusBarColor": "", "lockEnabled": "false" } ]"Art der Liste" steht auf
Checkbox.Im Prinzip funktioniert das auch, es zeigt korrekte Häkchen an, und die Werte lassen sich ggf. auch ändern. Das funktioniert aber nur, wenn ich auf der selben View drei Felder vom Typ String einfüge, die den jeweilgen Wert anzeigen. Lösche ich diese String-Felder, funktioniert das List-Widget nicht mehr.
Soll das so, muss das so? Oder mache ich was falsch?
Viele Grüße von
Sven -
Moin zusammen!
Vielleicht eine Anfängerfrage, und vielleicht schon 26 mal beantwortet - sagt, wenn ich nerve. Trotzdem:
Ich habe ein Material-Design-List-Widget in VIS eingefügt. Das soll testweise mal drei Bool-Werte anzeigen. Folgendes JSON habe ich eingebaut:
[ { "background": "red", "text": "Feiertag", "subText": "", "image": "", "imageColor": "#ec0909", "imageActive": "", "imageActiveColor": "#5ad902", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "", "listType": "", "objectId": "feiertage.0.today.boolean", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "true", "statusBarColor": "green", "lockEnabled": "false" }, { "background": "red", "text": "Ferien", "subText": "", "image": "", "imageColor": "#ec0909", "imageActive": "", "imageActiveColor": "#5ad902", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "", "listType": "", "objectId": "schoolfree.0.info.today", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "true", "statusBarColor": "green", "lockEnabled": "false" }, { "background": "green", "text": "Freier Tag", "subText": "", "image": "", "imageColor": "#44739e", "imageActive": "", "imageActiveColor": "#44739e", "buttonBackgroundColor": "", "buttonBackgroundActiveColor": "#a0f628", "listType": "", "objectId": "0_userdata.0.freier_Tag", "buttonStateValue": "", "buttonNavView": "", "buttonLink": "", "buttonToggleValueTrue": "", "buttonToggleValueFalse": "", "valueAppendix": "", "showValueLabel": "false", "statusBarColor": "", "lockEnabled": "false" } ]"Art der Liste" steht auf
Checkbox.Im Prinzip funktioniert das auch, es zeigt korrekte Häkchen an, und die Werte lassen sich ggf. auch ändern. Das funktioniert aber nur, wenn ich auf der selben View drei Felder vom Typ String einfüge, die den jeweilgen Wert anzeigen. Lösche ich diese String-Felder, funktioniert das List-Widget nicht mehr.
Soll das so, muss das so? Oder mache ich was falsch?
Viele Grüße von
SvenDas ist ein bug, ist genau dieser fehler:
@Scrounger sagte in Material Design Widgets: List Widget:
Dann weiß ich jetzt woran es liegt. Problem ist, das wenn DPs nur per json übergeben werden, dann werden diese nicht automatisch regstriert, d.h. runtime weiß nicht das er auf diese hören soll. Gleiches Problem hatte ich bereits beim IconList Widget und dort gelöst.
Da ich die ganzen Funktionen vom IconList Widget eh auf das List Widget übertragen werden, werd ich das in diesem Zuge fixen. Dauert aber sicher nen bissle, weil das nicht ganz so trivial ist ;-)
Übergangsweise kannst lösen genauso wie du es machst z.B. String Widget mit den ObjektIds verwenden und diese halt einfach verstecken.
-
@Scrounger guten morgen und frohe Ostern
Ich habe eine kurze Frage bezüglich der Einstellmöglichkeiten beim list widget.
Wenn ich in meiner Liste die checkbox oder den Schalter verwende plus ein icon habe ich folgendes Phänomen. Ich schalten an der checkbox... mein icon switch. Ich schalte am knx meine checkbox schaltet, mein icon nicht.
Die checkbox oder der Schalter geben true/false aus und erkennen das auch mein knx gibt 1/0 aus.
Gibt es die Möglichkeit die Ausgabe und das erkennen der checkbox und des Schalters auf 1/0 umzustellen?
-
@Scrounger guten morgen und frohe Ostern
Ich habe eine kurze Frage bezüglich der Einstellmöglichkeiten beim list widget.
Wenn ich in meiner Liste die checkbox oder den Schalter verwende plus ein icon habe ich folgendes Phänomen. Ich schalten an der checkbox... mein icon switch. Ich schalte am knx meine checkbox schaltet, mein icon nicht.
Die checkbox oder der Schalter geben true/false aus und erkennen das auch mein knx gibt 1/0 aus.
Gibt es die Möglichkeit die Ausgabe und das erkennen der checkbox und des Schalters auf 1/0 umzustellen?
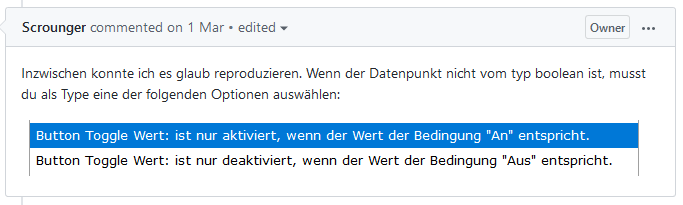
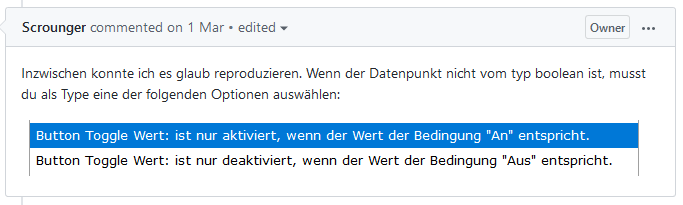
@schmid_no1 sagte in Material Design Widgets: List Widget:
Gibt es die Möglichkeit die Ausgabe und das erkennen der checkbox und des Schalters auf 1/0 umzustellen?
schau mal hier, war das gleiche Thema:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/63
Und dann entsprechend 1 / 0 eintragen.
-
@schmid_no1 sagte in Material Design Widgets: List Widget:
Gibt es die Möglichkeit die Ausgabe und das erkennen der checkbox und des Schalters auf 1/0 umzustellen?
schau mal hier, war das gleiche Thema:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/63
Und dann entsprechend 1 / 0 eintragen.
@Scrounger danke für deine schnelle Antwort
Habe den knx Adapter auf die neueste Version geupdatet und die Gas mit true und false verwenden eingelesen und es funktioniert😁
Danke nochmal für deine Denkanstöße
-
@Scrounger
Kann man das listen wideget scrollbar machen? -
@Scrounger
Kann man das listen wideget scrollbar machen? -
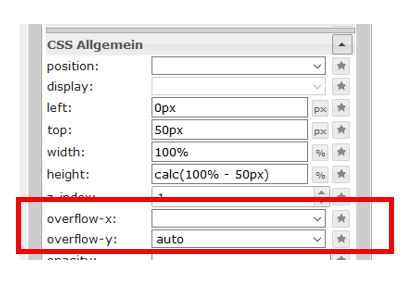
@schmid_no1
Du kannst jedes Widget scrollbar machen über overflow einstellungen:
@Scrounger Danke
-
Hallo gibt es eine Möglichkeit die Farbe der Checkbox im List-Widget zu ändern? Und wo kann ich eine andere Schriftart auswählen?
Vielen Dank schon mal für deine Hilfe und dem tollen Adapter.

-
Hallo gibt es eine Möglichkeit die Farbe der Checkbox im List-Widget zu ändern? Und wo kann ich eine andere Schriftart auswählen?
Vielen Dank schon mal für deine Hilfe und dem tollen Adapter.

-
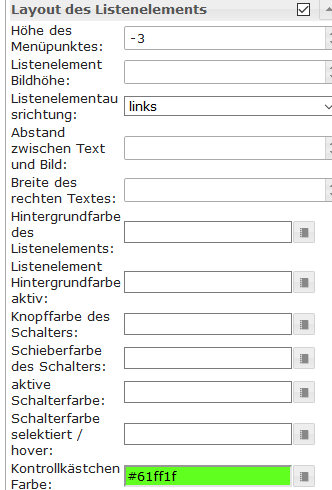
rahmenfarbe:
.mdc-checkbox__background {
border-color: red !important;
}select farbe:

Schriftart:
font tag verwenden:
https://www.w3schools.com/css/css_font.asp@Scrounger
Funktioniert danke:+1: -
Hallo zusammen,
könnte mir vielleicht jemand ein Beispiel Script einstellen, wie ich es schaffe mir zB alle Lichter im Haus anzeigen zu lassen?
-
Hallo zusammen,
ich setze iobroker gerade Mal ein paar Wochen ein und bin noch im Aufbau meiner Visualisierung.
Die Ergebnisse können sich schon jetzt sehen lassen und ich bin schwer begeistert von der Arbeit einzelner hier! Es kommen natürlich auch die ersten offenen Fragen auf, wie z.B:Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Ein anpassen der Spaltenhöhe, sowie Text und Symbolgröße bekomme ich hin.
Bzgl. der "Schalter Grafik" finde ich jedoch keine Möglichkeit im Editor.
Mein Ziel ist es die VIS ähnlich einem iOS Design zu kreieren. Dort sind die Schalter eher plump.Kann mir jemand einen Weg aufzeigen!?
-
Hallo zusammen,
ich setze iobroker gerade Mal ein paar Wochen ein und bin noch im Aufbau meiner Visualisierung.
Die Ergebnisse können sich schon jetzt sehen lassen und ich bin schwer begeistert von der Arbeit einzelner hier! Es kommen natürlich auch die ersten offenen Fragen auf, wie z.B:Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Ein anpassen der Spaltenhöhe, sowie Text und Symbolgröße bekomme ich hin.
Bzgl. der "Schalter Grafik" finde ich jedoch keine Möglichkeit im Editor.
Mein Ziel ist es die VIS ähnlich einem iOS Design zu kreieren. Dort sind die Schalter eher plump.Kann mir jemand einen Weg aufzeigen!?
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
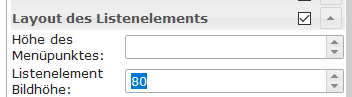
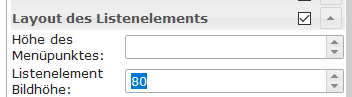
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
-
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
@Scrounger said in Material Design Widgets: List Widget:
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
(/assets/uploads/files/1588343171854-bildschirmfoto-2019-03-22-um-14.03.41.png)


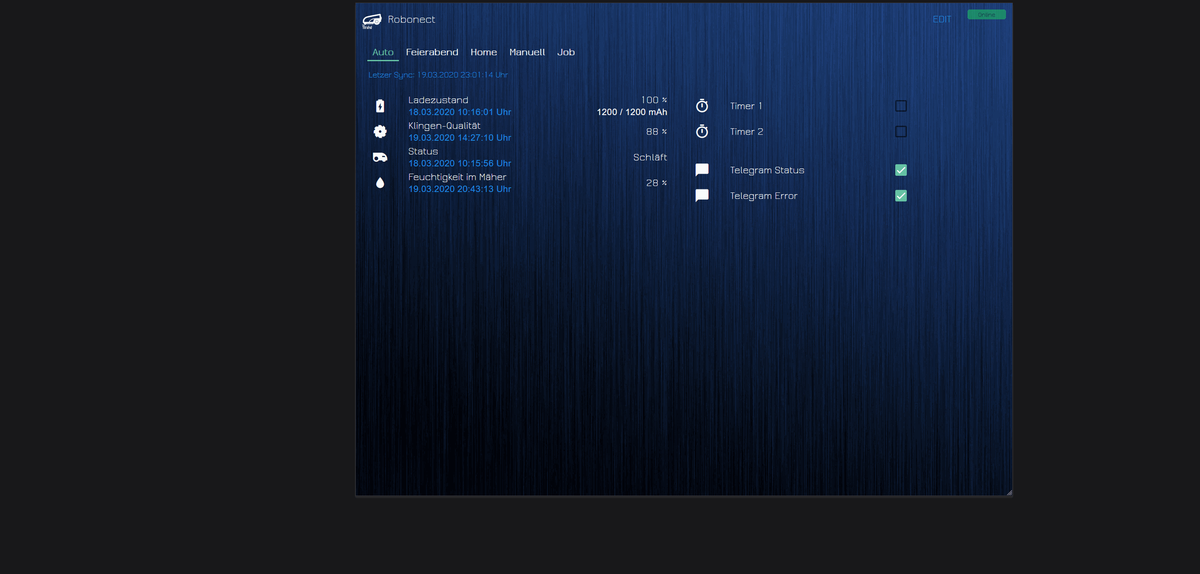
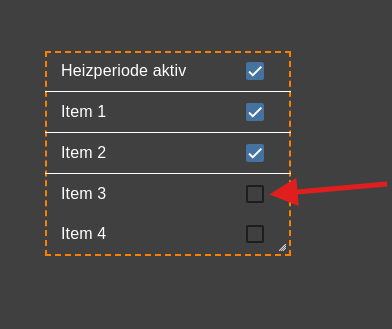
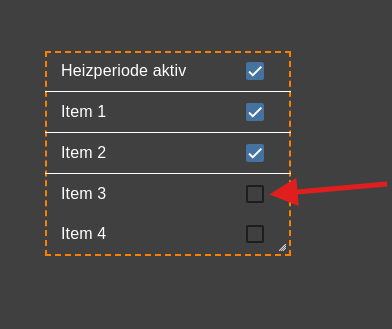
Hallo,
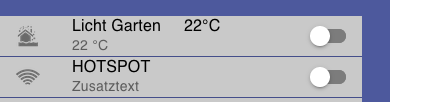
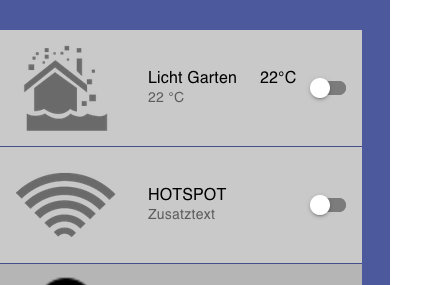
bei den Screenshots hier sieht man eigentlich gut was ich meine!
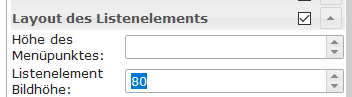
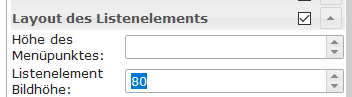
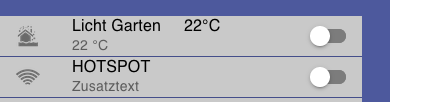
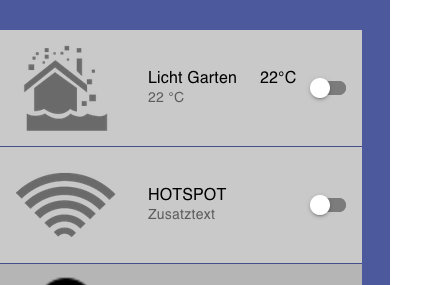
Einmal steht der Wert des "Listenelement Bildhöhe" auf 100 einmal ohne Eintrag.
Listen Element und Symbol links passt sich an.
Die Schriftgröße der Beschriftung lässt sich auch anpassen, jedoch nicht das Schalter Symbol rechts.
Dieses bleibt egal bei welcher Änderung in standard Größe.Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
-
@Scrounger said in Material Design Widgets: List Widget:
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
(/assets/uploads/files/1588343171854-bildschirmfoto-2019-03-22-um-14.03.41.png)


Hallo,
bei den Screenshots hier sieht man eigentlich gut was ich meine!
Einmal steht der Wert des "Listenelement Bildhöhe" auf 100 einmal ohne Eintrag.
Listen Element und Symbol links passt sich an.
Die Schriftgröße der Beschriftung lässt sich auch anpassen, jedoch nicht das Schalter Symbol rechts.
Dieses bleibt egal bei welcher Änderung in standard Größe.Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
@fuerst2626 sagte in Material Design Widgets: List Widget:
Dieses bleibt egal bei welcher Änderung in standard Größe.
Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
Jetzt kann ich dir folgen ;-)
Nee das geht leider nicht, switch hat ne feste größe, ist so von der API vorgegeben.
Mit css klasse überschreiben geht das bestimmt, habe ich aber selber noch nicht ausprobiert.