NEWS
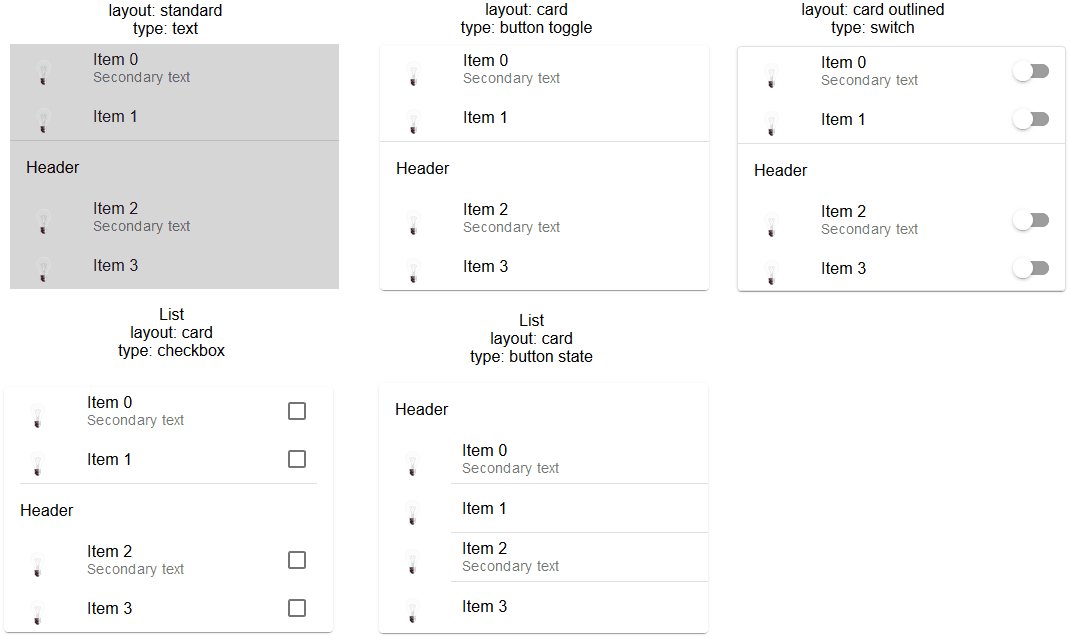
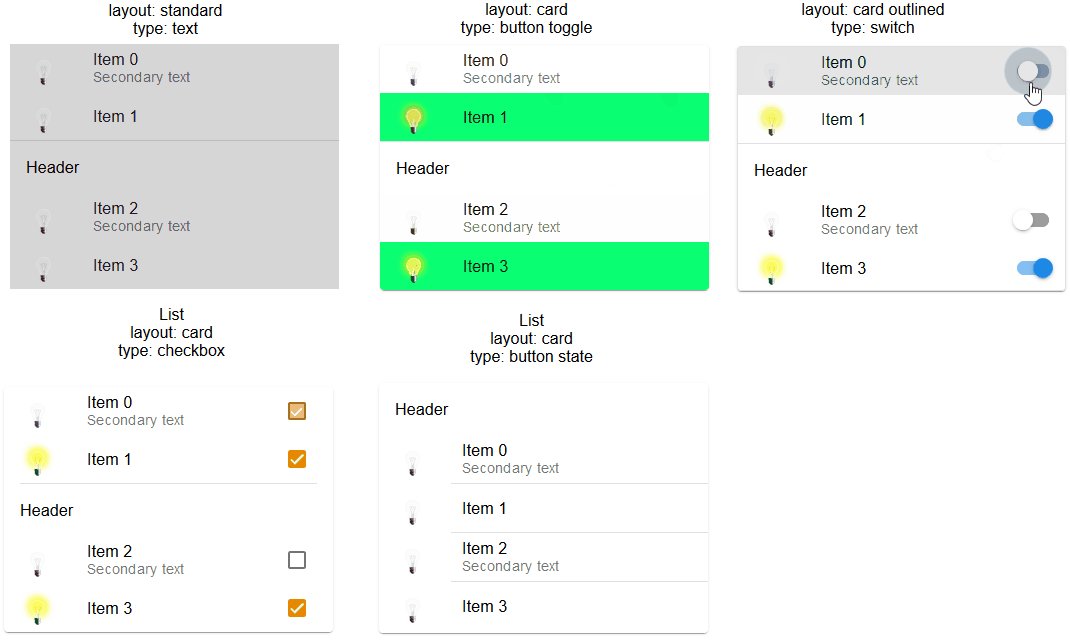
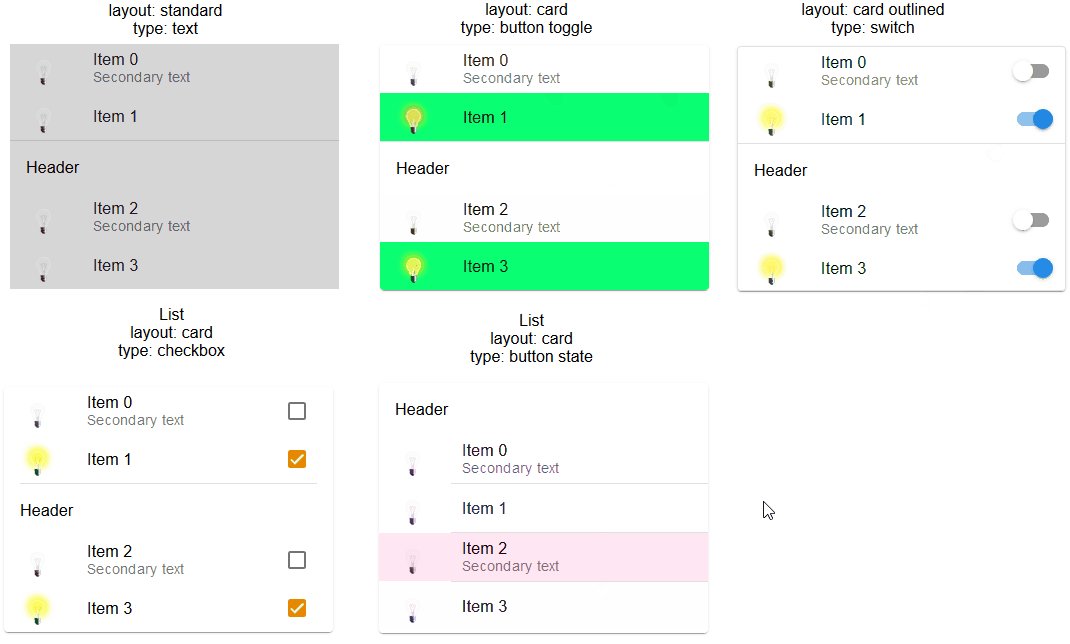
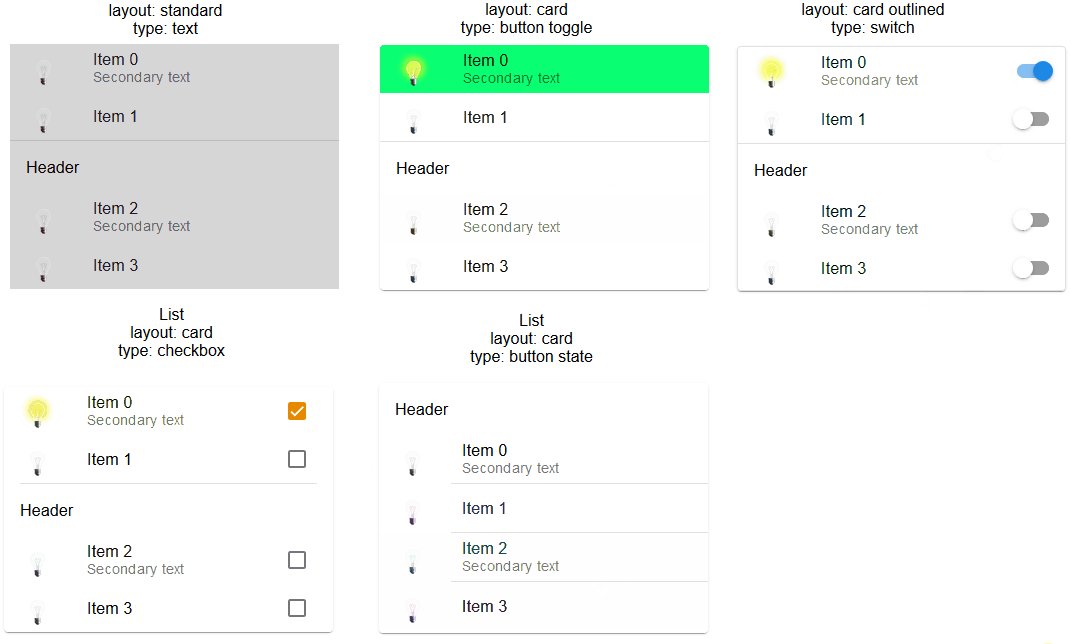
Material Design Widgets: List Widget
-
@Scrounger
Kann man das listen wideget scrollbar machen? -
@schmid_no1
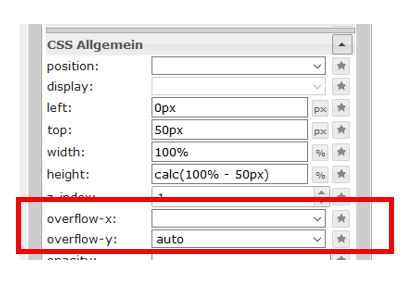
Du kannst jedes Widget scrollbar machen über overflow einstellungen:
@Scrounger Danke
-
Hallo gibt es eine Möglichkeit die Farbe der Checkbox im List-Widget zu ändern? Und wo kann ich eine andere Schriftart auswählen?
Vielen Dank schon mal für deine Hilfe und dem tollen Adapter.

-
Hallo gibt es eine Möglichkeit die Farbe der Checkbox im List-Widget zu ändern? Und wo kann ich eine andere Schriftart auswählen?
Vielen Dank schon mal für deine Hilfe und dem tollen Adapter.

-
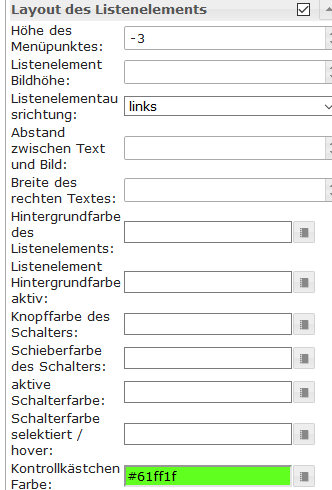
rahmenfarbe:
.mdc-checkbox__background {
border-color: red !important;
}select farbe:

Schriftart:
font tag verwenden:
https://www.w3schools.com/css/css_font.asp@Scrounger
Funktioniert danke:+1: -
Hallo zusammen,
könnte mir vielleicht jemand ein Beispiel Script einstellen, wie ich es schaffe mir zB alle Lichter im Haus anzeigen zu lassen?
-
Hallo zusammen,
ich setze iobroker gerade Mal ein paar Wochen ein und bin noch im Aufbau meiner Visualisierung.
Die Ergebnisse können sich schon jetzt sehen lassen und ich bin schwer begeistert von der Arbeit einzelner hier! Es kommen natürlich auch die ersten offenen Fragen auf, wie z.B:Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Ein anpassen der Spaltenhöhe, sowie Text und Symbolgröße bekomme ich hin.
Bzgl. der "Schalter Grafik" finde ich jedoch keine Möglichkeit im Editor.
Mein Ziel ist es die VIS ähnlich einem iOS Design zu kreieren. Dort sind die Schalter eher plump.Kann mir jemand einen Weg aufzeigen!?
-
Hallo zusammen,
ich setze iobroker gerade Mal ein paar Wochen ein und bin noch im Aufbau meiner Visualisierung.
Die Ergebnisse können sich schon jetzt sehen lassen und ich bin schwer begeistert von der Arbeit einzelner hier! Es kommen natürlich auch die ersten offenen Fragen auf, wie z.B:Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Ein anpassen der Spaltenhöhe, sowie Text und Symbolgröße bekomme ich hin.
Bzgl. der "Schalter Grafik" finde ich jedoch keine Möglichkeit im Editor.
Mein Ziel ist es die VIS ähnlich einem iOS Design zu kreieren. Dort sind die Schalter eher plump.Kann mir jemand einen Weg aufzeigen!?
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
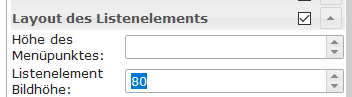
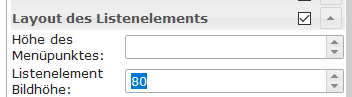
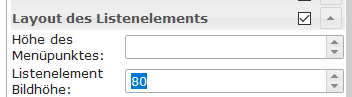
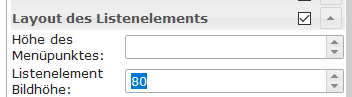
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
-
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
@Scrounger said in Material Design Widgets: List Widget:
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
(/assets/uploads/files/1588343171854-bildschirmfoto-2019-03-22-um-14.03.41.png)


Hallo,
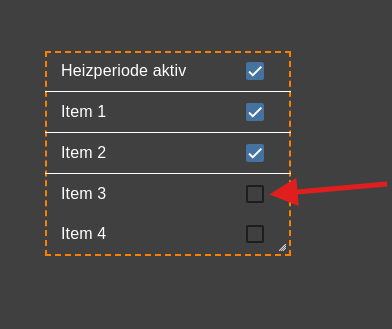
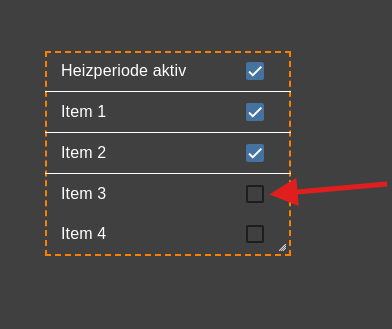
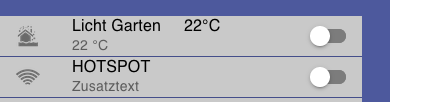
bei den Screenshots hier sieht man eigentlich gut was ich meine!
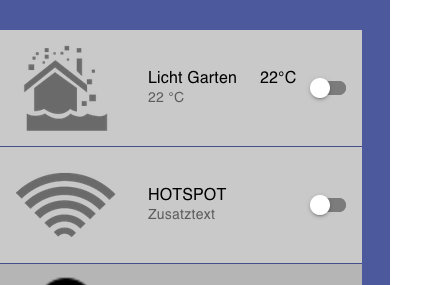
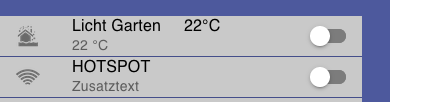
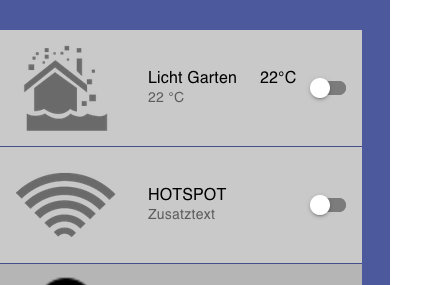
Einmal steht der Wert des "Listenelement Bildhöhe" auf 100 einmal ohne Eintrag.
Listen Element und Symbol links passt sich an.
Die Schriftgröße der Beschriftung lässt sich auch anpassen, jedoch nicht das Schalter Symbol rechts.
Dieses bleibt egal bei welcher Änderung in standard Größe.Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
-
@Scrounger said in Material Design Widgets: List Widget:
@fuerst2626 sagte in Material Design Widgets: List Widget:
Kann ich irgendwie die eigentliche Größe der "Schalter Grafik" anpassen?
Weiß zwar nicht genau was du mit Schlater Grafik meinst, aber beim List Widget kannst du die Größe des Images so einstellen:

Poste am besten Zukünftig immer einen screenshot mit, wo markiert ist was du ändern willst, dann können wir das besser verstehen.
(/assets/uploads/files/1588343171854-bildschirmfoto-2019-03-22-um-14.03.41.png)


Hallo,
bei den Screenshots hier sieht man eigentlich gut was ich meine!
Einmal steht der Wert des "Listenelement Bildhöhe" auf 100 einmal ohne Eintrag.
Listen Element und Symbol links passt sich an.
Die Schriftgröße der Beschriftung lässt sich auch anpassen, jedoch nicht das Schalter Symbol rechts.
Dieses bleibt egal bei welcher Änderung in standard Größe.Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
@fuerst2626 sagte in Material Design Widgets: List Widget:
Dieses bleibt egal bei welcher Änderung in standard Größe.
Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
Jetzt kann ich dir folgen ;-)
Nee das geht leider nicht, switch hat ne feste größe, ist so von der API vorgegeben.
Mit css klasse überschreiben geht das bestimmt, habe ich aber selber noch nicht ausprobiert. -
@fuerst2626 sagte in Material Design Widgets: List Widget:
Dieses bleibt egal bei welcher Änderung in standard Größe.
Hoffe ich konnte mit den Bildern mein "Problem" näher beschreiben!
Jetzt kann ich dir folgen ;-)
Nee das geht leider nicht, switch hat ne feste größe, ist so von der API vorgegeben.
Mit css klasse überschreiben geht das bestimmt, habe ich aber selber noch nicht ausprobiert.Mit css bin ich nicht richtig fit, leider.
Das wären Parameter wie width und height, richtig!?
Ne Ahnung wo die Skripte liegen!?
Oder geht das per JSON Injection (wenn ich das richtig verstehe) wie bei den anderen ListParametern?Gruss
-
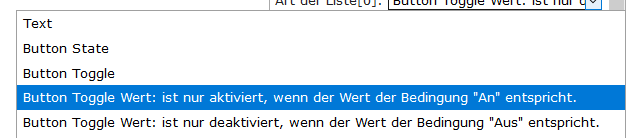
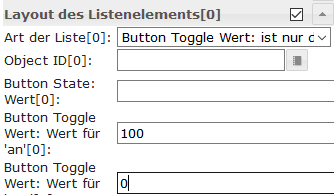
@michihorn sagte in Test Adapter Material Design Widgets v0.3.x:
In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
Musst
Button Toggle Wertnehmen und dann die beiden werte entsprechend eintragen:

@Scrounger Vielen dank, so klappt es.
Ein Frage noch, ich möchte die Anwesenheit meiner Familie über TR-064 darstellen. Die States sind entweden true oder false.
Ganz einfach so:

Wenn "Da" grün, sonst Grau. Klappt irgendwie nicht.
MichaelEdit: Verschoben da Frage List Widget betrifft, bitte darauf achten die Fragen im Thema des entsprechenden Widgets zu stellen. Im Editor gibt es einen Link unte CSS Allgemein
Fragen und Antowrtenwo man direkt zum passenden Thema kommt! -
@Scrounger Vielen dank, so klappt es.
Ein Frage noch, ich möchte die Anwesenheit meiner Familie über TR-064 darstellen. Die States sind entweden true oder false.
Ganz einfach so:

Wenn "Da" grün, sonst Grau. Klappt irgendwie nicht.
MichaelEdit: Verschoben da Frage List Widget betrifft, bitte darauf achten die Fragen im Thema des entsprechenden Widgets zu stellen. Im Editor gibt es einen Link unte CSS Allgemein
Fragen und Antowrtenwo man direkt zum passenden Thema kommt!@michihorn sagte in Material Design Widgets: IconList Widget:
Ein Frage noch, ich möchte die Anwesenheit meiner Familie über TR-064 darstellen. Die States sind entweden true oder false.
Wenn "Da" grün, sonst Grau. Klappt irgendwie nicht.Das ist doch das List Widget und nicht das IconList Widget?
Bei beiden über optionHintergrund Farbe aktiv -
@michihorn sagte in Material Design Widgets: IconList Widget:
Ein Frage noch, ich möchte die Anwesenheit meiner Familie über TR-064 darstellen. Die States sind entweden true oder false.
Wenn "Da" grün, sonst Grau. Klappt irgendwie nicht.Das ist doch das List Widget und nicht das IconList Widget?
Bei beiden über optionHintergrund Farbe aktiv@Scrounger Sorry bekomme ich nicht hin. Anbei die Kurzfassung des Widgets
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType":"buttonState","listItemDividerStyle":"standard","listLayout":"standard","vibrateOnMobilDevices":"50","listItemDataMethod":"inputPerEditor","countListItems":"1","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"listItemBackgroundActive":"#54ef52","oid0":"tr-064.0.devices.HUAWEI-Mate-20-lite-62384","label0":"ich","oid1":"tr-064.0.devices.HUAWEI-P20-lite-8150fc0af","label1":"sie","groupHeader0":"","groupHeader1":"","listItemBackground":"","dividers0":true,"dividers1":true},"style":{"left":"481px","top":"470px","width":"172px","height":"82px"},"widgetSet":"materialdesign"}]Gruß Michael
Edit: Verschoben da Frage List Widget betrifft, bitte darauf achten die Fragen im Thema des entsprechenden Widgets zu stellen. Im Editor gibt es einen Link unte CSS Allgemein
Fragen und Antowrtenwo man direkt zum passenden Thema kommt! -
@Scrounger Sorry bekomme ich nicht hin. Anbei die Kurzfassung des Widgets
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType":"buttonState","listItemDividerStyle":"standard","listLayout":"standard","vibrateOnMobilDevices":"50","listItemDataMethod":"inputPerEditor","countListItems":"1","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"listItemBackgroundActive":"#54ef52","oid0":"tr-064.0.devices.HUAWEI-Mate-20-lite-62384","label0":"ich","oid1":"tr-064.0.devices.HUAWEI-P20-lite-8150fc0af","label1":"sie","groupHeader0":"","groupHeader1":"","listItemBackground":"","dividers0":true,"dividers1":true},"style":{"left":"481px","top":"470px","width":"172px","height":"82px"},"widgetSet":"materialdesign"}]Gruß Michael
Edit: Verschoben da Frage List Widget betrifft, bitte darauf achten die Fragen im Thema des entsprechenden Widgets zu stellen. Im Editor gibt es einen Link unte CSS Allgemein
Fragen und Antowrtenwo man direkt zum passenden Thema kommt!@michihorn sagte in Material Design Widgets: List Widget:
@Scrounger Sorry bekomme ich nicht hin. Anbei die Kurzfassung des Widgets
Geht nur mit Button Toggle
-
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
-
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
@sk8er-boi sagte in Material Design Widgets: List Widget:
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
@Scrounger hast du hier eine Idee für mich ?
gruß Daniel
-
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
@sk8er-boi sagte in Material Design Widgets: List Widget:
Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Steht schon auf der Todo Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/56
Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Geht wenn man bindings verwendet
Und kann man ein Sliderelement in die Liste einbauen ?
Das wird es nicht geben, einfach slider drüber legen, bsp:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/48 -
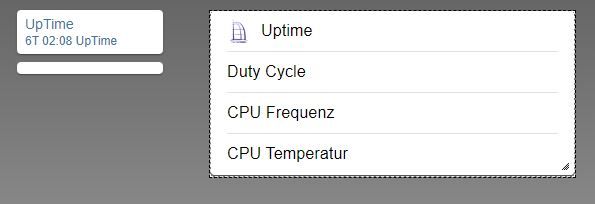
Hallöchen
ich möchte in einem Widget die Daten meiner Raspberrymatic darstellen, leider hänge ich da etwas.

Im linken Widget klappt es, aber nicht in "schön" im rechten klappt es gar nicht. Wie sollte ich vorgehen?
Linkes Widget:[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"inputPerEditor","countListItems":"1","vibrateOnMobilDevices":"50","listLayout":"card","itemLayout":"horizontal","buttonLayout":"full","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","listType0":"buttonState","showValueLabel0":"true","listType1":"text","showValueLabel1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"maxItemsperRow":"1","oid0":"hm-rega.0.39564","label0":"UpTime","valueAppendix0":" UpTime","horizontalIconContainerWidth":"-1"},"style":{"left":"20px","top":"68px","width":"154px","height":"270px"},"widgetSet":"materialdesign"}]Rechtes Widget:
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType":"buttonState","listItemDividerStyle":"padded","listLayout":"card","vibrateOnMobilDevices":"45","listItemDataMethod":"inputPerEditor","countListItems":"4","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"hm-rega.0.39564","groupHeader0":"","label0":"Uptime","oid1":"hm-rega.0.31888","label1":"Duty Cycle","listImageHeight":"-3","listImage0":"/hm-rega.admin/homematic.png","listImageColor0":"","groupHeader1":"","groupHeader2":"","groupHeader3":"","dividers1":true,"oid3":"hm-rega.0.37205","rightTextWidth":"14","oid2":"javascript.0.ccu.cpuFrequency","label2":"CPU Frequenz","listImageActive0":"/hm-rega.admin/homematic.png","dividers0":true,"distanceBetweenTextAndImage":"10","colorCheckBox":"#df2a2a","listImageActive2":"/hm-rega.admin/homematic.png","dividers2":true,"label3":"CPU Temperatur","subLabel2":""},"style":{"left":"218px","top":"73px","width":"363px","height":"164px"},"widgetSet":"materialdesign"}]Für Unterstützung bin ich Dankbar
Michael