NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Hi zusammen,
erstmal Hallo von mir in die Runde!
Ich kämpf hier jetzt schon ne ganze Weile. Ich würde gerne das Theme auf Dark umschalten. Im Editor ist der dunkle Hintergrund zu sehen. In der Webansicht nicht. Woran kann das liegen? Verändere ich was anderes ändert sich das 1zu1.Habe die auskommentierten Zeilen gelöscht. Da dran sollte es also nicht scheitern. Browser cache ist leer! Browser, Iobroker, Hirn neugestartet! Nichts tut sich..
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); }Ich bin leider noch nicht lang beim IoBroker, daher steh ich hier jetzt echt aufm Schlauch. Wär super wenn ihr mir da helfen könntet.
-
Hi zusammen,
erstmal Hallo von mir in die Runde!
Ich kämpf hier jetzt schon ne ganze Weile. Ich würde gerne das Theme auf Dark umschalten. Im Editor ist der dunkle Hintergrund zu sehen. In der Webansicht nicht. Woran kann das liegen? Verändere ich was anderes ändert sich das 1zu1.Habe die auskommentierten Zeilen gelöscht. Da dran sollte es also nicht scheitern. Browser cache ist leer! Browser, Iobroker, Hirn neugestartet! Nichts tut sich..
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); }Ich bin leider noch nicht lang beim IoBroker, daher steh ich hier jetzt echt aufm Schlauch. Wär super wenn ihr mir da helfen könntet.
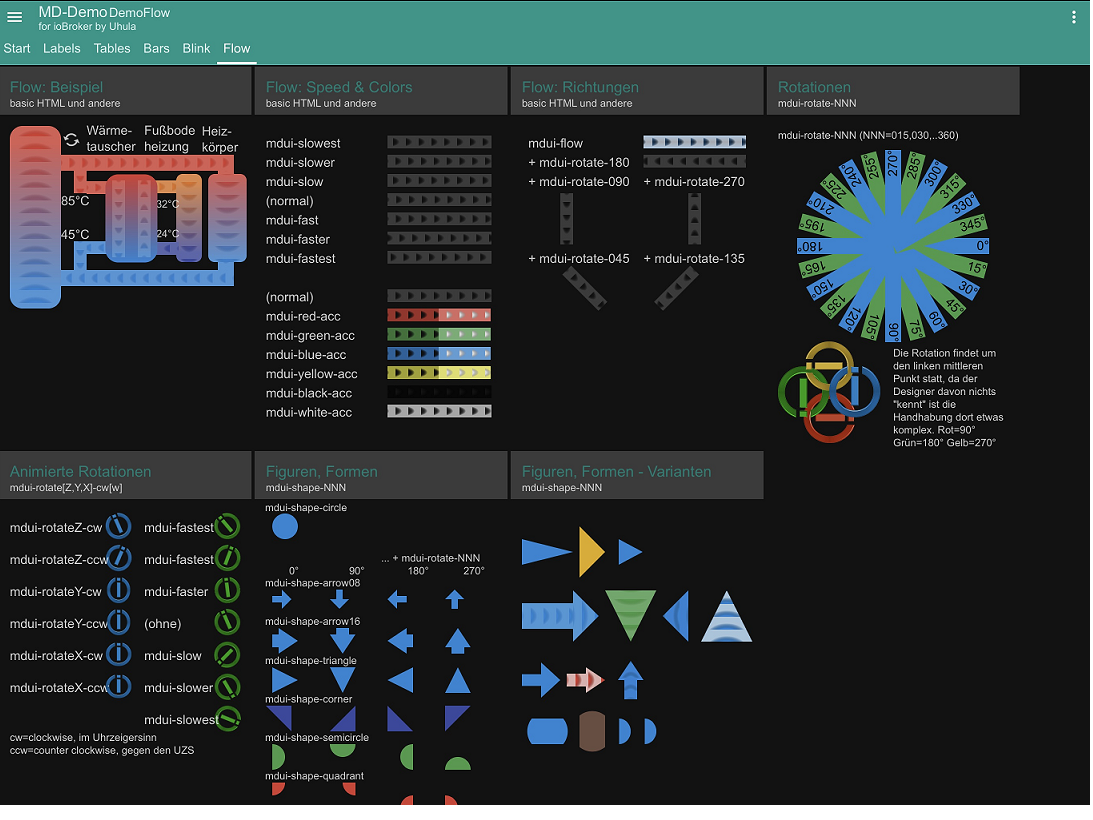
@psifactory Design- und Runtime haben Background-mäßig nichts miteinander zu tun. Zur Designzeit gelten die von dir genannten CSS-Zeilen. Zur Laufzeit hingegen stellst du die Farben im "mdui-config" Widget im abar-View ein. Schau mal in das MD_Demo Projekt. Du kannst im "mdui-config"-Widget auch direkt Farben in der Form # RRGGBB, Bsp: #121212, angeben.
Grübel, ich muss mich endlich mal an die Doku setzen ...
-
@psifactory Design- und Runtime haben Background-mäßig nichts miteinander zu tun. Zur Designzeit gelten die von dir genannten CSS-Zeilen. Zur Laufzeit hingegen stellst du die Farben im "mdui-config" Widget im abar-View ein. Schau mal in das MD_Demo Projekt. Du kannst im "mdui-config"-Widget auch direkt Farben in der Form # RRGGBB, Bsp: #121212, angeben.
Grübel, ich muss mich endlich mal an die Doku setzen ...
@Uhula
Danke für die schnelle Antwort. :) So funktioniert das auch.
Bleiben die Einstellungen im Widget dann erhalten? Vor allem wenns auf einem anderen Gerät angezeigt werden soll?EDIT: Ich habs begriffen.
Wozu die auskommentierung des "Dark-Themes"?Wie bring ich Custom Styles dann ein? (CSS Animation o.ä., BG mit Bildern)
Sorry bin da schon etwas eingerostet.EDIT: Bleibt nur noch die Frage offen wie ich dann bsp. Einfluss auf Schriften (Farbe, Font-Family, etc.) nehmen kann.
-
@der-eine Wenn es ohne Verlauf geht, dann sollte dir dieses helfen. Einfach in die Projekt CSS kopieren, ein basic-html in die View einfügen und "mdui-loader" als CSS-Class zuweisen.

-
Ich habe jetzt mal auf den neuen Tag mdui-page-title umgestellt.
Dabei habe ich noch ein Problem mit Sonderzeichen im HTML.Bsp. pageKüche wird in der HTML Anzeige zu:

Eine vorgabe des HTMLs:
ü -> üim Viewnamen war bei mir nicht möglich. VIS sagt dann der View existiert bereits.
-
@psifactory Design- und Runtime haben Background-mäßig nichts miteinander zu tun. Zur Designzeit gelten die von dir genannten CSS-Zeilen. Zur Laufzeit hingegen stellst du die Farben im "mdui-config" Widget im abar-View ein. Schau mal in das MD_Demo Projekt. Du kannst im "mdui-config"-Widget auch direkt Farben in der Form # RRGGBB, Bsp: #121212, angeben.
Grübel, ich muss mich endlich mal an die Doku setzen ...
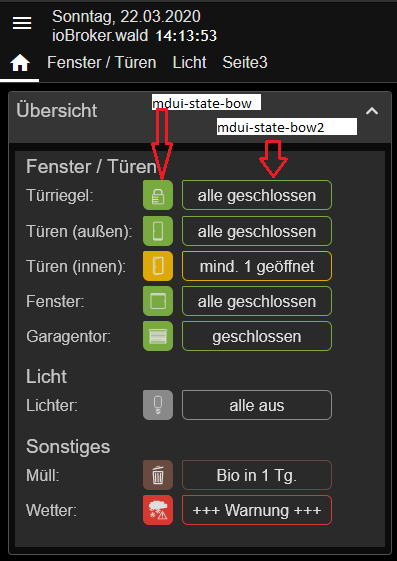
@Uhula Habe einige Anpassungen in der CSS gemacht, die möglicherweise auch für andere interessant sein könnten. Außerdem nervt mich das Mergen bei neuen Versionen :)

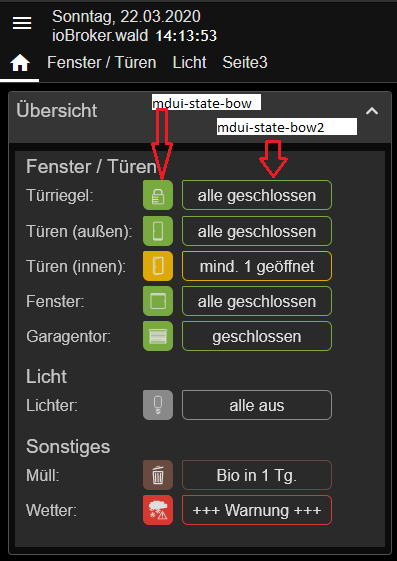
- Eigene States, die anders "abgerundete" Ecken haben nach meinem persönlichen empfinden gestaltet. Außerdem arbeite ich (bis jetzt noch nicht mit den Fonts für Bilder) sondern mit PNGs. Die kann man übernehmen, muss man aber nicht (mdui-state-bow)
- "outline" von States per border um das outline nachzuempfinden (mdui-state-bow2 ink. aller mdui-state-bow2.mdui-<color>-ol)
- Zuordnung meiner States:

Falls du etwas davon übernehmen würdest (insbesondere die ol für die States) würde mich das freuen.
Meine angepasste CSS: project_v2-3-bow.css -
Ich habe jetzt mal auf den neuen Tag mdui-page-title umgestellt.
Dabei habe ich noch ein Problem mit Sonderzeichen im HTML.Bsp. pageKüche wird in der HTML Anzeige zu:

Eine vorgabe des HTMLs:
ü -> üim Viewnamen war bei mir nicht möglich. VIS sagt dann der View existiert bereits.
@Tirador Umlaute in Namen vermeide ich (Jahrzehnte lange Prog-Erfahrung), meine Küche heißt Kueche ;-) Insofern habe ich es nicht getestet. Lässt sich aber im Script sicher leicht einbauen bei der Übernahme des page-Namens in das HTML-Element. Merke ich mir mal.
-
@Uhula Habe einige Anpassungen in der CSS gemacht, die möglicherweise auch für andere interessant sein könnten. Außerdem nervt mich das Mergen bei neuen Versionen :)

- Eigene States, die anders "abgerundete" Ecken haben nach meinem persönlichen empfinden gestaltet. Außerdem arbeite ich (bis jetzt noch nicht mit den Fonts für Bilder) sondern mit PNGs. Die kann man übernehmen, muss man aber nicht (mdui-state-bow)
- "outline" von States per border um das outline nachzuempfinden (mdui-state-bow2 ink. aller mdui-state-bow2.mdui-<color>-ol)
- Zuordnung meiner States:

Falls du etwas davon übernehmen würdest (insbesondere die ol für die States) würde mich das freuen.
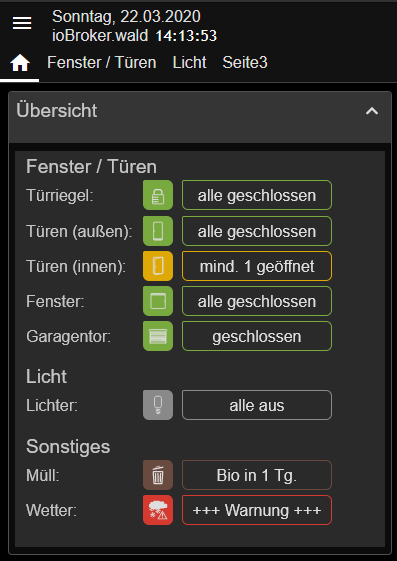
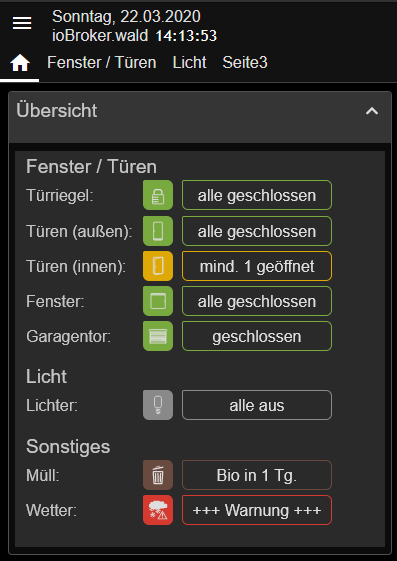
Meine angepasste CSS: project_v2-3-bow.css@BoehserWolf Deine Übersicht ist klasse und genau das was ich auch noch bauen wollte. Kannst Du deine Arbeit zur Verfügung stellen. Den Look finde ich auch super und finde deinen Vorschlag toll, wenn dies in das CSS zurückfliessen würde.
-
@BoehserWolf Deine Übersicht ist klasse und genau das was ich auch noch bauen wollte. Kannst Du deine Arbeit zur Verfügung stellen. Den Look finde ich auch super und finde deinen Vorschlag toll, wenn dies in das CSS zurückfliessen würde.
@Tirador Habe meinen Export im Thread https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/38 gepostet.
-
versuch es mal so:
:root { /* Design-time light-Theme --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; */ /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; }@Dominik-F
Es tut mir leid, ich bin zu blöd. Ich bekomme das dark theme nicht hin. Auch nicht mit Deinem Quelltext. Muss ich noch etwas an einer anderen stelle ändern? Im Editor ist es brav dunkel, aber nicht in Echt.Hat noch jemand eine Idee?
Dank & Gruß
Daniel -
@Dominik-F
Es tut mir leid, ich bin zu blöd. Ich bekomme das dark theme nicht hin. Auch nicht mit Deinem Quelltext. Muss ich noch etwas an einer anderen stelle ändern? Im Editor ist es brav dunkel, aber nicht in Echt.Hat noch jemand eine Idee?
Dank & Gruß
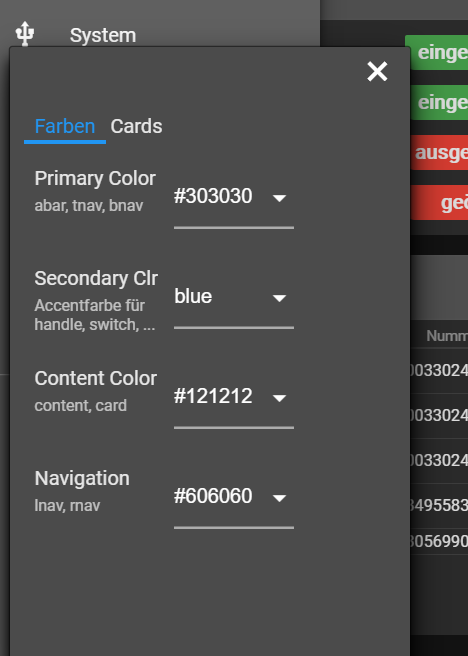
DanielDu musst auf jeden Fall links oben ins Menü und dann den Punkt Einstellungen anklicken. Dort kannst du die Farben einstellen. Hier ein Beispiel meiner Einstellungen dort:

-
@Dominik-F
Es tut mir leid, ich bin zu blöd. Ich bekomme das dark theme nicht hin. Auch nicht mit Deinem Quelltext. Muss ich noch etwas an einer anderen stelle ändern? Im Editor ist es brav dunkel, aber nicht in Echt.Hat noch jemand eine Idee?
Dank & Gruß
Daniel@ratte-rizzo Genau an der Front habe ich gestern auch bis zur Verzweiflung gekämpft :)
@Uhula solltest du eventuell mal für diejenigen die das Prinzip noch nicht verstanden haben in den Post#1 aufnehmen.
Kurze Frage noch: Custom CSS packe ganz unten ins Stylesheet? Bis jetzt hat das eigentlich ganz gut geklappt. -
@ratte-rizzo Genau an der Front habe ich gestern auch bis zur Verzweiflung gekämpft :)
@Uhula solltest du eventuell mal für diejenigen die das Prinzip noch nicht verstanden haben in den Post#1 aufnehmen.
Kurze Frage noch: Custom CSS packe ganz unten ins Stylesheet? Bis jetzt hat das eigentlich ganz gut geklappt.@psifactory und @Uhula
Okay, jetzt hab ich es. Der Hinweis mit dem Menü zur Einstellung war der Trick.Außerdem: Diese Einstellungen gibts im MD_Simple Beispiel nicht!!! Da ich das einfache Beispiel verwendet hab, konnte ich natürlich lange suchen...
-
V2.3 21.03.2020
CSS
- Scrollbars: werden in webkit-Browser (Chrome, Edge, Fully, Safari) nun feiner und abgerundet dargestellt
- mdui-shape-X für Safari-Browser mit "-webkit-"-Präfix versehen - vielleicht hilft es
- neben der Symbol-Darstellung über <i class="material-icons">home</i> kann nun auch verkürzt <i class="mdui-icon">home</i> genutzt werden
- optionale Nutzung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont). Siehe Anmerkungen zur Konfiguration am Anfang der CSS Datei. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜 ;</i>
- mdui-table-outlined: Zeichnen des outlined-Rahmens nun per border, nicht mehr box-shadow. Damit kann im table-HTML gezielt der linke Rahmen (<tr style="border-left-color:red;">) oder der ganze Rahmen (<tr style="border-color:red;">) eingefärbt werden
- mdui-table-list|raised|outlined: Die Anordnung wird nun via flex statt float durchgeführt inkl. Größenanpassung der blöcke. Dadurch ergibt sich eine harmonischere Darstellung
script
- mdui-page-name: Der Widgetinhalt wird nach jedem Seitenwechsel mit dem page-Viewnamen gefüllt, kann in basic-HTMLs zur Anzeige des page-Viewnamens genutzt werden
- mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
Github-Links im ersten Beitrag des Themas
@Uhula
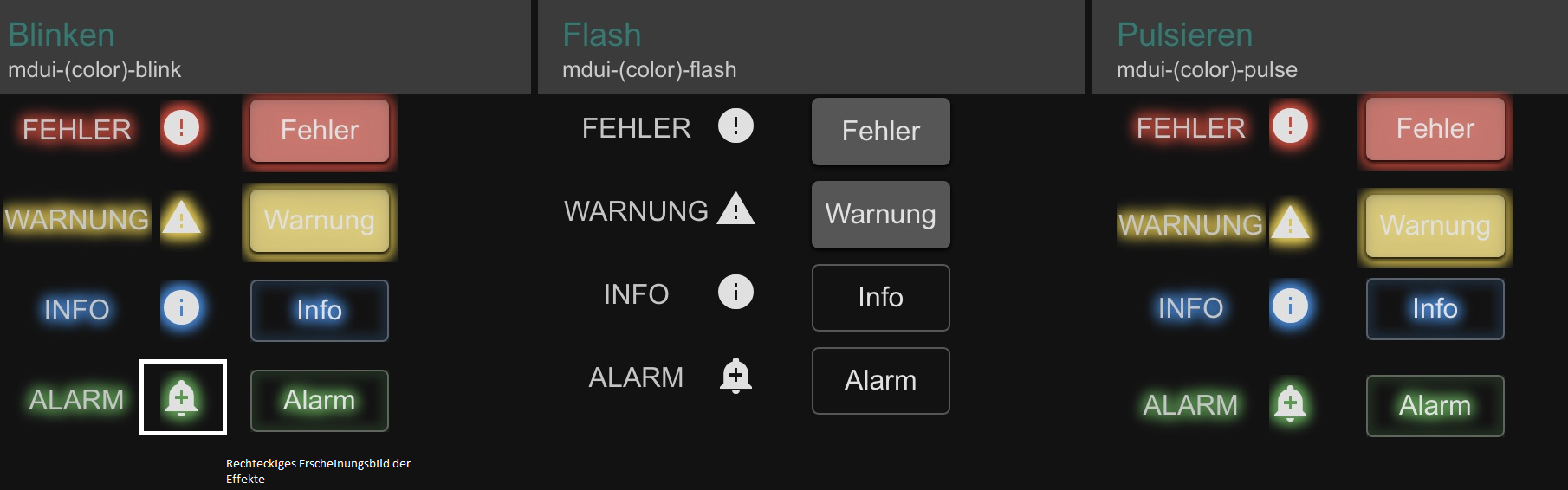
Ich hoffe, ich nerve hier nicht wegen den IOS - Geräten und ich weiß ja, dass Du keine Apple Geräte zuhause hast - aber vielleicht möchte der eine oder andere ja Deine tolle Arbeit auch auf diesen Geräten anzeigen und ich denke mal, dass Du mit der letzten Modifikation auf der richtigen Spur bist, aber es gibt noch einiges anderes was auf den IOS-Geräten nicht korrekt angezeigt wird. Das mit den Shapes hat auf jedenfall geklappt, aber wahrscheinlich muss in dieser Richtung noch mehr verändert werden.
Grundsätzlich werden manche Dinge - immer noch nur in rechteckiger Form angezeigt. IDie Details verpacke ich hier mal - damit das Posting nicht so lang wird. ;)
Ich hoffe - ich kann mit den Rückmeldung etwas helfen.
Gruß Mic :)
-
@Uhula
Kurz noch eine Frage: kann man die CSS Variablen an dieser Stelle dazu missbrauchen und ein Hintergrundbild zu übergeben?"primary_color":"", -
Ich habe mir die MD_Demo mal heruntergeladen und importiert. Ich habe nämlich aktuell, dass ich die Cards nicht zusammenklappen kann. Dies funktioniert weder in der MD_Demo noch in der von Dominik F. bereitgestellten Vis
Kannst du mir weiterhelfen?
-
@psifactory und @Uhula
Okay, jetzt hab ich es. Der Hinweis mit dem Menü zur Einstellung war der Trick.Außerdem: Diese Einstellungen gibts im MD_Simple Beispiel nicht!!! Da ich das einfache Beispiel verwendet hab, konnte ich natürlich lange suchen...
@ratte-rizzo Im MD_Simple habe ich auf die komplexere Konfiguration verzichtet und stattdessen die Farben direkt im abar-View im mdui-config-Widget eingetragen. Aber es stimmt, die Doku muss angepasst werden.
-
@Uhula
Ich hoffe, ich nerve hier nicht wegen den IOS - Geräten und ich weiß ja, dass Du keine Apple Geräte zuhause hast - aber vielleicht möchte der eine oder andere ja Deine tolle Arbeit auch auf diesen Geräten anzeigen und ich denke mal, dass Du mit der letzten Modifikation auf der richtigen Spur bist, aber es gibt noch einiges anderes was auf den IOS-Geräten nicht korrekt angezeigt wird. Das mit den Shapes hat auf jedenfall geklappt, aber wahrscheinlich muss in dieser Richtung noch mehr verändert werden.
Grundsätzlich werden manche Dinge - immer noch nur in rechteckiger Form angezeigt. IDie Details verpacke ich hier mal - damit das Posting nicht so lang wird. ;)
Ich hoffe - ich kann mit den Rückmeldung etwas helfen.
Gruß Mic :)
@mickym danke dir. Safari kann ohne -webkit- mit den clip-path Angaben nicht umgehen, ich habe alle für die Baranzeige ergänzt. Mit dem Blinken/Flash/Pulse kann ich so nichts anfangen, ich sehe nur, dass der box-shadow leicht anders dargestellt wird.
-
@Uhula
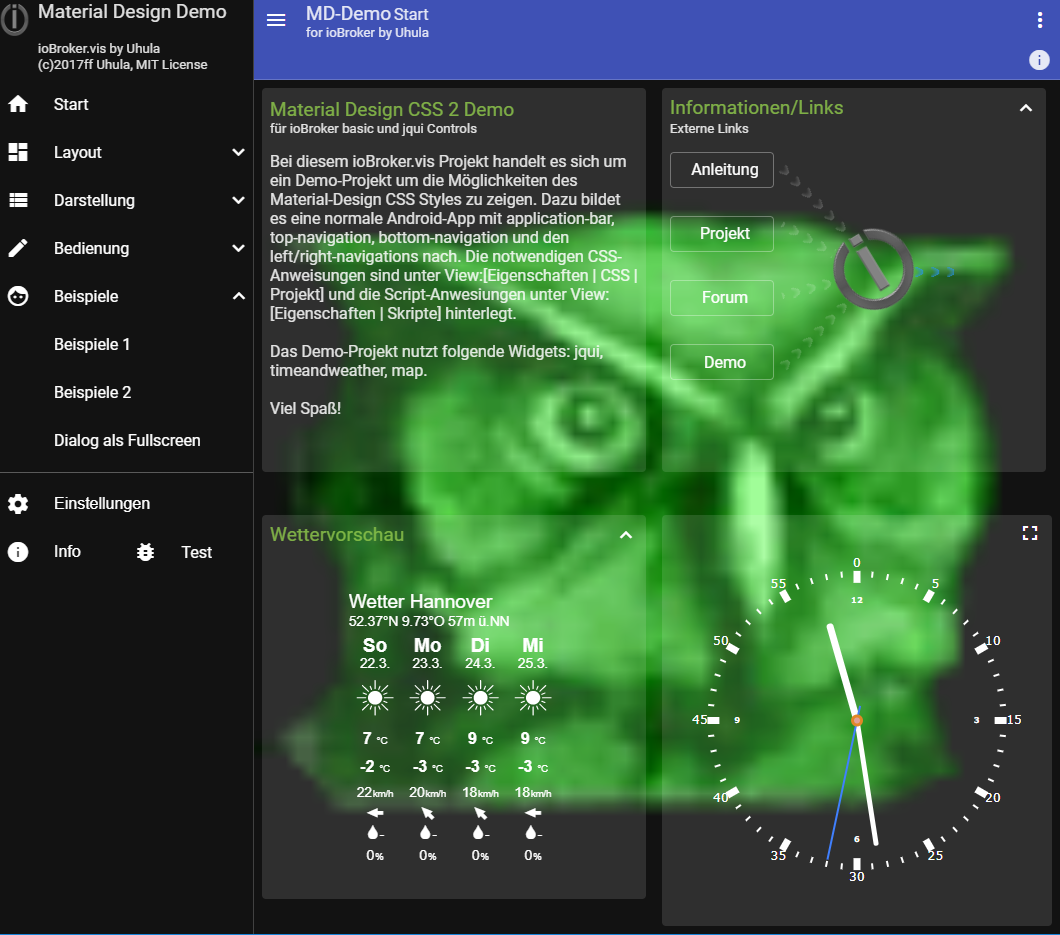
Kurz noch eine Frage: kann man die CSS Variablen an dieser Stelle dazu missbrauchen und ein Hintergrundbild zu übergeben?"primary_color":"",@psifactory Nein, leider nicht. Aber das Bild kannst du z.B. in jedem contXXXX View einfügen, zb mit dem basic-image Widget. Dem gibst du einen z-index von 1 und die CSS class "mdui-noflex", alle cardXXX die du auch einfügst erhalten einen z-index = 2.
Im MD-Demo für contStart angewendet:

-
Ich habe mir die MD_Demo mal heruntergeladen und importiert. Ich habe nämlich aktuell, dass ich die Cards nicht zusammenklappen kann. Dies funktioniert weder in der MD_Demo noch in der von Dominik F. bereitgestellten Vis
Kannst du mir weiterhelfen?
@chhe Wenn du den 2 Jahre alten "Material Design Widget Adapter" installiert hast, der stört, da dort die MDCSS v1.8 enthalten sind. Auch kann es sein, dass der Material Design Adapter von Scrounger stört (habe ich aber noch nicht selbst ausprobiert, nur an anderer Stelle einen Hinweis gelesen).





 ==> v 2.3
==> v 2.3