NEWS
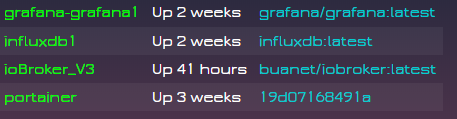
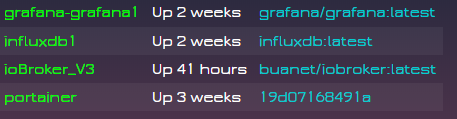
Anzeige Status Docker Container
-
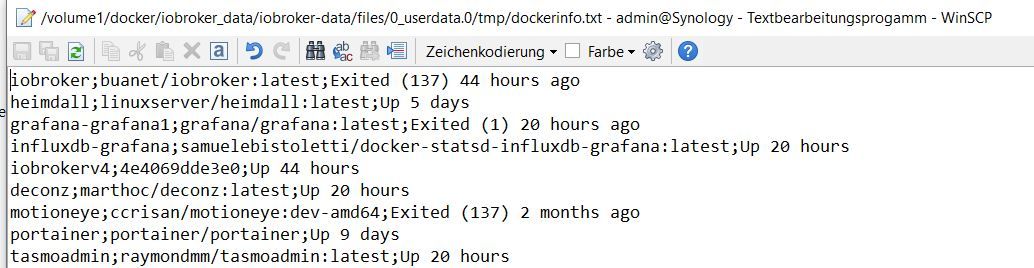
Ich hab dieses Script gefunden, in dem eine Datei in 0_userdata.0 kopiert wird.
Kann ich einfach nur diesen für mich angepassten Teil nehmen und als Script speichern? Oder
fehlt da noch was aus obigem?
Ja das ist das Script , habe ich auch gerade auf ...... wollte es versuchen zu kürzen , aber wenn du damit klar kommst
Laut Forum sollte man den Ordner 0_userdata.0 auch nicht selber erstellen , aber weiter Infos habe ich noch nicht gefunden
-
Ja das ist das Script , habe ich auch gerade auf ...... wollte es versuchen zu kürzen , aber wenn du damit klar kommst
Laut Forum sollte man den Ordner 0_userdata.0 auch nicht selber erstellen , aber weiter Infos habe ich noch nicht gefunden
@Glasfaser sagte in Anzeige Status Docker Container:
aber wenn du damit klar kommst
Ich versuchs mal nur mit den 2 Zeilen.
Mal sehn.Wenn das nicht klappt, benötige ich deine Hilfe. ;)
-
-
Ich hab dieses Script gefunden, in dem eine Datei in 0_userdata.0 kopiert wird.
Kann ich einfach nur diesen für mich angepassten Teil nehmen und als Script speichern? Oder
fehlt da noch was aus obigem?
-
@Glasfaser sagte in Anzeige Status Docker Container:
Das Bild Camsnapshotsprechanlage_0.jpg bei vis.0 muß auch dort vorhanden sein !
Ja, ist in vis.0 vorhanden.
Im Javascript-Adapter muss nichts extra (Module, ...) aktiviert werden?
-
@Glasfaser sagte in Anzeige Status Docker Container:
Das Bild Camsnapshotsprechanlage_0.jpg bei vis.0 muß auch dort vorhanden sein !
Ja, ist in vis.0 vorhanden.
Im Javascript-Adapter muss nichts extra (Module, ...) aktiviert werden?
-
@Negalein
Nein du braucht kein Modul !!Ich habe grade Edit oben gemacht .. weil es so nicht geht . und du warst gerade schneller !
@Glasfaser sagte in Anzeige Status Docker Container:
Ich habe grade Edit oben gemacht .. weil es so nicht geht . und du warst gerade schneller !
habs gerade gesehn :)
-
@Glasfaser sagte in Anzeige Status Docker Container:
Ich habe grade Edit oben gemacht .. weil es so nicht geht . und du warst gerade schneller !
habs gerade gesehn :)
-
@Glasfaser sagte in Anzeige Status Docker Container:
Einfach starten !
Super, Ordner wurde erstellt! :) :)
-
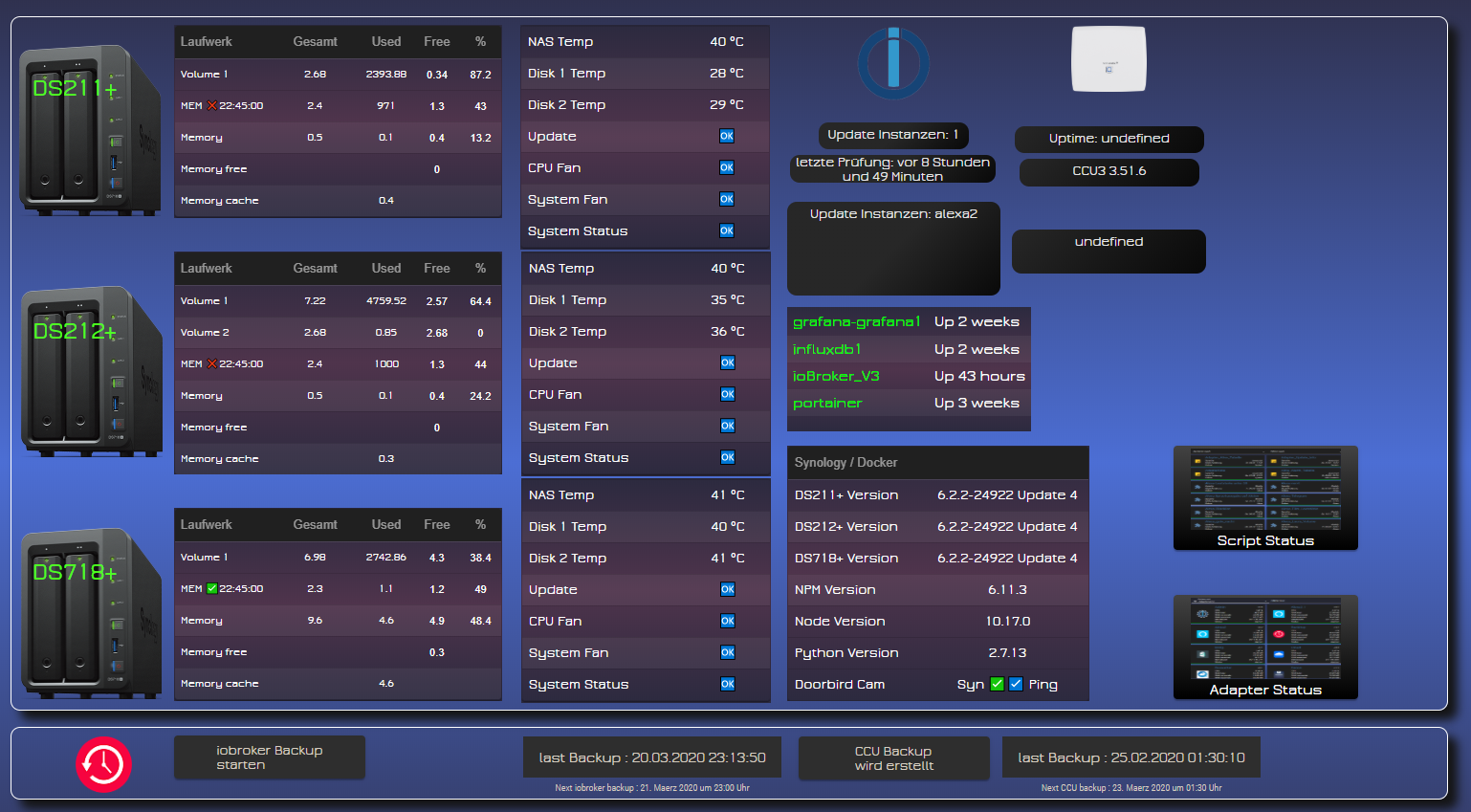
Gefällt mir die Idee , das fehlte mir noch bei meinen anderen Infos zu der Synology :+1:
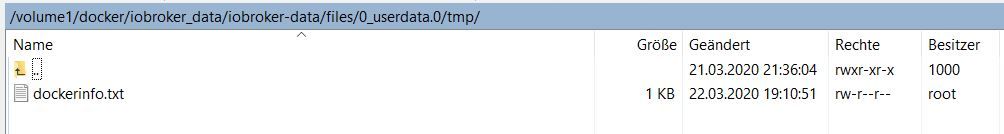
Es mußte ein Ordner "tmp" in 0_userdata.0 erstellt werden mit den Rechten 0777 , sonst kommt "No such file or directory" bzw. es wurde nichts unter 0_userdata.0 geschrieben .
Kann du es noch in Json umwandelt !?
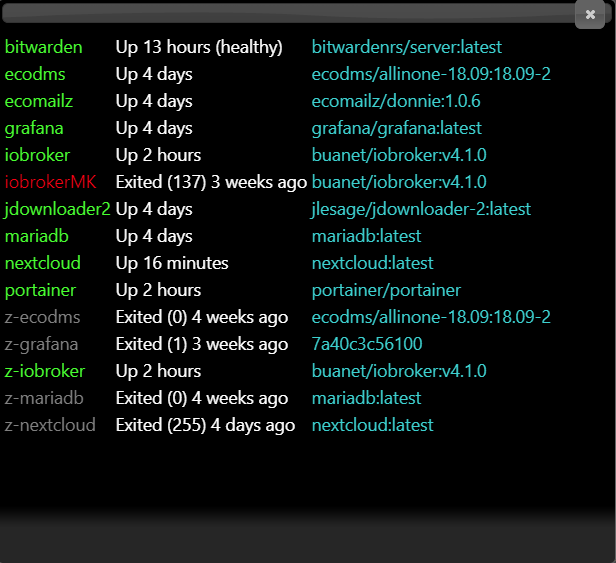
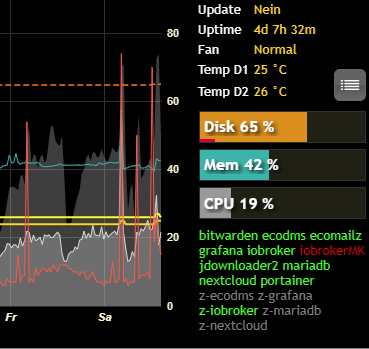
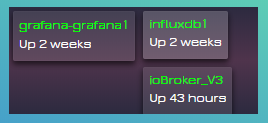
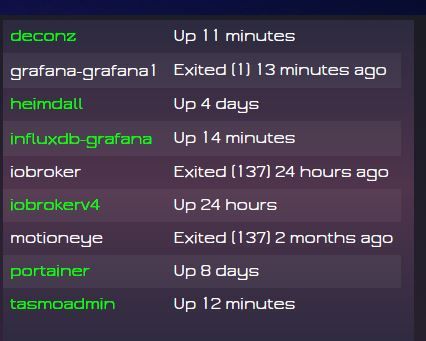
Hier mein Vis:

@Negalein etwas für dich ;)
EDIT : Widget eingefügt
@Glasfaser sagte in Anzeige Status Docker Container:
etwas für dich
Wie hast du die Farbe (aktiv/inaktiv) eingestellt?
-
@Glasfaser sagte in Anzeige Status Docker Container:
etwas für dich
Wie hast du die Farbe (aktiv/inaktiv) eingestellt?
-
@Glasfaser sagte in Anzeige Status Docker Container:
mit dem CSS von Ihm !
hab ich komplett vergessen! :)
Funktioniert perfekt

-
@Glasfaser sagte in Anzeige Status Docker Container:
mit dem CSS von Ihm !
hab ich komplett vergessen! :)
Funktioniert perfekt

-
@Negalein
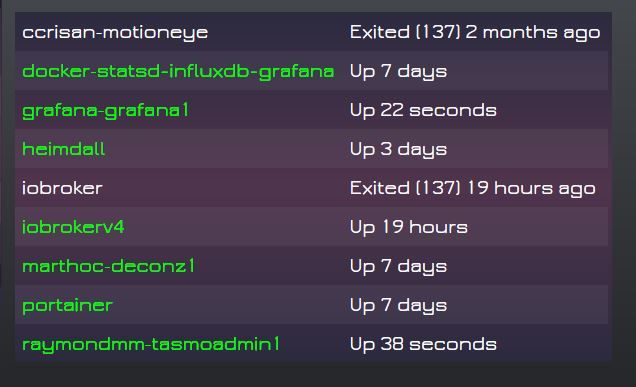
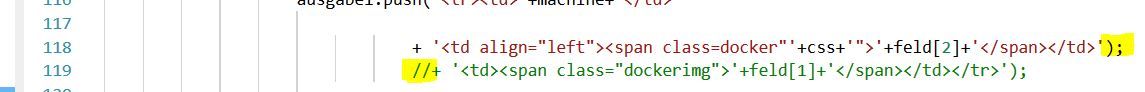
Kürzen kannst du hiermit , wenn du Image am Ende nicht haben möchtest .
Die zwei Daten reichen mir .
@Glasfaser sagte in Anzeige Status Docker Container:
Kürzen kannst du hiermit , wenn du Image am Ende nicht haben möchtest .
guter Tipp.
Muss mir für die System-View irgend ein anderes Konzept überlegen.
Der Platz wird schon sehr eng. ;) -
@Glasfaser sagte in Anzeige Status Docker Container:
Kürzen kannst du hiermit , wenn du Image am Ende nicht haben möchtest .
guter Tipp.
Muss mir für die System-View irgend ein anderes Konzept überlegen.
Der Platz wird schon sehr eng. ;) -
@Glasfaser sagte in Anzeige Status Docker Container:
Die Schriftgröße vom Widget mußt du noch ändern ... oder täuscht das .
Ja, das mach ich ganz am Schluß.
Mir gefällt die Aufteilung noch nicht.Und jedesmal wenn ich die Schriftgröße zB auf small geändert habe, beim Widget dann noch die Größe angepasst habe, sah es so aus.
Obwohl bei 250x107 rechts noch viel Platz ist, verschiebt sich alles, sobald ich nur um 1px runtergehe.
-
@Glasfaser sagte in Anzeige Status Docker Container:
Die Schriftgröße vom Widget mußt du noch ändern ... oder täuscht das .
Ja, das mach ich ganz am Schluß.
Mir gefällt die Aufteilung noch nicht.Und jedesmal wenn ich die Schriftgröße zB auf small geändert habe, beim Widget dann noch die Größe angepasst habe, sah es so aus.
Obwohl bei 250x107 rechts noch viel Platz ist, verschiebt sich alles, sobald ich nur um 1px runtergehe.
-
@Glasfaser Mit JSON konnte ich mich noch nicht so richtig anfreunden bei der Visualsierung.
Bitte mal testen, vielleicht kannst Du dann die Formatierung für JSON hier ergänzen.
1. Script für SYNOLOGY-Aufgabenplaner (JSON)
docker container ls --all --format='{{json .}},' >/volume1/docker/prod/iobroker/iobroker-data/files/0_userdata.0/tmp/dockerinfo.json2. Javascript im iobroker erstellen (JSON)
Formatierung ist nicht schön gelöst, aber ich kann's nicht besser ;-)/* ===================================================================== Docker Status auslesen ===================================================================== */ // Konstanten / Vorbelegung const js = 'javascript.0.Synology'; const fn = 'iobroker-data/files/0_userdata.0/tmp'; const fs = require('fs'); // Docker-Info's createState(js+'.DockerInfo.JSON', { name: 'JSON-Ausgabe', role: 'value', type: 'string'}); /* ============================================================================ Function: Docker-Liste lesen & verarbeiten ============================================================================ */ function GetDockerInfoJSON() { fs.readFile (fn+'/dockerinfo.json', 'utf8', function(error, data) { if(error) var ausgabe = 'Fehler beim Lesen!'; else ausgabe = '['+data.substr(0,data.lastIndexOf(","))+']'; setState(js+'.DockerInfo.JSON',ausgabe); }); }; GetDockerInfoJSON(); schedule('* * * * *', GetDockerInfoJSON); // Jede Minute abrufenGruß, Ralf
-
@Glasfaser Mit JSON konnte ich mich noch nicht so richtig anfreunden bei der Visualsierung.
Bitte mal testen, vielleicht kannst Du dann die Formatierung für JSON hier ergänzen.
1. Script für SYNOLOGY-Aufgabenplaner (JSON)
docker container ls --all --format='{{json .}},' >/volume1/docker/prod/iobroker/iobroker-data/files/0_userdata.0/tmp/dockerinfo.json2. Javascript im iobroker erstellen (JSON)
Formatierung ist nicht schön gelöst, aber ich kann's nicht besser ;-)/* ===================================================================== Docker Status auslesen ===================================================================== */ // Konstanten / Vorbelegung const js = 'javascript.0.Synology'; const fn = 'iobroker-data/files/0_userdata.0/tmp'; const fs = require('fs'); // Docker-Info's createState(js+'.DockerInfo.JSON', { name: 'JSON-Ausgabe', role: 'value', type: 'string'}); /* ============================================================================ Function: Docker-Liste lesen & verarbeiten ============================================================================ */ function GetDockerInfoJSON() { fs.readFile (fn+'/dockerinfo.json', 'utf8', function(error, data) { if(error) var ausgabe = 'Fehler beim Lesen!'; else ausgabe = '['+data.substr(0,data.lastIndexOf(","))+']'; setState(js+'.DockerInfo.JSON',ausgabe); }); }; GetDockerInfoJSON(); schedule('* * * * *', GetDockerInfoJSON); // Jede Minute abrufenGruß, Ralf
@RK62
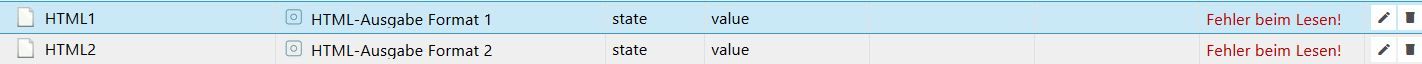
Leider funktioniert es nicht mehr !Habe nichts weiter gemacht ,da ich jetzt ein "Fehler beim Lesen!" bekomme .
Die Text Datei wird auch schön geschrieben, habe auch den Speicherort im Aufgabeplaner / Script geändert auch dort das gleiche .
Finde einfach den Fehler nicht .


-
@Glasfaser Mit JSON konnte ich mich noch nicht so richtig anfreunden bei der Visualsierung.
Bitte mal testen, vielleicht kannst Du dann die Formatierung für JSON hier ergänzen.
1. Script für SYNOLOGY-Aufgabenplaner (JSON)
docker container ls --all --format='{{json .}},' >/volume1/docker/prod/iobroker/iobroker-data/files/0_userdata.0/tmp/dockerinfo.json2. Javascript im iobroker erstellen (JSON)
Formatierung ist nicht schön gelöst, aber ich kann's nicht besser ;-)/* ===================================================================== Docker Status auslesen ===================================================================== */ // Konstanten / Vorbelegung const js = 'javascript.0.Synology'; const fn = 'iobroker-data/files/0_userdata.0/tmp'; const fs = require('fs'); // Docker-Info's createState(js+'.DockerInfo.JSON', { name: 'JSON-Ausgabe', role: 'value', type: 'string'}); /* ============================================================================ Function: Docker-Liste lesen & verarbeiten ============================================================================ */ function GetDockerInfoJSON() { fs.readFile (fn+'/dockerinfo.json', 'utf8', function(error, data) { if(error) var ausgabe = 'Fehler beim Lesen!'; else ausgabe = '['+data.substr(0,data.lastIndexOf(","))+']'; setState(js+'.DockerInfo.JSON',ausgabe); }); }; GetDockerInfoJSON(); schedule('* * * * *', GetDockerInfoJSON); // Jede Minute abrufenGruß, Ralf