NEWS
Suche Ideen für ein Auswahlmenü
-
Hallo Zusammen,
ich habe 4 View-"Unterseiten" und suche ein Auswahlmenü, um mir immer eine Unterseite anzeigen zu lassen. Aktuell versuche ich mich mit dem Slider-Tab Widget. Gibts sowas auch in "modern" und hübsch?Danke
MarcusMaterial Design Widgets
-
Material Design Widgets
-
@sigi234
und was genau da? da habe ich auch schon geschaut, aber entweder war ich zu blöd oder hab mir das falsche angeschaut -
@Glasfaser
das hatte ich, habs irgendwie nicht wirklich einbinden können. Ich schaus mir nochmal an... -
@Glasfaser
das hatte ich, habs irgendwie nicht wirklich einbinden können. Ich schaus mir nochmal an... -
@mguenther
hier ist der Thread dazu !
Aber eigentlich ganz easy einzustellen .....@Glasfaser
da hatte ich mich eingelesen und es nicht hinbekommen... Ich habe 4 Newsfeed, die ich in eigenen Views habe, was nehme ich da? Muss ich mir noch nen Datenpunkt anlegen? -
@Glasfaser
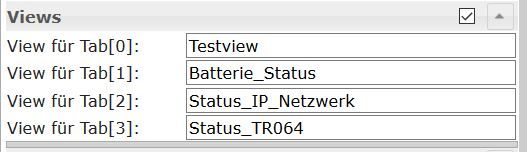
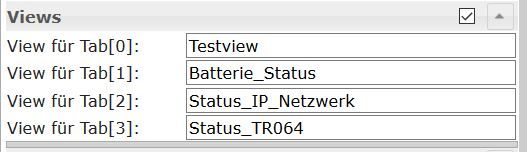
da hatte ich mich eingelesen und es nicht hinbekommen... Ich habe 4 Newsfeed, die ich in eigenen Views habe, was nehme ich da? Muss ich mir noch nen Datenpunkt anlegen?Sie werden im Widget View in 8 ausgewählt :

Nimm mein Test-VIEW ist schon voreingestellt , brauchst nur dein View ändern auf die 4 Newsfeed
-
Hallo Zusammen,
ich habe 4 View-"Unterseiten" und suche ein Auswahlmenü, um mir immer eine Unterseite anzeigen zu lassen. Aktuell versuche ich mich mit dem Slider-Tab Widget. Gibts sowas auch in "modern" und hübsch?Danke
Marcus@mguenther sagte in Suche Ideen für ein Auswahlmenü:
Gibts sowas auch in "modern" und hübsch?
Sidebar von @Mic
https://forum.iobroker.net/topic/12723/einfach-mal-zeigen-will-teil-2/364 -
@mguenther sagte in Suche Ideen für ein Auswahlmenü:
Gibts sowas auch in "modern" und hübsch?
Sidebar von @Mic
https://forum.iobroker.net/topic/12723/einfach-mal-zeigen-will-teil-2/364 -
Sie werden im Widget View in 8 ausgewählt :

Nimm mein Test-VIEW ist schon voreingestellt , brauchst nur dein View ändern auf die 4 Newsfeed
@Glasfaser
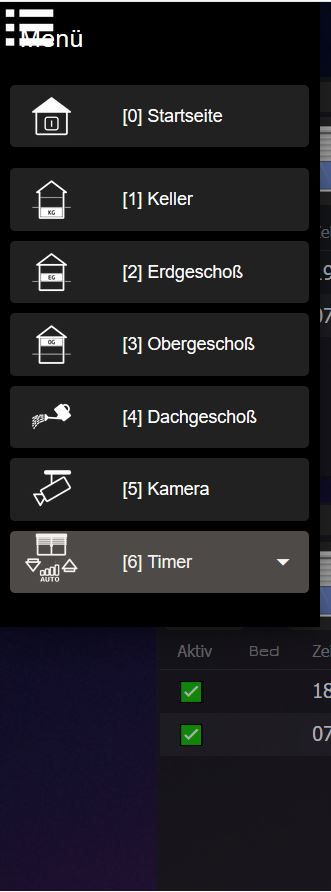
was ich noch nicht hinbekommen habe - kann ich die Höhe des Auswahlmenüs reduzieren? Ich habe 4 Menüpunkte, eingefadet wird aber das Menü über die gesamte Bildschirmhöhe... -
@Glasfaser
was ich noch nicht hinbekommen habe - kann ich die Höhe des Auswahlmenüs reduzieren? Ich habe 4 Menüpunkte, eingefadet wird aber das Menü über die gesamte Bildschirmhöhe... -
@Glasfaser
ja, genau, das meinte ich... was muss denn bei CSS hinterlegt werden? -
@Glasfaser
ja, genau, das meinte ich... was muss denn bei CSS hinterlegt werden?@mguenther
Bei CSS hinterlegen , mußt du dann mit den px spielen ,bis es bei dir passt ./**Top App Bar , Hintergrundhöhe Bar ändern // by Glasfaser**/ .mdc-drawer { height: 500px !important; } -
@mguenther
Bei CSS hinterlegen , mußt du dann mit den px spielen ,bis es bei dir passt ./**Top App Bar , Hintergrundhöhe Bar ändern // by Glasfaser**/ .mdc-drawer { height: 500px !important; }@Glasfaser
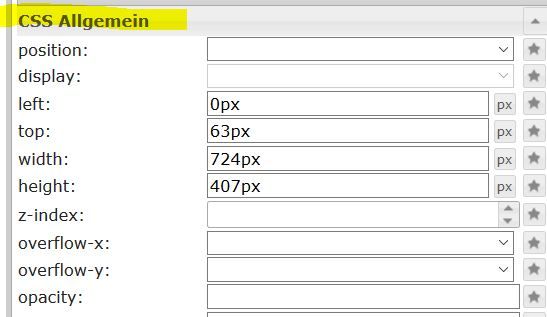
ja, passt - jetzt hab ich nur das Problem, dass das Menü hinter meinem Widget View in 8 liegt - ich habe nur noch im Kopf, dass bestimmte z-Werte eingestellt werden müssen, finde es gerade nicht. -
@Glasfaser
ja, passt - jetzt hab ich nur das Problem, dass das Menü hinter meinem Widget View in 8 liegt - ich habe nur noch im Kopf, dass bestimmte z-Werte eingestellt werden müssen, finde es gerade nicht.@mguenther sagte in Suche Ideen für ein Auswahlmenü:
Widget View in 8
Z-Index leer lassen bei diesem Widget