- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Energieanzeige (kWh) über HTML Tabelle - vis
NEWS
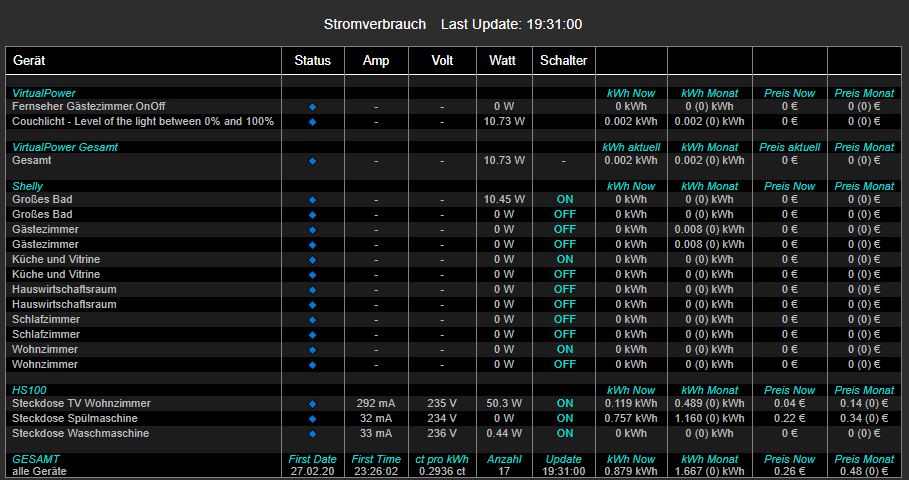
Energieanzeige (kWh) über HTML Tabelle - vis
-
@liv-in-sky Vielen Dank, damit funktioniert es.
2-3 weitere Fragen:

Wie bekomme ich das (0) in den vielen Zeilen weg? Und wofür steht das?
Kann ich die Spalten Status, Amp, Volt und Schalter irgendwie ausblenden? Ich benötige die Anzeigen nicht und würde mich über eine schmalere Anzeige freuen.
Top Arbeit, gefällt mir bisher sehr gut!
dabei handelt es sich um die davor werte ( also zum vegleich)
mit "mitMonatBeforeAnzeige=false" schaltest du das auseine tabelle mit weniger spalten wäre ein eigenes script - so flexibel sind die scripte nicht
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
gibt es eine Möglichkeit, ein einzelnes Device aus dieser Tabelle auszuschließen?
Der Hintergrund ist ... vielleicht auch für andere interessant ... ich hab nen shelly 1PM derzeit an meiner Zuleitung hängen zur Strommessung .... klar tauch der dann auch in der Tabelle und auch in der Summenberechnung auf.
Mich stört das nicht, da ich es ja rauslesen kann.ASRock FM2A88X-ITX+ mit 32GB RAM, 128GB SSD mit Proxmox, 3x1 TB SSD als RAID mit CT und VMs.
-
dabei handelt es sich um die davor werte ( also zum vegleich)
mit "mitMonatBeforeAnzeige=false" schaltest du das auseine tabelle mit weniger spalten wäre ein eigenes script - so flexibel sind die scripte nicht
@liv-in-sky Danke!
Schade dass es nicht so einfach umsetzbar ist. Vielleicht wollen eines Tages ja manche die Anzeige in der Handyview haben. Ich kann warten ;-)Bei meinen Shellys stimmt die Anzeige scheinbar nicht. Ich nutze Shelly 2.5. Dieser hat 2 Relais integriert, jeweils mit eigener Stromanzeige. Anscheinend werden zwar beide Relais angezeigt, jedoch der Stromverbrauch des ersten genommen. Gibt es hierfür eine Lösung?
-
@liv-in-sky Danke!
Schade dass es nicht so einfach umsetzbar ist. Vielleicht wollen eines Tages ja manche die Anzeige in der Handyview haben. Ich kann warten ;-)Bei meinen Shellys stimmt die Anzeige scheinbar nicht. Ich nutze Shelly 2.5. Dieser hat 2 Relais integriert, jeweils mit eigener Stromanzeige. Anscheinend werden zwar beide Relais angezeigt, jedoch der Stromverbrauch des ersten genommen. Gibt es hierfür eine Lösung?
ich bräuchte bitte die datenpunkte als JSON-export-datei vom shelly.0 pfad - wenn eine steckdose 2 relais und 2 power-messungen hat, muss das extra behandelt werden - bisher hatte ich das nicht
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
gibt es eine Möglichkeit, ein einzelnes Device aus dieser Tabelle auszuschließen?
Der Hintergrund ist ... vielleicht auch für andere interessant ... ich hab nen shelly 1PM derzeit an meiner Zuleitung hängen zur Strommessung .... klar tauch der dann auch in der Tabelle und auch in der Summenberechnung auf.
Mich stört das nicht, da ich es ja rauslesen kann.@harrym das muss ich mir näher ansehen - evtl könnte man ein device, welches "umgekehrt" genutzt wird, weiterhin anzeigen , aber nicht in die berechnung miteinbinden - dafür aber eine andere anzeigefarbe als kennzeichnung verwenden
ich schau mal, was ich da machen kannnach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
gibt es eine Möglichkeit, ein einzelnes Device aus dieser Tabelle auszuschließen?
Der Hintergrund ist ... vielleicht auch für andere interessant ... ich hab nen shelly 1PM derzeit an meiner Zuleitung hängen zur Strommessung .... klar tauch der dann auch in der Tabelle und auch in der Summenberechnung auf.
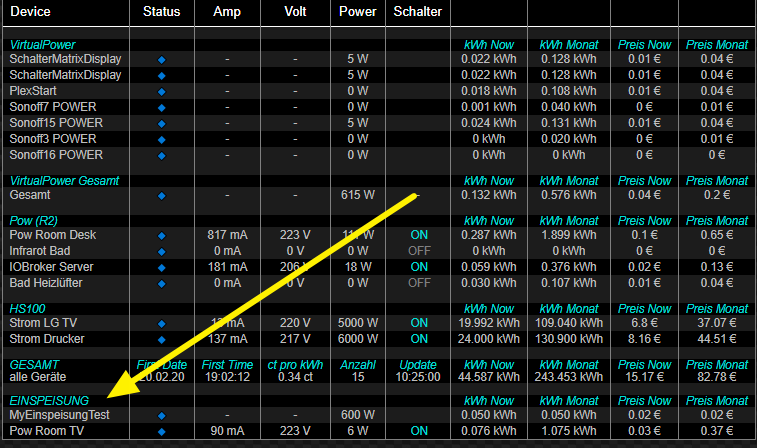
Mich stört das nicht, da ich es ja rauslesen kann.habe es so gelöst

script zuim test - es gibt eine neue variable : filterArrAusnahme
darin werden die common.name der device eingetragen - beispiele im script) - das ist der name, der in der tabelle erscheint
du kannst also alle deine settings kopieren - und mußt dann aber diese zeile wiedr einfügen (in zeile 46)
var filterArrAusnahme=[]; // für Einspeisung - benötigt common.name des devices (wie in der tabellen anzeige) // beispiel: var filterArrAusnahme=["Pow Room TV","MyEinspeisungTest"];//@liv-in-sky Januar 2020 Ver. 2.3.11:00 const dpPrefix = "javascript."+ instance +"."; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlenergy.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.ENERGY" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlEnergiemesser"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="#01DFD7" // Farbe der Geräte Marken A0C2A0 let HTMLbrandSetting="i" // style der geräte marken: möglich b fett; i kursiv; span normal let mitMonatBeforeAnzeige=false; let farbeFehlenderGeräte="#0489B1"; //warnfarbe für momentan fehlende geräte F6CED8 const farbeSchalterON="#01DFD7" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF //--------------------------------------- //let mySchedule=" */10 * * * * * "; let kwhPreis=0.34; // GERÄTE FREISCHALTUNG und SourceAnalytics var pow=true; var sourceAnalyPow=true; var tuya=false; var sourceAnalyTuya=true; var hs100=true; var sourceAnalyHS=true; //tplink var homematic=false; var sourceAnalyHM=true; var blitzwolf=false; var sourceAnalyBlitz=true; var teckin=false; var sourceAnalyTeck=true; var mihome=false; var sourceAnalyMihome=true; //smart-plug var homee=false; var sourceAnalyHomee=true; var gosundSP1x=false; var sourceAnalyGo=true; var shelly=false; var sourceAnalyShelly=true; var zigbee=false; var sourceAnalyZigbee=true; var fritzdect=false; var sourceAnalyFritz=true; var meross=false; var sourceAnalyMeross=true; var virtualPower=true; //zeigt alle Virt. Power - geräte an var virtualPowerGesamt=true; // zeigt geamt von virt Power-geräte an var gesamt=true; // Spalte Gesamt am ende der tabelle var symbolOK="🔹"; // auch möglich: ="✅" var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 var symbolWARN="⚠️"; // ="⚠️" var externalOhneInfo=false; //noch nicht integriert var filterArrAusnahme=[]; // für Einspeisung - benötigt common.name des devices (wie in der tabellen anzeige) // beispiel: var filterArrAusnahme=["Pow Room TV","MyEinspeisungTest"]; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Amp'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Volt'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Power'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Schalter'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Energy Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var rootCounter=false; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9; var htmlTabUeber=""; var tagErinnern=false; var monatErinnern=false; var anzahlStellen=3; var gesamtNow=0; var gesamtMonth=0; var gesamtMoneyTod=0; var gesamtMoneyMon=0; var gesamtMonthBefore=0; var gesamtMonthMoneyBefore=0; var filterArrAusnahmeHelp=[]; mehrfachTabelle=1; var fehlerMin=0; function writeHTML(){ gesamtNow=0; gesamtMonth=0; gesamtMoneyTod=0; gesamtMoneyMon=0; gesamtMonthBefore=0; gesamtMonthMoneyBefore=0; var nameDevice=""; filterArrAusnahmeHelp=[]; anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (virtualPower){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); var arrVirtDev=(getState("virtualpowermeter.0.group_script.info").val).replace(/;$/,"").split(';'); for (var i=0;i<arrVirtDev.length;i++) { anzahl++; counter++; var val0help=arrVirtDev[i].replace(/(.+)\..+$/,"$1"); // log("mein dp: "+val0help) // sonoff.0.Sonoff15.Script_Power // val0=getObject(val0help).common.name; // sonoff.0.Sonoff16.Script_Power val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") val1=true; val2=" - "; val3=" - "; val4=getState(val0help+".Script_Power").val+" W" var sourcerhelper=(val0help+".Script_Total").replace(/\./g,"__"); val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (virtualPower) {brechneEnergy(val0,getState(val0help+".Script_Power").val); if (rootCounter){ sammleDaten(); berechneGesamt() } } val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") zeigeVal1(); // val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende virtual if (virtualPowerGesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower Gesamt</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); // keine schleife nötig anzahl++; counter++; val0="Gesamt" //getObject(val0help).common.name; // sonoff.0.Sonoff16.Script_Power val1=true; val2=" - "; val3=" - "; val4= getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val+" W"; val5=" - "; //getState(id.replace("INFO.Module","ENERGY_Today")).val.toFixed(2)+ " kWh"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (virtualPowerGesamt) {brechneEnergy(val0,getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val); if (rootCounter){ sammleDaten(); berechneGesamt()} } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} // }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende virtual if (pow){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Pow (R2)</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyPow) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val); if (rootCounter){ sammleDaten() berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (teckin){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyTeck) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} // log("3------------------------------------"+gesamtMonth.toString()+"---"+gesamtMoneyMon.toString()) } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (blitzwolf){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP" || getState(id).val=="BlitzWolf SHP7" || getState(id).val=="BlitzWolf SHP8" || getState(id).val=="BlitzWolf SHP6") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val5_1=getState(id.replace("INFO.Module","POWER")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; var val7_2; var val8_2; if ( getState(id).val=="BlitzWolf SHP7") { let val7_1=getState(id.replace("INFO.Module","POWER1")).val; val7_1 ? val7_2=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7_2=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; let val8_1=getState(id.replace("INFO.Module","POWER2")).val; val8_1 ? val8_2=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val8_2=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val5=val7_2+" "+val8_2; } val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyBlitz) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (gosundSP1x){ counter=0 counter++//=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Gosund SP1") || getState(id).val.includes("SP11") || getState(id).val.includes("Gosund SP111")) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyGo) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Homee</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $("homee.*.*.CurrentEnergyUse*").each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); var arrHomee=[] $(ida[0]+"."+ida[1]+"."+ida[2]+".*" ).each(function(id, i) { arrHomee.push(id) }); anzahl++; counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1=true; //var val2_1;var val3_1; val2=" - "; val3=" - "; for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("Current-")) val2=(getState(arrHomee[i]).val)*1000 +" mA"} for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("Voltage")) val3=(getState(arrHomee[i]).val) +" V"} val4=getState(id).val.toString()+" W"; var val4help=getState(id).val //log(getState(id).val) // var val1help = getState(id).ts // log(formatDate(getDateObject((parseFloat((new Date().getTime(val1help))))), "SS:mm:ss")) // log(val1help.toString()+"---"+parseInt((new Date().getTime()))) // log("last Change: "+ val1help+" Differenz: "+(parseFloat((new Date().getTime()))-val1help).toString()) // if ((parseFloat((new Date().getTime()))-val1help) > 120000) val1=false var val5_1; for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("OnOff")) val5_1=getState(arrHomee[i]).val} val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (!val5_1) {val4="0 W"; val4help=0;/*val1=true*/} val6=" - "; val7=" - "; val8=" - "; val9=" - "; // val1=true if (sourceAnalyHomee) {brechneEnergy(val0,val4help) //Sonderfall da kein status am gerät sondern doppelbelegung if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (shelly){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('shelly.*.*.*.Power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("Power","Switch")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyShelly) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (meross){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Meross</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('meross.*.*.0-power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("0-power","0")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyMeross) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (fritzdect){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FritzDect</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('fritzdect.*.*.power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(id.replace("power","present")).val; val2=" - "; val3=getState(id.replace("power","voltage")).val; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("Power","Switch")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyFritz) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (zigbee){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Zigbee</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('zigbee.*.*.load_power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".available").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("load_power","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyZigbee) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (mihome){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mihome</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('mihome.*.devices.*.load_power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; //log(val0) val1=true; val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("load_power","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyMihome) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (hs100){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HS100</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); // counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('hs100.*.*.totalNow').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; var valVersion=getState(id.replace("totalNow","hw_ver")).val; var val1_1=Date.parse(getState(id.replace("totalNow","last_update")).val); if (parseInt((new Date().getTime())) - val1_1 < 120000) {val1=true} else {val1=false;} // log(val1.toString()) val0=getObject(id).common.name ; // log("---------"+val0) var val4_1=getState(id.replace("totalNow","power")).val.toString(); val4=val4_1.substr(0, 4) + " W"; //getState(id.replace("totalNow","power")).val + " W" ; // log (val4) //.substring(0,4) var val2_1=getState(id.replace("totalNow","current")).val.toString(); if(valVersion=="1.0") {val2=val2_1.substr(0, 5) + " mA";} else {val2=val2_1+ " mA";} var val3_1=getState(id.replace("totalNow","voltage")).val.toString(); val3=val3_1.substring(0, 3)+" V"; var val5_1= getState(id.replace("totalNow","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyHS) {brechneEnergy(val0,parseFloat(getState(id.replace("totalNow","power")).val)) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homematic){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Homematic</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('hm-rpc.*.*.*.ENERGY_COUNTER').each(function(id, i) { var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); if (arrFilt.includes("VOLTAGE")&& arrFilt.includes("POWER") && arrFilt.includes("CURRENT")) { anzahl++; var stateIdHM=ida[3].toString(); //log(stateIdHM+" -- " +id) counter++; val1=!getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"0"+".UNREACH").val //getState(id.replace("ENERGY_COUNTER","STATE")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ; val4=getState(id.replace("ENERGY_COUNTER","POWER")).val+ " W" ; //log (val4) //.substring(0,4) if (arrFilt.includes("CURRENT")) {val2=getState(id.replace("ENERGY_COUNTER","CURRENT")).val.toFixed(0)+ " mA";} else {val2="-"} if (arrFilt.includes("VOLTAGE")) {val3=getState(id.replace("ENERGY_COUNTER","VOLTAGE")).val.toFixed(0)+" V";} else {val3="-"} if (stateIdHM=="6") { var val5_1=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"2"+".STATE").val; if(val5_1) { val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON"} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";}} else { //val5="-"} if (stateIdHM.match("2")) {var val5_1=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"1"+".STATE").val ; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} else {val5="-"}} val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyHM) {brechneEnergy(val0,getState(id.replace("ENERGY_COUNTER","POWER")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (tuya){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Tuya</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('tuya.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // var arrFilt=[]; var ida = id.split('.'); // var idb; var checker=false; var checkCur=false; var checkVol=false; var checkPow=false; var checkOnline=false; var val5_1=false; var val5_2=false; //log(getObject(id).common.name) if (getObject(id).common.name == "cur_power") {checkCur=true; val4=getState(id).val.toString()+" W"; // log(val4.toString()) // log(id) $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name == "cur_voltage") {checkVol=true; val3=getState(id).val.toString()+" V"; }//log(val3.toString())} }); $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name == "cur_current") {checkPow=true; val2=getState(id).val.toString()+" mA"; }//log(val2.toString())} }); $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name.includes("online")) {checkOnline=true; val1=getState(id).val; }//log(val1.toString())} }); val5_2=false; $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name ==("power")) { val5_2=true; val5_1=getState(id).val; }//log(val5_1.toString())} }); } if (checkCur && checkPow && checkVol && checkOnline) checker=true; if (checker) { //log (id) anzahl++; var stateIdHM=ida[3]; //log(stateIdHM) counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ; if(val5_2) {if (val5_1) {val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON"} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";}} else {if (val1) {val5=" - "} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+" - ";}} val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyTuya) {brechneEnergy(val0,val4) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (gesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">GESAMT</"+HTMLbrandSetting+">"; val1="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Date</"+HTMLbrandSetting+">"; val2="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Time</"+HTMLbrandSetting+">"; val3="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ct pro kWh<"+HTMLbrandSetting+">"; val4="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Anzahl<"+HTMLbrandSetting+">"; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Update<"+HTMLbrandSetting+">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); val0="alle Geräte";val1="";val2=""; if(rootCounter) val1=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "TT.MM.YY"); if(rootCounter) val2=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "SS:mm:ss"); val3=kwhPreis+" ct"; val4=anzahl.toString(); if (virtualPower && !virtualPowerGesamt) val4=anzahl.toString(); if (!virtualPower && virtualPowerGesamt) val4=anzahl.toString()+"++"; if (virtualPower && virtualPowerGesamt) val4=(anzahl-1).toString(); val5=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");; // log(typeof gesamtNow +"wert "+gesamtNow ) // log(gesamtMonth.toString()) let anzeigeNullerG=3; let anzeigeNullerG2=2;let anzeigeNullerG3=3; let anzeigeNullerG4=3; if(gesamtMonth==0) anzeigeNullerG=0; if(gesamtMonthBefore==0) anzeigeNullerG3=0 if(gesamtMonthMoneyBefore==0) anzeigeNullerG2=0; if(gesamtNow==0) anzeigeNullerG4=0; val6=(gesamtNow.toFixed(anzeigeNullerG4)+" kWh"); if (!mitMonatBeforeAnzeige) {val7=(gesamtMonth.toFixed(anzeigeNullerG)+" kWh");} else{val7=gesamtMonth.toFixed(anzeigeNullerG)+" ("+gesamtMonthBefore.toFixed(anzeigeNullerG3)+") kWh";} val8=(gesamtMoneyTod.toFixed(2)+" €"); // log(val8) if (!mitMonatBeforeAnzeige) {val9=(gesamtMoneyMon.toFixed(2)+" €");} else {val9=gesamtMoneyMon.toFixed(2)+" ("+gesamtMonthMoneyBefore.toFixed(anzeigeNullerG2)+") €";} tabelleBind(); } if (filterArrAusnahmeHelp.length>0) { counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">EINSPEISUNG</"+HTMLbrandSetting+">"; val1=""; val2=""; val3=""; val4=""; val5=""; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); for (var i=0; i<filterArrAusnahmeHelp.length;i++){ counter++ val0=filterArrAusnahmeHelp[i][0] ; val1=filterArrAusnahmeHelp[i][1] ; val2=filterArrAusnahmeHelp[i][2] ; val3=filterArrAusnahmeHelp[i][3] ; val4=filterArrAusnahmeHelp[i][4] ; val5=filterArrAusnahmeHelp[i][5] ; val6=filterArrAusnahmeHelp[i][6] ; val7=filterArrAusnahmeHelp[i][7] ; val8=filterArrAusnahmeHelp[i][8] ; val9=filterArrAusnahmeHelp[i][9] ; tabelleBind(); } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen // log(anzahl.toString()); if (virtualPower && virtualPowerGesamt) anzahl=anzahl-1; setState(dpAnzahl,anzahl); rootCounter=true; tagErinnern=false; monatErinnern=false; } // function ende //MAIN: schedule(' * * * * * ', function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte // farbeGeradeZeilen switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+ Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+ Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+ "> "+val9+" </td></tr>"; break;} case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+ " </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+ " </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function brechneEnergy( nameDevice,watt) { let minArrData=0; let monArrData=0; let helpKwhMonth=0; createDp(nameDevice); if (rootCounter) { // log(typeof fehlerMin) var minhelper=0; var geamthelp=0; var monhelper=0; //log(tagErinnern.toString()+monatErinnern) minArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh").val //holt existierende min werte if (val1) minArrData=minArrData+((parseFloat(watt))/60)/1000; minArrData=(Math.round(minArrData*10000)/10000); //log("bin in minute + nameDevice : "+minArrData +"--"+ nameDevice,"warn") setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",minArrData ); let helpKwhToday=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins").val)+1 setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",helpKwhToday) // insgesamte minuten // if ((tagErinnern || helpKwhToday%29==0) && !monatErinnern ){ if (tagErinnern && !monatErinnern ){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData monArrData=(Math.round(monArrData*10000)/10000); log("bin in Tag ende "+monArrData) setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 );//reset tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag helpKwhMonth=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage").val)+1 //setze tage dees monats setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",helpKwhMonth) // insgesamte minuten } if (monatErinnern){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); log("bin in monat ende "+monArrData ); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", monArrData); //setze monatges auf monatbefore setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",0 ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 ); //setzt tagessarray neu setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",0) } //FÜR ANZREIGE geamthelp=minArrData+(getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", Math.round(geamthelp*1000)/1000); } else { // fehlerMin= parseFloat((formatDate(getDateObject((new Date().getTime())), "mm")))+1 // log (typeof fehlerMin+fehlerMin) } } } function createDp(nameDevice){ createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh", 0, { name: 'todaykWh Heute', desc: 'seit 00:00', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", 0, { name: 'Monat plus Minuten Anzeige', desc: 'monkWh Anzeige', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh", 0, { name: 'Tage des Monats GESAMT', desc: 'seit 01.xx', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage", 0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun", parseFloat((new Date().getTime())), { name: 'FirstRun', desc: 'FirstRun', type: 'number', role: '',read: true, write: true }); //createState(dpPrefix+"Tabelle_EnergieRechnung.fehlerMin", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); } schedule("0 0 * * *", function () { tagErinnern=true; if ( formatDate(getDateObject((new Date().getTime())), "TT").toString() =="01" ) {monatErinnern=true; } else{ monatErinnern=false; } }); //schedule(' 8 */1 * * * ', function () { log( "schedule std erinnerung");stdErinnern=true;}); // schedule(" */2 * * * * ", function () { tagErinnern=true;}); /* schedule(" 30 * * * * ", function () { if ( formatDate(getDateObject((new Date().getTime())), "TT").toString() =="28") {monatErinnern=true; } else{ monatErinnern=false; } log(formatDate(getDateObject((new Date().getTime())), "TT").toString()) });*/ function sammleDaten() { // log(gesamtMonth.toString()) let anzeigeNuller=3; //log(getState(val0help+".Script_Power").val.toString()) let anzahlStellen=3; let anzahlStellen2=3; if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0; // if (!anzeigeNuller){ val6=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(anzeigeNuller)+" kWh" if (!mitMonatBeforeAnzeige) {val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" kWh"} else{val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" ("+(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(anzahlStellen)+") kWh"} val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()+") €"} } function zeigeVal1(){ if (!val1) { val1=symbolKO; val4=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val2=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val3=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val5=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val6=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val6+"</i>"; val7=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val7+"</i>"; val0=("<i> <font color=\""+farbeFehlenderGeräte+"\"> ")+val0 +"</i>"; val8=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val8+"</i>"; val9=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val9+"</i>";} else{ // log("true") val1=symbolOK; } } function berechneGesamt() { if (!filterArrAusnahme.includes(val0)) { if (gesamt) { gesamtNow=gesamtNow+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val); gesamtMonth=gesamtMonth+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val); gesamtMoneyTod=gesamtMoneyTod+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100); gesamtMoneyMon=gesamtMoneyMon+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100); gesamtMonthBefore=gesamtMonthBefore+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val); gesamtMonthMoneyBefore=gesamtMonthMoneyBefore+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100); }} else {} }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ich bräuchte bitte die datenpunkte als JSON-export-datei vom shelly.0 pfad - wenn eine steckdose 2 relais und 2 power-messungen hat, muss das extra behandelt werden - bisher hatte ich das nicht
@PatrickFro habe mir das nochmal angesehen - ein eigenes script für weniger spalten ist zu aufwendig - besonders wegen den updates
ich habe einen scale factor für die ausgabe eingeführt - dann ist die webseite kleiner in iqontrol und man kann gut durch die tabelle scrollen - falls du die vis übers handy nutzt, da funktioniert das eh schon
var scaleWebseite=".7";
wird bei mir auf galaxy 9 im querformat und iqontrol lesbar dargestellt
//@liv-in-sky Januar 2020 Ver. 2.3.11:00 const dpPrefix = "javascript."+ instance +"."; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlenergy.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.ENERGY" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlEnergiemesser"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="#01DFD7" // Farbe der Geräte Marken A0C2A0 let HTMLbrandSetting="i" // style der geräte marken: möglich b fett; i kursiv; span normal let mitMonatBeforeAnzeige=false; let farbeFehlenderGeräte="#0489B1"; //warnfarbe für momentan fehlende geräte F6CED8 const farbeSchalterON="#01DFD7" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF //--------------------------------------- //let mySchedule=" */10 * * * * * "; let kwhPreis=0.34; // GERÄTE FREISCHALTUNG und SourceAnalytics var pow=true; var sourceAnalyPow=true; var tuya=false; var sourceAnalyTuya=true; var hs100=true; var sourceAnalyHS=true; //tplink var homematic=false; var sourceAnalyHM=true; var blitzwolf=false; var sourceAnalyBlitz=true; var teckin=false; var sourceAnalyTeck=true; var mihome=false; var sourceAnalyMihome=true; //smart-plug var homee=false; var sourceAnalyHomee=true; var gosundSP1x=false; var sourceAnalyGo=true; var shelly=false; var sourceAnalyShelly=true; var zigbee=false; var sourceAnalyZigbee=true; var fritzdect=false; var sourceAnalyFritz=true; var meross=false; var sourceAnalyMeross=true; var virtualPower=true; //zeigt alle Virt. Power - geräte an var virtualPowerGesamt=true; // zeigt geamt von virt Power-geräte an var gesamt=true; // Spalte Gesamt am ende der tabelle var symbolOK="🔹"; // auch möglich: ="✅" var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 var symbolWARN="⚠️"; // ="⚠️" var externalOhneInfo=false; //noch nicht integriert var filterArrAusnahme=[]; // für Einspeisung - benötigt common.name des devices (wie in der tabellen anzeige) // beispiel: var filterArrAusnahme=["Pow Room TV","MyEinspeisungTest"]; var scaleWebseite="1"; // webseitengröße ändern (kein einfluss auf VIS widget) - verkleinern z.b.25% : var scaleWebseite=".75"; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Amp'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Volt'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Power'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Schalter'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Energy Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="black"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ " html {transform: scale("+scaleWebseite+");}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var rootCounter=false; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9; var htmlTabUeber=""; var tagErinnern=false; var monatErinnern=false; var anzahlStellen=3; var gesamtNow=0; var gesamtMonth=0; var gesamtMoneyTod=0; var gesamtMoneyMon=0; var gesamtMonthBefore=0; var gesamtMonthMoneyBefore=0; var filterArrAusnahmeHelp=[]; mehrfachTabelle=1; var fehlerMin=0; function writeHTML(){ gesamtNow=0; gesamtMonth=0; gesamtMoneyTod=0; gesamtMoneyMon=0; gesamtMonthBefore=0; gesamtMonthMoneyBefore=0; var nameDevice=""; filterArrAusnahmeHelp=[]; anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (virtualPower){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); var arrVirtDev=(getState("virtualpowermeter.0.group_script.info").val).replace(/;$/,"").split(';'); for (var i=0;i<arrVirtDev.length;i++) { anzahl++; counter++; var val0help=arrVirtDev[i].replace(/(.+)\..+$/,"$1"); // log("mein dp: "+val0help) // sonoff.0.Sonoff15.Script_Power // val0=getObject(val0help).common.name; // sonoff.0.Sonoff16.Script_Power val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") val1=true; val2=" - "; val3=" - "; val4=getState(val0help+".Script_Power").val+" W" var sourcerhelper=(val0help+".Script_Total").replace(/\./g,"__"); val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (virtualPower) {brechneEnergy(val0,getState(val0help+".Script_Power").val); if (rootCounter){ sammleDaten(); berechneGesamt() } } val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") zeigeVal1(); // val0=(getObject(val0help+".Script_Power").common.name).replace(/(.+)\..+/,"$1") if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende virtual if (virtualPowerGesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">VirtualPower Gesamt</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); // keine schleife nötig anzahl++; counter++; val0="Gesamt" //getObject(val0help).common.name; // sonoff.0.Sonoff16.Script_Power val1=true; val2=" - "; val3=" - "; val4= getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val+" W"; val5=" - "; //getState(id.replace("INFO.Module","ENERGY_Today")).val.toFixed(2)+ " kWh"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (virtualPowerGesamt) {brechneEnergy(val0,getState("virtualpowermeter.0.group_script.Virtual_Energy_Power_group_script").val); if (rootCounter){ sammleDaten(); berechneGesamt()} } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} // }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende virtual if (pow){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Pow (R2)</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyPow) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val); if (rootCounter){ sammleDaten() berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (teckin){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyTeck) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} // log("3------------------------------------"+gesamtMonth.toString()+"---"+gesamtMoneyMon.toString()) } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (blitzwolf){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP" || getState(id).val=="BlitzWolf SHP7" || getState(id).val=="BlitzWolf SHP8" || getState(id).val=="BlitzWolf SHP6") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val5_1=getState(id.replace("INFO.Module","POWER")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; var val7_2; var val8_2; if ( getState(id).val=="BlitzWolf SHP7") { let val7_1=getState(id.replace("INFO.Module","POWER1")).val; val7_1 ? val7_2=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7_2=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; let val8_1=getState(id.replace("INFO.Module","POWER2")).val; val8_1 ? val8_2=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val8_2=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val5=val7_2+" "+val8_2; } val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyBlitz) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (gosundSP1x){ counter=0 counter++//=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Gosund SP1") || getState(id).val.includes("SP11") || getState(id).val.includes("Gosund SP111")) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyGo) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Homee</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $("homee.*.*.CurrentEnergyUse*").each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); var arrHomee=[] $(ida[0]+"."+ida[1]+"."+ida[2]+".*" ).each(function(id, i) { arrHomee.push(id) }); anzahl++; counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1=true; //var val2_1;var val3_1; val2=" - "; val3=" - "; for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("Current-")) val2=(getState(arrHomee[i]).val)*1000 +" mA"} for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("Voltage")) val3=(getState(arrHomee[i]).val) +" V"} val4=getState(id).val.toString()+" W"; var val4help=getState(id).val //log(getState(id).val) // var val1help = getState(id).ts // log(formatDate(getDateObject((parseFloat((new Date().getTime(val1help))))), "SS:mm:ss")) // log(val1help.toString()+"---"+parseInt((new Date().getTime()))) // log("last Change: "+ val1help+" Differenz: "+(parseFloat((new Date().getTime()))-val1help).toString()) // if ((parseFloat((new Date().getTime()))-val1help) > 120000) val1=false var val5_1; for (var i=0;i<arrHomee.length;i++){if(arrHomee[i].includes("OnOff")) val5_1=getState(arrHomee[i]).val} val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (!val5_1) {val4="0 W"; val4help=0;/*val1=true*/} val6=" - "; val7=" - "; val8=" - "; val9=" - "; // val1=true if (sourceAnalyHomee) {brechneEnergy(val0,val4help) //Sonderfall da kein status am gerät sondern doppelbelegung if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (shelly){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('shelly.*.*.*.Power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("Power","Switch")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyShelly) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (meross){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Meross</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('meross.*.*.0-power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("0-power","0")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyMeross) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (fritzdect){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FritzDect</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('fritzdect.*.*.power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(id.replace("power","present")).val; val2=" - "; val3=getState(id.replace("power","voltage")).val; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("Power","Switch")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyFritz) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (zigbee){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Zigbee</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('zigbee.*.*.load_power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //log(val0) val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".available").val val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("load_power","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyZigbee) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (mihome){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mihome</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); $('mihome.*.devices.*.load_power').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; //log(val0) val1=true; val2=" - "; val3=" - "; val4=getState(id).val.toString()+" W"; var val5_1= getState(id.replace("load_power","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyMihome) {brechneEnergy(val0,getState(id).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (hs100){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); tabelleAusbessern(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HS100</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); // counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('hs100.*.*.totalNow').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) anzahl++; var ida = id.split('.'); counter++; var valVersion=getState(id.replace("totalNow","hw_ver")).val; var val1_1=Date.parse(getState(id.replace("totalNow","last_update")).val); if (parseInt((new Date().getTime())) - val1_1 < 120000) {val1=true} else {val1=false;} // log(val1.toString()) val0=getObject(id).common.name ; // log("---------"+val0) var val4_1=getState(id.replace("totalNow","power")).val.toString(); val4=val4_1.substr(0, 4) + " W"; //getState(id.replace("totalNow","power")).val + " W" ; // log (val4) //.substring(0,4) var val2_1=getState(id.replace("totalNow","current")).val.toString(); if(valVersion=="1.0") {val2=val2_1.substr(0, 5) + " mA";} else {val2=val2_1+ " mA";} var val3_1=getState(id.replace("totalNow","voltage")).val.toString(); val3=val3_1.substring(0, 3)+" V"; var val5_1= getState(id.replace("totalNow","state")).val; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyHS) {brechneEnergy(val0,parseFloat(getState(id.replace("totalNow","power")).val)) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homematic){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Homematic</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('hm-rpc.*.*.*.ENERGY_COUNTER').each(function(id, i) { var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); if (arrFilt.includes("VOLTAGE")&& arrFilt.includes("POWER") && arrFilt.includes("CURRENT")) { anzahl++; var stateIdHM=ida[3].toString(); //log(stateIdHM+" -- " +id) counter++; val1=!getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"0"+".UNREACH").val //getState(id.replace("ENERGY_COUNTER","STATE")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ; val4=getState(id.replace("ENERGY_COUNTER","POWER")).val+ " W" ; //log (val4) //.substring(0,4) if (arrFilt.includes("CURRENT")) {val2=getState(id.replace("ENERGY_COUNTER","CURRENT")).val.toFixed(0)+ " mA";} else {val2="-"} if (arrFilt.includes("VOLTAGE")) {val3=getState(id.replace("ENERGY_COUNTER","VOLTAGE")).val.toFixed(0)+" V";} else {val3="-"} if (stateIdHM=="6") { var val5_1=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"2"+".STATE").val; if(val5_1) { val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON"} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";}} else { //val5="-"} if (stateIdHM.match("2")) {var val5_1=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"1"+".STATE").val ; val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} else {val5="-"}} val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyHM) {brechneEnergy(val0,getState(id.replace("ENERGY_COUNTER","POWER")).val) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (tuya){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Tuya</"+HTMLbrandSetting+">"; val1=""; val2="";val3="";val4=""; val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); //sonoff.0.SonoffPow1.INFO.Module $('tuya.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // var arrFilt=[]; var ida = id.split('.'); // var idb; var checker=false; var checkCur=false; var checkVol=false; var checkPow=false; var checkOnline=false; var val5_1=false; var val5_2=false; //log(getObject(id).common.name) if (getObject(id).common.name == "cur_power") {checkCur=true; val4=getState(id).val.toString()+" W"; // log(val4.toString()) // log(id) $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name == "cur_voltage") {checkVol=true; val3=getState(id).val.toString()+" V"; }//log(val3.toString())} }); $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name == "cur_current") {checkPow=true; val2=getState(id).val.toString()+" mA"; }//log(val2.toString())} }); $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name.includes("online")) {checkOnline=true; val1=getState(id).val; }//log(val1.toString())} }); val5_2=false; $(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) { if (getObject(id).common.name ==("power")) { val5_2=true; val5_1=getState(id).val; }//log(val5_1.toString())} }); } if (checkCur && checkPow && checkVol && checkOnline) checker=true; if (checker) { //log (id) anzahl++; var stateIdHM=ida[3]; //log(stateIdHM) counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ; if(val5_2) {if (val5_1) {val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON"} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";}} else {if (val1) {val5=" - "} else { val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+" - ";}} val6=" - "; val7=" - "; val8=" - "; val9=" - "; if (sourceAnalyTuya) {brechneEnergy(val0,val4) if (rootCounter){ sammleDaten(); berechneGesamt() } } zeigeVal1(); if (!filterArrAusnahme.includes(val0)) { tabelleBind(); } else{let help=[val0,val1,val2,val3,val4,val5,val6,val7,val8,val9]; filterArrAusnahmeHelp.push(help);} } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (gesamt){ counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">GESAMT</"+HTMLbrandSetting+">"; val1="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Date</"+HTMLbrandSetting+">"; val2="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">First Time</"+HTMLbrandSetting+">"; val3="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ct pro kWh<"+HTMLbrandSetting+">"; val4="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Anzahl<"+HTMLbrandSetting+">"; val5="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Update<"+HTMLbrandSetting+">"; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); val0="alle Geräte";val1="";val2=""; if(rootCounter) val1=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "TT.MM.YY"); if(rootCounter) val2=formatDate(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun").val, "SS:mm:ss"); val3=kwhPreis+" ct"; val4=anzahl.toString(); if (virtualPower && !virtualPowerGesamt) val4=anzahl.toString(); if (!virtualPower && virtualPowerGesamt) val4=anzahl.toString()+"++"; if (virtualPower && virtualPowerGesamt) val4=(anzahl-1).toString(); val5=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");; // log(typeof gesamtNow +"wert "+gesamtNow ) // log(gesamtMonth.toString()) let anzeigeNullerG=3; let anzeigeNullerG2=2;let anzeigeNullerG3=3; let anzeigeNullerG4=3; if(gesamtMonth==0) anzeigeNullerG=0; if(gesamtMonthBefore==0) anzeigeNullerG3=0 if(gesamtMonthMoneyBefore==0) anzeigeNullerG2=0; if(gesamtNow==0) anzeigeNullerG4=0; val6=(gesamtNow.toFixed(anzeigeNullerG4)+" kWh"); if (!mitMonatBeforeAnzeige) {val7=(gesamtMonth.toFixed(anzeigeNullerG)+" kWh");} else{val7=gesamtMonth.toFixed(anzeigeNullerG)+" ("+gesamtMonthBefore.toFixed(anzeigeNullerG3)+") kWh";} val8=(gesamtMoneyTod.toFixed(2)+" €"); // log(val8) if (!mitMonatBeforeAnzeige) {val9=(gesamtMoneyMon.toFixed(2)+" €");} else {val9=gesamtMoneyMon.toFixed(2)+" ("+gesamtMonthMoneyBefore.toFixed(anzeigeNullerG2)+") €";} tabelleBind(); } if (filterArrAusnahmeHelp.length>0) { counter=0 counter++//=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9=""; tabelleBind(); counter++//=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">EINSPEISUNG</"+HTMLbrandSetting+">"; val1=""; val2=""; val3=""; val4=""; val5=""; val6="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Now<"+HTMLbrandSetting+">"; val7="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">kWh Monat<"+HTMLbrandSetting+">"; val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Now<"+HTMLbrandSetting+">"; val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Preis Monat<"+HTMLbrandSetting+">"; tabelleBind(); for (var i=0; i<filterArrAusnahmeHelp.length;i++){ counter++ val0=filterArrAusnahmeHelp[i][0] ; val1=filterArrAusnahmeHelp[i][1] ; val2=filterArrAusnahmeHelp[i][2] ; val3=filterArrAusnahmeHelp[i][3] ; val4=filterArrAusnahmeHelp[i][4] ; val5=filterArrAusnahmeHelp[i][5] ; val6=filterArrAusnahmeHelp[i][6] ; val7=filterArrAusnahmeHelp[i][7] ; val8=filterArrAusnahmeHelp[i][8] ; val9=filterArrAusnahmeHelp[i][9] ; tabelleBind(); } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen // log(anzahl.toString()); if (virtualPower && virtualPowerGesamt) anzahl=anzahl-1; setState(dpAnzahl,anzahl); rootCounter=true; tagErinnern=false; monatErinnern=false; } // function ende //MAIN: schedule(' * * * * * ', function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte // farbeGeradeZeilen switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+ Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+ Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+ "> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+ "> "+val9+" </td></tr>"; break;} case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+ " </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+ " </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+ " </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function brechneEnergy( nameDevice,watt) { let minArrData=0; let monArrData=0; let helpKwhMonth=0; createDp(nameDevice); if (rootCounter) { // log(typeof fehlerMin) var minhelper=0; var geamthelp=0; var monhelper=0; //log(tagErinnern.toString()+monatErinnern) minArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh").val //holt existierende min werte if (val1) minArrData=minArrData+((parseFloat(watt))/60)/1000; minArrData=(Math.round(minArrData*10000)/10000); //log("bin in minute + nameDevice : "+minArrData +"--"+ nameDevice,"warn") setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",minArrData ); let helpKwhToday=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins").val)+1 setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",helpKwhToday) // insgesamte minuten // if ((tagErinnern || helpKwhToday%29==0) && !monatErinnern ){ if (tagErinnern && !monatErinnern ){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData monArrData=(Math.round(monArrData*10000)/10000); log("bin in Tag ende "+monArrData) setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 );//reset tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag helpKwhMonth=(getState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage").val)+1 //setze tage dees monats setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",helpKwhMonth) // insgesamte minuten } if (monatErinnern){ let monArrData=getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val //.split(","); monArrData=monArrData+minArrData setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",monArrData ); log("bin in monat ende "+monArrData ); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", monArrData); //setze monatges auf monatbefore setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh",0 ); //setzt monatsarray neu setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh",0 ); //setzt tagessarray neu setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0) // reset minuten pro tag setState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage",0) } //FÜR ANZREIGE geamthelp=minArrData+(getState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh").val); setState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", Math.round(geamthelp*1000)/1000); } else { // fehlerMin= parseFloat((formatDate(getDateObject((new Date().getTime())), "mm")))+1 // log (typeof fehlerMin+fehlerMin) } } } function createDp(nameDevice){ createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".todaykWh", 0, { name: 'todaykWh Heute', desc: 'seit 00:00', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".monkWh", 0, { name: 'Monat plus Minuten Anzeige', desc: 'monkWh Anzeige', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonGeskWh", 0, { name: 'Tage des Monats GESAMT', desc: 'seit 01.xx', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung."+nameDevice+".MonBeforekWh", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".mins",0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection."+nameDevice+".tage", 0, { name: 'daykWh', desc: 'daykWh', type: 'number', role: '',read: true, write: true }); createState(dpPrefix+"Tabelle_EnergieRechnung.Collection.FirstRun", parseFloat((new Date().getTime())), { name: 'FirstRun', desc: 'FirstRun', type: 'number', role: '',read: true, write: true }); //createState(dpPrefix+"Tabelle_EnergieRechnung.fehlerMin", 0, { name: 'monkWh', desc: 'monkWh', type: 'number', role: '',read: true, write: true }); } schedule("0 0 * * *", function () { tagErinnern=true; if ( formatDate(getDateObject((new Date().getTime())), "TT").toString() =="01" ) {monatErinnern=true; } else{ monatErinnern=false; } }); function sammleDaten() { // log(gesamtMonth.toString()) let anzeigeNuller=3; //log(getState(val0help+".Script_Power").val.toString()) let anzahlStellen=3; let anzahlStellen2=3; if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0; // if (!anzeigeNuller){ val6=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(anzeigeNuller)+" kWh" if (!mitMonatBeforeAnzeige) {val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" kWh"} else{val7=(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(anzahlStellen2)+" ("+(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(anzahlStellen)+") kWh"} val8=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100).toString()+" €" if (!mitMonatBeforeAnzeige) {val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" €"} else{val9=(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100).toString()+" ("+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100).toString()+") €"} } function zeigeVal1(){ if (!val1) { val1=symbolKO; val4=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val2=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val3=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val5=(" <font color=\""+farbeFehlenderGeräte+"\"> ")+" --- "; val6=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val6+"</i>"; val7=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val7+"</i>"; val0=("<i> <font color=\""+farbeFehlenderGeräte+"\"> ")+val0 +"</i>"; val8=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val8+"</i>"; val9=("<i><font color=\""+farbeFehlenderGeräte+"\"> ")+val9+"</i>";} else{ // log("true") val1=symbolOK; } } function berechneGesamt() { if (!filterArrAusnahme.includes(val0)) { if (gesamt) { gesamtNow=gesamtNow+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val); gesamtMonth=gesamtMonth+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val); gesamtMoneyTod=gesamtMoneyTod+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val)*kwhPreis*100)/100); gesamtMoneyMon=gesamtMoneyMon+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val)*kwhPreis*100)/100); gesamtMonthBefore=gesamtMonthBefore+parseFloat(getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val); gesamtMonthMoneyBefore=gesamtMonthMoneyBefore+(Math.round((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val)*kwhPreis*100)/100); }} else {} }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ich bräuchte bitte die datenpunkte als JSON-export-datei vom shelly.0 pfad - wenn eine steckdose 2 relais und 2 power-messungen hat, muss das extra behandelt werden - bisher hatte ich das nicht
@liv-in-sky
 die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin?
die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin? -
@liv-in-sky
 die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin?
die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin?ordner shelly.0 aktivieren - einmal drauf klicken
und dann
https://forum.iobroker.net/post/355793nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
was ist deine frage ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
was ist deine frage ?
@liv-in-sky war eigentlich die antwort ;)
ASRock FM2A88X-ITX+ mit 32GB RAM, 128GB SSD mit Proxmox, 3x1 TB SSD als RAID mit CT und VMs.
-
@liv-in-sky war eigentlich die antwort ;)
@harrym ok - jetzt hab ichs
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky
 die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin?
die Ansicht kann ich schon zur Verfügung stellen, aber wie bekomme ich einen JSON-Export vom shelly.0-Pfad hin?@PatrickFro bei diesem export wird ein file erzeugt - dieses file kannst du ins forum "ziehen"
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
-
@PatrickFro danke - werd es mal analysieren
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
vielen Dank, bin gespannt!
-
vielen Dank, bin gespannt!
@PatrickFro der fehler ist klar - daa letztlich die namen gleich sind, werden auch keine unterschiedlichen kwh gezählt - ich kuck mal, wie ich das machen kann
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
UPDATE - vorsicht neue settings sind dazu gekommen - daher vorsicht beim zurückkopieren der settings (die html settings wurden nicht geändert, die geräte freischaltung auch nicht- die kann man kopieren)
- shelly 2.5 integriert ( 2 mal power werte)
- sonderfall einspeisung - einzelne devices können angegeben werden und werden seperat angezeigt (filterArrAusnahme) - zeile 46
- scaleWebseite - ermöglicht ein skalieren der webseite (iqontrol) - vis ist nicht betroffen - zeile 48
@PatrickFro im ersten post ist ein update

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Das ging ja schnell...
Klappt alles, vielen Dank!




















