NEWS
View Adapter Status
-
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden?@Scrounger sagte in View Adapter Status:
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden?z.B instanz .0 oder .1
habe diverse Adapter mit mehreren Instanzen laufen. -
@Scrounger sagte in View Adapter Status:
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden?z.B instanz .0 oder .1
habe diverse Adapter mit mehreren Instanzen laufen.@smartboart sagte in View Adapter Status:
z.B instanz .0 oder .1
habe diverse Adapter mit mehreren Instanzen laufen.Wird doch nach instanz sortiert - siehe ical:

-
@smartboart sagte in View Adapter Status:
z.B instanz .0 oder .1
habe diverse Adapter mit mehreren Instanzen laufen.Wird doch nach instanz sortiert - siehe ical:

@Scrounger ja aber nicht gefiltert...
Ist ja kein Muss...finde es super wie es ist...Aber wenn ich nach instanz 1 filter, sollte dann nur instanz 1 angezeigt werden. Hab mich vlt. ungenau ausgedrückt... Also einen zusätzlichen Filter für instanzen... -
Hallo, ich krieg das ding nicht zum laufen.
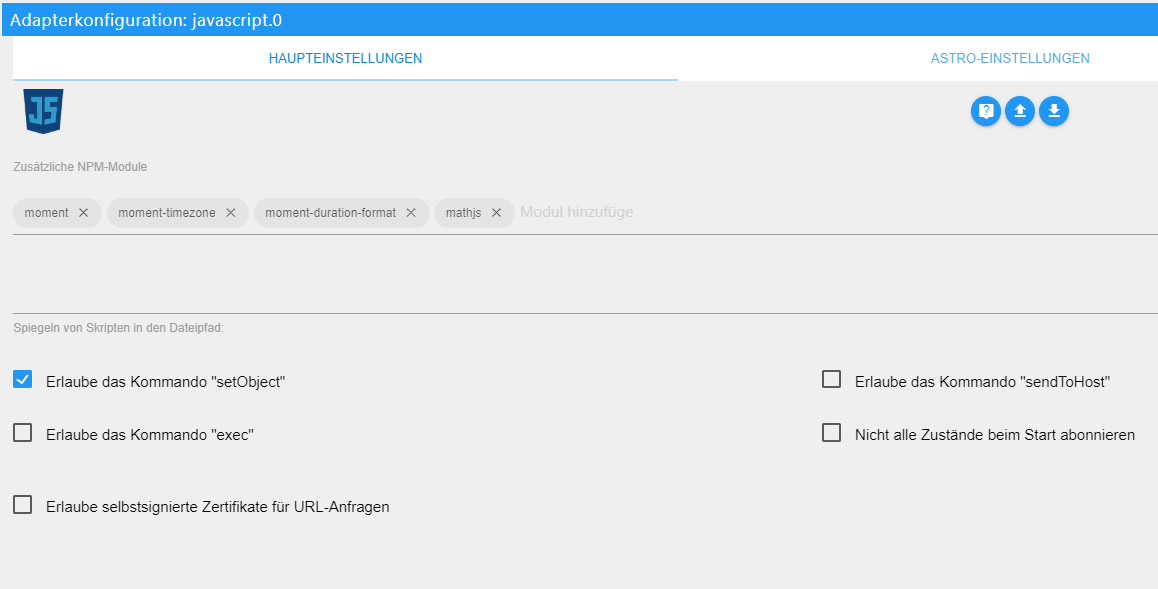
0. js einstellung

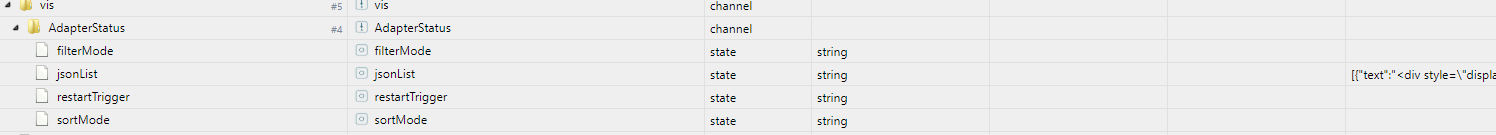
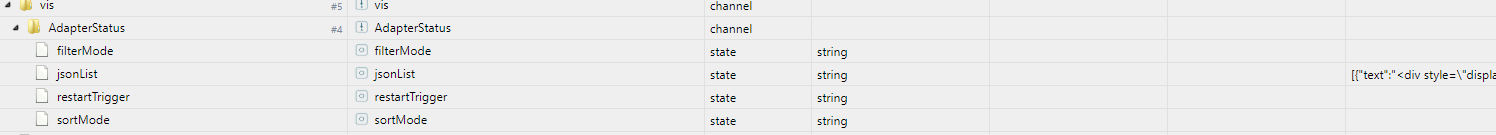
1.Objekte als zeichenkette mit der rolle string unter 0_userdata.0 angelegt

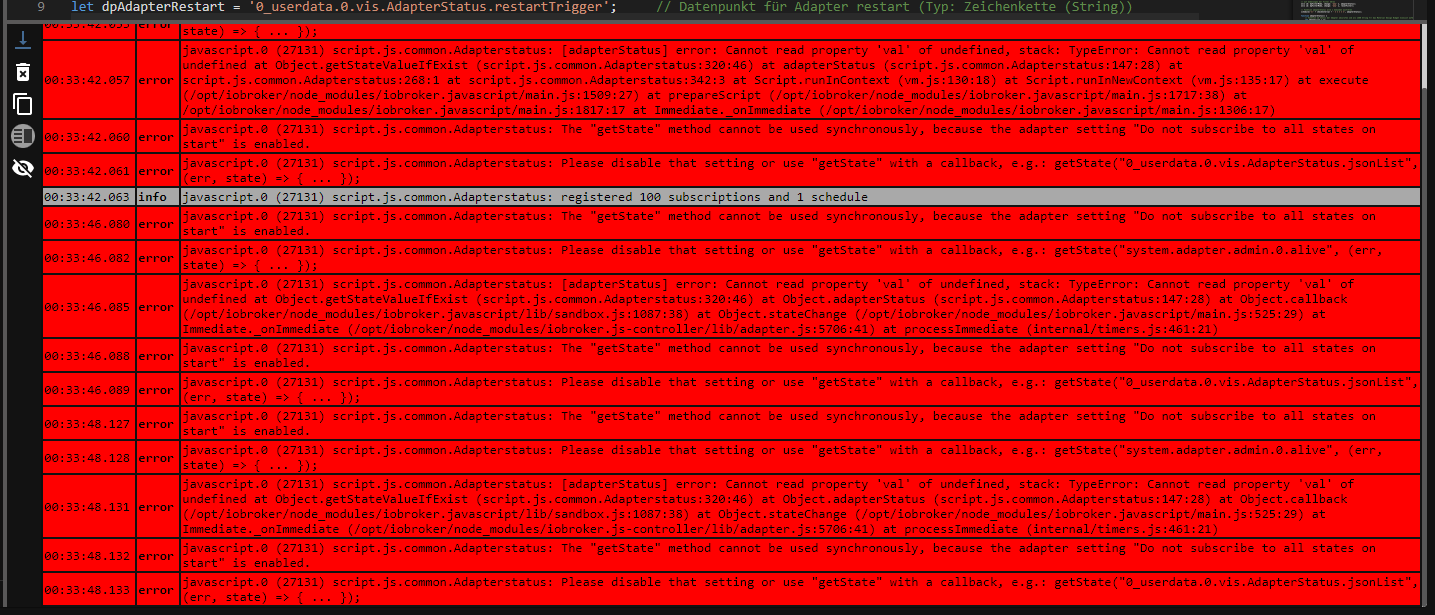
2. script// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }js-protokoll

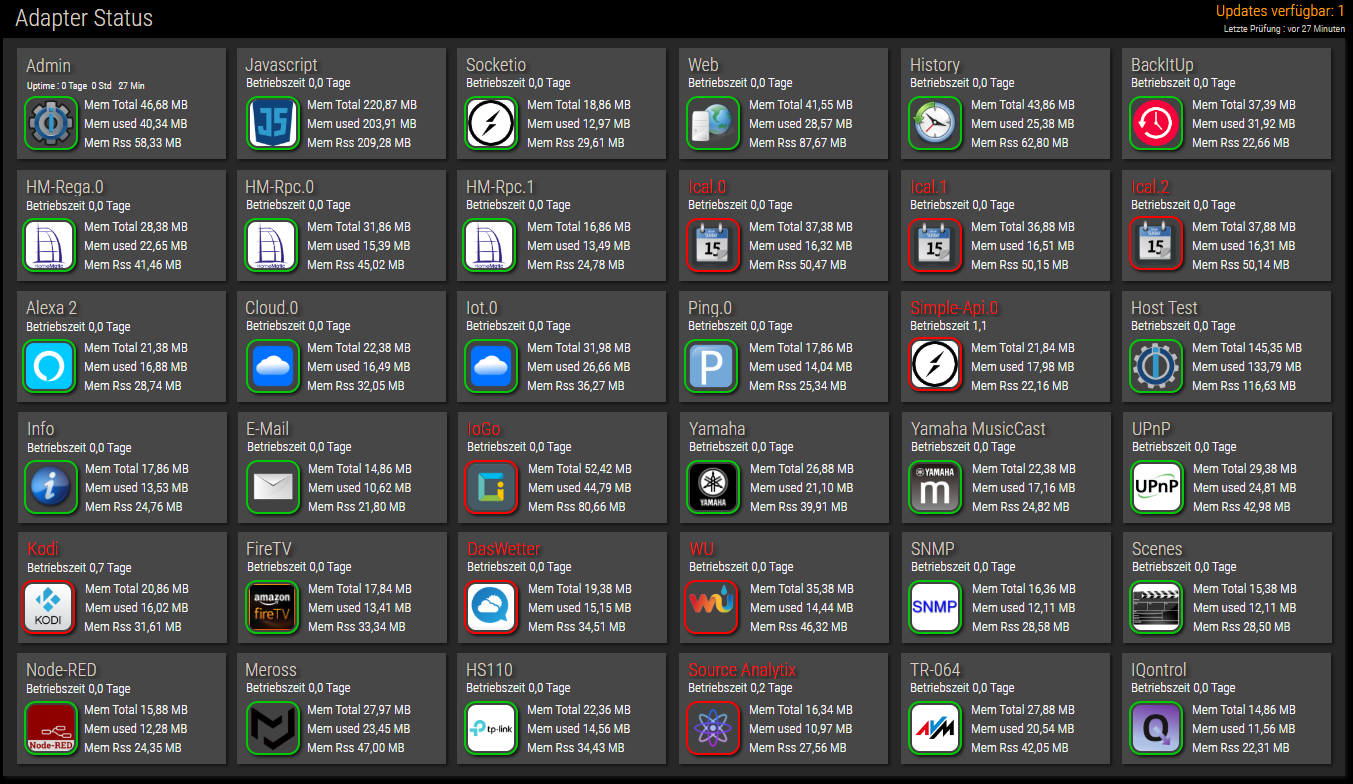
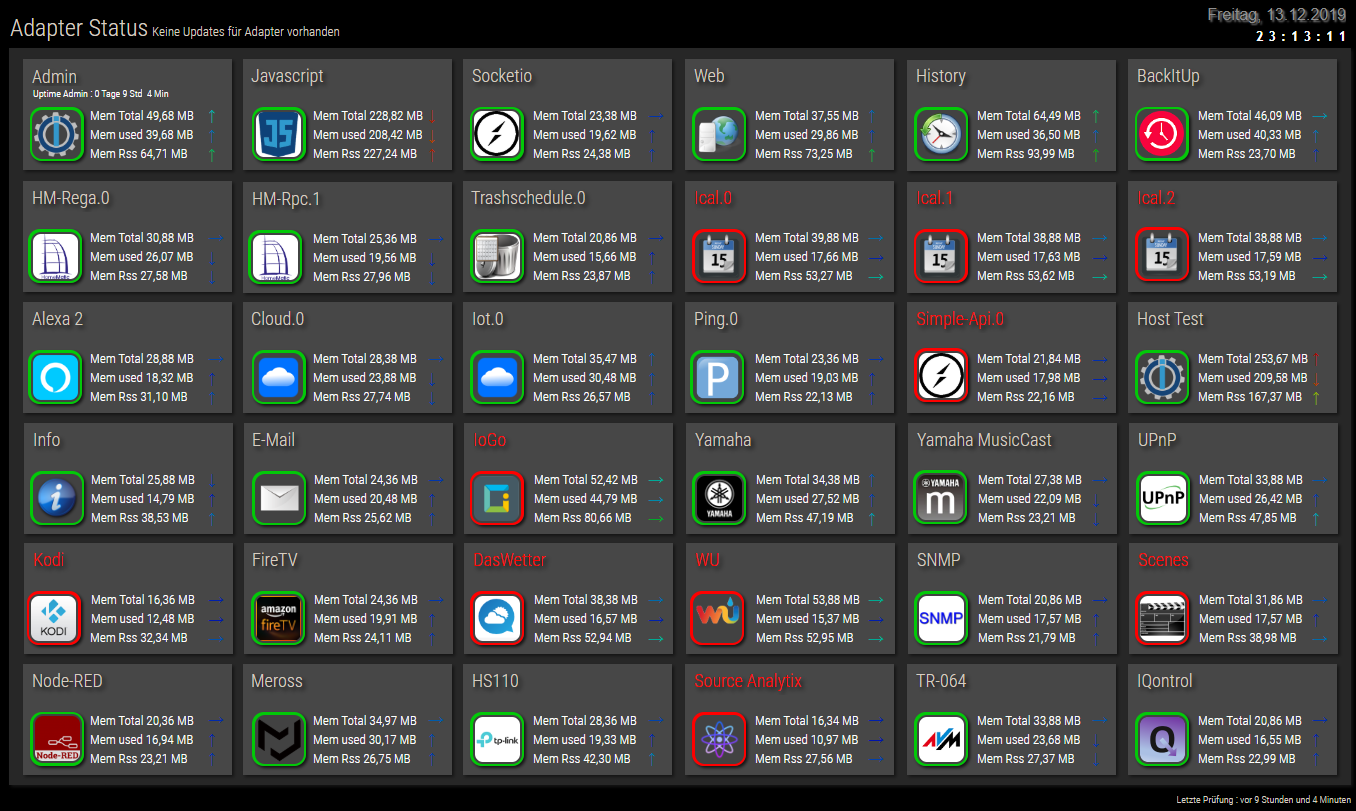
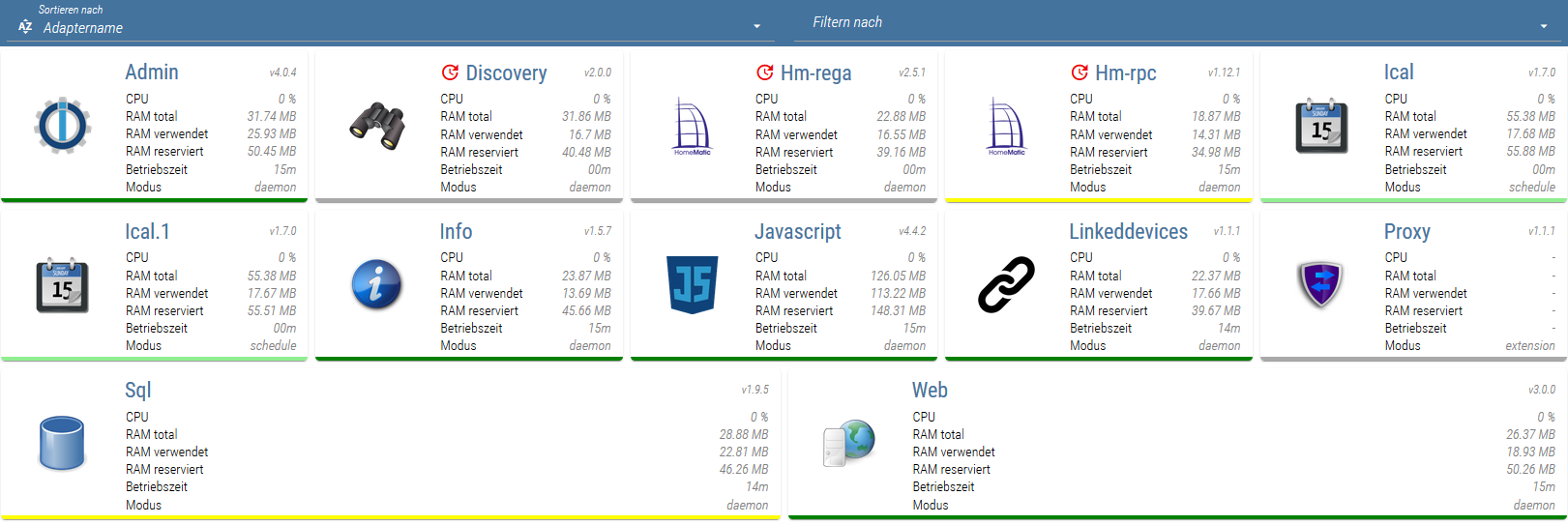
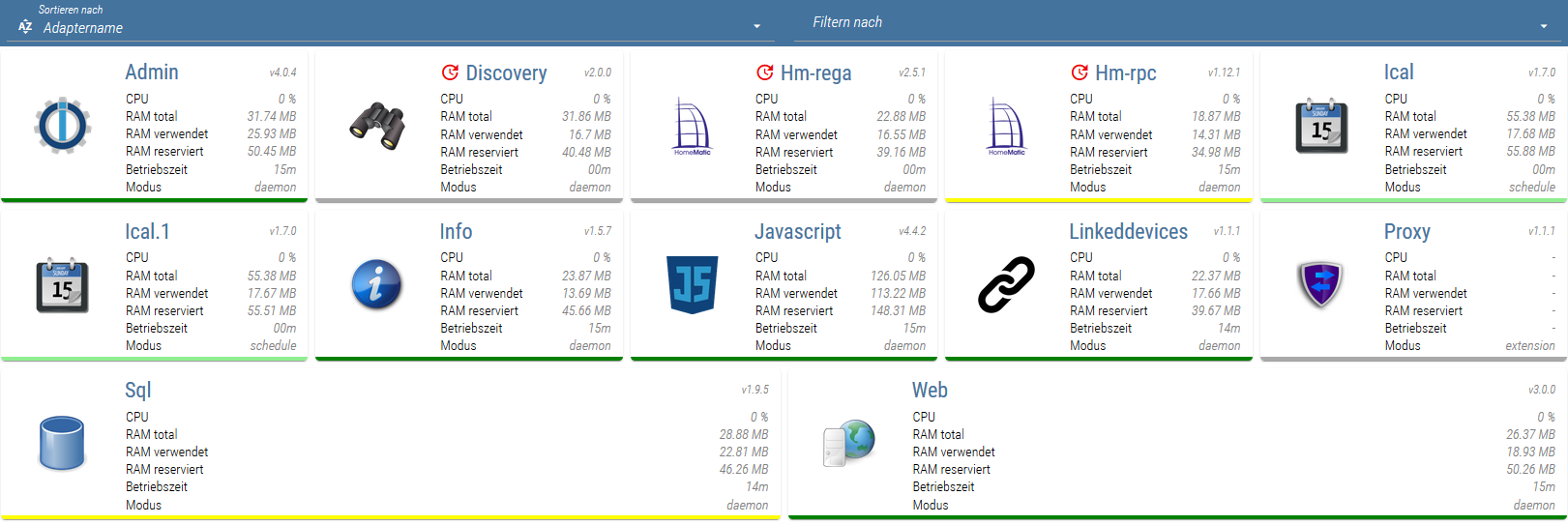
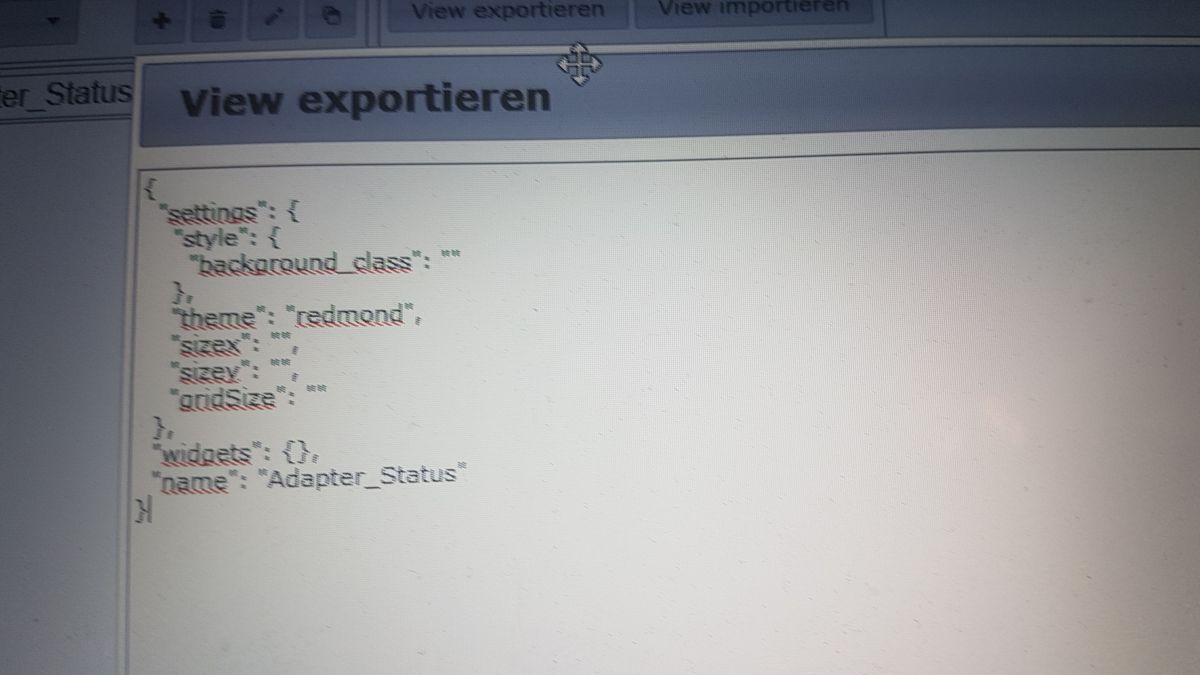
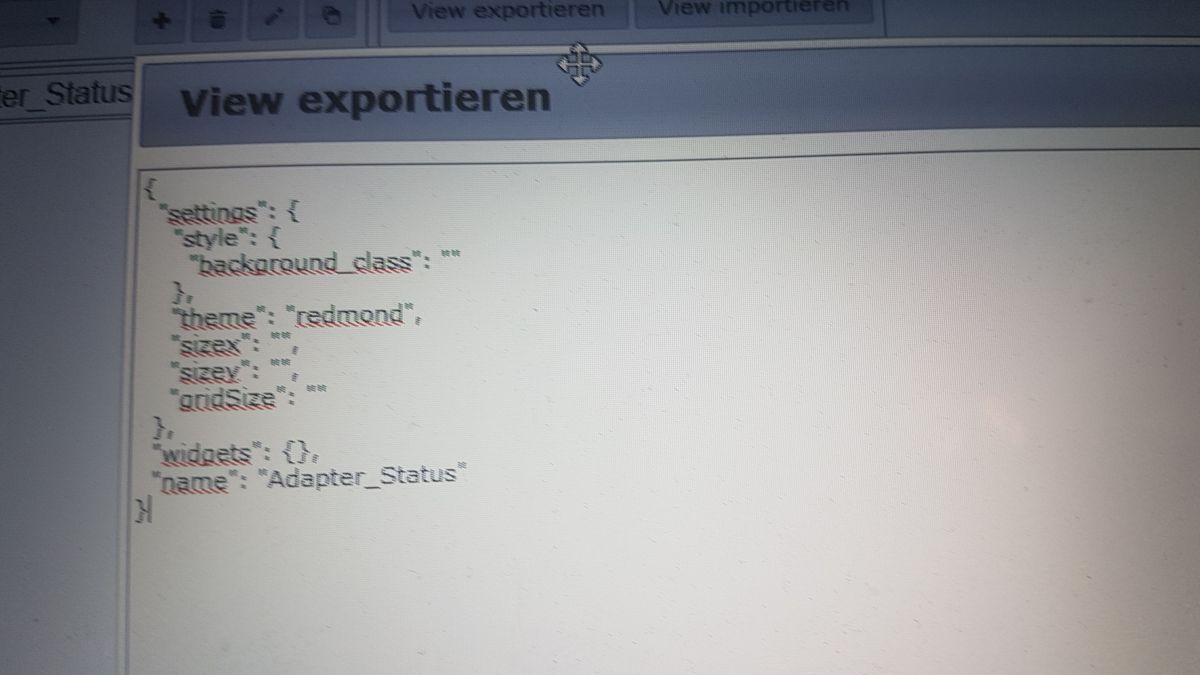
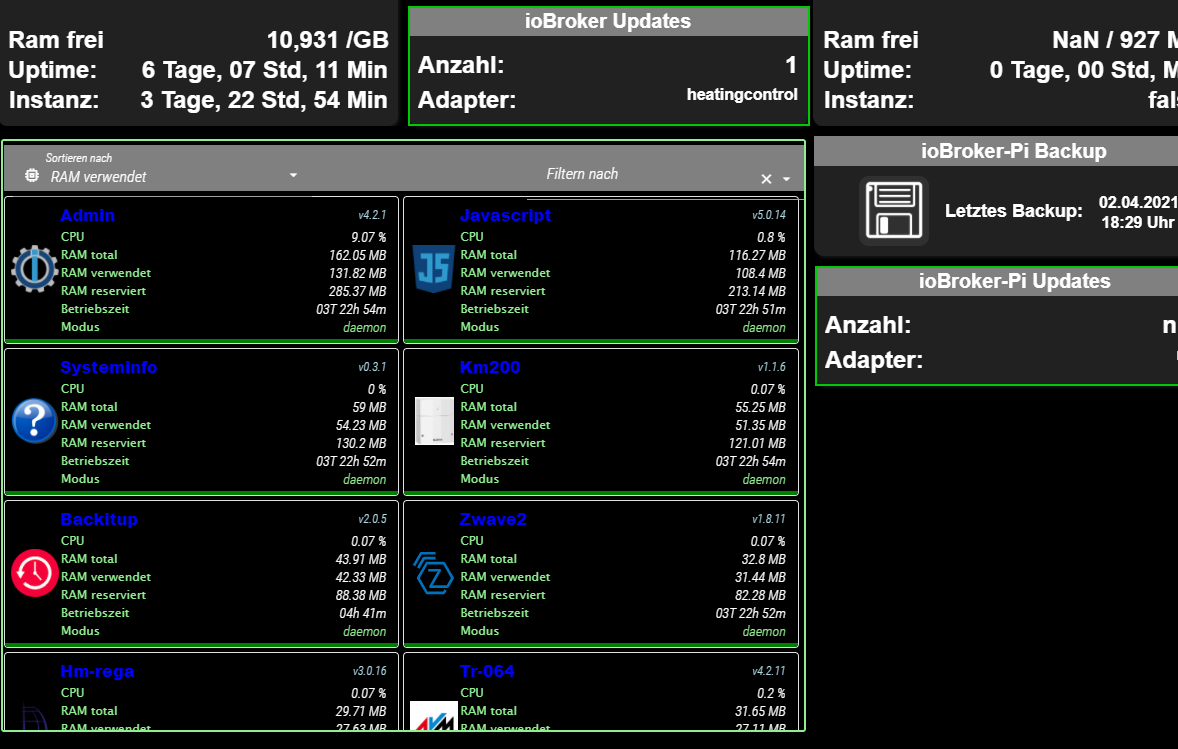
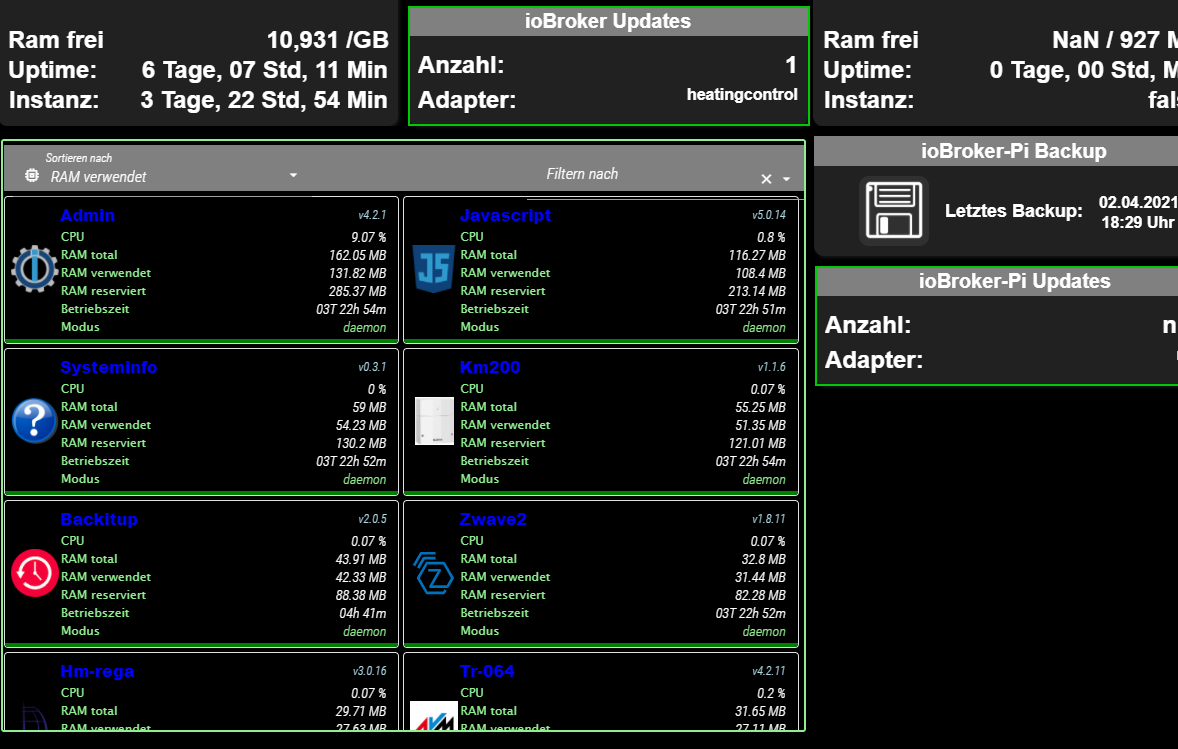
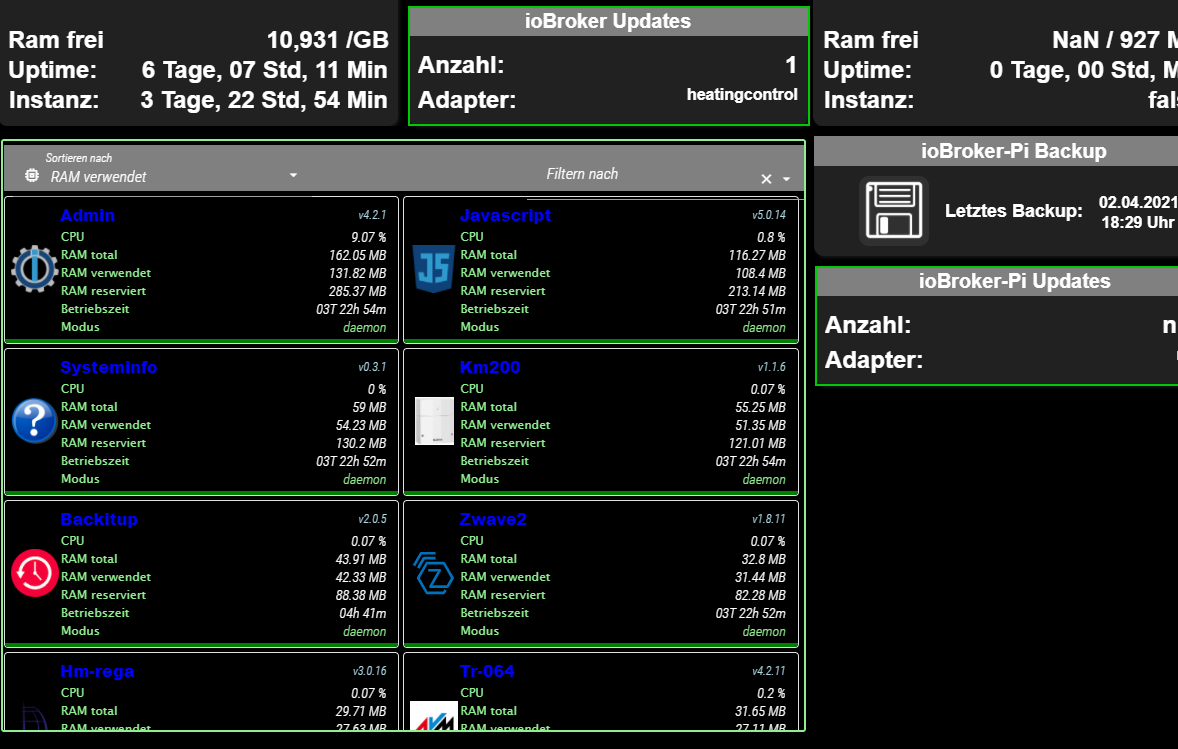
3. widget[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"jsonStringObject","countListItems":"1","vibrateOnMobilDevices":"50","listLayout":"card","itemLayout":"horizontal","listType0":"text","showValueLabel0":"true","listType1":"text","showValueLabel1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/main/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/main/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"{0_userdata.0.vis.AdapterStatus.jsonList}","maxItemsperRow":"6","iconHeight":"60","verticalIconContainerWidth":"100","labelFontSize":"20","labelFontFamily":"RobotoCondensed-Regular","iconItemMinWidth":"290","labelFontColor":"#ffffff","valueFontFamily":"","subLabelFontFamily":"RobotoCondensed-Regular","subLabelFontSize":"14","subLabelFontColor":"#ffffff","oid":"0_userdata.0.AdapterStatus.jsonList","label0":"","valueFontSize":"-10","valueFontColor":"#ffffff","itemBackgroundColor":"#202020"},"style":{"left":"28px","top":"79px","width":"812px","height":"655px","overflow-y":"auto","background":"","opacity":"","z-index":"99"},"widgetSet":"materialdesign"}]- ergebnis

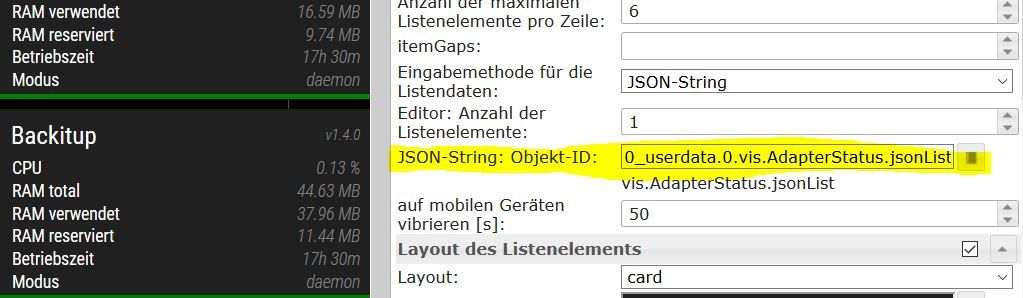
mir ist aber aufgefallen, wenn ich im vis-editor den objekt-id-dialog öffne, dann fehlen die unter 0_userdata.0, obwohl ich sie ja offensichtlich angelegt habe.
- ergebnis
-
Hallo, ich krieg das ding nicht zum laufen.
0. js einstellung

1.Objekte als zeichenkette mit der rolle string unter 0_userdata.0 angelegt

2. script// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }js-protokoll

3. widget[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"jsonStringObject","countListItems":"1","vibrateOnMobilDevices":"50","listLayout":"card","itemLayout":"horizontal","listType0":"text","showValueLabel0":"true","listType1":"text","showValueLabel1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/main/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/main/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"{0_userdata.0.vis.AdapterStatus.jsonList}","maxItemsperRow":"6","iconHeight":"60","verticalIconContainerWidth":"100","labelFontSize":"20","labelFontFamily":"RobotoCondensed-Regular","iconItemMinWidth":"290","labelFontColor":"#ffffff","valueFontFamily":"","subLabelFontFamily":"RobotoCondensed-Regular","subLabelFontSize":"14","subLabelFontColor":"#ffffff","oid":"0_userdata.0.AdapterStatus.jsonList","label0":"","valueFontSize":"-10","valueFontColor":"#ffffff","itemBackgroundColor":"#202020"},"style":{"left":"28px","top":"79px","width":"812px","height":"655px","overflow-y":"auto","background":"","opacity":"","z-index":"99"},"widgetSet":"materialdesign"}]- ergebnis

mir ist aber aufgefallen, wenn ich im vis-editor den objekt-id-dialog öffne, dann fehlen die unter 0_userdata.0, obwohl ich sie ja offensichtlich angelegt habe.
- ergebnis
-
Muss man das als View einfügen?
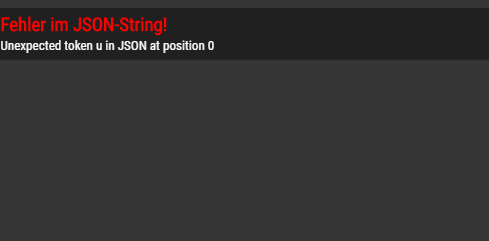
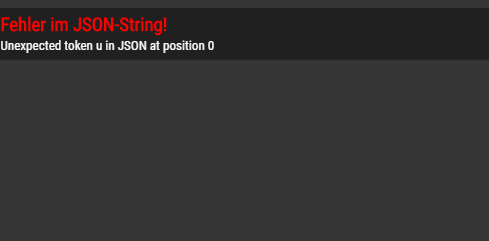
Da bei mir nur ein weißes Bild kommt. -
@Glasfaser Ich habe zurzeit das Problem das er nur 3 Zeilen speichert und demzufolge die vis weiß bleibt.

-
@Glasfaser Ich habe zurzeit das Problem das er nur 3 Zeilen speichert und demzufolge die vis weiß bleibt.

-
Das ist aber nur ein von 4 Widget !!!
Hast du nicht den View von Scrounger importiert !?hier fehlt schonmal der Datenpunkt , deshalb hast du die Fehlermeldung !

@Glasfaser oh man...Du hast mich vor meiner Verzweiflung gerettet. DANKE!
Dein Hinweis hat mir weiter geholfen.Habe es nun am Laufen.
-
@Basti97
Mache mal erstmal im Browser STRG+F5wenn´s nichts bringt dann
cd /opt/iobroker iobroker stop vis iobroker upload vis iobroker start vis@Glasfaser Ich habe es gerade noch mal mit Edge getesteter. Es kommt immer die Meldung
"reagiert nicht und muss beendet werden". Kurz sehe ich dann die View aber sobald ich die richtig öffnen bzw auf eine andere wechsle ist der Bildschirm weiß.
Werde es dann nochmal mit deinen anderen weg probieren. -
Jetzt hast Du aber wieder einen rausgehauen mit der View und dem Script ... :grinning:
Super klasse !!!
@scrounger
erst mal vielen Dank für das tolle Adapter script !:+1:
hat soweit erst mal geklappt.
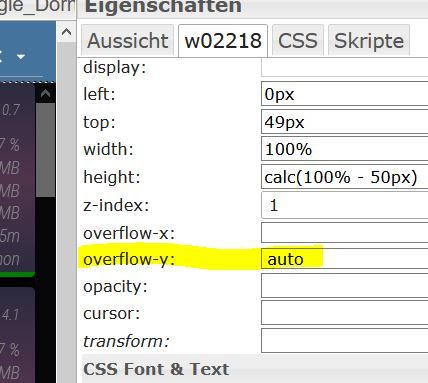
Wie bekomme ich die Bildlaufleiste eingeblendet., wenn ich den Adapter auf eine Subseite als view in Widget einbinde?

Mod-Edit: bitte keine externen Bildhoster verwenden. Verwendet die Uploadfunktion -->

-
@scrounger
erst mal vielen Dank für das tolle Adapter script !:+1:
hat soweit erst mal geklappt.
Wie bekomme ich die Bildlaufleiste eingeblendet., wenn ich den Adapter auf eine Subseite als view in Widget einbinde?

Mod-Edit: bitte keine externen Bildhoster verwenden. Verwendet die Uploadfunktion -->

-
@scrounger
erst mal vielen Dank für das tolle Adapter script !:+1:
hat soweit erst mal geklappt.
Wie bekomme ich die Bildlaufleiste eingeblendet., wenn ich den Adapter auf eine Subseite als view in Widget einbinde?

Mod-Edit: bitte keine externen Bildhoster verwenden. Verwendet die Uploadfunktion -->

Hallo Danke für die Antwort!
Sorry ...
Die Upload Funktion war bei mir seltsamerweise
nicht vorhanden... -
Hallo Danke für die Antwort!
Sorry ...
Die Upload Funktion war bei mir seltsamerweise
nicht vorhanden...Hallo
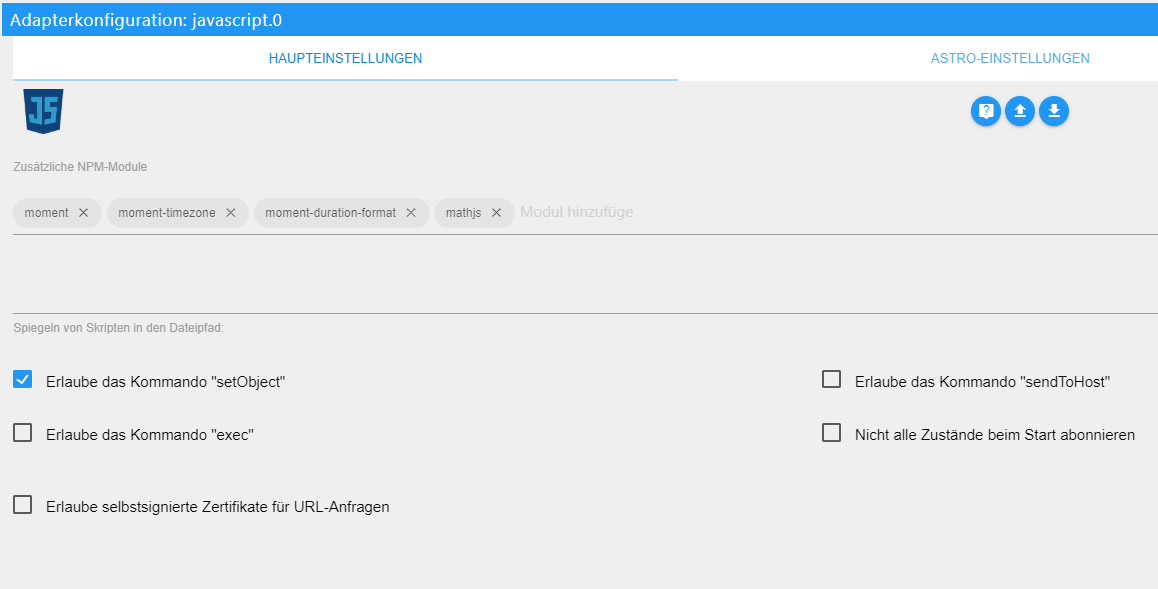
Ich musste leider meinen IOBroker neu aufsetzen und ein Backup zurückspielen. Aus irgend einem Grund habe ich jetz zig Fehler im Adapter Script:

Kann mir da jemand unter die Arme greifen?edit:
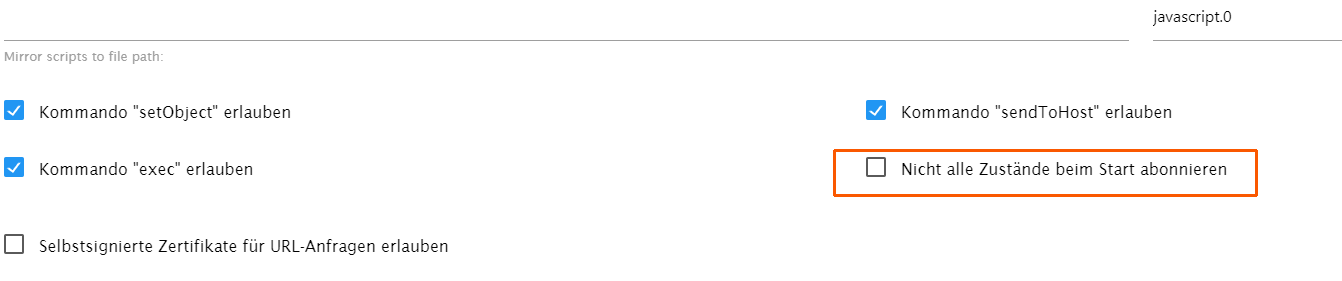
Hab's gefunden:
Man darf diesen Haken nicht setzen:

Gruss Ralf
-
@saeft_2003 sagte in View Adapter Status:
Würdest du mir die widgets mit denen du den Füllstand des Toners anzeigen lässt zu Verfügung stellen?
-
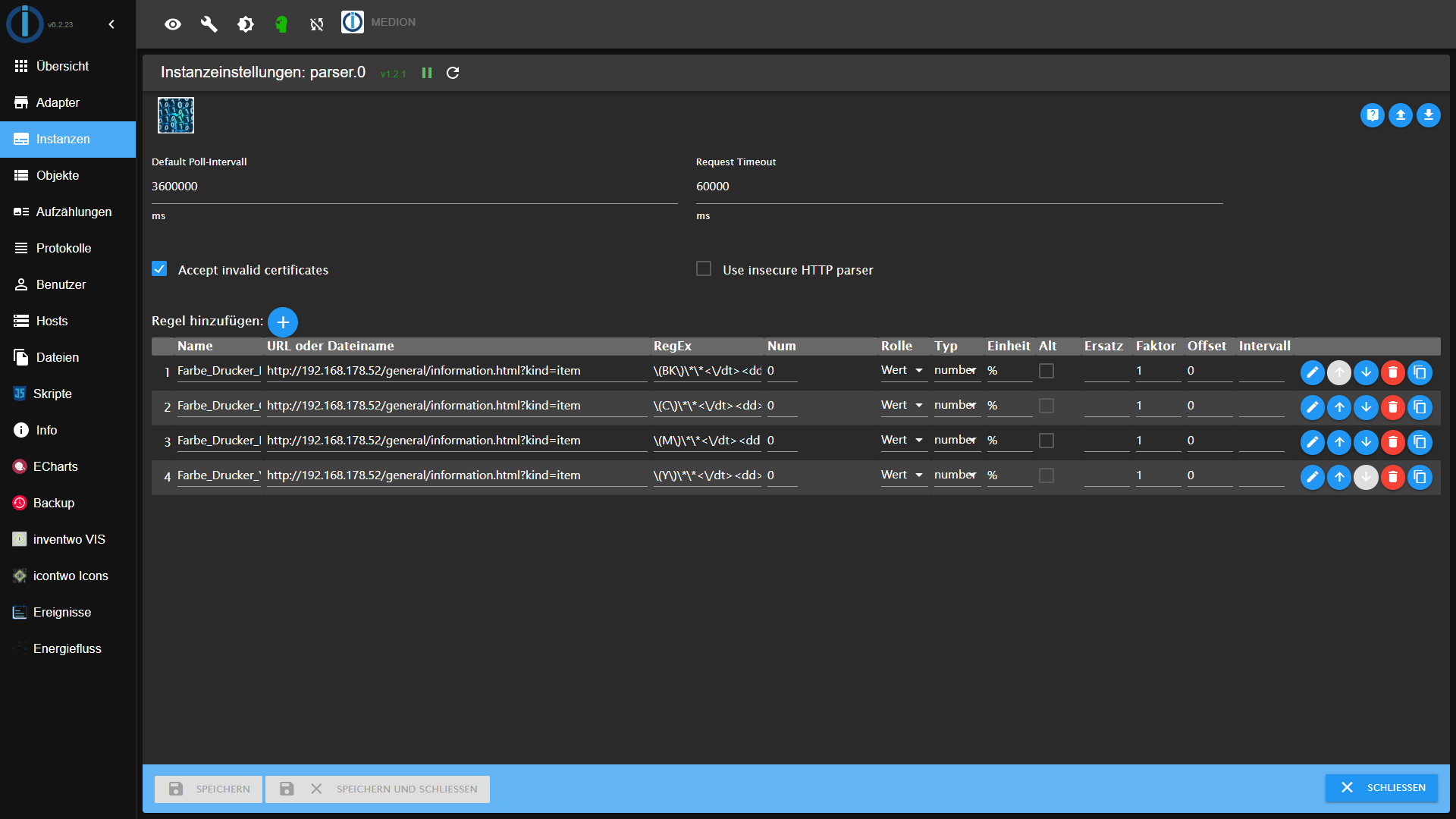
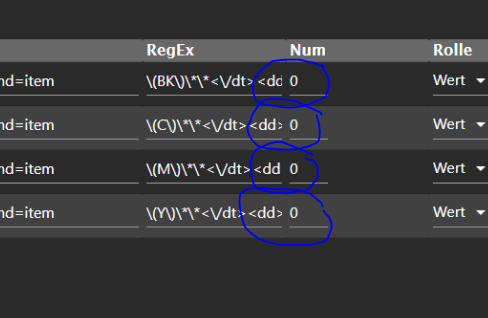
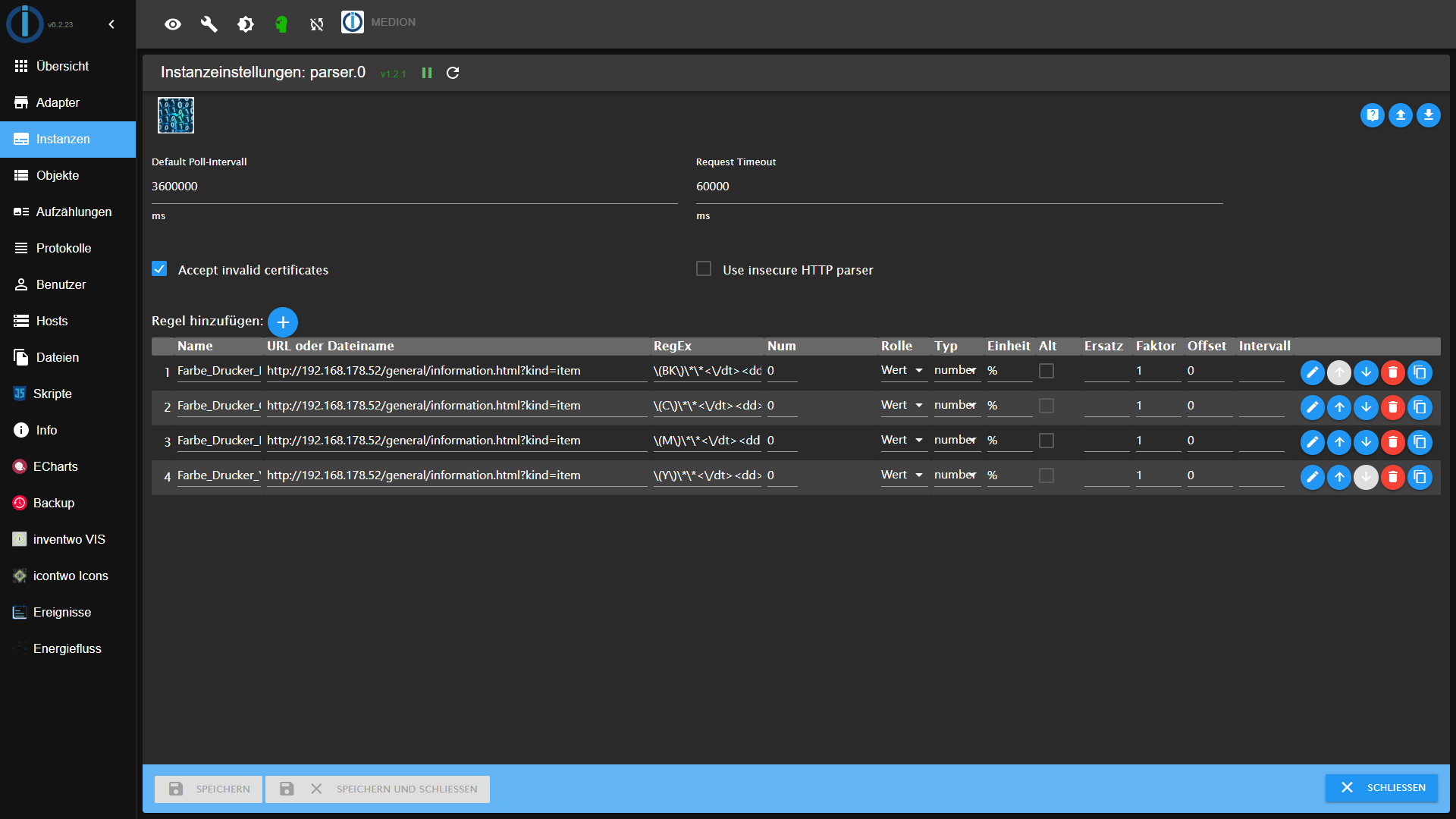
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
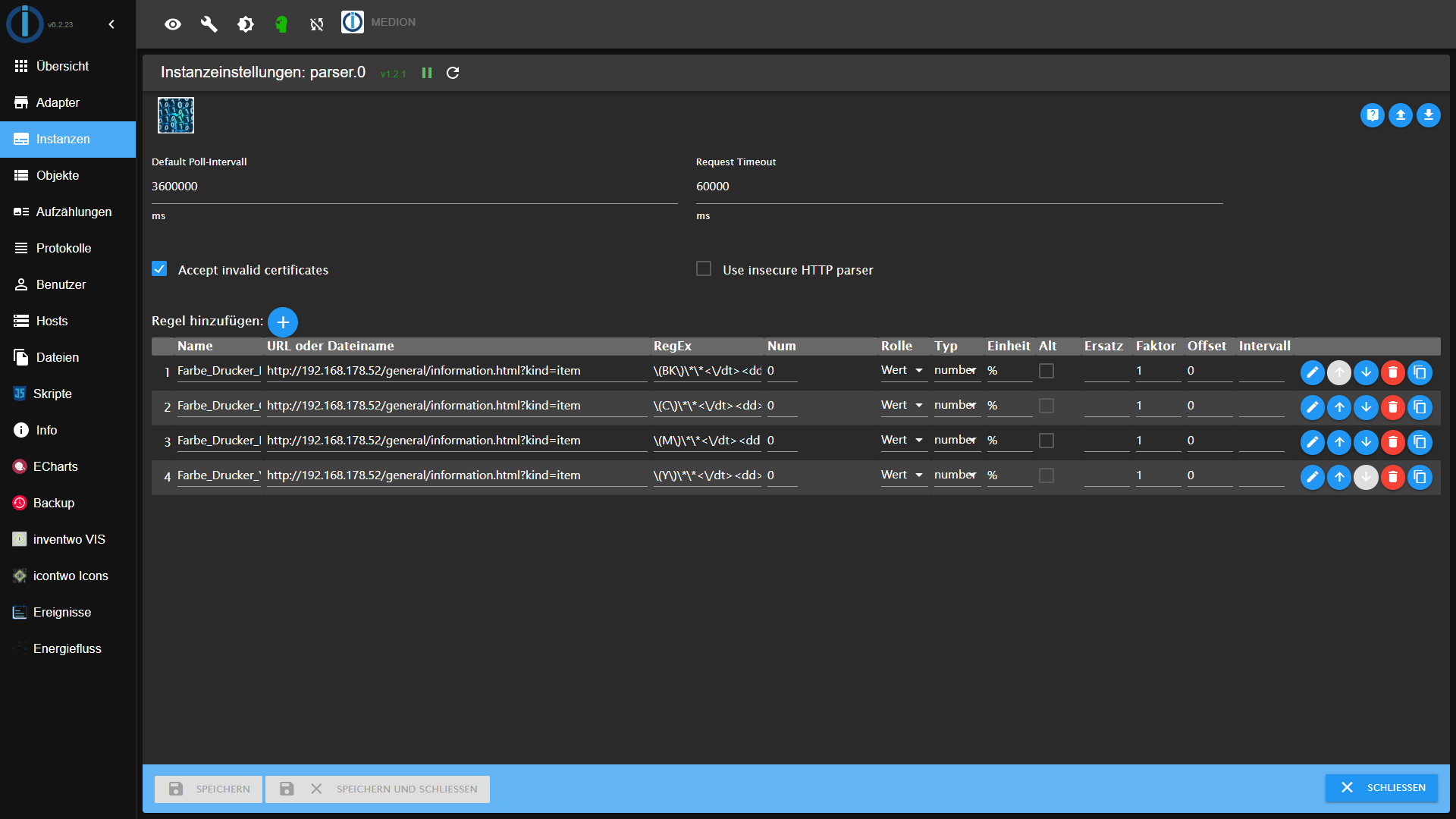
In dem Widget steht was von "parser.0"Danke
@maxtor62 sagte in View Adapter Status:
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
In dem Widget steht was von "parser.0"Danke
Ja, Adapter Parser
https://github.com/ioBroker/ioBroker.parser
-
@maxtor62 sagte in View Adapter Status:
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
In dem Widget steht was von "parser.0"Danke
Ja, Adapter Parser
https://github.com/ioBroker/ioBroker.parser
-
@maxtor62 sagte in View Adapter Status:
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
In dem Widget steht was von "parser.0"Danke
Ja, Adapter Parser
https://github.com/ioBroker/ioBroker.parser