NEWS
Google Home/Assistant ioBroker einrichten/nutzen
-
@hollywoot: Hm, mit Alexa funktioniert es zumindest mit einem meiner Harmony-Hubs wunderbar. Leider funktioniert Google Home mit der Harmony nur in den USA, weiss der Geier warum und warum die hier für DE solange brauchen. Das ist jetzt schon locker seit eineinhalb Jahren so. Deshalb hatte ich gehofft das hier recht einfach über den IoT-Adaper des Iobroker hinzubekommen. Aber dazu verstehe ich diesen Adapter und dessen Konfiguration noch viel zu wenig.
@IoBreaker wenn Du in der harmony-Anwendung die Region auf USA stellst, kannst Du harmony perfekt mit Google nutzen. Besser wäre aber natürlich die deutsche Unterstützung.
-
Moin,
ich habe leider die selben Probleme wie @SeaMax.
Ich habe bereits vor die automatischen Erkennung von DeConz implementiert war meine Brightness und ct Converter für den Großteil aller Lampe programmiert, nun musste ich jedoch die Geräte neu einbinden und hatte entsprechend auf die automatische Erkennung gehofft. Leider wird im Standard-Setup bei einer Color-Temperature Lampe nur der ct-Wert und OnOff erkannt.
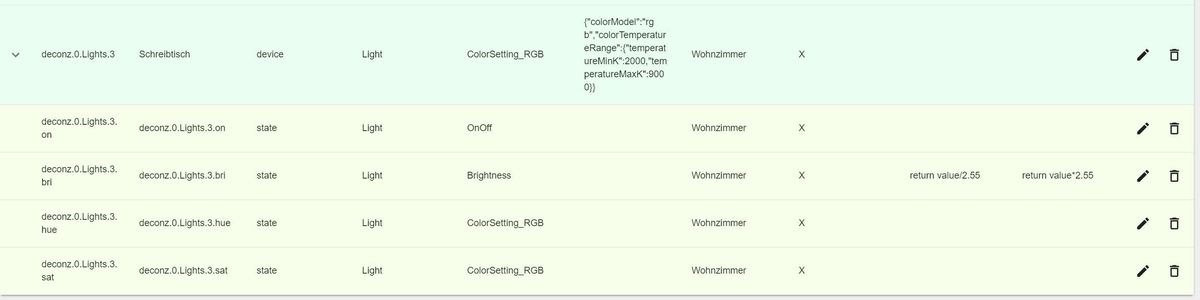
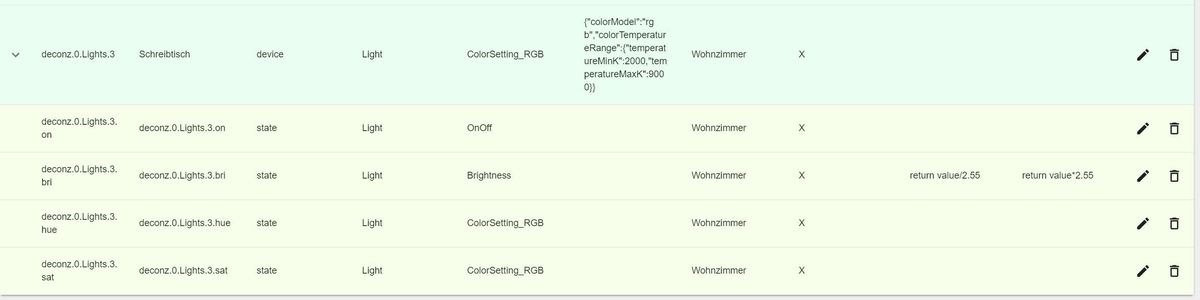
Ändern man den Type des brightness-States von "value.brightness" auf "level.dimmer" wird dieser Wert zwar automatisch erkannt, dafür wird die Konvertierungsfunktion vom ct-Wert dem brightness-Wert zugeordnet und ct erhält garkeine Umwandlung mehr. Das Ganze sieht dann wie folgt aus:
Das DeConz-Objekt so: (hier die JSON-Datei dazu: deconz.0.Lights.27.json )
Die erwähnte Farbänderung von Lampen funktioniert bei mir mit der automatischen Erkennung leider auch noch nie. Ich habe mich damit aber auch nicht weiter beschäftigt. Falls man da was machen kann wäre es super! Hier zusätzlich die JSON-Datei einer Farblampe deconz.0.Lights.18.json
Beste Grüße,
PorysEDIT: Korrekten JSON Objekte eingefügt
@Porys
Hallo,
wie genau hast du es denn manuell programmiert? Verstehe ich das richtig, dass mit der manuellen Programmierung die Farb/AnAus/etc Befehle in Sprache und in der App funktioniert haben?
Vielleicht kann ich es ja auch manuell rein programmieren - hierfür bräuchte ich aber ein paar Beispiele an denen ich mich dann entlanghangeln könnte (man müsste dann Beispielsweise die Farbtemperatur irgenwie auf den hue, sat, xy und bri wert umrechnen / einrechnen?).Ist der 1. Screenshot von der manuellen oder der automatischen (bearbeiteten) Einbindung?
Bei mir ist bei der automatischen Einbindung kein Aufklappmenü. Und auch wenn ich die manuell einbinde taucht das gleiche Licht mehrmals untereinander im IOT Adapter auf, es wird aber nicht gruppiert so wie bei dir.Danke für eure Aufmerksamkeit
-
@IoBreaker wenn Du in der harmony-Anwendung die Region auf USA stellst, kannst Du harmony perfekt mit Google nutzen. Besser wäre aber natürlich die deutsche Unterstützung.
@Meister-Mopper Echt? Super, das wusste ich nicht. Das werde ich mal versuchen. Danke Dir für den Tipp!
-
Hey
Ich habe glaub ich ein Problem mit dem Adapter leider kann ich zurzeit nicht sagen wo es hängt,
vielleicht könnt ihr mir weiter helfen?Kann keine Geräte über Google Home Schalten, Angezeigt werden sie mir aber in der App.
Über Alexa Funktioniert alles so wie es soll.habe folgende Fehlermeldung im Log
iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 error (2088) [GHOME] Url Key error. Google Request and Response are working. But device states are not reported automatically: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:02.714 info (2088) Connection changed: connect iot.0 2020-02-24 20:28:02.232 info (2088) Connecting with xxxxxxxxxxxx.iot.eu-west-1.amazonaws.com iot.0 2020-02-24 20:28:02.217 info (2088) starting. Version 1.3.2 in /opt/iobroker/node_modules/iobroker.iot, node: v10.19.0Hängt das damit zusammen ?
habe den Adapter schon gelöscht und neu installiert sowie neues Passwort und Zertifikate angefragt.
Pro Zugang habe ich gekauft.Vielen Dank
Mit Freundlichen Grüßen -
Hey
Ich habe glaub ich ein Problem mit dem Adapter leider kann ich zurzeit nicht sagen wo es hängt,
vielleicht könnt ihr mir weiter helfen?Kann keine Geräte über Google Home Schalten, Angezeigt werden sie mir aber in der App.
Über Alexa Funktioniert alles so wie es soll.habe folgende Fehlermeldung im Log
iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 error (2088) [GHOME] Url Key error. Google Request and Response are working. But device states are not reported automatically: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:02.714 info (2088) Connection changed: connect iot.0 2020-02-24 20:28:02.232 info (2088) Connecting with xxxxxxxxxxxx.iot.eu-west-1.amazonaws.com iot.0 2020-02-24 20:28:02.217 info (2088) starting. Version 1.3.2 in /opt/iobroker/node_modules/iobroker.iot, node: v10.19.0Hängt das damit zusammen ?
habe den Adapter schon gelöscht und neu installiert sowie neues Passwort und Zertifikate angefragt.
Pro Zugang habe ich gekauft.Vielen Dank
Mit Freundlichen Grüßen@Schranzistor probier mal den ordner iot.0.certs zu löschen und den adapter neuzustarten
-
Hey
Ich habe glaub ich ein Problem mit dem Adapter leider kann ich zurzeit nicht sagen wo es hängt,
vielleicht könnt ihr mir weiter helfen?Kann keine Geräte über Google Home Schalten, Angezeigt werden sie mir aber in der App.
Über Alexa Funktioniert alles so wie es soll.habe folgende Fehlermeldung im Log
iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 warn (2088) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:03.722 error (2088) [GHOME] Url Key error. Google Request and Response are working. But device states are not reported automatically: {"error":"Email not found or URL key not found"} iot.0 2020-02-24 20:28:02.714 info (2088) Connection changed: connect iot.0 2020-02-24 20:28:02.232 info (2088) Connecting with xxxxxxxxxxxx.iot.eu-west-1.amazonaws.com iot.0 2020-02-24 20:28:02.217 info (2088) starting. Version 1.3.2 in /opt/iobroker/node_modules/iobroker.iot, node: v10.19.0Hängt das damit zusammen ?
habe den Adapter schon gelöscht und neu installiert sowie neues Passwort und Zertifikate angefragt.
Pro Zugang habe ich gekauft.Vielen Dank
Mit Freundlichen Grüßen@Schranzistor hatte ich auch, bei mir ein Hochziehen des iot-Adapters auf 1.2.1 geholfen (soll man zwar nicht, weil risikoreich, aber einen Versuch war es wert). Jetzt funktioniert es :blush:
-
@Schranzistor probier mal den ordner iot.0.certs zu löschen und den adapter neuzustarten
@tombox
Hi
Danke hat funktioniert, Fehlermeldung ist jetzt weg.:+1:MFG
-
@Porys
Hallo,
wie genau hast du es denn manuell programmiert? Verstehe ich das richtig, dass mit der manuellen Programmierung die Farb/AnAus/etc Befehle in Sprache und in der App funktioniert haben?
Vielleicht kann ich es ja auch manuell rein programmieren - hierfür bräuchte ich aber ein paar Beispiele an denen ich mich dann entlanghangeln könnte (man müsste dann Beispielsweise die Farbtemperatur irgenwie auf den hue, sat, xy und bri wert umrechnen / einrechnen?).Ist der 1. Screenshot von der manuellen oder der automatischen (bearbeiteten) Einbindung?
Bei mir ist bei der automatischen Einbindung kein Aufklappmenü. Und auch wenn ich die manuell einbinde taucht das gleiche Licht mehrmals untereinander im IOT Adapter auf, es wird aber nicht gruppiert so wie bei dir.Danke für eure Aufmerksamkeit
@SeaMax
Moin,manuell "programmiert" heißt einfach nur das ich bei jeder (normalen und color-temperature) Lampe, für jeden benötigten State (Onoff, Bri, Ct), manuell Trait, Type, Name und Converter-Funktionen gesetzt habe. Dies war bei meiner Menge an Lampen aber eine ziemliche Arbeit...
Die Lampen mit Farbspektrum habe ich dabei aber nicht ausprobiert. Die sind bei mir seit jeher mit der automatischen Konfiguration eingestellt gewesen. Laufen und liefen aber wie bereits erwähnt auch nie richtig. Es ging zwar an/aus und dimmen jedoch keine Farbauswahl.
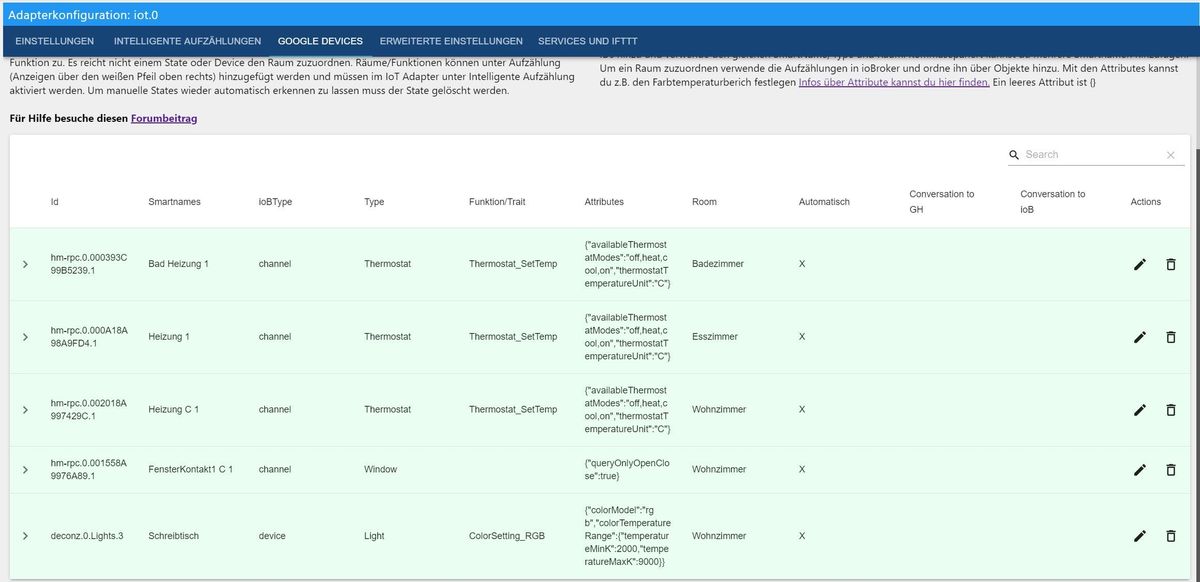
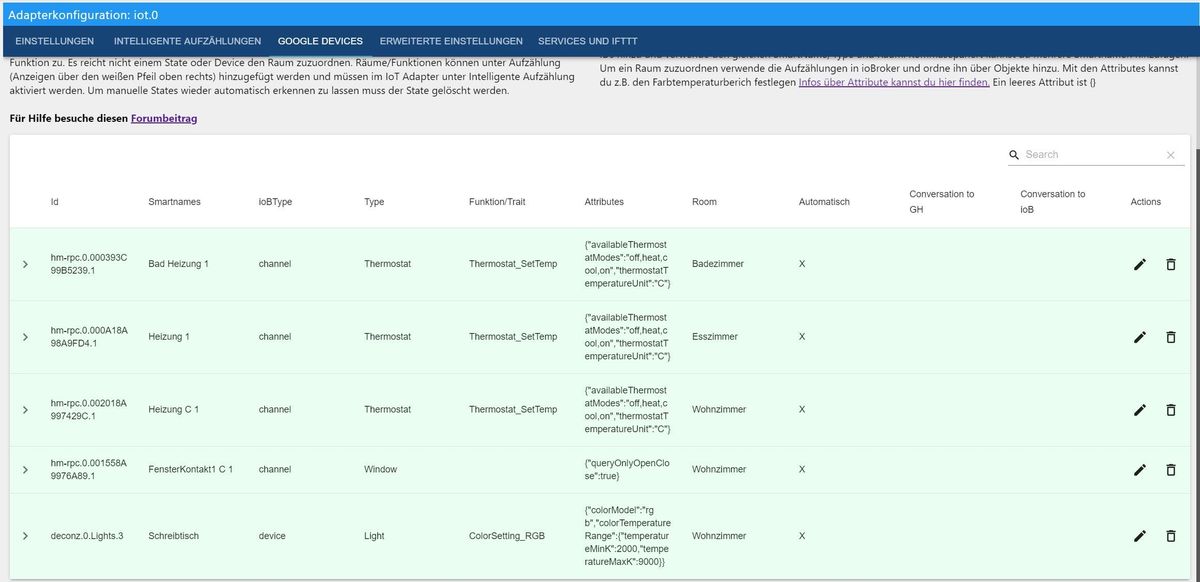
Die Screenshots in meinem vorherigen Post sind alle von der automatischen Einbindung. Bei mir tauchte die Gruppierung aber auch auf, wenn ich alles manuell gemacht hatte. Dazu muss nur der Smartname aller Elemente (OnOff, Bri, Ct) gleich sein. Einziger Unterschied ist das bei manueller Einbindung der Hintergrund der gruppierten Elemente nicht mehr gelb sondern weiß ist und das "X" unter Automatisch fehlt.
Gruß,
Porys -
@SeaMax
Moin,manuell "programmiert" heißt einfach nur das ich bei jeder (normalen und color-temperature) Lampe, für jeden benötigten State (Onoff, Bri, Ct), manuell Trait, Type, Name und Converter-Funktionen gesetzt habe. Dies war bei meiner Menge an Lampen aber eine ziemliche Arbeit...
Die Lampen mit Farbspektrum habe ich dabei aber nicht ausprobiert. Die sind bei mir seit jeher mit der automatischen Konfiguration eingestellt gewesen. Laufen und liefen aber wie bereits erwähnt auch nie richtig. Es ging zwar an/aus und dimmen jedoch keine Farbauswahl.
Die Screenshots in meinem vorherigen Post sind alle von der automatischen Einbindung. Bei mir tauchte die Gruppierung aber auch auf, wenn ich alles manuell gemacht hatte. Dazu muss nur der Smartname aller Elemente (OnOff, Bri, Ct) gleich sein. Einziger Unterschied ist das bei manueller Einbindung der Hintergrund der gruppierten Elemente nicht mehr gelb sondern weiß ist und das "X" unter Automatisch fehlt.
Gruß,
Porys -
@SeaMax
Moin,manuell "programmiert" heißt einfach nur das ich bei jeder (normalen und color-temperature) Lampe, für jeden benötigten State (Onoff, Bri, Ct), manuell Trait, Type, Name und Converter-Funktionen gesetzt habe. Dies war bei meiner Menge an Lampen aber eine ziemliche Arbeit...
Die Lampen mit Farbspektrum habe ich dabei aber nicht ausprobiert. Die sind bei mir seit jeher mit der automatischen Konfiguration eingestellt gewesen. Laufen und liefen aber wie bereits erwähnt auch nie richtig. Es ging zwar an/aus und dimmen jedoch keine Farbauswahl.
Die Screenshots in meinem vorherigen Post sind alle von der automatischen Einbindung. Bei mir tauchte die Gruppierung aber auch auf, wenn ich alles manuell gemacht hatte. Dazu muss nur der Smartname aller Elemente (OnOff, Bri, Ct) gleich sein. Einziger Unterschied ist das bei manueller Einbindung der Hintergrund der gruppierten Elemente nicht mehr gelb sondern weiß ist und das "X" unter Automatisch fehlt.
Gruß,
Porys@Porys Ich habe in meinem repo versucht die deconz probleme zu lösen einfach über die Github Katze aus meinem repo installieren und die instanz neustarten.
Ein Problem ist aber das bri ein value.brightness ist und nicht level.brightness damit funktioniert auch die hue transferierung nicht korrekt. Ist Bri ein wert der nur gelesen aber nicht geschrieben werden kann?
-
Den "bri" Wert (rolle: level.dimmer) kann man auch ändern, dann ändert sich entsprechend auch die Helligkeit (skala: 0 bis 254)
-
@SeaMax
Moin,manuell "programmiert" heißt einfach nur das ich bei jeder (normalen und color-temperature) Lampe, für jeden benötigten State (Onoff, Bri, Ct), manuell Trait, Type, Name und Converter-Funktionen gesetzt habe. Dies war bei meiner Menge an Lampen aber eine ziemliche Arbeit...
Die Lampen mit Farbspektrum habe ich dabei aber nicht ausprobiert. Die sind bei mir seit jeher mit der automatischen Konfiguration eingestellt gewesen. Laufen und liefen aber wie bereits erwähnt auch nie richtig. Es ging zwar an/aus und dimmen jedoch keine Farbauswahl.
Die Screenshots in meinem vorherigen Post sind alle von der automatischen Einbindung. Bei mir tauchte die Gruppierung aber auch auf, wenn ich alles manuell gemacht hatte. Dazu muss nur der Smartname aller Elemente (OnOff, Bri, Ct) gleich sein. Einziger Unterschied ist das bei manueller Einbindung der Hintergrund der gruppierten Elemente nicht mehr gelb sondern weiß ist und das "X" unter Automatisch fehlt.
Gruß,
Porys -
@tombox Entschuldige, dass ich jetzt erst schreibe. Vielen Dank erstmal für deinen Einsatz und die super Arbeit!
Ich bin grade dabei meinen Home-Server umzubauen und zu virtualisieren. Daher läuft meine ioBroker-VM grade nicht.... Werde es testen und Rückmeldung geben, sobald ich hier wieder alles am laufen habe.
-
@Porys Wenn ihr den Typ manuell auf level.brightness oder dimmer änder funktioniert dann alles mit meiner Version?
@tombox
Hallo Tombox,was genau meinst du mit deiner Version? Deine IOT Adapter Version? Deine deconz version?
Ich habe heute zunächst mal manuell (Katze Github) auf die neuste IOT Version geupdated (zeigt jetzt: 1.3.4) (+ upload button).
Dann kam ein error, dass mein admin adapter > 4.xx sein muss.
Also das gleiche mit dem admin adapter gemacht.
bissl offtopic:
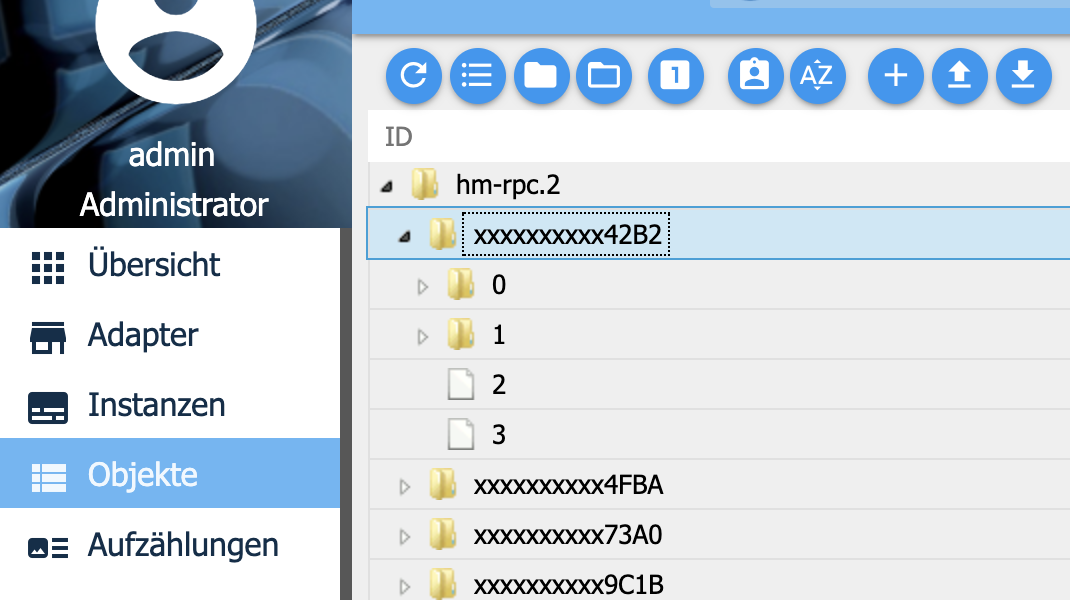
Da ich aber im IOT adapter noch irgendein problem mit den CERT / Cloud Login sachen hatte (hatte ich aber schon vorher glaub ich) habe ich den Cert ordner aus dem IOT adapter (unter dem Objekte-Reiter) gelöscht (Dies stand in der Error Meldung man sollte das versuchen).
Daraufhin funktionierte der IOT Adapter allerdings nicht mehr mit folgendem Error:This adapter cannot be installed directly from github. You must install it from npm.Also gegoogelt und bin auf einen thread gestoßen wo diverse befehle mit npn und gulp drin standen. Daraufhin hat es mir dann erstmal auch admin mit der gleichen fehlermeldung zerschossen.
Nachdem ich dann gulp installiert habe hab ich meine admin instanz mit folgendem befehlen wieder ans laufen bekommen:iobroker stop cd /opt/iobroker/node_modules/iobroker.admin npm i gulp iobroker startback to topic:
IOT neu installiert, per katze auf aktuelle version geupdatet nocheinmal, neu angemeldet im cloud, neues cert angefordert, neu mit google verbunden - soweit so gut.
Nun habe habe ich folgendes mit der automatischen erkennung:


In der Google Home app habe ich jetzt auch einen Helligkeitsslider - allerdings weiß ich nicht genau, ob der nicht vorher einfach versteckt war, da dieser auch erst aufgetaucht ist als ich auf dem "unsichtbaren" Ring rumgetippt habe, seitdem bleibt der slider auch da und funktioniert auch.
Der Farbbutton ist weiterhin in der Google App, das Verhalten ist gleich wie vorher auch, ich kann eine Farbe anklicken (oder google assistant z.b. sagen er soll die Lampe rot machen) und google akzeptiert den befehl, allerdings werden die farben nicht korrekt ausgeführt.
folgende Werte ändern sich:- "bri" wird auf "3" gesetzt
- "hue" wird auf "0" gesetzt
- "ct wird auf "250" gesetzt
- "xy" wird auf "0.3816,0.3765" gesetzt
Die Werte sind dabei immer gleich, egal ob ich die Lampe grün, rot, blau etc. werden lasse. Auch der Ausgangszustand der Lampe ist dabei egal (blau -> rot, rot -> blau) etc.
Ich sehe gerade meine ganze lizenz geschichte ist immer noch nicht vorbei, bekomme weiterhin folgende warn/error :(
iot.0 2020-02-29 11:54:08.604 warn (6138) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-29 11:54:08.603 error (6138) [GHOME] Url Key error. Google Request and Response are working. But device states are not reported automatically. If you have pro license please try to delete iot.0.certs: {"error":"Email nothabe mal ein Teil des logs angehangen während ich die ganzen test gemacht habe.logfile.txt
-
@tombox
Hallo Tombox,was genau meinst du mit deiner Version? Deine IOT Adapter Version? Deine deconz version?
Ich habe heute zunächst mal manuell (Katze Github) auf die neuste IOT Version geupdated (zeigt jetzt: 1.3.4) (+ upload button).
Dann kam ein error, dass mein admin adapter > 4.xx sein muss.
Also das gleiche mit dem admin adapter gemacht.
bissl offtopic:
Da ich aber im IOT adapter noch irgendein problem mit den CERT / Cloud Login sachen hatte (hatte ich aber schon vorher glaub ich) habe ich den Cert ordner aus dem IOT adapter (unter dem Objekte-Reiter) gelöscht (Dies stand in der Error Meldung man sollte das versuchen).
Daraufhin funktionierte der IOT Adapter allerdings nicht mehr mit folgendem Error:This adapter cannot be installed directly from github. You must install it from npm.Also gegoogelt und bin auf einen thread gestoßen wo diverse befehle mit npn und gulp drin standen. Daraufhin hat es mir dann erstmal auch admin mit der gleichen fehlermeldung zerschossen.
Nachdem ich dann gulp installiert habe hab ich meine admin instanz mit folgendem befehlen wieder ans laufen bekommen:iobroker stop cd /opt/iobroker/node_modules/iobroker.admin npm i gulp iobroker startback to topic:
IOT neu installiert, per katze auf aktuelle version geupdatet nocheinmal, neu angemeldet im cloud, neues cert angefordert, neu mit google verbunden - soweit so gut.
Nun habe habe ich folgendes mit der automatischen erkennung:


In der Google Home app habe ich jetzt auch einen Helligkeitsslider - allerdings weiß ich nicht genau, ob der nicht vorher einfach versteckt war, da dieser auch erst aufgetaucht ist als ich auf dem "unsichtbaren" Ring rumgetippt habe, seitdem bleibt der slider auch da und funktioniert auch.
Der Farbbutton ist weiterhin in der Google App, das Verhalten ist gleich wie vorher auch, ich kann eine Farbe anklicken (oder google assistant z.b. sagen er soll die Lampe rot machen) und google akzeptiert den befehl, allerdings werden die farben nicht korrekt ausgeführt.
folgende Werte ändern sich:- "bri" wird auf "3" gesetzt
- "hue" wird auf "0" gesetzt
- "ct wird auf "250" gesetzt
- "xy" wird auf "0.3816,0.3765" gesetzt
Die Werte sind dabei immer gleich, egal ob ich die Lampe grün, rot, blau etc. werden lasse. Auch der Ausgangszustand der Lampe ist dabei egal (blau -> rot, rot -> blau) etc.
Ich sehe gerade meine ganze lizenz geschichte ist immer noch nicht vorbei, bekomme weiterhin folgende warn/error :(
iot.0 2020-02-29 11:54:08.604 warn (6138) [GHOME] Invalid URL Pro key. Status autoupdate is disabled you can set states but receive states only manually: {"error":"Email not found or URL key not found"} iot.0 2020-02-29 11:54:08.603 error (6138) [GHOME] Url Key error. Google Request and Response are working. But device states are not reported automatically. If you have pro license please try to delete iot.0.certs: {"error":"Email nothabe mal ein Teil des logs angehangen während ich die ganzen test gemacht habe.logfile.txt
@SeaMax So richtig hilft mir der Log nicht.
Stelle sicher das bri die rolle level.brightness hat
Start iot adapter neu und deaktiviere debug von deconz
Lösche dein Logfile.
Dann setze die Farbe via Google Home und diesen log schicke mir einfach via pn hier oder poste ihn hier -
@tombox Moin,
kurzes Update von mir. An, Aus, Lichtfarbe und Helligkeit für Color-Temperature Lampen funktioniert nun super. Danke dafür! Farbe geht leider immer noch nicht richtig, ich hatte aber auch noch nicht viel Zeit zum testen. Bei Bedarf kann ich mich aber gerne zum Wochenende nochmal reinhängen und ein paar Logs liefern.
Gruß,
Porys -
Hallo,
wie benennt ihr euere Geräte bei Smartnames? Ich habe z.B. eine Deckenlampe im Wohnzimmer und eine Deckenlampe im Kinderzimmer. Soll ich die besser Deckenlampe Wohnzimmer und Deckenlampe Kinderzimmer benennen oder beide nur Deckenlampe und dem entsprechendem Raum zuordnen?@Ritter sagte in Google Home/Assistant ioBroker einrichten/nutzen:
Hallo,
wie benennt ihr euere Geräte bei Smartnames? Ich habe z.B. eine Deckenlampe im Wohnzimmer und eine Deckenlampe im Kinderzimmer. Soll ich die besser Deckenlampe Wohnzimmer und Deckenlampe Kinderzimmer benennen oder beide nur Deckenlampe und dem entsprechendem Raum zuordnen?Ich ziehe diese Frage mal hoch, weil sie mich auch interessiert.
Bei mir kommen fast alle Kanäle aus Homematic. Dort werden beim Erstellen der Programme die Kanalnamen angezeigt.
Wenn man also alle Rollläden "Rollladen" nennt und nicht z.B. "Rollladen Wohnzimmer links", werden beim Erstellen von Programmen in der Auswahl 17 gleiche "Rollladen" angezeigt.
Gut, man kann in der Auswahl dann nach Räumen filtern . Wenn das Programm aber dann erstellt ist und man es irgendwann mal anzeigt, stehen dann im Programm zum abendlichen Runterfahren 15 gleiche "Rollladen". Das Ändern eines Bestimmten Rollladens ist dann unmöglich, weil keine Identifikation mehr möglich ist.Andererseits führen (für mich) aussagekräftige Namen wie "Roll WZ gr. Fenster" bei der Sprachbedienung in GH eher zu Missverständnissen. Ich weiss aber auch nicht, ob bei diesem Beispiel "Rollladen im Wohnzimmer am großen Fenster" zielführend wäre.
-
Guten Morgen,
ich würde gerne die Eingänge (SAT Receiver, Chromecast, ...) am Denon Receiver steuern. Gibt es eine Möglichkeit den State InputSelection im iot-Adapter verfügbar zu machen und dort dann zwischen den verschiedenen Eingängen umzuschalten?
Hat jedmand ein Idee, oder weiß einen Workaround?
Beste Grüße -
Guten Morgen,
ich würde gerne die Eingänge (SAT Receiver, Chromecast, ...) am Denon Receiver steuern. Gibt es eine Möglichkeit den State InputSelection im iot-Adapter verfügbar zu machen und dort dann zwischen den verschiedenen Eingängen umzuschalten?
Hat jedmand ein Idee, oder weiß einen Workaround?
Beste Grüße@A3BWA So direkt geht dass nicht weil das letzte mal wo ich geschaut habe gab es kein audio device trait.
Man könnte mit einem True False State den jeweiligen state per script setzen. und den true false state als switch in den iot adapter bringen.