NEWS
Meine VIS
-
@biker sagte in Meine VIS:
erzeugt wieder ein qui-mfd-undefined.
Das war ein (standard) Widget , mit dem Verweis zum icon

@Glasfaser sagte in Meine VIS:
Das war ein (standard) Widget , mit dem Verweis zum icon
wenn das ein Standard Widget ist, dann ist hier etwas gehörig daneben gegangen, denn dieses steht hier nicht zur Auswahl obwohl ich dies von früher kenne. Beschäftige mich nur jetzt erst mit VIS.
Mal schauen, was die Neuinstallation der icons-mfd-svg / png bringt. -
@biker sagte in Meine VIS:
erzeugt wieder ein qui-mfd-undefined.
Das war ein (standard) Widget , mit dem Verweis zum icon

@Glasfaser sagte in Meine VIS:
Das war ein (standard) Widget , mit dem Verweis zum icon
das ist ein hqwidgets style Widgets, no Standard .. muss separat installiert werden.
-
@Glasfaser sagte in Meine VIS:
Das war ein (standard) Widget , mit dem Verweis zum icon
das ist ein hqwidgets style Widgets, no Standard .. muss separat installiert werden.
@biker sagte in Meine VIS:
@Glasfaser sagte in Meine VIS:
Das war ein (standard) Widget , mit dem Verweis zum icon
das ist ein hqwidgets style Widgets, no Standard .. muss separat installiert werden.
… deshalb habe ich es in Klammern gesetzt ;)
-
Aufgeben will ich nicht -
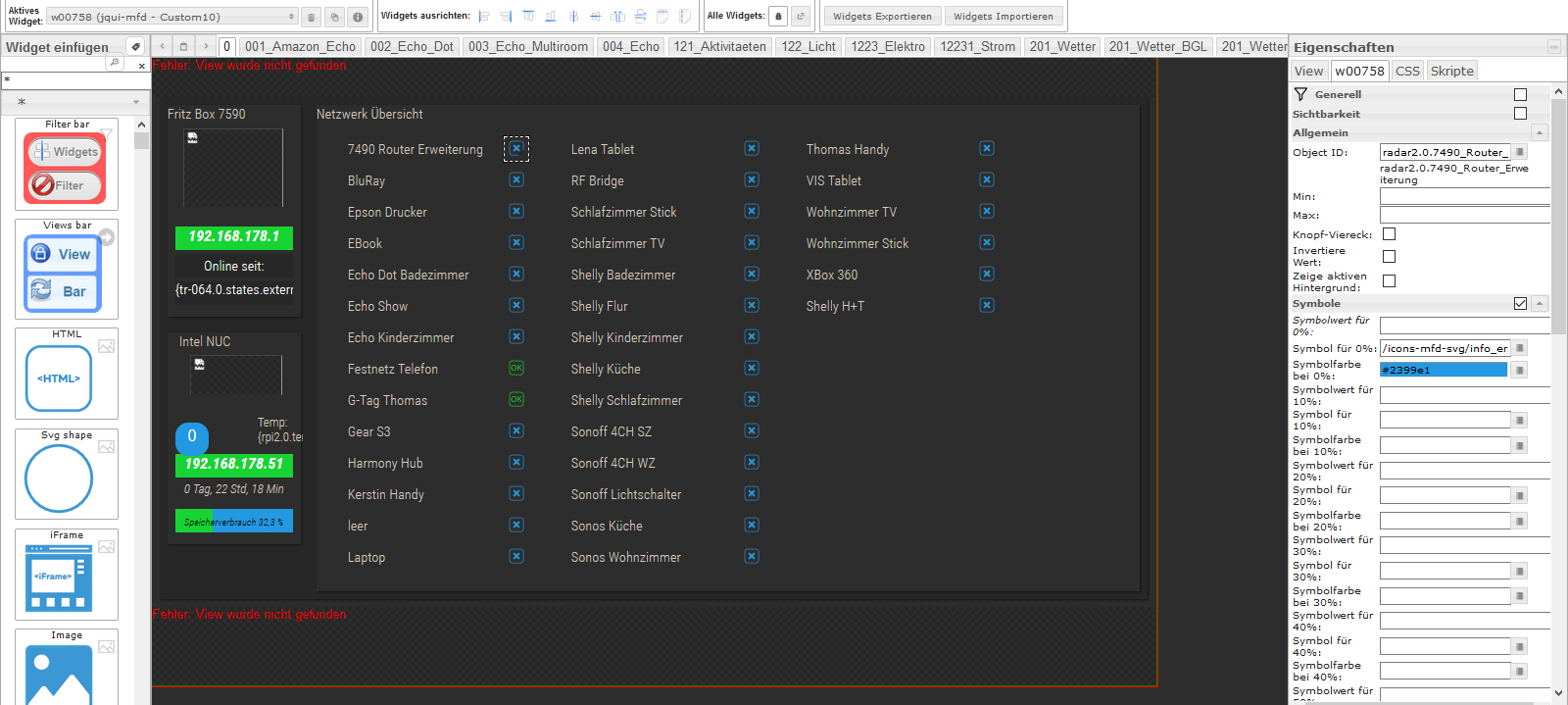
@helfi9999 sagte in Meine VIS:
@biker sorry wenn ich mich erst jetzt melde schau dir mal das Bild an
falls du noch Hilfe brauchst melde dich.
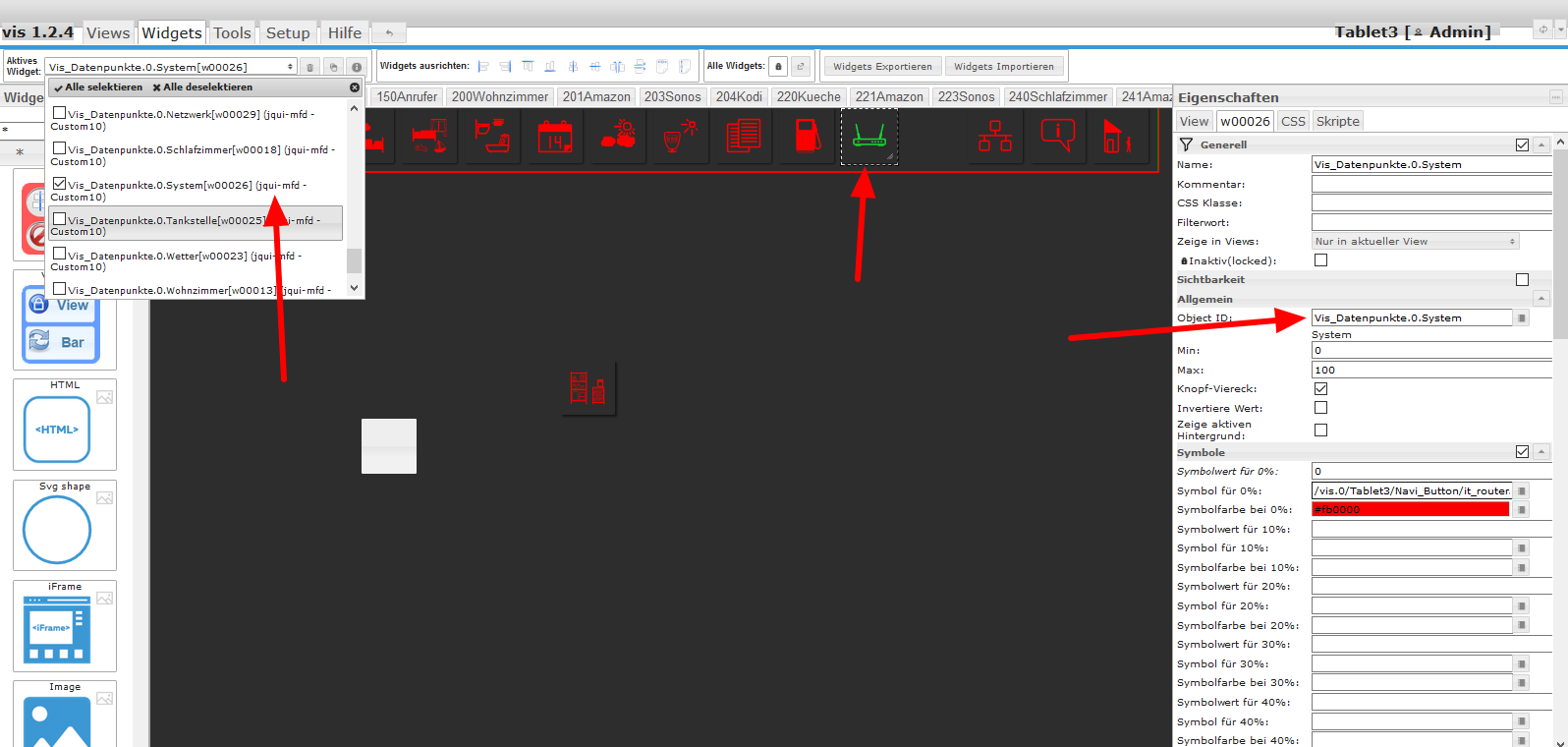
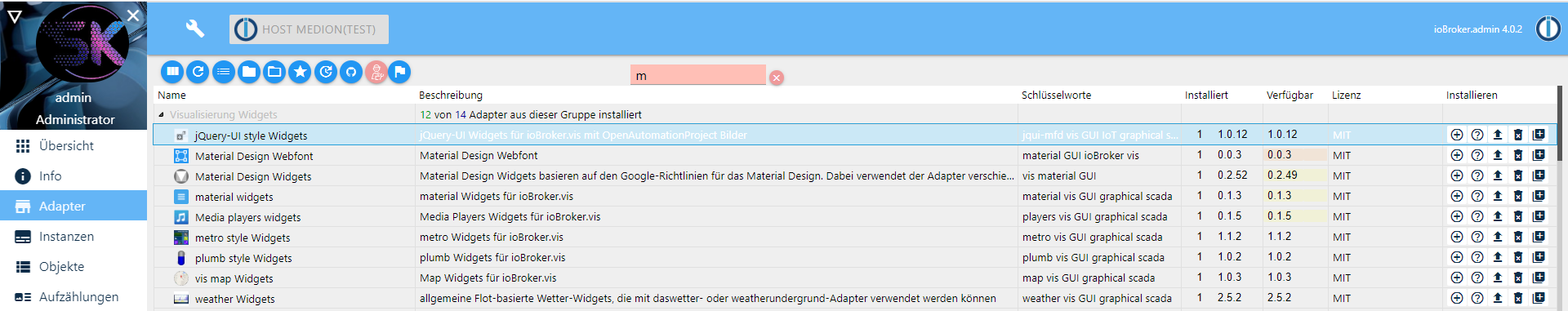
deinem Bild folgend muss ein jqui-mfd-custom10 Widged zur Verfügung stehen.
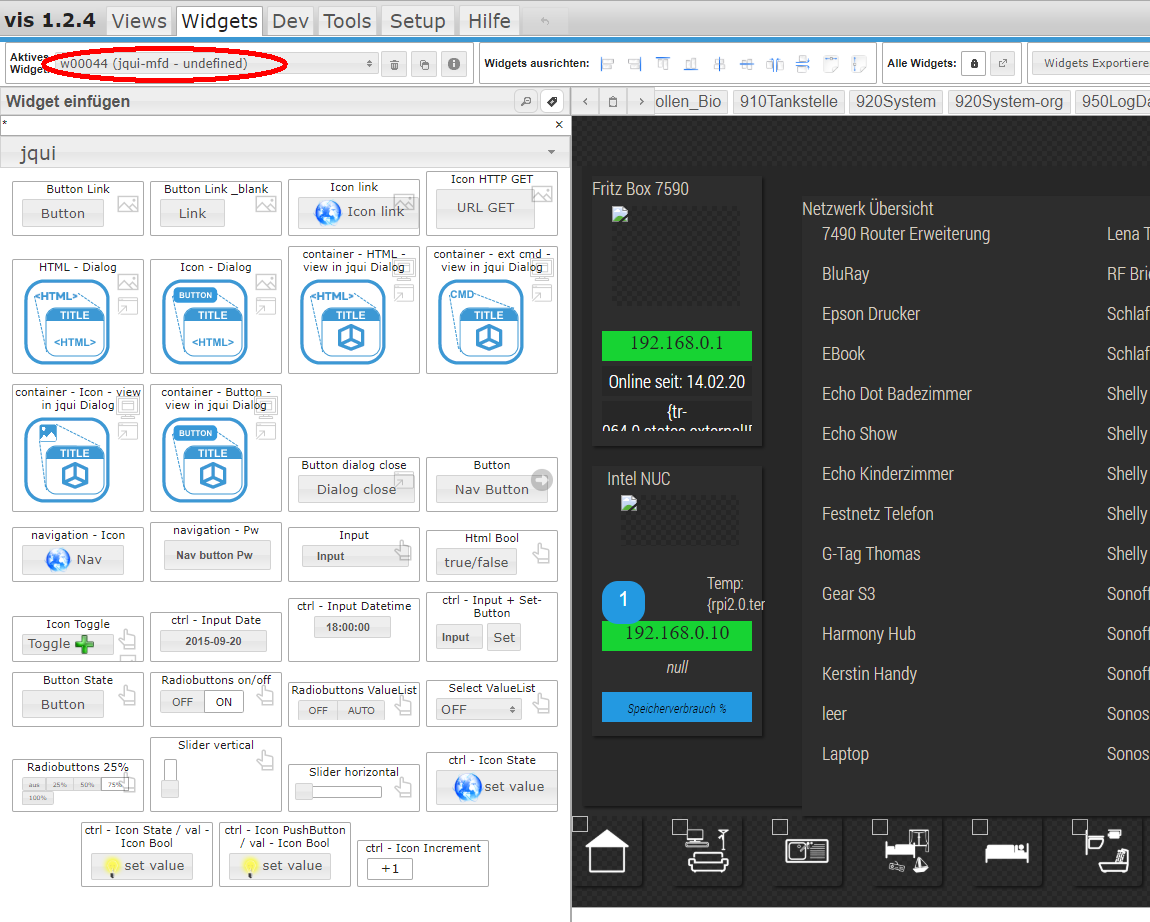
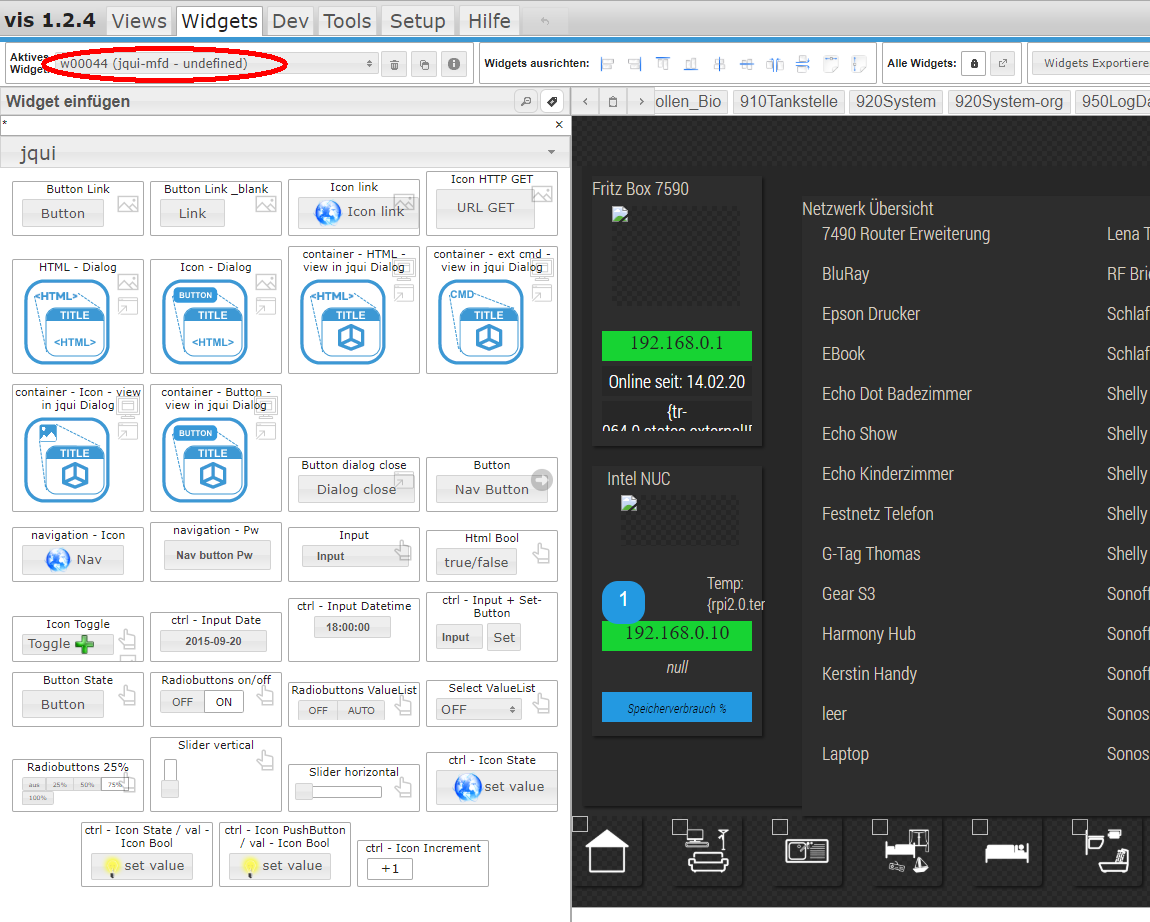
Nachdem ich den Adapter "Icons-mfd-svg" nun auf verschiedene Wege deinstalliert / installiert habe, reboot , vis neustart ... usw. stehen bei mir diese jqui* zur Auswahl. Ein *custom10 ist nicht dabei.
-
Aufgeben will ich nicht -
@helfi9999 sagte in Meine VIS:
@biker sorry wenn ich mich erst jetzt melde schau dir mal das Bild an
falls du noch Hilfe brauchst melde dich.
deinem Bild folgend muss ein jqui-mfd-custom10 Widged zur Verfügung stehen.
Nachdem ich den Adapter "Icons-mfd-svg" nun auf verschiedene Wege deinstalliert / installiert habe, reboot , vis neustart ... usw. stehen bei mir diese jqui* zur Auswahl. Ein *custom10 ist nicht dabei.
@biker sagte in Meine VIS:
jqui-mfd-custom10 Widged
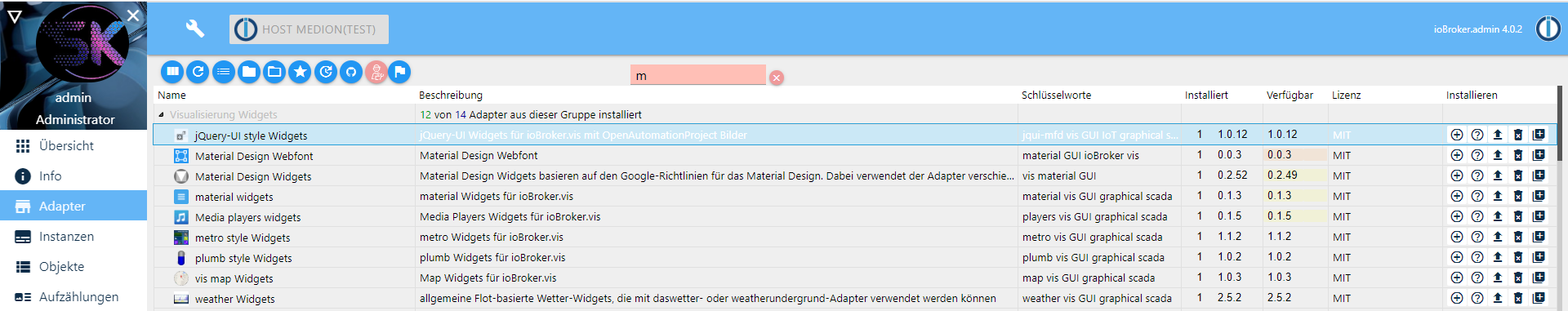
Du brauchst das:

Danach mal:
iobroker stop vis
iobroker upload vis
iobroker start visDann, Browser Cache leeren. Editor starten, dann muss ein update found kommen!
-
@biker sagte in Meine VIS:
jqui-mfd-custom10 Widged
Du brauchst das:

Danach mal:
iobroker stop vis
iobroker upload vis
iobroker start visDann, Browser Cache leeren. Editor starten, dann muss ein update found kommen!
ist das erlösend :-) das war`s ! .. Granitblock auf Boden knall .. Super vielen Dank

@helfi9999 sagte in Meine VIS:
falls du noch Hilfe brauchst melde dich.
Ich nutze dies als mein Einstiegsprojekt. Die eine oder andere Frage wird vielleicht offen bleiben .. komme dann auf das Angebot zurück
-
ist das erlösend :-) das war`s ! .. Granitblock auf Boden knall .. Super vielen Dank

@helfi9999 sagte in Meine VIS:
falls du noch Hilfe brauchst melde dich.
Ich nutze dies als mein Einstiegsprojekt. Die eine oder andere Frage wird vielleicht offen bleiben .. komme dann auf das Angebot zurück
-
in View 300Küche enddeckt > javascript.0.TabletVis.Funksteckdose.Lichterkette
Schaltest du vielleicht 433 Mhz Steckdosen mit solchen Funk- Sende Modulen per Script ?
https://forum.iobroker.net/topic/3909/433-mhz-baumarkt-steckdosen-schalten-kleines-beispiel
-
in View 300Küche enddeckt > javascript.0.TabletVis.Funksteckdose.Lichterkette
Schaltest du vielleicht 433 Mhz Steckdosen mit solchen Funk- Sende Modulen per Script ?
https://forum.iobroker.net/topic/3909/433-mhz-baumarkt-steckdosen-schalten-kleines-beispiel
-
@biker ja habe 433 Mhz Steckdosen übrig gehabt und habe mir von Sonoff die RF Bridge geholt und die in Iobroker eingebunden
@helfi9999 sagte in Meine VIS:
ja habe 433 Mhz Steckdosen übrig gehabt und habe mir von Sonoff die RF Bridge geholt und die in Iobroker eingebunden
unendlich viele Möglichkeiten sind vorhanden .. Sonoff die RF Bridge .. :+1: Danke
-
Sehr schöne VIS
Ich habe da mal eine Frage
Wie hast du das in deiner Navigation mit den Aktiven Icons gemacht
Also ich meine es wird ja immer der aktive View blau hervorgehobenDanke im Voraus
Gruß
Marcel -
Danke für die schnelle Antwort
ich bin totaler Anfänger auf diesem GebietKannst du mir das bitte etwas genauer erklären?
-
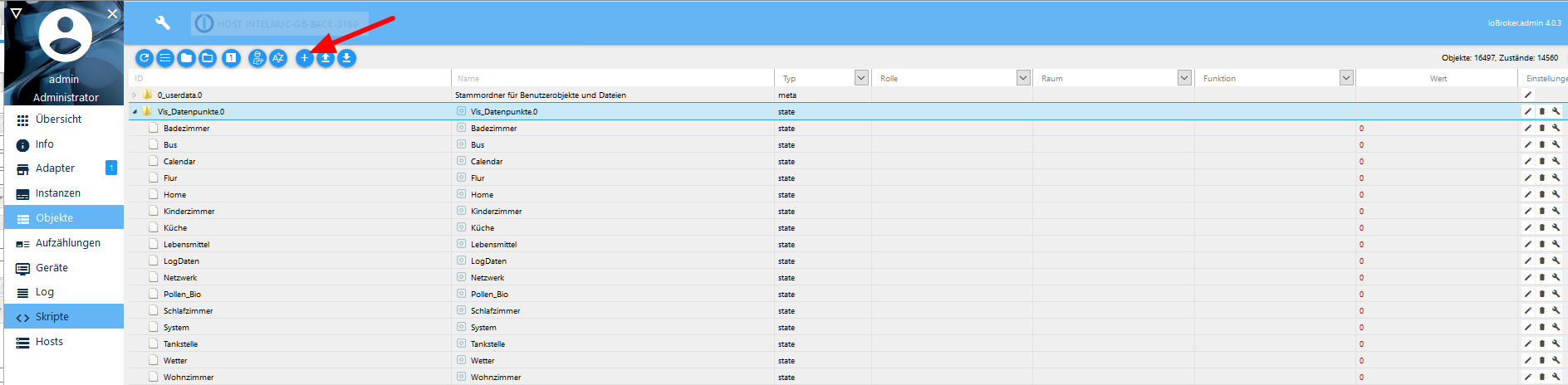
@Wszene Du musst als erstes DP = Datenpunkte erstellen siehe Bild:
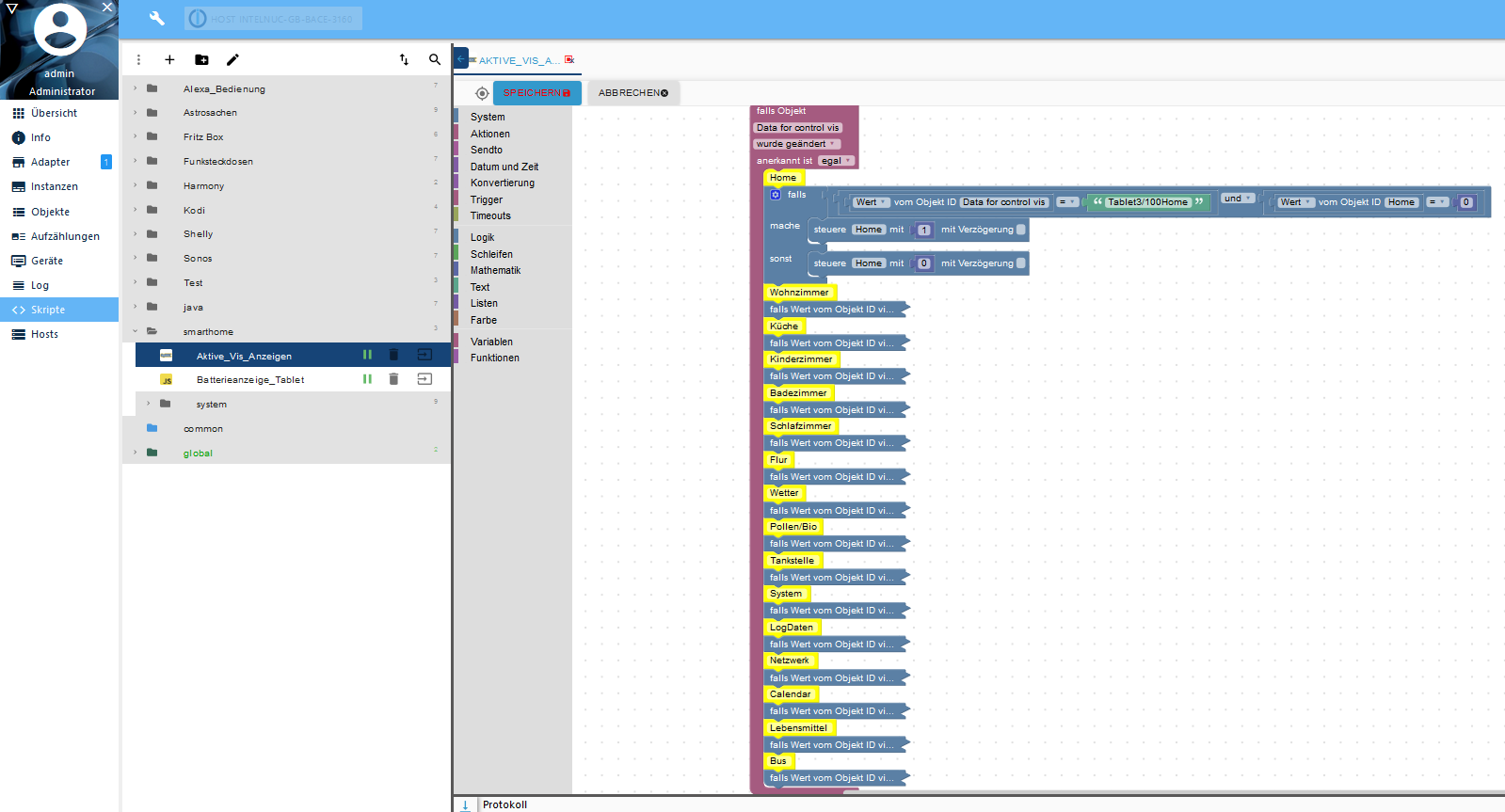
dann das Script erstellen:
dann das Widget erstellen :@helfi9999 Ich Danke dir
kannst du mir evtl. das Script, als Export, zur Verfügung stellen? -
@helfi9999 Ich Danke dir
kannst du mir evtl. das Script, als Export, zur Verfügung stellen? -
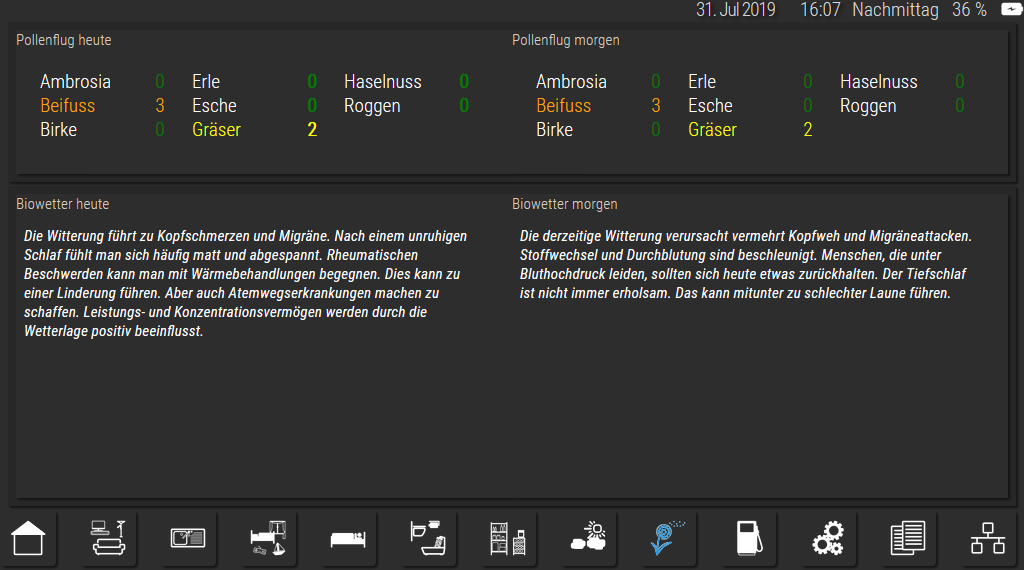
@helfi9999 : Möchte wegen dem Script für das Biowetter / Pollenscript fragen, ob das / die Scripte dahinter zu bekommen sind? Meine das hier: "javascript.0.Biowetter.köln.morgen".
Wenn geht, bitte für Gummersbach!?
Vielen Dank
GrussMcOnno
-
@helfi9999 : Möchte wegen dem Script für das Biowetter / Pollenscript fragen, ob das / die Scripte dahinter zu bekommen sind? Meine das hier: "javascript.0.Biowetter.köln.morgen".
Wenn geht, bitte für Gummersbach!?
Vielen Dank
GrussMcOnno
-
@McOnno also auf gesundheit.de gibt es leider nicht Gummersbach. Kann dir aber das Script geben:
@helfi9999 : Vielen Dank dafür! Hab mal alles ausser Köln gelöscht, läuft!
-
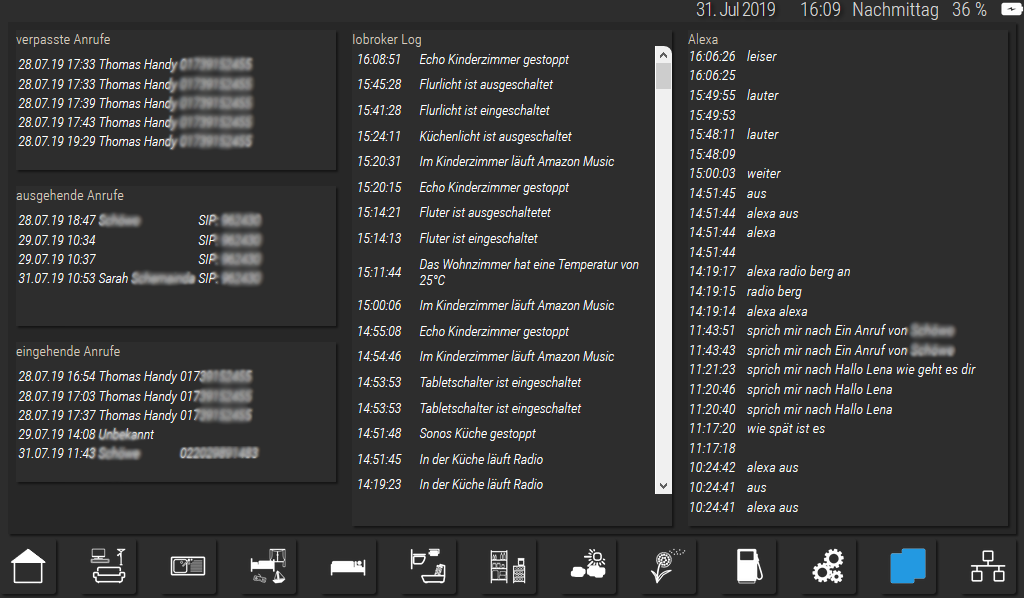
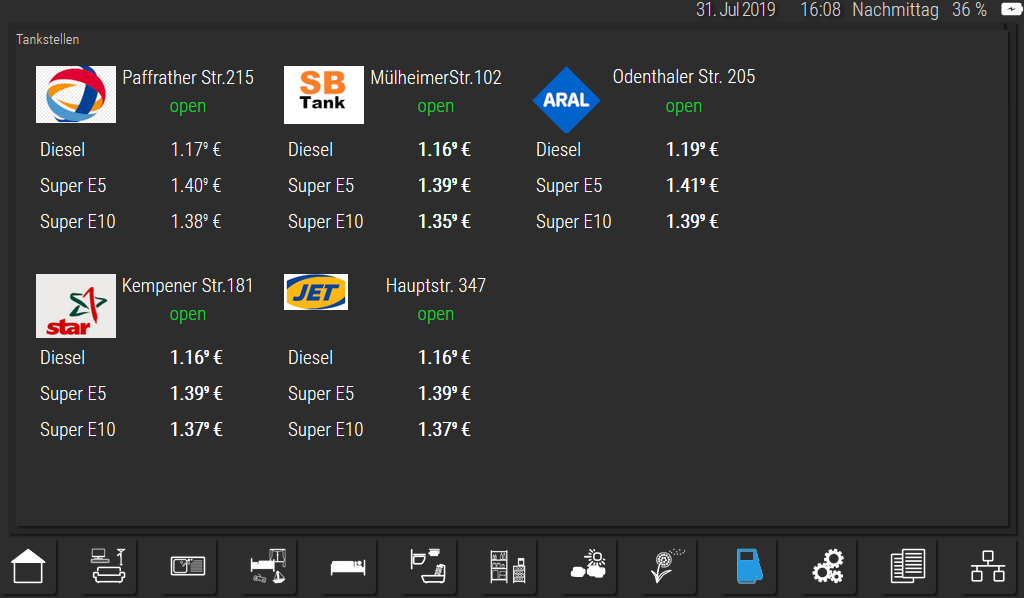
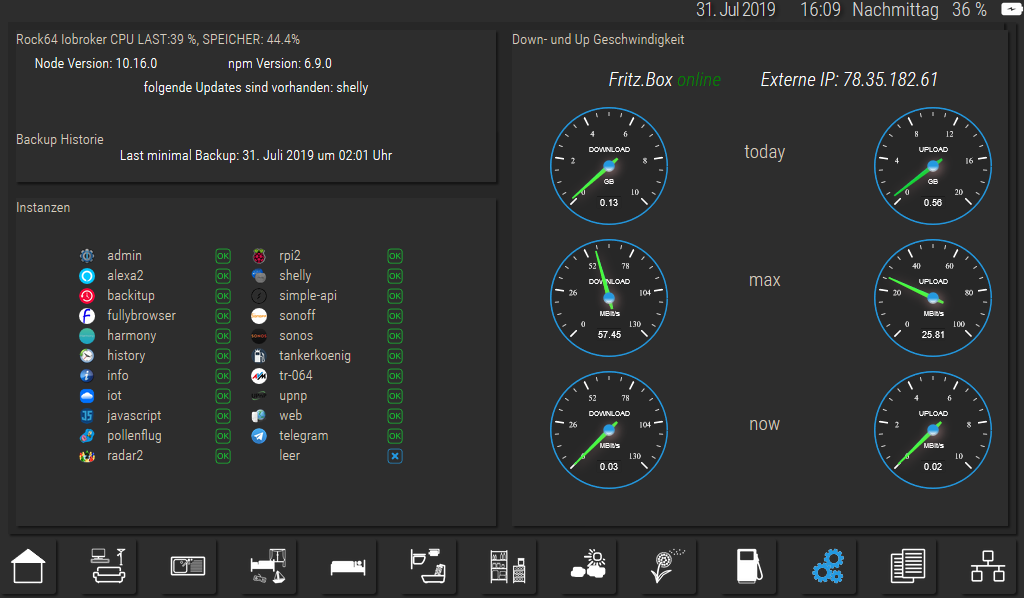
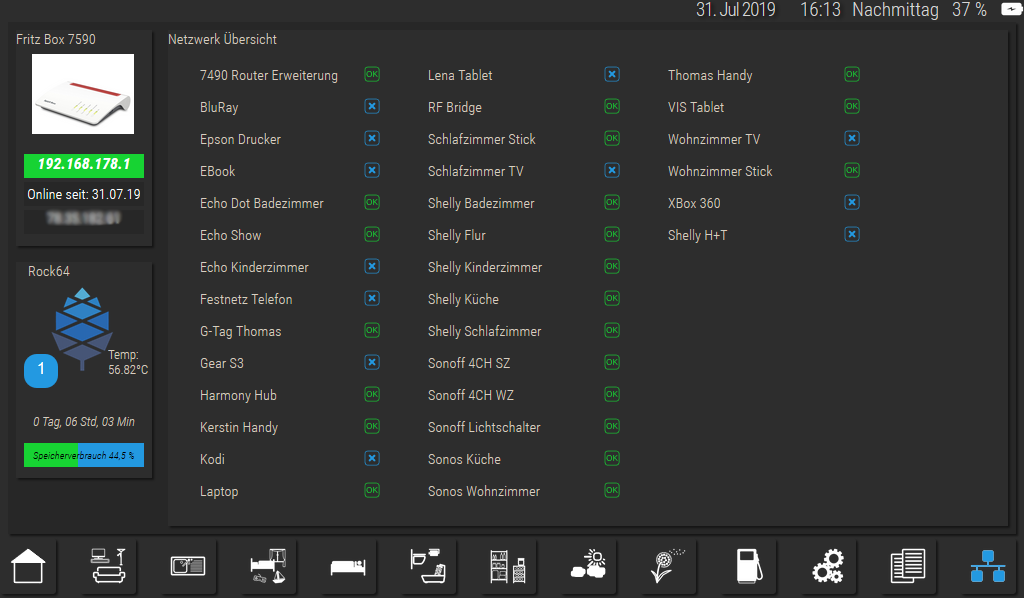
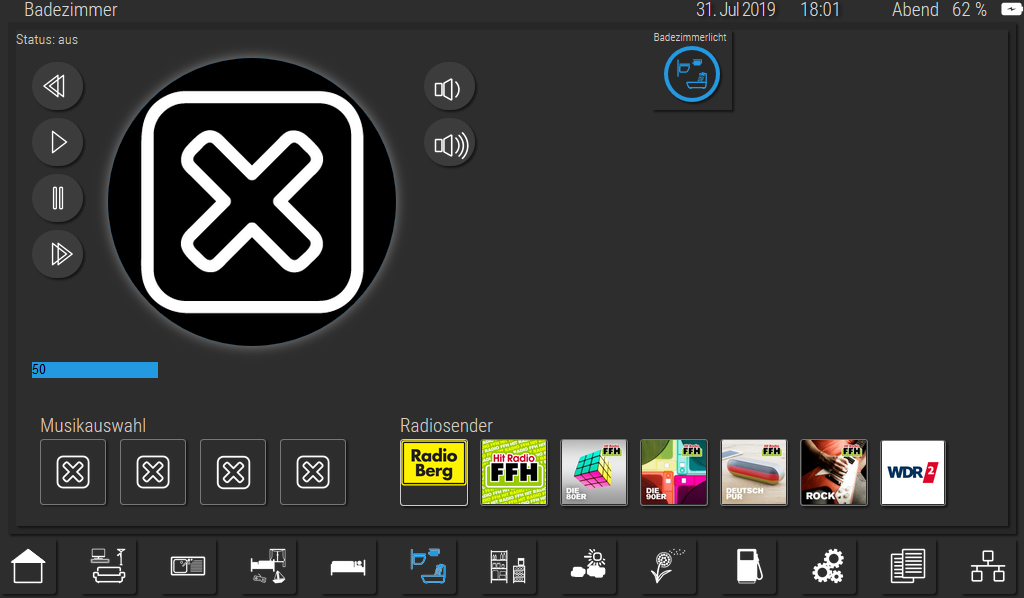
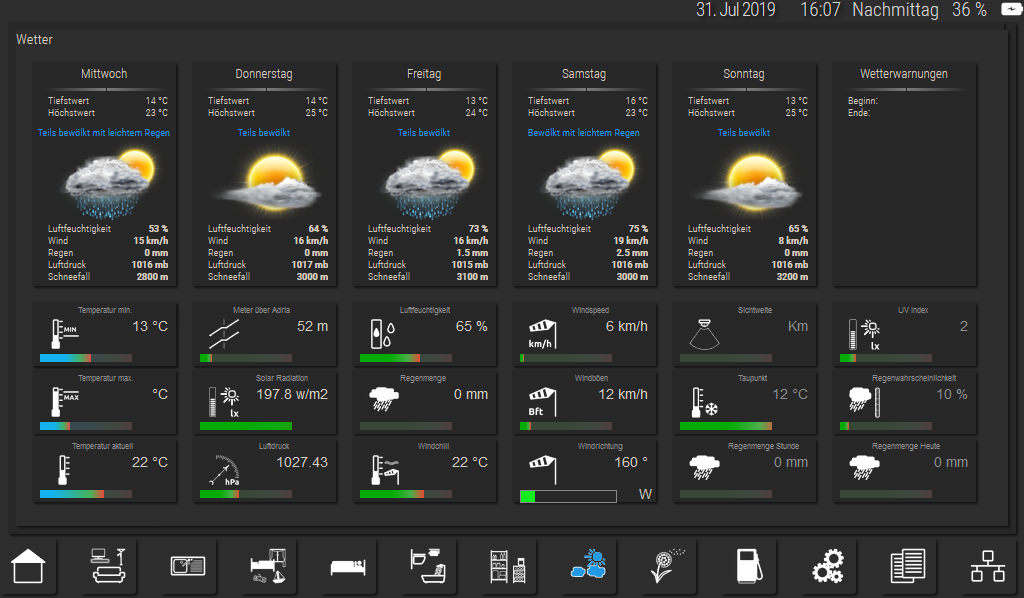
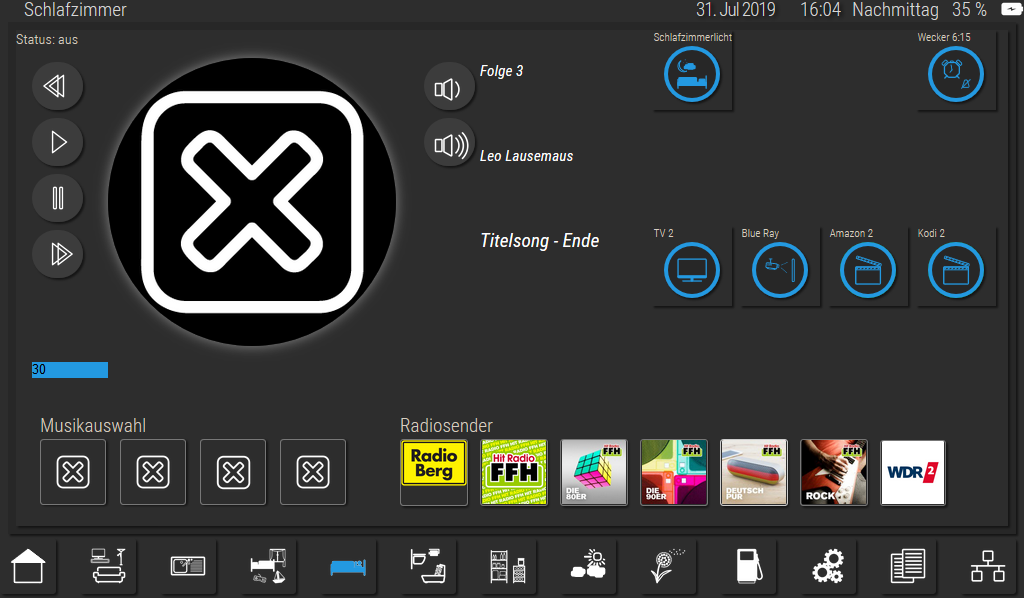
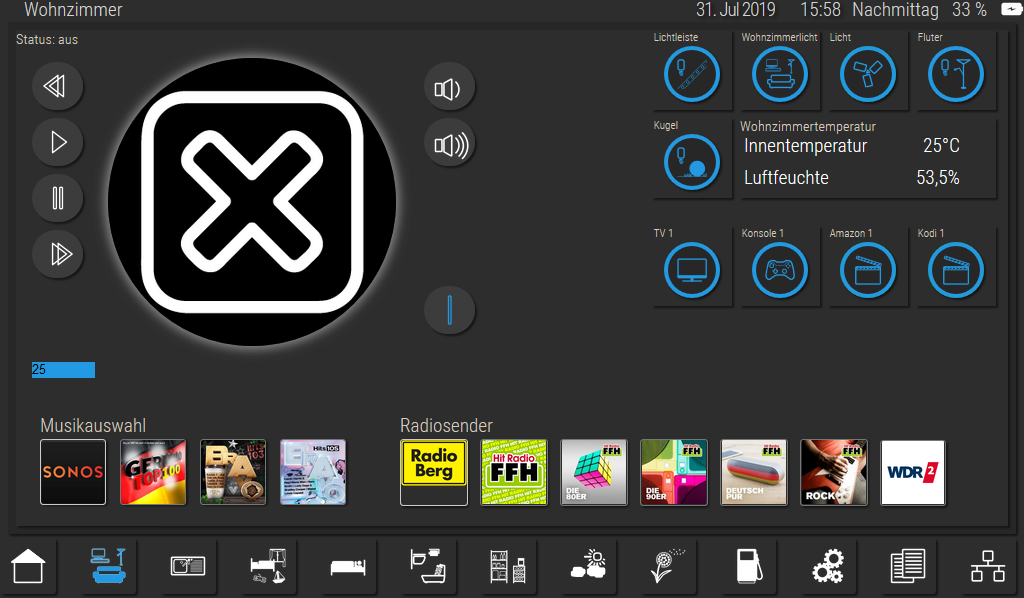
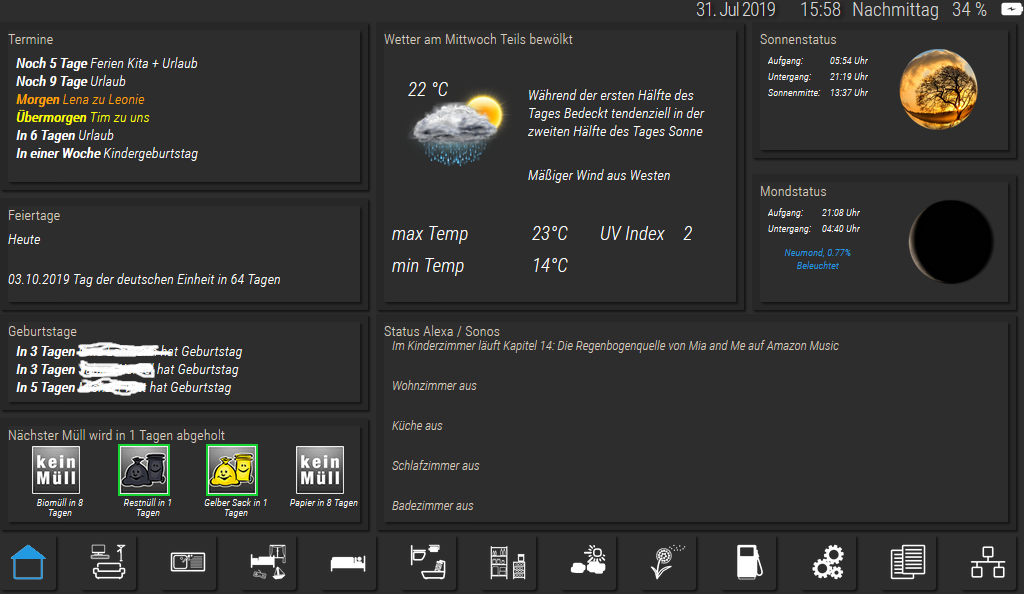
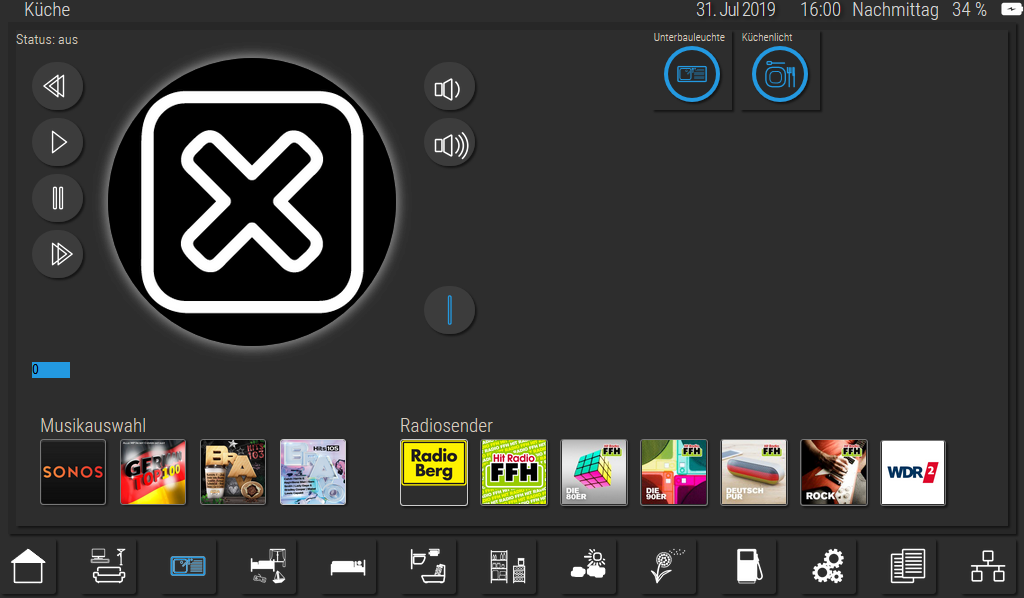
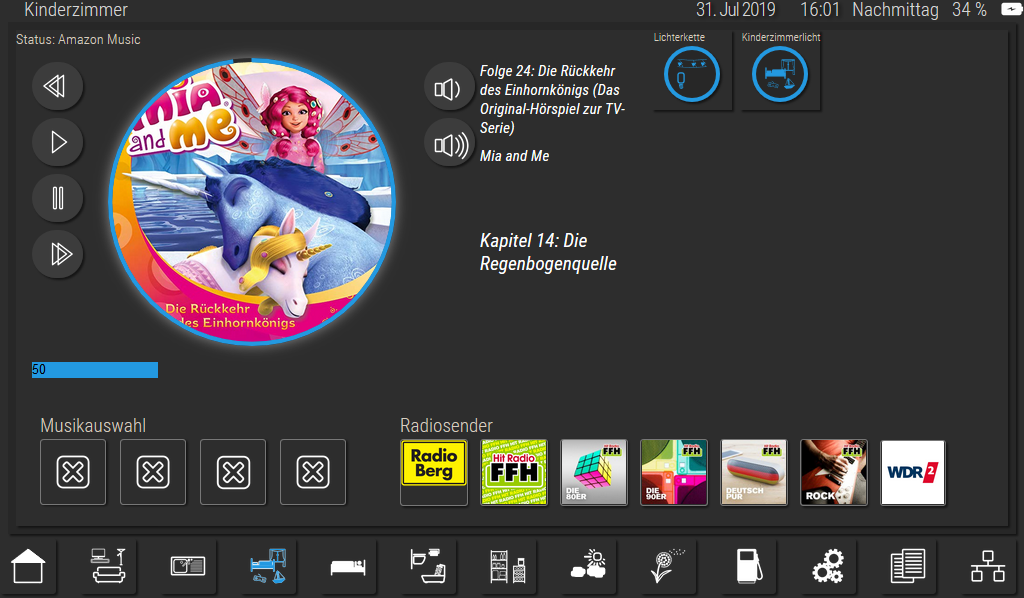
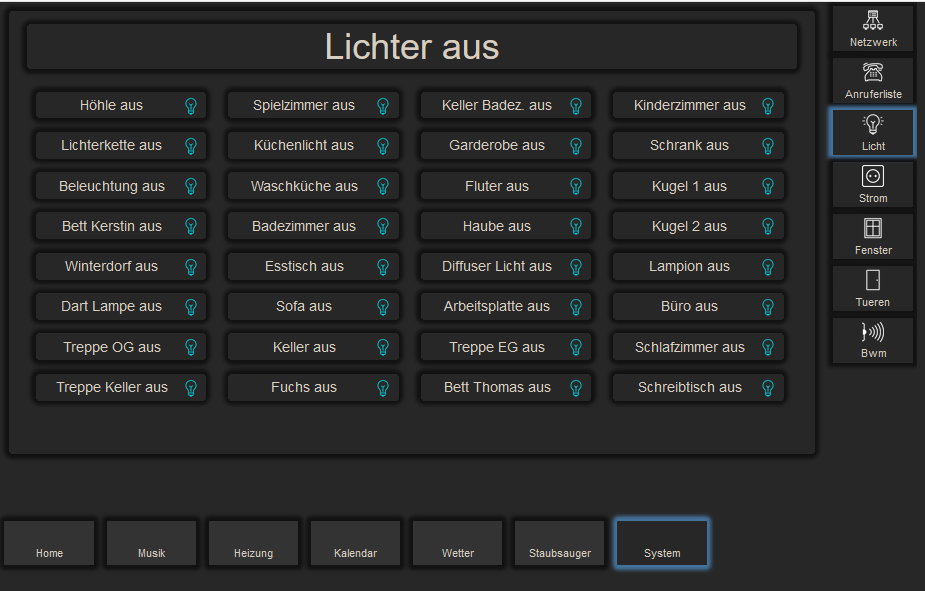
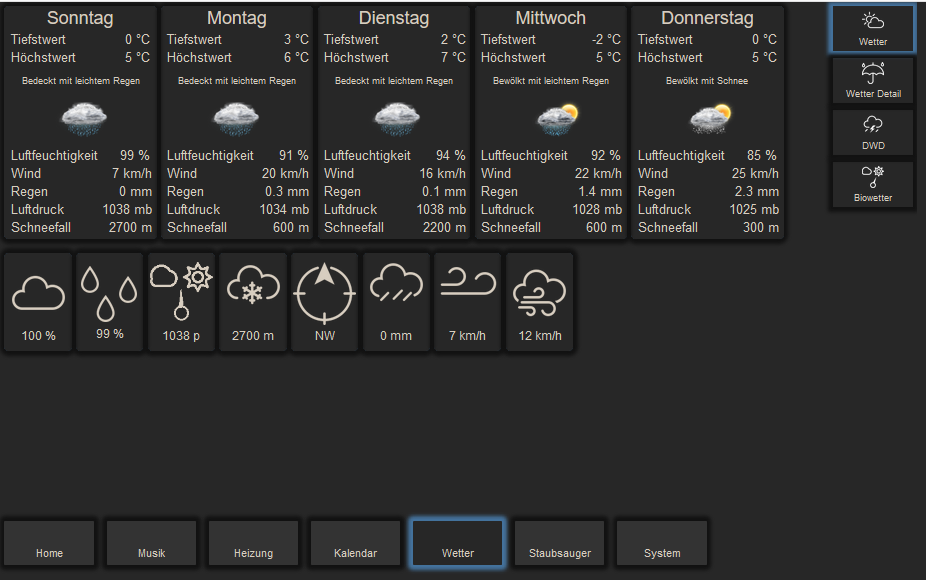
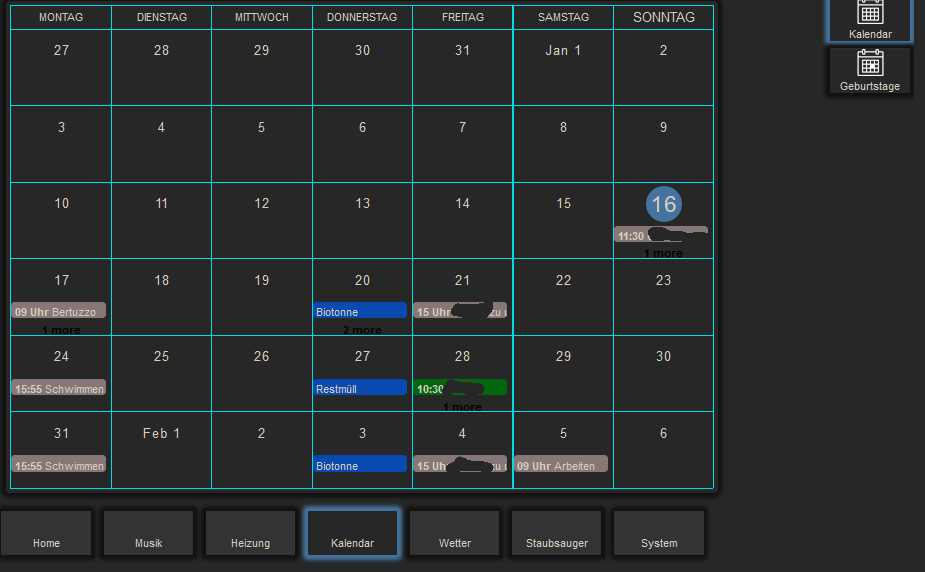
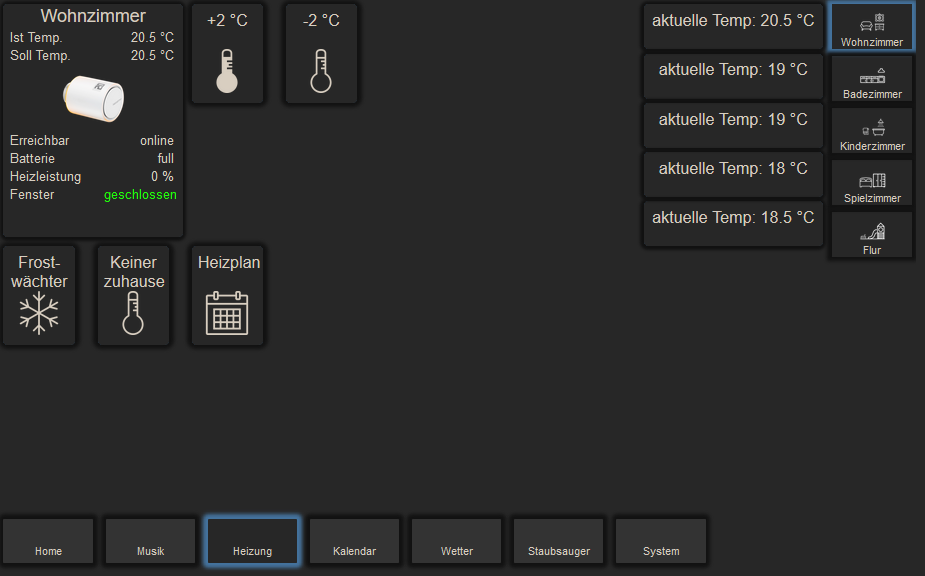
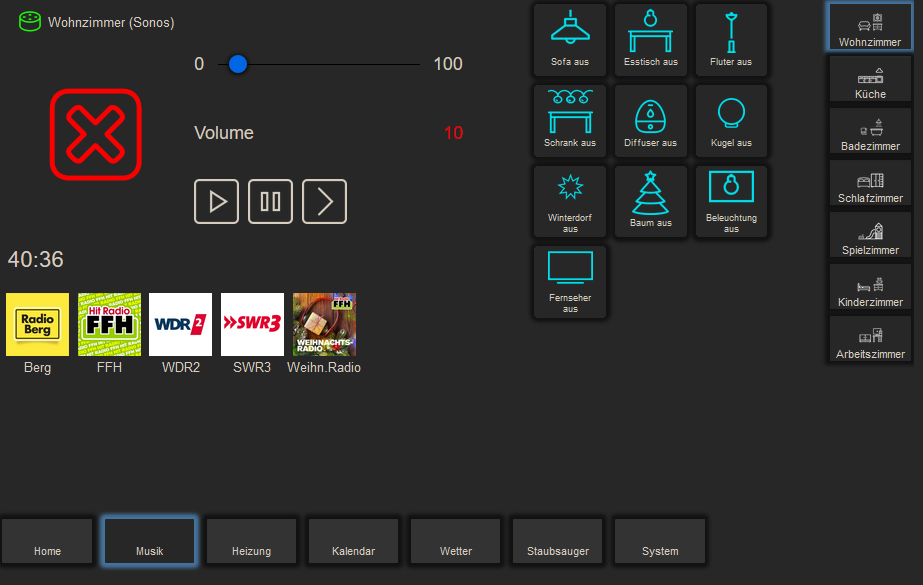
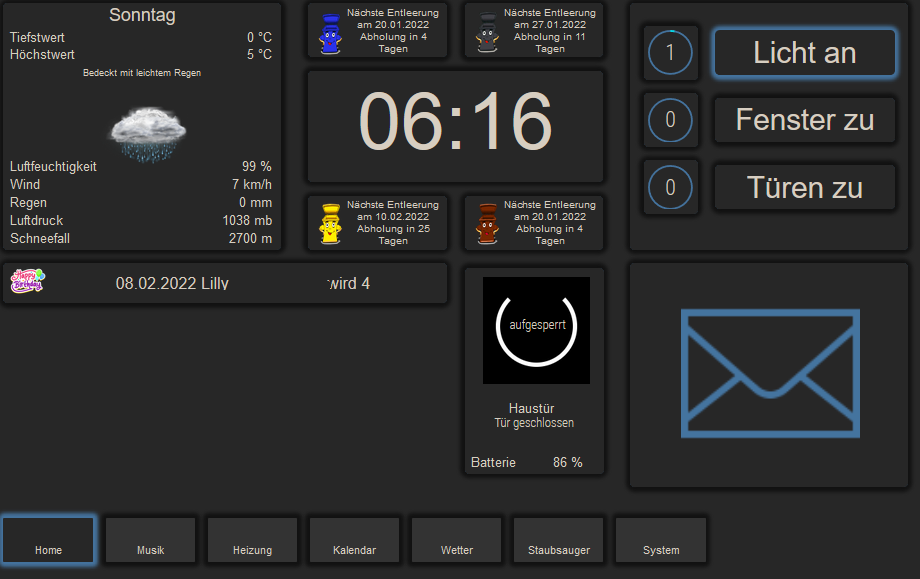
Hallo zusammen,
möchte heute mal auch meine VIS präsentieren.
Angeregt durch einige User hier im Forum.
Ich möchte mich auch bei den Usern bedanken die hier ihre Hilfe anbieten wenn jemand Probleme hat sowie auch den Admin`s die dieses alles ermöglichen.
Werde meine Vis zur Verfügung stellen:
Habe nochmals eine weitere Vis erstellt.
Bei weiteren Fragen helfe ich gerne.
@helfi9999
Blöde Frage, wie bekommt man das VIS Vorlagen (Textdateien) in das eigene Projekt?