NEWS
WICHTIG: Updates von socketio, web, admin (Latest vorerst)
-
@Stormbringer sehn wir dann ... Bei sowas ist die Frage ob es an Blockly an sich liegt weil ssooooo gross und damit es den "Browser" überfordert" (könntest Du schauen wieviel CPU der Browser so verbraucht wenn es da langsam wird) - dann könnten wir eher wenig tun ... aber ehrlich mehr als "Issue close wegen Blockly an sich kann soviel nicht" passiert nicht. Also sehen wir dann
@apollon77 Jetzt hab ich nen neuen Fehler, beim Testimport von dem Problemskript stürzt er voll ab. Browser zeigt an


[s=] ort=polling&t=N18AW4e&sid=TCcNbNbfsFzDTvrIAAAV 400 (Bad Request) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doWrite @ socket.io.js:7 (anonymous) @ socket.io.js:7 (anonymous) @ socket.io.js:7 o @ socket.io.js:7 (anonymous) @ socket.io.js:7 (anonymous) @ socket.io.js:7 e.encodePacket @ socket.io.js:7 i @ socket.io.js:7 i @ socket.io.js:7 c @ socket.io.js:7 e.encodePayload @ socket.io.js:7 r.write @ socket.io.js:7 r.send @ socket.io.js:7 r.flush @ socket.io.js:7 r.sendPacket @ socket.io.js:7 r.ping @ socket.io.js:7 (anonymous) @ socket.io.js:7 setTimeout (async) r.setPing @ socket.io.js:7 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 n @ socket.io.js:7 e.decodePayload @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.doOpen @ socket.io.js:7 r.open @ socket.io.js:7 r.open @ socket.io.js:7 r @ socket.io.js:6 r @ socket.io.js:6 r.open.r.connect @ socket.io.js:6 (anonymous) @ socket.io.js:6 setTimeout (async) r.reconnect @ socket.io.js:6 r.onclose @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 r.onClose @ socket.io.js:8 ws.onclose @ socket.io.js:8 Connection.js:89 {"type":"TransportError","description":400} (anonymous) @ Connection.js:89 r.emit @ socket.io.js:6 r.emit @ socket.io.js:8 r.emitAll @ socket.io.js:6 r.onerror @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 setTimeout (async) hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.doOpen @ socket.io.js:7 r.open @ socket.io.js:7 r.open @ socket.io.js:7 r @ socket.io.js:6 r @ socket.io.js:6 r.open.r.connect @ socket.io.js:6 (anonymous) @ socket.io.js:6 setTimeout (async) r.reconnect @ socket.io.js:6 r.onclose @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 r.onClose @ socket.io.js:8 ws.onclose @ socket.io.js:8 [/s]Wozu soll ich die Info packen? JS oder neuer Issue für socketio?
-
hallo.
mir ist auch eingefallen das meine Szenen sehr lange brauchen,(oder werden gar nicht aufgebaut )
Skripte öffnen sich mit sehr oft mit
Socket Error: Error: server error
dann starte ich Browser neu und nach ca 1 min komme ich au Skripte.
habe alle neuste Updates . -
Hallo an alle mit speicher Problemen bei JavaScript und/oder Objekte,
hier nur mal ein absoluter Schuss ins blaue!
Ich hatte nach Aktualisierung meines Systems auf Debian 10.3 sowie aller Adapter
Admin 4.0.2
IOT 1.3.2
Java Script 4.4.2
WEB 3.0.0
JS-Controller 2.3.0
Node.js 10.19.0
NPM 6.13.7extreme Probleme mit dem JavaScript Adapter. Eine zeit lief er gut und um so länger er lief um so träger wurde er, bis er schließlich gar nicht mehr ging. Erst hat ein neustart des Adapters geholfen dann nur ein Reboot. Zum Schluss konnte ich keine neuen Objekt mehr anlegen oder den State von Objekten verändern. Auch die Eigenschaften eines Objekt State konnte ich nicht mehr anzeigen.
Letzt endlich hat mir ein erneutes "npm rebuild" im ioBroker Verzeichnis, dann ioBroker Fix sowie zu guter letzt ein Reboot geholfen. Seit dem läuft alles wieder wie es soll.
cd /opt/iobroker npm rebuild curl -sL https://iobroker.net/fix.sh | bash - rebootWie gesagt ist nur ein Schuss ins blaue aber bei mir hat es super funktioniert. Vielleicht hilft es ja dem ein oder anderem auch.
LG Alligator
-
Habe auch das "Ladekreis" Problem:
Alle Adapter auf dem aktuellen Stand Latest inklusive JS-Controller 2.2.9
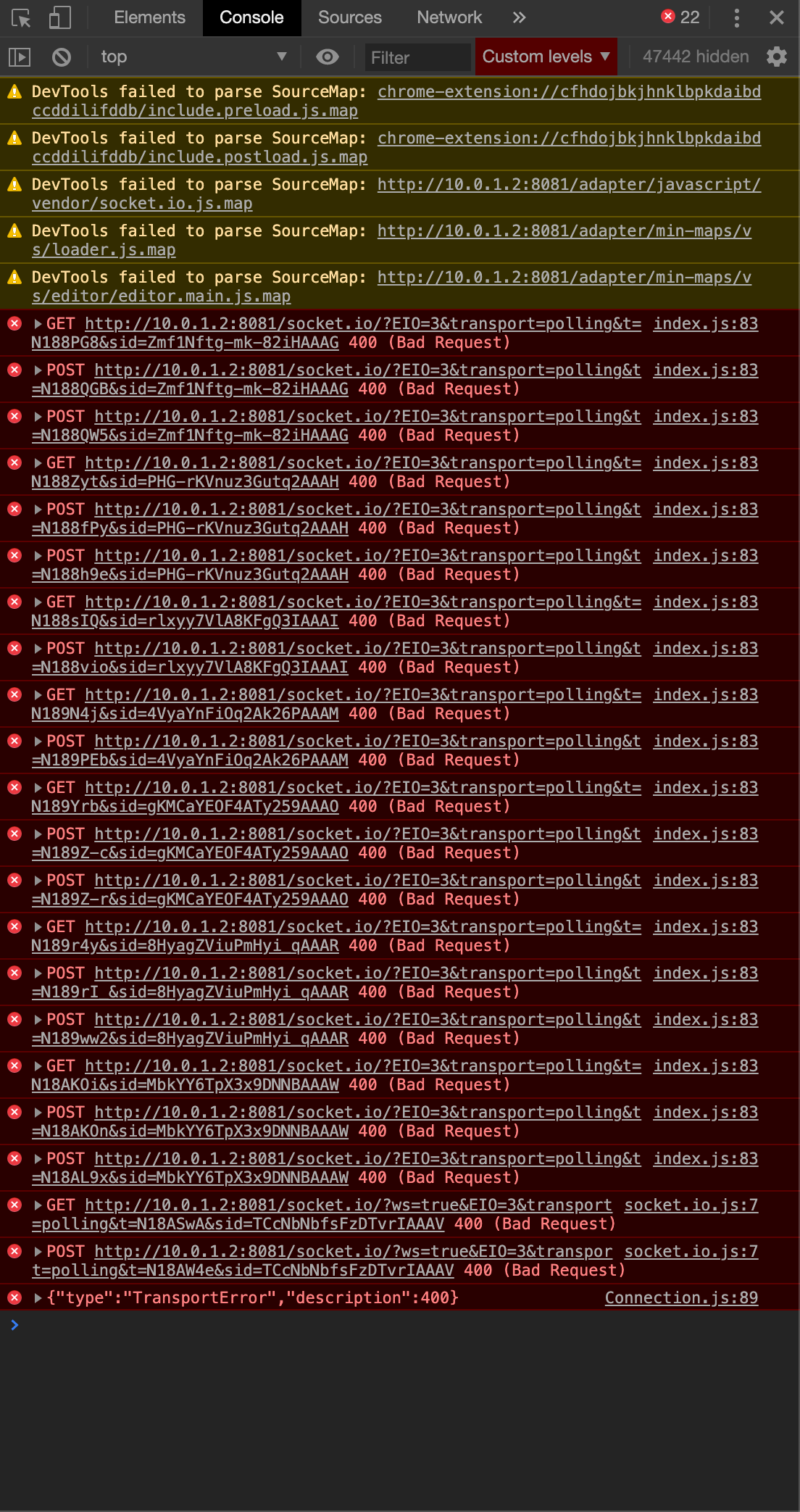
Hier mal ein Log wenn ich die Adapter Seite in Chrome öffne:
Hier wenn ich den Javascript Adapter öffne:
@wendy2702 kann ich das bitte mal als Screenshot sehen von der Browser Konsole. Nur der Text vemisst einiges an Kontext und Formatierung. Und auch bitte genauer sagen was genau bei dir „das ladekreis Problem“ ist. Wann passiert es und wo und so. Details bitte. Je mehr umso besser. Und nicht davon ausgehen das bei dir das gleiche passiert wie bei anderen.
-
Hallo an alle mit speicher Problemen bei JavaScript und/oder Objekte,
hier nur mal ein absoluter Schuss ins blaue!
Ich hatte nach Aktualisierung meines Systems auf Debian 10.3 sowie aller Adapter
Admin 4.0.2
IOT 1.3.2
Java Script 4.4.2
WEB 3.0.0
JS-Controller 2.3.0
Node.js 10.19.0
NPM 6.13.7extreme Probleme mit dem JavaScript Adapter. Eine zeit lief er gut und um so länger er lief um so träger wurde er, bis er schließlich gar nicht mehr ging. Erst hat ein neustart des Adapters geholfen dann nur ein Reboot. Zum Schluss konnte ich keine neuen Objekt mehr anlegen oder den State von Objekten verändern. Auch die Eigenschaften eines Objekt State konnte ich nicht mehr anzeigen.
Letzt endlich hat mir ein erneutes "npm rebuild" im ioBroker Verzeichnis, dann ioBroker Fix sowie zu guter letzt ein Reboot geholfen. Seit dem läuft alles wieder wie es soll.
cd /opt/iobroker npm rebuild curl -sL https://iobroker.net/fix.sh | bash - rebootWie gesagt ist nur ein Schuss ins blaue aber bei mir hat es super funktioniert. Vielleicht hilft es ja dem ein oder anderem auch.
LG Alligator
@Alligator danke für den Bericht aber du mischst sehr viele Dinge. kannst du hier ggf nochmal Details ausführen?
Es wird träge heißt was genau? Im Browser? Der Rechner? Was genau? Was wurde immer langsamer? Was stand im log? Das was du beschreibst kann gefühlt 10000 Gründe und Ursachen haben. Sorry.
Und: warum ist bei dir ein Controller vom GitHub drauf?? Das ist definitiv nicht latest ;-)
-
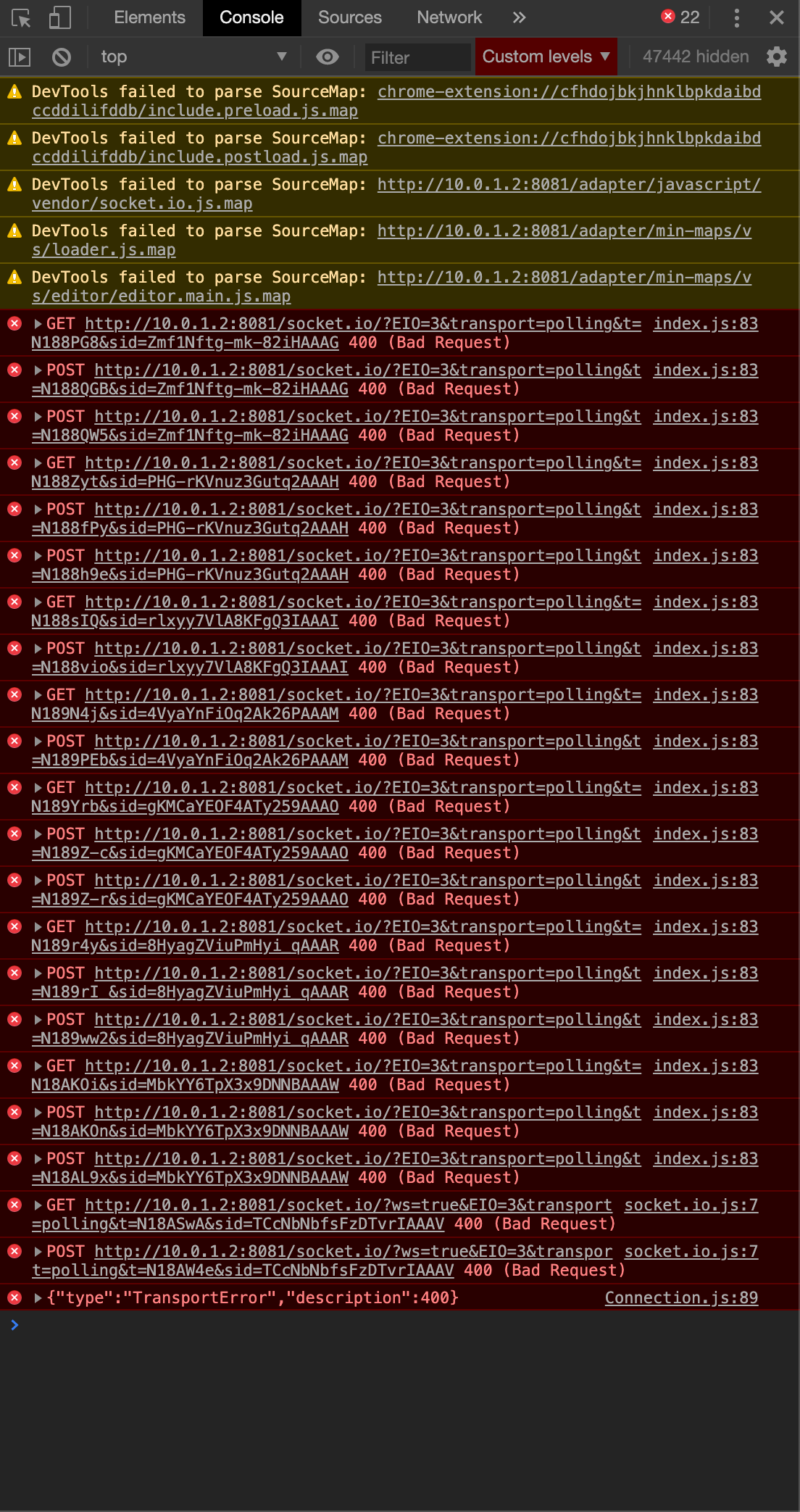
@apollon77 Jetzt hab ich nen neuen Fehler, beim Testimport von dem Problemskript stürzt er voll ab. Browser zeigt an


[s=] ort=polling&t=N18AW4e&sid=TCcNbNbfsFzDTvrIAAAV 400 (Bad Request) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doWrite @ socket.io.js:7 (anonymous) @ socket.io.js:7 (anonymous) @ socket.io.js:7 o @ socket.io.js:7 (anonymous) @ socket.io.js:7 (anonymous) @ socket.io.js:7 e.encodePacket @ socket.io.js:7 i @ socket.io.js:7 i @ socket.io.js:7 c @ socket.io.js:7 e.encodePayload @ socket.io.js:7 r.write @ socket.io.js:7 r.send @ socket.io.js:7 r.flush @ socket.io.js:7 r.sendPacket @ socket.io.js:7 r.ping @ socket.io.js:7 (anonymous) @ socket.io.js:7 setTimeout (async) r.setPing @ socket.io.js:7 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 n @ socket.io.js:7 e.decodePayload @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.doOpen @ socket.io.js:7 r.open @ socket.io.js:7 r.open @ socket.io.js:7 r @ socket.io.js:6 r @ socket.io.js:6 r.open.r.connect @ socket.io.js:6 (anonymous) @ socket.io.js:6 setTimeout (async) r.reconnect @ socket.io.js:6 r.onclose @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 r.onClose @ socket.io.js:8 ws.onclose @ socket.io.js:8 Connection.js:89 {"type":"TransportError","description":400} (anonymous) @ Connection.js:89 r.emit @ socket.io.js:6 r.emit @ socket.io.js:8 r.emitAll @ socket.io.js:6 r.onerror @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onError @ socket.io.js:7 (anonymous) @ socket.io.js:7 setTimeout (async) hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.onData @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 i.onData @ socket.io.js:7 i.onLoad @ socket.io.js:7 hasXDR.e.onreadystatechange @ socket.io.js:7 XMLHttpRequest.send (async) i.create @ socket.io.js:7 i @ socket.io.js:7 o.request @ socket.io.js:7 o.doPoll @ socket.io.js:7 r.poll @ socket.io.js:7 r.doOpen @ socket.io.js:7 r.open @ socket.io.js:7 r.open @ socket.io.js:7 r @ socket.io.js:6 r @ socket.io.js:6 r.open.r.connect @ socket.io.js:6 (anonymous) @ socket.io.js:6 setTimeout (async) r.reconnect @ socket.io.js:6 r.onclose @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onClose @ socket.io.js:7 r.onClose @ socket.io.js:8 ws.onclose @ socket.io.js:8 [/s]Wozu soll ich die Info packen? JS oder neuer Issue für socketio?
@Stormbringer Nee wenn dann javascript adapter. Bitte zusätzlich: Screenshot vom Admin mit der Konfig erster Tab. Dann info ob Admin mit user eingesetzt wird, wenn ja welcher eingeloggt ist. Zusatz ob im iobroker Log zu dem Zeitpunkt was steht.
-
hallo.
mir ist auch eingefallen das meine Szenen sehr lange brauchen,(oder werden gar nicht aufgebaut )
Skripte öffnen sich mit sehr oft mit
Socket Error: Error: server error
dann starte ich Browser neu und nach ca 1 min komme ich au Skripte.
habe alle neuste Updates . -
@wendy2702 kann ich das bitte mal als Screenshot sehen von der Browser Konsole. Nur der Text vemisst einiges an Kontext und Formatierung. Und auch bitte genauer sagen was genau bei dir „das ladekreis Problem“ ist. Wann passiert es und wo und so. Details bitte. Je mehr umso besser. Und nicht davon ausgehen das bei dir das gleiche passiert wie bei anderen.
Hier mal die Screenshots vom öffnen des Javascript Adapters:



Muss sagen das der Ladekreis heute etwas schneller weg war als gestern
Hier der Screenshot vom ladekreis Adapter Seite öffnen:

-
Bekomme beim web.0 andauernd (jede Minute)
<==Connect system.user.admin from ::ffff:192.XX.XX.XXX vis.0
<==Disconnect system.user.admin from ::ffff:192.XX.XX.XXX vis.0Macht langsam keinen Spass mehr.
Man ist nur noch mit updaten und Fehlerbehebung hier beschäftigt.Hallo,
auch wenn der Post schon einige Tage her ist, scheint es so als hätte ich das auch. Habe dies allerdings erst jetzt gemerkt, als ich im VIS Editor öfters einen Verbindungsfehler bekommen habe.@haselchen sagte in WICHTIG: Updates von socketio, web, admin (Latest vorerst):
Bekomme beim web.0 andauernd (jede Minute)
<==Connect system.user.admin from ::ffff:192.XX.XX.XXX vis.0
<==Disconnect system.user.admin from ::ffff:192.XX.XX.XXX vis.0Fehler taucht wie oben gesagt nur im VIS-Editor auf sonst habe ich keine Probleme mit den Updates.
Gruß Steffen -
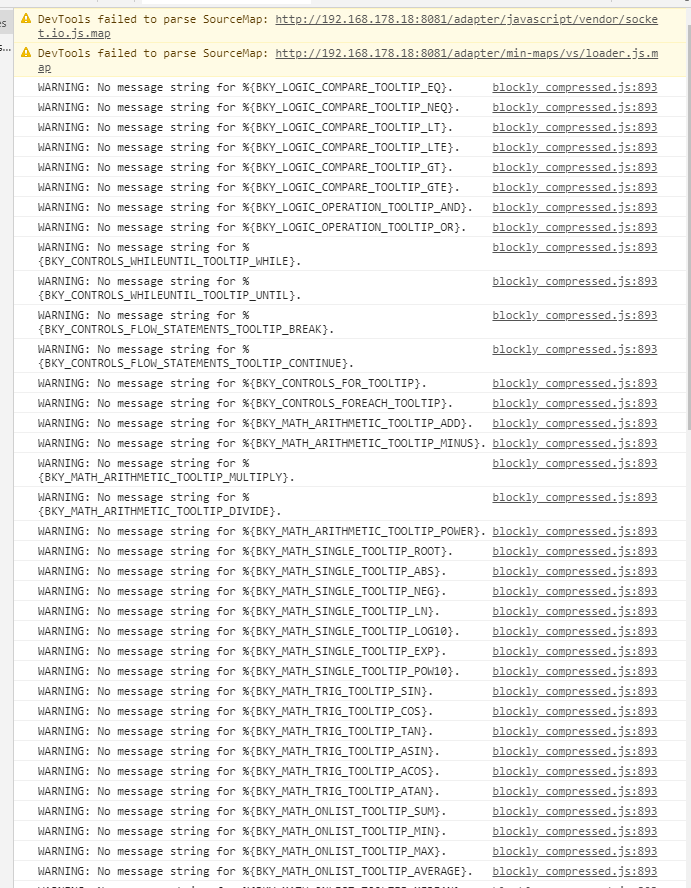
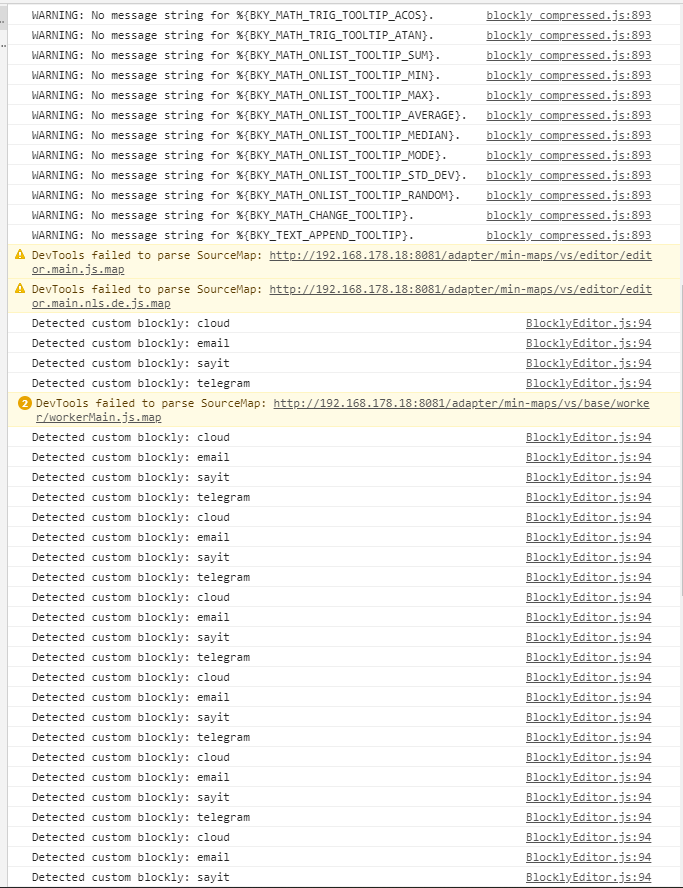
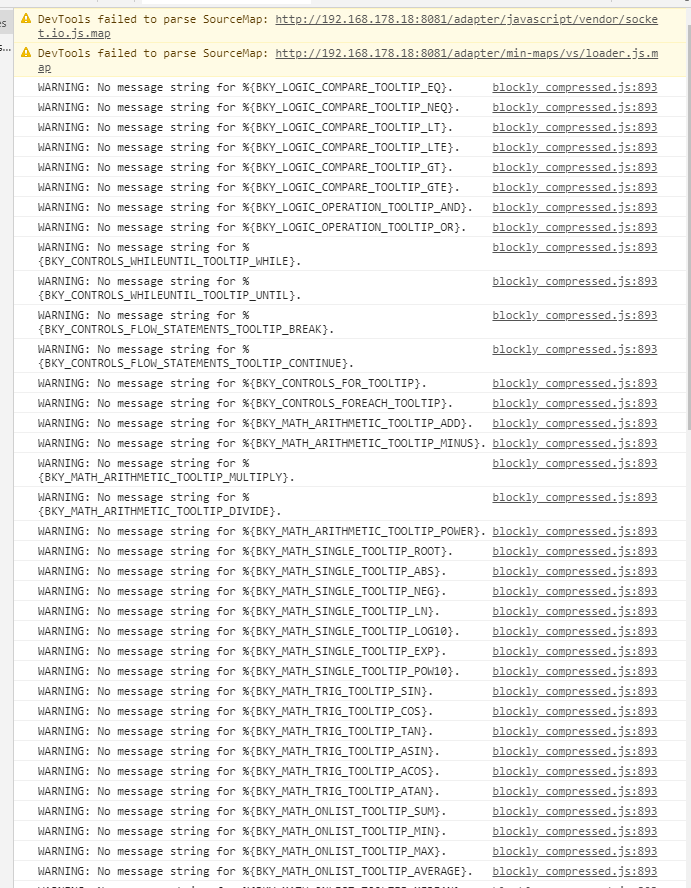
Hier mal die Screenshots vom öffnen des Javascript Adapters:



Muss sagen das der Ladekreis heute etwas schneller weg war als gestern
Hier der Screenshot vom ladekreis Adapter Seite öffnen:

@wendy2702 alles was man sieht sind komische blockly Meldungen.
-
Hallo,
auch wenn der Post schon einige Tage her ist, scheint es so als hätte ich das auch. Habe dies allerdings erst jetzt gemerkt, als ich im VIS Editor öfters einen Verbindungsfehler bekommen habe.@haselchen sagte in WICHTIG: Updates von socketio, web, admin (Latest vorerst):
Bekomme beim web.0 andauernd (jede Minute)
<==Connect system.user.admin from ::ffff:192.XX.XX.XXX vis.0
<==Disconnect system.user.admin from ::ffff:192.XX.XX.XXX vis.0Fehler taucht wie oben gesagt nur im VIS-Editor auf sonst habe ich keine Probleme mit den Updates.
Gruß Steffen -
@wendy2702 alles was man sieht sind komische blockly Meldungen.
Habe ich auch gesehen. Der Ladekreis ist allerdings erst nach den letzten Updates gekommen.
-
Mal eine andere Frage - warum werden eigentlich beim DEINSTALLIEREN von anderen Adapter, die folgen drei Adapter sehr häufig auf einen alten Versionsstand zurück gesetzt?
- Admin - von 4.0.2 zurück auf 3.7.8
- Discovery Device von 2.2.2. auf 1.3.0
- Info Tab von 1.5.7 auf 1.5.6
Es ist mir jetzt schon ein dutzend mal passiert, das ich einen anderen Adapter nur mal antesten wollte. Die Deinstallationsroutine hat dann extrem lange gedauert und danach werden die oben genannten Adapter immer wieder mit alten Versionsnummern angezeigt.
-
Hallo @apollon77,
@apollon77 sagte in WICHTIG: Updates von socketio, web, admin (Latest vorerst):
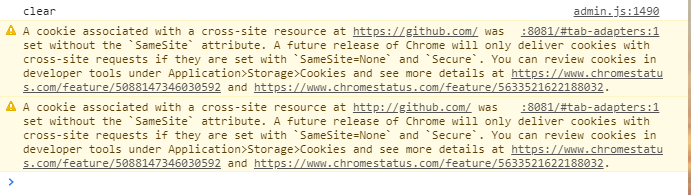
@Steff und wenn das passiert ... steht irgendwas in der Browser Konsole?
da kommt dann nur das hier
Gruß Steffen
-
Mal eine andere Frage - warum werden eigentlich beim DEINSTALLIEREN von anderen Adapter, die folgen drei Adapter sehr häufig auf einen alten Versionsstand zurück gesetzt?
- Admin - von 4.0.2 zurück auf 3.7.8
- Discovery Device von 2.2.2. auf 1.3.0
- Info Tab von 1.5.7 auf 1.5.6
Es ist mir jetzt schon ein dutzend mal passiert, das ich einen anderen Adapter nur mal antesten wollte. Die Deinstallationsroutine hat dann extrem lange gedauert und danach werden die oben genannten Adapter immer wieder mit alten Versionsnummern angezeigt.
@JB_Sullivan
Das hört sich sehr seltsam an. Wechselst Du da auch das Respo? Das hatte ich noch nie bei mir und bis eben auch noch nie gehört. -
Mal eine andere Frage - warum werden eigentlich beim DEINSTALLIEREN von anderen Adapter, die folgen drei Adapter sehr häufig auf einen alten Versionsstand zurück gesetzt?
- Admin - von 4.0.2 zurück auf 3.7.8
- Discovery Device von 2.2.2. auf 1.3.0
- Info Tab von 1.5.7 auf 1.5.6
Es ist mir jetzt schon ein dutzend mal passiert, das ich einen anderen Adapter nur mal antesten wollte. Die Deinstallationsroutine hat dann extrem lange gedauert und danach werden die oben genannten Adapter immer wieder mit alten Versionsnummern angezeigt.
@JB_Sullivan bitte nicht Themen mischen. Eigener thread bitte. Ich tippe das ist das gleiche Thema warum bei deinem Windows install letztens andere Pakete weg waren. Ich glaube das liegt am windows installer und @Stabilostick ist da schon dran
-
Hallo @apollon77,
@apollon77 sagte in WICHTIG: Updates von socketio, web, admin (Latest vorerst):
@Steff und wenn das passiert ... steht irgendwas in der Browser Konsole?
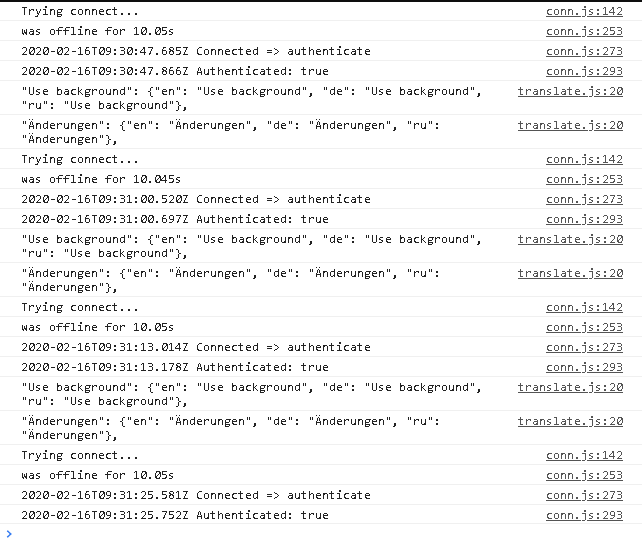
da kommt dann nur das hier
Gruß Steffen
-
@Steff was offline for 10s bedeutet das irgendwie die Verbindung weg war. Mal bei dem tablet nach dem Web Update auf 3 browse Cache gelöscht und so ... oder ist’s die android app?
@apollon77
das ist ja das komische, es betrifft nur den VIS-Editor und den habe ich auch nur an meinem Desktop offen, weil ich nur an diesem an der Visu bastle. Habe ich nur die Visu am Desktop oder am Tablet per Fully offen bekomme ich nicht diese Connenct/Disconnect Log-Einträge. -
@apollon77
das ist ja das komische, es betrifft nur den VIS-Editor und den habe ich auch nur an meinem Desktop offen, weil ich nur an diesem an der Visu bastle. Habe ich nur die Visu am Desktop oder am Tablet per Fully offen bekomme ich nicht diese Connenct/Disconnect Log-Einträge.