- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Sonoff Geräte als HTML Tabelle - Vis
NEWS
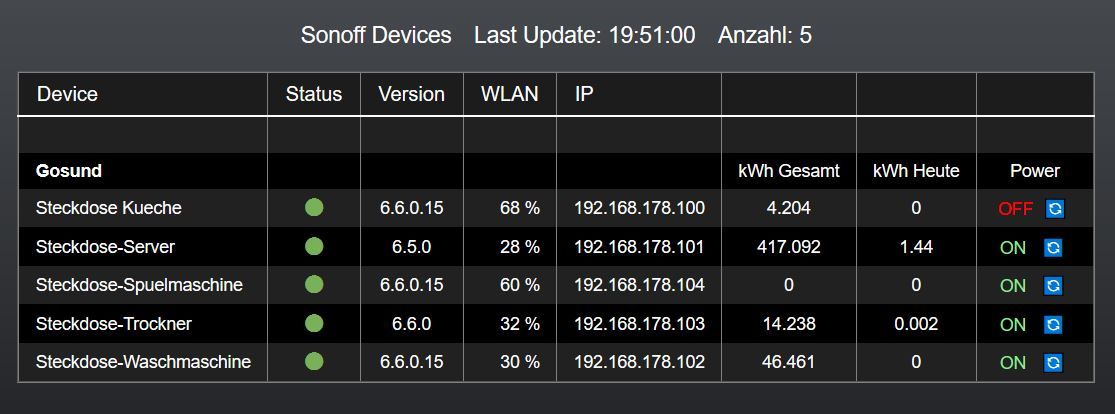
Sonoff Geräte als HTML Tabelle - Vis
-
@Chaot hast du ein neues Gerät eingebunden und dann in web Oberfläche den Namen geändert?
@HeinrichB Danke für den Hinweis - scheint weg zu sein.
ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky
HI, werden die Sonoff mini noch nicht erkannt?@Jeffy habe jetzt meinen mini geflasht und der wird unter den basics angezeigt - ohne das script zu ändern - bei mir steht Sonoff Basic in INFO.Module - ist das bei dir anders ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Jeffy habe jetzt meinen mini geflasht und der wird unter den basics angezeigt - ohne das script zu ändern - bei mir steht Sonoff Basic in INFO.Module - ist das bei dir anders ?
@liv-in-sky Bei mir steht Sonoff Mini.
-
@liv-in-sky Bei mir steht Sonoff Mini.
@Jeffy hat aber die selben datenpunkte wie der basic ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Jeffy hat aber die selben datenpunkte wie der basic ?
@liv-in-sky Ich habe keinen basic zum Vergleichen.
Zum Testen habe ich gerade in der template-Konfiguration den Namen von Sonoff Mini auf Sonoff Basic geändert. Jetzt wird das Modul angezeigt.
Vielen Dank für deine Hilfe. -
@liv-in-sky Ich habe keinen basic zum Vergleichen.
Zum Testen habe ich gerade in der template-Konfiguration den Namen von Sonoff Mini auf Sonoff Basic geändert. Jetzt wird das Modul angezeigt.
Vielen Dank für deine Hilfe.@Jeffy ich werde trotzdem den mini dazu nehmen mit eigener überschrift - das liegt sicher am flashvogang - ich habe das diy genommen - da wird wohl basic gewählt - aber fürs erste funktioniert es ja - im nächsten update ist es dann drin
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
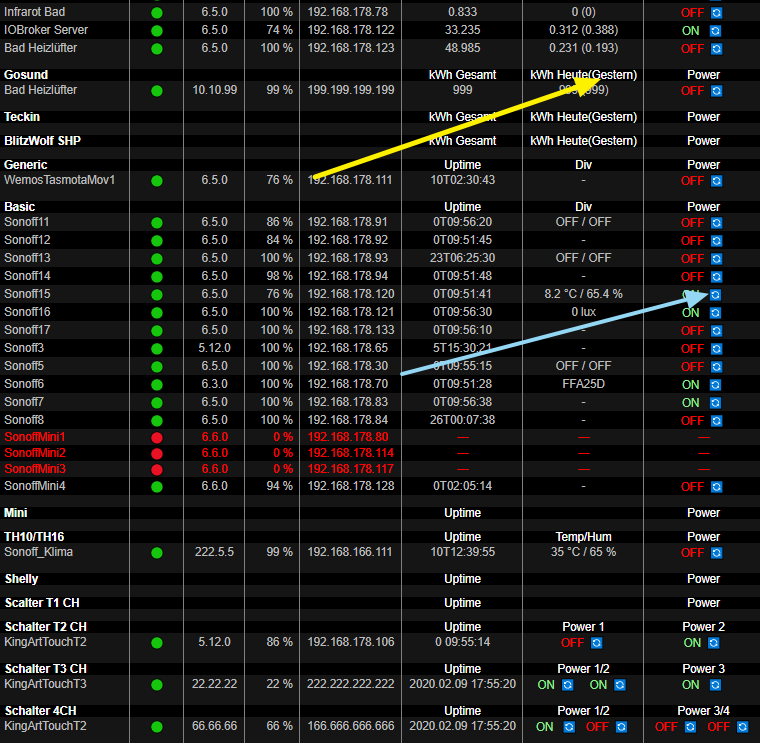
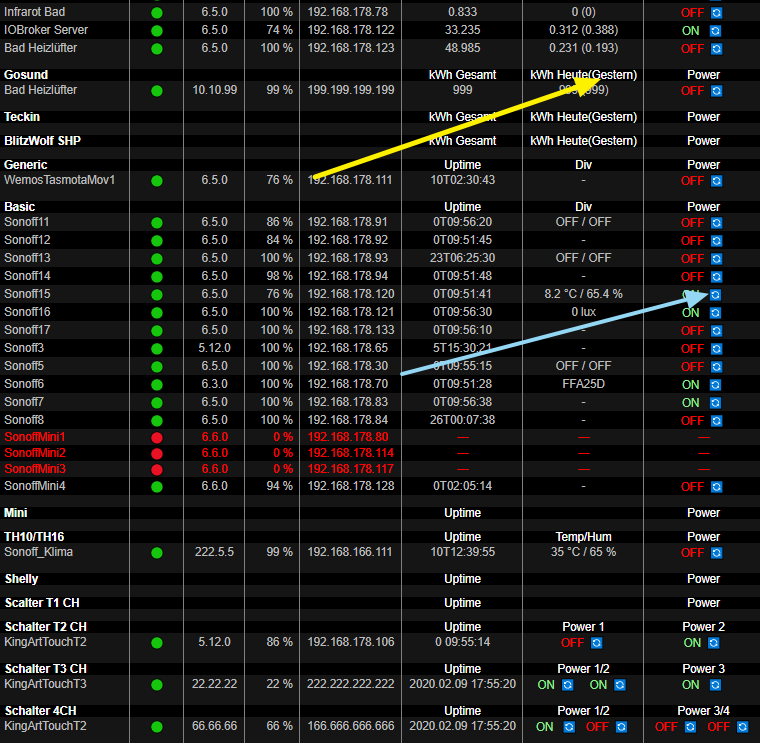
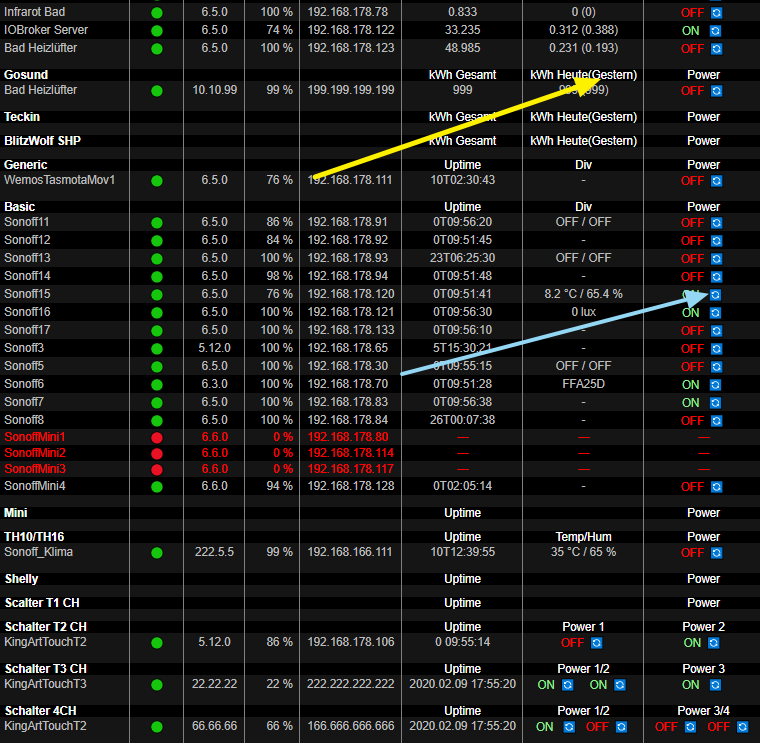
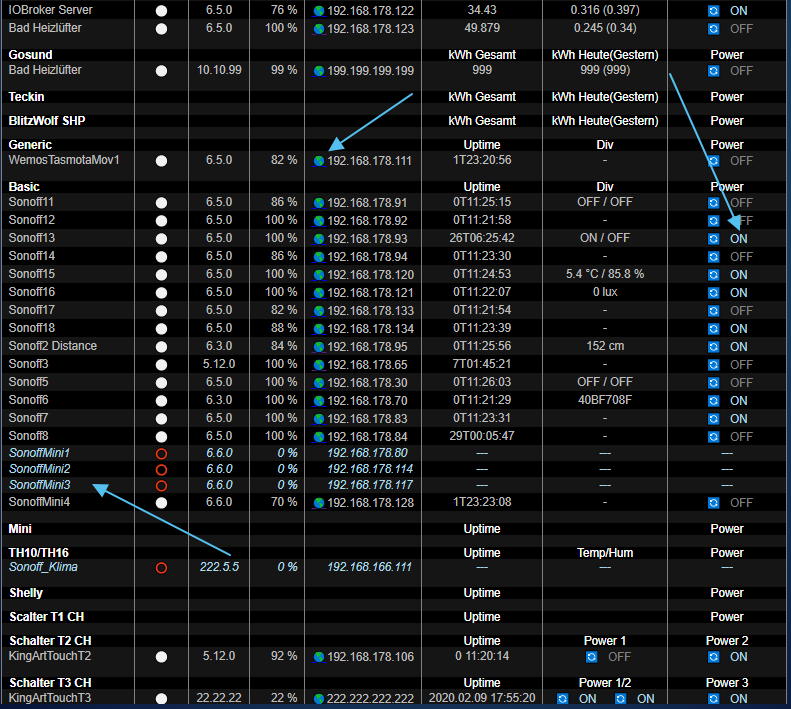
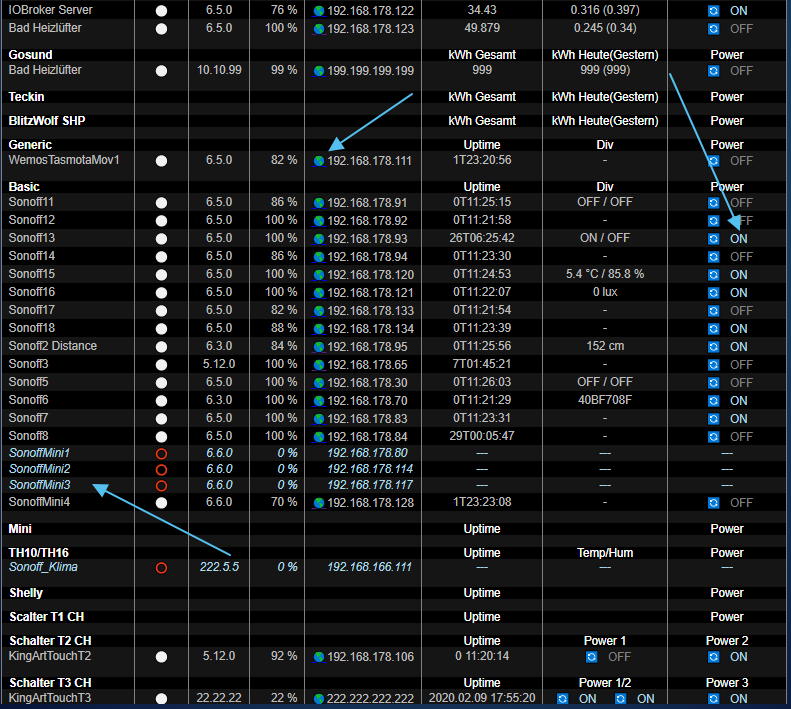
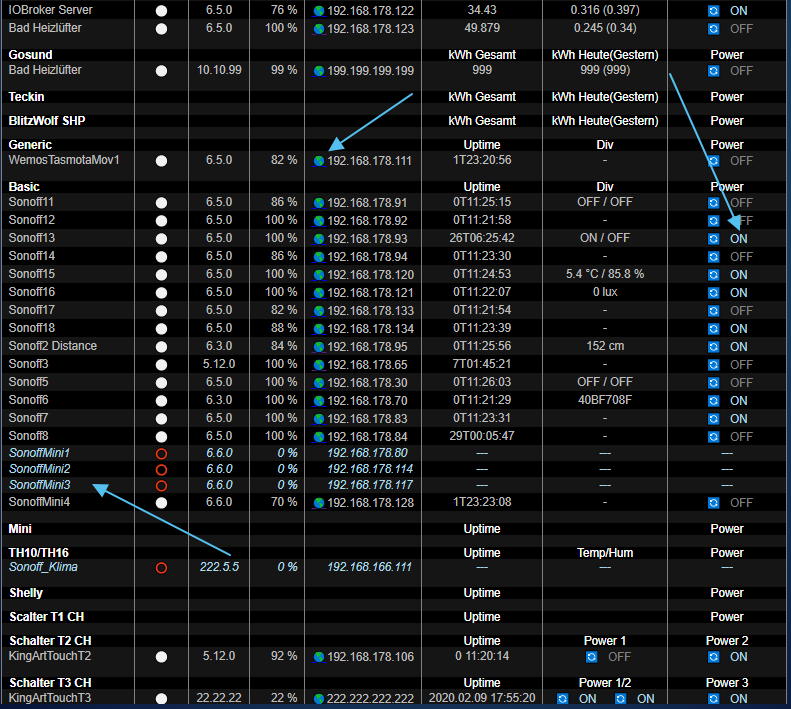
UPDATE (mit dank an ( @GiuseppeS @HeinrichB @apollon77 )
( @Jeffy - mini ist drin, wenn in INFO.Module "Sonoff Mini" steht)
- ab jetzt kann man auch in der tabelle die POWERx datenpunkte schalten (einstellbar ob erwünscht) - leider habe ich es nicht für die file-ausgabe hinbekommen, aber in der vis (mit standard html-widget und binding) funktioniert es und auch mit fully browser
- es werden bei energiemessenden tasmotas heute und gestern (kWh) in einer spalte angezeigt (einstellbar ob erwünscht)
- bei 2 oder 3 sonoffarten wurde nochmal nachgearbeitet, was die darstellung der power schalter betrifft

//@liv-in-sky Januar 2020 Ver 08.0219:20 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=false; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var gosundSP1x=true; var shelly=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; var mitSchalter=true; // für freigabe von schaltern für POWER var mitYesterday=true; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) var symbolOK="🟢"; // auch möglich: ="✅"} var symbolKO="🔴"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} //log(arrTrigger.toString()) var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); //log(tempArr.toString()); log(humArr.toString()) ; log(illArr.toString()) ; log(sw1Arr.toString()); log(sw2Arr.toString()) //log(powArr.toString()) if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Gosund SP1")) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } // let val7_1=getState(id.replace("INFO.Module","POWER")).val; if (val7_1!="finde") ichWillSchalten(id); // val7 definition //getState(id.replace("INFO.Module","POWER")).val ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} //log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} // log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Mini") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff TH") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //log (val6) var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Scalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Sonoff 4CH") ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val4_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } // tabelle fertigstellen var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; // log(htmlOutVIS) } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //log(buttonScript) //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("TRIGGERED"); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { val1=symbolKO; val4=("<font color=\"red\">")+val4; val2=("<font color=\"red\">")+val2; val3=("<font color=\"red\">")+" 0 %"; val5=("<font color=\"red\">")+" --- "; val6=("<font color=\"red\">")+" --- "; val7=("<font color=\"red\">")+" --- "; val0=("<font color=\"red\">")+val0} else{ val1=symbolOK; }}bitte testen - erst dann kommt es in den ersten post
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
UPDATE (mit dank an ( @GiuseppeS @HeinrichB @apollon77 )
( @Jeffy - mini ist drin, wenn in INFO.Module "Sonoff Mini" steht)
- ab jetzt kann man auch in der tabelle die POWERx datenpunkte schalten (einstellbar ob erwünscht) - leider habe ich es nicht für die file-ausgabe hinbekommen, aber in der vis (mit standard html-widget und binding) funktioniert es und auch mit fully browser
- es werden bei energiemessenden tasmotas heute und gestern (kWh) in einer spalte angezeigt (einstellbar ob erwünscht)
- bei 2 oder 3 sonoffarten wurde nochmal nachgearbeitet, was die darstellung der power schalter betrifft

//@liv-in-sky Januar 2020 Ver 08.0219:20 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=false; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var gosundSP1x=true; var shelly=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; var mitSchalter=true; // für freigabe von schaltern für POWER var mitYesterday=true; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) var symbolOK="🟢"; // auch möglich: ="✅"} var symbolKO="🔴"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} //log(arrTrigger.toString()) var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); //log(tempArr.toString()); log(humArr.toString()) ; log(illArr.toString()) ; log(sw1Arr.toString()); log(sw2Arr.toString()) //log(powArr.toString()) if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Gosund SP1")) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } // let val7_1=getState(id.replace("INFO.Module","POWER")).val; if (val7_1!="finde") ichWillSchalten(id); // val7 definition //getState(id.replace("INFO.Module","POWER")).val ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} //log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} // log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Mini") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff TH") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //log (val6) var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Scalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Sonoff 4CH") ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val4_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } // tabelle fertigstellen var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; // log(htmlOutVIS) } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //log(buttonScript) //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("TRIGGERED"); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { val1=symbolKO; val4=("<font color=\"red\">")+val4; val2=("<font color=\"red\">")+val2; val3=("<font color=\"red\">")+" 0 %"; val5=("<font color=\"red\">")+" --- "; val6=("<font color=\"red\">")+" --- "; val7=("<font color=\"red\">")+" --- "; val0=("<font color=\"red\">")+val0} else{ val1=symbolOK; }}bitte testen - erst dann kommt es in den ersten post
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
@liv-in-sky
Jetzt läuft gar nichts mehr:
Script:
Text Document (neu).txt
Fehler:javascript.0 2020-02-09 16:26:29.834 error (32723) at Script.runInContext (vm.js:133:20) javascript.0 2020-02-09 16:26:29.834 error (32723) at script.js.Systeminfo.Tasmota1:1517:3 javascript.0 2020-02-09 16:26:29.834 error (32723) at writeHTML (script.js.Systeminfo.Tasmota1:444:31) javascript.0 2020-02-09 16:26:29.834 error (32723) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:867:29) javascript.0 2020-02-09 16:26:29.834 error (32723) at script.js.Systeminfo.Tasmota1:460:159 javascript.0 2020-02-09 16:26:29.832 error (32723) TypeError: Cannot read property 'toString' of null javascript.0 2020-02-09 16:26:29.832 error (32723) ^ javascript.0 2020-02-09 16:26:29.831 error (32723) for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } javascript.0 2020-02-09 16:26:29.831 error (32723) script.js.Systeminfo.Tasmota1: script.js.Systeminfo.Tasmota1:460 javascript.0 2020-02-09 16:26:29.830 warn (32723) at script.js.Systeminfo.Tasmota1:1517:3 javascript.0 2020-02-09 16:26:29.830 warn (32723) at writeHTML (script.js.Systeminfo.Tasmota1:444:31) javascript.0 2020-02-09 16:26:29.830 warn (32723) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:867:29) javascript.0 2020-02-09 16:26:29.830 warn (32723) at script.js.Systeminfo.Tasmota1:460:112 javascript.0 2020-02-09 16:26:29.828 warn (32723) getState "sonoff.0.DVES_A07498.POWER" not found (3) states[id]=null@Chaot du hast in deinem sonoff.x ordner neue installiert - sonoff.0.DVES_A07498.POWER
bitte löschen und unnötige aufräumen - und script neu starten
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
UPDATE (mit dank an ( @GiuseppeS @HeinrichB @apollon77 )
( @Jeffy - mini ist drin, wenn in INFO.Module "Sonoff Mini" steht)
- ab jetzt kann man auch in der tabelle die POWERx datenpunkte schalten (einstellbar ob erwünscht) - leider habe ich es nicht für die file-ausgabe hinbekommen, aber in der vis (mit standard html-widget und binding) funktioniert es und auch mit fully browser
- es werden bei energiemessenden tasmotas heute und gestern (kWh) in einer spalte angezeigt (einstellbar ob erwünscht)
- bei 2 oder 3 sonoffarten wurde nochmal nachgearbeitet, was die darstellung der power schalter betrifft

//@liv-in-sky Januar 2020 Ver 08.0219:20 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=false; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var genericMitDiv=true; // anzeige mit DIVersen Sensoren var th10=true; var basic=true; var basicMitTemp=true; // anzeige mit DIVersen Sensoren var mini=true; var th10=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var gosundSP1x=true; var shelly=true; var ohneInfo=true; // bei manchen fehlt der INFO ordner - diese werden hier erfasst //Sonderfall var linganSteckdose =true; var mitSchalter=true; // für freigabe von schaltern für POWER var mitYesterday=true; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) var symbolOK="🟢"; // auch möglich: ="✅"} var symbolKO="🔴"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; if (mitSchalter) triggerBySonoffPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- if (triggerBySonoffPower) { $('sonoff.*.*.POWER*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { // trigger für power datenpunkte !!! //log(id) arrTrigger.push(id) });} //log(arrTrigger.toString()) var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[]; $('sonoff.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); //log(tempArr.toString()); log(humArr.toString()) ; log(illArr.toString()) ; log(sw1Arr.toString()); log(sw2Arr.toString()) //log(powArr.toString()) if (pow){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Pow (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // val7 definition ichWillSchalten(id); if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (gosundSP1x){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Gosund</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Gosund SP1")) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (teckin){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Teckin</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (blitzwolf_shp){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">BlitzWolf SHP</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute(Gestern)";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitYesterday) { var val6_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val val6=(getState(id.replace("INFO.Module","ENERGY_Today")).val.toString())+" ("+val6_1.toString()+")";} else {val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();} val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val7 definition ichWillSchalten(id); inaktiv(id); tabelleBind(); } }); } //ende fritzdect if (generic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Generic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=" - "; var val7_1="finde" for (var i=0;i<powArr.length;i++ ) {if (powArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) {val7_1=getState(id.replace("INFO.Module","POWER")).val.toString();} } // let val7_1=getState(id.replace("INFO.Module","POWER")).val; if (val7_1!="finde") ichWillSchalten(id); // val7 definition //getState(id.replace("INFO.Module","POWER")).val ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=" "; if (genericMitDiv) { var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} //log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (basic){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Basic</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); if (genericMitDiv) {val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Div";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"} } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6=" "; if (basicMitTemp) {var val6_1="";var val6_2=""; //-----------------------------TEMP var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} // log(val6help) if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //-----------------------------HUM var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} // log(val6help1) if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - "; // log (val6 +" id: "+ id) //-----------------------------ILLuminance var val6help="xxx"; for (var i=0;i<illArr.length;i++ ) {if (illArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=illArr[i]} if (val6help != "xxx") {val6=getState(val6help).val+" lux"} //-----------------------------ILLuminance var val6_1="";var val6_2=""; //-----------------------------POWER1 var val6help="xxx"; for (var i=0;i<sw1Arr.length;i++ ) {if (sw1Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=sw1Arr[i]} if (val6help != "xxx") {if (getState(val6help).val){val6_1="ON"} else {val6_1="OFF"}} //-----------------------------POWER2 var val6help1="xxx"; for (var i=0;i<sw2Arr.length;i++ ) {if (sw2Arr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=sw2Arr[i]} //log(val6help1) if (val6help1 != "xxx") {if (getState(val6help1).val) {val6_2="ON"} else {val6_2="OFF"} val6=val6_1+" / "+val6_2; if (val6 == " / ") val6=" - ";} // log("2er: "+val6) //-----------------------------IR EMPFANG var val6help="xxx"; for (var i=0;i<irArr.length;i++ ) {if (irArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=irArr[i]} if (val6help != "xxx") {val6=getState(val6help).val} } val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (mini){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Mini</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Mini") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (th10){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TH10/TH16</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Temp/Hum";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff TH") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) var val6_1="";var val6_2=""; var val6help="xxx"; for (var i=0;i<tempArr.length;i++ ) {if (tempArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help=tempArr[i]} if (val6help != "xxx") {val6_1=getState(val6help).val+" °C"} else {val6_1=""} //log (val6) var val6help1="xxx"; for (var i=0;i<humArr.length;i++ ) {if (humArr[i].indexOf(ida[0]+"."+ida[1]+"."+ida[2])>-1) val6help1=humArr[i]} if (val6help1 != "xxx") {val6_2=(getState(val6help1).val)+" %"} else {val6_2=""} val6=val6_1+" / "+val6_2; if (val6 == "") val6=" - "; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (shelly){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Shelly</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Shelly 1" || getState(id).val=="Shelly 1PM" || getState(id).val=="Shelly 2.5" || getState(id).val=="Shelly 2") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter1ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Scalter T1 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH" || getState(id).val=="1 Channel" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter2ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T2 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (schalter3ch){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter T3 CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER1")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} ichWillSchalten(id) val6= val5_0+" "+val6; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (channel4){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Schalter 4CH</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 3/4";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val.includes("Sonoff 4CH") ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val4_0; let val4_1; val4_1=getState(id.replace("INFO.Module","POWER1")).val; val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val4_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val4_1 ? val4_0=(" <font color=\"lightgreen\"> ")+"ON" : val4_0=(" <font color=\"red\"> ")+"OFF";} let val5_0; let val5_1; val5_1=getState(id.replace("INFO.Module","POWER2")).val; val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val5_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val5_1 ? val5_0=(" <font color=\"lightgreen\"> ")+"ON" : val5_0=(" <font color=\"red\"> ")+"OFF";} let val6_0; let val6_1; val6_1=getState(id.replace("INFO.Module","POWER3")).val; val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER3") val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6_0=(" <font color=\"lightgreen\"> ")+"ON" : val6_0=(" <font color=\"red\"> ")+"OFF";} let val7_0; let val7_1; val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER4") val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7_0=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7_0=(" <font color=\"lightgreen\"> ")+"ON" : val7_0=(" <font color=\"red\"> ")+"OFF";} val6= val4_0+""+val5_0; val7= val6_0+""+val7_0; inaktiv(id); tabelleBind(); } }); } // ende ch4 if (dual){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Dual (R2)</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power 2";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1; val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER1") val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val6=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";} let val7_1; val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER2") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (stdoseS2X){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Steckdose S2x</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (linganSteckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Lingan Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3="na"; val5="na"; ichWillSchalten(id) val6="" inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (rfbridge){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">RF Bridge</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; ichWillSchalten(id) ; val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (ohneInfo){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonderfälle ohne Info</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power";counter++;tabelleBind(); } var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; val2=" na "; val3="na"; val5="na"; val7="na" ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sv){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff SV</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi if (sonoffDev){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">Sonoff Dev</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">";counter++;tabelleBind(); } //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val7=""; //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() inaktiv(id); tabelleBind(); } }); } //ende xiaomi //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } // tabelle fertigstellen var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; // log(htmlOutVIS) } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //log(buttonScript) //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; //log(htmlOut); } on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // log("TRIGGERED"); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("INFO.Module","POWER") val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON " +"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>" : val7=(" <font color=\"red\"> ")+"OFF"+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button>"; } else {val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";} } function inaktiv(id) { if (!getState(id.replace("INFO.Module","alive")).val) { val1=symbolKO; val4=("<font color=\"red\">")+val4; val2=("<font color=\"red\">")+val2; val3=("<font color=\"red\">")+" 0 %"; val5=("<font color=\"red\">")+" --- "; val6=("<font color=\"red\">")+" --- "; val7=("<font color=\"red\">")+" --- "; val0=("<font color=\"red\">")+val0} else{ val1=symbolOK; }}bitte testen - erst dann kommt es in den ersten post
@liv-in-sky Danke für das schnelle Umsetzen und der Möglichkeit zum Schalten.
Habe auch noch etwas größere Steckdosen als die Gosund SP111. Sie heißen bei Am**on KLAS REMO und in INFO.Module steht "SWA11". Wenn ich den Namen in "Sonoff Basic" ändere tauchen sie in der Tabelle auf.
Ich habe aber noch folgendes Phänomen: Manche Steckdosen oder Module erscheinen zwar in der Tabelle mit Name, Version und IP-Adresse, der Status ist jedoch rot und bei WLAN erscheint 0%. Sie befinden sich aber im WLAN und sind auch erreichbar. Das betrifft sowohl die SP111 als auch die Sonoff Mini und die SWA11 (welche ich in Sonoff Basic umbenannt habe).
-
@liv-in-sky Danke für das schnelle Umsetzen und der Möglichkeit zum Schalten.
Habe auch noch etwas größere Steckdosen als die Gosund SP111. Sie heißen bei Am**on KLAS REMO und in INFO.Module steht "SWA11". Wenn ich den Namen in "Sonoff Basic" ändere tauchen sie in der Tabelle auf.
Ich habe aber noch folgendes Phänomen: Manche Steckdosen oder Module erscheinen zwar in der Tabelle mit Name, Version und IP-Adresse, der Status ist jedoch rot und bei WLAN erscheint 0%. Sie befinden sich aber im WLAN und sind auch erreichbar. Das betrifft sowohl die SP111 als auch die Sonoff Mini und die SWA11 (welche ich in Sonoff Basic umbenannt habe).
@Jeffy die sp111 : steht im INFO.Module "Gosund SWA11" oder nur "SWA11"
wegen dem anderen thema du solltest die nicht als basic nehmen - schreibe besser BlitzWolf SHP rein - die haben ja alle eine energie anzeige ? oder wenn sie alle eine energieanzeige haben brauche ich die genaue bezeichnung in INFO.Module
was soll ich machen (groß klein schreibung wichtig)
Gosund SP111
Gosund SWA11 oder nur SWA11
Sonoff Mini gibt es schon seit der letzten version - kann ich selbst nicht testen - die mini haben keine energieanzeige- daher diese als basic definieren - bei mir sind sie als basic drinwas steht in den datenpunkten bei denen , wo keine werte bzw 0 drinsteht - für z.b WLAN - sind d awerte drin und vorallem was steht im dp "alive"
der sonoff mini ist in der neuen version drin - ich habe die selber bei mir eingepflegt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Jeffy die sp111 : steht im INFO.Module "Gosund SWA11" oder nur "SWA11"
wegen dem anderen thema du solltest die nicht als basic nehmen - schreibe besser BlitzWolf SHP rein - die haben ja alle eine energie anzeige ? oder wenn sie alle eine energieanzeige haben brauche ich die genaue bezeichnung in INFO.Module
was soll ich machen (groß klein schreibung wichtig)
Gosund SP111
Gosund SWA11 oder nur SWA11
Sonoff Mini gibt es schon seit der letzten version - kann ich selbst nicht testen - die mini haben keine energieanzeige- daher diese als basic definieren - bei mir sind sie als basic drinwas steht in den datenpunkten bei denen , wo keine werte bzw 0 drinsteht - für z.b WLAN - sind d awerte drin und vorallem was steht im dp "alive"
der sonoff mini ist in der neuen version drin - ich habe die selber bei mir eingepflegt
@liv-in-sky Hi, die Gosund-Steckdosen laufen schon in deinem Skript mit der Version 08.0219:20.
Im INFO.Module steht bei den Gosund-Steckdosen: "Gosund SP111".
Im INFO.Module steht bei den KLAS REMO-Steckdosen: "SWA11". Keine Energieanzeige.Ich habe jetzt mal alle Sonoff-Devices Ordner in javascript.0 gelöscht. Jetzt tauchen alle meine angeschlossenen Geräte im vis richtig auf. Allerdings sind die Sonoff-Devices Ordner in javascript.0 immer noch weg.
-
@liv-in-sky Hi, die Gosund-Steckdosen laufen schon in deinem Skript mit der Version 08.0219:20.
Im INFO.Module steht bei den Gosund-Steckdosen: "Gosund SP111".
Im INFO.Module steht bei den KLAS REMO-Steckdosen: "SWA11". Keine Energieanzeige.Ich habe jetzt mal alle Sonoff-Devices Ordner in javascript.0 gelöscht. Jetzt tauchen alle meine angeschlossenen Geräte im vis richtig auf. Allerdings sind die Sonoff-Devices Ordner in javascript.0 immer noch weg.
ok also wenn die SWA11 keine energieanzeige haben, nehme ich sie standardmäßig in die basic kategorie mit auf - dann müßt ihr da nichts mehr umstellen oder willst du da eine eigene überschrift dafür ?
die Gosund SP111 nehme ich in der Gosund kategorie auf
die ordner kommen manchmal nach einem browser refresh - wären sie nicht im system, hättest du ein volles rotes log !
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
habe nochmal ein update
- mir ist erst jetzt aufgefallen, dass man ja die links zu den sonoff-web-interface mit einbeziehen könnte - kann auch abgeschalten werden - symbol vor ip-adresse öffnet popup
- im design
-farbe und style für nicht erreichbare sonoffs ist einstellbar - die schalter farben ON bzw OFF können mit farben belegt werden
- distance-messer sind jetzt sichtbar für basics und generics
es sind einige variablen im settingbereich dazugekommen - daher wäre es am besten , die settings von hand wieder anzupassen - direktes kopieren der settings von der letzten test version ist nicht möglich
das script liegt im ersten post

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
habe nochmal ein update
- mir ist erst jetzt aufgefallen, dass man ja die links zu den sonoff-web-interface mit einbeziehen könnte - kann auch abgeschalten werden - symbol vor ip-adresse öffnet popup
- im design
-farbe und style für nicht erreichbare sonoffs ist einstellbar - die schalter farben ON bzw OFF können mit farben belegt werden
- distance-messer sind jetzt sichtbar für basics und generics
es sind einige variablen im settingbereich dazugekommen - daher wäre es am besten , die settings von hand wieder anzupassen - direktes kopieren der settings von der letzten test version ist nicht möglich
das script liegt im ersten post

@liv-in-sky HI, klasse Idee mit dem web-interface.
Funktioniert. Fensterhöhe vom web-interface ist bei mir nur etwas zu klein, ab das kann man ja größer ziehen. Oder noch eine Variable einbauen, welche man definieren kann.
Ist übrigens nur bei den Geräten mit Leistungsmessung zu klein. Bei den Anderen passt es.Übrigens: Der Sonoff-Devices Ordner im Verzeichnis javascript.0 ist immer noch leer. Keine Einträge drin. Aber dein script geht. Auch nach mehreren Neustarts vom Raspberry.
Noch ein Vorschlag zum ersten post:
- Vielleicht noch ein (einfaches) changelog der Versionen einfügen mit ner kurzen Beschreibung.
- Sonoff Mini bei den bisher integrierten Devices eintragen
-
habe nochmal ein update
- mir ist erst jetzt aufgefallen, dass man ja die links zu den sonoff-web-interface mit einbeziehen könnte - kann auch abgeschalten werden - symbol vor ip-adresse öffnet popup
- im design
-farbe und style für nicht erreichbare sonoffs ist einstellbar - die schalter farben ON bzw OFF können mit farben belegt werden
- distance-messer sind jetzt sichtbar für basics und generics
es sind einige variablen im settingbereich dazugekommen - daher wäre es am besten , die settings von hand wieder anzupassen - direktes kopieren der settings von der letzten test version ist nicht möglich
das script liegt im ersten post

@liv-in-sky Schön geworden :clap:
ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky HI, klasse Idee mit dem web-interface.
Funktioniert. Fensterhöhe vom web-interface ist bei mir nur etwas zu klein, ab das kann man ja größer ziehen. Oder noch eine Variable einbauen, welche man definieren kann.
Ist übrigens nur bei den Geräten mit Leistungsmessung zu klein. Bei den Anderen passt es.Übrigens: Der Sonoff-Devices Ordner im Verzeichnis javascript.0 ist immer noch leer. Keine Einträge drin. Aber dein script geht. Auch nach mehreren Neustarts vom Raspberry.
Noch ein Vorschlag zum ersten post:
- Vielleicht noch ein (einfaches) changelog der Versionen einfügen mit ner kurzen Beschreibung.
- Sonoff Mini bei den bisher integrierten Devices eintragen
@Jeffy das mit dem sonoff devices ordner verstehe ich nicht - was ist das für ein ordner
es gibt 2 dp die du anlegen mußt und diese beiden dp müssen dann im script eingetragen werden
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Jeffy das mit dem sonoff devices ordner verstehe ich nicht - was ist das für ein ordner
es gibt 2 dp die du anlegen mußt und diese beiden dp müssen dann im script eingetragen werden
@liv-in-sky die beiden dp habe ich abgelegt.
Vielleicht verwechsle ich da etwas. Habe zuvor ein ähnliches anderes script aus diesem Forum getestet (ohne Tabelle). Das hieß Sonoff-vis-info. Ich glaube dieses script hat die dp angelegt. -
@liv-in-sky die beiden dp habe ich abgelegt.
Vielleicht verwechsle ich da etwas. Habe zuvor ein ähnliches anderes script aus diesem Forum getestet (ohne Tabelle). Das hieß Sonoff-vis-info. Ich glaube dieses script hat die dp angelegt.@Jeffy das script kenne ich nicht
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky die beiden dp habe ich abgelegt.
Vielleicht verwechsle ich da etwas. Habe zuvor ein ähnliches anderes script aus diesem Forum getestet (ohne Tabelle). Das hieß Sonoff-vis-info. Ich glaube dieses script hat die dp angelegt.@Jeffy sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
Sonoff-vis-info.
Du meinst bestimmt das von Kuddel Automatische Übersicht aller Sonoff Geräte
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..