NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
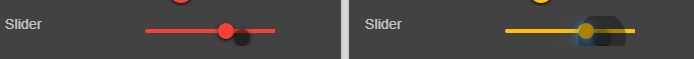
@Uhula , ich habe es endlich geschafft aber etwas ist dennoch nicht in Ordnung. Ich kann z.B. im MD_Demo Projekt (den ich komplett neu importiert habe) die Items im lnav nicht aufklappen (die reagieren nicht als Buttons oder Links). Zusätzlich sehen bei mir die mdui-slider komisch aus:

-
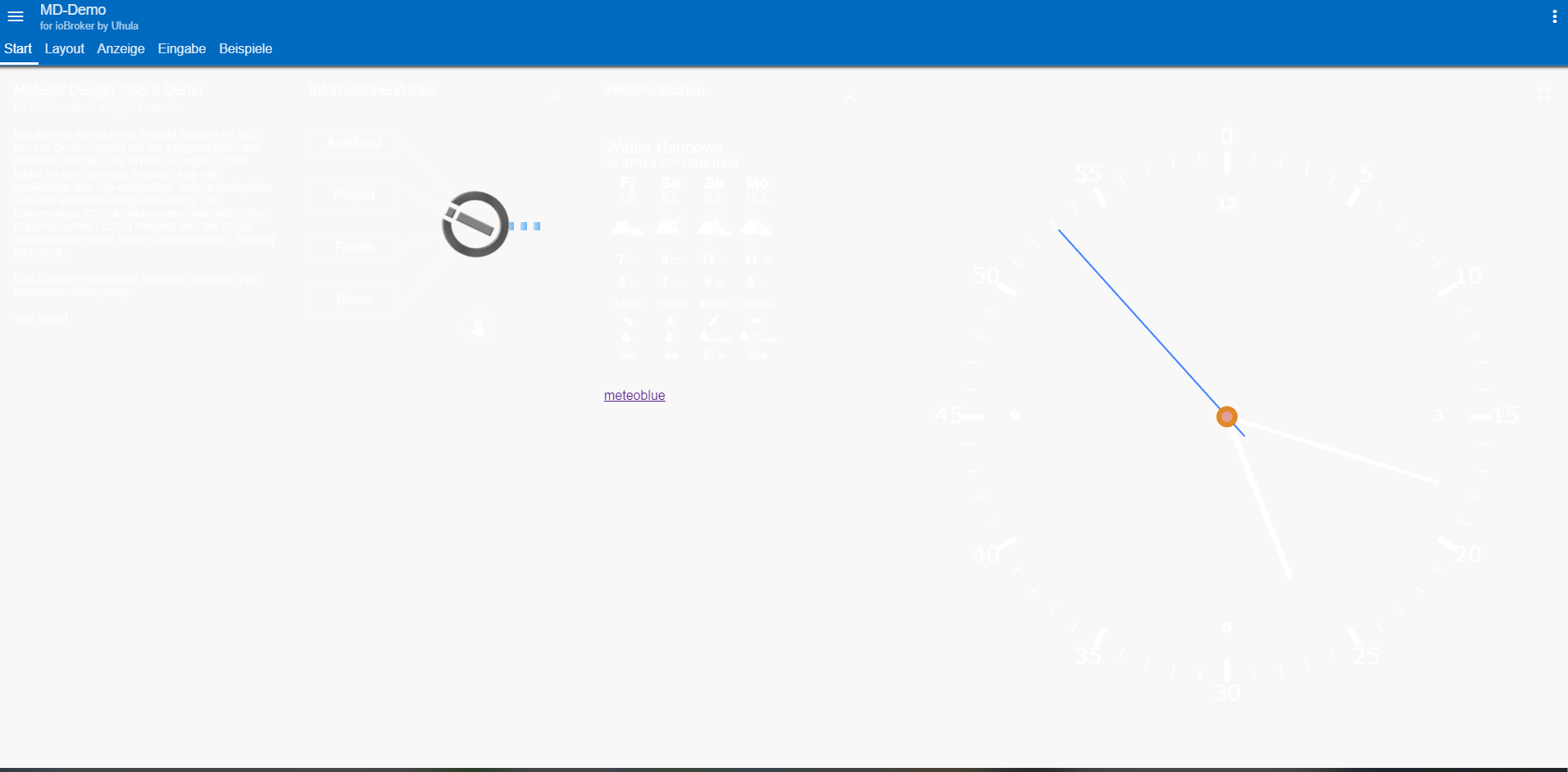
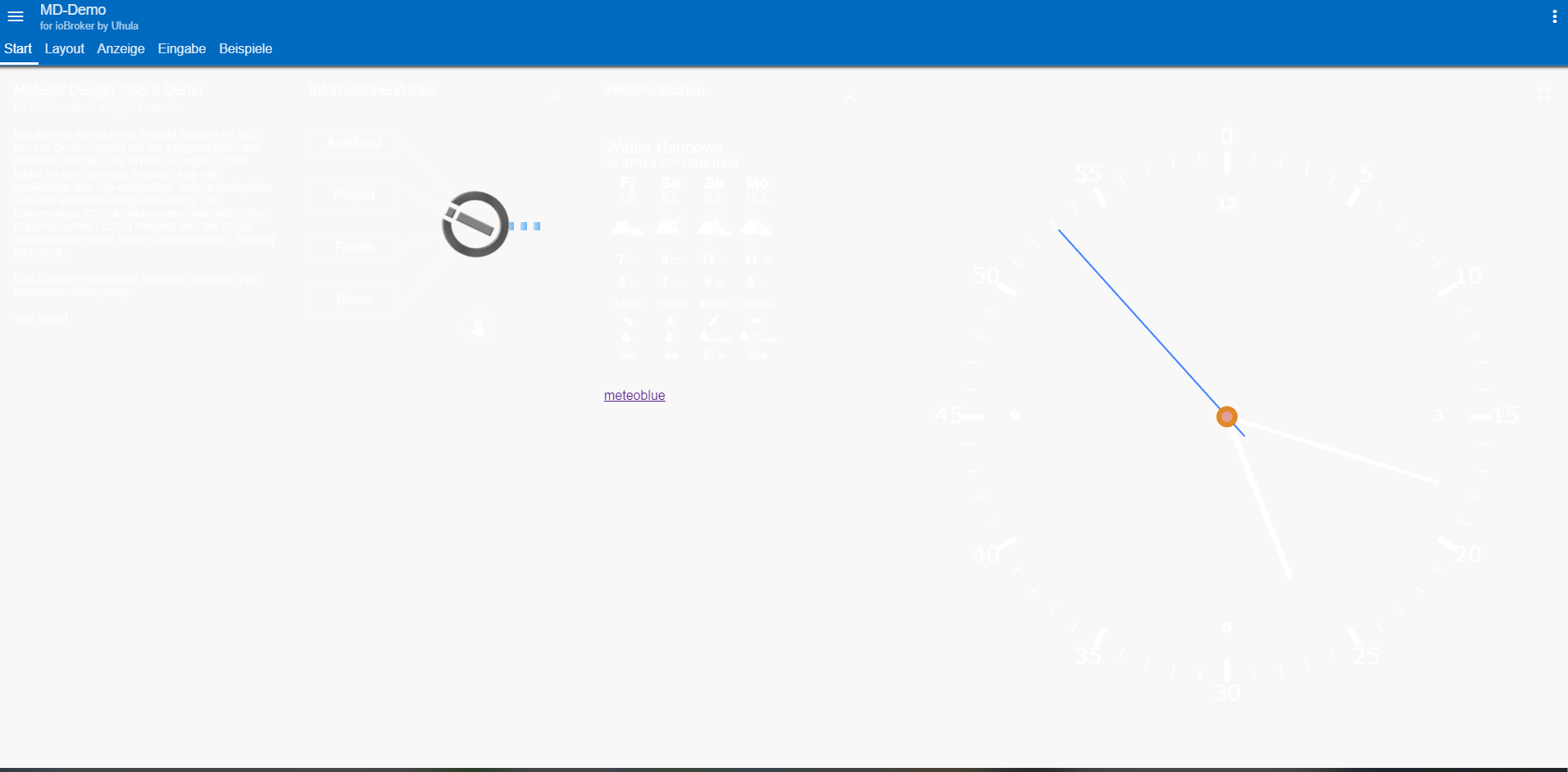
Also ich wollte jetzt auch mal guggen wie das neue so geworden ist. Aber leider passt was nicht. Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen, zum anderen denk ich nicht dass die Startseite so aussehen soll. Ich hab nix weiter gemacht als das downzuloaden und dann zu importieren mit Namen MD_Demo.

Vis hat hier die Version 1.2.3. Anzeige ist mit Chrome und FF gleich falsch. Vorschläge, Ideen?
-
Also ich wollte jetzt auch mal guggen wie das neue so geworden ist. Aber leider passt was nicht. Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen, zum anderen denk ich nicht dass die Startseite so aussehen soll. Ich hab nix weiter gemacht als das downzuloaden und dann zu importieren mit Namen MD_Demo.

Vis hat hier die Version 1.2.3. Anzeige ist mit Chrome und FF gleich falsch. Vorschläge, Ideen?
Geh mal oben links ins Menü und dann auf Einstellungen. Dort musst du die Farben einstellen, dann sieht es richtig aus :)
-
Geh mal oben links ins Menü und dann auf Einstellungen. Dort musst du die Farben einstellen, dann sieht es richtig aus :)
-
@Dominik-F Danke für den Hinweis. Aber Du hast schon gesehen dass ich schrieb: "Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen,..."
@Pittini bei mir lag es an einem Adapter vom Vis konnte auch keine Einstellungen vornehmen erst nach dem ich mal einige Adapter deinstalliert hatte funktioniert es, war auch bei jemand anderem hier so.
Einfach mal einem nach den anderen Versuchen. -
@Pittini Ja, das MD_Demo Projekt hat das "Weißer Adler auf weißem Grund" Problem, da ich in der Konfiguration keine festen Farben drin habe, sondern temporäre States. Und die sind leider nicht mit einem Default-Wert setzbar.
Wenn du an den Einstellungsdialog nicht ran kommst, kannst du im view "abar" im "mdui-config" Widget die Farben direkt einsetzen, hier für "content_color" zB auf "#404040". Ich hoffe das hilft dir.An alle, die Link/Click Probleme haben: Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können. Grundsätzlich kann es aber sein, dass installierte vis-Adapter mit ihrem eigenem Javascript dieses beeinflussen.
Im GitHub liegt nun auch ein neues MD_Simple Projekt.
-
Hat niemand das Problem mit den Sliders? Dass diese komisch angezeigt werden?

Ich habe bei mir vis komplett deinstalliert, alle Ordner /opt/iobroker/iobroker-data/files/vis, vis.0 und vis.admin gelöscht und neu installiert und das Problem besteht bei mir...
-
@Pittini Ja, das MD_Demo Projekt hat das "Weißer Adler auf weißem Grund" Problem, da ich in der Konfiguration keine festen Farben drin habe, sondern temporäre States. Und die sind leider nicht mit einem Default-Wert setzbar.
Wenn du an den Einstellungsdialog nicht ran kommst, kannst du im view "abar" im "mdui-config" Widget die Farben direkt einsetzen, hier für "content_color" zB auf "#404040". Ich hoffe das hilft dir.An alle, die Link/Click Probleme haben: Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können. Grundsätzlich kann es aber sein, dass installierte vis-Adapter mit ihrem eigenem Javascript dieses beeinflussen.
Im GitHub liegt nun auch ein neues MD_Simple Projekt.
[gelöst]
Das Problem lag daran, dass das css der V1 bei mir unter "Global" lag, statt unter" Projekt" und sich damit die beiden Sachen gegenseitig beeinflussten, evtl auch hilfreich für andere welche schon die V1 am laufen haben. Global war nämlich, sowiet ich mich erinnere, mal der Standart.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können.
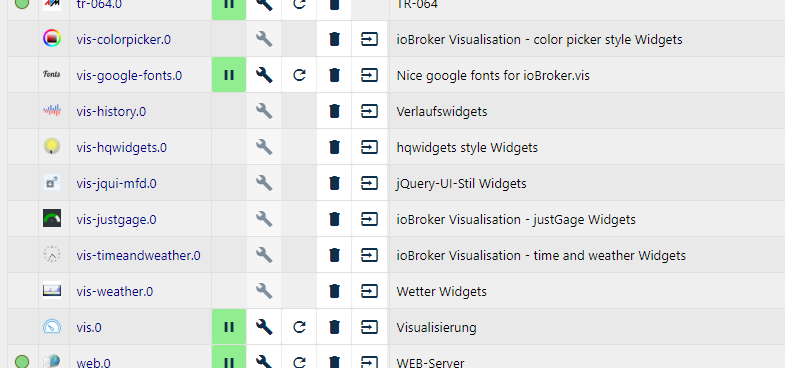
Du kannst das gern mal bei mir in ner Anydesk Session anschauen. Ich habs zwar geschafft die Farben zu setzen, aber die lnav reagiert einfach nicht richtig. Lustigerweise läuft die rnav einwandfrei. Bei der lnav klappt die auf und bei nem klick wieder zu ohne das irgendwas passiert. An vis Adaptern hab ich die hier laufen:

Bei der 1er Version läuft die lnav einwandfrei falls das relevant ist.
-
Hallo zusammen,
ich nutze auch das CSS von @Uhula und fahre damit schon recht lange und sowohl ich als auch die Familie sind damit sehr zufrieden.
Vielen Dank an dieser stelle Uhula für Deinen Einsatz und das Bereitstellen.Ich bin jetzt auch auf die V2 umgestiegen und habe dabei auch einige Views nochmal etwas angepasst. Das neue Design der V2 ist sehr gut gelungen!
Ich habe jetzt die letzten Updates der V2.04 (CSS und Script) übernommen und seit dem funktioniert der lnav nicht mehr und es scheint die Farbsteuerung verdreht zu haben. Er bleibt immer in blau, der rnav ist komplett weiss egal was ich in den Einstellung setze. Der Einstellungs-Dialog wird komplett weiss.
Wie kann ich denn alles wieder resetten , so dass die Version 2.02 wieder funktioniert ?
Danke und Grüße
Jörg -
Ich konnte das Problem selbst lösen, eine View hat das merkwürdige Verhalten ausgelöst. Nachdem ich diese gelöscht habe funktioniert wieder alles wie gewohnt.
Schönen Sonntag -
Bei mir besteht es weiterhin. Keine Ahnung wie ich das beseitigen könnte. Vis deinstallieren und neu installieren hat nichts gebracht. Hat irgendjemand eine andere Idee? CSS ist bei mir in "Projekt". Nach Neuinstallation habe ich nur das MD_Demo Projekt importiert und Links in Menü gingen nicht, Sliders sahen komisch aus. Gibt es irgendwas anderes was ich vielleicht löschen sollte?
Jede Hilfe ist willkommen. Ich würde so gerne v. 2 benutzen :D
-
Mir gefällt deine CSS lib sehr gut und ich werde demnächst auch auf deine 2.0 wechseln.
Was ich gerade für deine Bool-Switch (mdui-switch) gefunden habe: Mit {wid} lässt sich dynamisch die Widget-ID einbinden. Habe öfters deine Switches in- und her kopiert, teilweise auch exportiert und verteilt und sooo oft hatte ich vergessen im HTML-Bereich die Widget-ID anzupassen. Gemeint ist folgende Änderung:<label for="{wid}_checkbox"><label>statt
<label for="w00123_checkbox"><label>Wenn Du das in deine Widgets allgemein einbinden würdest (statt reale Widget-ID), könnte die Übernahme mit Copy/Paste noch einfacher funktionieren :-)
-
Mir gefällt deine CSS lib sehr gut und ich werde demnächst auch auf deine 2.0 wechseln.
Was ich gerade für deine Bool-Switch (mdui-switch) gefunden habe: Mit {wid} lässt sich dynamisch die Widget-ID einbinden. Habe öfters deine Switches in- und her kopiert, teilweise auch exportiert und verteilt und sooo oft hatte ich vergessen im HTML-Bereich die Widget-ID anzupassen. Gemeint ist folgende Änderung:<label for="{wid}_checkbox"><label>statt
<label for="w00123_checkbox"><label>Wenn Du das in deine Widgets allgemein einbinden würdest (statt reale Widget-ID), könnte die Übernahme mit Copy/Paste noch einfacher funktionieren :-)
@GiuseppeS Danke, habe ich vor kurzem auch gelesen, bin aber noch nicht zum Testen gekommen. Werde es im MD_Demo und MD_Simple übernehmen. Macht es wirklich einfacher.
@mrFenyx Welchen Browser nutzt du? Cache komplett gelöscht? EIn solches Verhalten im MD_Demo konnte ich (leider) noch nicht beobachten. Insofern habe ich auch keine Idee, woran es liegen könnte. Das MD_Demo hast du komplett, also mit Projekt-CSS und Script?
-
@Uhula , ich habe es auf Chrome, Firefox und Edge (den ich nie benutze) probiert, jedes mal alles an Cookies, Cache, etc. gelöscht. Ich kriege immer genau das selbe Verhalten. MD_Demo.zip habe ich von hier: https://github.com/Uhula/ioBroker-Material-Design-Style/tree/master/ioBroker projects heruntergeladen und dann in Vis die .zip Datei als neues Projekt importiert.
Ich gehe stark davon aus das etwas bei mir irgendwo von der alten Version noch da ist denn auf eine neue Ubuntu VM funktionierte alles super. Deswegen versuche ich herauszufinden wo vielleicht noch Vis Dateien herumliegen. Ich würde ungern den kompletten ioBroker neu installieren :D -
Strange. Das MD CSS besteht ja nur aus dem Projekt-CSS und dem Projekt-Script. Beides ist im jeweiligen Projekt gekapselt. Die Global-CSS kann leer sein (im MD ändert sie nur am VIS Editor etwas). Es kann lediglich sein, dass vielleicht andere installierte VIS Erweiterungen/Widgets mit ihrem Javascript eingreifen. Hier solltest du alle deinstallieren, welche du nicht benötigst.
-
Ich kann nicht mehr :( bin am überlegen ioBroker komplett neu zu installieren. Ich habe alles gelöscht was ich nicht unbedingt brauche. Das ist übrig:

Ideen? Danke! -
Hallo @Uhula erst mal danke für die tolle Arbeit!
Hab mir heute Deine 2. Version angesehen und war so begeistert, dass ich gleich angefangen habe meine VIS neu zu bauen. :+1:
Leider habe ich gerade festgestellt, dass ich beim umschreiben der cards leider auch die cardsconfig umbenannt habe. Habe sie dann vom Demo projekt neu importiert aber leider funktioniert unter Einstellungen das ändern der Farbe nicht mehr.
Die View zum einstellen öffnet ganz normal aber ich es ändern sich die Farben nicht beim auswählen.
Was könnte denn noch sein, dass die Einstellungen nicht mehr funktionieren?Hoffe Du hast eine Antwort drauf. 🙈
Danke und Gruß
Edit: auf der View abar ist ein Widget00170 das ich auch gelöscht habe. Dieses habe ich wieder eingefügt und jetzt funktioniert es wie gewünscht. 👍🏻
-
Ich kann nicht mehr :( bin am überlegen ioBroker komplett neu zu installieren. Ich habe alles gelöscht was ich nicht unbedingt brauche. Das ist übrig:

Ideen? Danke! -
Hallo @Uhula erst mal danke für die tolle Arbeit!
Hab mir heute Deine 2. Version angesehen und war so begeistert, dass ich gleich angefangen habe meine VIS neu zu bauen. :+1:
Leider habe ich gerade festgestellt, dass ich beim umschreiben der cards leider auch die cardsconfig umbenannt habe. Habe sie dann vom Demo projekt neu importiert aber leider funktioniert unter Einstellungen das ändern der Farbe nicht mehr.
Die View zum einstellen öffnet ganz normal aber ich es ändern sich die Farben nicht beim auswählen.
Was könnte denn noch sein, dass die Einstellungen nicht mehr funktionieren?Hoffe Du hast eine Antwort drauf. 🙈
Danke und Gruß
Edit: auf der View abar ist ein Widget00170 das ich auch gelöscht habe. Dieses habe ich wieder eingefügt und jetzt funktioniert es wie gewünscht. 👍🏻
@der-eine Bei dem Widget im abar View handelt es sich um die globale Konfiguration (mdui-config), dort parst sich das MD CSS v2 bei jedem Seitenwechsel die Farben usw. raus. Muss nicht im abar sein, kann auch auf den pageXXX liegen - wenn du für jede Seite anderen Farben nutzen möchtest.
@mrFenyx Ohne Debug-Sitzung im Chrome wird man da wohl nicht weiter kommen. Der Hinweis auf überflüssige VIS Adapter hat aber seinen Sinn, denn meines Wissens werden durch die VIS alle Skripte/CSS aller installierten VIS Adapter mit zum Browser übertragen. Egal ob man davon Widgets im Projekt nutzt oder auch nicht. Zwar sollten die sich nicht gegenseitig stören, ist aber nicht auszuschließen.




