NEWS
Test Adapter OpenLigaDB
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
mdui-table-striped
Wie bekomme ich in der mdui-table-striped die Schriftfarbe in weiß?
@0018 weiß ich leider nicht. habe das nur mal kurz bei mir reingemacht zum testen, verwende es aber nicht. am besten fragst du mal in der gruppe zum material design nach.
ich kenn mich zwar mit css aus, aber mit dem material design kennen sich andere sicherlich besser aus. -
@0018 weiß ich leider nicht. habe das nur mal kurz bei mir reingemacht zum testen, verwende es aber nicht. am besten fragst du mal in der gruppe zum material design nach.
ich kenn mich zwar mit css aus, aber mit dem material design kennen sich andere sicherlich besser aus.@OliverIO
mit 0.9.1 funktioniert jetzt auch das Hervorheben der Mannschaften bei FavGames.
Sollte bzw. kann der .todaygameheader und .todaygame an eine favorisierte Mannschaft gekoppelt sein?
Weil heute spielt kein Favorit und hervorgehoben wird trotzdem.Mal schauen wie das Widget morgen aussieht wenn mehr als nur ein Spiel angesetzt ist.
-
@OliverIO
mit 0.9.1 funktioniert jetzt auch das Hervorheben der Mannschaften bei FavGames.
Sollte bzw. kann der .todaygameheader und .todaygame an eine favorisierte Mannschaft gekoppelt sein?
Weil heute spielt kein Favorit und hervorgehoben wird trotzdem.Mal schauen wie das Widget morgen aussieht wenn mehr als nur ein Spiel angesetzt ist.
@bommel_030 du musst mir ein bisschen mehr futter geben zum testen geben.
sag mir deine Einstellungen und mach einen screenshot.
Dann seh ich was du meinst -
@bommel_030 du musst mir ein bisschen mehr futter geben zum testen geben.
sag mir deine Einstellungen und mach einen screenshot.
Dann seh ich was du meinst@OliverIO
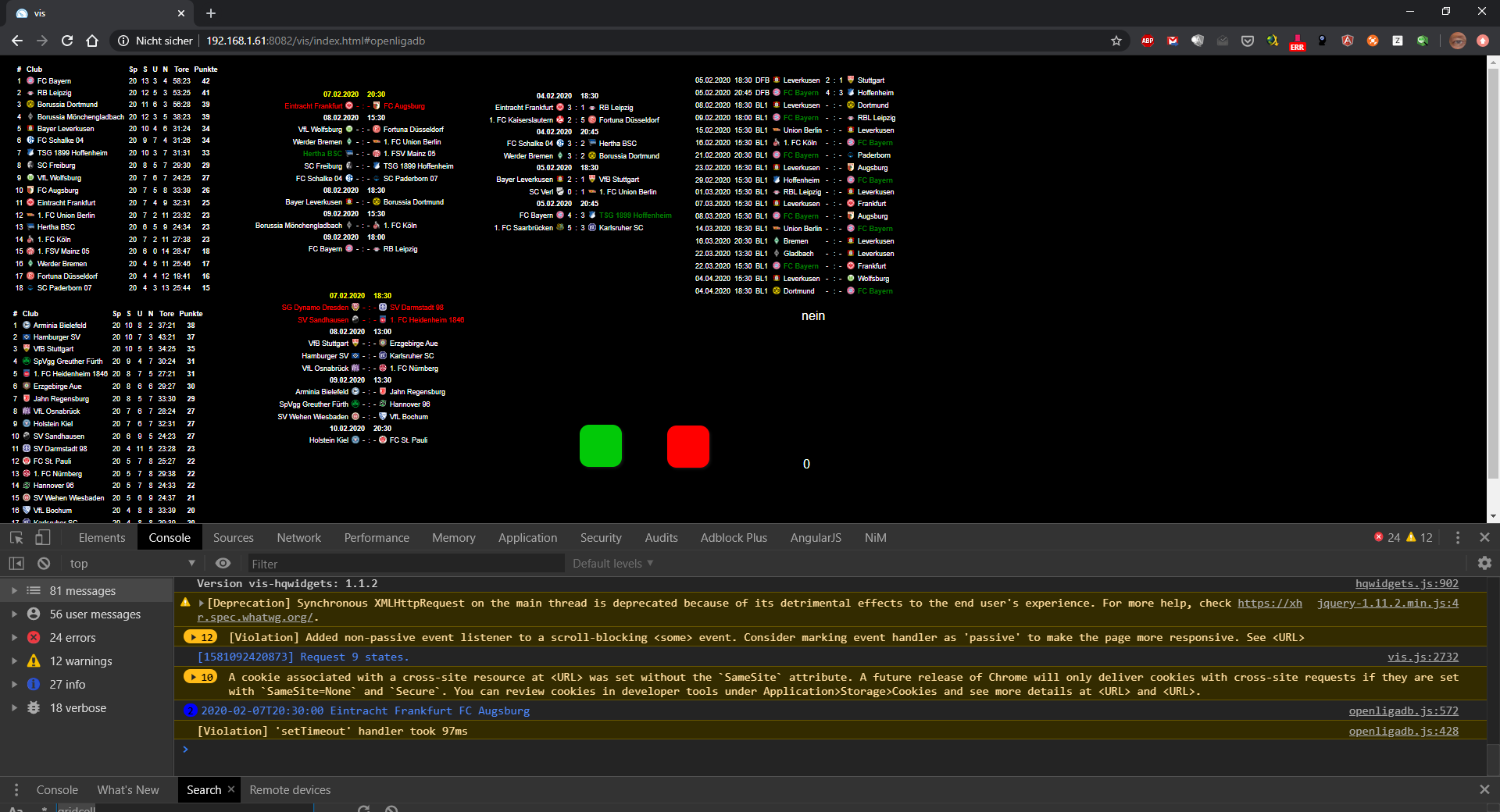
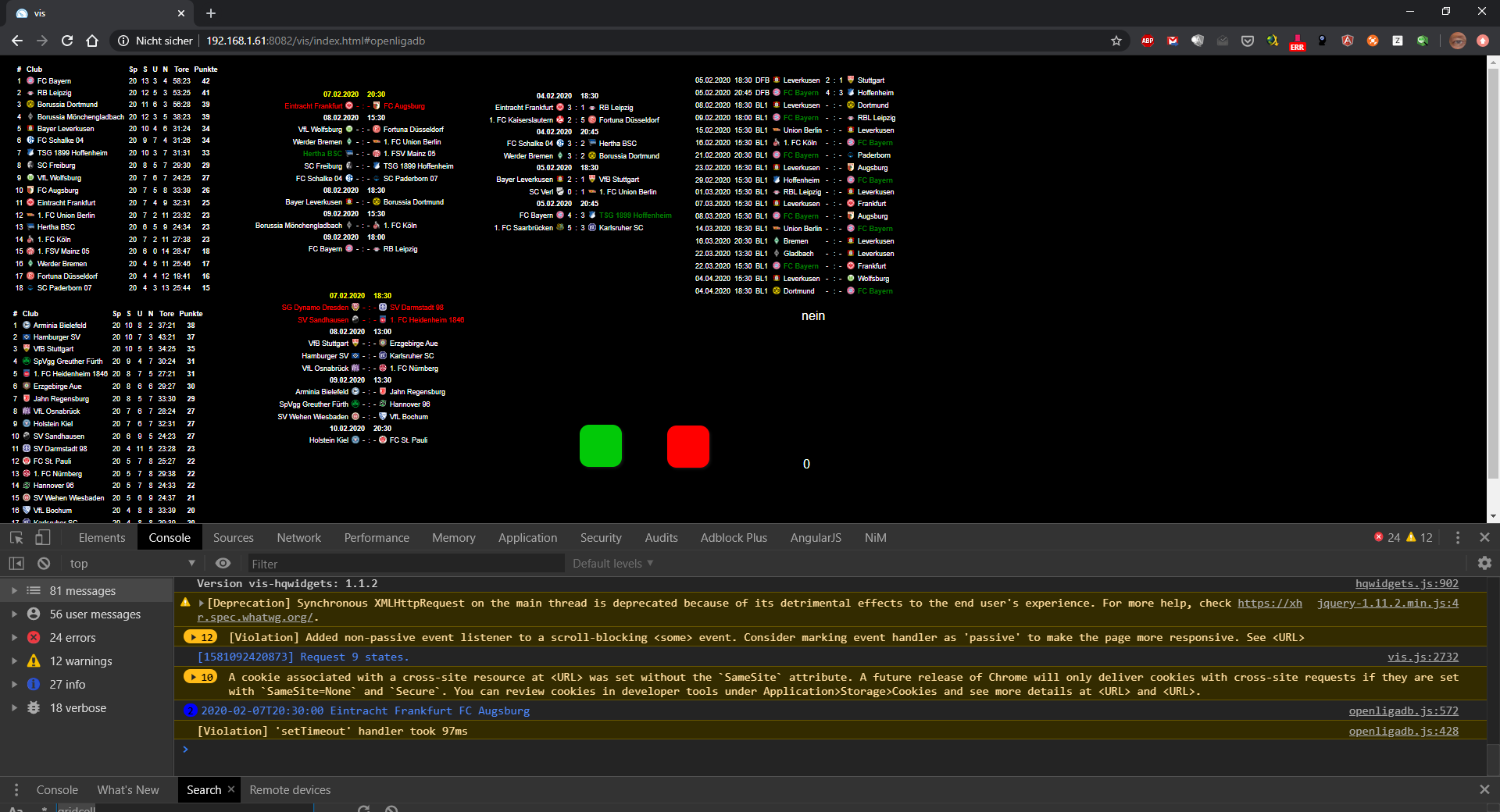
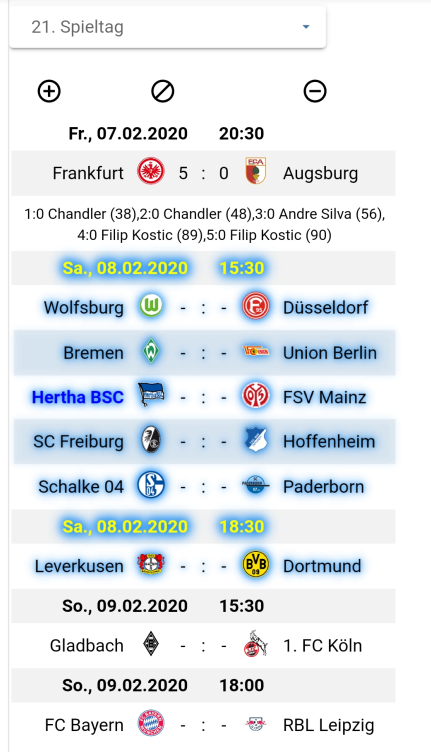
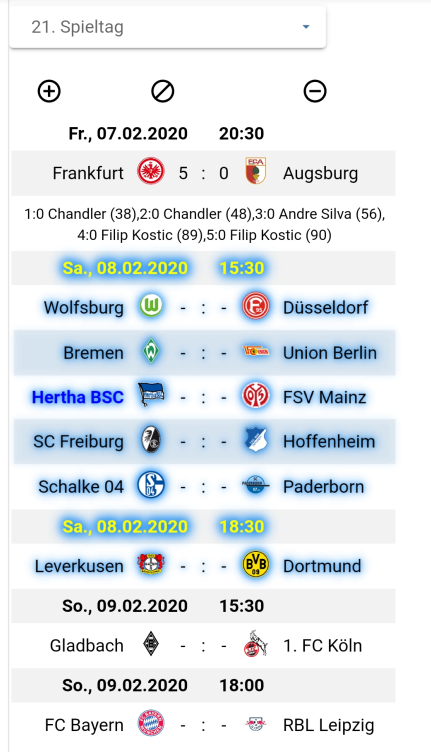
Also, aktuell sieht mein GameDay Widget so aus:

Ja, Farb- und Effektwahl grenzwertig, schön wird es gemacht wenn alles andere fertig ist.
Datenquelle ist bl1 und Favorit ist Hertha.
Was ich mir wünsche:
Da Hertha heute nicht spielt, sollte die Formatierung (roter und grüner Pfeil) nicht angewendet werden.
Wenn Hertha morgen spielt, sollte der 8.2. (roter Rahmen) den todaygameheader bekommen und nur das Spiel Hertha : Mainz (grüner Rahmen) den todaygame bekommen.
Ob letzteres schon funktioniert erfahre ich erst morgen ^^
Das Games of Favorite Club sollte dann morgen auch nur für das aktuelle Spiel die todaygame Formatierung bekommen.
Und je mehr ich mit dem Adapter spiele, desto reizvoller fände ich einen Datenpunkt für das heutige Spiel. Also quasi das Ergebnis ja/nein aus dem HTML-Binding Experiment.
By the way, wenn man dir irgendwo nen Kaffee ausgeben kann lass es mich wissen. -
@skokarl said in Test Adapter OpenLigaDB v0.0.x:
Lieber @OliverIO :grimacing:
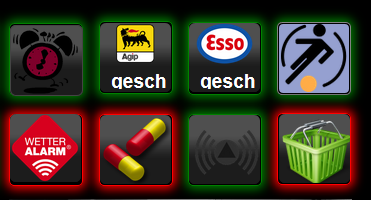
das ist ein Teil meiner HauptVis, Startseite.

Du siehst oben rechts den Bundesliga Button.... alle Buttons haben Rahmen, entweder grün oder rot,
in Abhängigkeit von verschiedenen Bedingungen.Weisst Du was geil wäre ?,...... wenn es einen Datenpunkt gäbe, der am Tag wenn Dortmund spielt true wird .....
d.h. ich würde morgens aufs Tablet gucken, der Rahmen wäre rot, und ich wüsste dass Dortmund heute spielt ... :grinning: :grinning:Da kannst Du mal sehen was Du mit Deinem Adapter angerichtet hast .... die Ideen werden als verrückter
Kannst du diese neue Bindungfunktion mit deinen Knöpfen auch mal testen?
Funktioniert das?@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
@skokarl said in Test Adapter OpenLigaDB v0.0.x:
Lieber @OliverIO :grimacing:
das ist ein Teil meiner HauptVis, Startseite.

Du siehst oben rechts den Bundesliga Button.... alle Buttons haben Rahmen, entweder grün oder rot,
in Abhängigkeit von verschiedenen Bedingungen.Weisst Du was geil wäre ?,...... wenn es einen Datenpunkt gäbe, der am Tag wenn Dortmund spielt true wird .....
d.h. ich würde morgens aufs Tablet gucken, der Rahmen wäre rot, und ich wüsste dass Dortmund heute spielt ... :grinning: :grinning:Da kannst Du mal sehen was Du mit Deinem Adapter angerichtet hast .... die Ideen werden als verrückter
Kannst du diese neue Bindungfunktion mit deinen Knöpfen auch mal testen?
Funktioniert das?mach ich sofort für Dich ..... binding sagt mir zwar was,.....aber das was Du da machst ist mir zu "hoch" ....
sag mir was ich wo eintragen müsste,......sorry, aber Du bist um Meilensteine vor mir mit Deinem Wissen. -
@OliverIO
Also, aktuell sieht mein GameDay Widget so aus:

Ja, Farb- und Effektwahl grenzwertig, schön wird es gemacht wenn alles andere fertig ist.
Datenquelle ist bl1 und Favorit ist Hertha.
Was ich mir wünsche:
Da Hertha heute nicht spielt, sollte die Formatierung (roter und grüner Pfeil) nicht angewendet werden.
Wenn Hertha morgen spielt, sollte der 8.2. (roter Rahmen) den todaygameheader bekommen und nur das Spiel Hertha : Mainz (grüner Rahmen) den todaygame bekommen.
Ob letzteres schon funktioniert erfahre ich erst morgen ^^
Das Games of Favorite Club sollte dann morgen auch nur für das aktuelle Spiel die todaygame Formatierung bekommen.
Und je mehr ich mit dem Adapter spiele, desto reizvoller fände ich einen Datenpunkt für das heutige Spiel. Also quasi das Ergebnis ja/nein aus dem HTML-Binding Experiment.
By the way, wenn man dir irgendwo nen Kaffee ausgeben kann lass es mich wissen.wenn Du mal fertig bist wäre es geil wenn Du Dein Widget zur Verfügung stellen würdest. ( mit den Parametern )
-
@OliverIO
Also, aktuell sieht mein GameDay Widget so aus:

Ja, Farb- und Effektwahl grenzwertig, schön wird es gemacht wenn alles andere fertig ist.
Datenquelle ist bl1 und Favorit ist Hertha.
Was ich mir wünsche:
Da Hertha heute nicht spielt, sollte die Formatierung (roter und grüner Pfeil) nicht angewendet werden.
Wenn Hertha morgen spielt, sollte der 8.2. (roter Rahmen) den todaygameheader bekommen und nur das Spiel Hertha : Mainz (grüner Rahmen) den todaygame bekommen.
Ob letzteres schon funktioniert erfahre ich erst morgen ^^
Das Games of Favorite Club sollte dann morgen auch nur für das aktuelle Spiel die todaygame Formatierung bekommen.
Und je mehr ich mit dem Adapter spiele, desto reizvoller fände ich einen Datenpunkt für das heutige Spiel. Also quasi das Ergebnis ja/nein aus dem HTML-Binding Experiment.
By the way, wenn man dir irgendwo nen Kaffee ausgeben kann lass es mich wissen.@bommel_030 also
todaygame und todaygameheader wird nur angewendet, wenn das heutige Datum dem Spieltag entspricht,
unabhängig ob heute die eigene Mannschaft spielt oder nicht
Wenn dich diese blauen Schattierungen stören, dann mach sie weg. du bist der Herr deines CSS-Stylesheets.
Ich markiere nur und habe versucht so wenig wie möglich an Formatierung vorzugeben. Das stärkste ist schon das b-Tag um die Mannschaft, aber auch das könnte man wieder mit css weg definieren.Der markierte Mannschaftsname wird mit dem Tag <b> umrandet.
Daraus müssten sich allerlei CSS-Formatierungsmöglichkeiten ergeben.
Leider hast du die von dir definierten CSS-Klassen nicht mitgeschickt, da kann cih nicht reinschauen
Mein Spieltag sieht so aus. Ich habe mal etwas extremere Farben genommen, so das man die Unterschiede auch sieht.

Das CSS-Stylesheet sieht we folgt dazu aus:
.oldb-tt .todaygame {
color:red;
}.oldb-tt .todaygameheader {
color: yellow;
}
.oldb-tt b {
color: green;
}
Das .oldb-tt die die Oberklasse für die Tabelle, die alle Daten umschließt. die habe ich sicherheitshalber mit anbegeben, das bspw das b-Tag anderweitig nicht auch rot angegeben wird.
(Ich glaube ich muss hier noch einen CSS-Kurs geben?) -
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
@skokarl said in Test Adapter OpenLigaDB v0.0.x:
Lieber @OliverIO :grimacing:
das ist ein Teil meiner HauptVis, Startseite.

Du siehst oben rechts den Bundesliga Button.... alle Buttons haben Rahmen, entweder grün oder rot,
in Abhängigkeit von verschiedenen Bedingungen.Weisst Du was geil wäre ?,...... wenn es einen Datenpunkt gäbe, der am Tag wenn Dortmund spielt true wird .....
d.h. ich würde morgens aufs Tablet gucken, der Rahmen wäre rot, und ich wüsste dass Dortmund heute spielt ... :grinning: :grinning:Da kannst Du mal sehen was Du mit Deinem Adapter angerichtet hast .... die Ideen werden als verrückter
Kannst du diese neue Bindungfunktion mit deinen Knöpfen auch mal testen?
Funktioniert das?mach ich sofort für Dich ..... binding sagt mir zwar was,.....aber das was Du da machst ist mir zu "hoch" ....
sag mir was ich wo eintragen müsste,......sorry, aber Du bist um Meilensteine vor mir mit Deinem Wissen.@skokarl dann musst mir mal deine Einstellung für die Knöpfe zeigen, wie du das heute machst, das es einen roten oder grünen rand bekommen soll.
Wenn ich dich oben richtig verstanden habe, möchtest du um das openliga-logo einen roten Rand haben, wenn heute ein spiel deiner Lieblingsmannschaft statt findet. -
@skokarl dann musst mir mal deine Einstellung für die Knöpfe zeigen, wie du das heute machst, das es einen roten oder grünen rand bekommen soll.
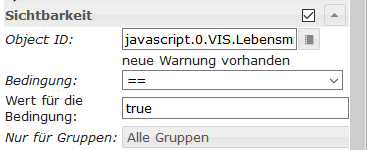
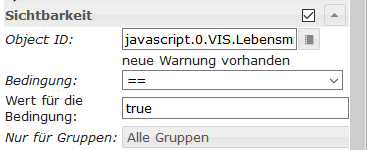
Wenn ich dich oben richtig verstanden habe, möchtest du um das openliga-logo einen roten Rand haben, wenn heute ein spiel deiner Lieblingsmannschaft statt findet.@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
möchtest du um das openliga-logo einen roten Rand haben
Widget zum testen:
[{"tpl":"tplValueListHtml8","data":{"oid":"system.adapter.admin.0.connected","count":"1","value0":"","value1":"","style1":"background-color: #02c908","style0":"background-color: #ff0000","value2":"333","style2":"background-color: orange","test_list":"0","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/VIS/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/VIS/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/VIS/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Admin_Hintergrund","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"30px","top":"108px","color":"white","text-align":"left","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","width":"54px","height":"54px","z-index":"10","overflow-x":"","border-radius":"12px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/admin.admin/admin.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"name":"Admin_Bild","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"32px","top":"111px","width":"45px","height":"45px","background":"#424242","border-radius":"10px","background-color":"#424242","border-style":"solid","border-width":"2px","z-index":"10","border-color":"#424242"},"widgetSet":"basic"}] -
@skokarl dann musst mir mal deine Einstellung für die Knöpfe zeigen, wie du das heute machst, das es einen roten oder grünen rand bekommen soll.
Wenn ich dich oben richtig verstanden habe, möchtest du um das openliga-logo einen roten Rand haben, wenn heute ein spiel deiner Lieblingsmannschaft statt findet. -
ich mach den roten Rand nur über die Sichtbarkeit, mit einem DP true oder falsch.
Ich hab aber schon das Problem, dass ich die Syntax von dem binding nicht hinbekomme ....
also im Prinzip....wenn Dortmund spielt dann DP true ....Ich habe dir dein widget auf ein anderes abgebildet. Ich habe ein normales HTML-widget genommen.
Alle deine Einstellungen habe ich übernommen. Meine Funktion liegt jetzt in der Enstellung background im Reiter CSS Hintergrund.
Als Verein habe ich frankfurt genommen. auch das siehst du in der Formel in background.
Als Datenpunkt habe ich jetzt bl1 2019 genommen. ich gehe davon aus, das du das auch hast.
Dann müsste der grün leuchten, sobald du in die runtime-Ansicht gehst.
Wenn du den Vereinsnamen heute in etwas änderst was nicht frankfurt oder augsburg lautet, dann sollte er heute rot leuchten.[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"854px","top":"474px","background":"","font-family":"Arial, Helvetica, sans-serif","color":"white","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","border-radius":"12px","width":"54px","height":"54px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','frankfurt,club2')?'#02c908':'red'}"},"widgetSet":"basic"}] -
Ich habe dir dein widget auf ein anderes abgebildet. Ich habe ein normales HTML-widget genommen.
Alle deine Einstellungen habe ich übernommen. Meine Funktion liegt jetzt in der Enstellung background im Reiter CSS Hintergrund.
Als Verein habe ich frankfurt genommen. auch das siehst du in der Formel in background.
Als Datenpunkt habe ich jetzt bl1 2019 genommen. ich gehe davon aus, das du das auch hast.
Dann müsste der grün leuchten, sobald du in die runtime-Ansicht gehst.
Wenn du den Vereinsnamen heute in etwas änderst was nicht frankfurt oder augsburg lautet, dann sollte er heute rot leuchten.[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"854px","top":"474px","background":"","font-family":"Arial, Helvetica, sans-serif","color":"white","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","border-radius":"12px","width":"54px","height":"54px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','frankfurt,club2')?'#02c908':'red'}"},"widgetSet":"basic"}] -
Ich habe dir dein widget auf ein anderes abgebildet. Ich habe ein normales HTML-widget genommen.
Alle deine Einstellungen habe ich übernommen. Meine Funktion liegt jetzt in der Enstellung background im Reiter CSS Hintergrund.
Als Verein habe ich frankfurt genommen. auch das siehst du in der Formel in background.
Als Datenpunkt habe ich jetzt bl1 2019 genommen. ich gehe davon aus, das du das auch hast.
Dann müsste der grün leuchten, sobald du in die runtime-Ansicht gehst.
Wenn du den Vereinsnamen heute in etwas änderst was nicht frankfurt oder augsburg lautet, dann sollte er heute rot leuchten.[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"854px","top":"474px","background":"","font-family":"Arial, Helvetica, sans-serif","color":"white","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","border-radius":"12px","width":"54px","height":"54px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','frankfurt,club2')?'#02c908':'red'}"},"widgetSet":"basic"}] -
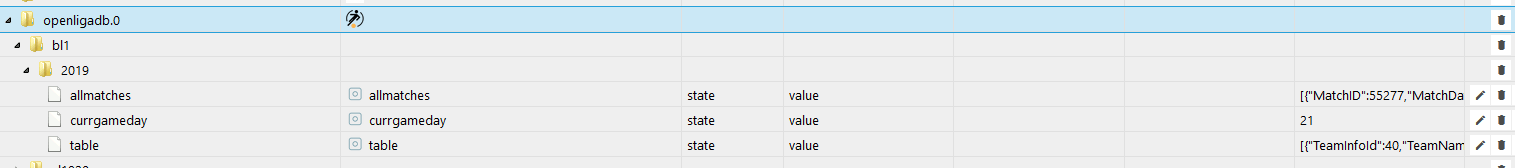
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
openligadb.0.bl1.2019.allmatches
hast du die beiden datenpunkte bei dir unter objekte?
openligadb.0.bl1.2019.allmatches und
openligadb.0.bl1.2019.currgameday -
@skokarl
ok dann sollte ich wissen welchen browser du verwendest
und ob du da ggfs. eine debug console in vis öffnen könntest
Für chrome geht das wie folgt:
mit F12 öffnet sich ein neuer Bereich, dann im in der Menüzeile des Bereichs "Console" auswählen.
Wenn du mehrere views verwendest, dann springt es beim öffnen wieder auf den default view zurück.
Dann einfach den Zurückknopf drücken oder im editor nochmal neu auf den Play-button oben rechts.
Es müsste dann ungefähr so aussehen.

Dann einfach die F5-Taste drücken für neu laden.
In der Konsole von unten nach oben scrollen und nach roten Einträgen suchen. insbesondere, wenn rechts davon was von openligadb.js steht.
Diese am besten mit copy/paste hier reinkopieren.Wenn du an dem background-feld veränderungen vorgenommen hast, dann dies auch hier nochmal reinkopieren.
-
@skokarl
ok dann sollte ich wissen welchen browser du verwendest
und ob du da ggfs. eine debug console in vis öffnen könntest
Für chrome geht das wie folgt:
mit F12 öffnet sich ein neuer Bereich, dann im in der Menüzeile des Bereichs "Console" auswählen.
Wenn du mehrere views verwendest, dann springt es beim öffnen wieder auf den default view zurück.
Dann einfach den Zurückknopf drücken oder im editor nochmal neu auf den Play-button oben rechts.
Es müsste dann ungefähr so aussehen.

Dann einfach die F5-Taste drücken für neu laden.
In der Konsole von unten nach oben scrollen und nach roten Einträgen suchen. insbesondere, wenn rechts davon was von openligadb.js steht.
Diese am besten mit copy/paste hier reinkopieren.Wenn du an dem background-feld veränderungen vorgenommen hast, dann dies auch hier nochmal reinkopieren.
@OliverIO
So, Oliver.....funktioniert natürlich wenn man das Widget in die richtige View kopiert. :blush:
Da war auch mein Denkfehler, hatte es gestern schnell in eine TestView kopiert, da geht es natürlich nicht.Sorry, war gestern abend im Stress, jetzt nach dem zweiten Kaffee geht's besser.
Erstmal zu Deinen Fragen, ich nutze hier am Laptop Firefox, auf dem Tablet läuft der Fully Browser ( der nutzt wohl Chrome ).
Ich verstehe jetzt auch langsam mit welchen Tricks Du da arbeitest..... aber, und jetzt kommt das aber .... :grimacing:
Wenn ich die Bundesliga View auf habe, brauche ich nicht mehr sehen ob Dortmund spielt, das steht ja dann auch da.
Ich brauche die Anzeige, also den Hinweis, auf meiner Startseite, und genau da funktioniert das Binding natürlich nicht.
(zumindest habe ich es jetzt so verstanden)Aus diesem Grund habe ich für andere Funktionen DP angelegt die ich abfragen kann. ( true/false )
Auf der Bundesliga-Seite, perfekt. ( habe nur rot und grün gewechselt )

Diesen Status hätte ich jetzt gerne hier ( Bild 2 )
ABER, Du hast schon genug geholfen, nur, aber wirklich nur wenn Du noch ne Idee hast, kannst Du Dich ja nochmal melden. :grin:grün keine Aktivitäten, rot zeigt Ereignisse

und die zwei Rahmen ( rot oder grün ) werden nur über die Sichtbarkeit gesteuert.

-
@OliverIO
Hehe, ich glaube wir reden aneinander vorbei... Ja, CSS Kurs schadet mir sicherlich nicht, aber die Farbe kann ich schon nach belieben ändern.
Ich nutze todaygameheader, todaygame und favorite.
Um meinen Wunsch nochmal zu erklären, heutiger Spieltag:
Kopfzeile 8.2. 15:30 bekommt todaygameheader, 8.2. 18:30 nicht, weil Hertha da nicht spielt.
Nur das Spiel Hertha Mainz hat heute todaygame. favorite ist dauerhaft Hertha.
Es geht mir also nicht darum wie ich die Farben ändere, es geht mir darum welchem Tabellenelement welche Klasse zugeordnet wird. Und wie ich das ergebnis aus dem Binding in einen Datenpunkt schreibe...
-
@OliverIO
So, Oliver.....funktioniert natürlich wenn man das Widget in die richtige View kopiert. :blush:
Da war auch mein Denkfehler, hatte es gestern schnell in eine TestView kopiert, da geht es natürlich nicht.Sorry, war gestern abend im Stress, jetzt nach dem zweiten Kaffee geht's besser.
Erstmal zu Deinen Fragen, ich nutze hier am Laptop Firefox, auf dem Tablet läuft der Fully Browser ( der nutzt wohl Chrome ).
Ich verstehe jetzt auch langsam mit welchen Tricks Du da arbeitest..... aber, und jetzt kommt das aber .... :grimacing:
Wenn ich die Bundesliga View auf habe, brauche ich nicht mehr sehen ob Dortmund spielt, das steht ja dann auch da.
Ich brauche die Anzeige, also den Hinweis, auf meiner Startseite, und genau da funktioniert das Binding natürlich nicht.
(zumindest habe ich es jetzt so verstanden)Aus diesem Grund habe ich für andere Funktionen DP angelegt die ich abfragen kann. ( true/false )
Auf der Bundesliga-Seite, perfekt. ( habe nur rot und grün gewechselt )

Diesen Status hätte ich jetzt gerne hier ( Bild 2 )
ABER, Du hast schon genug geholfen, nur, aber wirklich nur wenn Du noch ne Idee hast, kannst Du Dich ja nochmal melden. :grin:grün keine Aktivitäten, rot zeigt Ereignisse

und die zwei Rahmen ( rot oder grün ) werden nur über die Sichtbarkeit gesteuert.

@skokarl
ok nächster versuch
trage bitte in das Feld color noch den benötigten Datenpunkt zur Liga/saison fürt allmatches ein
{openligadb.0.bl1.2019.allmatches}rest bleibt unverändert.
Zur Erklärung:
vis sammelt vor Anzeige der ganzen views und widgets alle Datenpunkte ein und abonniert diese vom Server. Der Server informiert dan vis wenn sich etwas geändert hat.
Aufgrund des Problems in vis, das man in einer, ich nenne es mal Javascript Bindung, keinen Datenpunkt verwenden kann, das JSON-Daten enthält, wird der Datenpunkt nicht abonniert und die Daten stehen nicht zur Verfügung.
Das habe ich versucht auszutricksen, in dem man den Datenpunkt woanders einträgt (hier css-Attribut color, da dürfte es relativ wenig Schaden anrichten, da der Knopf ja keinen Text enthält). Dadurch werden die Daten geladen und in meiner javascript-Funktion stehen diese für die Auswertung zur Verfügung.Mein Test auf einer separaten View für hertha heute, sowie zum Gegentest frankfurt für heute waren erfolgreich.
Bitte probieren. Zur Sicherheit habe ich das Knopf widget hier mal reinkopiert zur Anpassung.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"1000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"334px","top":"204px","background":"","font-family":"Arial, Helvetica, sans-serif","color":"{openligadb.0.bl1.2019.allmatches}","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","border-radius":"12px","width":"54px","height":"54px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"{a:javascript.0.test;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','hertha,club2')?'#02c908':'red'}"},"widgetSet":"basic"}] -
@OliverIO
Hehe, ich glaube wir reden aneinander vorbei... Ja, CSS Kurs schadet mir sicherlich nicht, aber die Farbe kann ich schon nach belieben ändern.
Ich nutze todaygameheader, todaygame und favorite.
Um meinen Wunsch nochmal zu erklären, heutiger Spieltag:
Kopfzeile 8.2. 15:30 bekommt todaygameheader, 8.2. 18:30 nicht, weil Hertha da nicht spielt.
Nur das Spiel Hertha Mainz hat heute todaygame. favorite ist dauerhaft Hertha.
Es geht mir also nicht darum wie ich die Farben ändere, es geht mir darum welchem Tabellenelement welche Klasse zugeordnet wird. Und wie ich das ergebnis aus dem Binding in einen Datenpunkt schreibe...
@bommel_030
ok, also du möchtest den todaygameheader anders formatieren, wenn an diesem spieltag zu dieser Uhrzeit einer deiner favorisierten clubs spielt
ich habe mir das mal angeschaut. da muss ich mir erst noch etwas überlegen.
aktuell liegt mir eine nach datum und uhrzeit sortierte liste vor.
diese gebe ich zeilenweise aus. immer wenn sich zum vorgänger datum/uhrzeit ändert, gebe eich das neue datum/uhrzeit aus (nennt sich gruppierungswechsel). wenn dann ein favorit kommt, dann ist die ausgabe datum/uhrzeit schon erfolgt und kann nicht mehr geändert werden.wenn ich das ändern möchte, muss ich alle ausgaben zu einem datum/uhrzeit sammeln und erst zum gruppenwechsel dann entscheiden, welche css klasse ich am Anfang reinschreibe. da müsste ich einiges anpassen.
-
@skokarl
ok nächster versuch
trage bitte in das Feld color noch den benötigten Datenpunkt zur Liga/saison fürt allmatches ein
{openligadb.0.bl1.2019.allmatches}rest bleibt unverändert.
Zur Erklärung:
vis sammelt vor Anzeige der ganzen views und widgets alle Datenpunkte ein und abonniert diese vom Server. Der Server informiert dan vis wenn sich etwas geändert hat.
Aufgrund des Problems in vis, das man in einer, ich nenne es mal Javascript Bindung, keinen Datenpunkt verwenden kann, das JSON-Daten enthält, wird der Datenpunkt nicht abonniert und die Daten stehen nicht zur Verfügung.
Das habe ich versucht auszutricksen, in dem man den Datenpunkt woanders einträgt (hier css-Attribut color, da dürfte es relativ wenig Schaden anrichten, da der Knopf ja keinen Text enthält). Dadurch werden die Daten geladen und in meiner javascript-Funktion stehen diese für die Auswertung zur Verfügung.Mein Test auf einer separaten View für hertha heute, sowie zum Gegentest frankfurt für heute waren erfolgreich.
Bitte probieren. Zur Sicherheit habe ich das Knopf widget hier mal reinkopiert zur Anpassung.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"1000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"334px","top":"204px","background":"","font-family":"Arial, Helvetica, sans-serif","color":"{openligadb.0.bl1.2019.allmatches}","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","border-radius":"12px","width":"54px","height":"54px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"{a:javascript.0.test;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','hertha,club2')?'#02c908':'red'}"},"widgetSet":"basic"}]nee, irgendwie nicht.
Allerdings hast Du oben geschrieben Rest bleibt unverändert....
in Deinem Widget steht aber jetzt {a:javascript.0.test;vis.bi.....das war vorher nicht.
Jetzt bin ich verwirrt.
Anbei mein Rahmen.[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1200px","top":"14px","border-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund,club2')?'red':'green'}","border-width":"1px","box-shadow":"0px 0px 10px 3px green","width":"72px","height":"71px","border-radius":"5px","z-index":1,"color":"{openligadb.0.bl1.2019.allmatches}"},"widgetSet":"basic"}]edit: Datenpunkt wäre klar das beste :grimacing: :grimacing: