NEWS
socket io - state lesen und setzen
-
es kommt das

der fehler kommt nicht, wenn ich setState wieder rausnehme - wird evt. an dem "this" liegen
this.servConn._socket.emit('setState', objID, true);wieder rausmache
-
es kommt das

der fehler kommt nicht, wenn ich setState wieder rausnehme - wird evt. an dem "this" liegen
this.servConn._socket.emit('setState', objID, true);wieder rausmache
@liv-in-sky ja klar. Wenn du den callback als „function“ machst dann wird this auf die function geändert. Falls Browser-js die Kurzform nicht kann dann mach ein „var Self = this;“ vorher und nutze dann Self anstelle this.
-
@apollon77 könntest du mir noch verraten, wie ich an den wert von getStates komme
ich will ja anschliessend toggeln
this.servConn._socket.emit('getObject', objID, function (err, obj) { var getMyVal=obj.id1 if (getMyVal) {this.servConn._socket.emit('setState', objID, false);} else {this.servConn._socket.emit('setState', objID, true);} });ich meine diese zeile - ich kann es nicht testen, weil ich zuerst jmd finden muss, der mir helfen kann, dieses this richtig zu verwandeln (ich kenne js nur durch iobroker - habe js noch nie in webseiten genutzt)
var getMyVal=obj.id1bekomme ich damit den wert ? die beschreibung auf git verstehe ich nicht wirklich
-
@apollon77 könntest du mir noch verraten, wie ich an den wert von getStates komme
ich will ja anschliessend toggeln
this.servConn._socket.emit('getObject', objID, function (err, obj) { var getMyVal=obj.id1 if (getMyVal) {this.servConn._socket.emit('setState', objID, false);} else {this.servConn._socket.emit('setState', objID, true);} });ich meine diese zeile - ich kann es nicht testen, weil ich zuerst jmd finden muss, der mir helfen kann, dieses this richtig zu verwandeln (ich kenne js nur durch iobroker - habe js noch nie in webseiten genutzt)
var getMyVal=obj.id1bekomme ich damit den wert ? die beschreibung auf git verstehe ich nicht wirklich
@liv-in-sky getState liefert den Wert des States. GetObject liefert das Objekt. Und bei getState ist es state.val (wenn state die Variable des response callbacks ist)
-
@liv-in-sky getState liefert den Wert des States. GetObject liefert das Objekt. Und bei getState ist es state.val (wenn state die Variable des response callbacks ist)
@apollon77 sorry wenn ich nerve - aber es fehlt nur noch ein schritt
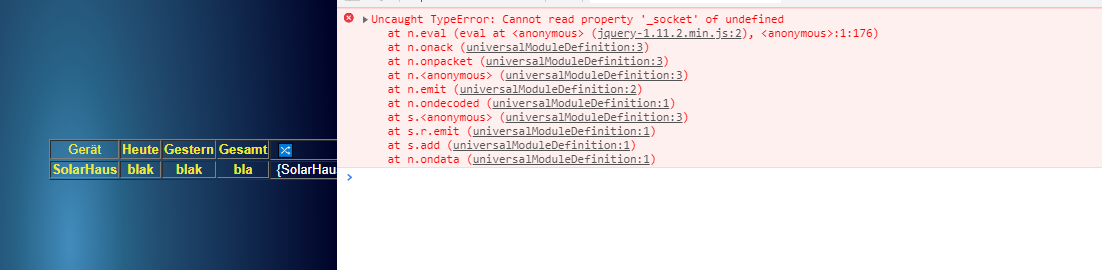
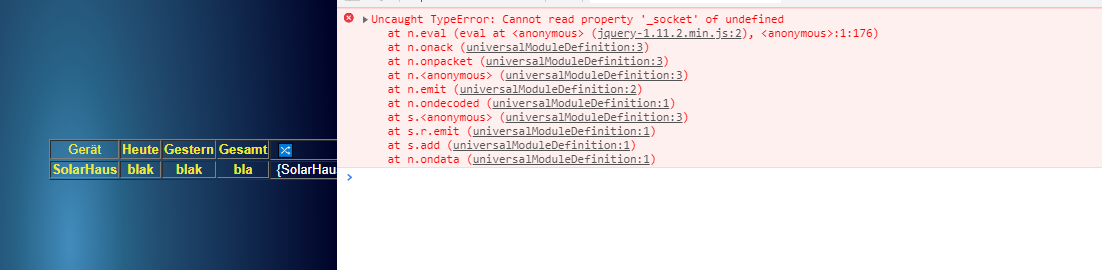
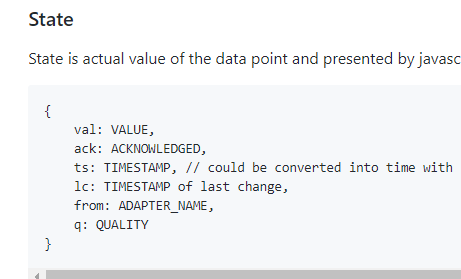
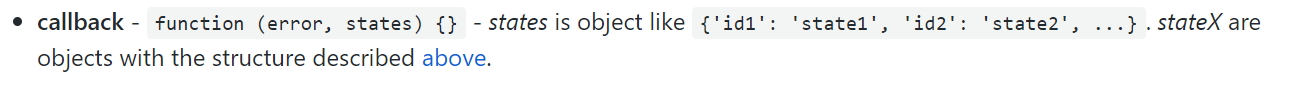
damit geht das setzen wieder - also der datenpunkt wird wieder aktualisiert - aber immer mit dem selben wert (hinter else) - - states.val scheint nicht wirklich was zu bringen - in git steht, dass die states als object kommt - siehe bild unten
<script> <script> function setOnDblClickCustom(val) { var objID = "0_userdata.0.buttonTestBox"; var Self = this; Self.servConn._socket.emit('getStates', objID, function (err, states) { if (states.val) {Self.servConn._socket.emit('setState', objID, false);} else {Self.servConn._socket.emit('setState', objID, true);} }); } </script>ich checke nicht, wie die beiden zusammenkommen, wenn nur ein state abgerufen wird


ich habe auch versucht, ein log zu schreiben - funktioniert auch nicht
this.servConn._socket.emit('logError', "test-log") ODER Self.servConn._socket.emit('logError', "test-log") geht beides nicht -
Das hat mich gerade auch interessiert. So klappt das togglen:
<button value="true" onClick="setOnClickCustom(this.value)">BtnDevice</button> <script> function setOnClickCustom(val) { var objID = "0_userdata.0.Tasker_Bool"; this.servConn._socket.emit('getStates', objID, (error, states) => { //console.log(states); this.servConn._socket.emit('setState', objID, !states[objID].val); }) } </script>Der Hinweis von @apollon77 war hier ausschlaggebend. statt "function" die Kurzform "() =>" verwendet wird, dann kann "this" hier weiter verwendet werden.
P.S.:
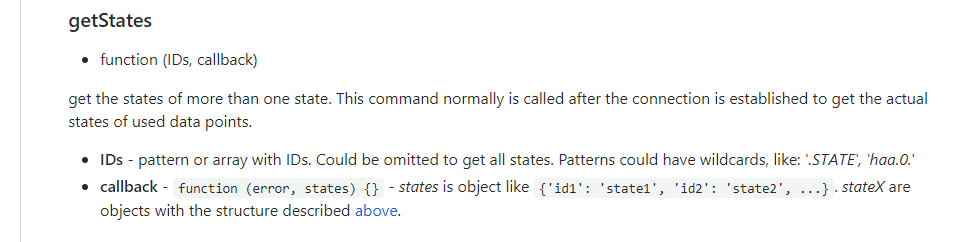
getStates liefert über die callback laut Doku folgendes zurück:

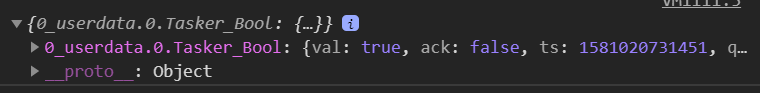
Die IDs entsprechen aber den Treffern, die über getState allgemeint gefunden werden (getStates kann ja mehrere Treffer liefern, wenn z.B. die objID = 0_userdata.0." wäre).Aber egal, ich hatte es anfangs auch falsch. Abhilfe: über console.log sich das Objekt ausgeben lassen. Hier meine Konsolen-Ausgabe:

-
Ich hatte vor kurzem hier im Forum mal die Lösung gesehen, dass "setState" aus VIS heraus nach diesem Schema funktioniert:
this.servConn._socket.emit('setState', objID, !states[objID].val);Gerade habe ich es aber gemäß Doku getestet. Das funktioniert demnach auch:
servConn.setState(objID, !states[objID].val);Habe daher den obigen Code Schnipsel angepasst und so läufts auch:
<button value="true" onClick="setOnClickCustom(this.value)">BtnDevice</button> <script> function setOnClickCustom(val) { var objID = "0_userdata.0.Tasker_Bool"; servConn.getStates(objID, (error, states) => { console.log(states); servConn.setState(objID, !states[objID].val); }); } </script>Ich bin mir jetzt absolut unsicher, welchen Einfluss die "lange" Schreibweise hat oder ob es sonstige Nebenwirkungen gibt, wenn "this" in diesem Fall nicht genutzt wird. Bin auch kein ITler und mit JS erst seit iobroker unterwegs. Aber diese Möglichkeiten mit iobroker, VIS und Co. sind einfach genial.
-
Ich hatte vor kurzem hier im Forum mal die Lösung gesehen, dass "setState" aus VIS heraus nach diesem Schema funktioniert:
this.servConn._socket.emit('setState', objID, !states[objID].val);Gerade habe ich es aber gemäß Doku getestet. Das funktioniert demnach auch:
servConn.setState(objID, !states[objID].val);Habe daher den obigen Code Schnipsel angepasst und so läufts auch:
<button value="true" onClick="setOnClickCustom(this.value)">BtnDevice</button> <script> function setOnClickCustom(val) { var objID = "0_userdata.0.Tasker_Bool"; servConn.getStates(objID, (error, states) => { console.log(states); servConn.setState(objID, !states[objID].val); }); } </script>Ich bin mir jetzt absolut unsicher, welchen Einfluss die "lange" Schreibweise hat oder ob es sonstige Nebenwirkungen gibt, wenn "this" in diesem Fall nicht genutzt wird. Bin auch kein ITler und mit JS erst seit iobroker unterwegs. Aber diese Möglichkeiten mit iobroker, VIS und Co. sind einfach genial.
@GiuseppeS erstmal danke - da geht doch was :-)
getestet und verstanden! aber leider :
<script> function setOnClickCustom(val) { var objID = "_userdata.0.buttonTest"; servConn.getStates(objID, (error, states) => { console.log(states); servConn.setState(objID, !states[objID].val); }); } </script>der wert bzw der datenpunkt wird immer mit true aktualisiert
das bild zeigt jeden click auf meinen button - immer das selbe ergebnis - und auch console.log funktioniert bei mir nicht - da kommt nix - hatte ich schon probiert

-
@GiuseppeS erstmal danke - da geht doch was :-)
getestet und verstanden! aber leider :
<script> function setOnClickCustom(val) { var objID = "_userdata.0.buttonTest"; servConn.getStates(objID, (error, states) => { console.log(states); servConn.setState(objID, !states[objID].val); }); } </script>der wert bzw der datenpunkt wird immer mit true aktualisiert
das bild zeigt jeden click auf meinen button - immer das selbe ergebnis - und auch console.log funktioniert bei mir nicht - da kommt nix - hatte ich schon probiert

@liv-in-sky
Benutzt du Google Chrome? Hier wird die Konsole mit F12 geöffnet. Es muss was in der Konsole erscheinen. Es ist hier nicht die iobroker Console gemeint. -
@liv-in-sky
Benutzt du Google Chrome? Hier wird die Konsole mit F12 geöffnet. Es muss was in der Konsole erscheinen. Es ist hier nicht die iobroker Console gemeint.@GiuseppeS da erscheint auch nichts

-
@GiuseppeS da erscheint auch nichts

@liv-in-sky
Das kann ich jetzt leider nicht nachvollziehen, da es bei mir ja funktioniert.Evtl. ist es doch der Nebeneffekt wenn this weggelassen wird? Bei dir wird anscheinend nicht einmal die getStates Funktion ausgeführt.
Test die oben dargestellte Schreibweise mit "this.servConn._socket.emit.....". Ein Post über der Kurzform.
Bin mit html und Co auch kein Experte :bow: -
@liv-in-sky
Das kann ich jetzt leider nicht nachvollziehen, da es bei mir ja funktioniert.Evtl. ist es doch der Nebeneffekt wenn this weggelassen wird? Bei dir wird anscheinend nicht einmal die getStates Funktion ausgeführt.
Test die oben dargestellte Schreibweise mit "this.servConn._socket.emit.....". Ein Post über der Kurzform.
Bin mit html und Co auch kein Experte :bow:@GiuseppeS ich schlaf jetzt ersmal drüber - probiere morgen in aller ruhe nochmal - gebe dann bescheid - erstmal danke bis hier her
-
@GiuseppeS ich schlaf jetzt ersmal drüber - probiere morgen in aller ruhe nochmal - gebe dann bescheid - erstmal danke bis hier her
@liv-in-sky
Dass bei dir die Konsole nichts zeigt ist echt hinderlich. Versuche mal die console.log über die getState Funktion zu ziehen. Einfach mal die Objekt ID ausgeben lassen zum Beispiel. Vielleicht ist da was gröberes faul. Ansonsten, ernst gemeinter Vorschlag: Rechner mit iobroker neu starten. Hatte schon die verrücktesten Fehler meiner Skripte, die unerklärlich waren. Nach Neustart: weg...EDIT:
Evtl hat der Browser auch nicht den Inhalt korrekt geladen? Cache? Mit Strg+F5 Seite neu laden.
Habe gerade meine Skripte geupdatet, keine Schwierigkeiten... -
@liv-in-sky
In deinem dargestellten Skript steht folgendes:var objID = "_userdata.0.buttonTest";Müsste das nicht so lauten? (0 zu Beginn)
var objID = "0_userdata.0.buttonTest"; -
@liv-in-sky
In deinem dargestellten Skript steht folgendes:var objID = "_userdata.0.buttonTest";Müsste das nicht so lauten? (0 zu Beginn)
var objID = "0_userdata.0.buttonTest";@GiuseppeS da hast du recht - hatte ich aber schon ausgerauscht - deshalb "drüber schlafen" - die konzentration läßt nach
-
Ich hatte vor kurzem hier im Forum mal die Lösung gesehen, dass "setState" aus VIS heraus nach diesem Schema funktioniert:
this.servConn._socket.emit('setState', objID, !states[objID].val);Gerade habe ich es aber gemäß Doku getestet. Das funktioniert demnach auch:
servConn.setState(objID, !states[objID].val);Habe daher den obigen Code Schnipsel angepasst und so läufts auch:
<button value="true" onClick="setOnClickCustom(this.value)">BtnDevice</button> <script> function setOnClickCustom(val) { var objID = "0_userdata.0.Tasker_Bool"; servConn.getStates(objID, (error, states) => { console.log(states); servConn.setState(objID, !states[objID].val); }); } </script>Ich bin mir jetzt absolut unsicher, welchen Einfluss die "lange" Schreibweise hat oder ob es sonstige Nebenwirkungen gibt, wenn "this" in diesem Fall nicht genutzt wird. Bin auch kein ITler und mit JS erst seit iobroker unterwegs. Aber diese Möglichkeiten mit iobroker, VIS und Co. sind einfach genial.
@GiuseppeS said in socket io - state lesen und setzen:
So, habe meine Test-Tabelle damit angepasst und ja, der DP wechselt zwischen true und false hin und her.
Muss ich noch was machen, damit auch die Anzeige auf dem Button sich mit anpasst?
Oder ist das noch nicht vorgesehen ? ;-)@apollon77 @liv-in-sky Ich werde den Beitrag weiter verfolgen: ich bin mir sicher, ihr tunt das noch weiter auf :)
-
Warum nehmt ihr getStates? Ich meinte oben getState (Einzahl). Dann wäre es direkt gegangen ;-)
@apollon77 sagte in socket io - state lesen und setzen:
Warum nehmt ihr getStates? Ich meinte oben getState (Einzahl). Dann wäre es direkt gegangen ;-)
Ganz einfach, Unwissenheit. Auf der socket.io Readme im Github Repo steht nur was von getStates, nichts bzgl. getState. Da scheint bei @liv-in-sky aber irgendwas weiterhin nicht zu passen, weil es bei ihm anscheinend weiterhin nicht funktioniert.
@HeinrichB
Hier wurde die grundsätzliche Vorgehensweise diskutiert. Den Text für den Button kann man ja individuell ergänzen.
Bei der Zeile mit setState einfach darunter noch einmal setState Funktion aufrufen. Dort dann den gewünschten Text in eine objID schreiben. True / False Anzeige klappt wie das togglen an sich. Aber richtige freie Texte, da wirst du wohl noch eine Bedingung einfügen müssen.


