NEWS
Auslesen IP -Adressen
-
@sigi234 @Homoran und alle die noch dabei sind
hier ein script , welches die fehler besser abfangen ( zeile 156) sollte und nur noch warn in das log scheibt, das schedule ist hier eine minute
@sigi234 ich habe hier auch windows integriert, dass bitte oben einstellen in den settings
const operationSystem="windows";der exec befehl ist moment auf dein netzwerk eingestellt ipBereich: 192.168.178.0/24 und dns server - andere windows nutzer müssen das von hand im exec befehl ändern
- wenn die namen komisch sind, liegt ds an der fritzbox- kann ich leider nicht ändern
@sigi234 - die überschrift ist in diesem script wieder eingeschaltet
-
@Homoran das mit der verschobenen tabelle ist mir noch immer unklar - schau ich morgen nochmal - mit den namen kann ich nix machen, ich habe einiges mit nmap ausprobiert, aber nur dieser befehl ist schnell
evtl - wegen den klarnamen: hast du ein anderes regex, welches ich einbauen muss?
-
@Homoran das mit der verschobenen tabelle ist mir noch immer unklar - schau ich morgen nochmal - mit den namen kann ich nix machen, ich habe einiges mit nmap ausprobiert, aber nur dieser befehl ist schnell
evtl - wegen den klarnamen: hast du ein anderes regex, welches ich einbauen muss?
@liv-in-sky sagte in Auslesen IP -Adressen:
evtl - wegen den klarnamen: hast du ein anderes regex,
Nein!
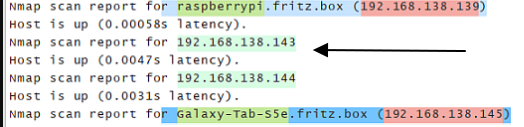
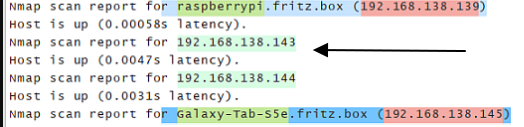
"mein" RegEx liest auch die IP aus einem Eintrag ohne Klarnamen - dann allerdings in eine andere GruppeHier:

Allerdings hat mein Windows nMap (7.80) die beiden (.143/.144) gar nicht drin.
die beiden Linuxe haben beide drin -
@liv-in-sky sagte in Auslesen IP -Adressen:
evtl - wegen den klarnamen: hast du ein anderes regex,
Nein!
"mein" RegEx liest auch die IP aus einem Eintrag ohne Klarnamen - dann allerdings in eine andere GruppeHier:

Allerdings hat mein Windows nMap (7.80) die beiden (.143/.144) gar nicht drin.
die beiden Linuxe haben beide drin@Homoran das mit den gruppen hast du mir nicht gegeben - ich habe immer noch die version, in der du den underscrore dazugenommen hast
-
@Homoran das mit den gruppen hast du mir nicht gegeben - ich habe immer noch die version, in der du den underscrore dazugenommen hast
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran das mit den gruppen hast du mir nicht gegeben - ich habe immer noch die version, in der du den underscrore dazugenommen hast
Das ist die Weiterentwicklung zu dem was ich oben gerade editiert hatte
Da müssen 5 Groups gebildet werden.Group1 = Klarname
Group2 = IP hierzu
Group3 = Fritz-Geräte Klarname
Group4 = IP hierzu
Group5 = IP ohne Klarnamen -
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran das mit den gruppen hast du mir nicht gegeben - ich habe immer noch die version, in der du den underscrore dazugenommen hast
Das ist die Weiterentwicklung zu dem was ich oben gerade editiert hatte
Da müssen 5 Groups gebildet werden.Group1 = Klarname
Group2 = IP hierzu
Group3 = Fritz-Geräte Klarname
Group4 = IP hierzu
Group5 = IP ohne Klarnamen@Homoran wo ist oben - ?
-
@Homoran wo ist oben - ?
-
@Homoran ich meine das regex- soll ich das abtippen :-)
bei diesem ist wieder \n drin - ich bin ganz froh, dass du mir diese regex sache abnimmst
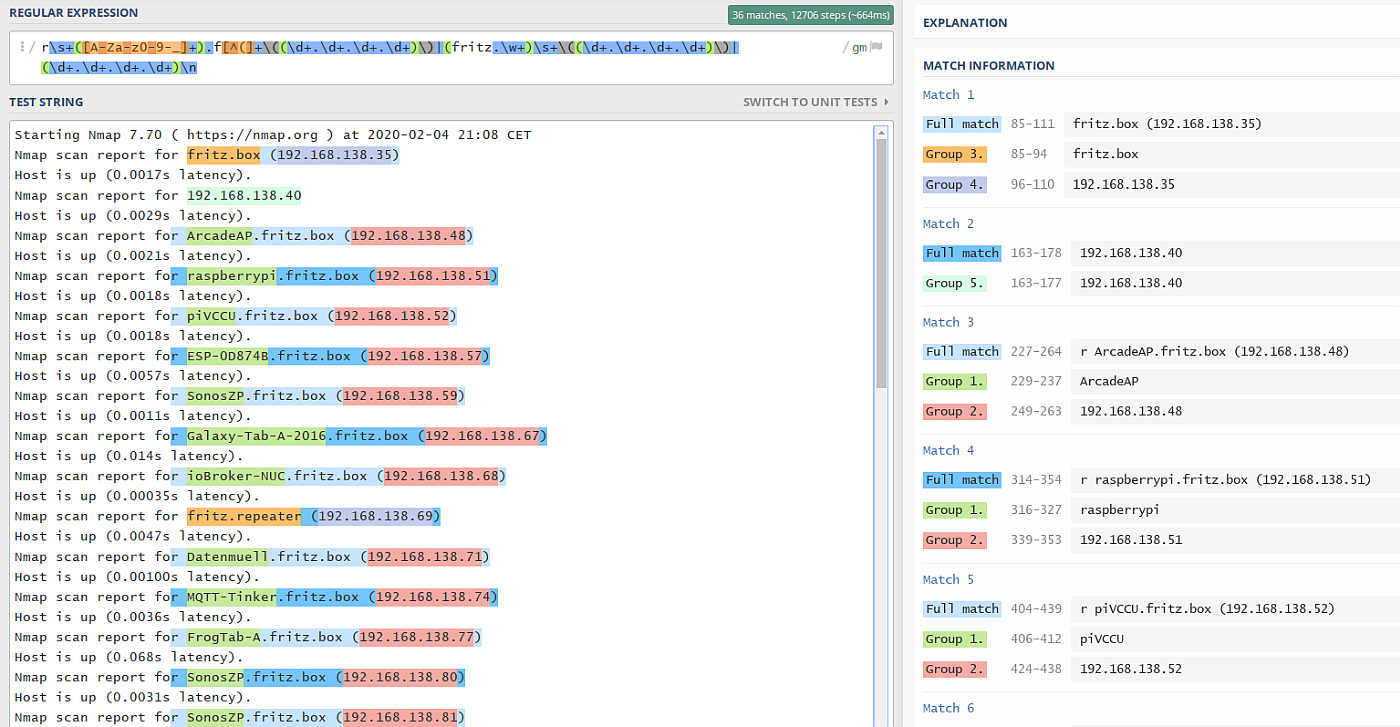
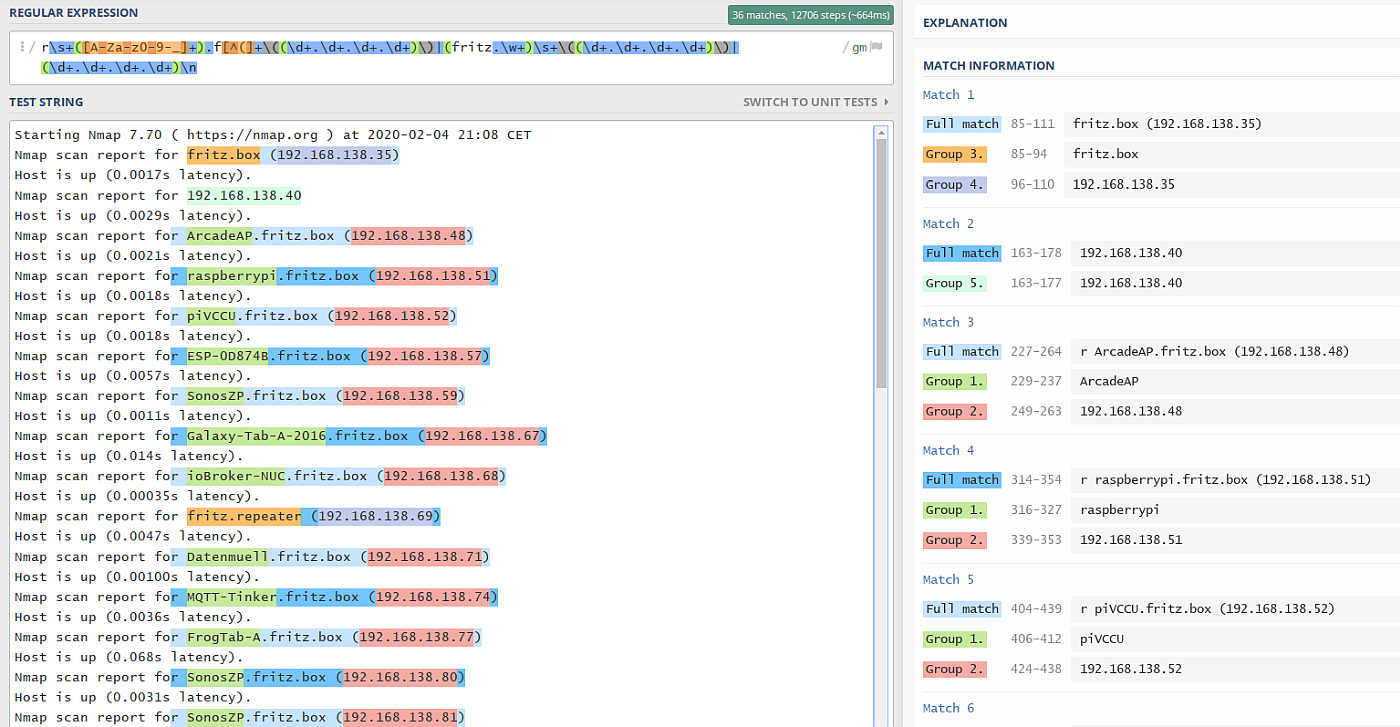
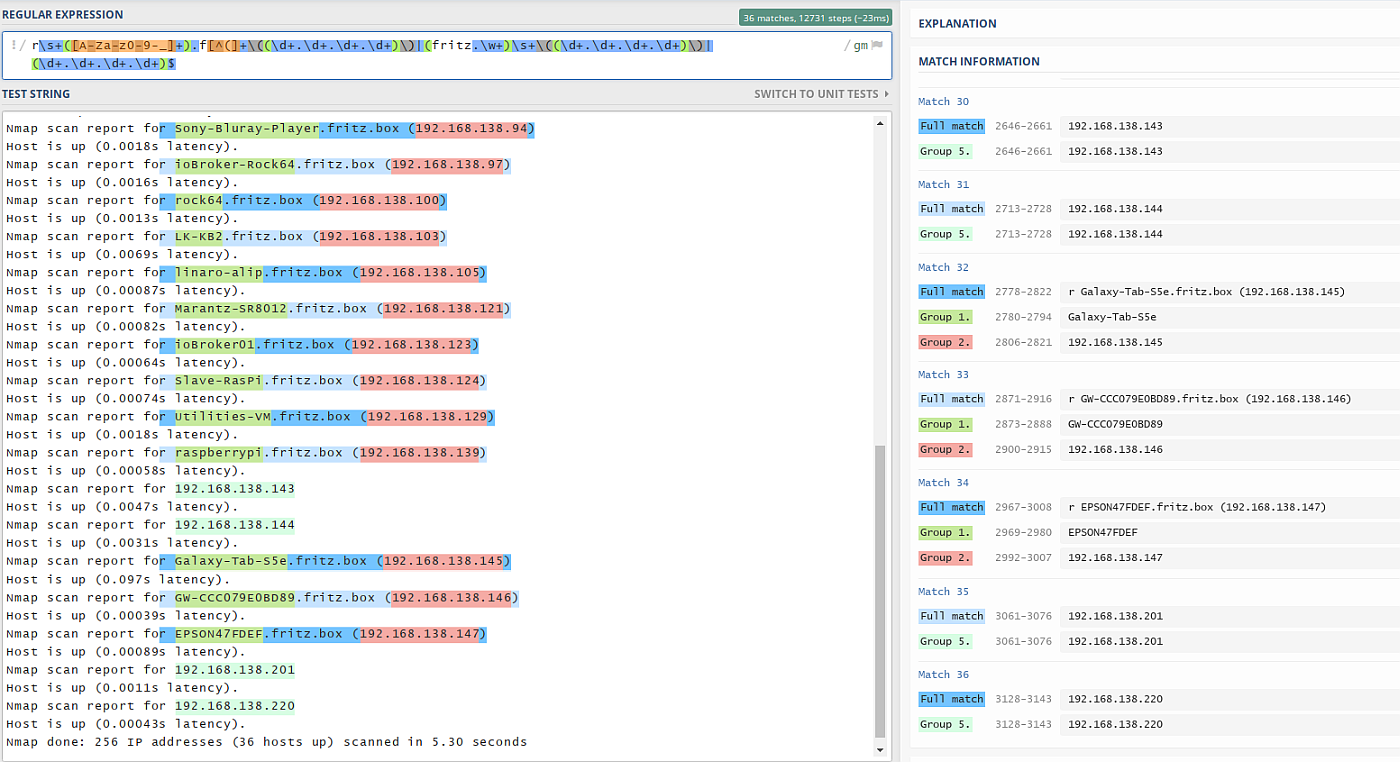
for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$das nutze ich im moment
-
@Homoran ich meine das regex- soll ich das abtippen :-)
bei diesem ist wieder \n drin - ich bin ganz froh, dass du mir diese regex sache abnimmst
for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$das nutze ich im moment
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran ich meine das regex- soll ich das abtippen :-)
bei diesem ist wieder \n drin - ich bin ganz froh, dass du mir diese regex sache abnimmst
for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$das nutze ich im moment
Das ergibt 5 Groups (zumindest im normalen Leben. Wie es in js aussieht weiß ich nicht.
In dem Screenshot die türkise Gruppe ist die 5. und letzte vor dem $ -
@liv-in-sky sagte in Auslesen IP -Adressen:
@Homoran ich meine das regex- soll ich das abtippen :-)
bei diesem ist wieder \n drin - ich bin ganz froh, dass du mir diese regex sache abnimmst
for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$das nutze ich im moment
Das ergibt 5 Groups (zumindest im normalen Leben. Wie es in js aussieht weiß ich nicht.
In dem Screenshot die türkise Gruppe ist die 5. und letzte vor dem $@Homoran diese gruppen machenwahrscheinlich die fehler in zeile 156
fall sdu mal lust hast, könntest du mir alle möglichkeiten aufzeigen, die es gibt - oder ist das schon irgendwo zu sehen
-
@Homoran diese gruppen machenwahrscheinlich die fehler in zeile 156
fall sdu mal lust hast, könntest du mir alle möglichkeiten aufzeigen, die es gibt - oder ist das schon irgendwo zu sehen
@liv-in-sky sagte in Auslesen IP -Adressen:
oder ist das schon irgendwo zu sehen
Möglich - sonst jetzt ;-)

Group1 (grün) = Klarname
Group2 (rot) = IP hierzu
Group3 (orange)= Fritz-Geräte Klarname
Group4 = (flieder)IP hierzu
Group5 = (türkis) IP ohne KlarnamenIst es das was Ihr sucht?
-
@liv-in-sky sagte in Auslesen IP -Adressen:
oder ist das schon irgendwo zu sehen
Möglich - sonst jetzt ;-)

Group1 (grün) = Klarname
Group2 (rot) = IP hierzu
Group3 (orange)= Fritz-Geräte Klarname
Group4 = (flieder)IP hierzu
Group5 = (türkis) IP ohne KlarnamenIst es das was Ihr sucht?
@Homoran wie scon erwähnt, ich bin ganz froh, dass du das reg machst
aber ich brauche unbeding kennzeichen in deinem datenstring, damit ich weiß, was ich in meinem kleinen regex suchen soll - also die gruppen,die du ausgibst zu bezeichnen
z.b könntest du vor den namen einfach ein zeichen setzen oder umklammern z.b xN[......] und
xI[.........]usw. - dann suche ich mir raus, was ich brauche - würde es einfacher machen - vorallem, wenn wir später auch noch ein script mit der mac adresse machen wollen
-
@Homoran wie scon erwähnt, ich bin ganz froh, dass du das reg machst
aber ich brauche unbeding kennzeichen in deinem datenstring, damit ich weiß, was ich in meinem kleinen regex suchen soll - also die gruppen,die du ausgibst zu bezeichnen
z.b könntest du vor den namen einfach ein zeichen setzen oder umklammern z.b xN[......] und
xI[.........]usw. - dann suche ich mir raus, was ich brauche - würde es einfacher machen - vorallem, wenn wir später auch noch ein script mit der mac adresse machen wollen
@liv-in-sky sagte in Auslesen IP -Adressen:
was ich in meinem kleinen regex suchen soll - also die gruppen,die du ausgibst zu bezeichnen
wenn ich das wüsste - genau daran bin ich ja gescheitert, weil ich nicht weiss wie das geht.
Ich habe vor urlanger Zeit mal einen Code von HQ gesehen der irgendwie die Werte nach Gruppen aus einem RegEx ausgelesen hatte, ähnlich einem Array.
Aber leider weiß ich nicht mehr wie das ging@liv-in-sky sagte in Auslesen IP -Adressen:
z.b könntest du vor den namen einfach ein zeichen setzen oder umklammern z.b xN[......] und
xI[.........]Das klingt lösbar.
Also brauchst du den Output mit deutlichen Markierungen.
geht das ggf auch über die IPs, weil...ich habe da schon etwas vorbereitet (um es mit Jean Pütz zu sagen):
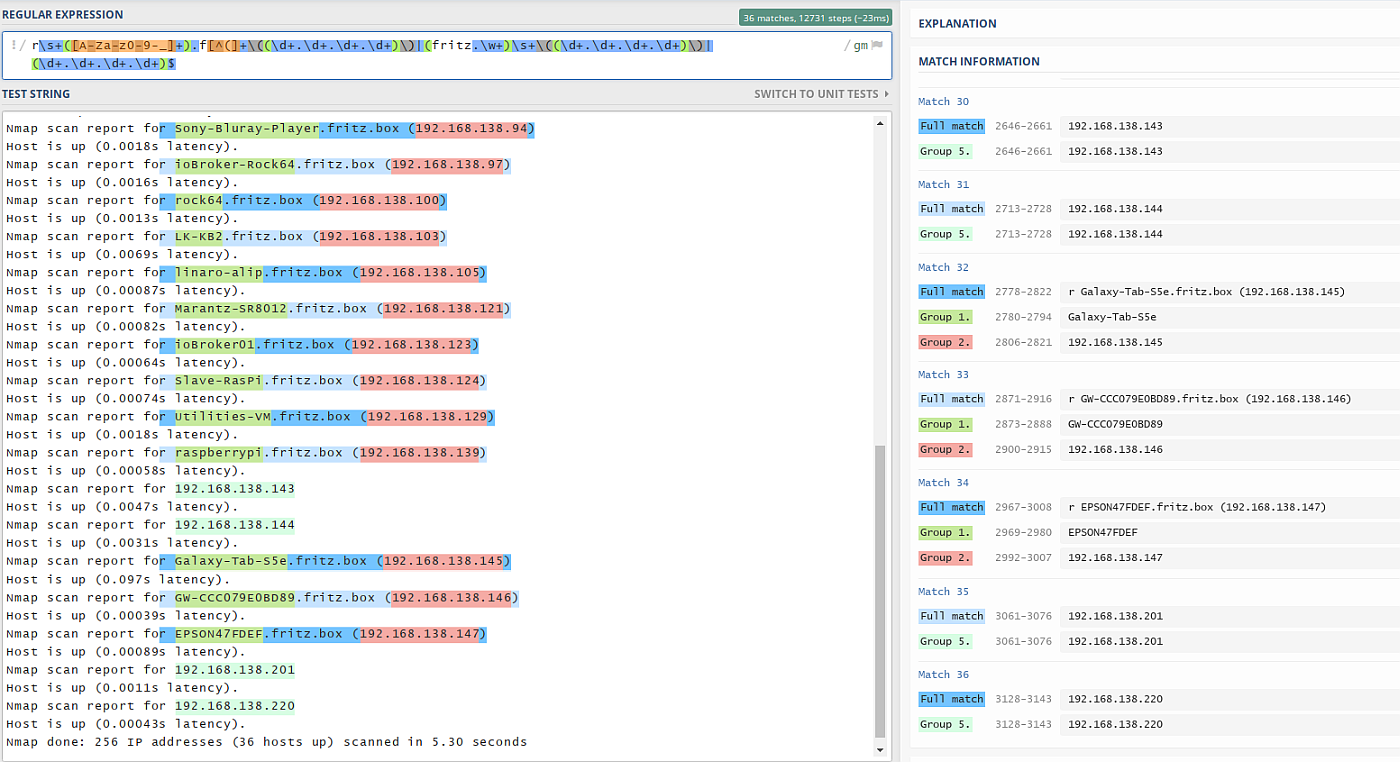
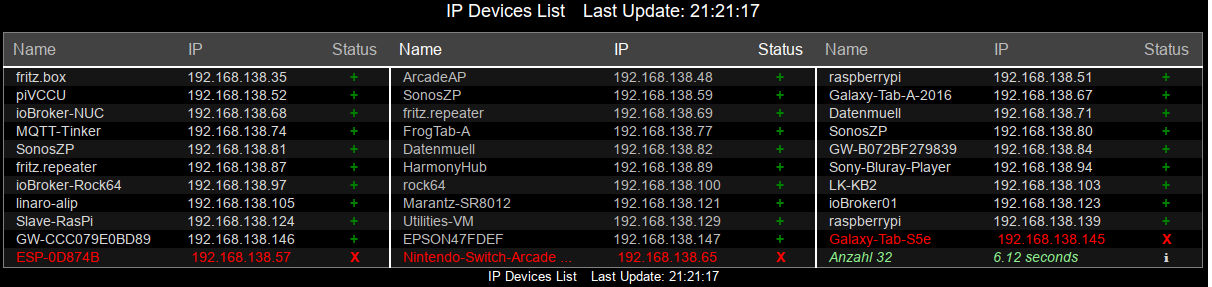
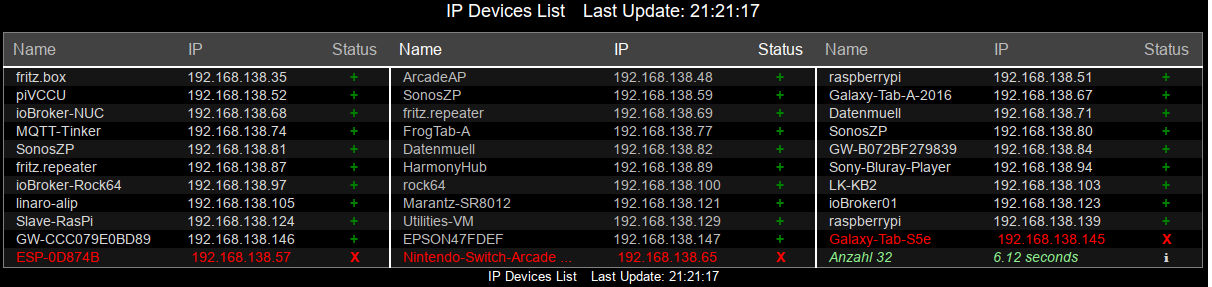
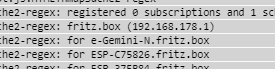
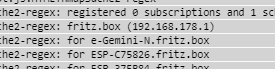
Hier das Ende des Outputs mit den türkisen Gruppen:

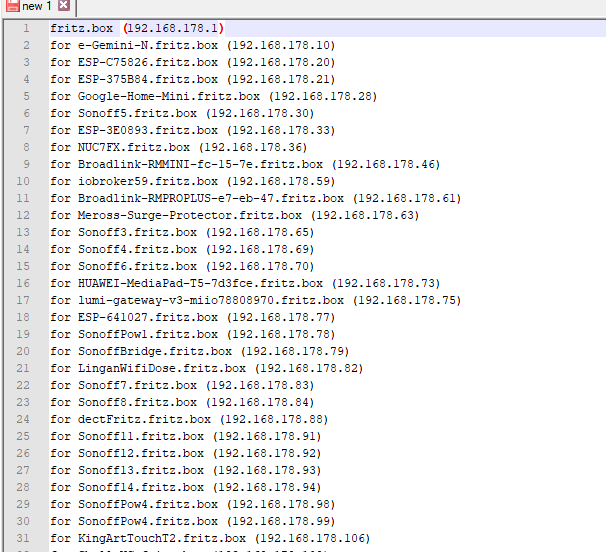
Diese IPs sind NICHT in deiner Liste:

Was oder wie kann ich dir helfen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
was ich in meinem kleinen regex suchen soll - also die gruppen,die du ausgibst zu bezeichnen
wenn ich das wüsste - genau daran bin ich ja gescheitert, weil ich nicht weiss wie das geht.
Ich habe vor urlanger Zeit mal einen Code von HQ gesehen der irgendwie die Werte nach Gruppen aus einem RegEx ausgelesen hatte, ähnlich einem Array.
Aber leider weiß ich nicht mehr wie das ging@liv-in-sky sagte in Auslesen IP -Adressen:
z.b könntest du vor den namen einfach ein zeichen setzen oder umklammern z.b xN[......] und
xI[.........]Das klingt lösbar.
Also brauchst du den Output mit deutlichen Markierungen.
geht das ggf auch über die IPs, weil...ich habe da schon etwas vorbereitet (um es mit Jean Pütz zu sagen):
Hier das Ende des Outputs mit den türkisen Gruppen:

Diese IPs sind NICHT in deiner Liste:

Was oder wie kann ich dir helfen
@Homoran die ips sind nicht drin, weil sie nicht wie üblich in klammern stehen - ich habe damit - fehlende klammer - im moment keinen treffer - aber das kann ich ändern - das problem ist eher, das ich keinen namen habe - ich überprüfe das aber alles nicht - da muss ich noch nacharbeiten
auslesen kann man die gruppen durch die klammern - die erste klammer () entspricht $1 . die zweite () ist $2
deine gruppe hat also durch die klammer() auch einen kennzeichner nämlich $1$2 $3 $4 $5 usw
wenn das reg: abc(def)ghi(jkl) kann ich die beiden klammern mit $1 und $2 ansprechen - der replace befehl kann dies dann ersetzen
in js
"abcdefghijkl ".replace(/abc(def)ghi(jkl) /,"$1$2") wird zu defjkl- abc und ghi fallen weg
-
@Homoran die ips sind nicht drin, weil sie nicht wie üblich in klammern stehen - ich habe damit - fehlende klammer - im moment keinen treffer - aber das kann ich ändern - das problem ist eher, das ich keinen namen habe - ich überprüfe das aber alles nicht - da muss ich noch nacharbeiten
auslesen kann man die gruppen durch die klammern - die erste klammer () entspricht $1 . die zweite () ist $2
deine gruppe hat also durch die klammer() auch einen kennzeichner nämlich $1$2 $3 $4 $5 usw
wenn das reg: abc(def)ghi(jkl) kann ich die beiden klammern mit $1 und $2 ansprechen - der replace befehl kann dies dann ersetzen
in js
"abcdefghijkl ".replace(/abc(def)ghi(jkl) /,"$1$2") wird zu defjkl- abc und ghi fallen weg
@liv-in-sky
Wenn ich das richtig verstehe hast du also einen RegEx auf die Klammern gesetzt.Wenn du dir meinen RegEx ansiehst sind da auch 2 mit Klammern (Gruppe 2 und 4) aber die 5. Hat auch keine, da geht es alleine aufgrund des IP Schemas.
MIST
Sehe gerade, das das noch die RegEx mit den nicht escapeten Punkten ist.
Vielleicht macht das ein Problem.Bin aber nicht mehr am PC und morgen kann ich wahrscheinlich auch nicht
(Vor alle Punkte in den ips gehört noch ein backslash, sonst ist es ein Platzhalter für jedes zeichen.
Dann werden auch die Millisekunden latency geparst statt der Folgenden ip -
@Homoran die ips sind nicht drin, weil sie nicht wie üblich in klammern stehen - ich habe damit - fehlende klammer - im moment keinen treffer - aber das kann ich ändern - das problem ist eher, das ich keinen namen habe - ich überprüfe das aber alles nicht - da muss ich noch nacharbeiten
auslesen kann man die gruppen durch die klammern - die erste klammer () entspricht $1 . die zweite () ist $2
deine gruppe hat also durch die klammer() auch einen kennzeichner nämlich $1$2 $3 $4 $5 usw
wenn das reg: abc(def)ghi(jkl) kann ich die beiden klammern mit $1 und $2 ansprechen - der replace befehl kann dies dann ersetzen
in js
"abcdefghijkl ".replace(/abc(def)ghi(jkl) /,"$1$2") wird zu defjkl- abc und ghi fallen weg
@liv-in-sky
Hab nochmals drübergesehen.
im regex sind alle 5 Gruppen in Klammern. Nur zwei davon haben zusätzlich escapete Klammern (im Screenshot beim regex in grau) als identifier.Reden wir von den selben Klammern?
-
@liv-in-sky
Hab nochmals drübergesehen.
im regex sind alle 5 Gruppen in Klammern. Nur zwei davon haben zusätzlich escapete Klammern (im Screenshot beim regex in grau) als identifier.Reden wir von den selben Klammern?
@Homoran ich versuche mal von meiner seite aus zu erklären, was ich mache
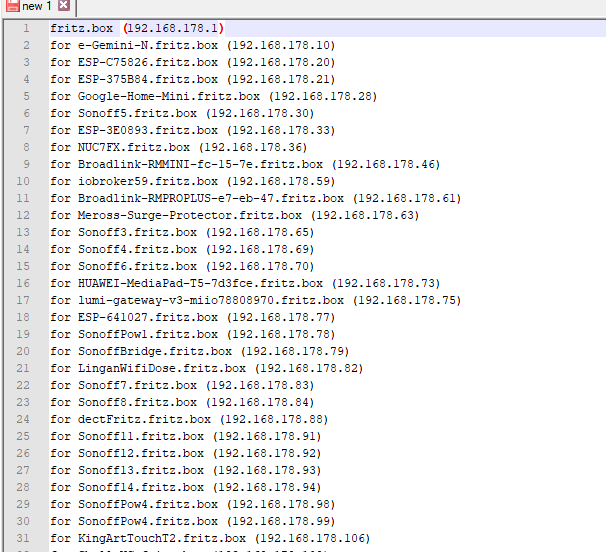
das nächste bild zeigt, wie die daten nach deinem moment. regex bei mir ankommen - das ist das array mi dem ich abreite

daraus suche ich 2 werte - den namen und die ip - jeder schleifendurchlauf gibt mit eine zeile davon, die ich so auswerte
der name:
var1=myArr[i].replace(/(for .+) \(\d+\.\d+\.\d+\.\d+\)/,"$1") (ftritzbox wird hier nicht gefunden) var1=var1.replace(/(.+)\(.+\)/," $1") (hier extra für fritzbox - die daten davon haben kein for drin)
die ip:
var2=myArr[i].replace(/for .+ \((\d+\.\d+\.\d+\.\d+)\)/,"$1"); var2=var2.replace(/.+\((.+)\)/,"$1") (auch hier extra für fritzbox)wenn die daten von dir bei einem client anders aussehen, läuft die auswertung ins leere - z.b wenn nur eine ip in klammer drinsteht ohne etwas davor oder wenn die ip nicht in klammern ist
an dieser stelle muss ich noch eine fehleranalyse einbauen - den ich prfe nicht ab, ob da was nicht stimmt - arbeite daran - wenn beide replace für die einzelnen var1 und var2 nichts finden - kommt es zu einem fehler
wenn ich nur eine ip bekomme - als daten von dir

fehlt der name und die ip - ohne namen, kann ich nicht sortieren, was anschliessend kommt - wenn ich hier einen namen vergebe, und beim nächsen mal, nicht genau an der stelle des array wieder diese adresse steht, kommt die filterung (ob client true oder false) durcheinander, weil meine namensgebung von der stelle im array abhängt - letztlich vergleiche ich 2 arrays um herauszufinden, welcher client nicht mehr anwesend ist - und das stimmt dann nicht mehr, wenn z.b der client mit der ip ...143 nicht mehr da wäre - dann bekommt die ...144 den namen von ...143daher die idee mit der kennzeichnung in den daten, die namensvergabe müßte für clients ohne namen wohl vorher noch geprüft werden - und die ip auch als name verwendet werden - ginge z.b dadurch, dass ich nach fritz.box suche und wenn das nicht da ist, nehme ich die ip (die keine klammen hat) als name und ip gleichzeitig
sollte es eine version mit mac adresse geben wird es noch komplizierter ohne kennzeichnung -
bei mir im netz gibt es als sonderfall nur die fritzbox - alle anderen daten sind standard - clients ohne namen habe ich nicht, daher kann ich nicht auswerten, was alles vorkommen kann
ich hoffe, es ist jetzt klarer für dich, was ich aus den daten mache, die ich von deinem regex bekomme
-
ich habe nochnmal versucht, etwas mehr sicherheit in der datenauswertung zu generieren
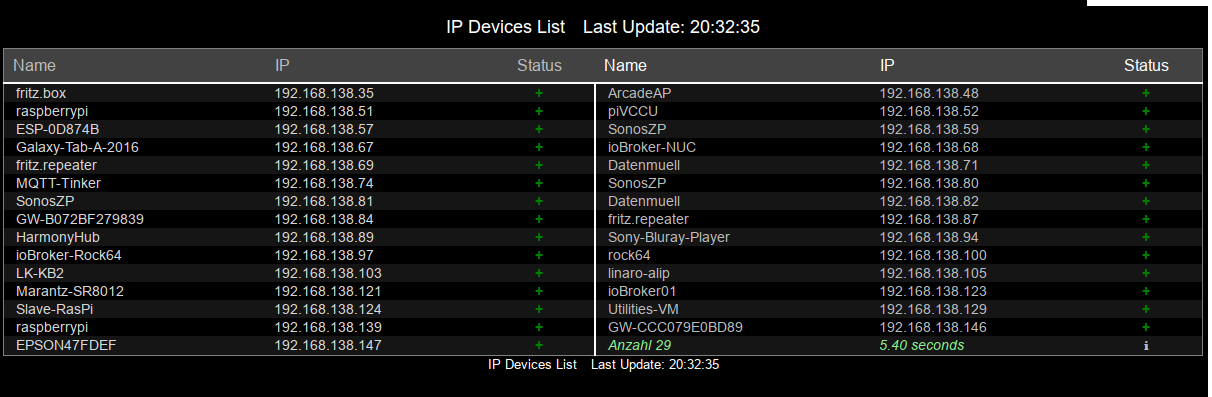
bin nicht sicher, aber hoffe diese komischen tabellen mit den daten unter der eigentlichen tabelle sind dann weg
wenn du das gerne prüfen würdest - dpVIs und auf "windows" wieder umstellen nicht vergessen
-
@Homoran
mit der letzten version - post darüber - finde ich und kann auch anzeigen:von deinem regex kommend fritz.box (x.x.x.x) ---->fritzbox for name.fritz.box (x.x.x.x) ---->standard for name (x.x.x.x) ----> ohne domainname x.x.x.x ---->nur eine ipadresse (x.x.x.x) ---->nur eine ipadresse in klammern fehlt da noch was ?
-
@Homoran ich versuche mal von meiner seite aus zu erklären, was ich mache
das nächste bild zeigt, wie die daten nach deinem moment. regex bei mir ankommen - das ist das array mi dem ich abreite

daraus suche ich 2 werte - den namen und die ip - jeder schleifendurchlauf gibt mit eine zeile davon, die ich so auswerte
der name:
var1=myArr[i].replace(/(for .+) \(\d+\.\d+\.\d+\.\d+\)/,"$1") (ftritzbox wird hier nicht gefunden) var1=var1.replace(/(.+)\(.+\)/," $1") (hier extra für fritzbox - die daten davon haben kein for drin)
die ip:
var2=myArr[i].replace(/for .+ \((\d+\.\d+\.\d+\.\d+)\)/,"$1"); var2=var2.replace(/.+\((.+)\)/,"$1") (auch hier extra für fritzbox)wenn die daten von dir bei einem client anders aussehen, läuft die auswertung ins leere - z.b wenn nur eine ip in klammer drinsteht ohne etwas davor oder wenn die ip nicht in klammern ist
an dieser stelle muss ich noch eine fehleranalyse einbauen - den ich prfe nicht ab, ob da was nicht stimmt - arbeite daran - wenn beide replace für die einzelnen var1 und var2 nichts finden - kommt es zu einem fehler
wenn ich nur eine ip bekomme - als daten von dir

fehlt der name und die ip - ohne namen, kann ich nicht sortieren, was anschliessend kommt - wenn ich hier einen namen vergebe, und beim nächsen mal, nicht genau an der stelle des array wieder diese adresse steht, kommt die filterung (ob client true oder false) durcheinander, weil meine namensgebung von der stelle im array abhängt - letztlich vergleiche ich 2 arrays um herauszufinden, welcher client nicht mehr anwesend ist - und das stimmt dann nicht mehr, wenn z.b der client mit der ip ...143 nicht mehr da wäre - dann bekommt die ...144 den namen von ...143daher die idee mit der kennzeichnung in den daten, die namensvergabe müßte für clients ohne namen wohl vorher noch geprüft werden - und die ip auch als name verwendet werden - ginge z.b dadurch, dass ich nach fritz.box suche und wenn das nicht da ist, nehme ich die ip (die keine klammen hat) als name und ip gleichzeitig
sollte es eine version mit mac adresse geben wird es noch komplizierter ohne kennzeichnung -
bei mir im netz gibt es als sonderfall nur die fritzbox - alle anderen daten sind standard - clients ohne namen habe ich nicht, daher kann ich nicht auswerten, was alles vorkommen kann
ich hoffe, es ist jetzt klarer für dich, was ich aus den daten mache, die ich von deinem regex bekomme
@liv-in-sky sagte in Auslesen IP -Adressen:
ich hoffe, es ist jetzt klarer für dich, was ich aus den daten mache, die ich von deinem regex bekomme
Annähernd :grin:
Das ist halt mein Problem dass ich nicht genau weiß wie regex innerhalb ja funktioniert.Was wäre denn wenn man ein zweiten Durchlauf macht und dabei nur die IP ohne Namen sucht.
Zwecks Zuordnung neuer Namen zu Namen ohne IP hätte ich auch schon eine Idee, die aber wahrscheinlich den Rahmen sprengt