- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML-Table für VIS oder Iqontrol (js und blockly)
NEWS
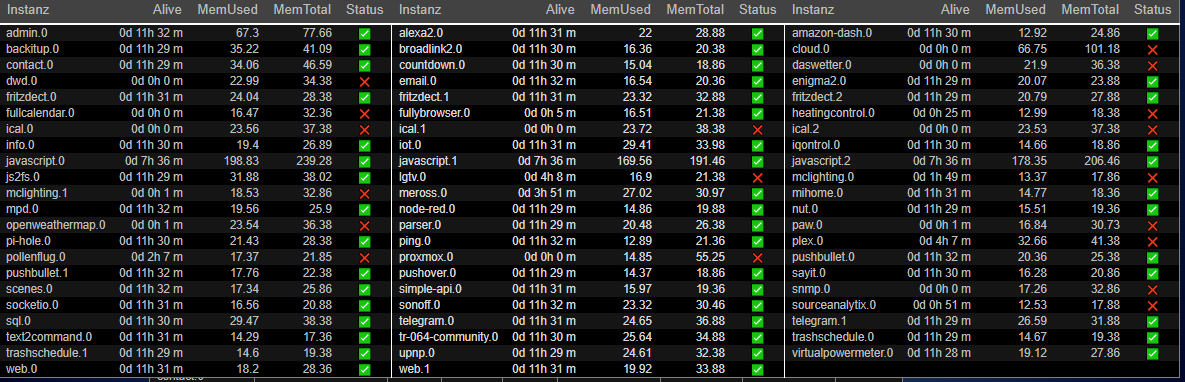
HTML-Table für VIS oder Iqontrol (js und blockly)
-
Wieder ein tolles Script von dir gefunden! :)
Ich bräuchte kurz deine Augen und dann deine Hilfe. :grin:
Leider bekomme ich sekündlich Warn-Meldungen.
Sicher hab ich wieder irgendwo irgendwas irgendwie falsch eingetragen/verstanden.15:57:03.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.003 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2)//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
Wieder ein tolles Script von dir gefunden! :)
Ich bräuchte kurz deine Augen und dann deine Hilfe. :grin:
Leider bekomme ich sekündlich Warn-Meldungen.
Sicher hab ich wieder irgendwo irgendwas irgendwie falsch eingetragen/verstanden.15:57:03.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.003 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2)//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@Negalein sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
system.adapter.*.alive
meine vermutung ist, das bei irgendeinem systemadapter die update zeit fehlt - wie z.b. in der vis
füge mal
log(id);in zeile 123 ein
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Wieder ein tolles Script von dir gefunden! :)
Ich bräuchte kurz deine Augen und dann deine Hilfe. :grin:
Leider bekomme ich sekündlich Warn-Meldungen.
Sicher hab ich wieder irgendwo irgendwas irgendwie falsch eingetragen/verstanden.15:57:03.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.003 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2)//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@Negalein auch da muß ein datenpunkt eingetragen sein unter dpVIS ganz oben - und den mußt du vorher anlegen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
system.adapter.*.alive
meine vermutung ist, das bei irgendeinem systemadapter die update zeit fehlt - wie z.b. in der vis
füge mal
log(id);in zeile 123 ein
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabe 16:22:21.356 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle 16:22:27.670 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:22:27.683 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:27.687 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.688 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.688 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.689 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.690 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.690 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.691 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:27.694 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:27.699 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:27.699 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.700 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.700 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.700 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.701 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.702 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:27.706 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:27.710 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:28.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:28.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:28.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:28.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.025 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.025 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:28.027 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.028 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.028 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.030 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.030 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.030 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:29.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:29.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:29.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:29.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.024 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.024 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.026 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.026 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.026 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.970 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@Negalein auch da muß ein datenpunkt eingetragen sein unter dpVIS ganz oben - und den mußt du vorher anlegen
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
auch da muß ein datenpunkt eingetragen sein unter dpVIS ganz oben - und den mußt du vorher anlegen
du meinst in Zeile 6?
Hab ich bereits eingetragen und angelegt gehabt.° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabe 16:22:21.356 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle 16:22:27.670 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:22:27.683 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:27.687 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.688 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.688 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.689 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.690 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.690 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.691 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:27.694 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:27.699 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:27.699 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.700 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.700 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.700 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.701 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.702 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:27.706 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:27.710 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:28.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:28.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:28.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:28.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.025 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.025 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:28.027 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.028 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.028 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.030 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.030 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.030 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:29.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:29.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:29.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:29.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.024 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.024 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.026 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.026 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.026 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.970 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle@Negalein probiere mal in zeile 120
if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){das sss mit feiertage zu ersetzen
if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage"))){datenpunkt:
ja zeile 6nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein probiere mal in zeile 120
if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){das sss mit feiertage zu ersetzen
if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage"))){datenpunkt:
ja zeile 6@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das sss mit feiertage zu ersetzen
da läuft das Script über, so dass ioBroker nicht mehr zu bedienen war.
° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das sss mit feiertage zu ersetzen
da läuft das Script über, so dass ioBroker nicht mehr zu bedienen war.
@Negalein das kann eigentlich nicht sein - habe das gerstern erst mit sigi und einem anderen adpter gemacht - was mancmal passiert ist, dass das log überläuft und wegen log(id) - dann hängt der browser
ich habe mal das script von dir kopiert und geändert und getestet
das kannst du ohne änderung ausführen
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das sss mit feiertage zu ersetzen
da läuft das Script über, so dass ioBroker nicht mehr zu bedienen war.
@Negalein falls sich das script wirklich aufgehängt hat - starte alle javascriptinstanzen neu
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein das kann eigentlich nicht sein - habe das gerstern erst mit sigi und einem anderen adpter gemacht - was mancmal passiert ist, dass das log überläuft und wegen log(id) - dann hängt der browser
ich habe mal das script von dir kopiert und geändert und getestet
das kannst du ohne änderung ausführen
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das kannst du ohne änderung ausführen
Warn-Meldungen kommen noch
16:40:15.569 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle 16:40:18.843 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:40:18.857 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:18.858 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.858 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.859 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:18.859 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.859 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.860 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:18.860 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.860 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.862 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:18.862 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.862 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.863 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:18.863 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.863 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.864 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:18.864 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.864 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.866 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:40:20.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:20.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:20.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:20.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:20.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:20.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.019 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:20.019 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.019 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:40.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:40.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:40.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:40.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:40.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.019 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:40.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:00.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:00.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:00.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:00.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.019 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:00.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.023 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:00.023 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.024 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:20.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:20.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:20.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:20.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.021 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:20.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.023 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:20.023 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.023 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1)° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das sss mit feiertage zu ersetzen
da läuft das Script über, so dass ioBroker nicht mehr zu bedienen war.
@Negalein was du aber einstellen kannst ist
let mySchedule=" */20 * * * * * "; //jede minutealle 20 sekunden ist zu viel
eher
let mySchedule=" * * * * * "; //jede minutenach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das kannst du ohne änderung ausführen
Warn-Meldungen kommen noch
16:40:15.569 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle 16:40:18.843 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:40:18.857 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:18.858 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.858 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.859 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:18.859 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.859 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.860 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:18.860 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.860 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.862 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:18.862 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.862 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.863 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:18.863 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.863 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.864 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:18.864 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:18.864 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:40:18.866 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:40:20.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:20.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:20.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:20.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:20.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:20.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:20.019 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:20.019 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:20.019 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:40.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:40.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:40.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:40:40.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:40:40.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:40:40.019 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:40:40.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:40:40.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:00.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:00.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:00.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:00.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.019 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:00.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:00.023 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:00.023 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:00.024 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:20.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:20.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:20.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:41:20.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.021 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:41:20.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:41:20.023 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:41:20.023 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:41:20.023 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1)dann nochmal das log(id)
es gibt vielleicht noch einen adapter oder das filtern von feiertage geht nicht - habe den adapter nicht
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
dann nochmal das log(id)
es gibt vielleicht noch einen adapter oder das filtern von feiertage geht nicht - habe den adapter nicht
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
es gibt vielleicht noch einen adapter
16:50:59.105 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:50:59.118 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:50:59.122 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:50:59.122 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.122 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.122 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:50:59.123 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:50:59.124 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.124 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.124 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:50:59.125 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.125 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.125 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:50:59.125 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:50:59.127 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:50:59.132 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:50:59.132 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.133 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.133 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:50:59.133 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:50:59.134 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.134 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.134 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:50:59.135 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.135 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:50:59.139 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:50:59.139 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:50:59.140 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:51:00.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:51:00.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:51:00.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.011 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:51:00.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:51:00.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:51:00.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:51:00.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:51:00.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:51:00.022 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:51:00.022 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.023 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:51:00.025 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.025 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:51:00.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:51:03.427 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
es gibt vielleicht noch einen adapter
16:50:59.105 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:50:59.118 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:50:59.119 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:50:59.120 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:50:59.121 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:50:59.122 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:50:59.122 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.122 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.122 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:50:59.123 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:50:59.124 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.124 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.124 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:50:59.125 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.125 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.125 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:50:59.125 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:50:59.127 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:50:59.128 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:50:59.129 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:50:59.130 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:50:59.131 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:50:59.132 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:50:59.132 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.133 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.133 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:50:59.133 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:50:59.134 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.134 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.134 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:50:59.135 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:50:59.135 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:50:59.135 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:50:59.136 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:50:59.137 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:50:59.138 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:50:59.139 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:50:59.139 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:50:59.140 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:51:00.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:51:00.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:51:00.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:51:00.007 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:51:00.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:51:00.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.011 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:51:00.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:51:00.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:51:00.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:51:00.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:51:00.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:51:00.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:51:00.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:51:00.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:51:00.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:23 16:51:00.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:51:00.022 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:14 16:51:00.022 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.023 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:14 16:51:00.025 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:51:00.025 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:1) 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:51:00.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:51:00.027 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:51:00.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:51:00.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:51:00.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:51:03.427 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle@Negalein sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ganz schön viele adapter :-) könnte daran liegen, dass der eine ode andere noch nir gestartet wurde
hab mal versucht alle zu filtern, die warnung machen
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage") || id.includes("pollenflug") || id.includes("proxy") || id.includes("fb-checkpresence") || id.includes("fontui") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; //log(id); var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Negalein sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ganz schön viele adapter :-) könnte daran liegen, dass der eine ode andere noch nir gestartet wurde
hab mal versucht alle zu filtern, die warnung machen
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage") || id.includes("pollenflug") || id.includes("proxy") || id.includes("fb-checkpresence") || id.includes("fontui") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; //log(id); var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ganz schön viele adapter könnte daran liegen, dass der eine ode andere noch nir gestartet wurde
Ja, einige Adapter sind derzeit deaktiviert, aber nicht deinstalliert.
Läuft jetzt. :)
Danke
° Node.js & System Update ---> sudo apt update, iob stop, sudo apt full-upgrade
° Node.js Fixer ---> iob nodejs-update
° Fixer ---> iob fix -
aktuelle tabellen - haben keinen platz mehr im ersten post daher hier - alle tabellen wurden upgedatet und haben neue features wie zb.
- überschrift in der tabelle für alle spalten besser designen
- trennlinie zwischen mehrfach tabellen (nebeneinander)
- jede 2te zeile - andere farbe
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("terminal") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+"> "+val4+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" > "+val4+" </td><td align="+Feld6lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>";}} } break;} } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Status'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; val6=""; val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
und ..
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Status'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9='Status'; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; val6=""; val7=""; val8=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Status'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9='Status'; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10='Status'; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var val9; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; val6=""; val7=""; val8=""; val9=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
und ..
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Status'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9='Status'; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; val6=""; val7=""; val8=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld9lAlign+"> "+val8+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Status'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Status'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9='Status'; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld10='Status'; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+ "> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+ " </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+ " style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;var val8; var val9; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} val5=""; val6=""; val7=""; val8=""; val9=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} break; } case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td><td align="+Feld9lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val8+" </td><td align="+Feld10lAlign+"style=\"color:"+htmlFarbFelderschrift2+"\"> "+val9+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld10lAlign+"> "+val9+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }ich versuche schon seit Stunden folgende Datenpunkte in eine Tabelle zu bekommen, aber leider stelle ich mich zu doof an

Könntest du mir vielleicht dabei helfen?
Gruß
Oliver -
ich versuche schon seit Stunden folgende Datenpunkte in eine Tabelle zu bekommen, aber leider stelle ich mich zu doof an

Könntest du mir vielleicht dabei helfen?
@Oli haben die datenpunkte, die du suchst , alle den selben namen - die habe doch eine zahl im namen - ändert die sich oder ist die immer gleich ?
$("homee.*.*.CurrentValuePosition*").each(function(id, i) {ist der selektor
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Oli haben die datenpunkte, die du suchst , alle den selben namen - die habe doch eine zahl im namen - ändert die sich oder ist die immer gleich ?
$("homee.*.*.CurrentValuePosition*").each(function(id, i) {ist der selektor
Gruß
Oliver

























