NEWS
Withings Daten einlesen
-
Ich habe mal mit IFTTT gespielt.
Bekomme da mein Gewicht als Push angezeigt.dann bekommst du ja dein Gewicht?:flushed:
@stoffel67 sagte in Withings Daten einlesen:
Ich habe mal mit IFTTT gespielt.
Bekomme da mein Gewicht als Push angezeigt.dann bekommst du ja dein Gewicht?:flushed:
Ja. So ja. Halt nur auf dem Handy.
Hab die Doku noch nicht gelesen, wie ich IFTTT in ioBroker dazu bringe, dass ich ein Objekt vom Gewicht bekomme.
Schaue ich mir die Tage mal an. -
NEIN, sieht er nicht.... wo ist der Parameter "&state"
und hast du auch im Ordner cgi-bin eine Datei withings.cmd?@stoffel67 sagte in Withings Daten einlesen:
NEIN, sieht er nicht.... wo ist der Parameter "&state"
:) Den habe ich versehendlich für den Post rausgelöscht. :D
-
@stoffel67 sagte in Withings Daten einlesen:
wie sieht denn dein Aufruf aus? ( Client_id als xxxx)
Die IP ist erreichbar.
Sieht also aus wie bei Dir.
Egal... Ich geb erstmal auf. So wichtig ist es mir dann nicht.Vielen Dank trotzdem.
Die IP ist erreichbar.
Vielen Dank trotzdem.hast du eine IP angegeben?
das geht lt. Doku nicht:
Your URL must :
•be a valid URL, provided as a URL-encoded string. Please refer to w3schools URL encoding reference to learn more about URL encoding.
•not be greater than 255 characters.
•neither contain an IP or 'localhost'. Only port 80 and 443 are allowed. -
Die IP ist erreichbar.
Vielen Dank trotzdem.hast du eine IP angegeben?
das geht lt. Doku nicht:
Your URL must :
•be a valid URL, provided as a URL-encoded string. Please refer to w3schools URL encoding reference to learn more about URL encoding.
•not be greater than 255 characters.
•neither contain an IP or 'localhost'. Only port 80 and 443 are allowed.@stoffel67 sagte in Withings Daten einlesen:
Die IP ist erreichbar.
Vielen Dank trotzdem.hast du eine IP angegeben?
das geht lt. Doku nicht:
Your URL must :
•be a valid URL, provided as a URL-encoded string. Please refer to w3schools URL encoding reference to learn more about URL encoding.
•not be greater than 255 characters.
•neither contain an IP or 'localhost'. Only port 80 and 443 are allowed.Oh. Das habe ich überlesen.
Meine Herren machen die das kompliziert. -
meins sieht so aus: ( Client_id und Client_secret mußt du noch selbst anpassen)
//* Withings Daten einlesen /* SB oauth_token=XXXXXX oauth_token_secret=XXXXXX userid=YYYYYYYY deviceid=0 BB oauth_token=XXXXXX oauth_token_secret=XXXXXXX userid=XXXXXX deviceid=0 */ const request = require("request"); var client_ID = "xxxxxxxxx"; var client_secret = "xxxxxxxxx"; /* createState('Withings.SB.Gewicht', {name:'Withings Gewicht', unit: 'kg'}); createState('Withings.SB.Gewicht.Datum', {name:'Withings Gewicht (Datum)'}); createState('Withings.SB.Gewicht.Datum.epoc', {name:'Withings Gewicht (Datum im UNIX EPOC Format)'}); createState('Withings.BB.Gewicht', {name:'Withings Gewicht', unit: 'kg'}); createState('Withings.BB.Gewicht.Datum', {name:'Withings Gewicht (Datum)'}); createState('Withings.BB.Gewicht.Datum.epoc', {name:'Withings Gewicht (Datum im UNIX EPOC Format)'}); createState('Withings.SB.access_token', {name:'access_token', unit: ''},access_token); createState('Withings.SB.refresh_token', {name:'refresh_token', unit: ''},refresh_token); createState('Withings.BB.access_token', {name:'access_token', unit: ''},access_token); createState('Withings.BB.refresh_token', {name:'refresh_token', unit: ''},refresh_token); */ function datum_heute() { var heute = new Date(); var tag_roh = heute.getDate(), tag = ((tag_roh <10) ? '0' : '') + tag_roh, monat_roh = heute.getMonth() + 1, monat = ((monat_roh <10) ? '0' : '') + monat_roh, jahr = heute.getFullYear(); var datum = jahr + '-' + monat + '-' + tag; return(datum); } function refresh_access_token(user) { var access_token=getState('javascript.0.Withings.'+user+'.access_token').val; var refresh_token=getState("Withings."+user+".refresh_token").val; var lc= getState('javascript.0.Withings.'+user+'.refresh_token').lc; console.log (lc); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); var data="grant_type=refresh_token&client_id=xxxxxxxx&client_secret=yyyyyyyy&refresh_token="+refresh_token; var options ={ url:'https://account.withings.com/oauth2/token', method:'POST', body:data }; log('Withings refresh token'); request(options, function(error, response,body) { log (response); log(body); if (!error) { result = JSON.parse(body); access_token=result.access_token; refresh_token=result.refresh_token; var userid=result.userid console.log("AT:"+access_token); console.log("RT:"+refresh_token); setState('Withings.'+user+'.access_token',access_token); setState('Withings.'+user+'.refresh_token',refresh_token); setState('Withings.'+user+'.userid',userid); } }); log ('jetzt Daten lesen ..........'+delta_t) withings_einlesen('gewicht',user,access_token); } function withings_einlesen(datentyp,user,access_token) { // Eigenen Daten statt xxxxxx einfügen var zeit=Date.now()/1000-3600; log ('AT:::'+access_token) // Abfrage einzelner Daten nach Typ if (datentyp === "gewicht") { var url = "https://wbsapi.withings.net/measure?action=getmeas&access_token="+access_token+"&meastype=1&category=1"//&lastupdate="+zeit; log('Withings Gewicht wird eingelesen'); log (url); request.get(url, function(error,data, response) { log (error); var result; if (!error) { try{ result = JSON.parse(response); data = JSON.stringify(result, null, 2); log('Kein Fehler :-D bei Withings Gewicht'); } catch (e){ log('Parse Fehler:' + e); } result = JSON.parse(response); if (result.status === 0) { console.log("hole Daten von Withings!"); log (data) // hier wird die ganze Wurst ausgegeben!!!!!! var gewicht = result.body.measuregrps[0].measures[0].value; log('-------> Gewicht: ' + gewicht); pw=Math.pow(10,result.body.measuregrps[0].measures[0].unit); setState('Withings.'+user+'.Gewicht', gewicht *pw); var gewicht_epoc = (result.body.measuregrps[0].date+7200)*1000; //7200=Sommerzeit setState('Withings.'+user+'.Gewicht.Datum', new Date(gewicht_epoc)); // Datum wird umgewandelt setState('Withings.'+user+'.Gewicht.Datum.epoc', gewicht_epoc); //EPOC wird übernommen } else { log('Fehler beim Auswerten'+result.error) } } else { log('Fehler: ' + error); } }); } else if (datentyp === "schritte") { datum = datum_heute(); url = withings.signUrl("http://wbsapi.withings.net/measure?action=getmeas&date=" + datum + "&userid=" + userid, oauth_access_token, oauth_access_token_secret); log('Withings Schritte werden eingelesen'); log (url) withings.get(url, null, null, function(error, response) { if (!error) { var result; try{ result = JSON.parse(response); var data = JSON.stringify(result, null, 2); log('Kein Fehler :-D bei Withings Schritte'); } catch (e){ log('Parse Fehler:' + e); } if (result) { log (result) var schritte = result.body.steps; // log('-------> Schritte: ' + schritte); setState('Withings.Schritte', schritte); var schritte_datum = result.body.date; setState('Withings.Schritte.Datum', schritte_datum); // Datum wird übernommen } } else { log('Fehler: ' + error); } }); } } on('javascript.0.Withings.callback_SB', function(data) { var cb = data.state.val; //log('Zustand'+cb) var lc= getState('javascript.0.Withings.callback_SB').lc; console.log (lc); console.log (Date.now()); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); if (cb === true && delta_t > 5) { log ('lese Nokia SB'); refresh_access_token('SB'); //withings_einlesen('gewicht','SB'); } setState('javascript.0.Withings.callback_SB', false); }); on('javascript.0.Withings.callback_BB', function(data) { var cb = data.state.val; //log('Zustand'+cb) var lc= getState('javascript.0.Withings.callback_BB').lc; console.log (lc); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); if (cb === true && delta_t > 5) { log ('lese Nokia BB'); refresh_access_token('BB'); //withings_einlesen('gewicht','BB'); } setState('javascript.0.Withings.callback_BB', false); }); //refresh_access_token("BB") //refresh_access_token("SB") -
meins sieht so aus: ( Client_id und Client_secret mußt du noch selbst anpassen)
//* Withings Daten einlesen /* SB oauth_token=XXXXXX oauth_token_secret=XXXXXX userid=YYYYYYYY deviceid=0 BB oauth_token=XXXXXX oauth_token_secret=XXXXXXX userid=XXXXXX deviceid=0 */ const request = require("request"); var client_ID = "xxxxxxxxx"; var client_secret = "xxxxxxxxx"; /* createState('Withings.SB.Gewicht', {name:'Withings Gewicht', unit: 'kg'}); createState('Withings.SB.Gewicht.Datum', {name:'Withings Gewicht (Datum)'}); createState('Withings.SB.Gewicht.Datum.epoc', {name:'Withings Gewicht (Datum im UNIX EPOC Format)'}); createState('Withings.BB.Gewicht', {name:'Withings Gewicht', unit: 'kg'}); createState('Withings.BB.Gewicht.Datum', {name:'Withings Gewicht (Datum)'}); createState('Withings.BB.Gewicht.Datum.epoc', {name:'Withings Gewicht (Datum im UNIX EPOC Format)'}); createState('Withings.SB.access_token', {name:'access_token', unit: ''},access_token); createState('Withings.SB.refresh_token', {name:'refresh_token', unit: ''},refresh_token); createState('Withings.BB.access_token', {name:'access_token', unit: ''},access_token); createState('Withings.BB.refresh_token', {name:'refresh_token', unit: ''},refresh_token); */ function datum_heute() { var heute = new Date(); var tag_roh = heute.getDate(), tag = ((tag_roh <10) ? '0' : '') + tag_roh, monat_roh = heute.getMonth() + 1, monat = ((monat_roh <10) ? '0' : '') + monat_roh, jahr = heute.getFullYear(); var datum = jahr + '-' + monat + '-' + tag; return(datum); } function refresh_access_token(user) { var access_token=getState('javascript.0.Withings.'+user+'.access_token').val; var refresh_token=getState("Withings."+user+".refresh_token").val; var lc= getState('javascript.0.Withings.'+user+'.refresh_token').lc; console.log (lc); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); var data="grant_type=refresh_token&client_id=xxxxxxxx&client_secret=yyyyyyyy&refresh_token="+refresh_token; var options ={ url:'https://account.withings.com/oauth2/token', method:'POST', body:data }; log('Withings refresh token'); request(options, function(error, response,body) { log (response); log(body); if (!error) { result = JSON.parse(body); access_token=result.access_token; refresh_token=result.refresh_token; var userid=result.userid console.log("AT:"+access_token); console.log("RT:"+refresh_token); setState('Withings.'+user+'.access_token',access_token); setState('Withings.'+user+'.refresh_token',refresh_token); setState('Withings.'+user+'.userid',userid); } }); log ('jetzt Daten lesen ..........'+delta_t) withings_einlesen('gewicht',user,access_token); } function withings_einlesen(datentyp,user,access_token) { // Eigenen Daten statt xxxxxx einfügen var zeit=Date.now()/1000-3600; log ('AT:::'+access_token) // Abfrage einzelner Daten nach Typ if (datentyp === "gewicht") { var url = "https://wbsapi.withings.net/measure?action=getmeas&access_token="+access_token+"&meastype=1&category=1"//&lastupdate="+zeit; log('Withings Gewicht wird eingelesen'); log (url); request.get(url, function(error,data, response) { log (error); var result; if (!error) { try{ result = JSON.parse(response); data = JSON.stringify(result, null, 2); log('Kein Fehler :-D bei Withings Gewicht'); } catch (e){ log('Parse Fehler:' + e); } result = JSON.parse(response); if (result.status === 0) { console.log("hole Daten von Withings!"); log (data) // hier wird die ganze Wurst ausgegeben!!!!!! var gewicht = result.body.measuregrps[0].measures[0].value; log('-------> Gewicht: ' + gewicht); pw=Math.pow(10,result.body.measuregrps[0].measures[0].unit); setState('Withings.'+user+'.Gewicht', gewicht *pw); var gewicht_epoc = (result.body.measuregrps[0].date+7200)*1000; //7200=Sommerzeit setState('Withings.'+user+'.Gewicht.Datum', new Date(gewicht_epoc)); // Datum wird umgewandelt setState('Withings.'+user+'.Gewicht.Datum.epoc', gewicht_epoc); //EPOC wird übernommen } else { log('Fehler beim Auswerten'+result.error) } } else { log('Fehler: ' + error); } }); } else if (datentyp === "schritte") { datum = datum_heute(); url = withings.signUrl("http://wbsapi.withings.net/measure?action=getmeas&date=" + datum + "&userid=" + userid, oauth_access_token, oauth_access_token_secret); log('Withings Schritte werden eingelesen'); log (url) withings.get(url, null, null, function(error, response) { if (!error) { var result; try{ result = JSON.parse(response); var data = JSON.stringify(result, null, 2); log('Kein Fehler :-D bei Withings Schritte'); } catch (e){ log('Parse Fehler:' + e); } if (result) { log (result) var schritte = result.body.steps; // log('-------> Schritte: ' + schritte); setState('Withings.Schritte', schritte); var schritte_datum = result.body.date; setState('Withings.Schritte.Datum', schritte_datum); // Datum wird übernommen } } else { log('Fehler: ' + error); } }); } } on('javascript.0.Withings.callback_SB', function(data) { var cb = data.state.val; //log('Zustand'+cb) var lc= getState('javascript.0.Withings.callback_SB').lc; console.log (lc); console.log (Date.now()); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); if (cb === true && delta_t > 5) { log ('lese Nokia SB'); refresh_access_token('SB'); //withings_einlesen('gewicht','SB'); } setState('javascript.0.Withings.callback_SB', false); }); on('javascript.0.Withings.callback_BB', function(data) { var cb = data.state.val; //log('Zustand'+cb) var lc= getState('javascript.0.Withings.callback_BB').lc; console.log (lc); var delta_t=Date.now()-lc; console.log ('Vergangene Zeit'+delta_t); if (cb === true && delta_t > 5) { log ('lese Nokia BB'); refresh_access_token('BB'); //withings_einlesen('gewicht','BB'); } setState('javascript.0.Withings.callback_BB', false); }); //refresh_access_token("BB") //refresh_access_token("SB")@stoffel67 , danke für das Script. Ich habe noch eine Frage. Ich muss doch einmalig vorher folgendes im Webbrowser aufrufen um den authentication code zu erhalten:
https://account.withings.com/oauth2_user/authorize2?response_type=code&client_id=xxxxxxxxxxxxx&state=OK&scope=user.info,user.metrics,user.activity&redirect_url=http://my-ddns-address/withings.cmdIch bekomme immer folgende Fehlermeldung zurück.
{"errors":[{"message":"redirect_uri_mismatch: The redirect URI provided is missing or does not match partner callback url"}]}Kannst Du auch das Script withings.cmd zur Verfügung stellen?
-
"redirect_url=http://my-ddns-address/withings.cmd"
hast du hier deine Adresse eingetragen?
gibt es bei dir ein "withings.cmd"
meine hilft dir da nicht ( die heißt z.B. callback_SB.tcl).... du brauchst an deinem WEB-Server etwas ( evtl Python?) als Aufruf für die Rückgabe eines "HTTP OK"aber das ist doch so schon in der Withings API beschrieben...
-
Ich habe mit die Lösung per IFTTT gebaut für Waage und Blutdruckmonitor, so dass der ganze Kram mit Developer Keys nicht notwendig ist. Sie ist noch nicht ganz fertig getestet, bin aber ganz zuversichtlich, dass es ok funktioniert. Hat das jemand Interesse an einer Zusammenfassung wie ich das gemacht habe?
-
Ich habe mit die Lösung per IFTTT gebaut für Waage und Blutdruckmonitor, so dass der ganze Kram mit Developer Keys nicht notwendig ist. Sie ist noch nicht ganz fertig getestet, bin aber ganz zuversichtlich, dass es ok funktioniert. Hat das jemand Interesse an einer Zusammenfassung wie ich das gemacht habe?
@bnz99 Ja, ich hätte großes Interesse daran - bis jetzt scheitere ich kläglich am Authorisierungsprozess via Javascript. Obwohl ich mir viel lieber einen eigenen Script schreiben würde, der meine Daten ausliest und die in die Datenpunkte überträgt. Ich weiß nämlich immer noch nicht was in der withings.cmd stehen muß und wo ich die ablegen muss, damit der Autorisierungsprozess funktioniert. Braucht man dafür einen Webserver? Hab ich nämlich nicht!
-
@bnz99 Ja, ich hätte großes Interesse daran - bis jetzt scheitere ich kläglich am Authorisierungsprozess via Javascript. Obwohl ich mir viel lieber einen eigenen Script schreiben würde, der meine Daten ausliest und die in die Datenpunkte überträgt. Ich weiß nämlich immer noch nicht was in der withings.cmd stehen muß und wo ich die ablegen muss, damit der Autorisierungsprozess funktioniert. Braucht man dafür einen Webserver? Hab ich nämlich nicht!
-
- Zunächst brauchen wir einen iobroker app key.
Ich habe einen iobroker pro account. Wenn man sich dort einloggt findet man unter APP-KEYS den URL-Anteil, den ich ausgeblendet habe. Wenn der noch nicht existiert, muss man den dort mit "App Key erzeugen" anlegen. Es geht wahrscheinlich auch mit einem iobroker.net app key, habe ich aber nicht getestet.
-
Wir brauchen einen IFTTT key. Den gibt es bei ifttt.com, wenn man auf https://ifttt.com/maker_webhooks/ geht und auf documentation klickt. Da steht dann "Your key is:".
-
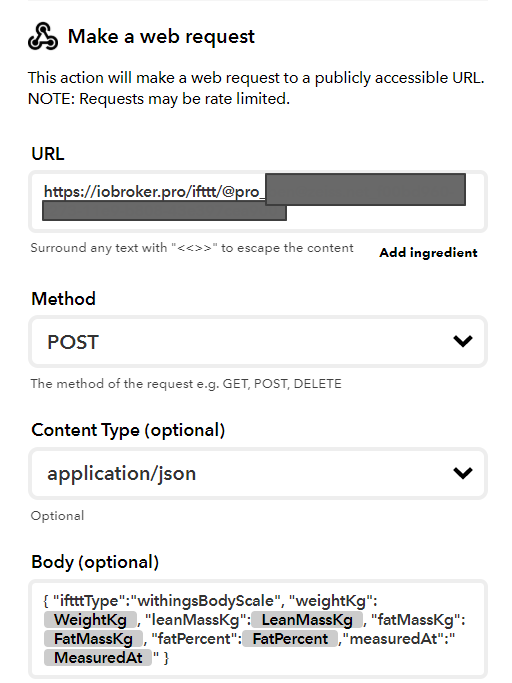
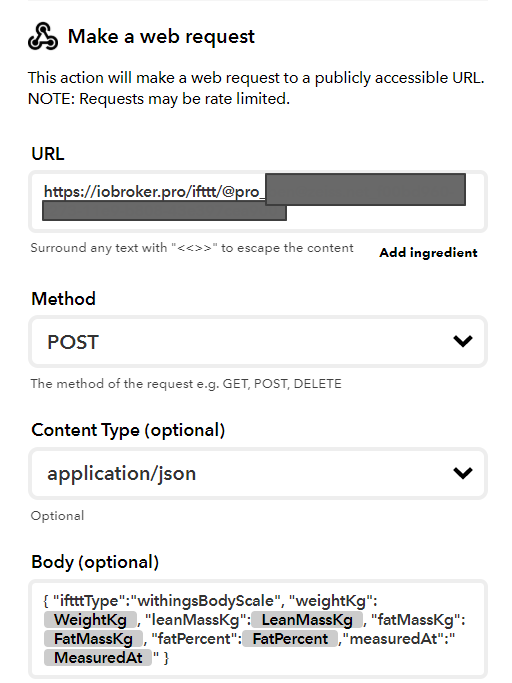
Dann erzeugen wir ein ifttt applet. Bei ifttt.com create->if withings body scale new measurement then webhook:

Der JSON Anteil hier noch mal zum kopieren:
{ "iftttType":"withingsBodyScale", "weightKg":{{WeightKg}}, "leanMassKg":{{LeanMassKg}}, "fatMassKg":{{FatMassKg}}, "fatPercent":{{FatPercent}},"measuredAt":" {{MeasuredAt}}" }Die URL setzt sich aus dem ifttt Anteil von iobroker.pro/iobroker.net zusammen + den appkey Anteil.
-
Als nächstes müssen wir iftt im iobroker Cloud Adapter konfigurieren. Wenn der noch nicht installiert ist, muss der installiert werden. Wenn man nun die cloud.0 Instanz konfiguriert, muss der App Key eingetragen sein aus der iobroker.pro oder iobroker.net Konfiguration. Im Tab Services und IFTTT muss der IFTTT Key eingetragen werden. Der Rest kann so bleiben.
-
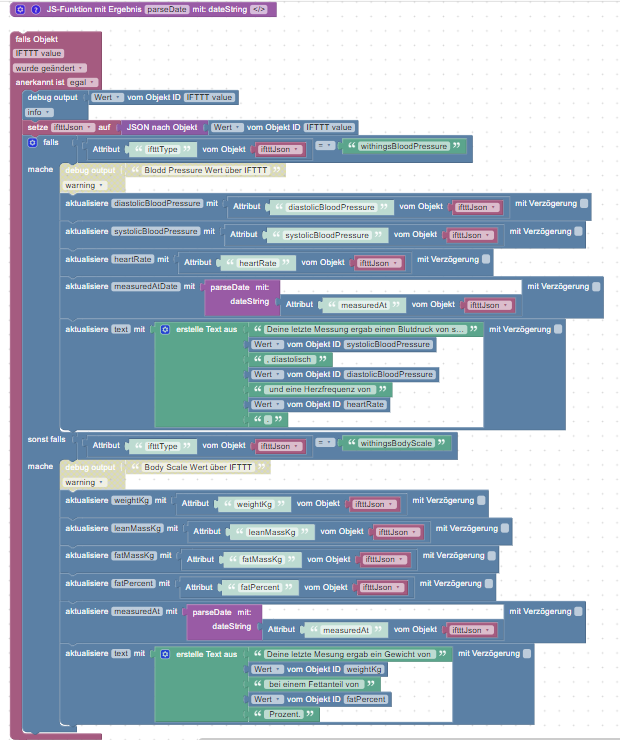
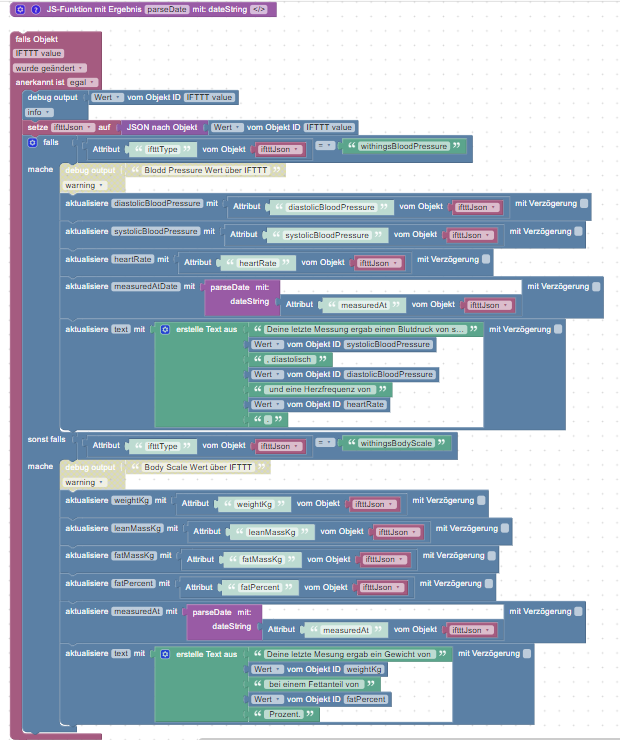
Wir kriegen jetzt den json payload von Withings in iobroker reingepusht. Er liegt im Objektbaum unter cloud.0/services/ifttt. Da wird immer nur der jeweils aktuell übermittelte json string reinkopiert. Wenn wir vom Blutdruckmessgerät auch Daten kriegen (Vorgehen ist analog zu dem hier), kommt das hier auch reinkopiert. D.h. es bleibt hier auch nicht daurhaft als "Withings Wert" stehen. Jetzt muss der JSON payload zerlegt und sortiert abgelegt werden. Dafür können wir ein Blockly Skript anlegen. Mein Skript, welches auch das Blutdruckmessgerät unterstützt sieht so aus:

- Der im Skript referenzierte Code ist der hier:
var moment = require('moment'); require("moment/min/locales.min"); moment.locale('en'); var dateTime = moment(dateString,"MMMM DD, YYYY at hh:ssp", "Europe/Berlin"); return dateTime.toDate();Damit das funktioniert, muss im Javascript Adapter "moment" als zusätzliches npm Modul eingetragen werden. Der Datumscode funktioniert aber scheinbar noch nicht ganz korrekt. Der String sieht aktuell etwas kaputt aus bei mir. Ich hatte aber noch keine Zeit mir das anzusehen.
Ich hoffe das hilft soweit!
-
- Zunächst brauchen wir einen iobroker app key.
Ich habe einen iobroker pro account. Wenn man sich dort einloggt findet man unter APP-KEYS den URL-Anteil, den ich ausgeblendet habe. Wenn der noch nicht existiert, muss man den dort mit "App Key erzeugen" anlegen. Es geht wahrscheinlich auch mit einem iobroker.net app key, habe ich aber nicht getestet.
-
Wir brauchen einen IFTTT key. Den gibt es bei ifttt.com, wenn man auf https://ifttt.com/maker_webhooks/ geht und auf documentation klickt. Da steht dann "Your key is:".
-
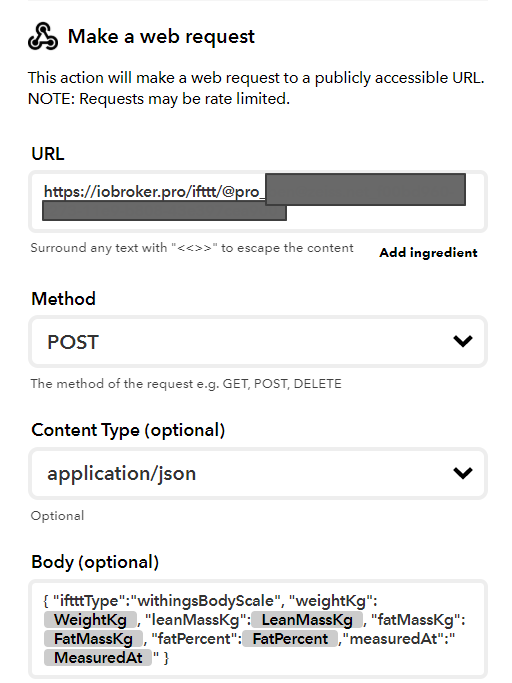
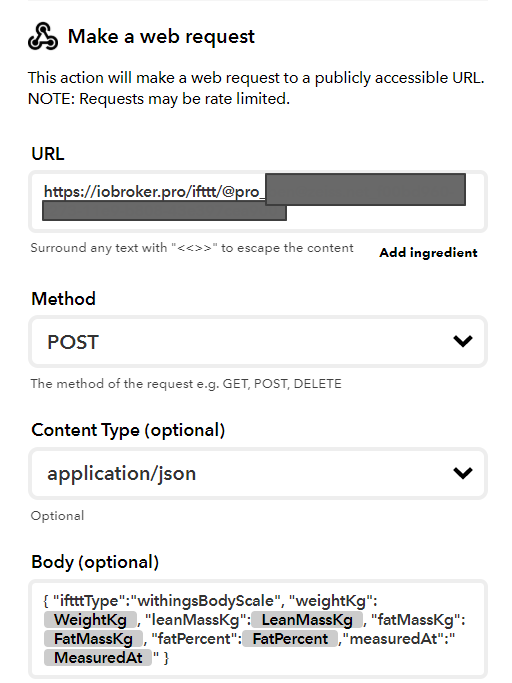
Dann erzeugen wir ein ifttt applet. Bei ifttt.com create->if withings body scale new measurement then webhook:

Der JSON Anteil hier noch mal zum kopieren:
{ "iftttType":"withingsBodyScale", "weightKg":{{WeightKg}}, "leanMassKg":{{LeanMassKg}}, "fatMassKg":{{FatMassKg}}, "fatPercent":{{FatPercent}},"measuredAt":" {{MeasuredAt}}" }Die URL setzt sich aus dem ifttt Anteil von iobroker.pro/iobroker.net zusammen + den appkey Anteil.
-
Als nächstes müssen wir iftt im iobroker Cloud Adapter konfigurieren. Wenn der noch nicht installiert ist, muss der installiert werden. Wenn man nun die cloud.0 Instanz konfiguriert, muss der App Key eingetragen sein aus der iobroker.pro oder iobroker.net Konfiguration. Im Tab Services und IFTTT muss der IFTTT Key eingetragen werden. Der Rest kann so bleiben.
-
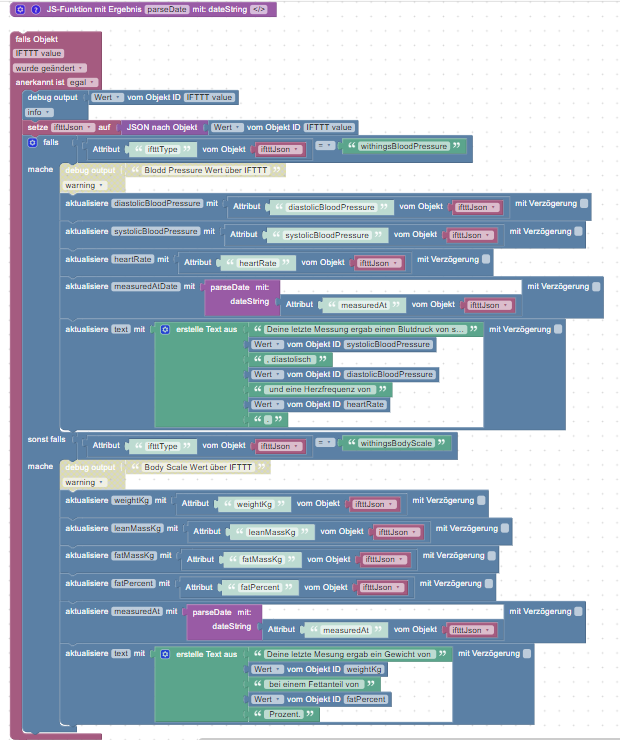
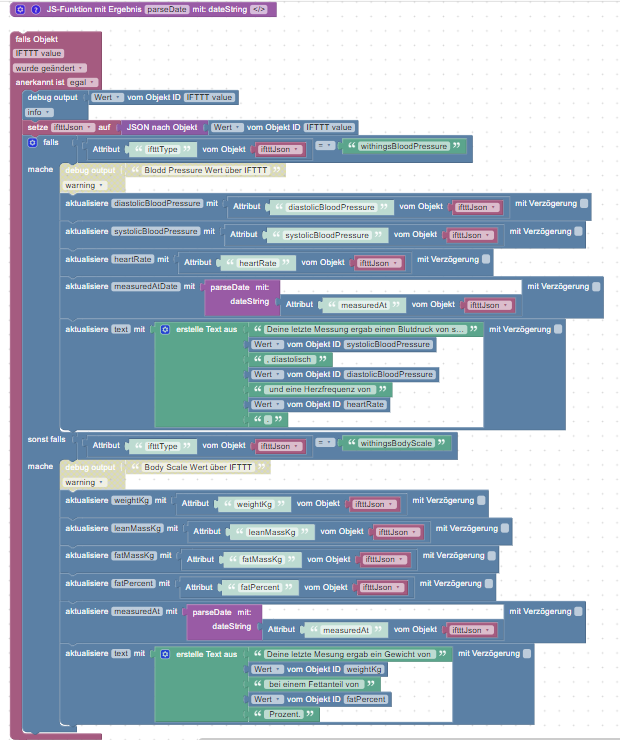
Wir kriegen jetzt den json payload von Withings in iobroker reingepusht. Er liegt im Objektbaum unter cloud.0/services/ifttt. Da wird immer nur der jeweils aktuell übermittelte json string reinkopiert. Wenn wir vom Blutdruckmessgerät auch Daten kriegen (Vorgehen ist analog zu dem hier), kommt das hier auch reinkopiert. D.h. es bleibt hier auch nicht daurhaft als "Withings Wert" stehen. Jetzt muss der JSON payload zerlegt und sortiert abgelegt werden. Dafür können wir ein Blockly Skript anlegen. Mein Skript, welches auch das Blutdruckmessgerät unterstützt sieht so aus:

- Der im Skript referenzierte Code ist der hier:
var moment = require('moment'); require("moment/min/locales.min"); moment.locale('en'); var dateTime = moment(dateString,"MMMM DD, YYYY at hh:ssp", "Europe/Berlin"); return dateTime.toDate();Damit das funktioniert, muss im Javascript Adapter "moment" als zusätzliches npm Modul eingetragen werden. Der Datumscode funktioniert aber scheinbar noch nicht ganz korrekt. Der String sieht aktuell etwas kaputt aus bei mir. Ich hatte aber noch keine Zeit mir das anzusehen.
Ich hoffe das hilft soweit!
@bnz99 Herzlichen Dank! Das klingt sehr vielversprechend. Ich werde das am WE mal versuchen. Ich habe einen .net Account. Außerdem habe ich ein Nokia Home System, eine HR Uhr und eine Body Cardio Waage. Daher werde ich eine Menge Daten auseinanderzuklauben haben. Außerdem möchte ich die Daten noch in eine SQL Datenbank eintragen lassen, damit ich sie später im VIS wiederverwenden kann. Weiters möchte ich gerne die Daten dazu verwenden, dass Alexa bei bestimmten Werten entsprechende Ansagen macht. Wird also ein größeres Projekt. ;-) Daher möchte ich mich für Deine Unterstützung herzlich bedanken. Sollte ich entsprechende Lösungen programmiert haben, werde ich das hier auch veröffentlichen, damit andere User von unseren Erfahrungen profitieren können! LG und nochmals Danke!
-
@bnz99 Herzlichen Dank! Das klingt sehr vielversprechend. Ich werde das am WE mal versuchen. Ich habe einen .net Account. Außerdem habe ich ein Nokia Home System, eine HR Uhr und eine Body Cardio Waage. Daher werde ich eine Menge Daten auseinanderzuklauben haben. Außerdem möchte ich die Daten noch in eine SQL Datenbank eintragen lassen, damit ich sie später im VIS wiederverwenden kann. Weiters möchte ich gerne die Daten dazu verwenden, dass Alexa bei bestimmten Werten entsprechende Ansagen macht. Wird also ein größeres Projekt. ;-) Daher möchte ich mich für Deine Unterstützung herzlich bedanken. Sollte ich entsprechende Lösungen programmiert haben, werde ich das hier auch veröffentlichen, damit andere User von unseren Erfahrungen profitieren können! LG und nochmals Danke!
Hm...sehe gerade, dass in dem Javascriptteil noch der Test-Timestamp drin ist. Der muss entsprechend durch den Übergabeparameter ersetzt werden. Sonst steht da immer dasselbe drin.
Ansonsten für die Datenbankspeicherung muss halt nur der SQL Adapter oder sonstiges installiert werden und entsprechend im Wert angehakt werden.
Edit: in der Tat, habe eben mal in der DB nachgesehen, meine geparsten Zeitstempel waren alle dieselben ;-) Habe den Post oben korrigiert. Ich glaube der geparste Zeitwert ist aber ohnehin überflüssig. Sobald sich der Wert ändert, bekommt der Eintrag vom SQL Adapter ohnehin einen Zeitstempel bei der Speicherung. Der mag zwar in der Theorie etwas abweichen, aber eine Abweichung der Messwerte um ein paar Minuten bis der IFTTT Aufruf erfolgt, dürfte denke ich mal bei Gewicht oder Blutdruck die wenigsten interessieren.
-
@bnz99 aber den "authentication code" brauchst du doch auch, und ich vermute als "redirect" gibst du dann die IFTTT URL an?
@stoffel67 Ich bin mir gerade nicht sicher, welchen Authentication Code Du meinst.
Falls Du die OAuth Token von Withings selbst meinst und mit der Frage auf die vorher im Thread selbstgebauten Lösungen mithilfe des Withings Developer Accounts verweist: die Lösung unterscheidet sich grundsätzlich von der selbstgebauten. Wenn ich mich richtig erinnere, authentisiert man IFTTT bei Withings bei erstmaligen Anlegen des Withings "this" Triggers. Das Token zu Deinem Withings Account hält dann IFTTT. IFTTT ist dann der Mittelmann, der mitlesen kann und für das Weiterleiten verantwortlich ist. Muss man halt selbst wissen inwieweit man das gut findet oder nicht. Man tauscht geringere Komplexität gegen seine Daten (an IFTTT).
Ansonsten braucht man keinen Authentication Code.
-
- Zunächst brauchen wir einen iobroker app key.
Ich habe einen iobroker pro account. Wenn man sich dort einloggt findet man unter APP-KEYS den URL-Anteil, den ich ausgeblendet habe. Wenn der noch nicht existiert, muss man den dort mit "App Key erzeugen" anlegen. Es geht wahrscheinlich auch mit einem iobroker.net app key, habe ich aber nicht getestet.
-
Wir brauchen einen IFTTT key. Den gibt es bei ifttt.com, wenn man auf https://ifttt.com/maker_webhooks/ geht und auf documentation klickt. Da steht dann "Your key is:".
-
Dann erzeugen wir ein ifttt applet. Bei ifttt.com create->if withings body scale new measurement then webhook:

Der JSON Anteil hier noch mal zum kopieren:
{ "iftttType":"withingsBodyScale", "weightKg":{{WeightKg}}, "leanMassKg":{{LeanMassKg}}, "fatMassKg":{{FatMassKg}}, "fatPercent":{{FatPercent}},"measuredAt":" {{MeasuredAt}}" }Die URL setzt sich aus dem ifttt Anteil von iobroker.pro/iobroker.net zusammen + den appkey Anteil.
-
Als nächstes müssen wir iftt im iobroker Cloud Adapter konfigurieren. Wenn der noch nicht installiert ist, muss der installiert werden. Wenn man nun die cloud.0 Instanz konfiguriert, muss der App Key eingetragen sein aus der iobroker.pro oder iobroker.net Konfiguration. Im Tab Services und IFTTT muss der IFTTT Key eingetragen werden. Der Rest kann so bleiben.
-
Wir kriegen jetzt den json payload von Withings in iobroker reingepusht. Er liegt im Objektbaum unter cloud.0/services/ifttt. Da wird immer nur der jeweils aktuell übermittelte json string reinkopiert. Wenn wir vom Blutdruckmessgerät auch Daten kriegen (Vorgehen ist analog zu dem hier), kommt das hier auch reinkopiert. D.h. es bleibt hier auch nicht daurhaft als "Withings Wert" stehen. Jetzt muss der JSON payload zerlegt und sortiert abgelegt werden. Dafür können wir ein Blockly Skript anlegen. Mein Skript, welches auch das Blutdruckmessgerät unterstützt sieht so aus:

- Der im Skript referenzierte Code ist der hier:
var moment = require('moment'); require("moment/min/locales.min"); moment.locale('en'); var dateTime = moment(dateString,"MMMM DD, YYYY at hh:ssp", "Europe/Berlin"); return dateTime.toDate();Damit das funktioniert, muss im Javascript Adapter "moment" als zusätzliches npm Modul eingetragen werden. Der Datumscode funktioniert aber scheinbar noch nicht ganz korrekt. Der String sieht aktuell etwas kaputt aus bei mir. Ich hatte aber noch keine Zeit mir das anzusehen.
Ich hoffe das hilft soweit!
-
- Zunächst brauchen wir einen iobroker app key.
Ich habe einen iobroker pro account. Wenn man sich dort einloggt findet man unter APP-KEYS den URL-Anteil, den ich ausgeblendet habe. Wenn der noch nicht existiert, muss man den dort mit "App Key erzeugen" anlegen. Es geht wahrscheinlich auch mit einem iobroker.net app key, habe ich aber nicht getestet.
-
Wir brauchen einen IFTTT key. Den gibt es bei ifttt.com, wenn man auf https://ifttt.com/maker_webhooks/ geht und auf documentation klickt. Da steht dann "Your key is:".
-
Dann erzeugen wir ein ifttt applet. Bei ifttt.com create->if withings body scale new measurement then webhook:

Der JSON Anteil hier noch mal zum kopieren:
{ "iftttType":"withingsBodyScale", "weightKg":{{WeightKg}}, "leanMassKg":{{LeanMassKg}}, "fatMassKg":{{FatMassKg}}, "fatPercent":{{FatPercent}},"measuredAt":" {{MeasuredAt}}" }Die URL setzt sich aus dem ifttt Anteil von iobroker.pro/iobroker.net zusammen + den appkey Anteil.
-
Als nächstes müssen wir iftt im iobroker Cloud Adapter konfigurieren. Wenn der noch nicht installiert ist, muss der installiert werden. Wenn man nun die cloud.0 Instanz konfiguriert, muss der App Key eingetragen sein aus der iobroker.pro oder iobroker.net Konfiguration. Im Tab Services und IFTTT muss der IFTTT Key eingetragen werden. Der Rest kann so bleiben.
-
Wir kriegen jetzt den json payload von Withings in iobroker reingepusht. Er liegt im Objektbaum unter cloud.0/services/ifttt. Da wird immer nur der jeweils aktuell übermittelte json string reinkopiert. Wenn wir vom Blutdruckmessgerät auch Daten kriegen (Vorgehen ist analog zu dem hier), kommt das hier auch reinkopiert. D.h. es bleibt hier auch nicht daurhaft als "Withings Wert" stehen. Jetzt muss der JSON payload zerlegt und sortiert abgelegt werden. Dafür können wir ein Blockly Skript anlegen. Mein Skript, welches auch das Blutdruckmessgerät unterstützt sieht so aus:

- Der im Skript referenzierte Code ist der hier:
var moment = require('moment'); require("moment/min/locales.min"); moment.locale('en'); var dateTime = moment(dateString,"MMMM DD, YYYY at hh:ssp", "Europe/Berlin"); return dateTime.toDate();Damit das funktioniert, muss im Javascript Adapter "moment" als zusätzliches npm Modul eingetragen werden. Der Datumscode funktioniert aber scheinbar noch nicht ganz korrekt. Der String sieht aktuell etwas kaputt aus bei mir. Ich hatte aber noch keine Zeit mir das anzusehen.
Ich hoffe das hilft soweit!
@bnz99
Ich habe jetzt alles per IFTTT konfiguriert (so wie beschrieben)Bekomme auch Daten rein und die Objekte werden auch beschrieben.
Allerdings bekomme ich die Daten erst nach ca. einer Stunde und das nächste mal nach 15 min. und dann auch gar nicht.Wird IFTTT nur alle x-mal pro stunde ausgeführt?
Ist das bei Euch auch so?
Kann man dagegen etwas machen oder habe ich da etwas falsch gemacht?Danke und Gruß
Xanon -
Hallo in die Runde.
Hier scheint sich länger nichts mehr getan zu haben :)
Ich habe mich mal quer durch alle Einträge gelesen, da mich das Thema auch brennend interessiert.
Ich überlege nämlich mir ein Blutdruckmessgerät, eine Waage und die Schlafmatte von Withings zu kaufen. Die Daten würde ich gerne über die API in einer eigenen APP anzeigen lassen. Die APP würde ich gerne mithilfe von Flutter (Programmiersprache: DART) programmieren. Da ich nun teilweise unterschiedliche Foreneinträge gelesen habe von "es klappt ganz okay" bis hin zu "es klappt überhaupt nicht" wollte ich mir mal eure Erfahrungswerte in dieser Thematik einholen. Ist mein Vorhaben realistisch oder gibt es eventuell Probleme seitens von Withings? Hat jemand eventuell genau diesen Datenabgriff schon hergestellt und kann mir hilfreiche Tipps oder bekannte Probleme nennen (soweit ich weiß wurde Withings zwischenzeitlich von Nokia aufgekauft und ist mittlerweile wieder als eigenes Unternehmen tätig)?Ich wäre über jede noch so kleine Anregung dankbar und wünsche schon einmal einen schönen Tag!



