NEWS
Visualisierung mit Material Design
-
Eine erste Annäherung mit dem Spotify-View ist schon gemacht, soweit alles funktionsfähig. Zum besseren Verständnis: das Scroll-Menü rechts dient nur der Hervorhebung, auf welchem Endgerät abgespielt wird?
@maloross sagte in Visualisierung mit Material Design:
Eine erste Annäherung mit dem Spotify-View ist schon gemacht, soweit alles funktionsfähig. Zum besseren Verständnis: das Scroll-Menü rechts dient nur der Hervorhebung, auf welchem Endgerät abgespielt wird?
Meinst Du das in der rechten unteren Ecke?

Das VIEW sollte so nah wie möglich an die Spotify App rankommen, daher befindet sich hier auch die Auswahl der Endgeräte in dem Popup.
-
@maloross sagte in Visualisierung mit Material Design:
Eine erste Annäherung mit dem Spotify-View ist schon gemacht, soweit alles funktionsfähig. Zum besseren Verständnis: das Scroll-Menü rechts dient nur der Hervorhebung, auf welchem Endgerät abgespielt wird?
Meinst Du das in der rechten unteren Ecke?

Das VIEW sollte so nah wie möglich an die Spotify App rankommen, daher befindet sich hier auch die Auswahl der Endgeräte in dem Popup.
@AxelF1977 Die Liste wird angezeigt, aber die Auswahl wird nicht übernommen.
-
@AxelF1977 Die Liste wird angezeigt, aber die Auswahl wird nicht übernommen.
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 Die Liste wird angezeigt, aber die Auswahl wird nicht übernommen.
Welche Version des Spotify Adapters nutzt Du? 1.0.0 ist voraussetzung. Die Liste der Geräte kommt direkt aus dem Adapter spotify-premium.0.html.devices, darauf habe ich keinen Einfluss, es gab hier auch keinen hack
-
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 Die Liste wird angezeigt, aber die Auswahl wird nicht übernommen.
Welche Version des Spotify Adapters nutzt Du? 1.0.0 ist voraussetzung. Die Liste der Geräte kommt direkt aus dem Adapter spotify-premium.0.html.devices, darauf habe ich keinen Einfluss, es gab hier auch keinen hack
@AxelF1977 ist auf dem Stand, 1.0.0.
Was mir aufgefallen ist: Ich habe Sonos Endgeräte, die anscheinend an Spotify keine ID übermitteln. Daher erscheinen diese auch nicht in der Liste. -
@AxelF1977 ist auf dem Stand, 1.0.0.
Was mir aufgefallen ist: Ich habe Sonos Endgeräte, die anscheinend an Spotify keine ID übermitteln. Daher erscheinen diese auch nicht in der Liste.@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ist auf dem Stand, 1.0.0.
Was mir aufgefallen ist: Ich habe Sonos Endgeräte, die anscheinend an Spotify keine ID übermitteln. Daher erscheinen diese auch nicht in der Liste.Da kann kann ich ldier nichts zu sagen, ich habe nur Echos, mit denen klappt alles wunderbar. Wenn die Sonos aber über die normale Spotify App auftauchen, sollte das auch in VIS der Falls ein.
-
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ist auf dem Stand, 1.0.0.
Was mir aufgefallen ist: Ich habe Sonos Endgeräte, die anscheinend an Spotify keine ID übermitteln. Daher erscheinen diese auch nicht in der Liste.Da kann kann ich ldier nichts zu sagen, ich habe nur Echos, mit denen klappt alles wunderbar. Wenn die Sonos aber über die normale Spotify App auftauchen, sollte das auch in VIS der Falls ein.
@AxelF1977 ja in der App kann ich diese auswählen Wechsle ich dann in die Sonos-App, erscheint dort die Frage, ob ich Spotify als Gast fortführen will oder abbrechen.
Nachtrag: sobald ich wieder auf mein Handy wechsle, sind die Räume in der Objektliste Spotifys wech... -
@AxelF1977 ja in der App kann ich diese auswählen Wechsle ich dann in die Sonos-App, erscheint dort die Frage, ob ich Spotify als Gast fortführen will oder abbrechen.
Nachtrag: sobald ich wieder auf mein Handy wechsle, sind die Räume in der Objektliste Spotifys wech...@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ja in der App kann ich diese auswählen Wechsle ich dann in die Sonos-App, erscheint dort die Frage, ob ich Spotify als Gast fortführen will oder abbrechen.
Nachtrag: sobald ich wieder auf mein Handy wechsle, sind die Räume in der Objektliste Spotifys wech...Und, hat sich was getan. Falls nicht, frag mal im Thema zum Adapter nach. Hatte ich weiter oben mit abgehangen den Link
-
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ja in der App kann ich diese auswählen Wechsle ich dann in die Sonos-App, erscheint dort die Frage, ob ich Spotify als Gast fortführen will oder abbrechen.
Nachtrag: sobald ich wieder auf mein Handy wechsle, sind die Räume in der Objektliste Spotifys wech...Und, hat sich was getan. Falls nicht, frag mal im Thema zum Adapter nach. Hatte ich weiter oben mit abgehangen den Link
@AxelF1977 ist unverändert, aber ich denke, es liegt an der Verbindung Sonos-Spotify.
Wenn ich die Handy-App starte, erscheint dieses Gerät in der VIS grün, wird also korrekt angezeigt, aber sonst keine Geräte. Wähle ich in der App ein Gerät aus, erscheint es danach auch in der VIS und ist als aktiv gekennzeichnet.
In VIS kann ich aber kein anderes Gerät auswählen, das wird von Sonos blockiert. Ich muss am Handy erst die Sonos-Verbindung beenden. Danach kann ich dann in VIS das Handy oder ein anderes Gerät auswählen.
Ich habe mir mal ein Echo ausgeliehen, da funktioniert das wie von dir auch vorgesehen.
-
@AxelF1977 ist unverändert, aber ich denke, es liegt an der Verbindung Sonos-Spotify.
Wenn ich die Handy-App starte, erscheint dieses Gerät in der VIS grün, wird also korrekt angezeigt, aber sonst keine Geräte. Wähle ich in der App ein Gerät aus, erscheint es danach auch in der VIS und ist als aktiv gekennzeichnet.
In VIS kann ich aber kein anderes Gerät auswählen, das wird von Sonos blockiert. Ich muss am Handy erst die Sonos-Verbindung beenden. Danach kann ich dann in VIS das Handy oder ein anderes Gerät auswählen.
Ich habe mir mal ein Echo ausgeliehen, da funktioniert das wie von dir auch vorgesehen.
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ist unverändert, aber ich denke, es liegt an der Verbindung Sonos-Spotify.
Wenn ich die Handy-App starte, erscheint dieses Gerät in der VIS grün, wird also korrekt angezeigt, aber sonst keine Geräte. Wähle ich in der App ein Gerät aus, erscheint es danach auch in der VIS und ist als aktiv gekennzeichnet.
In VIS kann ich aber kein anderes Gerät auswählen, das wird von Sonos blockiert. Ich muss am Handy erst die Sonos-Verbindung beenden. Danach kann ich dann in VIS das Handy auswählen.
Ich habe mir mal ein Echo ausgeliehen, da funktioniert das wie von dir auch vorgesehen.
Ok, dann bin ich ja beruhigt dass das zumindest mit dem Echo wie geplant klappt :handshake:
-
@maloross sagte in Visualisierung mit Material Design:
@AxelF1977 ist unverändert, aber ich denke, es liegt an der Verbindung Sonos-Spotify.
Wenn ich die Handy-App starte, erscheint dieses Gerät in der VIS grün, wird also korrekt angezeigt, aber sonst keine Geräte. Wähle ich in der App ein Gerät aus, erscheint es danach auch in der VIS und ist als aktiv gekennzeichnet.
In VIS kann ich aber kein anderes Gerät auswählen, das wird von Sonos blockiert. Ich muss am Handy erst die Sonos-Verbindung beenden. Danach kann ich dann in VIS das Handy auswählen.
Ich habe mir mal ein Echo ausgeliehen, da funktioniert das wie von dir auch vorgesehen.
Ok, dann bin ich ja beruhigt dass das zumindest mit dem Echo wie geplant klappt :handshake:
@AxelF1977 ja, anscheinend baut Sonos alles komplett um. Viele Dinge, die ich mit Blockly für Sonos angelegt habe, muss ich neu anlegen, weil einiges nicht mehr funktioniert.
-
Hi zusammen,
ich dachte mir, es ist mal an der Zeit, meine Visualisierung zu präsentieren. Sie basiert auf der letzten Version des Material Design Framework von @Uhula. Ich möchte das hier als Inspiration zeigen, was man damit so machen kann, wenn man sich mit CSS auskennt.
Das ganze Projekt zu exportieren wird nicht gehen, dafür ist das zu groß und komplex. Einzelne Seite könnte ich aber gerne probieren. Sehr es mir aber bitte nach, das es in der Vorweihnachtszeit aber gerade knapp ist mit der Zeit dafür.Viele Views sind in mehrere einzelne Views aufgeteilt. Auch wegen der dynamischen Größenanpassung. Das Projekt soll sowohl auf meinen Tablets (alle 1280er Auflösungen) Also auch ein meinen Geräten mit FullHD Auflösung funktionieren.
Großen Dank an der Stelle an @Uhula für das Framework, @sigi234 für das Bereitstellen seiner HUE View (habe ich bei mir als Expertenmodus eingebunden), @sissiwup für die Erklärung wie Grafana eingebunden wird, und allen die hier Scripte und Views präsentiert haben, die ich nutzen konnte, bzw. Anregungen gefunden habe.
Es ist noch viel zu tun, aber ich hier schon 2 Jahre entwickel, habe ich Geduld.
Meine persönlichen Highlights
- Hintergrund der Lampensteuerungen passen sich entweder in Farbe oder Weißwert dem aktuellen Zustand der Lampen an
- Lichtseite ähnlich aufgebaut wie die HUE App
- Mein Spotify VIEW, gibt es schon im Forum
- Das Heizungsview, durch das Auswählen des Punktes "wie Vortag" wird die ganze Zeile ein oder ausgeblendet, im unteren Teil sieht man den Heitungsverbrauch im Vergleich zu den Vorjahren, hier werden direkt die Techem Thermostate ausgelesen über einen Stick und über FHEM die Werte nach ioBroker geholt
Viel Spaß beim Stöbern und Anregungen holen, bei Fragen stehe ich Euch gerne zur Verfügung





















sehr coole Vis, könntest du bitte kurz erklären, wie das mit der dynamischen Größenanpassung funktioniert?
-
sehr coole Vis, könntest du bitte kurz erklären, wie das mit der dynamischen Größenanpassung funktioniert?
@Oli sagte in Visualisierung mit Material Design:
sehr coole Vis, könntest du bitte kurz erklären, wie das mit der dynamischen Größenanpassung funktioniert?
Hallo Oli,
ich schreibe Dir das heute Abend mal runter. Bitte noch Geduld bis dahin.
Danke
-
Um eine Seite floatend zu bekommen, was bedeutet dass sich der Inhalt dynamisch an die Auflösung anpasst, müssen etliche Parameter per css angepasst werden.
Meine VIS sind aber nur nach oeben hin offen, hin zu kleineren Auflösungen sind sie nicht optimiert. Sie gehen gut von 1290px bis zu 4k
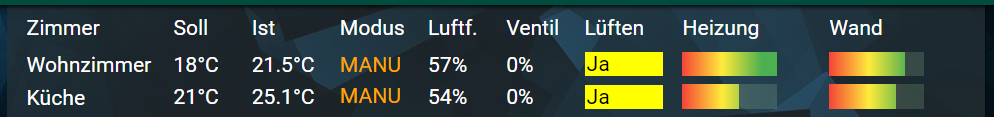
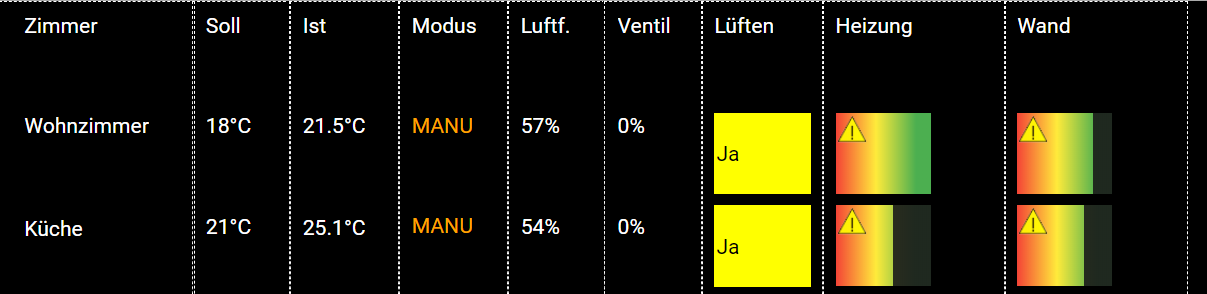
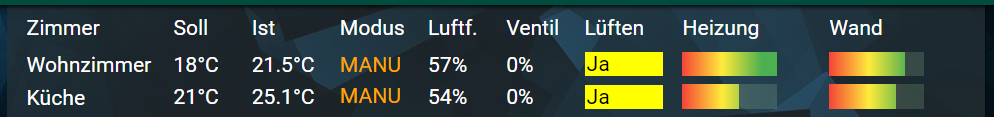
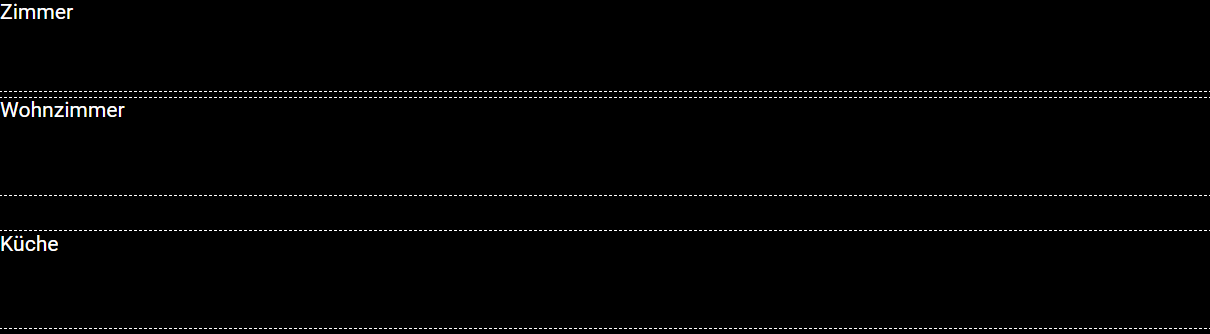
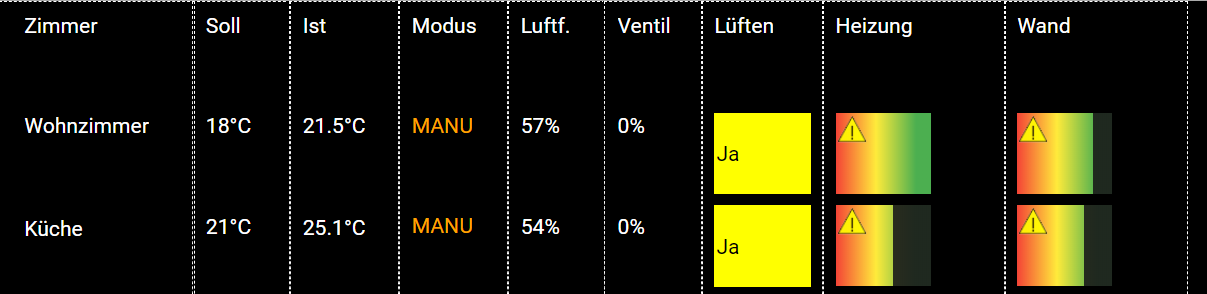
Meine Floatenden Seiten sind in mehreren VIS ausgebaut. Ich verdeutliche das mal anhand meiner Übersicht der Heizungen

- Vis sind die Steuerrungselemente an sich, mit einer gesamten Breite von 100%, hier die "Spalte" Zimmer am Ende. Wichtig ist auch hier die Schriftgröße so zu definieren, dass diese sich auch mit der Auflösung anpasst, ich nutze dafür vw anstatt px oder ct

- ist ein VIS wo dann alle einzelnen VIS aus 1. zusammengefasst werden, hier 9 Stück. Hier werden jetzt die Breite der einzelnen Spalten per % angegeben, das Du am Ende bei 100% landest, bzw. etwas weniger falls noch Scrollbalken dazukommen, weil die Seite länger ist.

- VIS ist dann die Seite, auf der alle einzelnen VIS zusammen kommen.
Wichtig ist dass überall mit % gearbeitet wird, auch Abstände zwischen Boxen etc. Sonst bleibt das nicht überall gleich.
Und ganz wichtig, einzelne Boxen brauche die CSS Klasse float. Am besten mal bei Google danach suchen.
Ich bin leider nicht sonderlich gut darin sowas zu erklären, sorry.
Aber bei Fragen fragen, ich probiere die dann zu beantworten
-
Um eine Seite floatend zu bekommen, was bedeutet dass sich der Inhalt dynamisch an die Auflösung anpasst, müssen etliche Parameter per css angepasst werden.
Meine VIS sind aber nur nach oeben hin offen, hin zu kleineren Auflösungen sind sie nicht optimiert. Sie gehen gut von 1290px bis zu 4k
Meine Floatenden Seiten sind in mehreren VIS ausgebaut. Ich verdeutliche das mal anhand meiner Übersicht der Heizungen

- Vis sind die Steuerrungselemente an sich, mit einer gesamten Breite von 100%, hier die "Spalte" Zimmer am Ende. Wichtig ist auch hier die Schriftgröße so zu definieren, dass diese sich auch mit der Auflösung anpasst, ich nutze dafür vw anstatt px oder ct

- ist ein VIS wo dann alle einzelnen VIS aus 1. zusammengefasst werden, hier 9 Stück. Hier werden jetzt die Breite der einzelnen Spalten per % angegeben, das Du am Ende bei 100% landest, bzw. etwas weniger falls noch Scrollbalken dazukommen, weil die Seite länger ist.

- VIS ist dann die Seite, auf der alle einzelnen VIS zusammen kommen.
Wichtig ist dass überall mit % gearbeitet wird, auch Abstände zwischen Boxen etc. Sonst bleibt das nicht überall gleich.
Und ganz wichtig, einzelne Boxen brauche die CSS Klasse float. Am besten mal bei Google danach suchen.
Ich bin leider nicht sonderlich gut darin sowas zu erklären, sorry.
Aber bei Fragen fragen, ich probiere die dann zu beantworten
@AxelF1977
super, erstmal danke für die tolle Beschreibung -
Hallo,
erstmal ein großes Lob für diese super Vis.Ich habe mir gerade mal deine Exports der Lichtsteuerung heruntergeladen um mir das ganze mal anzuschauen.
Dazu hab ich gleich mal eine Frage.Du benutzt hier CSS-Klassen mit den Namen
- clearright
- mdui-flex-item
Das sind Klassen die im originale MaterialDesign von @Uhula nicht existieren. Hast du diese selbst hinzugefügt?
Wenn ja, was bewirken diese und kannst du die auch zur Verfügung stellen?Daniel
-
Hallo,
erstmal ein großes Lob für diese super Vis.Ich habe mir gerade mal deine Exports der Lichtsteuerung heruntergeladen um mir das ganze mal anzuschauen.
Dazu hab ich gleich mal eine Frage.Du benutzt hier CSS-Klassen mit den Namen
- clearright
- mdui-flex-item
Das sind Klassen die im originale MaterialDesign von @Uhula nicht existieren. Hast du diese selbst hinzugefügt?
Wenn ja, was bewirken diese und kannst du die auch zur Verfügung stellen?Daniel
@dsiggi sagte in Visualisierung mit Material Design:
Hallo,
erstmal ein großes Lob für diese super Vis.Ich habe mir gerade mal deine Exports der Lichtsteuerung heruntergeladen um mir das ganze mal anzuschauen.
Dazu hab ich gleich mal eine Frage.Du benutzt hier CSS-Klassen mit den Namen
- clearright
- mdui-flex-item
Das sind Klassen die im originale MaterialDesign von @Uhula nicht existieren. Hast du diese selbst hinzugefügt?
Wenn ja, was bewirken diese und kannst du die auch zur Verfügung stellen?Daniel
Moin Daniel,
danke für das Lob. Zu der Frage der CSS Klassen
- clearright ist von mir, hatte ich vergessen hinzuzufügen, danke für den Hinweis. Dazu unten mehr*
- mdui-flex-item gehört zur letzten Version des Material Framework und ist dort in der CSS enthalten, ich prüfe das aber mal, diese CSS Klasse hatte ich direkt aus den Beispielen von @Uhula übernommen
*Das das Layout Floatent ist, müssen die Boxen wissen wann sie fließen (float) dürfen und wann nicht.. Ich zitiere mal von https://blog.kulturbanause.de/
Floats beenden mit clear
Die Eigenschaft »clear« (zu Deutsch: »abschalten«) beendet Floats. Erhält ein Element diese Eigenschaft, so schaltet es den Float vorangehender Elemente ab. Folgende Optionen stehen euch zur Verfügung:clear: both
Floats beider Richtungen werden beendet. Normalerweise reicht das aus, um das gewünschte Ergebnis zu erzielen.clear: left
beendet nur float: leftclear: right
beendet nur float: rightEin Element, das gecleared wurde, setzt sich nicht neben vorherige Elemente und versteckt sich auch nicht dahinter. Es positioniert sich eine Zeile darunter.
Entsprechende CSS Klassen sehen dann so aus
.clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } -
@dsiggi sagte in Visualisierung mit Material Design:
Hallo,
erstmal ein großes Lob für diese super Vis.Ich habe mir gerade mal deine Exports der Lichtsteuerung heruntergeladen um mir das ganze mal anzuschauen.
Dazu hab ich gleich mal eine Frage.Du benutzt hier CSS-Klassen mit den Namen
- clearright
- mdui-flex-item
Das sind Klassen die im originale MaterialDesign von @Uhula nicht existieren. Hast du diese selbst hinzugefügt?
Wenn ja, was bewirken diese und kannst du die auch zur Verfügung stellen?Daniel
Moin Daniel,
danke für das Lob. Zu der Frage der CSS Klassen
- clearright ist von mir, hatte ich vergessen hinzuzufügen, danke für den Hinweis. Dazu unten mehr*
- mdui-flex-item gehört zur letzten Version des Material Framework und ist dort in der CSS enthalten, ich prüfe das aber mal, diese CSS Klasse hatte ich direkt aus den Beispielen von @Uhula übernommen
*Das das Layout Floatent ist, müssen die Boxen wissen wann sie fließen (float) dürfen und wann nicht.. Ich zitiere mal von https://blog.kulturbanause.de/
Floats beenden mit clear
Die Eigenschaft »clear« (zu Deutsch: »abschalten«) beendet Floats. Erhält ein Element diese Eigenschaft, so schaltet es den Float vorangehender Elemente ab. Folgende Optionen stehen euch zur Verfügung:clear: both
Floats beider Richtungen werden beendet. Normalerweise reicht das aus, um das gewünschte Ergebnis zu erzielen.clear: left
beendet nur float: leftclear: right
beendet nur float: rightEin Element, das gecleared wurde, setzt sich nicht neben vorherige Elemente und versteckt sich auch nicht dahinter. Es positioniert sich eine Zeile darunter.
Entsprechende CSS Klassen sehen dann so aus
.clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; }@AxelF1977
Servus,
Danke schon mal für deine super Antwort.
Ich habe gerade mal auf Github bei @Uhula nachgeschaut.
Der letzte Stand des Demo-Projekts ist vom 10.01.2018. Dort ist die Klasse "mdui-flex-item" nicht enthalten.Wo finde ich den den aktuellen Stand des Projekts?
Gruß,
Daniel -
@AxelF1977
Servus,
Danke schon mal für deine super Antwort.
Ich habe gerade mal auf Github bei @Uhula nachgeschaut.
Der letzte Stand des Demo-Projekts ist vom 10.01.2018. Dort ist die Klasse "mdui-flex-item" nicht enthalten.Wo finde ich den den aktuellen Stand des Projekts?
Gruß,
Daniel@dsiggi sagte in Visualisierung mit Material Design:
@AxelF1977
Servus,
Danke schon mal für deine super Antwort.
Ich habe gerade mal auf Github bei @Uhula nachgeschaut.
Der letzte Stand des Demo-Projekts ist vom 10.01.2018. Dort ist die Klasse "mdui-flex-item" nicht enthalten.Wo finde ich den den aktuellen Stand des Projekts?
Gruß,
DanielDas ist der Stand den ich auch nutze. Evtl. gibt es die Klasse tatsächlich nicht. Ich hatte das nie wirklich geprüft, sondern die Klasse einfach übernommen. Funktionieren tut es so oder so
-
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
Daniel -
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
Daniel@dsiggi sagte in Visualisierung mit Material Design:
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
DanielExportier mir das mal, ich schau es mir dann bei mir an, dann kann ich am bersten nachvollziehen woran das liegt.


