NEWS
[gelöst]String formatieren
-
Hab ein wenig gespielt, jetzt sind die Felder auch voll:
nicht ganz ernst gemeint (auch wenn ich es in anderem Zusammenhang so mache)

Einfach das Feld so breit machen, dass ein Zeilenumbruch kommt.
Sauber macht man es, dass man das ", " gegen ein <br> oder </n> (neue Zeile) austauscht.
Entweder per Skript, oder vielleicht als Binding.Das kann ja mal jemand machen, der sich damit auskennt ;-)
-
Hab ein wenig gespielt, jetzt sind die Felder auch voll:
nicht ganz ernst gemeint (auch wenn ich es in anderem Zusammenhang so mache)

Einfach das Feld so breit machen, dass ein Zeilenumbruch kommt.
Sauber macht man es, dass man das ", " gegen ein <br> oder </n> (neue Zeile) austauscht.
Entweder per Skript, oder vielleicht als Binding.Das kann ja mal jemand machen, der sich damit auskennt ;-)
Jam die Idee ist mir auch schon gekommen, jedoch wird es irgendwann ein Durcheinander geben wenn mal ein Adapter der länger ist auftaucht.
Die Frage ist nur, wie tauscht man das "," gegen <br> aus :/ -
Jam die Idee ist mir auch schon gekommen, jedoch wird es irgendwann ein Durcheinander geben wenn mal ein Adapter der länger ist auftaucht.
Die Frage ist nur, wie tauscht man das "," gegen <br> aus :/@Dominik-F
Bin gerade an zwei DIngen dran.
Habe noch keine Ahnung was ich da mache. Aber so kann man lernen.Das eine ist eine json Tabelle.
Es gibt da auch einen Datenpunkt mit einem json.
Irgendwie klappt das mit dem json-Table-Widget aber nicht:
Das zweite ist, dass ich versuche über ein Blockly die Liste in ein Json zu wandeln.
War eigentlich der erste Ansatz bis ich den json Datenpunkt gesehen habe. -
@Dominik-F
Bin gerade an zwei DIngen dran.
Habe noch keine Ahnung was ich da mache. Aber so kann man lernen.Das eine ist eine json Tabelle.
Es gibt da auch einen Datenpunkt mit einem json.
Irgendwie klappt das mit dem json-Table-Widget aber nicht:
Das zweite ist, dass ich versuche über ein Blockly die Liste in ein Json zu wandeln.
War eigentlich der erste Ansatz bis ich den json Datenpunkt gesehen habe.könnte man sich in der json tabelle nicht nur den ersten wert anzeigen lassen und mit zeilenumbruch den zweiten?
-
könnte man sich in der json tabelle nicht nur den ersten wert anzeigen lassen und mit zeilenumbruch den zweiten?
@Dominik-F @Homoran
hier ein kleines Skript, was auch bei dem JSON Widget helfen kann.
let json = JSON.parse(getState('admin.0.info.updatesJson').val); let updates = []; let result; for(let adapter in json) { let tmp = {}; tmp.adapter = adapter; tmp.installed = json[adapter].installedVersion; tmp.available = json[adapter].availableVersion; updates.push(tmp); } result = JSON.stringify(updates); console.log(result); //bzw. das Ergebnis in eine Variable schreiben und von der VIS anzeigen lassen (JSON Widget) -
könnte man sich in der json tabelle nicht nur den ersten wert anzeigen lassen und mit zeilenumbruch den zweiten?
@Dominik-F
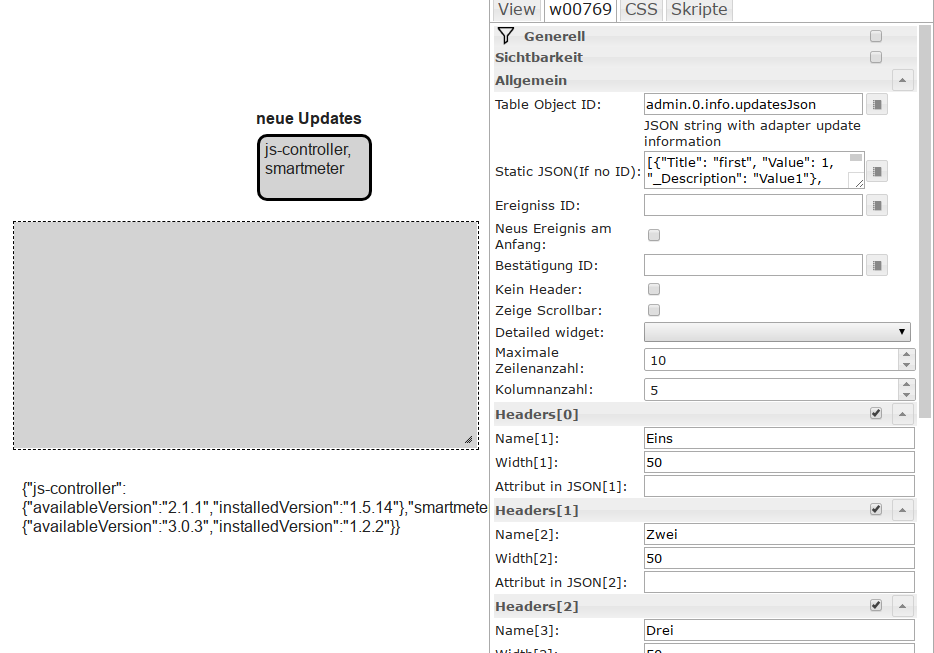
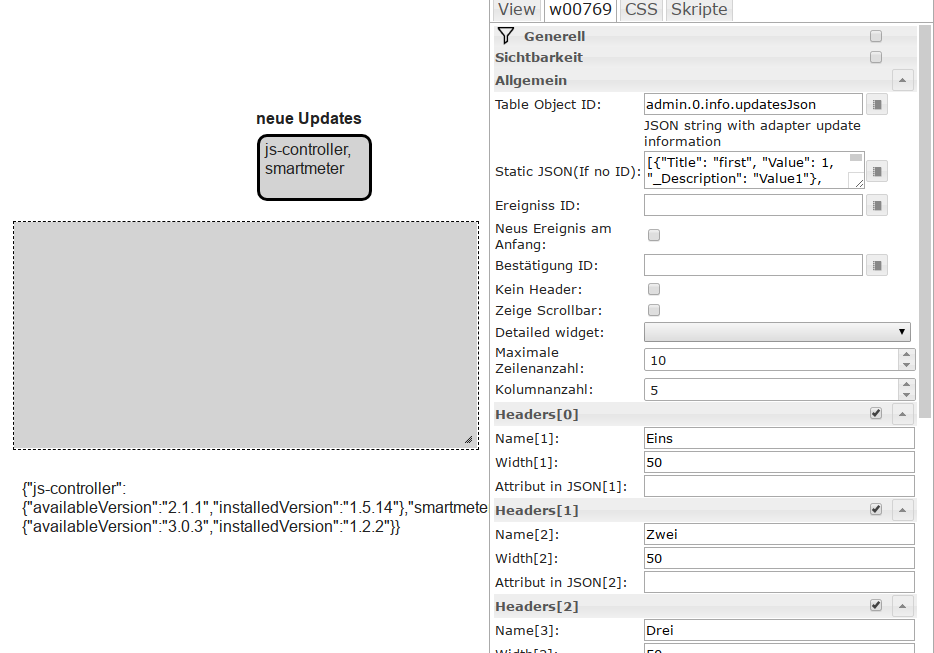
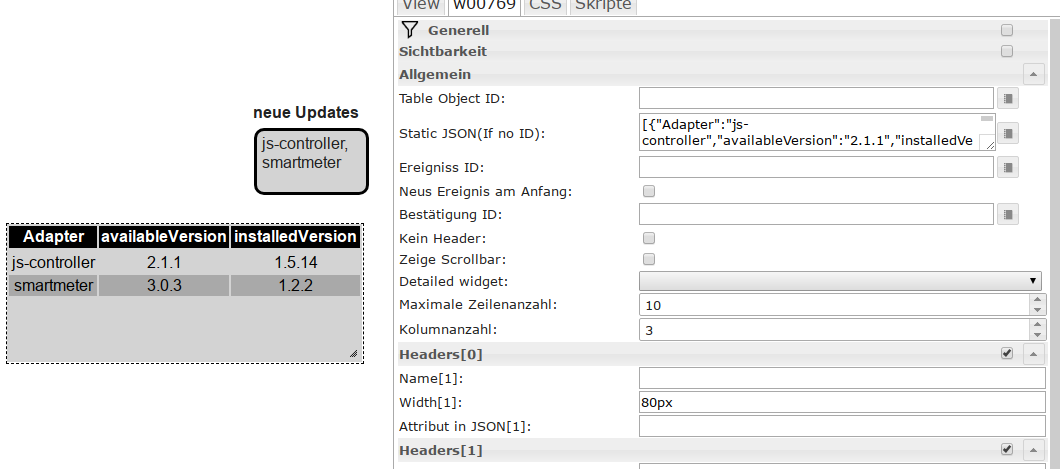
Ich denke mal der UpdateJson Datenpunkt sollte mit dem Widget jsoTable so aussehen:

-
@Dominik-F @Homoran
hier ein kleines Skript, was auch bei dem JSON Widget helfen kann.
let json = JSON.parse(getState('admin.0.info.updatesJson').val); let updates = []; let result; for(let adapter in json) { let tmp = {}; tmp.adapter = adapter; tmp.installed = json[adapter].installedVersion; tmp.available = json[adapter].availableVersion; updates.push(tmp); } result = JSON.stringify(updates); console.log(result); //bzw. das Ergebnis in eine Variable schreiben und von der VIS anzeigen lassen (JSON Widget)@J-A-R-V-I-S
dank dir, ich werde das später mal ausprobieren und dann eine rückmeldung geben
Die Werte dort sind bei static angegeben, hast du mal getestet wie sich die Tabelle verhält wenn ein wert weg ist? müsste das nicht bei table oder so rein?
-
@J-A-R-V-I-S
dank dir, ich werde das später mal ausprobieren und dann eine rückmeldung geben
Die Werte dort sind bei static angegeben, hast du mal getestet wie sich die Tabelle verhält wenn ein wert weg ist? müsste das nicht bei table oder so rein?
@Dominik-F sagte in String formatieren:
müsste das nicht bei table oder so rein?
nein, der Adapter müsste diese Struktur liefern. Aber das macht er nicht, warum auch immer.
Mit dem, was der Adapter im Datenpunkt "updateJson" liefert klappt es eben leider nicht.Ich habe nicht die größte Ahnung, aber nachdem ich da jetzt ein paar Stunden dran sitze, würde ich sogar behaupten, dass was da im Datenpunkt steht ist kein valides json
Es war nur als Beispiel gedacht "wie es hätte aussehen können"
-
@Dominik-F sagte in String formatieren:
müsste das nicht bei table oder so rein?
nein, der Adapter müsste diese Struktur liefern. Aber das macht er nicht, warum auch immer.
Mit dem, was der Adapter im Datenpunkt "updateJson" liefert klappt es eben leider nicht.Ich habe nicht die größte Ahnung, aber nachdem ich da jetzt ein paar Stunden dran sitze, würde ich sogar behaupten, dass was da im Datenpunkt steht ist kein valides json
Es war nur als Beispiel gedacht "wie es hätte aussehen können"
@Homoran
@J-A-R-V-I-Sich glaube ich habs jetzt :) Das Skript war der Schlüssel.
Die Liste sieht nun so aus :
Links einmal die komplette Tabelle, rechts nur die Adapter. Das einzige was ich jetzt noch hinbekommen muss ist, die Spalten etwas besser auszurichten, da weiß ich allerdings noch nicht so genau wie.
Das Skript habe ich um folgendes erweitert:
// Skriptstart setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, result); // Aktualisierung bei Wertänderung on(result, function(dp) { setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, dp.state.val); });Allerdings funktioniert die Aktualisierung der Werteänderung nicht. Habt ihr da noch einen Tipp für mich? Mein Versuch gibt zwar keine Fehlermeldung raus, funktionieren tuts jedoch auch nicht^^
-
Habe den Teil jetzt noch einmal verändert und es scheint zu funktionieren, auf jedenfall ist der Datenpunkt jetzt leer nachdem ich das letzte update installiert habe.
hier der neue Teil, ist der so korrekt?
// Aktualisierung bei Wertänderung on({id: 'admin.0.info.updatesJson', change: 'ne'}, function(dp) { setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, dp.state.val); }); -
Da das Grundproblem gelöst wurde, schließe ich dieses Thema nun. Danke euch
-
@Homoran
hier nun das fertige Skript mit hilfe von Paul33 falls es von Interesse ist:const idUpdates = 'admin.0.info.updatesJson'; const idVis = 'javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/; function modify(json) { let obj = JSON.parse(json); let updates = []; for(let adapter in obj) { let tmp = {}; tmp.adapter = adapter; tmp.installed = obj[adapter].installedVersion; tmp.available = obj[adapter].availableVersion; updates.push(tmp); } setState(idVis, JSON.stringify(updates), true); } // Skriptstart modify(getState(idUpdates).val); //Aktualisierung bei Wertänderung on({id: idUpdates, change: 'ne'}, function(dp) { modify(dp.state.val); });


