NEWS
ical Kalender Farben anpassen?
-
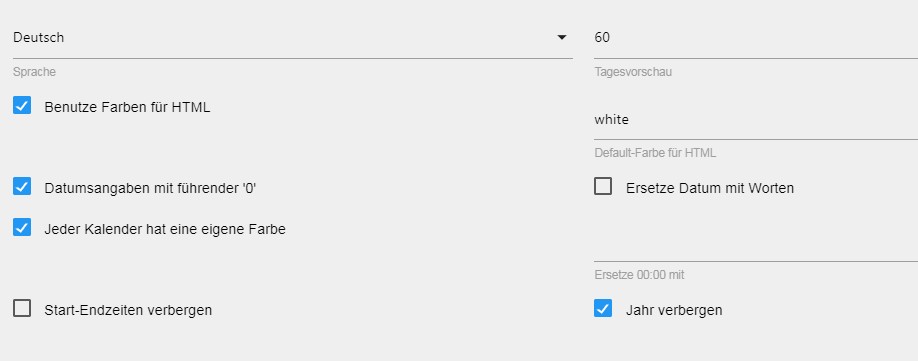
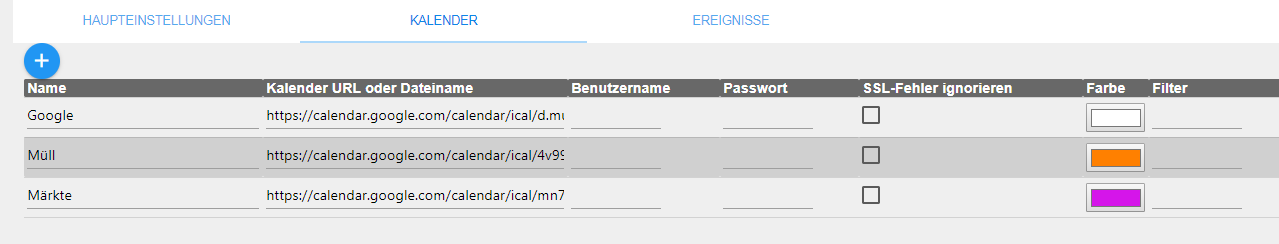
Meine Einstellungen:


Und in VIS:

-
Anbei ein kleines Script was ich auch aus dem Forum habe und dann geändert und angepasst habe.
Dort kannst du sowas ändern.Vorteil:
Farben ändern je nach Wunsch.
Auch das Datum wird dann in der entsprechenden Farbe angezeigt.
Datenpunkt musst du selber anlegen/anpassen.Wenn gefällt dann Daumen hoch.
mfg
bahnuhr// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Status.Ical.html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();@bahnuhr sagte in ical Kalender Farben anpassen?:
Wenn gefällt dann Daumen hoch.
-
@bahnuhr sagte in ical Kalender Farben anpassen?:
Wenn gefällt dann Daumen hoch.
-
-
-
Im Script muss ein Fehler sein.
Da fehlt eine Funktion (Datum_holen)?!
Bekomme jede halbe Stunde einen Error im Log:
Error in callback: ReferenceError: Datum_holen is not defined@kaiserm sagte in ical Kalender Farben anpassen?:
Im Script muss ein Fehler sein.
Da fehlt eine Funktion (Datum_holen)?!
Bekomme jede halbe Stunde einen Error im Log:
Error in callback: ReferenceError: Datum_holen is not definedDatum holen ist bei mir ein globales Script.
Ich stell es nachher ein -
@kaiserm sagte in ical Kalender Farben anpassen?:
Im Script muss ein Fehler sein.
Da fehlt eine Funktion (Datum_holen)?!
Bekomme jede halbe Stunde einen Error im Log:
Error in callback: ReferenceError: Datum_holen is not definedDatum holen ist bei mir ein globales Script.
Ich stell es nachher ein -
@bahnuhr Klasse, danke Dir.
Sag mir aber bitte auch wie ich das globale Script einbinde ;-)
Danke Dir.
LG Martin
-
@kaiserm sagte in ical Kalender Farben anpassen?:
@kaiserm Habe den Datum_holen Teil auskommentiert. Läuft trotzdem einwandfrei?! :-)
Ja das läuft.
Ich wollte das Datum aber ohne Jahreszahl darstellen. -
@kaiserm sagte in ical Kalender Farben anpassen?:
@kaiserm Habe den Datum_holen Teil auskommentiert. Läuft trotzdem einwandfrei?! :-)
Ja das läuft.
Ich wollte das Datum aber ohne Jahreszahl darstellen. -
@kaiserm sagte in ical Kalender Farben anpassen?:
@bahnuhr Zeigt es bei mir auch nicht an ;-)
Freut mich wenn es läuft.
Script Datum Stelle ich morgen ein.
Bin heute auf Tagung. -
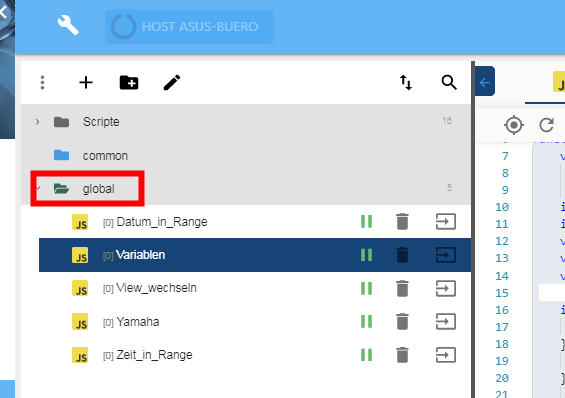
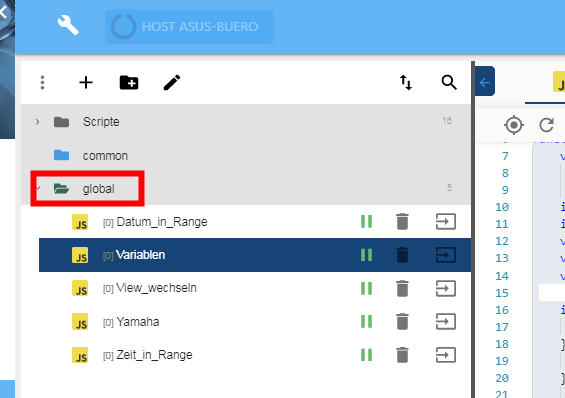
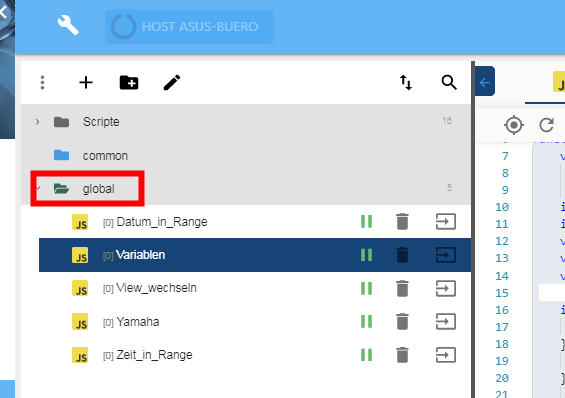
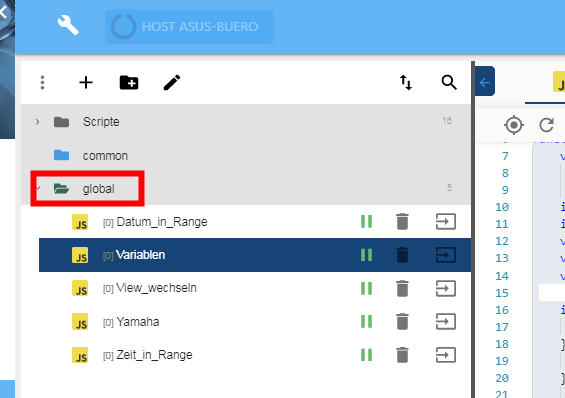
Anbei mein globales Script:
// Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }Und das ganze hier als "global"einfügen:

-
Anbei mein globales Script:
// Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }Und das ganze hier als "global"einfügen:

@bahnuhr sagte in (/post/327423):
Und das ganze hier als "global"einfügen:

Hallo bahnuhr, ich sehe in deinen Globalen Skripten ein Yamaha-Skript.
Magst du mir verraten was du mit dem Skript machst?
Danke. -
@bahnuhr sagte in (/post/327423):
Und das ganze hier als "global"einfügen:

Hallo bahnuhr, ich sehe in deinen Globalen Skripten ein Yamaha-Skript.
Magst du mir verraten was du mit dem Skript machst?
Danke.@Röstkartoffel sagte in ical Kalender Farben anpassen?:
Yamaha-Skript.
Aber ja.
Durch einen Kurzbefehl:
yamaha(ip-adresse,text,sound-Nr.)
steuere ich Ansagen von beliebigen Texten zu meiner yamaha musiccast anlage.Folgender Ablauf:
Kurzbefehl in irgendeinem Script
Im globalen Script wird dieser auseinander genommen und in Objekten eingetragen
Dann wird ein script "Ansage des Textes" auf dem genannten Lautsprecher ausgeführt.Ist äußerst komplex mit den passenden api-befehlen von yamaha (musst du dir mal besorgen; oder im Internet googeln).
Und das das Script an meine Verhältnisse angepasst.mfg
-
@Röstkartoffel sagte in ical Kalender Farben anpassen?:
Yamaha-Skript.
Aber ja.
Durch einen Kurzbefehl:
yamaha(ip-adresse,text,sound-Nr.)
steuere ich Ansagen von beliebigen Texten zu meiner yamaha musiccast anlage.Folgender Ablauf:
Kurzbefehl in irgendeinem Script
Im globalen Script wird dieser auseinander genommen und in Objekten eingetragen
Dann wird ein script "Ansage des Textes" auf dem genannten Lautsprecher ausgeführt.Ist äußerst komplex mit den passenden api-befehlen von yamaha (musst du dir mal besorgen; oder im Internet googeln).
Und das das Script an meine Verhältnisse angepasst.mfg
@bahnuhr
Danke für die Info.
Aber leider scheitert das schon, da mein Yamaha nicht MusicCast fähig ist. -
Hat schon jemand einmal versucht, das Skript so zu erweitern, dass anstatt des heutigen Datums der String "Heute" bzw. "Morgen" bzw. "Übermorgen" angezeigt wird, so wie es der normale iCal Adapter ausgibt?

Links ist die Darstellung der Termine über ical.0.data.html und rechts wird der Datenpunkt javascript.0.Status.Ical.html angezeigt, welcher vom Skript erzeugt wird.Falls es hier noch nichts gibt, würde ich mich in den nächsten Tagen einmal an der Umsetzung versuchen.
-
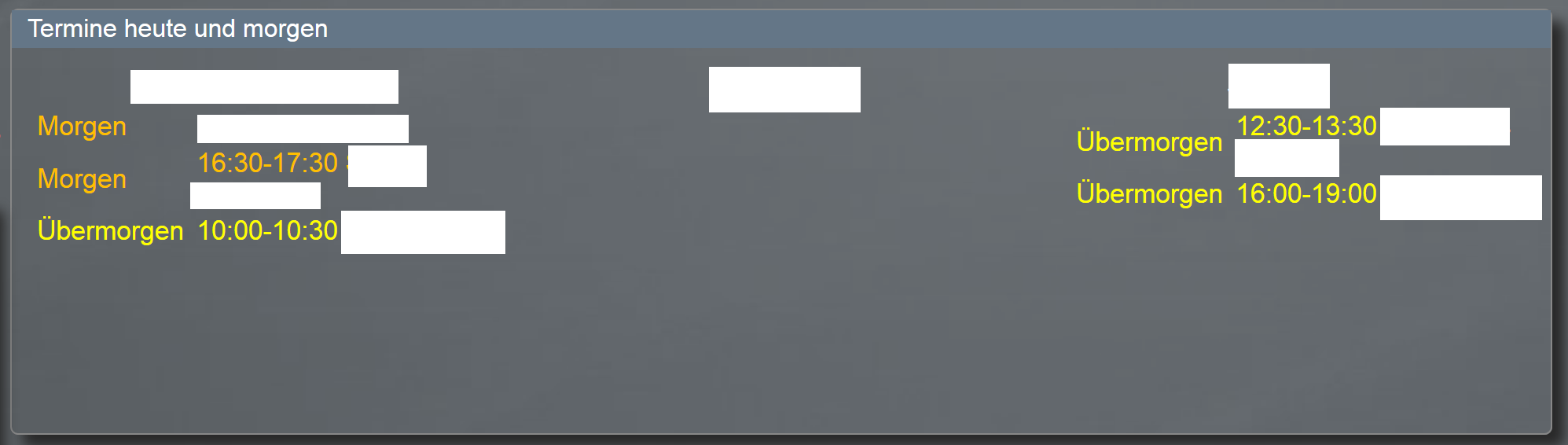
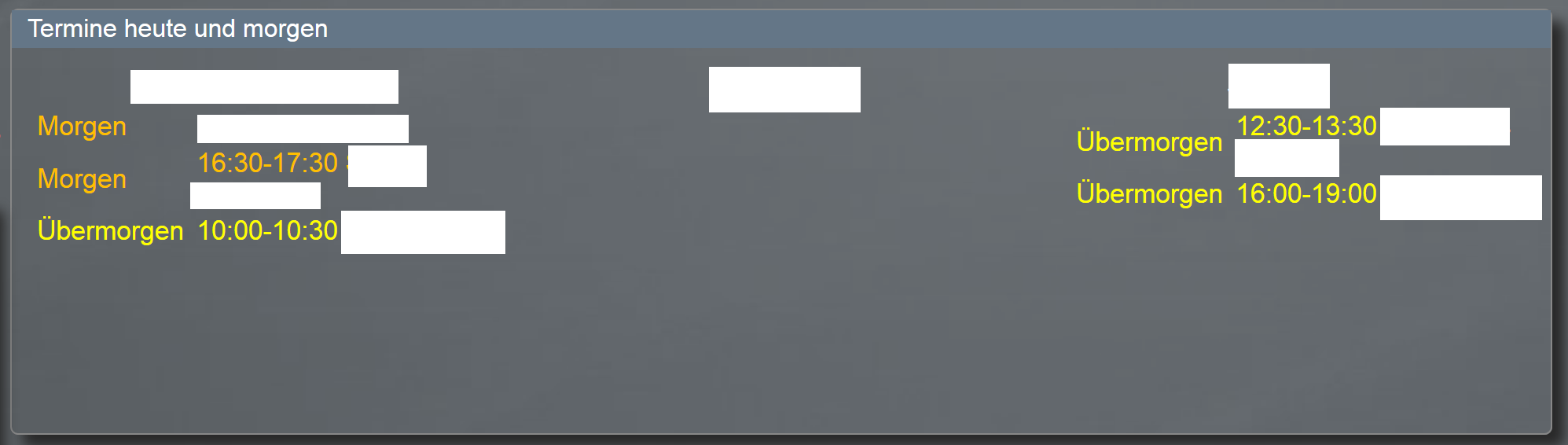
Ich war letzte Nacht erfolgreich und konnte meine Änderung im Skript ergänzen. Aktiviert wird die neue Anzeige über diese Variable:
var ersetze_datum_in_Worte = true;// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr // 02.02.2020 - Feuersturm - Anstatt der Daten für heute, morgen, übermorgen wird der String "Heute" "Morgen" "Übermorgen" angezeigt //Quelle: https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/2 var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.icalToHtml.ical_0_html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var ersetze_datum_in_Worte = true; // wenn true wird anstatt des Datums für heut, morgen, übermorgen der String "Heute" "Morgen" "Übermorgen" angezeigt function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if(ersetze_datum_in_Worte == true) { if(entry.date == Datum_holen("tm")) { entry.date = "Heute"; } else if (entry.date == Datum_morgen_holen("tm")){ entry.date ="Morgen"; } else if (entry.date == Datum_uebermorgen_holen("tm")){ entry.date="Übermorgen"; } } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:#01DF01;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:#FFBF00"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();zusätzlich werden zwei neue Funktionen benötigt, um das Datum für morgen und übermorgen zu ermitteln. Diese Funktionen hab ich im Skript von @bahnuhr ergänzt
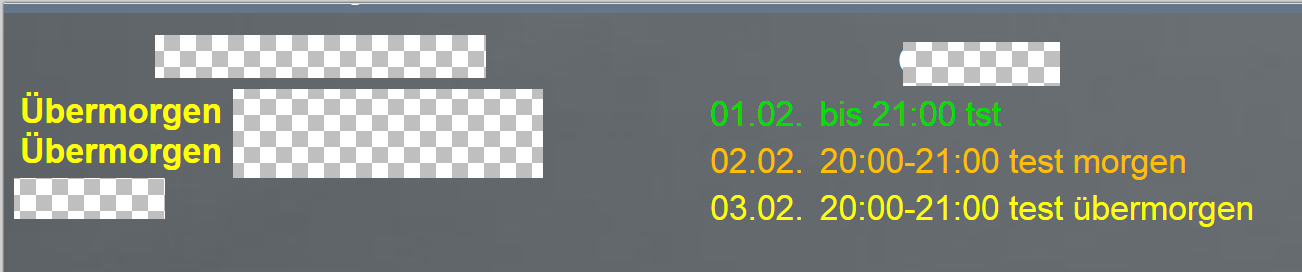
//Quelle: https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/12 // Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Tag, Monat, Jahr -> Datum des morgigen Tages als String //-> Aufruf der Funktion mit: Datum_morgen_holen("tmj") oder Datum_morgen_holen("tm") oder Datum_morgen_holen("lang") function Datum_morgen_holen(x){ var sDatum_tmj = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.YY'); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.'); var sDatum_lang = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.YYYY'); // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Tag, Monat, Jahr -> Datum des Tages für Übermorgen als String //-> Aufruf der Funktion mit: Datum_uebermorgen_holen("tmj") oder Datum_uebermorgen_holen("tm") oder Datum_uebermorgen_holen("lang") function Datum_uebermorgen_holen(x){ var sDatum_tmj = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.YY'); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.'); var sDatum_lang = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.YYYY'); // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }So sieht es jetzt bei mir aus:

-
Ich war letzte Nacht erfolgreich und konnte meine Änderung im Skript ergänzen. Aktiviert wird die neue Anzeige über diese Variable:
var ersetze_datum_in_Worte = true;// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr // 02.02.2020 - Feuersturm - Anstatt der Daten für heute, morgen, übermorgen wird der String "Heute" "Morgen" "Übermorgen" angezeigt //Quelle: https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/2 var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.icalToHtml.ical_0_html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var ersetze_datum_in_Worte = true; // wenn true wird anstatt des Datums für heut, morgen, übermorgen der String "Heute" "Morgen" "Übermorgen" angezeigt function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if(ersetze_datum_in_Worte == true) { if(entry.date == Datum_holen("tm")) { entry.date = "Heute"; } else if (entry.date == Datum_morgen_holen("tm")){ entry.date ="Morgen"; } else if (entry.date == Datum_uebermorgen_holen("tm")){ entry.date="Übermorgen"; } } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:#01DF01;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:#FFBF00"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();zusätzlich werden zwei neue Funktionen benötigt, um das Datum für morgen und übermorgen zu ermitteln. Diese Funktionen hab ich im Skript von @bahnuhr ergänzt
//Quelle: https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/12 // Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Tag, Monat, Jahr -> Datum des morgigen Tages als String //-> Aufruf der Funktion mit: Datum_morgen_holen("tmj") oder Datum_morgen_holen("tm") oder Datum_morgen_holen("lang") function Datum_morgen_holen(x){ var sDatum_tmj = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.YY'); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.'); var sDatum_lang = formatDate(new Date().getTime() + 1 * 24 * 3600000, 'DD.MM.YYYY'); // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Tag, Monat, Jahr -> Datum des Tages für Übermorgen als String //-> Aufruf der Funktion mit: Datum_uebermorgen_holen("tmj") oder Datum_uebermorgen_holen("tm") oder Datum_uebermorgen_holen("lang") function Datum_uebermorgen_holen(x){ var sDatum_tmj = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.YY'); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.'); var sDatum_lang = formatDate(new Date().getTime() + 2 * 24 * 3600000, 'DD.MM.YYYY'); // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }So sieht es jetzt bei mir aus:

@Feuersturm
Hallo Feuersturm,
kannst du mir sagen welches Widget du benutzt um dein ical-Html Script anzeigen zulassen und es sich automatisch auch aktualisiert?
Danke im vorausGruss Sebastian