NEWS
Neuer Adapter vCard
-
-
Danke für den Hinweis mit dem Bild. Ich werde das fixen
-
Ursprünglich wollte ich auch das Google-Adressbuch unterstützen. Da mir aktuell aber die rechtliche Seite (und paar technische Details) unklar sind, ist es erstmal nicht mit drin.
-
in der aktuellen Version unterstützt der Adapter nur vCard-Dateieln, welche lokal (oder auf einem Netzlaufwerk) liegen. Zugriff über http kommt später.
-
das Format deiner Datei sollte passen. Zur Info, wenn die Datei erfolgreich eingelesen wurde, kommt im log:
"vcard.0 2015-09-19 14:33:29 info vcard.0 Found 51 vcards in file".
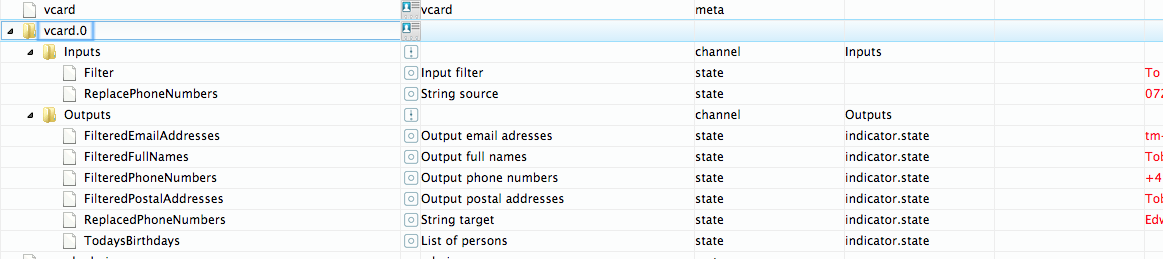
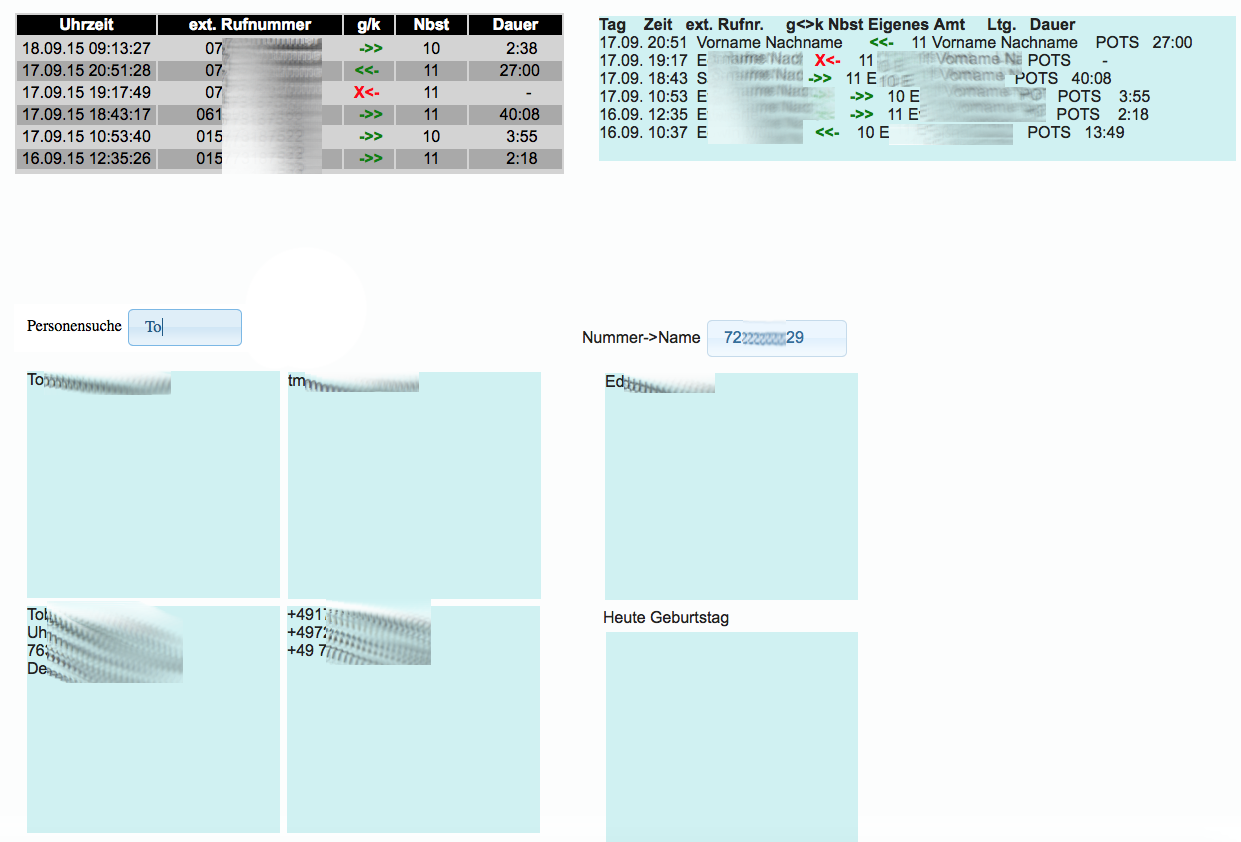
- Zum Test verwende ich folgende Widgets. Ausgaben mache ich mit "basic - string (unescaped)". Die Eingaben mit dem Widget " jqui - input", oder direkt per Skript im Input-Objekt. Das Input-Widget ist nicht perfekt für diese Anwendung- er da ich keine Widgets erstellen kann, habe ich dieses dennoch verwendet.
Tobias
-
-
- in der aktuellen Version unterstützt der Adapter nur vCard-Dateieln, welche lokal (oder auf einem Netzlaufwerk) liegen. Zugriff über http kommt später. `
daraus würde ich schliessen, dass ich folgendes eingeben muesste:
/opt/iobroker/iobroker-data/files/VcardData/vCard Export.vcf
also den direkten Pfad. Allerdings bekomme ich dann folgenden Fehler:
raspberrypi 2015-09-19 15:13:01 error host.raspberrypi instance system.adapter.vcard.0 terminated with code 6 (uncaught exception) vcard.0 2015-09-19 15:13:01 error TypeError: Cannot set property 'fullname' of undefined at EventEmitter.attributeMatched (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:72:24) at EventEmit vcard.0 2015-09-19 15:13:01 error uncaught exception: Cannot set property 'fullname' of undefinedPS: Zugriffsrechte (0777) sind gesetzt
6305_backup_error.png -
nach dem Start des Adapters solltest du diese Erfolgsmeldung:
"vcard.0 2015-09-19 14:33:29 info vcard.0 Found 51 vcards in file"
oder eine Fehlermeldung
zum Beispiel "vcard-0 2015-09-19 14:57:33 error Error reading vcards: Error: ENOENT, open 'c:\vCards.vcf'"
sehen.
Kannst du bitte einmal nach der Fehlermeldung suchen?
-
Hi,
also eingelesen wird das File nicht. Daher bekomme ich auch nicht die Erfolgsmeldung.
Wenn ich einen ungültigen Pfad eingebe, dann bekomme ich sowas: error vcard.0 Error reading vcards: Error: ENOENT, open 'http://192.168.0.62/vCard Export.vcf'
Wenn ich den Pfad direkt eingebe wie im Raspi gespeichert, dann bekomme ich diese Fehler:
raspberrypi 2015-09-19 15:26:36 info host.raspberrypi Restart adapter system.adapter.vcard.0 because enabled raspberrypi 2015-09-19 15:26:36 error host.raspberrypi instance system.adapter.vcard.0 terminated with code 6 (uncaught exception) vcard.0 2015-09-19 15:26:36 error TypeError: Cannot set property 'fullname' of undefined at EventEmitter.attributeMatched (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:72:24) at EventEmit vcard.0 2015-09-19 15:26:36 error uncaught exception: Cannot set property 'fullname' of undefined vcard.0 2015-09-19 15:26:36 info vcard.0 starting. Version 0.0.1 in /opt/iobroker/node_modules/iobroker.vcard raspberrypi 2015-09-19 15:26:35 info host.raspberrypi instance system.adapter.ical.0 terminated with code 0 (OK) raspberrypi 2015-09-19 15:26:33 info host.raspberrypi instance system.adapter.vcard.0 started with pid 6407EDIT: gerade erst gesehen, dass es doch noch mehr Hinweise im LOG gibt:
TypeError: 2015-09-19 16:10:24 error at Object.oncomplete (fs.js:107:15) TypeError: 2015-09-19 16:10:24 error at fs.js:266:14 TypeError: 2015-09-19 16:10:24 error at /opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:61:26 TypeError: 2015-09-19 16:10:24 error at parseVcard (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:23:5) TypeError: 2015-09-19 16:10:24 error at Function._.each._.forEach (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/node_modules/underscore/underscore.js:153:9) TypeError: 2015-09-19 16:10:24 error at /opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:40:7 TypeError: 2015-09-19 16:10:24 error at Function._.each._.forEach (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/node_modules/underscore/underscore.js:158:9) TypeError: 2015-09-19 16:10:24 error at /opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:45:12 TypeError: 2015-09-19 16:10:24 error at EventEmitter.emit (events.js:106:17) TypeError: 2015-09-19 16:10:24 error at EventEmitter.attributeMatched (/opt/iobroker/node_modules/iobroker.vcard/node_modules/vcard-json/lib/vcard-json.js:72:24) TypeError: 2015-09-19 16:10:24 error Cannot set property 'fullname' of undefined uncaught 2015-09-19 16:10:24 error exception: Cannot set property 'fullname' of undefined vcard-0 2015-09-19 16:10:24 info starting. Version 0.0.1 in /opt/iobroker/node_modules/iobroker.vcard vcard-0 2015-09-19 16:10:24 debug statesDB connected vcard-0 2015-09-19 16:10:24 debug objectDB connected Non 2015-09-19 16:10:23 info npm module. No package.json host-raspberrypi 2015-09-19 16:10:22 info instance system.adapter.vcard.0 started with pid 6952 host-raspberrypi 2015-09-19 16:09:51 info Restart adapter system.adapter.vcard.0 because enabled -
'Hi Tobias,
super, jetzt funktioniert es technisch erstmal - meine vcards werden eingelesen.
Wenn ich das richtig verstanden habe, dann müsste ich jetzt als input eine Reihe von Telefonnummern einlesen und erhalte als output die korrespondierenden Namen.
Ich würde das gerne mit dem Fritzbox adapter kombinieren. Im Idealfall: wenn eine Rufnummer in vcard gespeichert ist, dann soll der name angezeigt werden, ansonsten die Nummer.

Hast du das schon umgesetzt ? und wenn könntest du ggf das entsprechende Widget bzw script zur Verfügung stelen ?
vG
L…
-
Hallo looxer01,
hier die Lösung:
Ich habe das Widget "basic-string (unescaped)" verwendet. Das Widget zeigt den Output "vcard.0.Outputs.ReplacedPhoneNumbers" an.
Mit dem folgenden Skript kopiere ich den Output vom Fritzbox-Adapter zum vCard-Adapter.
subscribe({ id: "fritzbox.0.history.allTableHTML"/*history of calls as HTML*/, change: 'ne' },function(data){func(data)}); function func(data) { var x=getState("fritzbox.0.history.allTableHTML").val; setState("vcard.0.Inputs.ReplacePhoneNumbers"/*String source*/, x); }Das ganze funktioniert so wie du vermutest. Wenn die Nummer bekannt ist, wird der Name im Widget angezeigt.
In der nächsten Version (weiß noch nciht wann ich dazu komme) soll das ganze auch ohne das Skript funktionieren.
Tobias
-
Hallo,
das funktioniert ja perfekt. Hab das Script auf "fritzbox.0.history.missedTableHTML" geändert. Kann man noch intergrieren, dass der Namens String immer gleich lang ist, z.B. 20 Zeichen einnimmt? Dann ist die Tabelle ordentlich formatiert. Jetzt sieht es ja so aus:
ext. Rufnummer…......Eigenes Amt
Max Mustermann.........blabla
Muddi.........blabla
Will Lustig.........blabla
Zum Export der Vcard: Wer Google nutzt, kann die auch gut direkt dort aus den dortigen Kontakten exportieren. Ich hab sie dann aufs NAS gelegt und Verzeichnis gemountet.
Grüße
Brati
-
super, 1000 Dank Tobias,
funktionierte auch bei mir auf Anhieb.
Dann freue ich mich schon auf deine nächste Version :)
Wäre es auch möglich das gleiche für die aktuellen eingehenden Anrufe zu tun ? ( fritzbox.0.calls.ringActualNumbers)
Da muesste ja der Adapter noch eine zusätzliche Variable haben und das Script muesste dann noch diese Nummer ersetzen.
vG
L…
-
Um Select ID Dialog zu integrieren muss man folgendes in admin/index.html machen:
-
Im head einfügen:
-
Im body:
-
Und dann Script:
!
var selectId; function initSelectId (cb) { if (selectId) return selectId; socket.emit('getObjects', function (err, res) { if (!err && res) { selectId = $('#dialog-select-member').selectId('init', { noMultiselect: true, objects: res, imgPath: '../../lib/css/fancytree/', filter: {type: 'state'}, name: 'vcard-select-state', texts: { select: _('Select'), cancel: _('Cancel'), all: _('All'), id: _('ID'), name: _('Name'), role: _('Role'), room: _('Room'), value: _('Value'), selectid: _('Select ID'), from: _('From'), lc: _('Last changed'), ts: _('Time stamp'), wait: _('Processing...'), ack: _('Acknowledged'), selectAll: _('Select all'), unselectAll: _('Deselect all'), invertSelection: _('Invert selection') }, columns: ['image', 'name', 'role', 'room', 'value'] }); cb && cb(selectId); } }); } !Um Dialog zu zeigen:
initSelectId(function (sid) { sid.selectId('show', currentId, function (newId) { console.log(newId); }); });Vielleicht braucht man noch die Übersetzungen:
! ````
"Select": {"en": "Select", "de": "Auswählen", "ru": "Выбрать"},
"Ok": {"en": "Ok", "de": "Ok", "ru": "Ok"},
"Cancel": {"en": "Cancel", "de": "Abbrechen", "ru": "Отмена"},
"All": {"en": "All", "de": "Alle", "ru": "все"},
"ID": {"en": "ID", "de": "ID", "ru": "ID"},
"name": {"en": "name", "de": "Name", "ru": "Имя"},
"Role": {"en": "Role", "de": "Rolle", "ru": "Роль"},
"Room": {"en": "Room", "de": "Raum", "ru": "Комната"},
"Value": {"en": "Value", "de": "Wert", "ru": "Значение"},
"Select ID": {"en": "Select ID", "de": "ID Auswählen", "ru": "Выбрать ID"},
"From": {"en": "From: ", "de": "Von", "ru": "От"},
"Last changed": {"en": "Last changed", "de": "Letzte Änderung", "ru": "Изменён"},
"Time stamp": {"en": "Time stamp", "de": "Zeitstempel", "ru": "Время"},
"Processing...": {"en": "Processing...", "de": "Bearbeite...", "ru": "Обработка..."},
"Acknowledged": {"en": "Acknowledged", "de": "Bestätigt", "ru": "Подтверждён"},
"Filter:": {"en": "Filter:", "de": "Filter:", "ru": "Фильтр:"},
"id": {"en": "ID", "de": "ID", "ru": "ID"},
"Select all": {"en": "Select all", "de": "Alle auswählen", "ru": "Выбрать все видимые"},
"Deselect all": {"en": "Deselect all", "de": "Auswahl aufheben", "ru": "Убрать выделение"},
"Invert selection": {"en": "Invert selection", "de": "Selektierung invertieren", "ru": "Инвертировать выделение"}, -
-
Vielen Dank Bluefox.
Ich habe versuche den Dialog zu implementieren.
1. Frage:
` > var sid = initSelectId(function (sid) {sid.selectId('show', currentId, function (newId) {
console.log(newId);
});
}); `
Was ist currentId? Ist dies der Einstiegspunkt im Objekt-Baum?
2. Frage:
Ich habe einen Html-Butten implementiert.
und
function select(ch) { var sid = initSelectId(function (sid) { sid.selectId('show', '', function (newId) { /* habe es auch mit "sid.selectId ('show', 'javascript.0', function (newId) {" probiert */ console.log(newId); }); var elem = document.getElementById("object"+ch); elem.value = sid; }); }Leider öffnet sich der Dialog nciht. Habe ich etwas übersehen?
Im Browser kommt keine Fehlermeldung. IoBroker ist upgedated
Tobias
-
Vielen Dank- so funktioniert es
493_dp_feld.jpg -
Neue Version V 0.0.3 bei npm/github verfügbar.
Neue Features:
-
laden der vcard-Datei per http
-
drei getrennte Kanäle (Ein-/Ausgänge) für die Ersetzung von Nummern in Namen
-
Ersetzte Namen können mit html/css formatiert werden
-
EIngänge können direkt auf Objekte verbunden werden (kein Skript mehr notwendig)
Tobias
-
-
Hi Tobias,
ich habe die neue Version per copy in die node modules gebracht.
-
Adapter gestoppt
-
Script deaktiviert (namen copy)
-
copy
-
Adapter gestartet
die Version 0.0.3 wird angezeigt in der Adapterübersicht.
Es gibt keine zusätzliche Konfig im Adapter.
Im Log wird angezeit, dass der Adapter startet und Vcards eingelesen hat.
Ich habe sonst nichts geändert. Anrufe werden allerdings jetzt nicht mehr angezeigt.
Habe ich etwas falsch gemacht, bzw etwas ausgelassen ?
vG Looxer
-
-
Hi Tobias,
ich habe die neue Version per copy in die node modules gebracht.
-
Adapter gestoppt
-
Script deaktiviert (namen copy)
-
copy
-
Adapter gestartet
die Version 0.0.3 wird angezeigt in der Adapterübersicht.
Es gibt keine zusätzliche Konfig im Adapter.
Im Log wird angezeit, dass der Adapter startet und Vcards eingelesen hat.
Ich habe sonst nichts geändert. Anrufe werden allerdings jetzt nicht mehr angezeigt.
Habe ich etwas falsch gemacht, bzw etwas ausgelassen ?
vG Looxer `
Versuche im iobroker-verzeichnis"iobroker upload vcard" auszuführen.
In Zukunft kannst du einfach mit
"npm update iobroker.vcard" updaten
Tobias
Gesendet von meinem VT10416-2 mit Tapatalk
-
-
ich war zurück auf 0.0.2. und habe es jetzt über NPM versucht.
da scheint noch was nicht zu stimmen
raspberrypi 2015-10-31 12:19:29 info host.raspberrypi Restart adapter system.adapter.vcard.0 because enabled raspberrypi 2015-10-31 12:19:29 error host.raspberrypi instance system.adapter.vcard.0 terminated with code 8 (node.js: Cannot find module) raspberrypi 2015-10-31 12:19:28 info host.raspberrypi instance system.adapter.vcard.0 started with pid 5528 host-raspberrypi 2015-10-31 12:18:58 info Restart adapter system.adapter.vcard.0 because enabledEdit: nach dem upload Befehl scheint es jetzt zu gehen. Die Kanäle lassen sich konfigurieren.
Die Anrufe kommen zunächst mal in Input an…
-
Hi Tobias,
irgendwie komme ich nicht weiter.
Konfig ist wie unten gezeigt. Wo finde ich jetzt die Output Kanäle ? Ich sehe immer noch den vorherigen Output und der wird nicht upgedated.

edit: ignoriere den Postfix - copy fehler in kanal1
es steht ja auch in der doku:
> The output is written to Outputs.ReplacedPhoneNumbersChX
und ich finde bei mir nur "ReplacedPhoneNumbers"Kann es sein, dass noch ein CreateState fehlt ?