NEWS
Neuer Adapter vCard
-
'Hi Tobias,
super, jetzt funktioniert es technisch erstmal - meine vcards werden eingelesen.
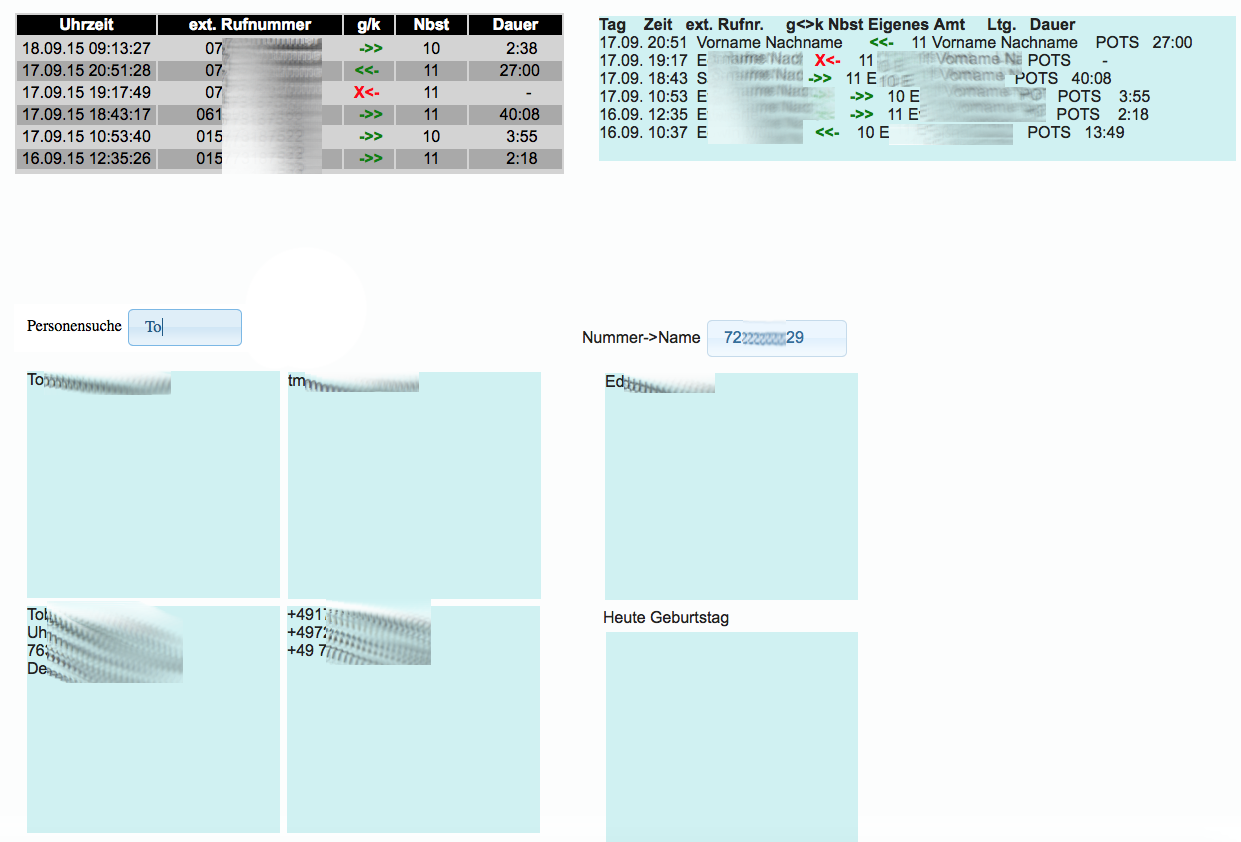
Wenn ich das richtig verstanden habe, dann müsste ich jetzt als input eine Reihe von Telefonnummern einlesen und erhalte als output die korrespondierenden Namen.
Ich würde das gerne mit dem Fritzbox adapter kombinieren. Im Idealfall: wenn eine Rufnummer in vcard gespeichert ist, dann soll der name angezeigt werden, ansonsten die Nummer.

Hast du das schon umgesetzt ? und wenn könntest du ggf das entsprechende Widget bzw script zur Verfügung stelen ?
vG
L…
-
Hallo looxer01,
hier die Lösung:
Ich habe das Widget "basic-string (unescaped)" verwendet. Das Widget zeigt den Output "vcard.0.Outputs.ReplacedPhoneNumbers" an.
Mit dem folgenden Skript kopiere ich den Output vom Fritzbox-Adapter zum vCard-Adapter.
subscribe({ id: "fritzbox.0.history.allTableHTML"/*history of calls as HTML*/, change: 'ne' },function(data){func(data)}); function func(data) { var x=getState("fritzbox.0.history.allTableHTML").val; setState("vcard.0.Inputs.ReplacePhoneNumbers"/*String source*/, x); }Das ganze funktioniert so wie du vermutest. Wenn die Nummer bekannt ist, wird der Name im Widget angezeigt.
In der nächsten Version (weiß noch nciht wann ich dazu komme) soll das ganze auch ohne das Skript funktionieren.
Tobias
-
Hallo,
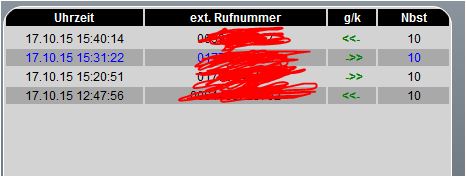
das funktioniert ja perfekt. Hab das Script auf "fritzbox.0.history.missedTableHTML" geändert. Kann man noch intergrieren, dass der Namens String immer gleich lang ist, z.B. 20 Zeichen einnimmt? Dann ist die Tabelle ordentlich formatiert. Jetzt sieht es ja so aus:
ext. Rufnummer…......Eigenes Amt
Max Mustermann.........blabla
Muddi.........blabla
Will Lustig.........blabla
Zum Export der Vcard: Wer Google nutzt, kann die auch gut direkt dort aus den dortigen Kontakten exportieren. Ich hab sie dann aufs NAS gelegt und Verzeichnis gemountet.
Grüße
Brati
-
super, 1000 Dank Tobias,
funktionierte auch bei mir auf Anhieb.
Dann freue ich mich schon auf deine nächste Version :)
Wäre es auch möglich das gleiche für die aktuellen eingehenden Anrufe zu tun ? ( fritzbox.0.calls.ringActualNumbers)
Da muesste ja der Adapter noch eine zusätzliche Variable haben und das Script muesste dann noch diese Nummer ersetzen.
vG
L…
-
Um Select ID Dialog zu integrieren muss man folgendes in admin/index.html machen:
-
Im head einfügen:
-
Im body:
-
Und dann Script:
!
var selectId; function initSelectId (cb) { if (selectId) return selectId; socket.emit('getObjects', function (err, res) { if (!err && res) { selectId = $('#dialog-select-member').selectId('init', { noMultiselect: true, objects: res, imgPath: '../../lib/css/fancytree/', filter: {type: 'state'}, name: 'vcard-select-state', texts: { select: _('Select'), cancel: _('Cancel'), all: _('All'), id: _('ID'), name: _('Name'), role: _('Role'), room: _('Room'), value: _('Value'), selectid: _('Select ID'), from: _('From'), lc: _('Last changed'), ts: _('Time stamp'), wait: _('Processing...'), ack: _('Acknowledged'), selectAll: _('Select all'), unselectAll: _('Deselect all'), invertSelection: _('Invert selection') }, columns: ['image', 'name', 'role', 'room', 'value'] }); cb && cb(selectId); } }); } !Um Dialog zu zeigen:
initSelectId(function (sid) { sid.selectId('show', currentId, function (newId) { console.log(newId); }); });Vielleicht braucht man noch die Übersetzungen:
! ````
"Select": {"en": "Select", "de": "Auswählen", "ru": "Выбрать"},
"Ok": {"en": "Ok", "de": "Ok", "ru": "Ok"},
"Cancel": {"en": "Cancel", "de": "Abbrechen", "ru": "Отмена"},
"All": {"en": "All", "de": "Alle", "ru": "все"},
"ID": {"en": "ID", "de": "ID", "ru": "ID"},
"name": {"en": "name", "de": "Name", "ru": "Имя"},
"Role": {"en": "Role", "de": "Rolle", "ru": "Роль"},
"Room": {"en": "Room", "de": "Raum", "ru": "Комната"},
"Value": {"en": "Value", "de": "Wert", "ru": "Значение"},
"Select ID": {"en": "Select ID", "de": "ID Auswählen", "ru": "Выбрать ID"},
"From": {"en": "From: ", "de": "Von", "ru": "От"},
"Last changed": {"en": "Last changed", "de": "Letzte Änderung", "ru": "Изменён"},
"Time stamp": {"en": "Time stamp", "de": "Zeitstempel", "ru": "Время"},
"Processing...": {"en": "Processing...", "de": "Bearbeite...", "ru": "Обработка..."},
"Acknowledged": {"en": "Acknowledged", "de": "Bestätigt", "ru": "Подтверждён"},
"Filter:": {"en": "Filter:", "de": "Filter:", "ru": "Фильтр:"},
"id": {"en": "ID", "de": "ID", "ru": "ID"},
"Select all": {"en": "Select all", "de": "Alle auswählen", "ru": "Выбрать все видимые"},
"Deselect all": {"en": "Deselect all", "de": "Auswahl aufheben", "ru": "Убрать выделение"},
"Invert selection": {"en": "Invert selection", "de": "Selektierung invertieren", "ru": "Инвертировать выделение"}, -
-
Vielen Dank Bluefox.
Ich habe versuche den Dialog zu implementieren.
1. Frage:
` > var sid = initSelectId(function (sid) {sid.selectId('show', currentId, function (newId) {
console.log(newId);
});
}); `
Was ist currentId? Ist dies der Einstiegspunkt im Objekt-Baum?
2. Frage:
Ich habe einen Html-Butten implementiert.
und
function select(ch) { var sid = initSelectId(function (sid) { sid.selectId('show', '', function (newId) { /* habe es auch mit "sid.selectId ('show', 'javascript.0', function (newId) {" probiert */ console.log(newId); }); var elem = document.getElementById("object"+ch); elem.value = sid; }); }Leider öffnet sich der Dialog nciht. Habe ich etwas übersehen?
Im Browser kommt keine Fehlermeldung. IoBroker ist upgedated
Tobias
-
Vielen Dank- so funktioniert es
493_dp_feld.jpg -
Neue Version V 0.0.3 bei npm/github verfügbar.
Neue Features:
-
laden der vcard-Datei per http
-
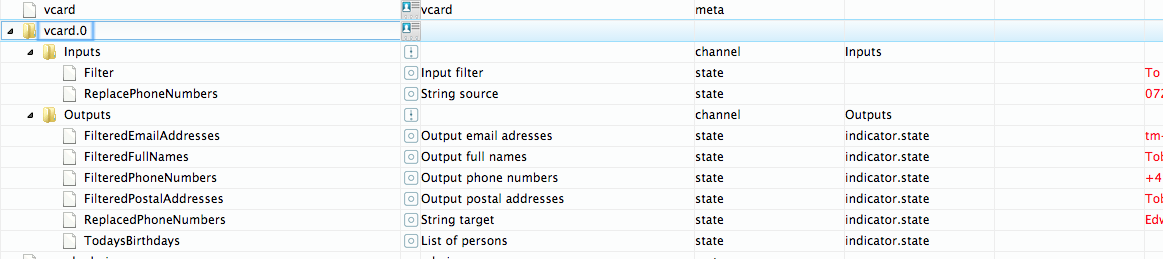
drei getrennte Kanäle (Ein-/Ausgänge) für die Ersetzung von Nummern in Namen
-
Ersetzte Namen können mit html/css formatiert werden
-
EIngänge können direkt auf Objekte verbunden werden (kein Skript mehr notwendig)
Tobias
-
-
Hi Tobias,
ich habe die neue Version per copy in die node modules gebracht.
-
Adapter gestoppt
-
Script deaktiviert (namen copy)
-
copy
-
Adapter gestartet
die Version 0.0.3 wird angezeigt in der Adapterübersicht.
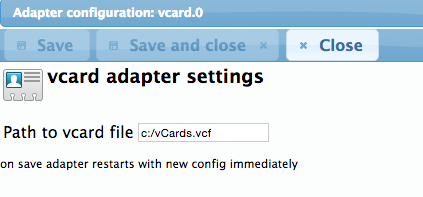
Es gibt keine zusätzliche Konfig im Adapter.
Im Log wird angezeit, dass der Adapter startet und Vcards eingelesen hat.
Ich habe sonst nichts geändert. Anrufe werden allerdings jetzt nicht mehr angezeigt.
Habe ich etwas falsch gemacht, bzw etwas ausgelassen ?
vG Looxer
-
-
Hi Tobias,
ich habe die neue Version per copy in die node modules gebracht.
-
Adapter gestoppt
-
Script deaktiviert (namen copy)
-
copy
-
Adapter gestartet
die Version 0.0.3 wird angezeigt in der Adapterübersicht.
Es gibt keine zusätzliche Konfig im Adapter.
Im Log wird angezeit, dass der Adapter startet und Vcards eingelesen hat.
Ich habe sonst nichts geändert. Anrufe werden allerdings jetzt nicht mehr angezeigt.
Habe ich etwas falsch gemacht, bzw etwas ausgelassen ?
vG Looxer `
Versuche im iobroker-verzeichnis"iobroker upload vcard" auszuführen.
In Zukunft kannst du einfach mit
"npm update iobroker.vcard" updaten
Tobias
Gesendet von meinem VT10416-2 mit Tapatalk
-
-
ich war zurück auf 0.0.2. und habe es jetzt über NPM versucht.
da scheint noch was nicht zu stimmen
raspberrypi 2015-10-31 12:19:29 info host.raspberrypi Restart adapter system.adapter.vcard.0 because enabled raspberrypi 2015-10-31 12:19:29 error host.raspberrypi instance system.adapter.vcard.0 terminated with code 8 (node.js: Cannot find module) raspberrypi 2015-10-31 12:19:28 info host.raspberrypi instance system.adapter.vcard.0 started with pid 5528 host-raspberrypi 2015-10-31 12:18:58 info Restart adapter system.adapter.vcard.0 because enabledEdit: nach dem upload Befehl scheint es jetzt zu gehen. Die Kanäle lassen sich konfigurieren.
Die Anrufe kommen zunächst mal in Input an…
-
Hi Tobias,
irgendwie komme ich nicht weiter.
Konfig ist wie unten gezeigt. Wo finde ich jetzt die Output Kanäle ? Ich sehe immer noch den vorherigen Output und der wird nicht upgedated.

edit: ignoriere den Postfix - copy fehler in kanal1
es steht ja auch in der doku:
> The output is written to Outputs.ReplacedPhoneNumbersChX
und ich finde bei mir nur "ReplacedPhoneNumbers"Kann es sein, dass noch ein CreateState fehlt ?
-
…nachdem ich jetzt die Instanz gelöscht habe und dann neu erstellt habe sehen die Datenpunkte erstmal gut aus.
Ich teste jetzt weiter
sehr schön :D
ich musste ein wenig mit den styles rumspielen, da die Breiten nicht passten (von 300px auf 90px reduziert)
Jetzt sieht es guuut aus und auch der Fritx Callmonitor wird bei einem aktuellen Anruf mit Namen gezeigt..
1000 Dank mal wieder an Tobias.
vG Looxer
-
Hmm,
nachdem das alles so schon lief, habe ich auf V 0.0.3 geupdatet und bekomme jetzt immer im Log:
ioBroker 2015-11-03 14:10:32 error host.ioBroker instance system.adapter.vcard.0 terminated with code 8 (node.js: Cannot find module) ioBroker 2015-11-03 14:10:30 info host.ioBroker instance system.adapter.vcard.0 started with pid 2508 host-ioBroker 2015-11-03 14:10:00 info Restart adapter system.adapter.vcard.0 because enabled host-ioBroker 2015-11-03 14:10:00 error instance system.adapter.vcard.0 terminated with code 8 (node.js: Cannot find module) host-ioBroker 2015-11-03 14:09:56 info instance system.adapter.vcard.0 started with pid 2507 host-ioBroker 2015-11-03 14:09:56 info object change system.adapter.vcard.0deinstallation und neuinstallation hat nicht geholfen. Jemand eine Idee?
-
Hat leider nicht funktioniert.
root@ioBroker:/opt/iobroker# iobroker upload vcard got /opt/iobroker/node_modules/iobroker.vcard/admin upload [1] vcard.admin /opt/iobroker/node_modules/iobroker.vcard/admin/vcard.png vcard.png image/png upload [0] vcard.admin /opt/iobroker/node_modules/iobroker.vcard/admin/index.html index.html text/html got /opt/iobroker/node_modules/iobroker.vcard/www upload [1] vcard /opt/iobroker/node_modules/iobroker.vcard/www/index.html index.html text/html upload [0] vcard /opt/iobroker/node_modules/iobroker.vcard/www/README.md README.md text/x-markdownSo lief es durch, der Fehler bleibt. Ich habe auch schon versucht, Instanz und Adapter zu löschen, dann unter node_modules den Ordner gelöscht (weil nicht alles weg war). Reboot und neu installiert, aber geht leider nicht mehr.