NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Frage:
Wie bekomme ich die komplette Umrandung (gridlines) hin?Geht nicht, bzw. nur mit einer zweiten y-Achse und die ist nicht implementiert.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
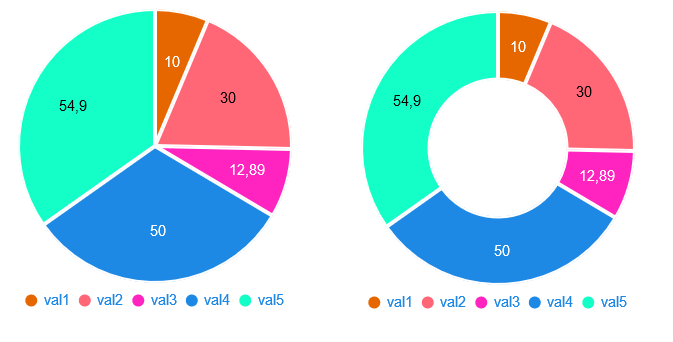
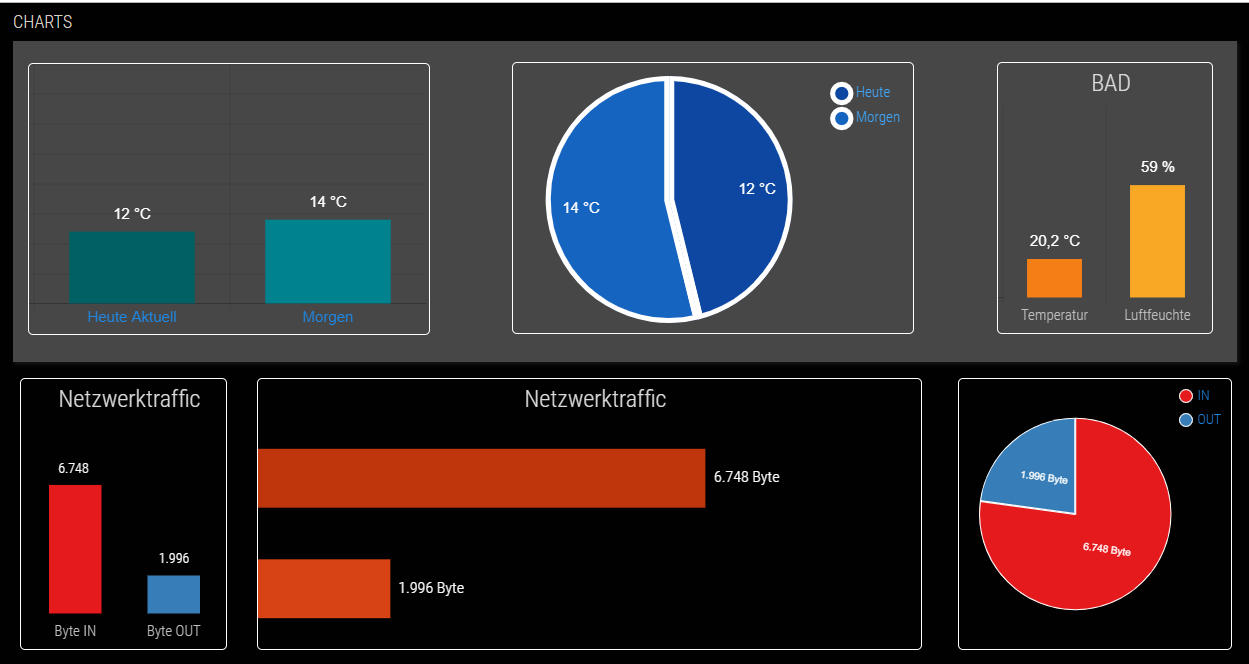
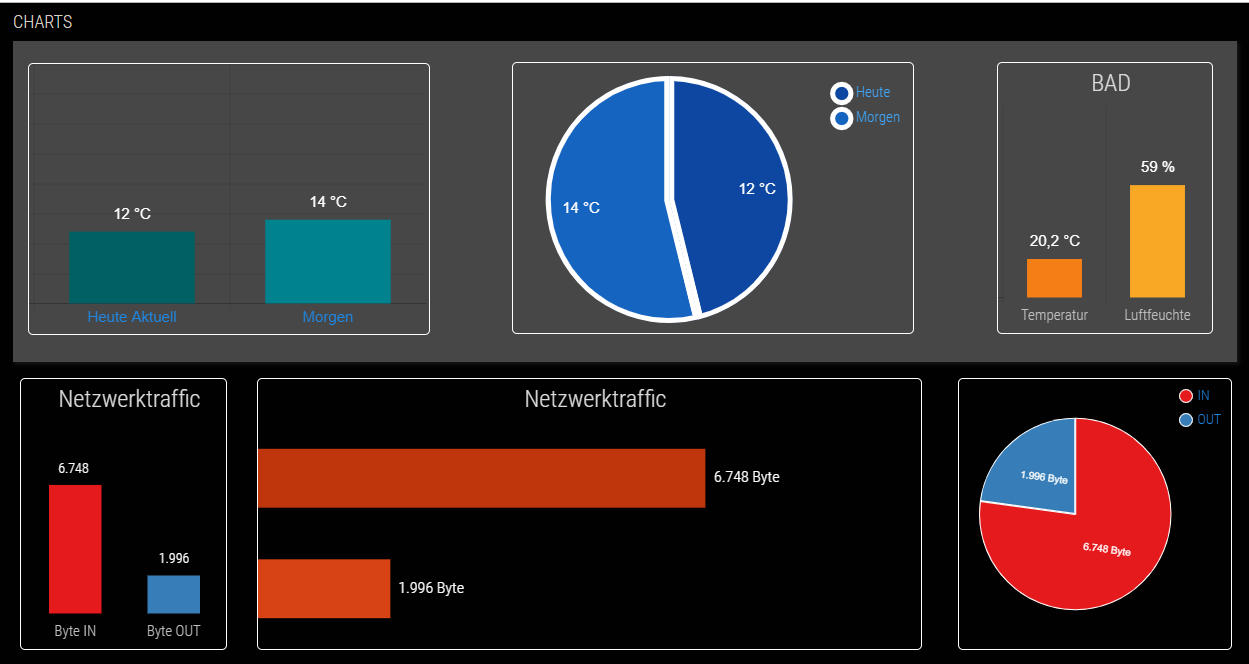
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei Pie
-
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei Pie
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
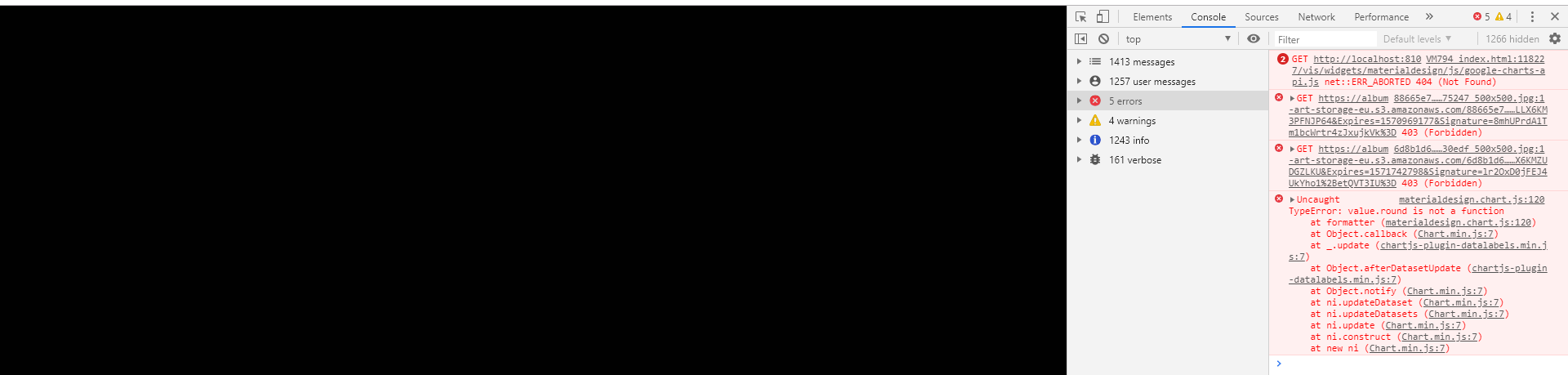
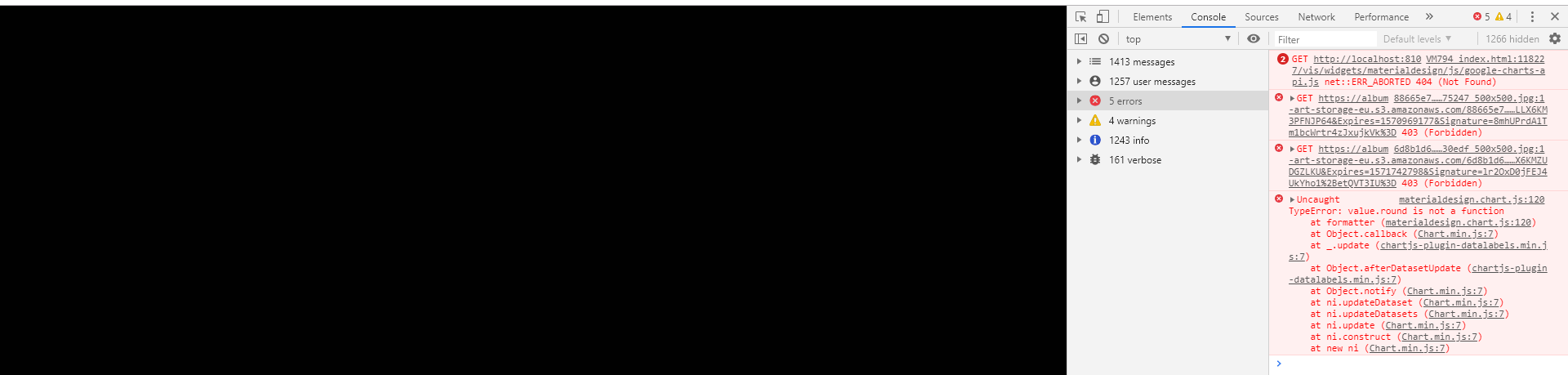
Was steht in der Console zur runtime? -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Versuch mal ein ''iobroker upload vis', danach iob neustarten.
Habe ich gemacht, Fehler siehe oben.
return `${value.round(getNumberFromData(data.valuesMaxDecimals, 10)).toLocaleString()}${getValueFromData(data.valuesAppendText, '')}${getValueFromData(data.attr('labelValueAppend' + context.dataIndex), '')}` -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Versuch mal ein ''iobroker upload vis', danach iob neustarten.
Habe ich gemacht, Fehler siehe oben.
return `${value.round(getNumberFromData(data.valuesMaxDecimals, 10)).toLocaleString()}${getValueFromData(data.valuesAppendText, '')}${getValueFromData(data.attr('labelValueAppend' + context.dataIndex), '')}` -
@sigi234
Komisch bei mir funktioniert das bei drei verschiedenen browsern einwandfrei.
Egal hab ein fix hochgeladen.Bitte prüf auch ob in der Konsole
Version vis-materialdesign: 0.1.3angezeigt wird.@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte prüf auch ob in der Konsole Version vis-materialdesign: 0.1.3 angezeigt wird.
0.1.2
Stimm das:
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte prüf auch ob in der Konsole Version vis-materialdesign: 0.1.3 angezeigt wird.
0.1.2
Stimm das:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein. -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein.@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein.Funktioniert, Super arbeit!:+1: :+1: :+1:
-
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
-
@coyote sagte in [Neuer VIS-Adpater] Material Design Widgets:
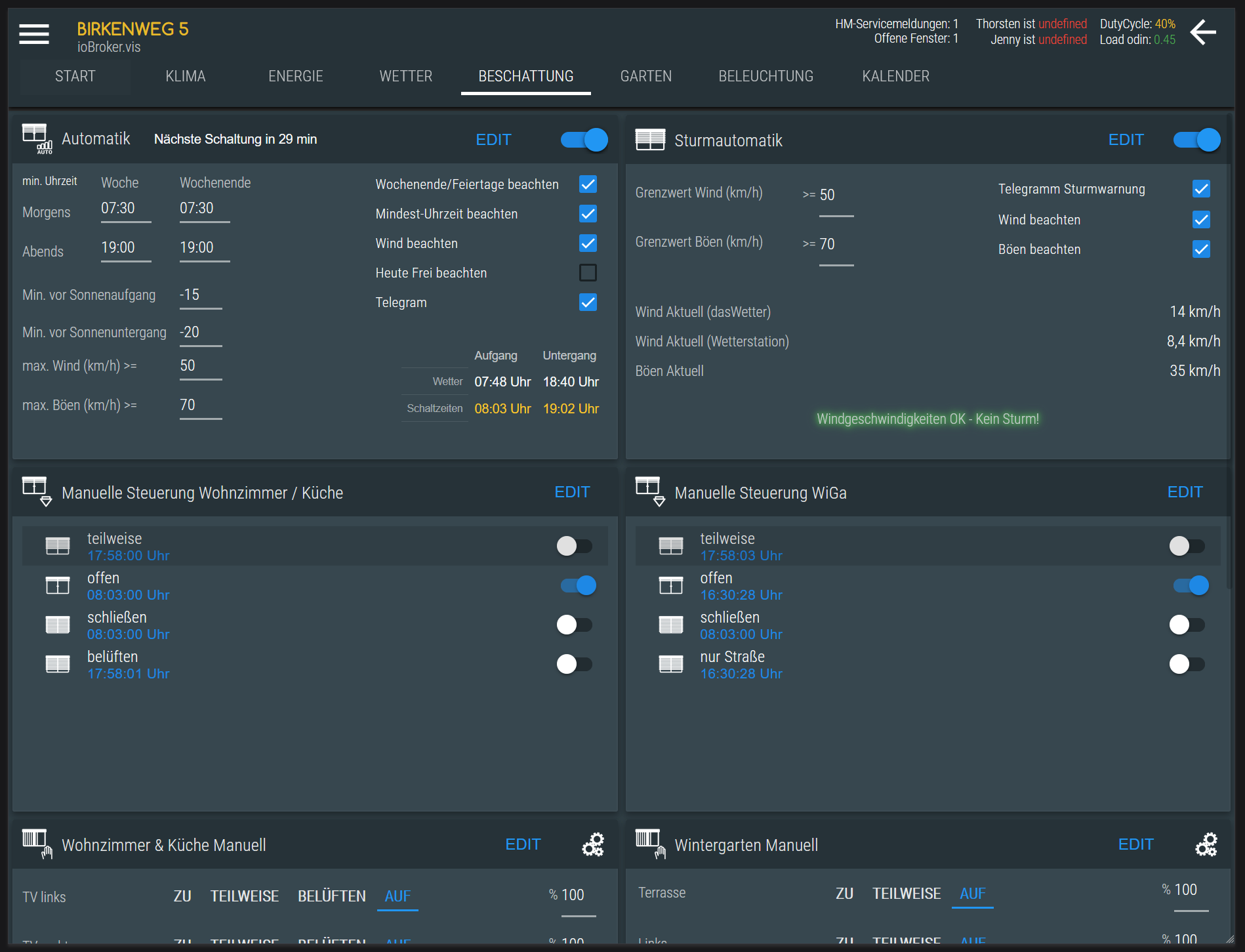
@darkiop würdest du das Widget auch mal zur Verfügung stellen, mir gefällt die graue Farbanordnung gerade gut
Was genau meinst du? Das bei Modul 'Wetterstation' ? Das ist alles mit Uhlas Material CSS Design gebaut, Farbe: bluegrey. Rest eigentlich alles entsprechend der Vorgabe von Uhla. Die Widgets von @Scrounger passen hier super dazu!


@Scrounger Müsste das aktuelle sein, habs via iobroker url + manuellen upload über die Shell gezogen. Ich werds aber einfach nochmal machen.
Hey, wie hast du das denn mit dem Menü oben hinbekommen.
-
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
@sonusfaber sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
Manche Aktoren haben einen DP 'Working'. D.h. wenn die igrend was im hintegrund arbeiten, dann ist dieser DP 'true' und solange wird der slider dann nicht aktualisiert - so funktionieren auch die anderen Vis slider. Z.B. hat ein Homematic dimmer so einen DP.
Mehr infos dazu findest du sicher hier im Forum. -
Hallo,
den Adapter finde ich spitze und ich möchte meine VIS entsprechend anpassen. Habe hierzu 2 Fragen;
-
Wie kann ich den in einem Slider die Farbe vor bzw hinter dem Button unterschiedlich gestallten?
-
Kann man die Farbe ggf. auch über einen Datenpunkt steuern. Würe gerne bei meinen Milights die Slider Farbe analog der Lampenfarbe haben.
-
-
Hey, wie hast du das denn mit dem Menü oben hinbekommen.
@Elektroniker86 Das ist das Material UI von Uhla
https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
Hallo,
ist in der Version 0.1.5 der Pie Chart noch im Beta?
Kann man im Sub-Menü alle auf oder zu wo einstellen? - Wie muss ich den Pfad
-
Benutzt jemand die Widgets in der iphone-App? Bei mir funktioniert nichts. In Safari geht es aber mit der App wird mir der Status zwar richtig angezeigt aber ich kann eigen Variablen (true/false) nicht schalten.
-
Hallo,
ist in der Version 0.1.5 der Pie Chart noch im Beta?
Kann man im Sub-Menü alle auf oder zu wo einstellen?@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
ist in der Version 0.1.5 der Pie Chart noch im Beta?
Ne, hab vergessen den Tag rauszunehmen. Kannst also los legen ;)
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kann man im Sub-Menü alle auf oder zu wo einstellen?
Nein, diese option gibts nicht.
@cash sagte in [Neuer VIS-Adpater] Material Design Widgets:
Benutzt jemand die Widgets in der iphone-App?
Hab kein Iphone, aber mit der Android App geht das auch nicht. Teste immer nur mit Browser, allerdings kein Safari.
-
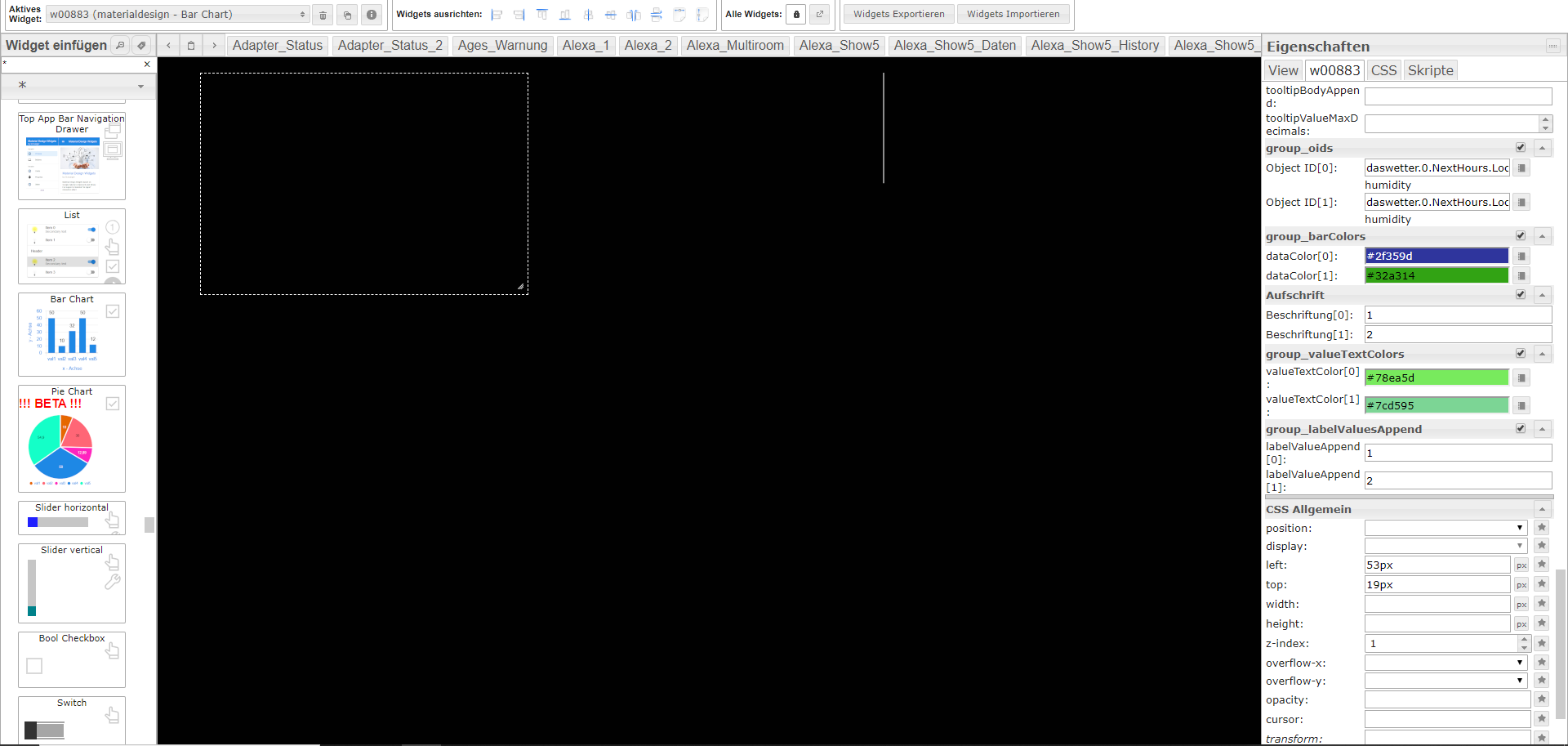
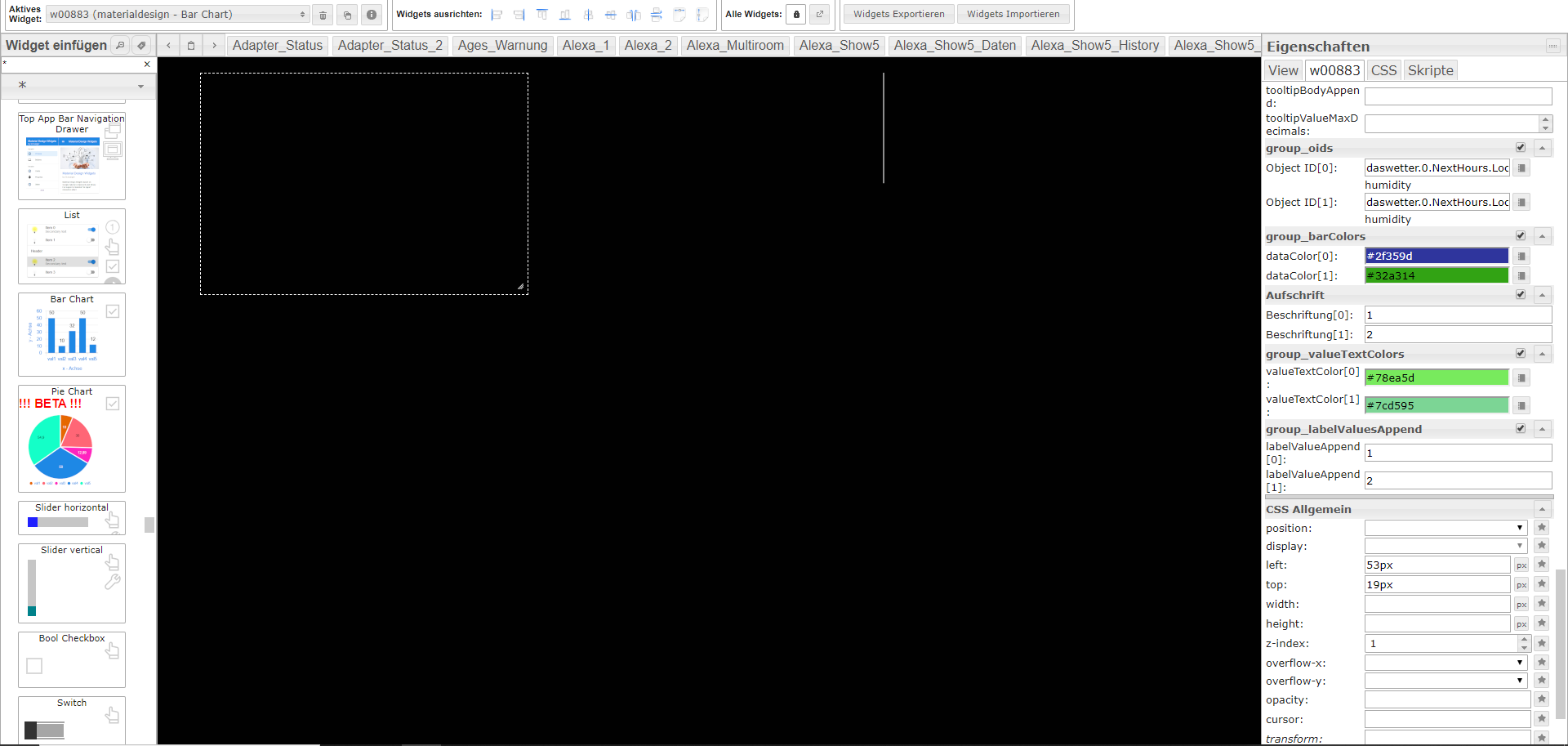
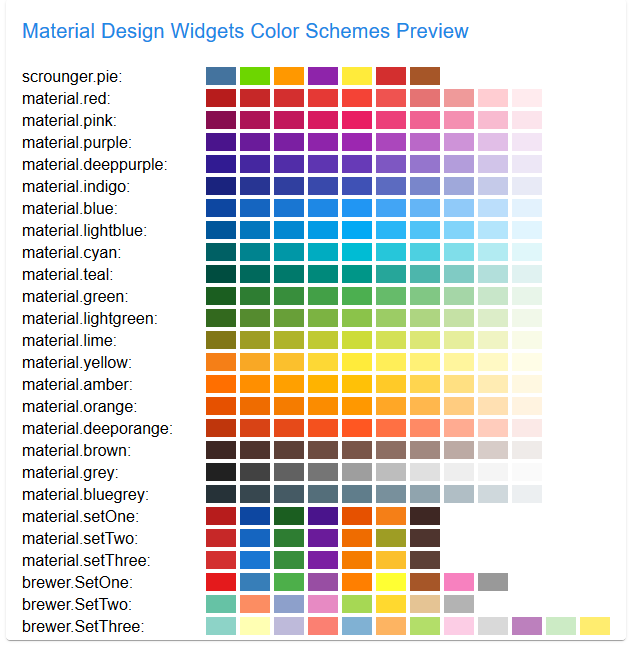
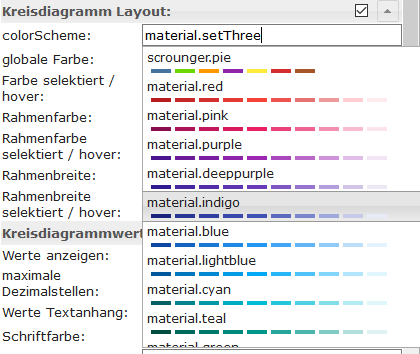
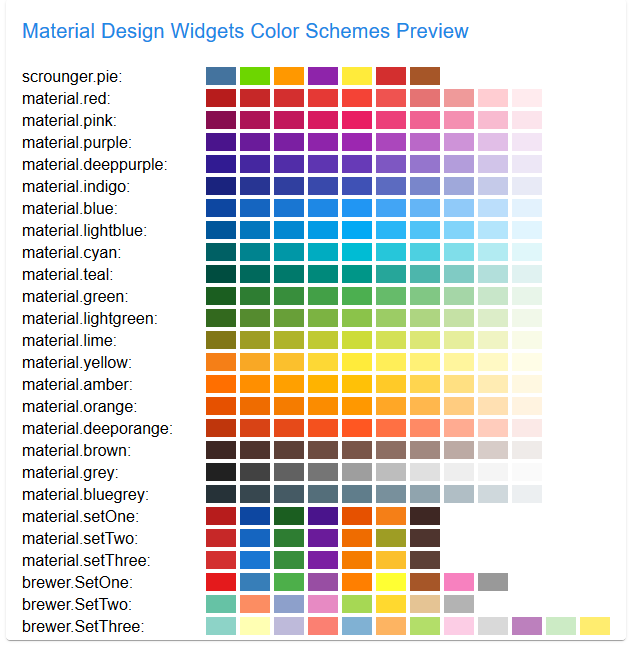
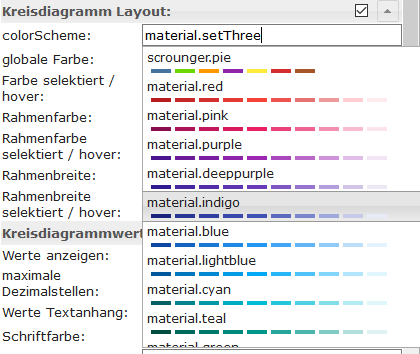
Hab color schemes für die charts implementiert. Wer es testen möchte, aktuellen master ziehen.
Es gibt auch ein Widget wo ihr euch die ansehen könnt:


Falls jemand eigene schemes erstellen möchte, kann ich die gerne implementieren.
Muss ein Array sein, siehe Beispiel.
Entweder hier posten, issue erstellen oder pr. -
Hab color schemes für die charts implementiert. Wer es testen möchte, aktuellen master ziehen.
Es gibt auch ein Widget wo ihr euch die ansehen könnt:


Falls jemand eigene schemes erstellen möchte, kann ich die gerne implementieren.
Muss ein Array sein, siehe Beispiel.
Entweder hier posten, issue erstellen oder pr.COOOL!
Funktioniert sehr gut, man muss aber die Datenfarben rausnehmen, sollte man sie vorher schon mal geändert haben.
-
COOOL!
Funktioniert sehr gut, man muss aber die Datenfarben rausnehmen, sollte man sie vorher schon mal geändert haben.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
COOOL!
Funktioniert sehr gut, man muss aber die Datenfarben rausnehmen, sollte man sie vorher schon mal geändert haben.Achso ja korrekt, User defined überschreibt die Farben für den jeweiligen Dateneintrag. Bringt den Vorteil, sollte einem eine farbe im scheme nicht gefallen, so kann man nur diese gezielt ändern.
-
Hallo,
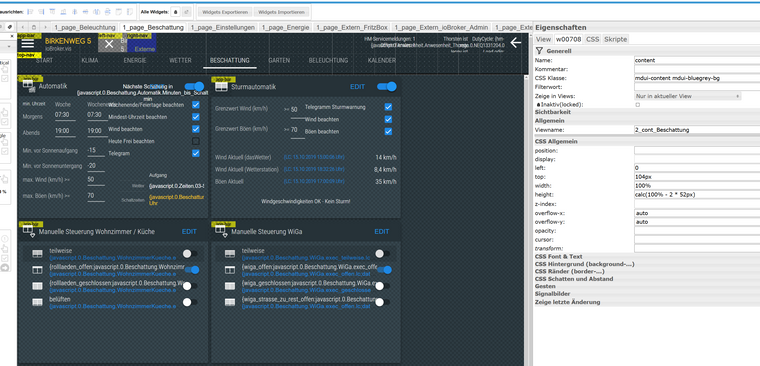
ich benötige Hilfe mit dem tollen Vis Adapter. Wie bekommt man es hin, dass bei jedem View der jeweilige Background angezeigt wird?
Ich habe ja ein View wo nur das Top App Bar Widget läuft, die Menüs sind ja zu den einzelnen Views verknüpft aber die Backgrounds werden ignoriert.
Wenn ich in der View mit dem App Bar Widget ein Background angebe, dann wird das für alle Views gesetzt. Ich blick da nicht so durch.Würde den Adapter sehr gerne nutzen, und ihr macht hier richtig coole Sachen aber für mich ist es absolut unklar wie das alles funktioniert.