NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hallo @srounger ,
Tolle Idee mit dem Adapter und Danke für Deinen Einsatz und das zur Verfügung stellen.Ich habe auch schon agefangen damit zu experimentieren. Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Gruß
Jörg@pusemuckel sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Versteh nicht so wirklich wie du das meinst. Größenangaben kannst du doch auch hier per css machen, musst dir halt entsprechende css objekte erstellen (mit height & width) und die dann dem widget zuweisen.
Zum Thema Flot - aktuell arbeite ich daran "echte" Diagramm Widgets einzubinden, inweit man dann da scrollen, zeitintervalle, etc. einstellen kann, werd ich erst wissen wenn ich aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
-
@pusemuckel sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Versteh nicht so wirklich wie du das meinst. Größenangaben kannst du doch auch hier per css machen, musst dir halt entsprechende css objekte erstellen (mit height & width) und die dann dem widget zuweisen.
Zum Thema Flot - aktuell arbeite ich daran "echte" Diagramm Widgets einzubinden, inweit man dann da scrollen, zeitintervalle, etc. einstellen kann, werd ich erst wissen wenn ich aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
Netzwerk aktualisiert sich Live.:+1:

Experimentiere gerade.Kommen ev. noch andere Diagrammtypen? Kreis?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
Netzwerk aktualisiert sich Live.:+1:

Experimentiere gerade.Kommen ev. noch andere Diagrammtypen? Kreis?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
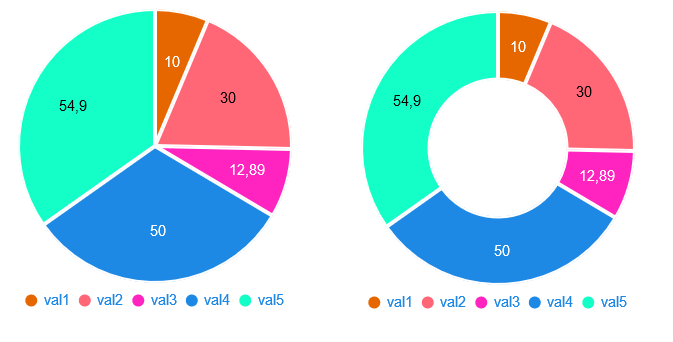
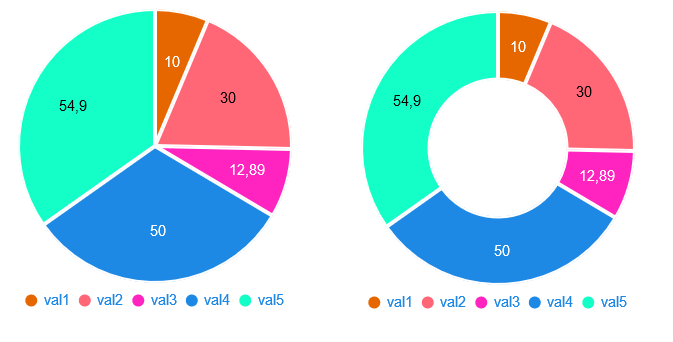
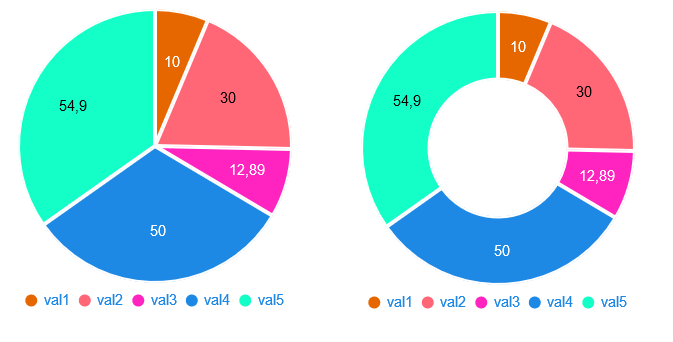
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
???
Installieren, iob neustarten müsste eigentlich reichen, ggf. ein 'iobroker upload vis' ausführen.
Gab aber hier auch schon welche die neuinstalliert haben. -
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
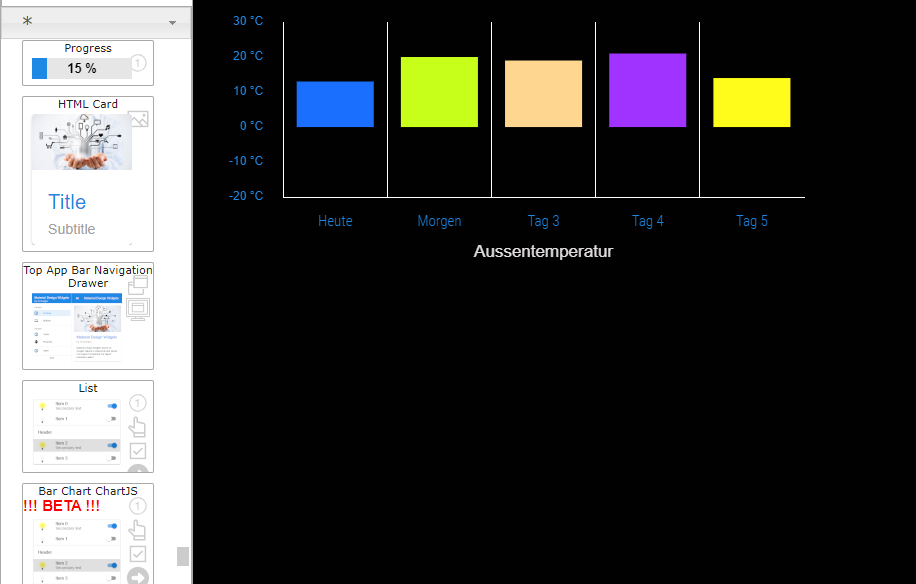
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
- Wie muss ich den Pfad
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Frage:
Wie bekomme ich die komplette Umrandung (gridlines) hin?Geht nicht, bzw. nur mit einer zweiten y-Achse und die ist nicht implementiert.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei Pie
-
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei Pie
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
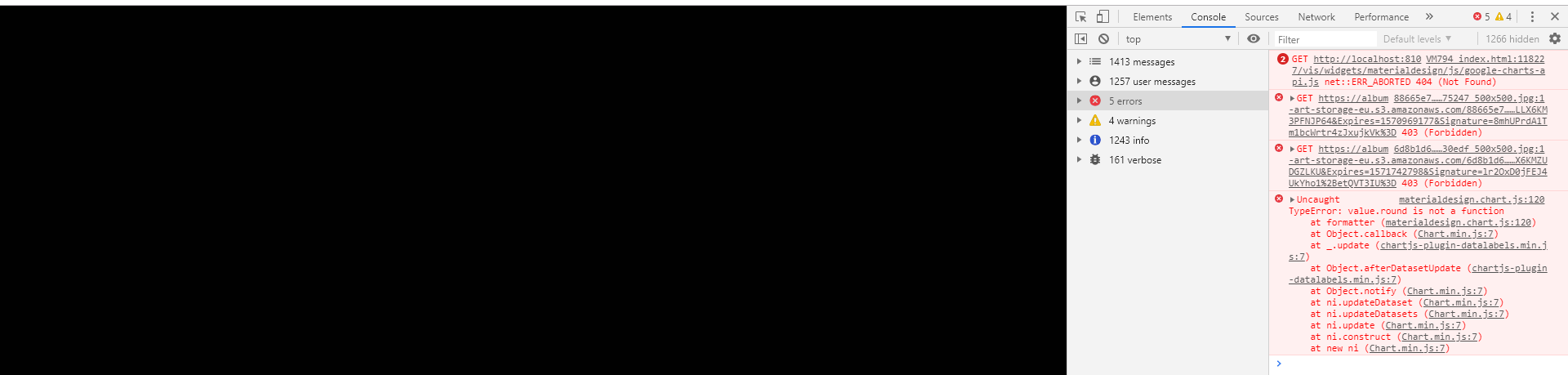
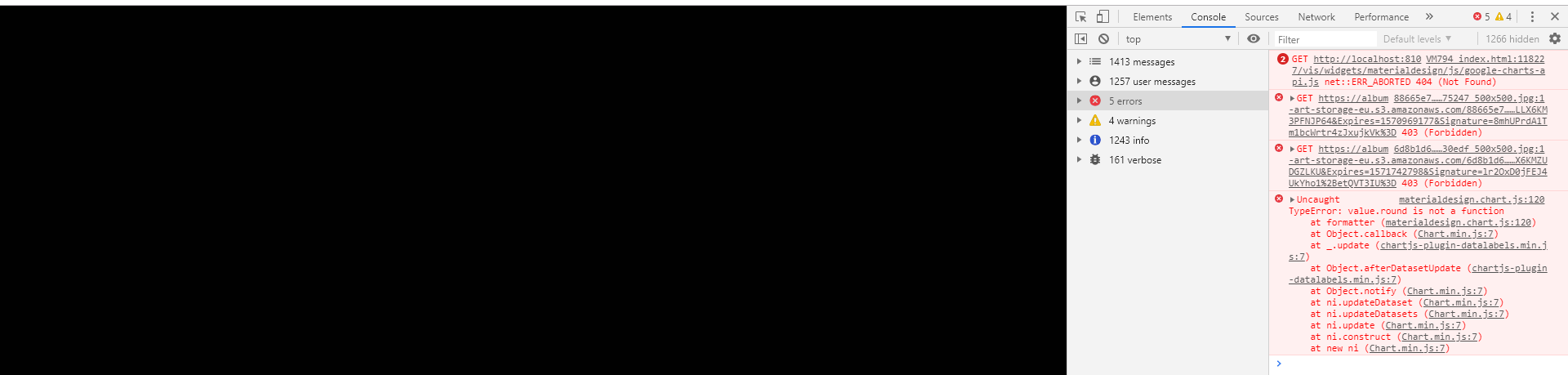
Was steht in der Console zur runtime? -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Versuch mal ein ''iobroker upload vis', danach iob neustarten.
Habe ich gemacht, Fehler siehe oben.
return `${value.round(getNumberFromData(data.valuesMaxDecimals, 10)).toLocaleString()}${getValueFromData(data.valuesAppendText, '')}${getValueFromData(data.attr('labelValueAppend' + context.dataIndex), '')}` -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei PieVersuch mal ein ''iobroker upload vis', danach iob neustarten.
Was steht in der Console zur runtime?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Versuch mal ein ''iobroker upload vis', danach iob neustarten.
Habe ich gemacht, Fehler siehe oben.
return `${value.round(getNumberFromData(data.valuesMaxDecimals, 10)).toLocaleString()}${getValueFromData(data.valuesAppendText, '')}${getValueFromData(data.attr('labelValueAppend' + context.dataIndex), '')}` -
@sigi234
Komisch bei mir funktioniert das bei drei verschiedenen browsern einwandfrei.
Egal hab ein fix hochgeladen.Bitte prüf auch ob in der Konsole
Version vis-materialdesign: 0.1.3angezeigt wird.@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte prüf auch ob in der Konsole Version vis-materialdesign: 0.1.3 angezeigt wird.
0.1.2
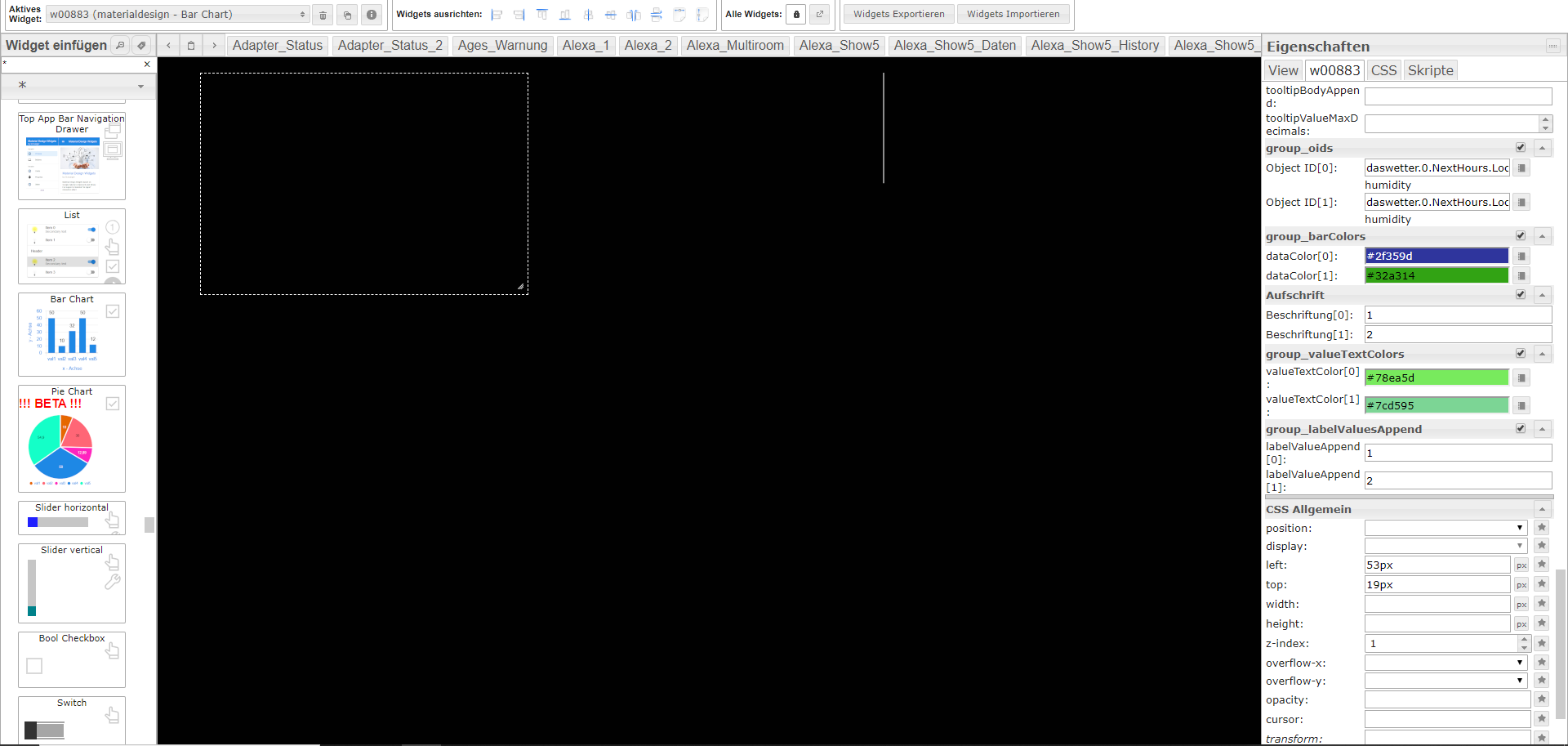
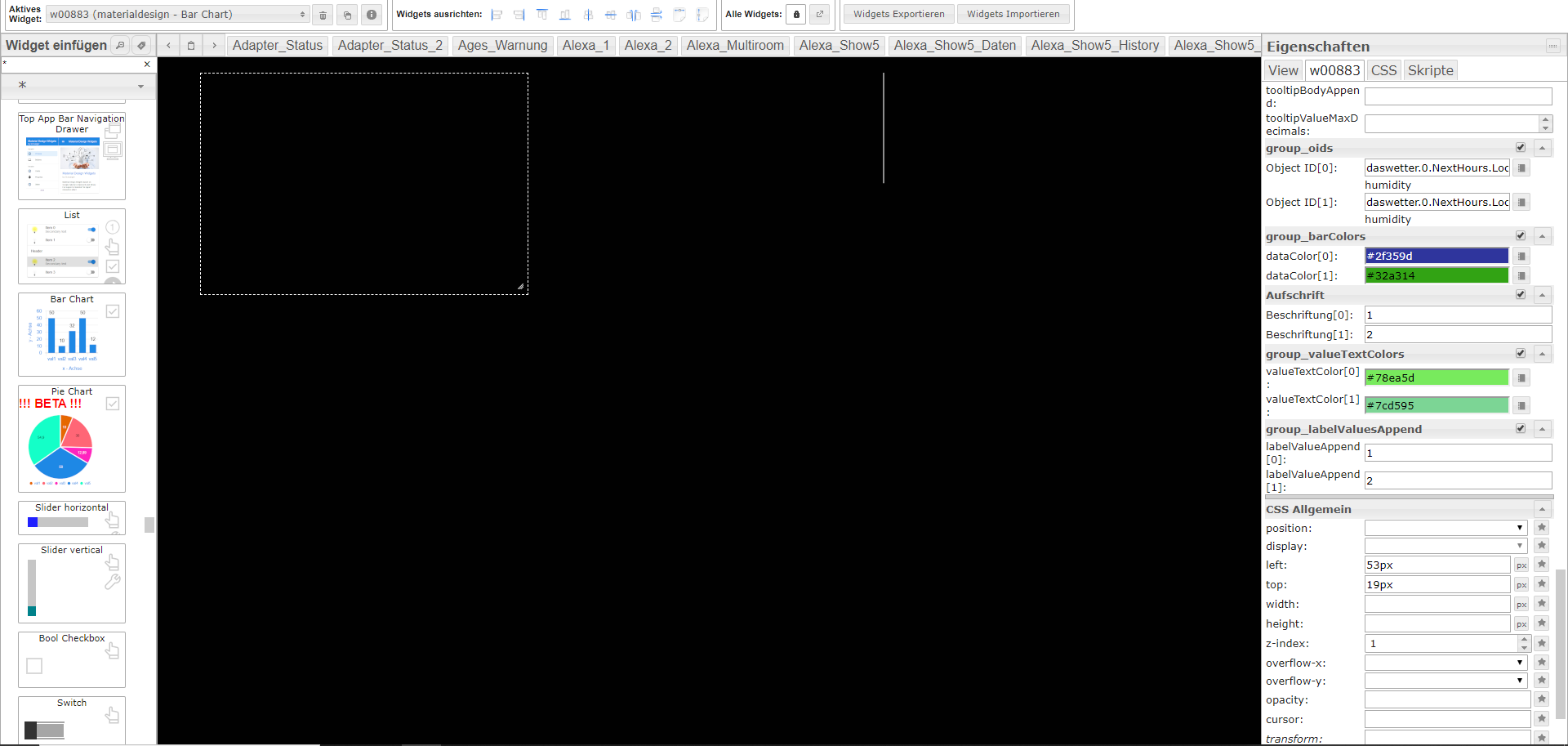
Stimm das:
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte prüf auch ob in der Konsole Version vis-materialdesign: 0.1.3 angezeigt wird.
0.1.2
Stimm das:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein. -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein.@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ja klar.
Aber installier den Adapter ganz normal über die Katze 'Adapter von GitHub installieren oder aktualisieren', da der inwzischen im latest ist. Version muss aber 1.3.0 sein.Funktioniert, Super arbeit!:+1: :+1: :+1:
-
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
-
@coyote sagte in [Neuer VIS-Adpater] Material Design Widgets:
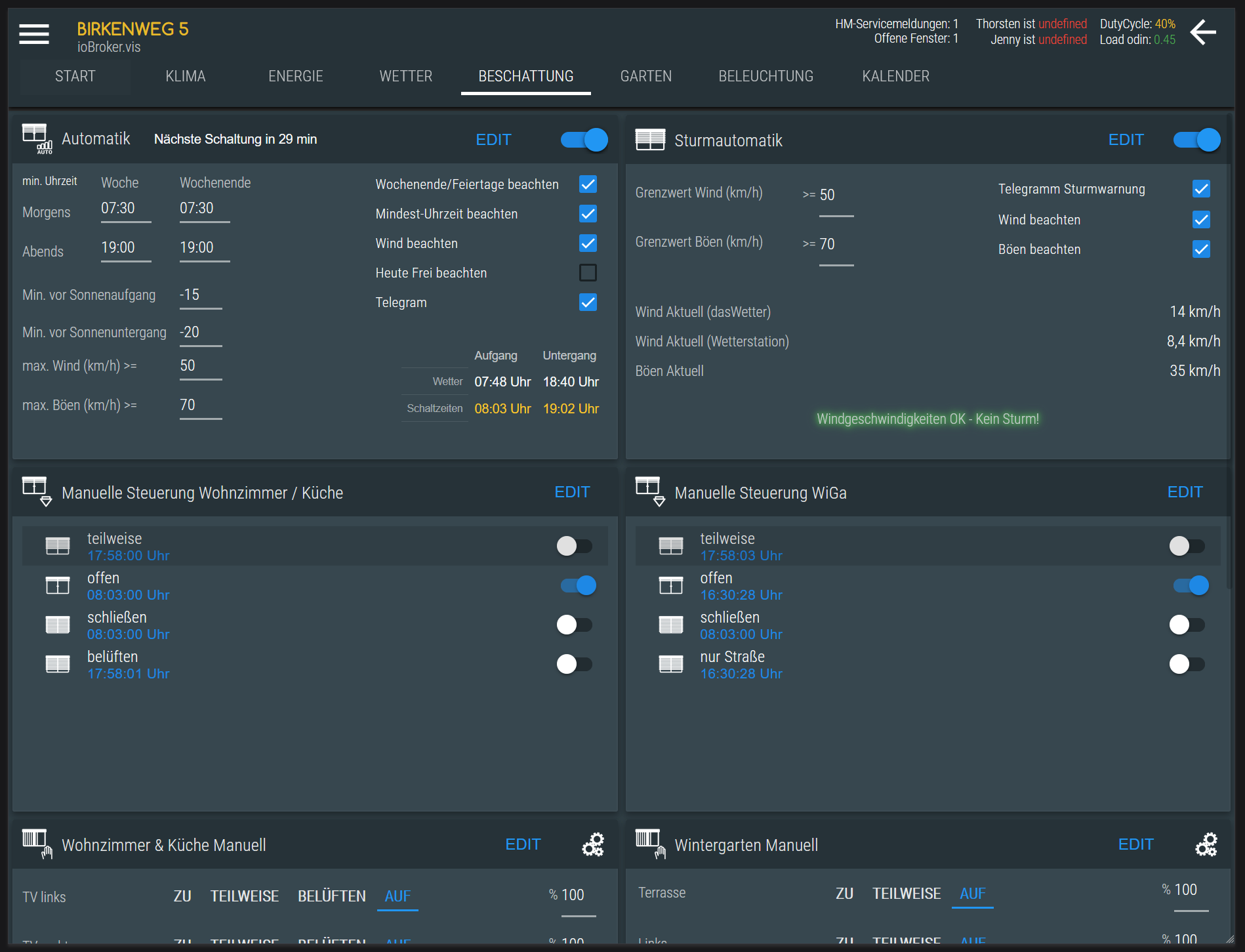
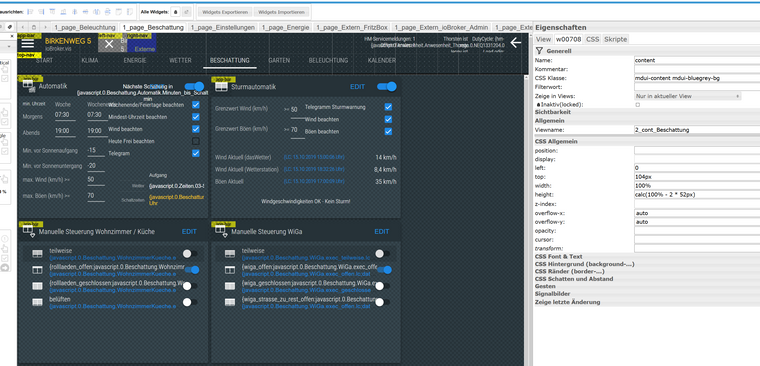
@darkiop würdest du das Widget auch mal zur Verfügung stellen, mir gefällt die graue Farbanordnung gerade gut
Was genau meinst du? Das bei Modul 'Wetterstation' ? Das ist alles mit Uhlas Material CSS Design gebaut, Farbe: bluegrey. Rest eigentlich alles entsprechend der Vorgabe von Uhla. Die Widgets von @Scrounger passen hier super dazu!


@Scrounger Müsste das aktuelle sein, habs via iobroker url + manuellen upload über die Shell gezogen. Ich werds aber einfach nochmal machen.
Hey, wie hast du das denn mit dem Menü oben hinbekommen.
-
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
@sonusfaber sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger Ich teste gerade deinen Slider. Der ist super und erfüllt genau meine Zwecke. Allerdings ist mir nicht klar geworden, wozu das Attribut "Object ID in Arbeit" benutzt wird?
Manche Aktoren haben einen DP 'Working'. D.h. wenn die igrend was im hintegrund arbeiten, dann ist dieser DP 'true' und solange wird der slider dann nicht aktualisiert - so funktionieren auch die anderen Vis slider. Z.B. hat ein Homematic dimmer so einen DP.
Mehr infos dazu findest du sicher hier im Forum. -
Hallo,
den Adapter finde ich spitze und ich möchte meine VIS entsprechend anpassen. Habe hierzu 2 Fragen;
-
Wie kann ich den in einem Slider die Farbe vor bzw hinter dem Button unterschiedlich gestallten?
-
Kann man die Farbe ggf. auch über einen Datenpunkt steuern. Würe gerne bei meinen Milights die Slider Farbe analog der Lampenfarbe haben.
-
-
Hey, wie hast du das denn mit dem Menü oben hinbekommen.
@Elektroniker86 Das ist das Material UI von Uhla
https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
Hallo,
ist in der Version 0.1.5 der Pie Chart noch im Beta?
Kann man im Sub-Menü alle auf oder zu wo einstellen? - Wie muss ich den Pfad