NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo @Scrounger ,
ich finde den Adapter genial, danke für die Arbeit die du da hinein steckst.
Allerdings hätte ich da noch ein paar Fragen dazu:
- Wenn ich aus der Navigation eine Seite aufrufe, wird sie mir angezeigt, aber nach ca 1 Minute verschwindet sie, woran könnte das liegen?
kästchen bei persitent (dauernd) aktivieren, steht auch schon in der Doku ;)
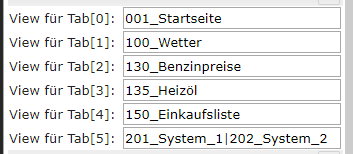
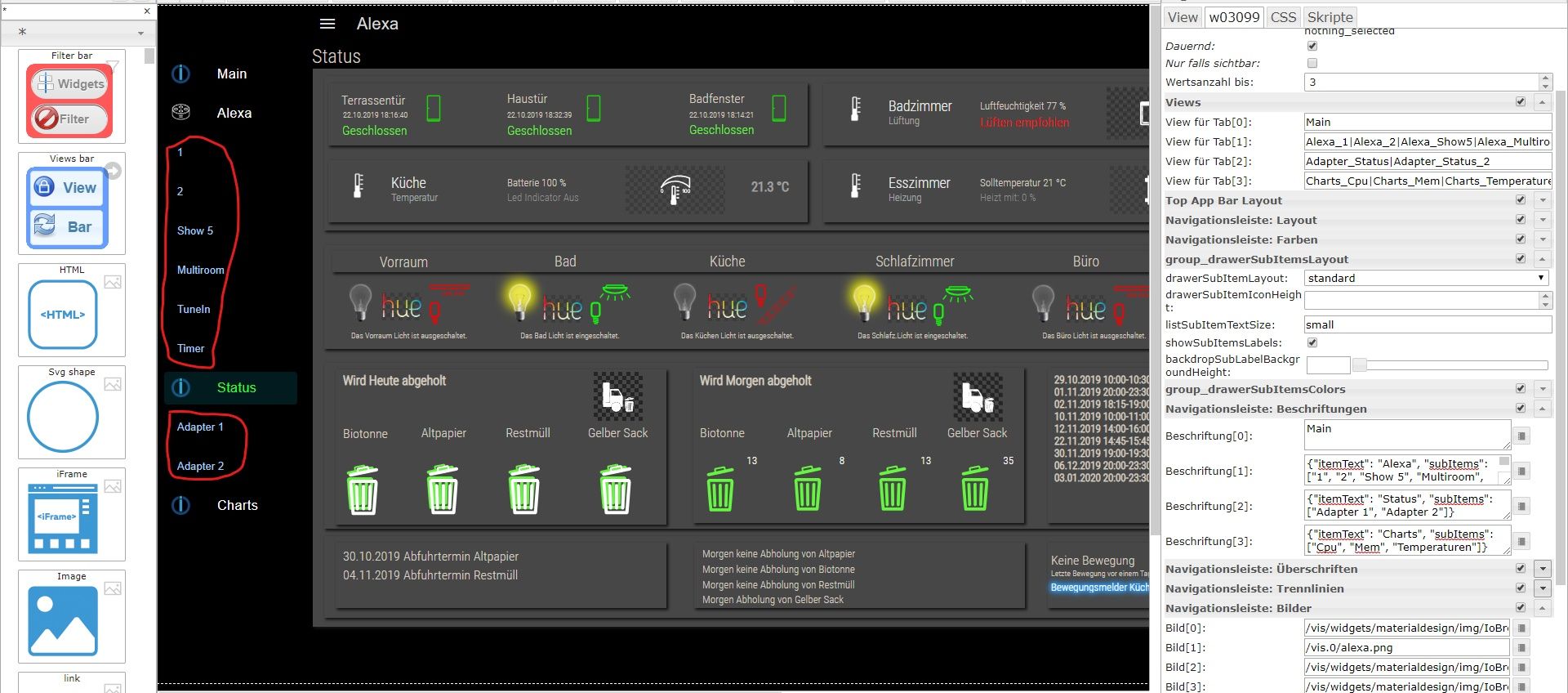
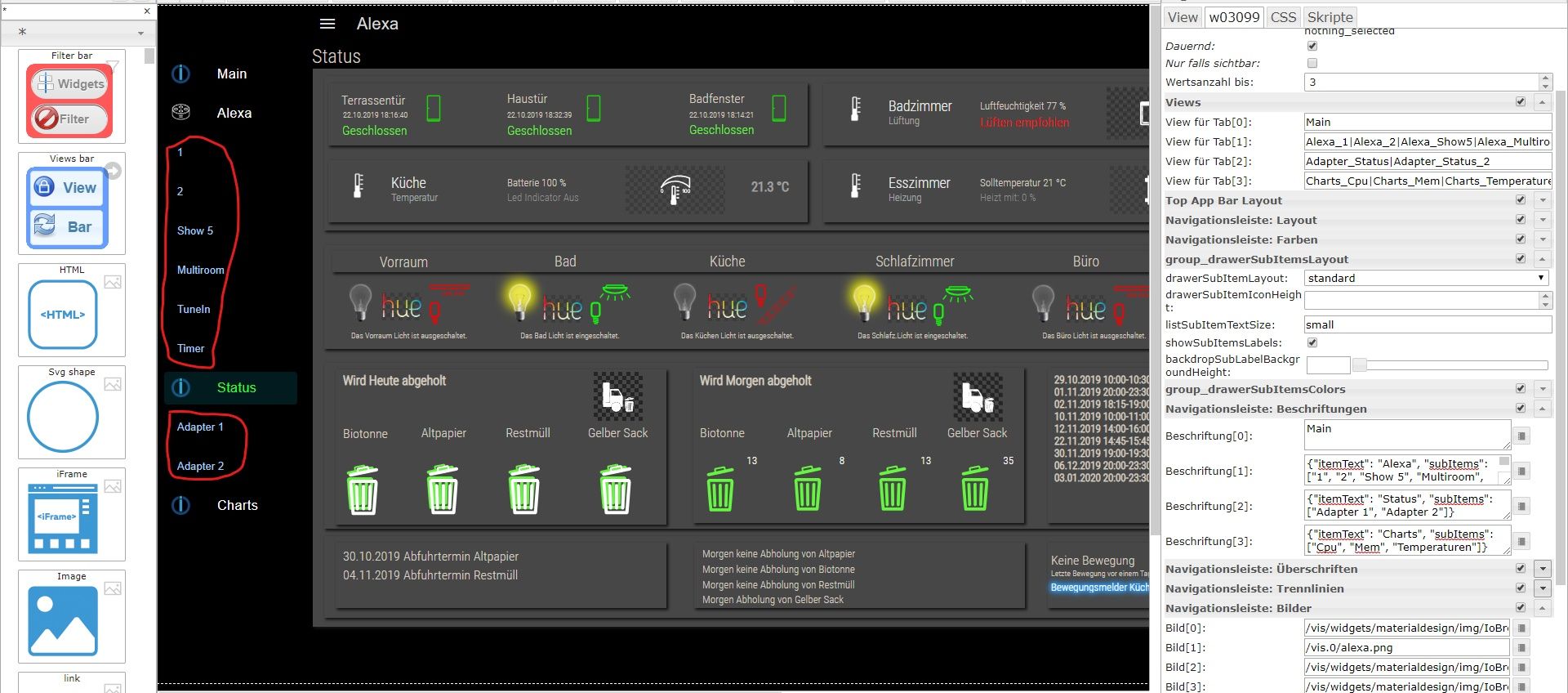
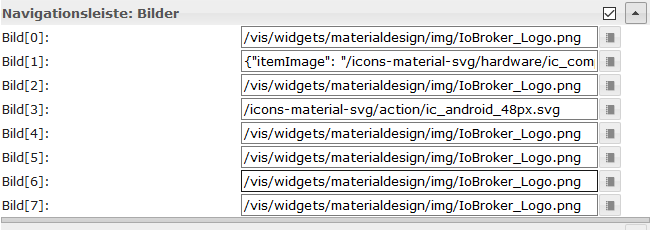
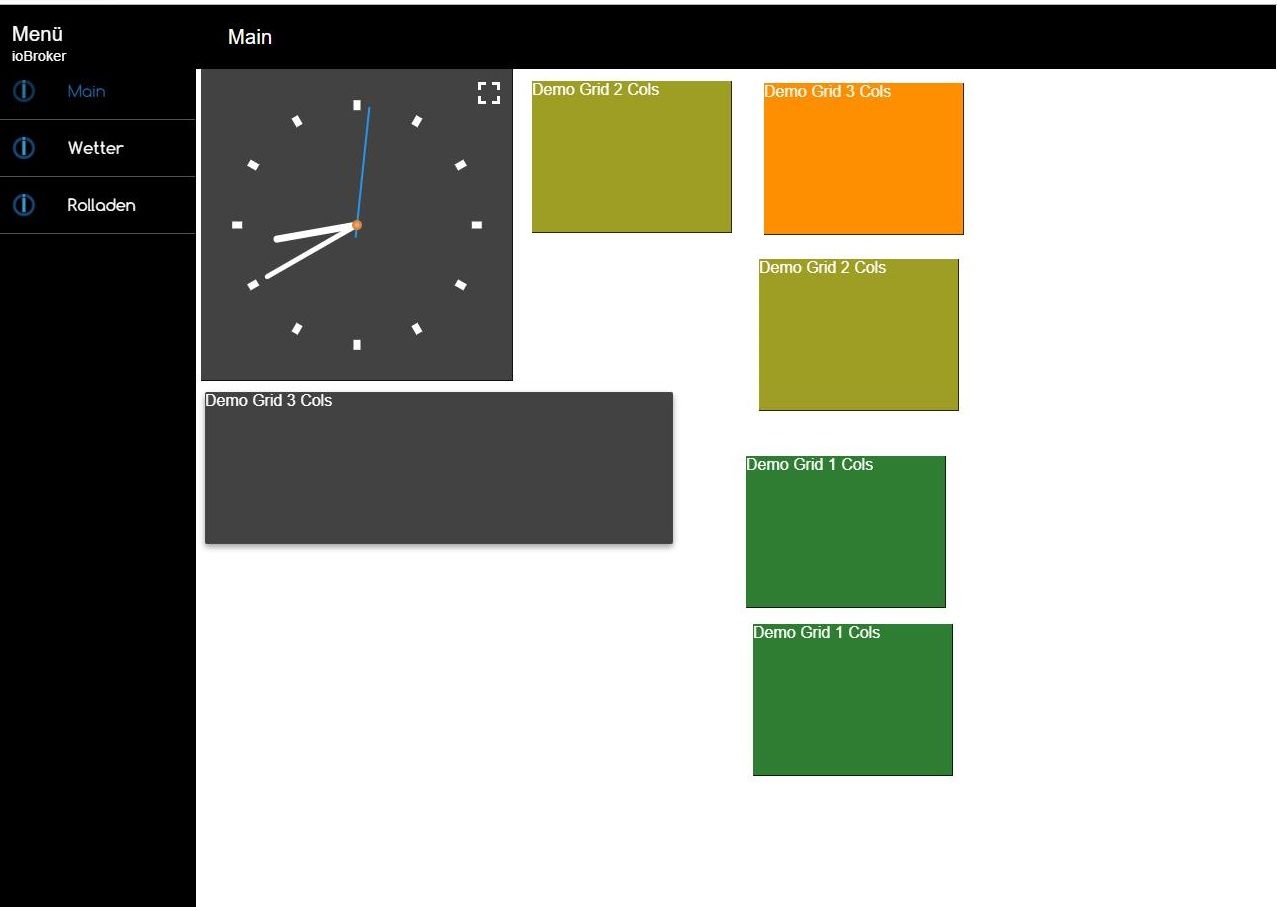
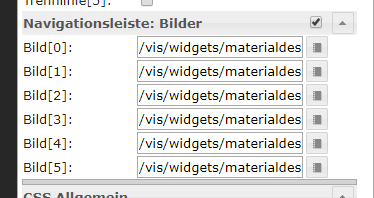
- Wie muss ich die verschiedenen Seiten bei einem Untermenü eintragen? Momentan habe ich es, wie auf dem Bild bei Tab[5], leider wird mir da nichts angezeigt.

Welche Version nutzt du? Falls ein Leerzeichen vor dem '|' das mal entfernen.
Falls das nicht hilft das widget nochmal komplett neu aufbauen, hab da zur letzten Version ziemlich was geändert.ich habe zur Zeit die Version 01.1, Leerzeichen sind keine vorhanden.
-
ich habe zur Zeit die Version 01.1, Leerzeichen sind keine vorhanden.
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
Hallo, schön langsam begreife ich das System, was ich noch nicht verstehe sind die Bilder für die SubItems wo diese hingehören?
Zitat:
To change the image of the items, you have to a json object into the image filed with the index of the view field, example:{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}

- Wie muss ich den Pfad
-
Hallo, schön langsam begreife ich das System, was ich noch nicht verstehe sind die Bilder für die SubItems wo diese hingehören?
Zitat:
To change the image of the items, you have to a json object into the image filed with the index of the view field, example:{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}

-
Auch für SubItems?
-
Super funktioniert mit der neuen Version.
-
Hallo, schön langsam begreife ich das System, was ich noch nicht verstehe sind die Bilder für die SubItems wo diese hingehören?
Zitat:
To change the image of the items, you have to a json object into the image filed with the index of the view field, example:{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}

@sigi234
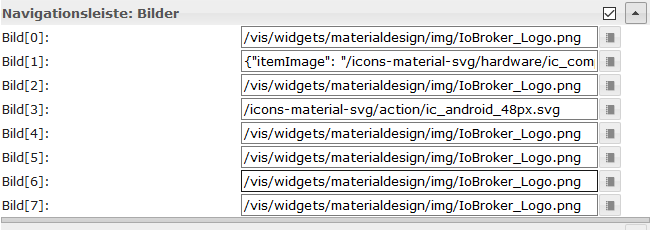
Ja auch für die Bilder:

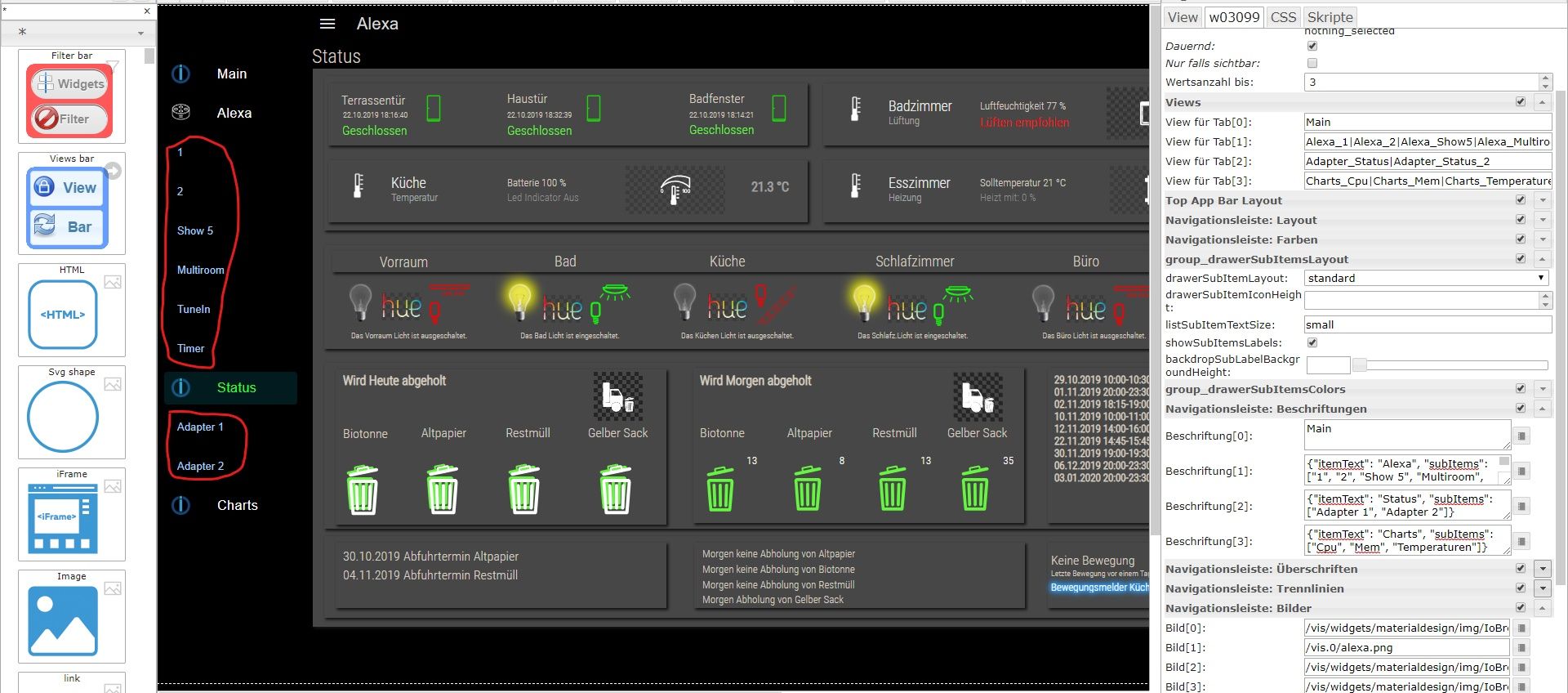
Bei Bild[1] habe ich folgendes hinterlegt
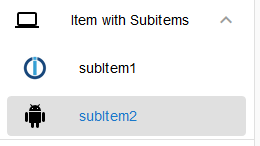
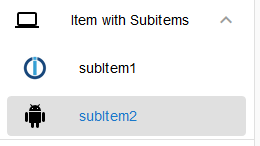
{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}was zu folgendem Ergebnis führt:

Für das Objekt 'itemImage' wird das Bild für das "MenuItem" angegeben, im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
-
@sigi234
Ja auch für die Bilder:

Bei Bild[1] habe ich folgendes hinterlegt
{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}was zu folgendem Ergebnis führt:

Für das Objekt 'itemImage' wird das Bild für das "MenuItem" angegeben, im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
Aha, habe ich 6 Unterpunkte muss ich es 6 mal einfügen durch Komma getrennt.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
Aha, habe ich 6 Unterpunkte muss ich es 6 mal einfügen durch Komma getrennt.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
Aha, habe ich 6 Unterpunkte muss ich es 6 mal einfügen durch Komma getrennt.
Korrekt.
Wenn du z.B. bei Unterpunkt 3 kein Bild haben willst, müsstest da dann "" eingeben. -
kann ich auch dem Hauptitem eine Seite zuweisen oder nur den Subitems?
Möchte mir folgende Struktur aufbauen:
-
System1 = System Seite 1
- Gerät1 = 1. Gerät von Seite 1
- Gerät2 = 2. Gerät von Seite 1
- usw.
-
System2 = System Seite 2
- Gerät20 = 1. Gerät von Seite 2
- Gerät21 = 1. Gerät von Seite 2
- usw.
-
-
kann ich auch dem Hauptitem eine Seite zuweisen oder nur den Subitems?
Möchte mir folgende Struktur aufbauen:
-
System1 = System Seite 1
- Gerät1 = 1. Gerät von Seite 1
- Gerät2 = 2. Gerät von Seite 1
- usw.
-
System2 = System Seite 2
- Gerät20 = 1. Gerät von Seite 2
- Gerät21 = 1. Gerät von Seite 2
- usw.
-
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
- Wie muss ich den Pfad
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kann man links im Menü die Icon Größe ändern?
Es gibt keine Einstellung dafür, müsste aber mit CSS überschreiben gehen. Das Icon ist Google Font Icon, d.h. mit css fontsize müsste man es ändern, hab ich aber noch nicht ausprobiert.
-
Hallo,
ich verwende für meine VIS auch den Adapter.
Super Arbeit, vielen Dank dafür!Aktuell habe ich ein Problem und komme einfach nicht weiter.
Ich muss noch dazusagen, dass ich das Material Design CSS für ioBroker.vis von Uhula nutze.
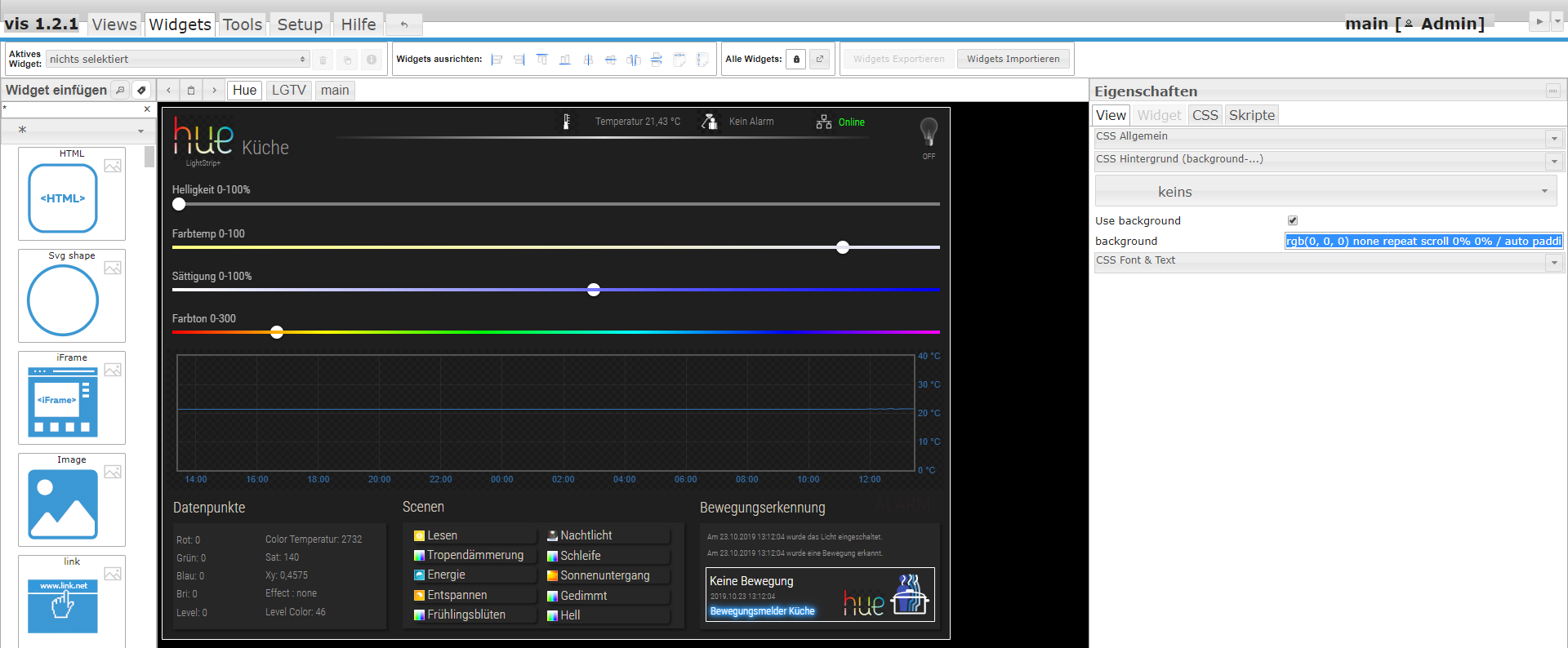
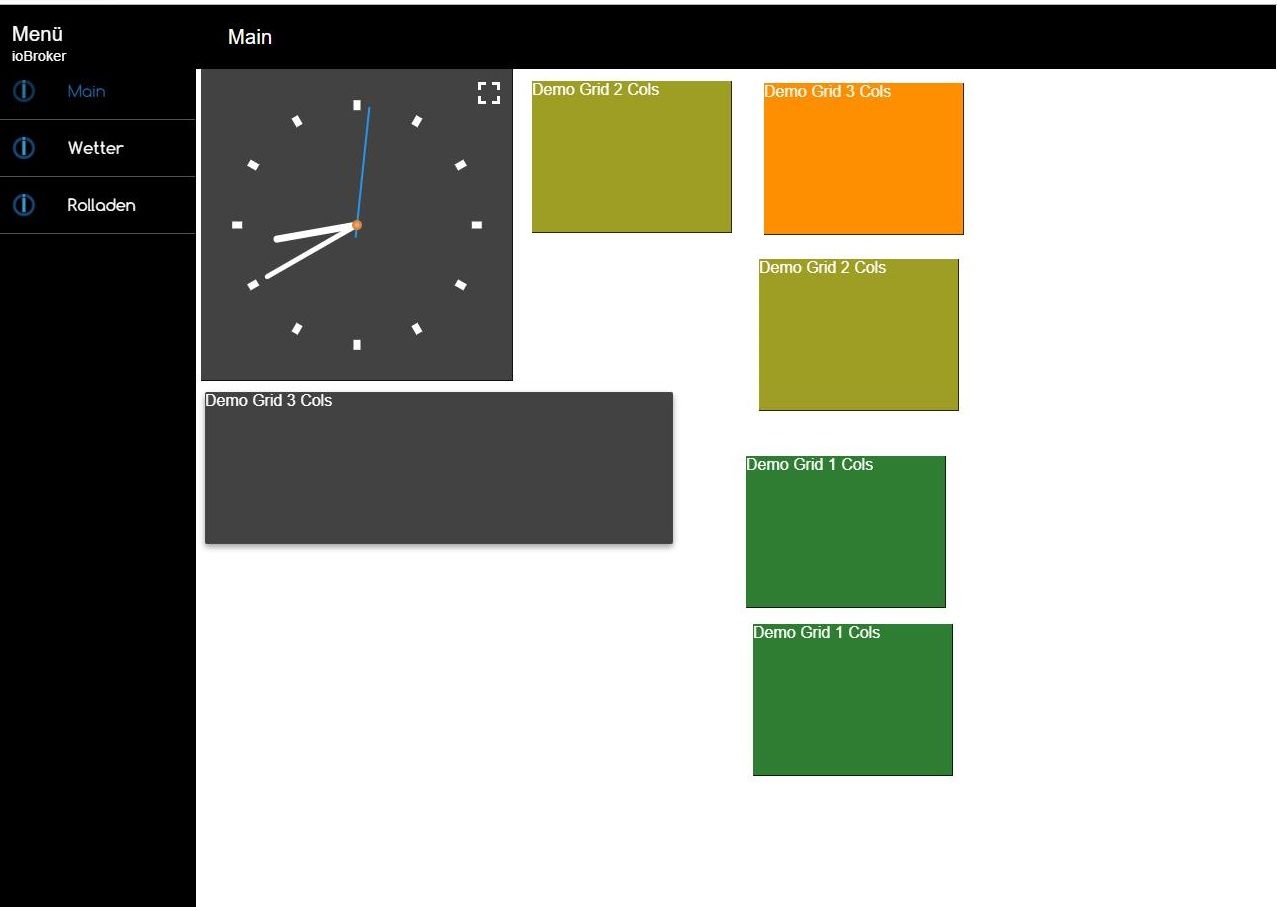
Ich möchte eigentlich den kompletten Hintergrund schwarz haben.
Das klappt für die Navigationsleisten super, nur der Viewbereich im VIS bleibt immer weiss.
Im VIS Editor ist dieser immer schwarz.
Egal was ich bisher probiert habe, es ändert sich nichts.
Irgendjemand ne Idee?
Grüße
Thomas -
Hallo,
ich verwende für meine VIS auch den Adapter.
Super Arbeit, vielen Dank dafür!Aktuell habe ich ein Problem und komme einfach nicht weiter.
Ich muss noch dazusagen, dass ich das Material Design CSS für ioBroker.vis von Uhula nutze.
Ich möchte eigentlich den kompletten Hintergrund schwarz haben.
Das klappt für die Navigationsleisten super, nur der Viewbereich im VIS bleibt immer weiss.
Im VIS Editor ist dieser immer schwarz.
Egal was ich bisher probiert habe, es ändert sich nichts.
Irgendjemand ne Idee?
Grüße
Thomashast du den Hintergrund auf deiner verknüpften Seite schwarz?
-
Hallo,
ich verwende für meine VIS auch den Adapter.
Super Arbeit, vielen Dank dafür!Aktuell habe ich ein Problem und komme einfach nicht weiter.
Ich muss noch dazusagen, dass ich das Material Design CSS für ioBroker.vis von Uhula nutze.
Ich möchte eigentlich den kompletten Hintergrund schwarz haben.
Das klappt für die Navigationsleisten super, nur der Viewbereich im VIS bleibt immer weiss.
Im VIS Editor ist dieser immer schwarz.
Egal was ich bisher probiert habe, es ändert sich nichts.
Irgendjemand ne Idee?
Grüße
Thomas -
@Scrounger
Kurze Frage, hast du mal darüber nachgedacht, das mit dem Submenü umzusetzen... oder steht das auf deiner PlanungDanke
-
@Scrounger
Kurze Frage, hast du mal darüber nachgedacht, das mit dem Submenü umzusetzen... oder steht das auf deiner PlanungDanke





 image url)
image url)