NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Neue Version 3.0 Alpha: Tester gesucht
Der JavaScript-Adapter in der Latest-Version 4.3.0 bietet die neuen Funktionen onLog() und onLogUnregister().
Damit ist eine deutliche Vereinfachung des Scripts möglich. Vielen Dank an @apollon77 für den Hinweis oben!Es ist nun auch nicht mehr notwendig, node-tail zu nutzen.
Außerdem sollte sich das "Mitternachts-Problem" mancher User damit gelöst haben.
Ebenso erwarte ich hiermit eine deutliche Performanceverbesserung.Würde mich freuen, wenn ihr die neue Version testet.
Hier ist die Test-Version verfügbar: https://github.com/Mic-M/iobroker.logfile-script/blob/master/tester/iobroker_logfile-script_3.0_alpha.jsWICHTIG: Ihr müsst die JavaScript-Adapter-Version 4.3.0 oder höher nutzen (im Latest verfügbar).
Hinweis zum Upgrade von Version 2.0.2: Einfach alles unterhalb von "Ab hier nichts mehr ändern / Stop editing here!" ersetzen.
Vielen Dank fürs Testen. Ich freue mich auf Euer Feedback.
-
Neue Version 3.0 Alpha: Tester gesucht
Der JavaScript-Adapter in der Latest-Version 4.3.0 bietet die neuen Funktionen onLog() und onLogUnregister().
Damit ist eine deutliche Vereinfachung des Scripts möglich. Vielen Dank an @apollon77 für den Hinweis oben!Es ist nun auch nicht mehr notwendig, node-tail zu nutzen.
Außerdem sollte sich das "Mitternachts-Problem" mancher User damit gelöst haben.
Ebenso erwarte ich hiermit eine deutliche Performanceverbesserung.Würde mich freuen, wenn ihr die neue Version testet.
Hier ist die Test-Version verfügbar: https://github.com/Mic-M/iobroker.logfile-script/blob/master/tester/iobroker_logfile-script_3.0_alpha.jsWICHTIG: Ihr müsst die JavaScript-Adapter-Version 4.3.0 oder höher nutzen (im Latest verfügbar).
Hinweis zum Upgrade von Version 2.0.2: Einfach alles unterhalb von "Ab hier nichts mehr ändern / Stop editing here!" ersetzen.
Vielen Dank fürs Testen. Ich freue mich auf Euer Feedback.
@Mic bevor ichs skript starte.... muss die Ordnerstruktur vorher gelöscht werden im Objektbaum?
-
Habs bei mir am Laufen, sieht gut aus!
Vielleicht noch was für zukünftige Releases:
Ein Schalter für das Ein-/Ausschalten der PID im Log:

-
@Mic bevor ichs skript starte.... muss die Ordnerstruktur vorher gelöscht werden im Objektbaum?
@crunchip sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic bevor ichs skript starte.... muss die Ordnerstruktur vorher gelöscht werden im Objektbaum?
Sollte tatsächlich auch ohne Löschung gehen, kannst du mal ohne Löschen probieren, und bei Problemen bitte Script stoppen, löschen, und dann starten.
-
@crunchip sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic bevor ichs skript starte.... muss die Ordnerstruktur vorher gelöscht werden im Objektbaum?
Sollte tatsächlich auch ohne Löschung gehen, kannst du mal ohne Löschen probieren, und bei Problemen bitte Script stoppen, löschen, und dann starten.
@Mic ok, ich teste
-
Habs bei mir am Laufen, sieht gut aus!
Vielleicht noch was für zukünftige Releases:
Ein Schalter für das Ein-/Ausschalten der PID im Log:

-
Notiz an mich: PID ausschalten, würde so gehen:
// 2. Newer JavaScript adapter (version 4.3+) adds a 5(?) digit number inside brackets to the beginning of the message. We remove it here. // We cover 3-6 digits, just in case. let regexJsId = /^\([0-9]{3,6}\)\s/ mMessage = mMessage.replace(regexJsId, '');Muss mal sehen, welche Anzahl an Stellen hier möglich sind, um das sauber einzubauen.
-
Die Funktion gab es aber mit dem neuen js-controller 2.0 :)
-
@Mic kein Fehler, musste nichts löschen
läuft und Anzeige wie bei Version zu vor
hatte ja auch da keine Probleme -
@darkiop sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Die Funktion gab es aber mit dem neuen js-controller 2.0 :)
Interessant, ich hatte beide quasi zeitgleich aktualisiert, daher blicke ich gar nicht mehr, was für die Änderungen sorgte :-) Danke für die Info.
@crunchip sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic kein Fehler, musste nichts löschen
läuft und Anzeige wie bei Version zu vor
hatte ja auch da keine ProblemeSuper, danke für dein Feedback.
Dann lassen wir das mal so laufen. Mitternacht sollte auch kein Problem mehr bei den Usern sein, da dies jetzt von ioBroker übernommen wird und ich muss keine neue Datei mehr durch das Script erzeugen lassen.
-
@darkiop sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Die Funktion gab es aber mit dem neuen js-controller 2.0 :)
Interessant, ich hatte beide quasi zeitgleich aktualisiert, daher blicke ich gar nicht mehr, was für die Änderungen sorgte :-) Danke für die Info.
@crunchip sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic kein Fehler, musste nichts löschen
läuft und Anzeige wie bei Version zu vor
hatte ja auch da keine ProblemeSuper, danke für dein Feedback.
Dann lassen wir das mal so laufen. Mitternacht sollte auch kein Problem mehr bei den Usern sein, da dies jetzt von ioBroker übernommen wird und ich muss keine neue Datei mehr durch das Script erzeugen lassen.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Interessant, ich hatte beide quasi zeitgleich aktualisiert, daher blicke ich gar nicht mehr, was für die Änderungen sorgte Danke für die Info.
Weis das auch nur weil ich Ingo fragte - war die ganze Zeit am Testen des 2.0 und irgendwann ist mir das (PID) aufgefallen :D JavaScript Adapter kam erst später dran.
-
Neue Version 3.1
Da die Tests erfolgreich waren, habe ich nun das Script der Version 3.0 Alpha in eine "Stable Version" gehievt.
Dazu kommt eine neue Option
REMOVE_PID:// Der js-Controller Version 2.0 oder größer fügt Logs teils vorne die PID in Klammern hinzu, // also z.B. "(12234) Terminated (15): Without reason". // Mit dieser Option lassen sich die PIDs aus den Logzeilen entfernen. const REMOVE_PID = true;Download: Script Version 3.1
WICHTIG: Ihr müsst die JavaScript-Adapter-Version 4.3.0 oder höher nutzen (im Latest verfügbar).
Für die eiligen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
- Alles unterhalb von "Ab hier nichts mehr ändern / Stop editing here!" ersetzen.
- Folgende Zeile oben hinzufügen, in Zeile 1 des Scripts:
const REMOVE_PID = true; - Bestehende Datenpunkte müsst ihr nicht löschen.
Für die geduldigen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
Ich empfehle, dass ihr frisch startet und nur die jeweiligen Optionen aktualisiert. Damit habt ihr auch die ganze Historie des Scripts etc. sowie die Erklärungen aktuell. Dauert wohl nicht länger als 3-4 Minuten. -
@Nashra sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Seit zwei, drei Tagen habe ich folgendes Problem. Das Cript läuft, alles ok.
Um 23:59 Eintrag im Log das es aktualisert hat und dann steht im neuen Log2019-10-08 00:00:00.121 - error: javascript.0 script.js.Meine_Geräte.VIS-Logs: monitorLogChanges not executed as starting new Tailing Process was not successful 2019-10-08 00:00:00.130 - info: javascript.0 script.js.Meine_Geräte.VIS-Logs: Start new Tail process. File path to current log: [/opt/iobroker/log/iobroker.2019-10-08.log]und dann ist Schluß d.h. das Script wird nicht mehr ausgeführt und in VIS tut sich auch nichts mehr mit
neuen Einträgen. Erst wenn ich es neu starte kommen wieder Daten in VIS.
Irgendwie stehe ich auf dem Schlauch bzw. kann mir nicht erklären woran dies liegen könnte.
Hat das vllt hier auch schon mal jemand gehabt.Habe das selbe Problem. Bis zum Tageswechsel läuft alles, danach muss man das Script anhalten und neu starten damit es läuft.
Ebenso bekomme ich es nicht hin das ganze "schön" in einer Tabelle anzeigen zu lassen. Kann noch mal jemand ein paar Infos dazu geben wie das am besten gemacht wird ?
@ralalla sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Nashra sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Seit zwei, drei Tagen habe ich folgendes Problem. Das Cript läuft, alles ok.
Um 23:59 Eintrag im Log das es aktualisert hat und dann steht im neuen Log2019-10-08 00:00:00.121 - error: javascript.0 script.js.Meine_Geräte.VIS-Logs: monitorLogChanges not executed as starting new Tailing Process was not successful 2019-10-08 00:00:00.130 - info: javascript.0 script.js.Meine_Geräte.VIS-Logs: Start new Tail process. File path to current log: [/opt/iobroker/log/iobroker.2019-10-08.log]und dann ist Schluß d.h. das Script wird nicht mehr ausgeführt und in VIS tut sich auch nichts mehr mit
neuen Einträgen. Erst wenn ich es neu starte kommen wieder Daten in VIS.
Irgendwie stehe ich auf dem Schlauch bzw. kann mir nicht erklären woran dies liegen könnte.
Hat das vllt hier auch schon mal jemand gehabt.Habe das selbe Problem. Bis zum Tageswechsel läuft alles, danach muss man das Script anhalten und neu starten damit es läuft.
Ebenso bekomme ich es nicht hin das ganze "schön" in einer Tabelle anzeigen zu lassen. Kann noch mal jemand ein paar Infos dazu geben wie das am besten gemacht wird ?
Hab das selbe Problem.
-
@ralalla sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Nashra sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Seit zwei, drei Tagen habe ich folgendes Problem. Das Cript läuft, alles ok.
Um 23:59 Eintrag im Log das es aktualisert hat und dann steht im neuen Log2019-10-08 00:00:00.121 - error: javascript.0 script.js.Meine_Geräte.VIS-Logs: monitorLogChanges not executed as starting new Tailing Process was not successful 2019-10-08 00:00:00.130 - info: javascript.0 script.js.Meine_Geräte.VIS-Logs: Start new Tail process. File path to current log: [/opt/iobroker/log/iobroker.2019-10-08.log]und dann ist Schluß d.h. das Script wird nicht mehr ausgeführt und in VIS tut sich auch nichts mehr mit
neuen Einträgen. Erst wenn ich es neu starte kommen wieder Daten in VIS.
Irgendwie stehe ich auf dem Schlauch bzw. kann mir nicht erklären woran dies liegen könnte.
Hat das vllt hier auch schon mal jemand gehabt.Habe das selbe Problem. Bis zum Tageswechsel läuft alles, danach muss man das Script anhalten und neu starten damit es läuft.
Ebenso bekomme ich es nicht hin das ganze "schön" in einer Tabelle anzeigen zu lassen. Kann noch mal jemand ein paar Infos dazu geben wie das am besten gemacht wird ?
Hab das selbe Problem.
@Bluelightcrew neue Version nutzen, dann läufts durch
-
@Bluelightcrew neue Version nutzen, dann läufts durch
@Nashra
Problem ist das mein Js Adapter 4.1.12 ist ,da ich stable nutze. -
@Bluelightcrew
Dann entweder warten, bis dieser im Stable ist, oder alternativ den Latest installieren.@ralalla sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ebenso bekomme ich es nicht hin das ganze "schön" in einer Tabelle anzeigen zu lassen. Kann noch mal jemand ein paar Infos dazu geben wie das am besten gemacht wird ?
Siehe etwa hier: https://forum.iobroker.net/post/303374
-
Nabend,
wäre es möglich Telegram einzubauen?
Ich würde gerne alle richtigen Error Meldungen per Telegram haben.
Das ganze soll immer nur einmal geschickt werden (neueste oder aktueller Error) und keine komplette Liste mit allen Error Meldungen.
(bzw. wenn es ein Error ist der mehrere Zeilen schreibt dann halt dann doch mehrere)
ioBroker ist ja inzwischen so stabil am laufen das zumindest bei mir nur noch Error Meldungen kommen wenn was nicht stimmt.Optional wäre es auch total klasse wenn man das, wie du es ja bereits eingebaut hast, auch für normale Logs/Adapter machen könnte falls man mal einen Adapter überwachen möchte.
Ist so etwas zu realisieren?
-
Nabend,
wäre es möglich Telegram einzubauen?
Ich würde gerne alle richtigen Error Meldungen per Telegram haben.
Das ganze soll immer nur einmal geschickt werden (neueste oder aktueller Error) und keine komplette Liste mit allen Error Meldungen.
(bzw. wenn es ein Error ist der mehrere Zeilen schreibt dann halt dann doch mehrere)
ioBroker ist ja inzwischen so stabil am laufen das zumindest bei mir nur noch Error Meldungen kommen wenn was nicht stimmt.Optional wäre es auch total klasse wenn man das, wie du es ja bereits eingebaut hast, auch für normale Logs/Adapter machen könnte falls man mal einen Adapter überwachen möchte.
Ist so etwas zu realisieren?
Hi,
geht natürlich, und könnte man auch über ein separates JavaScript lösen.
Also gewünschten Datenpunkt auf Änderung überwachen, dann müssen halt verschiedene Vergleiche laufen, bevor tatsächlich eine Meldung abgegeben wird.Was müsste man denn prüfen, um nicht alle paar Sekunden eine Meldung zu erhalten?
Ich brauche da euren Input, um verschiedenes abzufangen, wie etwa- Absturz / Endlosschleifen und ioBroker-Log wird vollgemüllt
- Begrenzungen (also wie oft)
- ...
Also in etwa nur senden, falls:
- Letzte Log-Eintrag-Meldung ungleich der aktuellen (+ ggf. Zeitunterschied, d.h. wenn alle 12 Stunden derselbe Logeintrag kommt, möchte man das schon wissen, alle 2 Sekunden aber nicht...)
- UND Letzter (Telegram-)Befehl vor länger als xxx Sekunden gesendet
- UND Falls mehr als xx mal innerhalb von xx Sekunden gesendet wird, dann nicht mehr senden
Was wären sonst noch sinnvolle / andere Bedingungen?
Am besten du überlegst mal, was hier sinnvoll wäre für den Einsatzzweck und schreibst es hier rein :-)
-
Neue Version 3.1
Da die Tests erfolgreich waren, habe ich nun das Script der Version 3.0 Alpha in eine "Stable Version" gehievt.
Dazu kommt eine neue Option
REMOVE_PID:// Der js-Controller Version 2.0 oder größer fügt Logs teils vorne die PID in Klammern hinzu, // also z.B. "(12234) Terminated (15): Without reason". // Mit dieser Option lassen sich die PIDs aus den Logzeilen entfernen. const REMOVE_PID = true;Download: Script Version 3.1
WICHTIG: Ihr müsst die JavaScript-Adapter-Version 4.3.0 oder höher nutzen (im Latest verfügbar).
Für die eiligen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
- Alles unterhalb von "Ab hier nichts mehr ändern / Stop editing here!" ersetzen.
- Folgende Zeile oben hinzufügen, in Zeile 1 des Scripts:
const REMOVE_PID = true; - Bestehende Datenpunkte müsst ihr nicht löschen.
Für die geduldigen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
Ich empfehle, dass ihr frisch startet und nur die jeweiligen Optionen aktualisiert. Damit habt ihr auch die ganze Historie des Scripts etc. sowie die Erklärungen aktuell. Dauert wohl nicht länger als 3-4 Minuten.@Mic
Hallo Mic,
saubere Arbeit ! :+1:Ich habe auch schon die ältere Version des Scriptes genutzt und hatte ebenfalls das "Mitternachts-Problem".
Habe mir dann (mit meinen rudimentären JavaScript-Kenntnissen) so geholfen, daß ich erstens den Schedule auf jede 45te Sekunde gesetzt habe ( also nicht alle 45 Sek), damit auf jeden Fall immer 15 Sekunden Zeit bis zum "Mitternacht-Wechsel" war:const STATE_UPDATE_SCHEDULE = '45 * * * * *'; // jede 45te Sekundeund zweitens die function init() geforked habe, d.h. die function main() erst 15 Sekunden nach Mitternacht habe ausführen lassen:
// Every midnight at 0:00, we have a new log file. So, we schedule accordingly. //clearSchedule(G_Schedule_Midnight); //G_Schedule_Midnight = schedule('0 0 * * *', main); //Forked by joergeli: Every midnight at 0:00 + 15 seconds, we have a new log file. So, we schedule accordingly. clearSchedule(G_Schedule_Midnight); G_Schedule_Midnight = schedule('15 0 0 * * *', main);Damit hatte ich dann das "Mitternachts-Problem nicht mehr.
Aber das gehört wohl jetzt mit Deinem neuen Script der Vergangenheit an.:grinning:Trotzdem habe ich - für mich persönlich! - auch im neuen Script wieder etwas "herumgepfuscht".
Worum geht's ? Nun, ich wollte gerne, wenn ich das Log manuell lösche (clearJSON), daß das auch im vis optisch angezeigt wird.
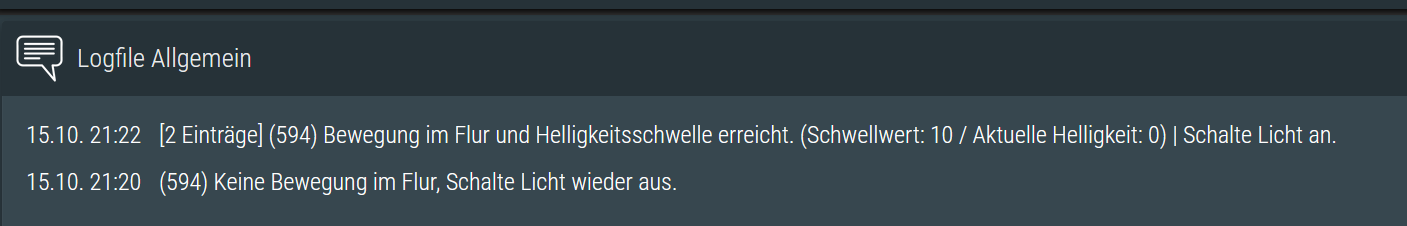
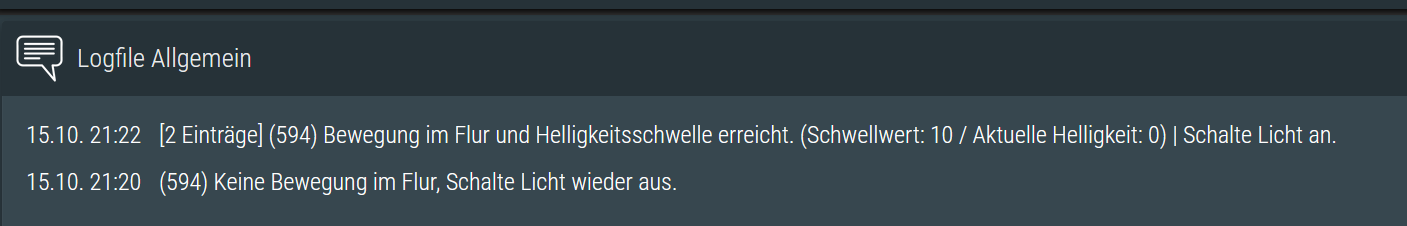
Mein Log sieht im vis so aus:

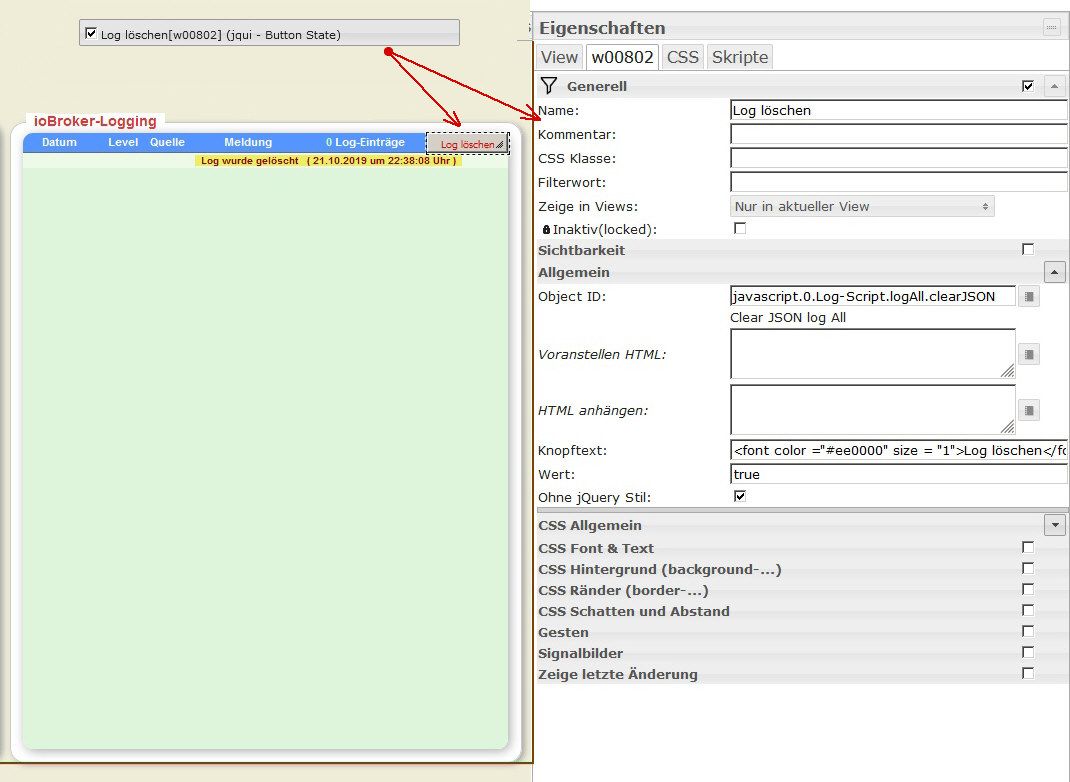
Im vis habe ich mir oben rechts in der Tabelle einen Button (Widget jqui - Button State) eingebaut, der das Log löscht:

Zusätzlich habe ich die function subscribeClearJson() wie folgt geforked;
function subscribeClearJson() { // Set current date to state if button is pressed let logSubscribe = ''; for (let i = 0; i < LOG_FILTER.length; i++) { let lpFilterId = cleanseStatePath(LOG_FILTER[i].id); let lpStateFirstPart = LOG_STATE_PATH + '.log' + lpFilterId; logSubscribe += ( (logSubscribe === '') ? '' : ', ') + lpFilterId; on({id: lpStateFirstPart + '.clearJSON', change: 'any', val: true}, function(obj) { let stateBtnPth = obj.id // e.g. [javascript.0.Log-Script.logInfo.clearJSON] let firstPart = stateBtnPth.substring(0, stateBtnPth.length-10); // get first part of obj.id, like "javascript.0.Log-Script.logInfo" let filterID = firstPart.slice(firstPart.lastIndexOf('.') + 1); // gets the filter id, like "logInfo" if (LOG_DEBUG) log(DEBUG_IGNORE_STR + 'Clear JSON states for [' + filterID + '].'); //______Forked by joergeli: Show a notice in vis-Table, that log was deleted __________________________________________________ // We clear the according JSON states //deactivated //setState(firstPart + '.logJSON', '[]'); //deactivated var datum = new Date(); var tag = datum.getDate(); var monat = (datum.getMonth()+ 1); var jahr = datum.getFullYear(); var stunde = datum.getHours(); var minute = datum.getMinutes(); var sekunde = datum.getSeconds(); if (tag < 10) tag = '0' + tag; if (monat < 10) monat= '0' + monat; if (stunde< 10) stunde= '0' + stunde; if (minute< 10) minute= '0' + minute; if (sekunde< 10) sekunde= '0' + sekunde; var loeschdatum = tag + "." + monat+"." + jahr; var loeschzeit = stunde +":" + minute +":" + sekunde; setState(firstPart + '.logJSON', ' [{"date": "" ,"level":"","source":"","msg":"<span class=\'log-deleted\'> Log wurde gelöscht ( ' + loeschdatum + ' um ' + loeschzeit + ' Uhr ) </span>"}]'); //____________________________________________________________________________________________________________ setState(firstPart + '.logJSONcount', 0); }); } if (LOG_DEBUG) log('Subscribing to Clear JSON Buttons: ' + logSubscribe) }Außerdem habe ich mir noch ein css für die Logging-Tabelle angelegt (Farben, Schriftgröße, Ränder, etc.)
Anschließend das Widget basic-table der entspr. CSS-Klasse logging zugeordnet..log-info{ color: #0B610B; font-weight: bold; } .log-warn { color: #ffaa00; font-weight: bold; } .log-error{ color: red; font-weight: bold;} .log-deleted{ color: #990000; background-color: #eeee66; font-family:arial; font-size: 10px; font-weight: bold; } .logging{ border-collapse: collapse; border: 0px solid #6a6a6a; } .logging th{ background-color: #5297ff; color: #ffffff; font-size: 11px; font-weight: bold; border: none; height:17px; border-color:#6a6a6a; border-bottom-style:solid; border-width:1px; } /* gerade Zeilen */ .logging-tr:nth-child(even) { background-color: #DDF5DB; color: #4a4a4a; font-size: 11px; } /* ungerade Zeilen */ .logging-tr:nth-child(odd) { background-color: #EDFAE8; color: #4a4a4a; font-size: 11px; }Dann wird nach dem manuellen Löschen des Logs in der ersten Zeile der Löschzeitpunkt schön farbig angezeigt.
Natürlich nur so lange, bis das durch einen Log-Eintrag überschrieben wird.
Zugegeben, das ist nur eine optische Spielerei und könnte man scriptmäßig bestimmt eleganter lösen, ist aber evtl. eine Anregung für andere "Spielkinder" :grin:Hinweis an alle: Bitte nicht in Mic's Script rumbasteln, wenn man nicht genau weiß was man tut!
Also Mic, nochmals Danke für Dein Script
Gruß
Jörg -
Neue Version 3.1
Da die Tests erfolgreich waren, habe ich nun das Script der Version 3.0 Alpha in eine "Stable Version" gehievt.
Dazu kommt eine neue Option
REMOVE_PID:// Der js-Controller Version 2.0 oder größer fügt Logs teils vorne die PID in Klammern hinzu, // also z.B. "(12234) Terminated (15): Without reason". // Mit dieser Option lassen sich die PIDs aus den Logzeilen entfernen. const REMOVE_PID = true;Download: Script Version 3.1
WICHTIG: Ihr müsst die JavaScript-Adapter-Version 4.3.0 oder höher nutzen (im Latest verfügbar).
Für die eiligen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
- Alles unterhalb von "Ab hier nichts mehr ändern / Stop editing here!" ersetzen.
- Folgende Zeile oben hinzufügen, in Zeile 1 des Scripts:
const REMOVE_PID = true; - Bestehende Datenpunkte müsst ihr nicht löschen.
Für die geduldigen Umsteiger von Version 2.0.2 oder 3.0 Alpha:
Ich empfehle, dass ihr frisch startet und nur die jeweiligen Optionen aktualisiert. Damit habt ihr auch die ganze Historie des Scripts etc. sowie die Erklärungen aktuell. Dauert wohl nicht länger als 3-4 Minuten.@Mic
Hallo Mic,
ich noch mal.
Mitternacht ist gerade vorbei und ich habe im Log festgestellt, daß mit dem neuen Script jetzt nur noch die Log-Einträge des aktuellen Tages vorhanden sind.
Beim "alten" Script blieben die Einträge des Vortages erhalten.
Ist das so gewollt, bzw. könnte man das wieder abändern, daß die alten Einträge erhalten bleiben?
Also quasi wie bisher ein "rollierendes" Log ( first in - last out).Gruß
Jörg