NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
ja, wenn ich über das Menü gehe dann ändert er die Beschriftung.
Hier habe ich meinen DP angelegt:
- javascript.0.vis.MaterialDesignMenue
Wenn ich im DP den Wert des Eintrages manuell verändere (1 / 2 / 3) springt das Menü um, der Eintrag oben bleibt aber gleich.

-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wenn ich im DP den Wert des Eintrages manuell verändere (1 / 2 / 3) springt das Menü um, der Eintrag oben bleibt aber gleich.
Habs gefixt.
@Scrounger
ja, funktioniert. Danke.wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
-
@Scrounger
ja, funktioniert. Danke.wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
Ja Submenü, ich baue schon um.
Edit: update
-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
wenn jetzt noch die Submenü kommen, dann ist es (für mich) perfekt und ich kann umbauen.
Ja Submenü, ich baue schon um.
Edit: update
was du wieder zusammenzauberst :+1: schaut super aus
-
was du wieder zusammenzauberst :+1: schaut super aus
@liv-in-sky
Danke, überlege gerade wie ich die uptime in Sekunden so umwandle:
X Tage - X Stunden - X Minuten
In Tage habe ich ja schon mit : Wert multiplizieren 1.157407407407407e-5 -
@liv-in-sky
Danke, überlege gerade wie ich die uptime in Sekunden so umwandle:
X Tage - X Stunden - X Minuten
In Tage habe ich ja schon mit : Wert multiplizieren 1.157407407407407e-5@sigi234 du meinst im widget über binding berechnen oder über ein extra script mit extra datenpunkt
man könnt evielleicht ein script machen, das alles adapter up-zeiten einliest und einen ordner mit einem datenpunkt für jeden adapter erstellt - und das jede minute laufen kassen
-
@sigi234 du meinst im widget über binding berechnen oder über ein extra script mit extra datenpunkt
man könnt evielleicht ein script machen, das alles adapter up-zeiten einliest und einen ordner mit einem datenpunkt für jeden adapter erstellt - und das jede minute laufen kassen
@liv-in-sky sagte in [Neuer VIS-Adpater] Material Design Widgets:
du meinst im widget über binding
Ja
[{"tpl":"tplValueFloat","data":{"oid":"system.adapter.admin.0.uptime","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1.157407407407407e-5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"is_tdp":true,"digits":"1","html_append_plural":" Tage","html_prepend":"Betriebszeit "},"style":{"left":"32px","top":"77px","width":"122px","height":"15px","z-index":"2","text-align":"left","font-family":"RobotoCondensed-Light","font-size":"small"},"widgetSet":"basic"}] -
@liv-in-sky sagte in [Neuer VIS-Adpater] Material Design Widgets:
du meinst im widget über binding
Ja
[{"tpl":"tplValueFloat","data":{"oid":"system.adapter.admin.0.uptime","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1.157407407407407e-5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"is_tdp":true,"digits":"1","html_append_plural":" Tage","html_prepend":"Betriebszeit "},"style":{"left":"32px","top":"77px","width":"122px","height":"15px","z-index":"2","text-align":"left","font-family":"RobotoCondensed-Light","font-size":"small"},"widgetSet":"basic"}]auf dieser seite gibt es sowas - was man alles machen kann mit bindings - wenn du lust hast mach morgen einen thread auf und setzt mich mal mit rein - dann können wir mal testen
-
auf dieser seite gibt es sowas - was man alles machen kann mit bindings - wenn du lust hast mach morgen einen thread auf und setzt mich mal mit rein - dann können wir mal testen
@liv-in-sky sagte in [Neuer VIS-Adpater] Material Design Widgets:
auf dieser seite gibt es sowas - was man alles machen kann mit bindings - wenn du lust hast mach morgen einen thread auf und setzt mich mal mit rein - dann können wir mal testen
Ok
-
@liv-in-sky sagte in [Neuer VIS-Adpater] Material Design Widgets:
auf dieser seite gibt es sowas - was man alles machen kann mit bindings - wenn du lust hast mach morgen einen thread auf und setzt mich mal mit rein - dann können wir mal testen
Ok
-
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
Das geht noch nicht, da arbeite ich aktuell dran. Also alle widgets mit Beta Kennzeichnung sind in der Bearbeitung. Sobald es fertig und zum testen bereitsteht, gibt's hier ne Info
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
Das geht noch nicht, da arbeite ich aktuell dran. Also alle widgets mit Beta Kennzeichnung sind in der Bearbeitung. Sobald es fertig und zum testen bereitsteht, gibt's hier ne Info
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
Das geht noch nicht, da arbeite ich aktuell dran. Also alle widgets mit Beta Kennzeichnung sind in der Bearbeitung. Sobald es fertig und zum testen bereitsteht, gibt's hier ne Info
Ok, könnte man noch Farben für Hintergrund und Beschriftung mit aufnehmen?
-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
Ohne es heute nochmal getestet zu haben, das hatte ich gestern auch mit der Firefox Developer Edition. Aufm Ipad mit Safari hats funktioniert.
-

Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
Tritt das verhalten nur auf wenn die View Teil von der TopAppBar ist, oder genrell?
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
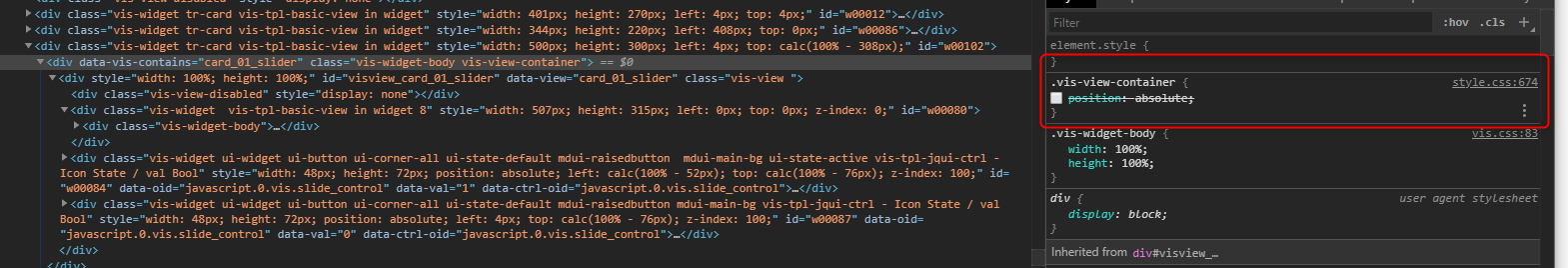
@Scrounger noch etwas ist mir gerade aufgefallen das widgetset hat wauswirkungen auf das normale view in 8 widget. in meinem hauprojekt nutze ich es und dort ist nun alles nach links verschoben Ursache sieh bild:
Hab gard ein fix dafür hochgeladen. Bitte testen, kann das verhalten bei mir nicht nachstellen.
-

Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
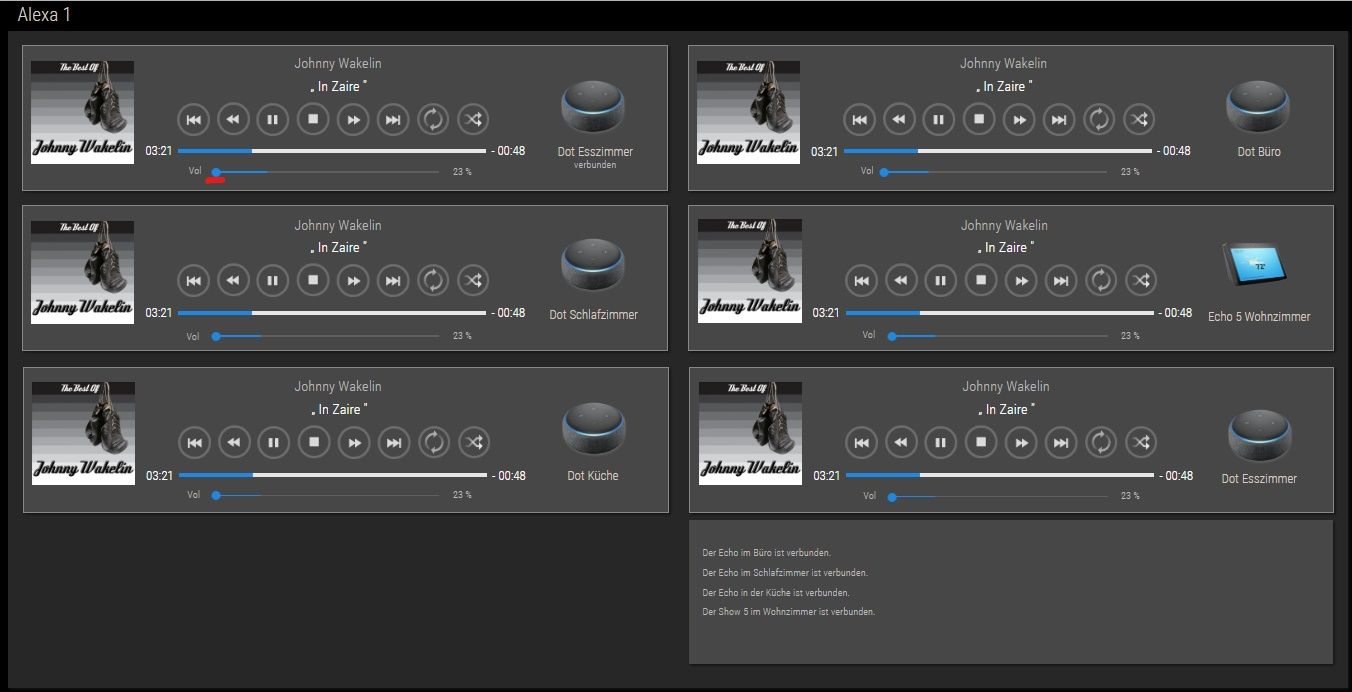
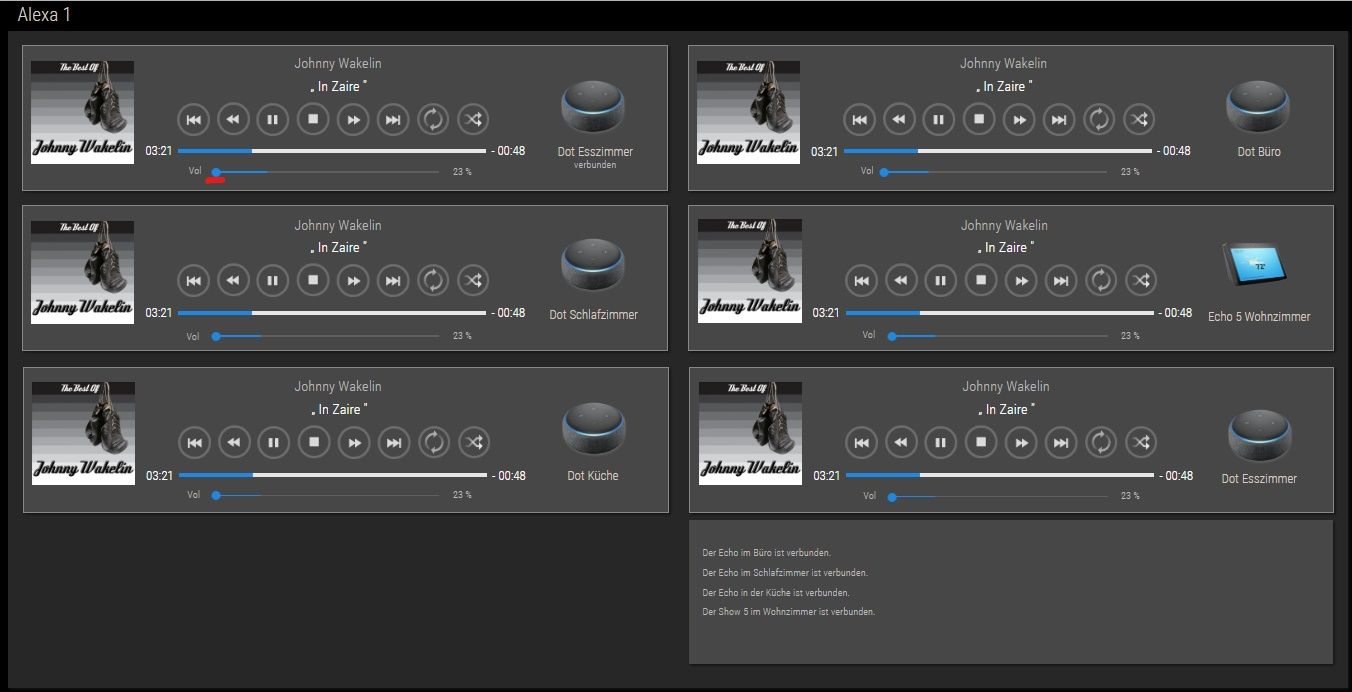
Kann ich bestätigen. Habe ihn als Volume drinnen für Alexa Dot.
Wenn ich im Editor den Slider verschiebe geht es.
In der Runtime nicht, da geht der Wert sofort auf 100 % und der Slider ist nicht verschiebbar.
Welche Unterschiede gibt es eigentlich zwischen den 2 Slider?
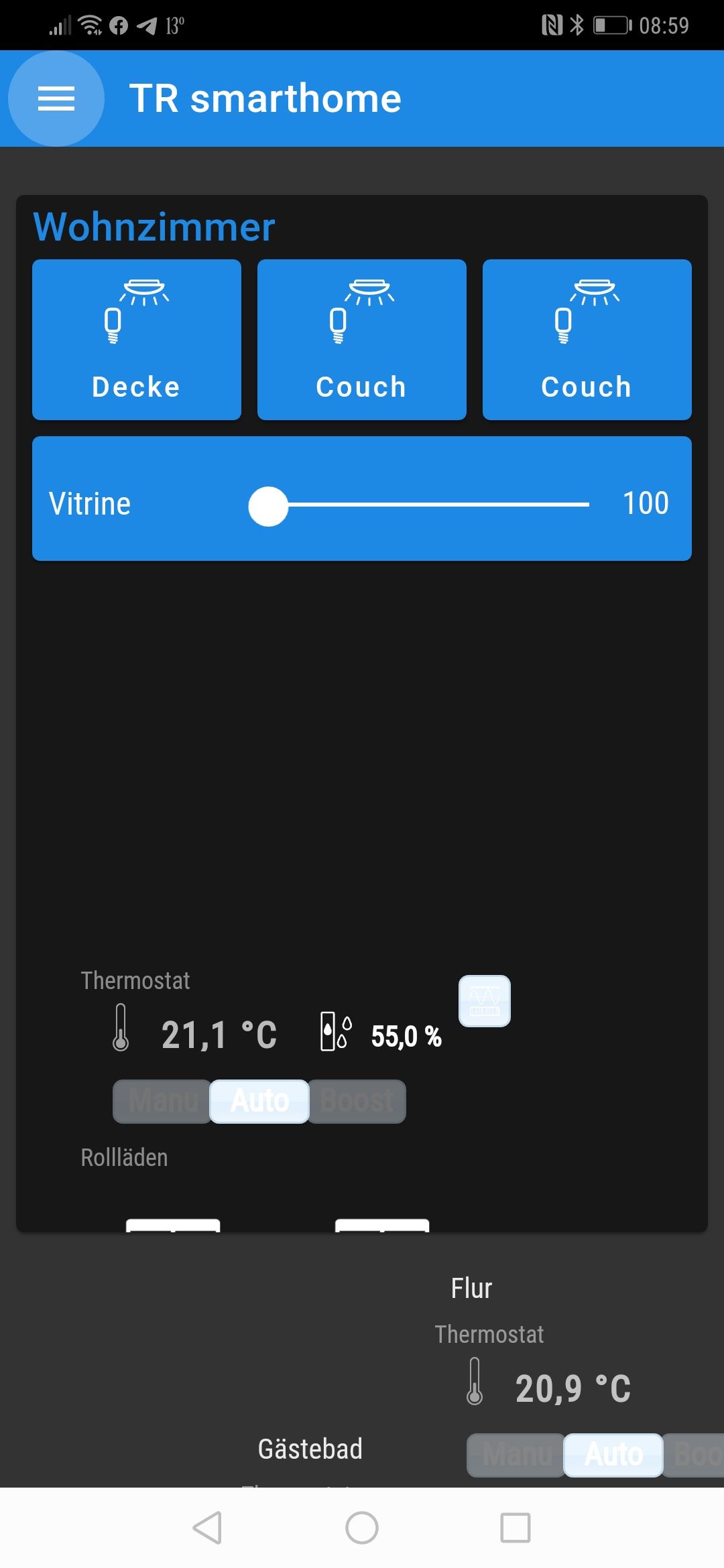
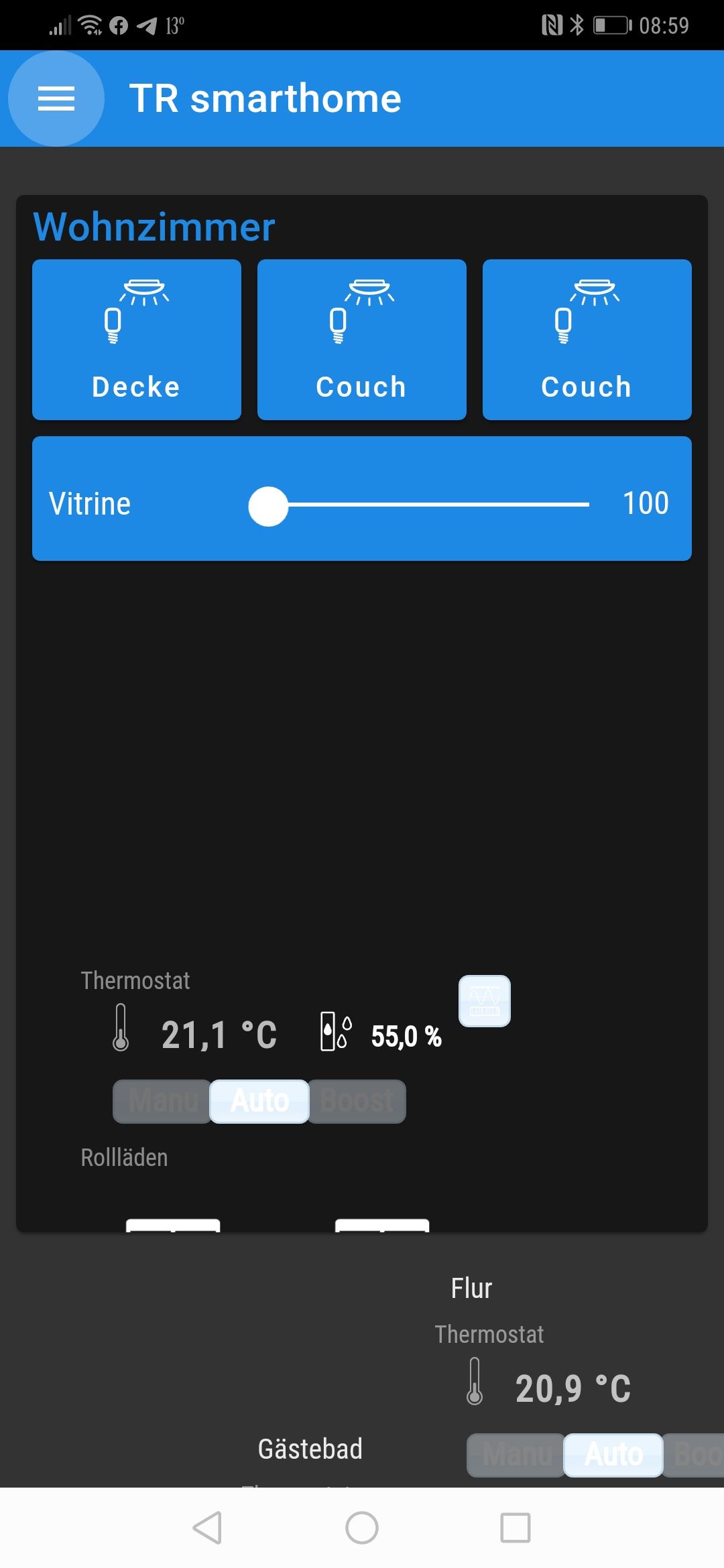
View in Bearbeitung -
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
Kann ich bestätigen. Habe ihn als Volume drinnen für Alexa Dot.
Wenn ich im Editor den Slider verschiebe geht es.
In der Runtime nicht, da geht der Wert sofort auf 100 % und der Slider ist nicht verschiebbar.
Welche Unterschiede gibt es eigentlich zwischen den 2 Slider?
View in Bearbeitung@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
In der Runtime nicht, da geht der Wert sofort auf 100 % und der Slider ist nicht verschiebbar.
d.h. die Slider sind bei dir nicht in der View der TopAppBar?
Welche Unterschiede gibt es eigentlich zwischen den 2 Slider?
siehe https://github.com/Scrounger/iobroker.vis-materialdesign#slider