NEWS
Test Adapter lovelace v0.2.x
-
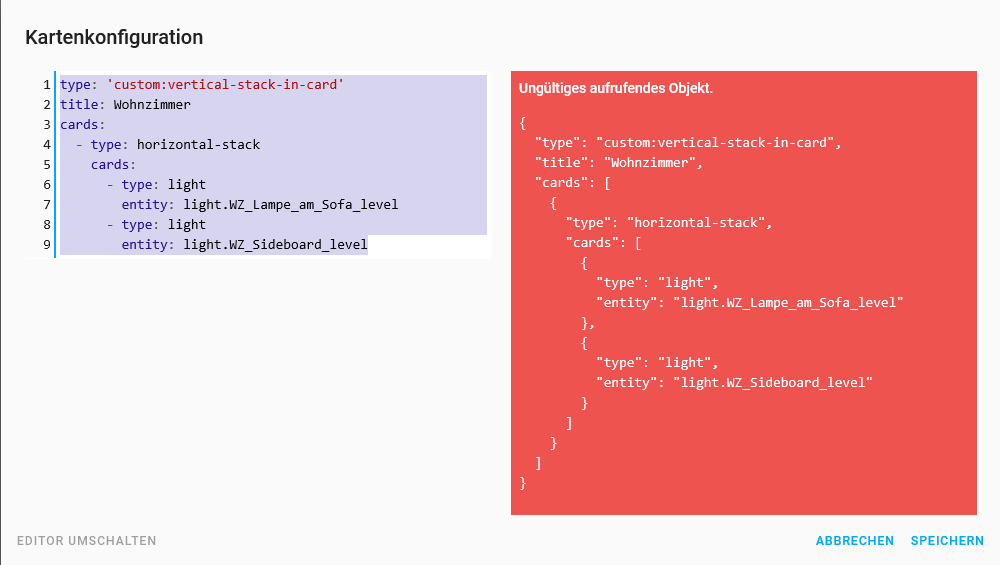
Kann mir jemand sagen wo mein Fehler liegt. Bekomme die vertical-stack-in-Card nicht hin. DIe js habe ich bereits eingefügt:

type: 'custom:vertical-stack-in-card' title: Wohnzimmer cards: - type: horizontal-stack cards: - type: light entity: light.WZ_Lampe_am_Sofa_level - type: light entity: light.WZ_Sideboard_level -
@simatec sagte in [Aufruf] Test lovelace Adapter:
Danke die fehlte ... ;-)
Bitte, wo gehört die JS Datei hineinkopiert?
Habe ich schon mal gemacht, weis nicht mehr wie.Aha,
Drag and drop the custom cards files here
@sigi234 Hallo Sigi,
wo hast du die Datei genau hinkopiert?
- Install the vertical-style-card card by copying vertical-style-card.js to <config directory>/www/vertical-style-card.js
Auf Github steht auch:
- Link vertical-stack-in-card inside your ui-lovelace.yaml
resources:
- url: /local/vertical-stack-in-card.js?v=0.1.3
type: js
Was ist damit gemeint? Ich finde keine ui-lovelace.yaml....
Kannst du mir bitte eventuell eine kurze Anleitung dazu geben?
Gruß Ben
-
@sigi234 Hallo Sigi,
wo hast du die Datei genau hinkopiert?
- Install the vertical-style-card card by copying vertical-style-card.js to <config directory>/www/vertical-style-card.js
Auf Github steht auch:
- Link vertical-stack-in-card inside your ui-lovelace.yaml
resources:
- url: /local/vertical-stack-in-card.js?v=0.1.3
type: js
Was ist damit gemeint? Ich finde keine ui-lovelace.yaml....
Kannst du mir bitte eventuell eine kurze Anleitung dazu geben?
Gruß Ben
-
Wenn du auf die Einstellung der Instanz Lovelace gehst, da gibt es einen Reiter "Custom Cards". Dort per Drag&Drop reinziehen und die Instanz neu starten. Dann wir die automatisch hochgeladen
-
Hat jemand von euch einen Dim Aktor von Homematic in Lovelace eingebunden?
Ich habe es versucht... Das hier kam dabei raus...


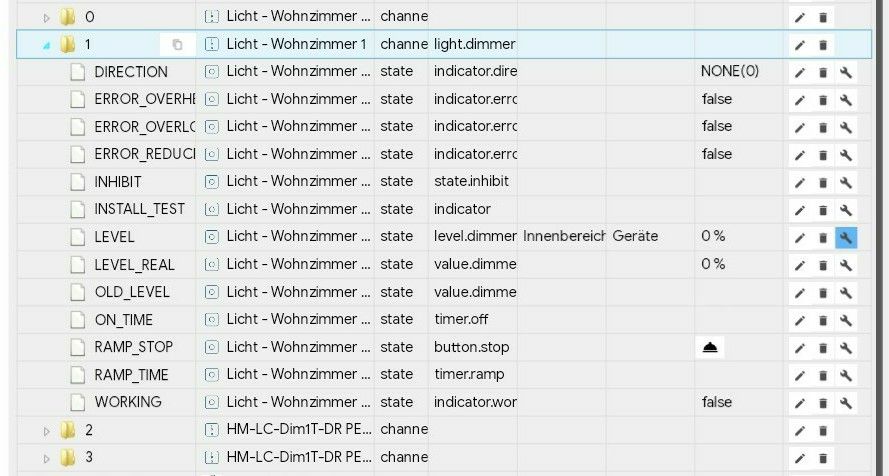
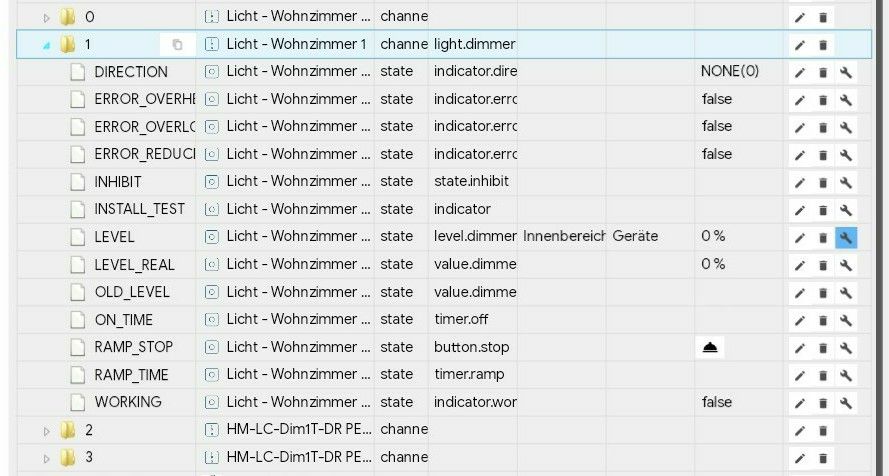
Zur Erklärung:
Ich habe das Objekt LEVEL verwendet. Denn wenn ich das unter ioBroker -> Objekte von hand auf einen Wert von 75% setze, wird das Homematic Modul auch angesteuert.
Zusätzlich habe ich eine Variable für Lovelace von Hand angelegt. Somit liegen auf dem einen Objekt 2 Variablen für Lovelace. Diese sind:- light.Licht___Wohnzimmer_1
- input_number.Licht_Wohnzimmer_1
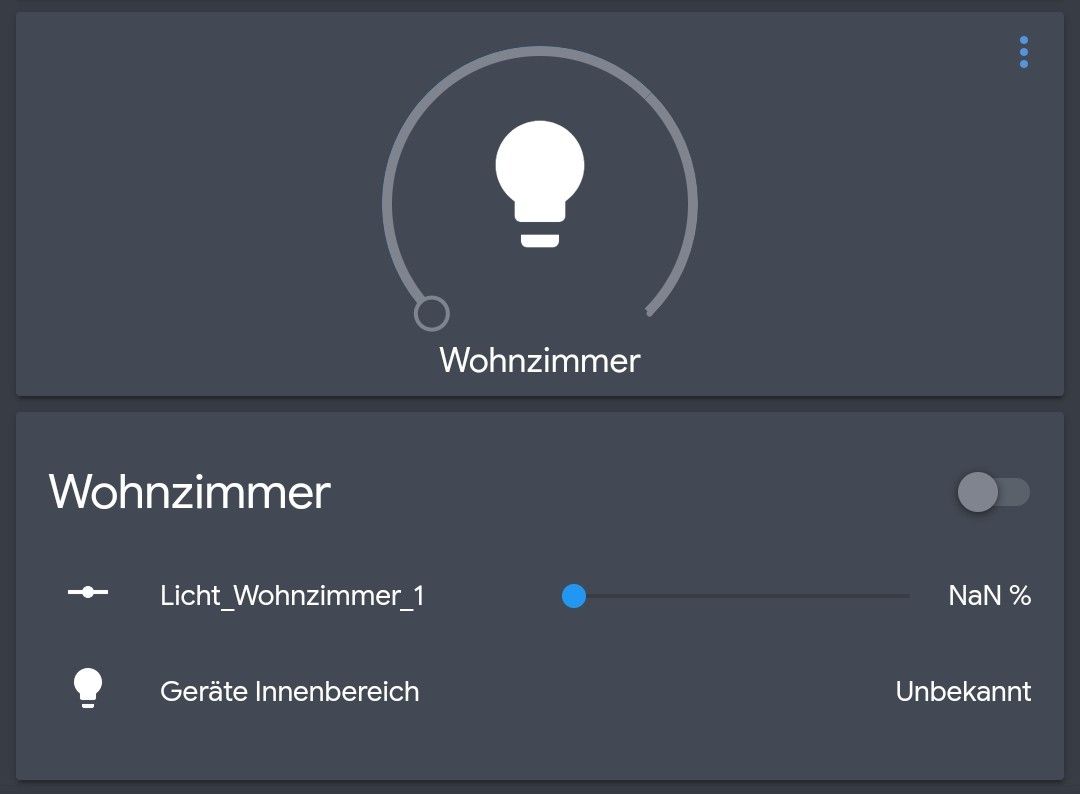
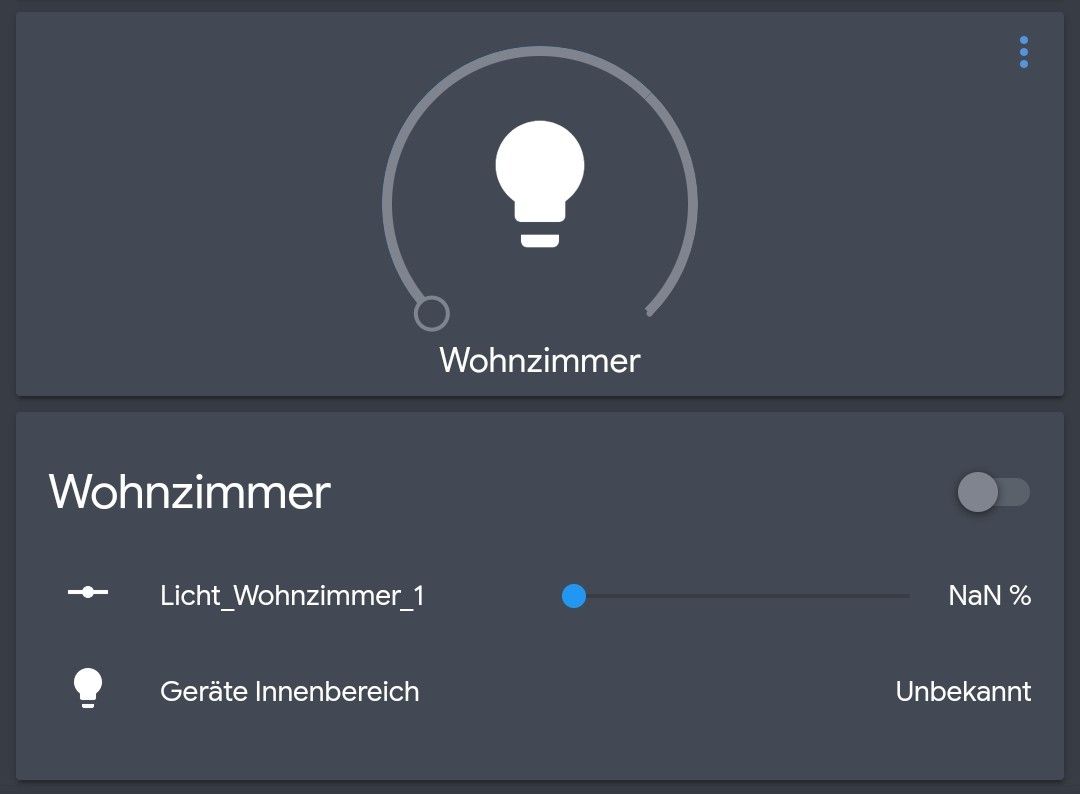
Auf dem 2 Bild sieht man dann, dass ich 2 unterschiedliche Cards hinzugefügt habe. Die Light Cards ist mit light.Licht___Wohnzimmer_1 parametriert und setzt beim Ändern unter Lovelace das Objekt nicht auf den gewünschten Wert. Da passiert überhaupt nichts.
Die andere Card ist eine Entities Card und mit beiden Variablen parametriert. Wie man sieht, wird bei der input_number "NaN %" angezeigt. Ändere ich den Wert über den Slider, so ändert sich der Wert des Objekts, aber in der Card bleibt der Wert auf "NaN %". Und die Variable light lässt sich ja (wie man sieht) nicht bedienen.Ich Stelle mit die Frage, ob ich den Channel nicht für Lovelace angeben muss (anstelle von Objekt LEVEL). Aber vielleicht habt ihr ja einen Tipp für mich. Oder es ist am Ende ein Bug (Kombi aus HM Gerät und Lovelace).
@dontobi said in [Aufruf] Test lovelace Adapter:
Hat jemand von euch einen Dim Aktor von Homematic in Lovelace eingebunden?
Ich habe es versucht... Das hier kam dabei raus...


Wie man sieht, wird bei der input_number "NaN %" angezeigt. Ändere ich den Wert über den Slider, so ändert sich der Wert des Objekts, aber in der Card bleibt der Wert auf "NaN %".
Habe genau das gleiche Problem. Gibt es schon eine Lösung?
-
Lag an Firefox, da konnte ich das Eingabe Feld unter Themes gar nicht sehen. Mit Google Chrome funktioniert es.
Ich finde es sollte noch mehr dan Lovelace gearbeitet werden. Die Reaktionszeiten sind deutlich schneller. Auch ist die Oberfläche sehr schick.
-
Kann keine Entity erstellen!
Ich hoffe es kann mir jemand helfen. Ich versuche nun seit Stunden überhaupt eine Entity anzulegen, nix geht.
Habe den FHEM-Adapter installiert, alle Geräte werden sauber übernommen und ich kann den State auch ohne Problem ändern(Schalten).
Dann den Lovelace-Adapter installiert, läuft auch (grün).
In den erweiterten Einstellungen im Objekt (Switch-State) die Entity angelegt.
Jetzt kommt das Problem, es wird zwar der Code erzeugt, aber in der Instanz unter Entity taucht er nicht auf? da ist immer nur der (wohl) Standard (alarm_control_panel.defaultAlarm), sonst nix. Natürlich die Instanz neu gestartet!Was mache ich falsch? Habe mir schon sämtliche Anleitungen, Post´s und Videos angeschaut :(
-
Kann keine Entity erstellen!
Ich hoffe es kann mir jemand helfen. Ich versuche nun seit Stunden überhaupt eine Entity anzulegen, nix geht.
Habe den FHEM-Adapter installiert, alle Geräte werden sauber übernommen und ich kann den State auch ohne Problem ändern(Schalten).
Dann den Lovelace-Adapter installiert, läuft auch (grün).
In den erweiterten Einstellungen im Objekt (Switch-State) die Entity angelegt.
Jetzt kommt das Problem, es wird zwar der Code erzeugt, aber in der Instanz unter Entity taucht er nicht auf? da ist immer nur der (wohl) Standard (alarm_control_panel.defaultAlarm), sonst nix. Natürlich die Instanz neu gestartet!Was mache ich falsch? Habe mir schon sämtliche Anleitungen, Post´s und Videos angeschaut :(
Eventuell habe ich den Fehler gefunden.
Spekulation AN:
In der Istallationsbeschreibung steht das nach der Installation die Entity´s automatisch angelegt werden, aber nur für Objekte welche eine Raumzuordnung und eine Funktion aufweisen.
Der FHEM Adapter legt die Objekte automatisch mit Raum aber ohne Funktion (das Feld Funktion bleibt leer) an. Dem entsprechend dürfte eine Entity nicht erstellbar sein.
Kann mir diese Spekulation jemand bestätigen?
Leider ist das Feld Funktion bei allen Objekten (welche von FHEM kommen) gesperrt. -
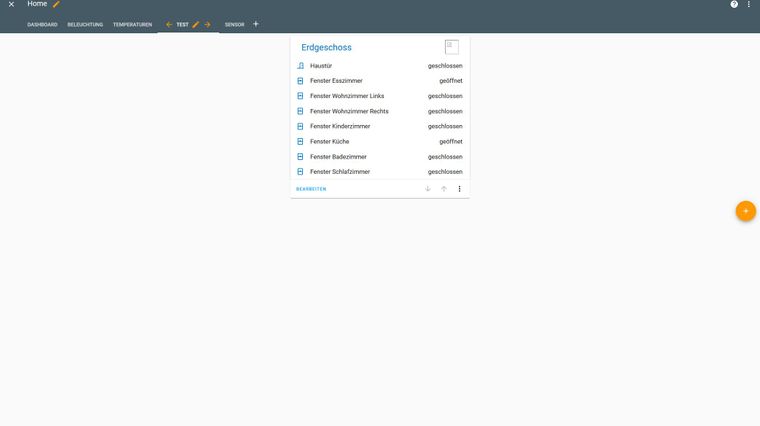
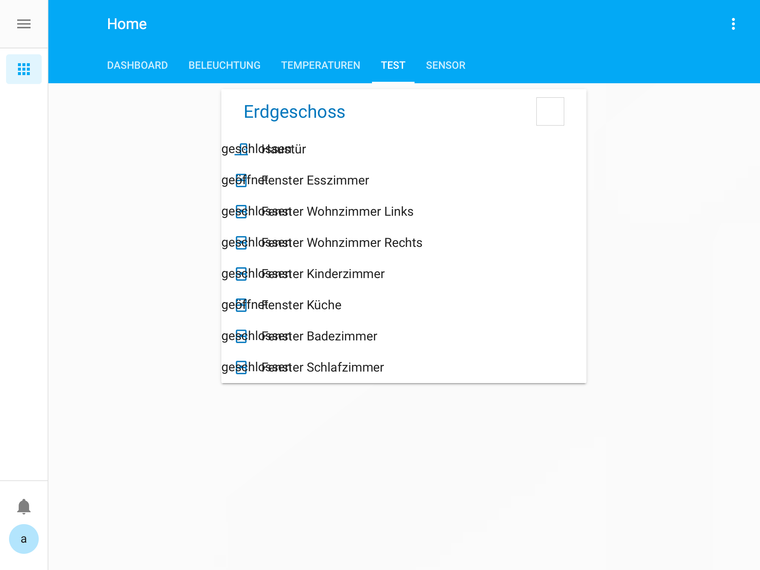
Ich hab mich nun auch mal an lovelace ausprobiert und bin recht angetan, jedoch hab ich nun ein kleines Problem, und zwar das die 3 Punkte an der Seite weg sind jetzt kann ich, wie es aussieht die Oberfläche nicht mehr bearbeiten
Eventuell weiß ja jemand was ich falsch gemacht habe
-
Hallo, gleiches Problem habe ich auch. Ist kann somit auch nicht mehr editieren.
Ich habe Version 0.2.0 installiert. In der Version 0.1.5 geht es aber wieder.Gruß Sven
-
Wie kann ich von Version 0.2.0 auf 0.1.5 hab das erste Mal Lovlace installiert deswegen noch nicht ganz so erfahren
Danke im voraus
-
Hallo zusammen,
erst einmal ein riesen großes Dankeschön, dass ihr Lovelace in IoBroker zur Verfügung stellt. Ich finde das ist eine der schönsten und am einfachsten und schnellsten zu konfigurierenden Visualisierungen :)
Doch jetzt zu meinem eigentlichen Thema, mir ist nämlich etwas sehr interessantes beim Verwenden einer CustomCard ('custom:html-card') aufgefallen.
Grundsätzlich habe ich es anhand eines Foreneintrags hinbekommen mir den Link zum jeweiligen aktuellen Video der "Tagesschau in 100 Sekunden" in einem Datenpunkt zu speichern.
Nachdem ich dann ne ganze Weile nach einer geeigneten Card in Lovelace gesucht habe um das MP4-Video abzuspielen, bin ich letzendlich auf die Idee gekommen, die oben erwähnte "custom-html-card" zu verwenden und dort einfach mit dem HTML5-Video-Tag zu arbeiten. Hat auch alles sehr gut geklappt.Als ich dann heute meiner Freundin stolz die neu gebastelte View präsentieren wollte, fiel mir auf, dass noch immer das alte Video von gestern abgespielt wurde.
Zuerst dachte ich, es liegt an irgendwelchen Cache-Einstellungen oder der gleichen, aber nach viel rumprobieren heute Abend ist mir aufgefallen, dass, egal wie ich den Inhalt des Datenpunkts abänder, sich dieser NICHT in der "custom-html-card" synchronisiert. Dort blieb komischer Weise immer der Value des Datenpunkts vom Erst-Einrichtzeitpunkt der Card.Als ich dann schon fast aufgeben wollte und alles wieder löschen, habe ich zufällig noch eine weitere Sensor-Card auf die gleiche View gesetzt und mir dort ebenfalls den Datenpunkt ausgeben lassen. Ich wollte damit testen, ob grundsätzlich der Datenpunkt nicht synchronisiert wird oder was da los ist.
Und schwupps, nachdem ich den Datenpunkt wieder manuell abgeändert habe, wurde diesmal der korrekte Inhalt, sowohl in der Sensor-Card, als auch in der "custom-html-card" angezeigt.Das hat mich zuerst sehr gefreut, aber dann auch stutzig gemacht. Habe dann testweise die Sensor-Card wieder entfernt und nochmal getestet und dann wurde der Inhalt des Datenpunkts in der "custom-html-card" wieder nicht aktualisiert. Dann Sensor-Card wieder hinzugefügt und es hat auch wieder in der "custom-html-card" funktioniert.
Ich dachte ich teile euch das mal mit, falls jemand anderes ebenfalls darüber stolpert. Hat jemand eine Idee, woran das liegen könnte? Wäre ja letzlich schon schön, wenn ich die eigentlich nicht benötigte Sensor-Card wieder von der View entfernen könnte.. Immerhin möchte ich mir da ja nur das Video anzeigen lassen und sonst nichts :)
Wenn es gewünscht wird, mache ich auch gern in GitHub ein Issue zu dem Thema auf :)
Ich hoffe ich kann dadurch auch etwas an der Weiterentwicklung dieses tollen Adapters beitragen. Wie eingangs schon erwähnt, bin ich sehr überzeugt von lovelace :+1:
Sollten noch weitere Infos benötigt werden, einfach melden :)
-
Wie kann ich von Version 0.2.0 auf 0.1.5 hab das erste Mal Lovlace installiert deswegen noch nicht ganz so erfahren
Danke im voraus
Hallo Martin,
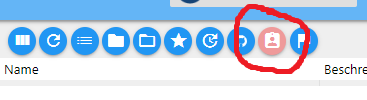
ich habe es selbst noch nie gemacht, aber hab schon oft in Videos die Beschreibung dafür gesehen:-
Unter "Adapter" den Expertenmodus aktivieren:

-
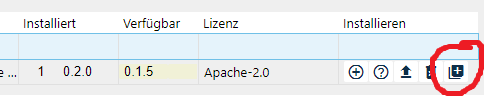
Beim Lovelace-Adapter ganz hinten auf "Bestimmte Version installieren" klicken:

-
Dort kann man sich die gewünschte Version aussuchen.
Wie gesagt, ich selber habe es noch nie gemacht, aber so sollte es funktionieren :-)
Ich hoffe dir geholfen zu haben..
Gruß
-
-
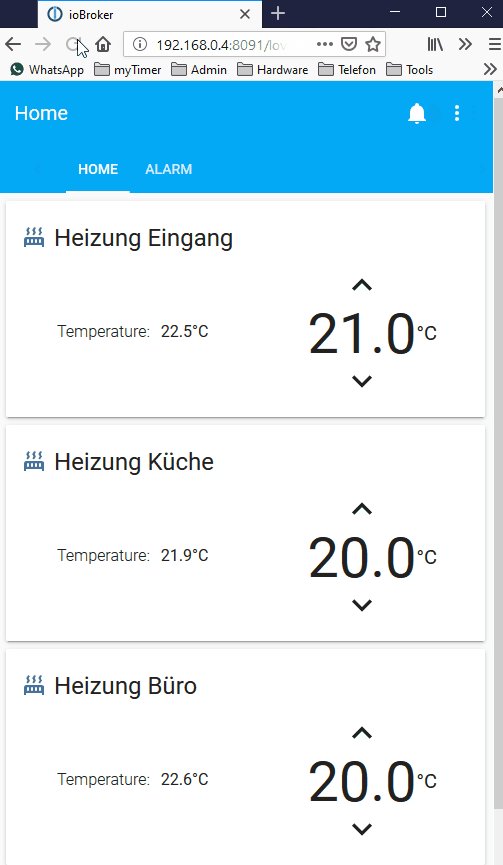
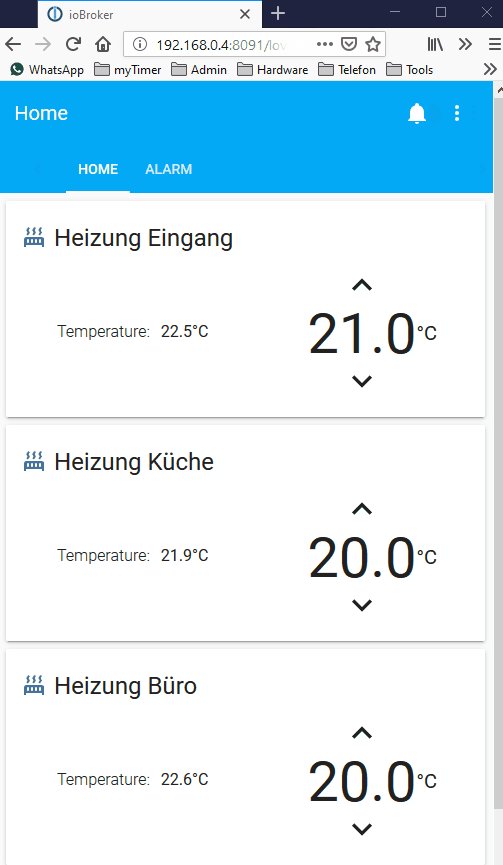
Hallo Zusammen,
ich teste den Adapter auch gerade. Mein erster Eindruck ist sehr positiv, da mit relativ wenig Aufwand ein sehr schönes Ergebnis zu erreichen ist.
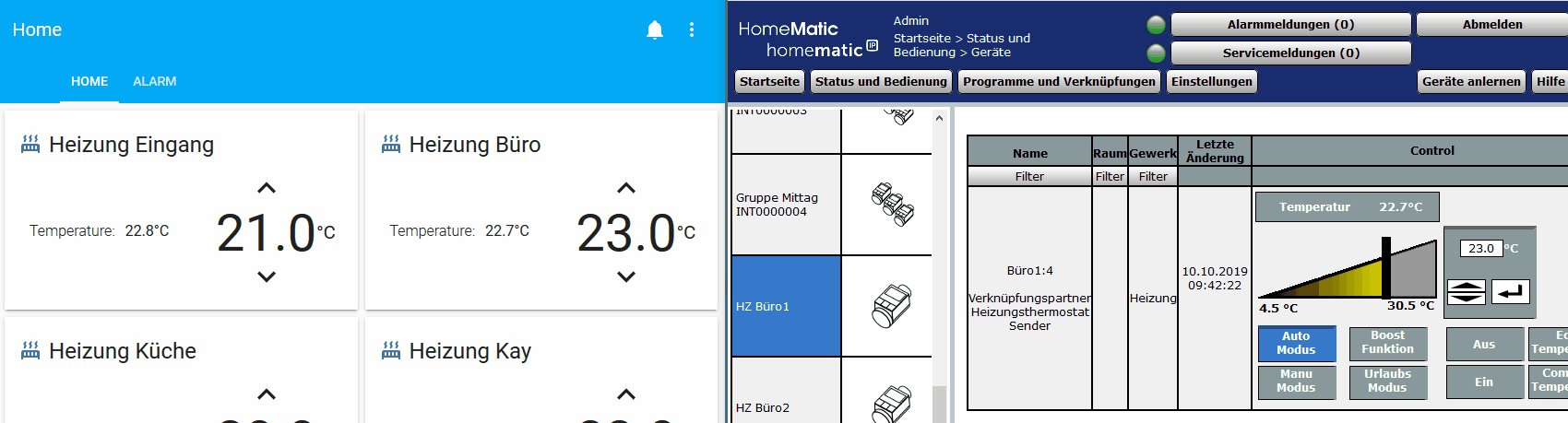
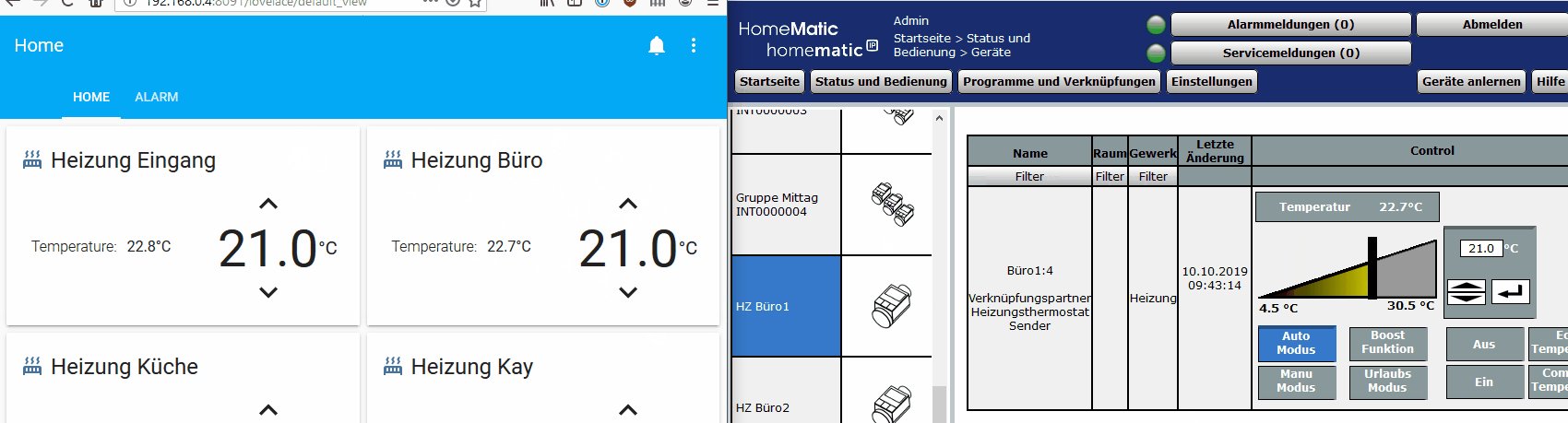
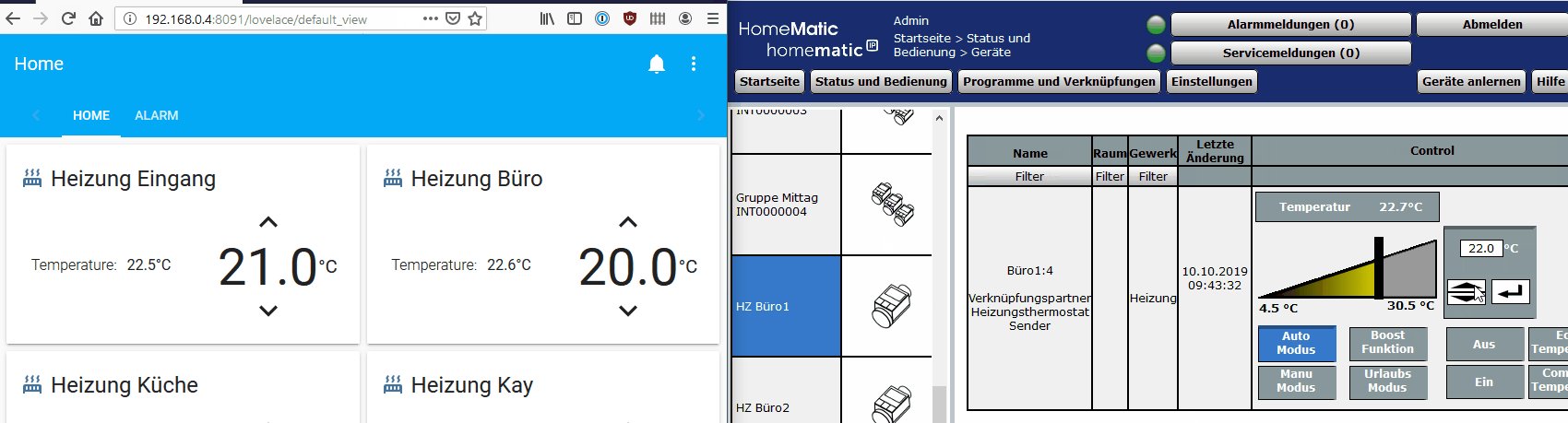
Ich habe jedoch folgendes Problem:
- Browser ist geschlossen, bzw. lovelace nicht geöffnet
- Solltemp. eines Thermostats wird geändert (z.B. manuell am Regler)
- Lovelace wird geöffnet
Ergebnis: Es wird der alte Wert angezeigt. Erst nach 1-2 Minuten wird der neue, richtige Wert angezeigt. Ich nehme an in dem Moment, in dem sich in iobroker der state via hm-rpc-Adapter aktualisiert.
Doch es geht noch weiter:
-
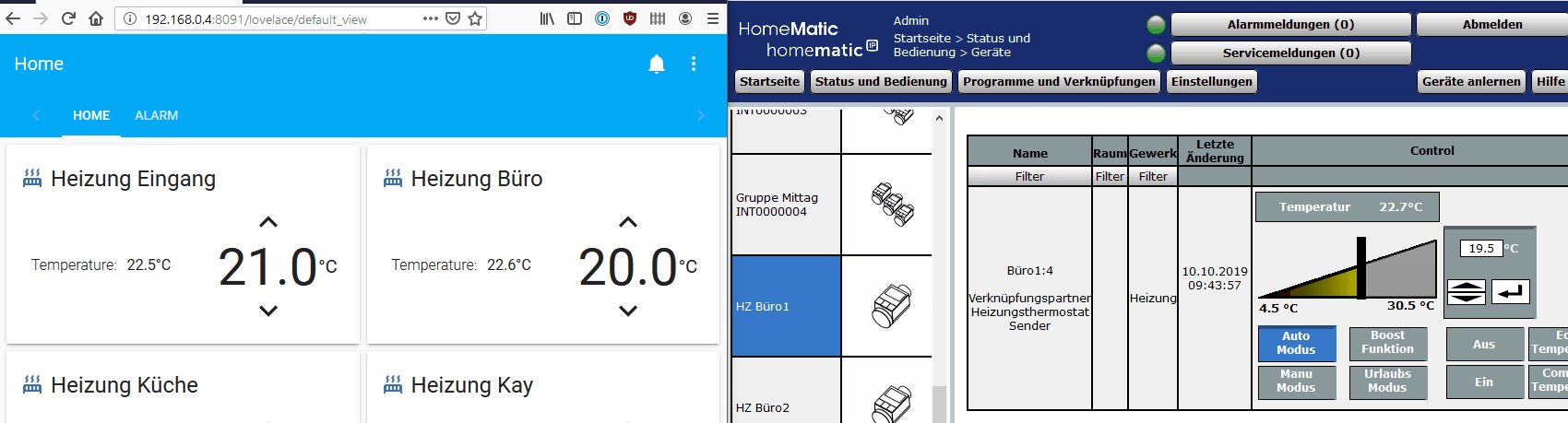
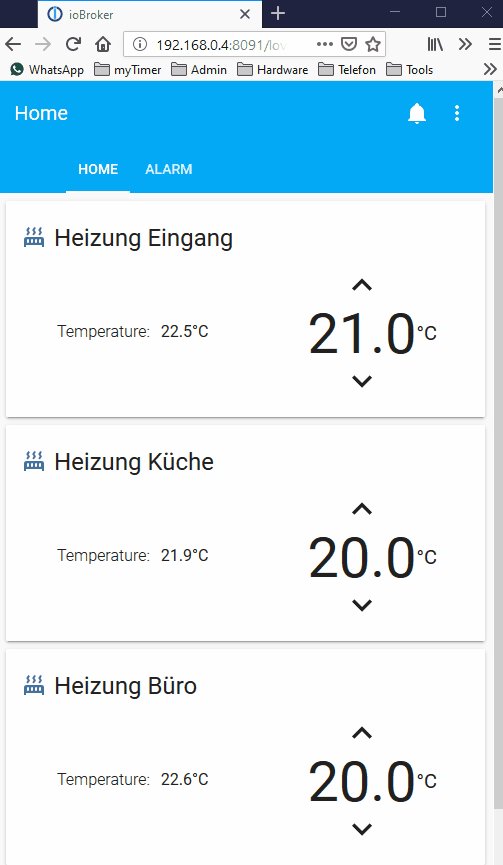
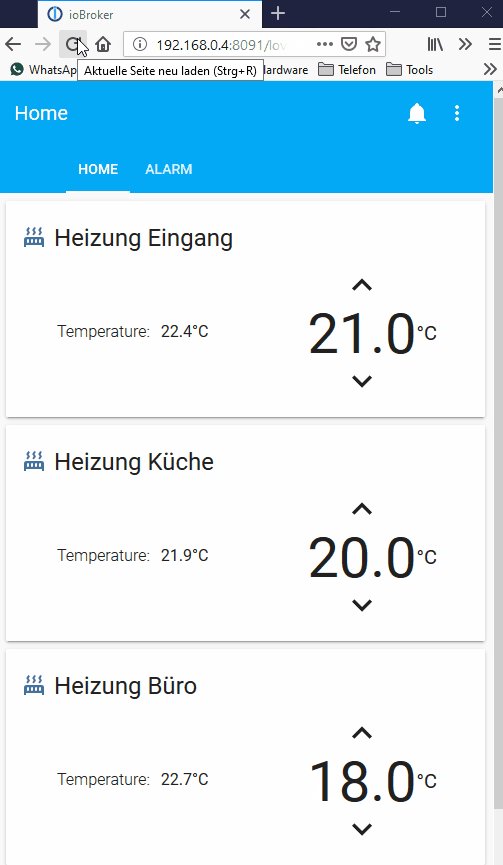
Drücke ich dann (nachdem sich der Wert richtig aktualisiert hat) im Browser auf reload wird wieder der alte, falsche Wert angezeigt.
-
Warte ich wieder eine Weile, stimmt der Wert wieder. Solange, bis ich wieder auf reloade drücke oder den Browser schließe und neu öffne
Verstelle ich das Thermostat während lovelace geöffnet ist, wird der Wert sofort aktualisiert.
Hier ein kurzes Video. Es geht um das Thermostat "Heizung Büro". Der Wert sollte 18°C sein. Die anfängliche Wartezeit bis sich der Wert aktualisiert, habe ich natürlich weggeschnitten.

vg
Jens
Nachtrag: Unter Objekten in ioBroker ist der Wert jederzeit korrekt. Der alte, falsche Wert muss irgendwo gecachet sein. Im Browser? Löschen des Browsercaches ändert nichts. Gleiches Verhalten in Firefox unter Windows und Chrome auf Android.