NEWS
Test Adapter lovelace v0.2.x
-
Lag an Firefox, da konnte ich das Eingabe Feld unter Themes gar nicht sehen. Mit Google Chrome funktioniert es.
Ich finde es sollte noch mehr dan Lovelace gearbeitet werden. Die Reaktionszeiten sind deutlich schneller. Auch ist die Oberfläche sehr schick.
-
Kann keine Entity erstellen!
Ich hoffe es kann mir jemand helfen. Ich versuche nun seit Stunden überhaupt eine Entity anzulegen, nix geht.
Habe den FHEM-Adapter installiert, alle Geräte werden sauber übernommen und ich kann den State auch ohne Problem ändern(Schalten).
Dann den Lovelace-Adapter installiert, läuft auch (grün).
In den erweiterten Einstellungen im Objekt (Switch-State) die Entity angelegt.
Jetzt kommt das Problem, es wird zwar der Code erzeugt, aber in der Instanz unter Entity taucht er nicht auf? da ist immer nur der (wohl) Standard (alarm_control_panel.defaultAlarm), sonst nix. Natürlich die Instanz neu gestartet!Was mache ich falsch? Habe mir schon sämtliche Anleitungen, Post´s und Videos angeschaut :(
-
Kann keine Entity erstellen!
Ich hoffe es kann mir jemand helfen. Ich versuche nun seit Stunden überhaupt eine Entity anzulegen, nix geht.
Habe den FHEM-Adapter installiert, alle Geräte werden sauber übernommen und ich kann den State auch ohne Problem ändern(Schalten).
Dann den Lovelace-Adapter installiert, läuft auch (grün).
In den erweiterten Einstellungen im Objekt (Switch-State) die Entity angelegt.
Jetzt kommt das Problem, es wird zwar der Code erzeugt, aber in der Instanz unter Entity taucht er nicht auf? da ist immer nur der (wohl) Standard (alarm_control_panel.defaultAlarm), sonst nix. Natürlich die Instanz neu gestartet!Was mache ich falsch? Habe mir schon sämtliche Anleitungen, Post´s und Videos angeschaut :(
Eventuell habe ich den Fehler gefunden.
Spekulation AN:
In der Istallationsbeschreibung steht das nach der Installation die Entity´s automatisch angelegt werden, aber nur für Objekte welche eine Raumzuordnung und eine Funktion aufweisen.
Der FHEM Adapter legt die Objekte automatisch mit Raum aber ohne Funktion (das Feld Funktion bleibt leer) an. Dem entsprechend dürfte eine Entity nicht erstellbar sein.
Kann mir diese Spekulation jemand bestätigen?
Leider ist das Feld Funktion bei allen Objekten (welche von FHEM kommen) gesperrt. -
Ich hab mich nun auch mal an lovelace ausprobiert und bin recht angetan, jedoch hab ich nun ein kleines Problem, und zwar das die 3 Punkte an der Seite weg sind jetzt kann ich, wie es aussieht die Oberfläche nicht mehr bearbeiten
Eventuell weiß ja jemand was ich falsch gemacht habe
-
Hallo, gleiches Problem habe ich auch. Ist kann somit auch nicht mehr editieren.
Ich habe Version 0.2.0 installiert. In der Version 0.1.5 geht es aber wieder.Gruß Sven
-
Wie kann ich von Version 0.2.0 auf 0.1.5 hab das erste Mal Lovlace installiert deswegen noch nicht ganz so erfahren
Danke im voraus
-
Hallo zusammen,
erst einmal ein riesen großes Dankeschön, dass ihr Lovelace in IoBroker zur Verfügung stellt. Ich finde das ist eine der schönsten und am einfachsten und schnellsten zu konfigurierenden Visualisierungen :)
Doch jetzt zu meinem eigentlichen Thema, mir ist nämlich etwas sehr interessantes beim Verwenden einer CustomCard ('custom:html-card') aufgefallen.
Grundsätzlich habe ich es anhand eines Foreneintrags hinbekommen mir den Link zum jeweiligen aktuellen Video der "Tagesschau in 100 Sekunden" in einem Datenpunkt zu speichern.
Nachdem ich dann ne ganze Weile nach einer geeigneten Card in Lovelace gesucht habe um das MP4-Video abzuspielen, bin ich letzendlich auf die Idee gekommen, die oben erwähnte "custom-html-card" zu verwenden und dort einfach mit dem HTML5-Video-Tag zu arbeiten. Hat auch alles sehr gut geklappt.Als ich dann heute meiner Freundin stolz die neu gebastelte View präsentieren wollte, fiel mir auf, dass noch immer das alte Video von gestern abgespielt wurde.
Zuerst dachte ich, es liegt an irgendwelchen Cache-Einstellungen oder der gleichen, aber nach viel rumprobieren heute Abend ist mir aufgefallen, dass, egal wie ich den Inhalt des Datenpunkts abänder, sich dieser NICHT in der "custom-html-card" synchronisiert. Dort blieb komischer Weise immer der Value des Datenpunkts vom Erst-Einrichtzeitpunkt der Card.Als ich dann schon fast aufgeben wollte und alles wieder löschen, habe ich zufällig noch eine weitere Sensor-Card auf die gleiche View gesetzt und mir dort ebenfalls den Datenpunkt ausgeben lassen. Ich wollte damit testen, ob grundsätzlich der Datenpunkt nicht synchronisiert wird oder was da los ist.
Und schwupps, nachdem ich den Datenpunkt wieder manuell abgeändert habe, wurde diesmal der korrekte Inhalt, sowohl in der Sensor-Card, als auch in der "custom-html-card" angezeigt.Das hat mich zuerst sehr gefreut, aber dann auch stutzig gemacht. Habe dann testweise die Sensor-Card wieder entfernt und nochmal getestet und dann wurde der Inhalt des Datenpunkts in der "custom-html-card" wieder nicht aktualisiert. Dann Sensor-Card wieder hinzugefügt und es hat auch wieder in der "custom-html-card" funktioniert.
Ich dachte ich teile euch das mal mit, falls jemand anderes ebenfalls darüber stolpert. Hat jemand eine Idee, woran das liegen könnte? Wäre ja letzlich schon schön, wenn ich die eigentlich nicht benötigte Sensor-Card wieder von der View entfernen könnte.. Immerhin möchte ich mir da ja nur das Video anzeigen lassen und sonst nichts :)
Wenn es gewünscht wird, mache ich auch gern in GitHub ein Issue zu dem Thema auf :)
Ich hoffe ich kann dadurch auch etwas an der Weiterentwicklung dieses tollen Adapters beitragen. Wie eingangs schon erwähnt, bin ich sehr überzeugt von lovelace :+1:
Sollten noch weitere Infos benötigt werden, einfach melden :)
-
Wie kann ich von Version 0.2.0 auf 0.1.5 hab das erste Mal Lovlace installiert deswegen noch nicht ganz so erfahren
Danke im voraus
Hallo Martin,
ich habe es selbst noch nie gemacht, aber hab schon oft in Videos die Beschreibung dafür gesehen:-
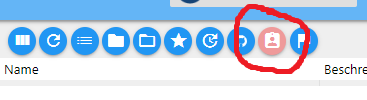
Unter "Adapter" den Expertenmodus aktivieren:

-
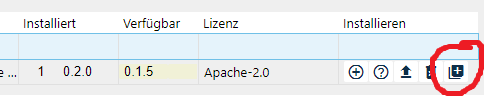
Beim Lovelace-Adapter ganz hinten auf "Bestimmte Version installieren" klicken:

-
Dort kann man sich die gewünschte Version aussuchen.
Wie gesagt, ich selber habe es noch nie gemacht, aber so sollte es funktionieren :-)
Ich hoffe dir geholfen zu haben..
Gruß
-
-
Hallo Zusammen,
ich teste den Adapter auch gerade. Mein erster Eindruck ist sehr positiv, da mit relativ wenig Aufwand ein sehr schönes Ergebnis zu erreichen ist.
Ich habe jedoch folgendes Problem:
- Browser ist geschlossen, bzw. lovelace nicht geöffnet
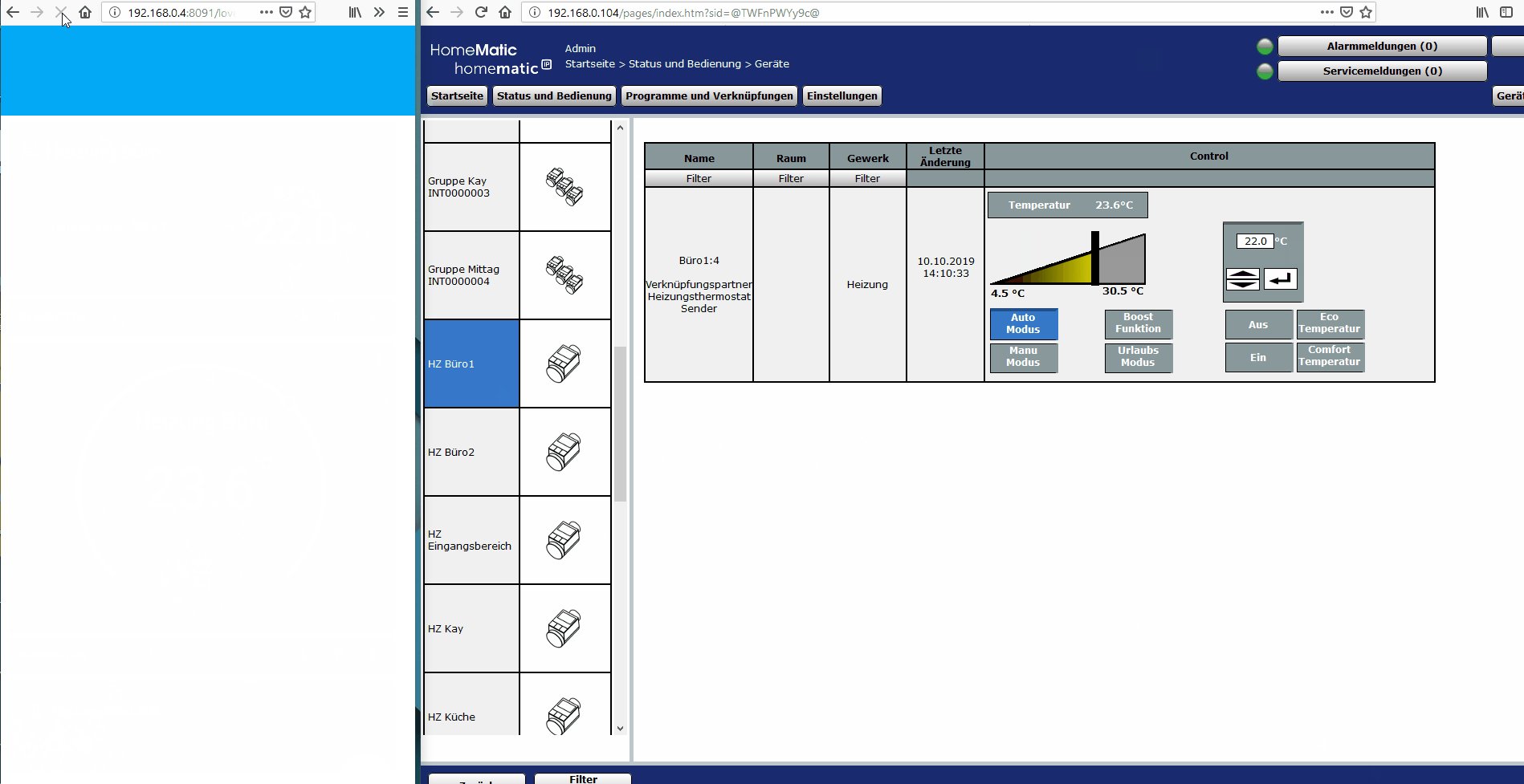
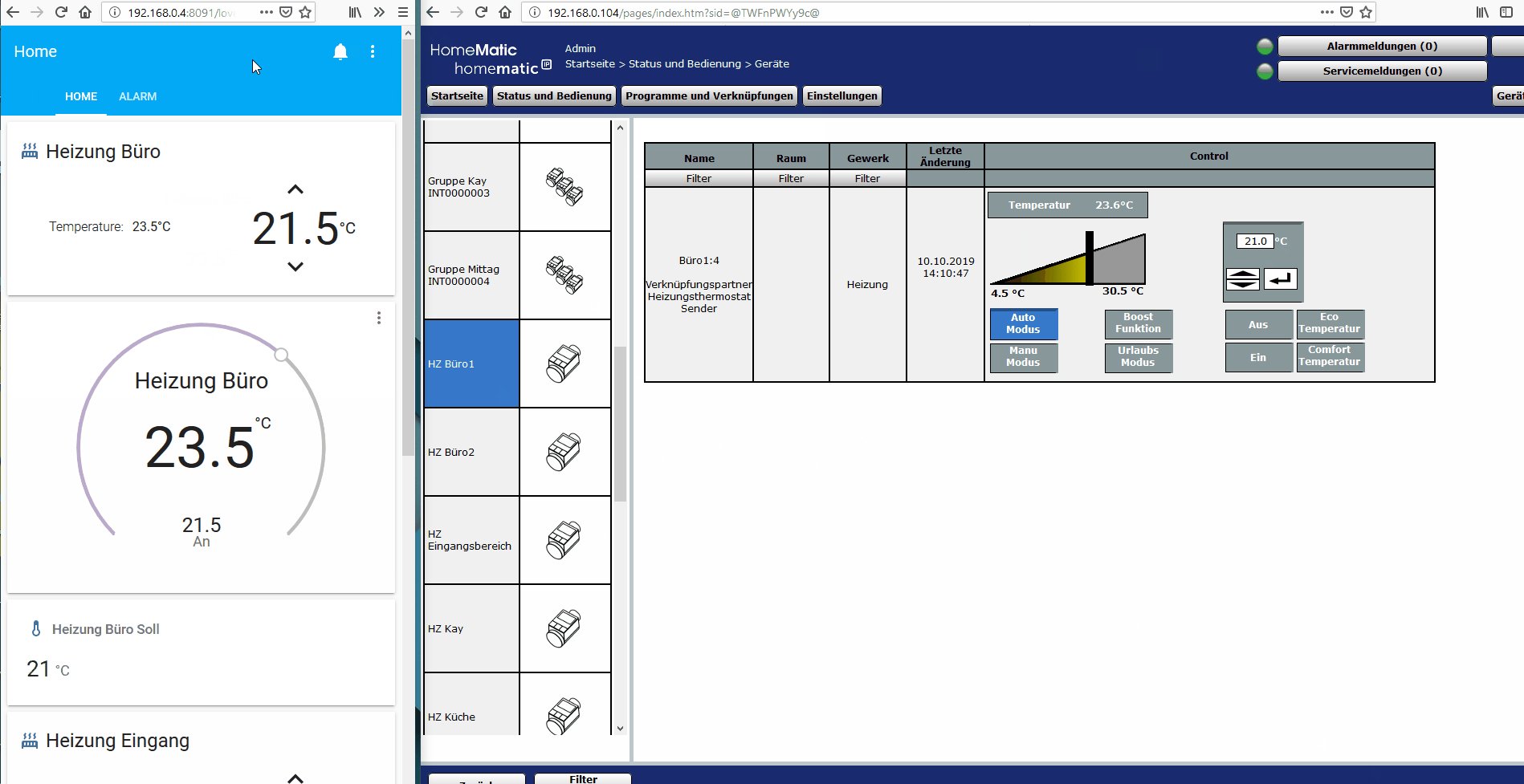
- Solltemp. eines Thermostats wird geändert (z.B. manuell am Regler)
- Lovelace wird geöffnet
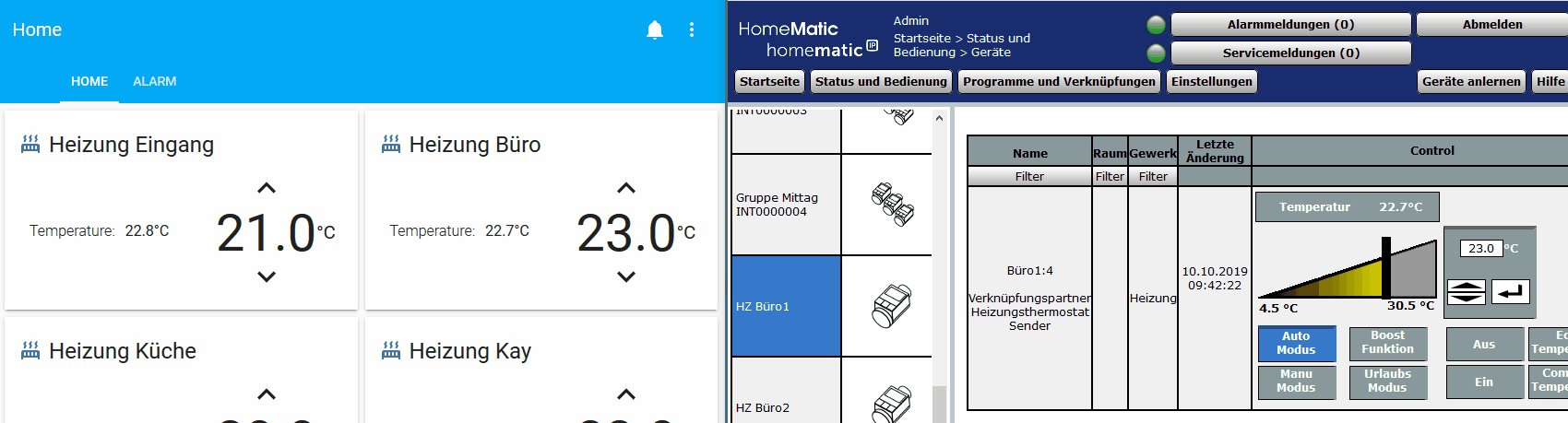
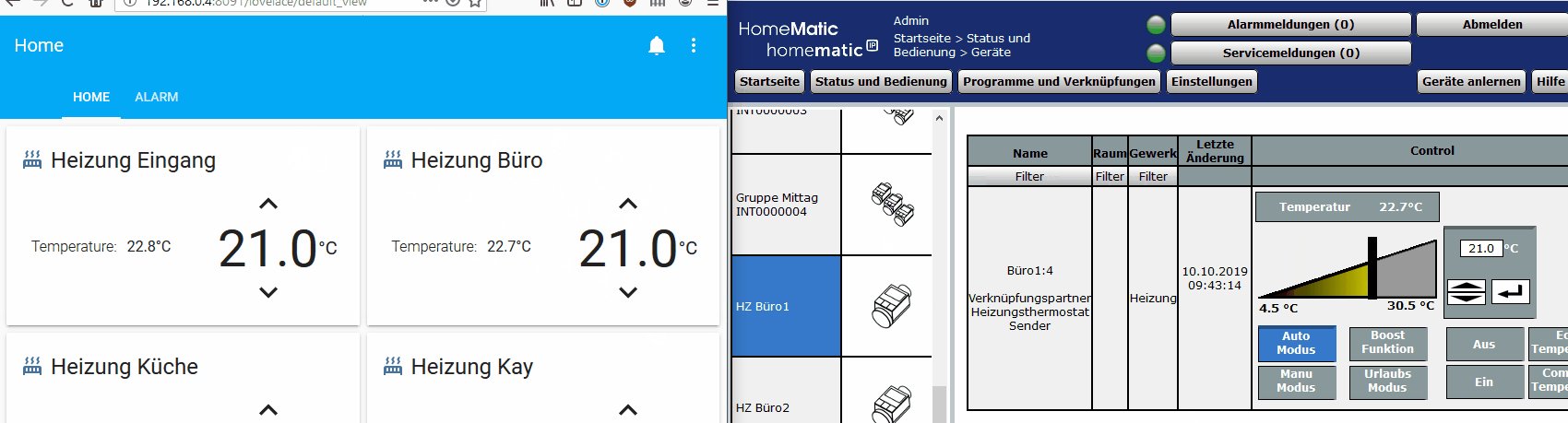
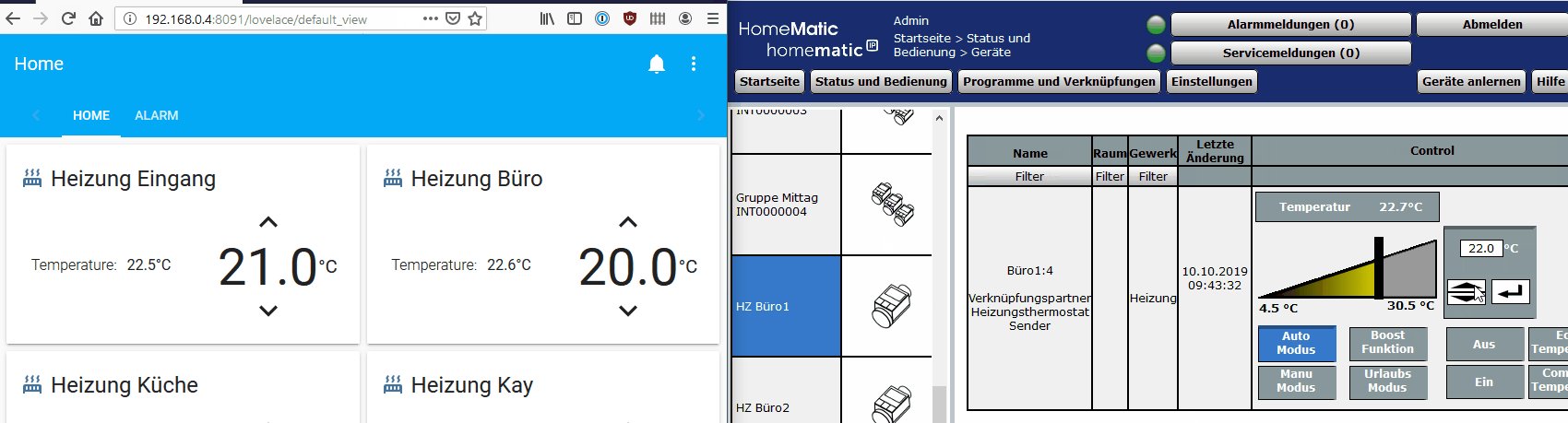
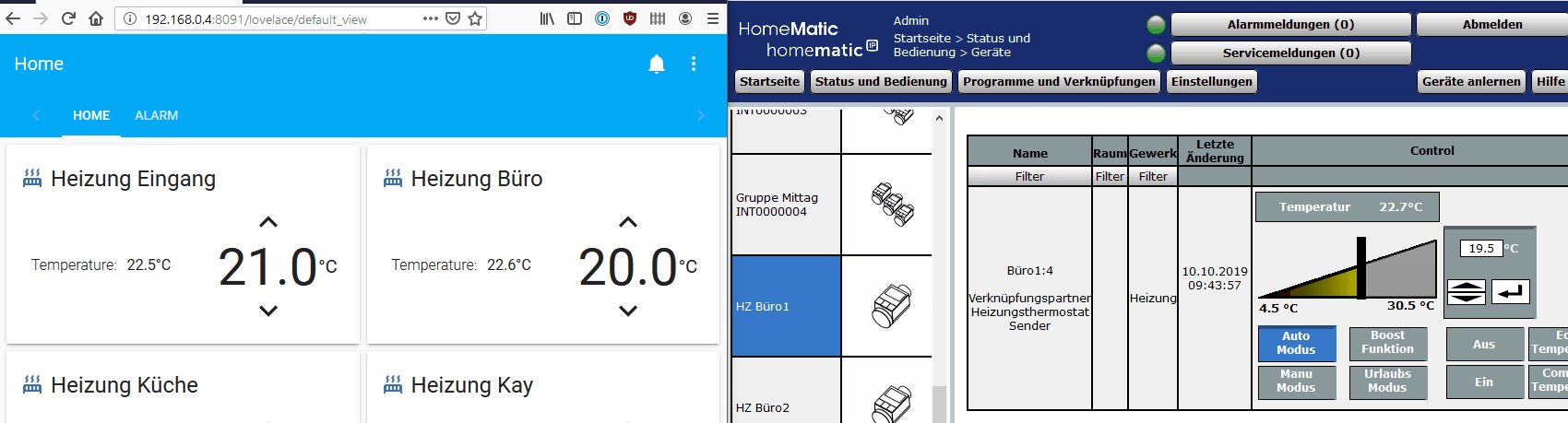
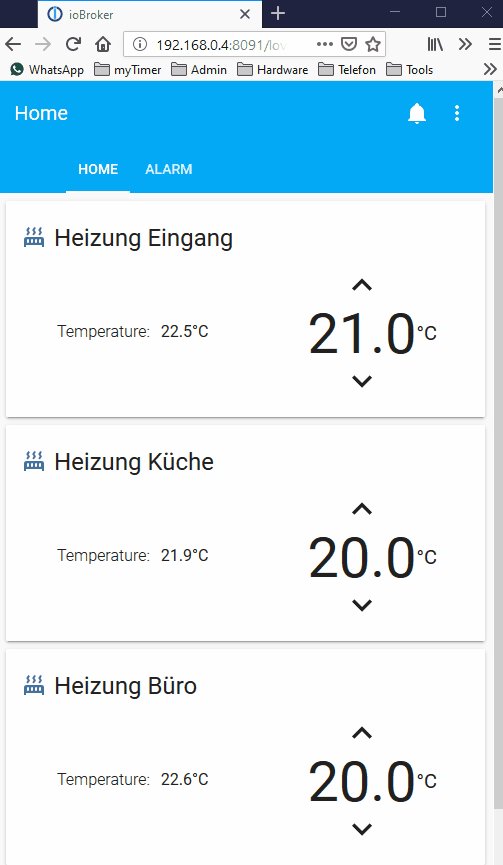
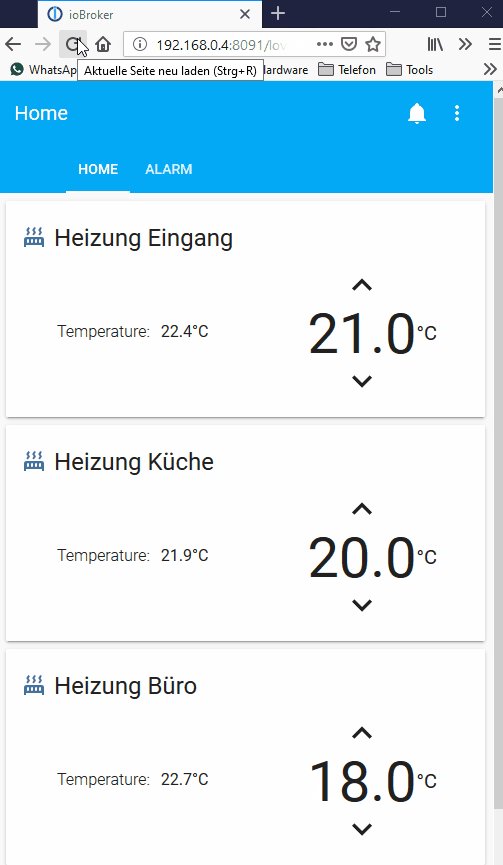
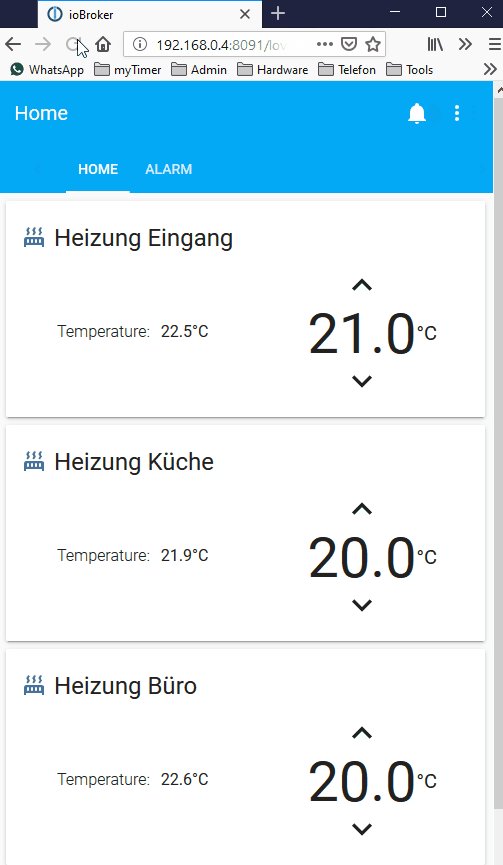
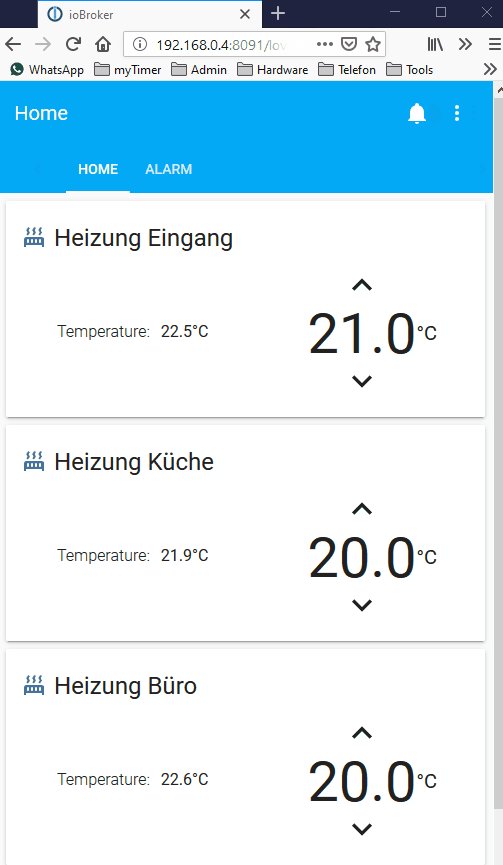
Ergebnis: Es wird der alte Wert angezeigt. Erst nach 1-2 Minuten wird der neue, richtige Wert angezeigt. Ich nehme an in dem Moment, in dem sich in iobroker der state via hm-rpc-Adapter aktualisiert.
Doch es geht noch weiter:
-
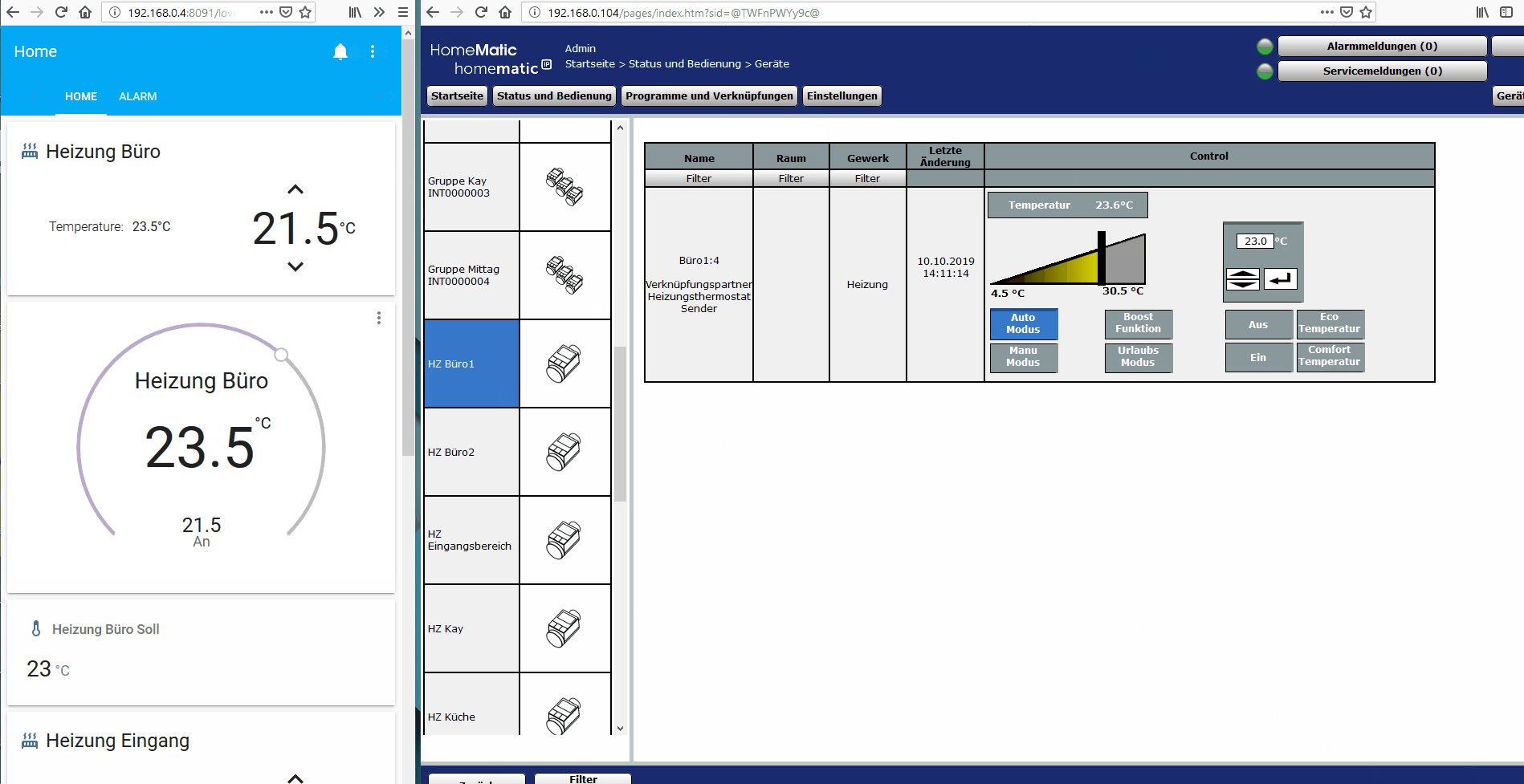
Drücke ich dann (nachdem sich der Wert richtig aktualisiert hat) im Browser auf reload wird wieder der alte, falsche Wert angezeigt.
-
Warte ich wieder eine Weile, stimmt der Wert wieder. Solange, bis ich wieder auf reloade drücke oder den Browser schließe und neu öffne
Verstelle ich das Thermostat während lovelace geöffnet ist, wird der Wert sofort aktualisiert.
Hier ein kurzes Video. Es geht um das Thermostat "Heizung Büro". Der Wert sollte 18°C sein. Die anfängliche Wartezeit bis sich der Wert aktualisiert, habe ich natürlich weggeschnitten.

vg
Jens
Nachtrag: Unter Objekten in ioBroker ist der Wert jederzeit korrekt. Der alte, falsche Wert muss irgendwo gecachet sein. Im Browser? Löschen des Browsercaches ändert nichts. Gleiches Verhalten in Firefox unter Windows und Chrome auf Android.
-
@nevermind
Hi, könnte das ein ähnliches Problem sein, wie ich es über dir beschrieben habe? Ist deine Thermostat-Card eine Custom-Card? Vielleicht wird da noch etwas nicht ganz korrekt ausgewertet.Kannst du mal testen, ob die Card funktioniert, wenn du gleichzeitig noch eine Sensor-Card mit dem entsprechenden Datenpunkt in der gleichen Ansicht anzeigen lässt?
-
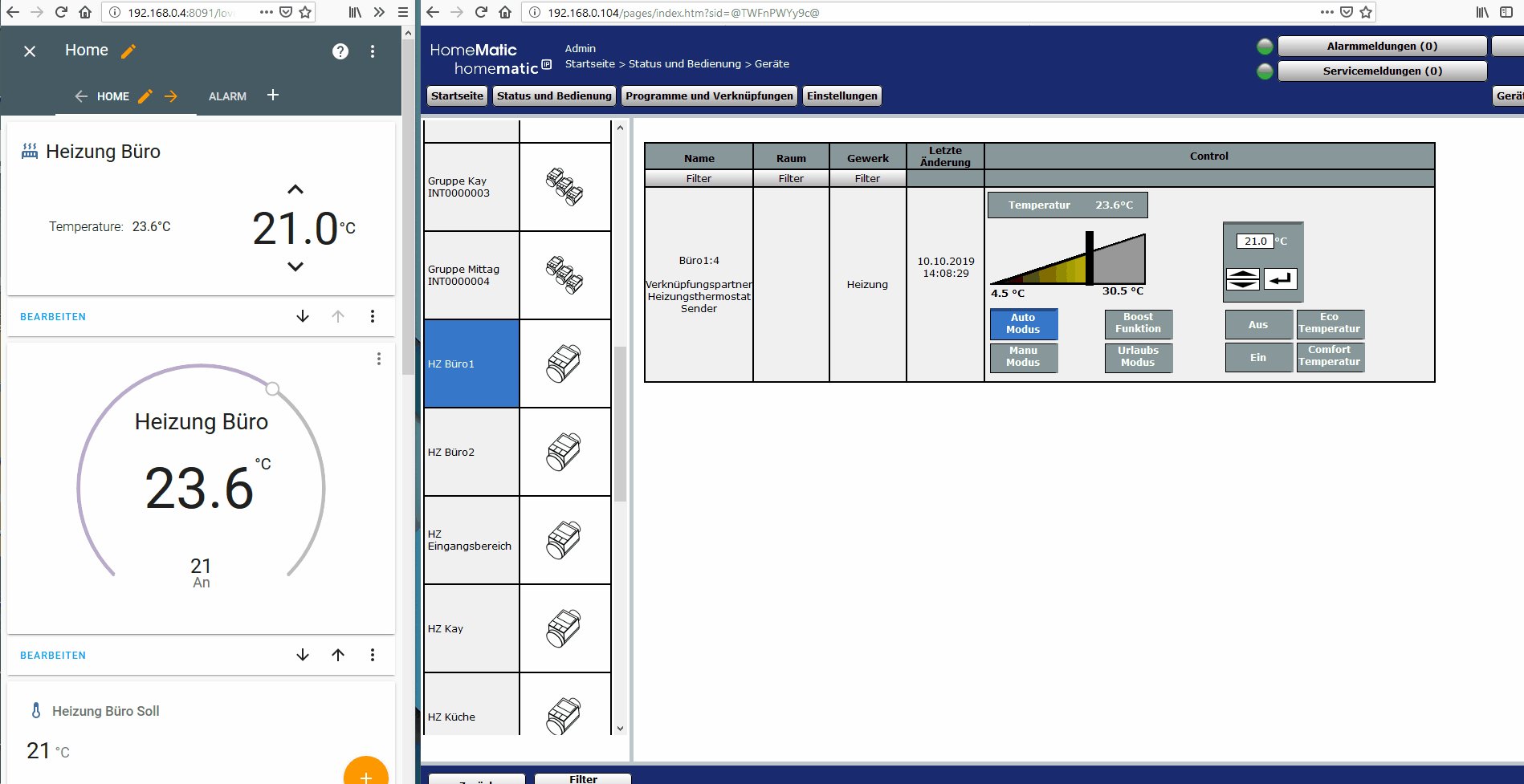
Also ... das Thermostat ist via Raum/Funktion automatisch im lovelace-adapter vorhanden. Ich habe den Datenpunkt (Solltemp. des Thermostates) jetzt zusätzlich noch mal manuell verknüpft. Außerdem habe ich statt der Custom-Card noch die Standard-Thermostat-Card eingefügt. Das Resultat hier im Video. Die Sensor-Card ist ist immer richtig. Die Thermostat-Cards nach reload wieder falsch.

-
Nach meinen ersten Gehversuchen gestern mit iobroker und dann später der Installation von Lovelace hatte ich mir dann die Installation zerschossen. Heute, im zweiten Versuch lässt sich leider das Lovelace 0.1.5 nicht mehr installieren.
OT: Der TR064-Adapter scheint jetzt mit den "latest" Packages zu funktionieren btw.
Hat jemand eine Idee?
host.raspberrypi 2019-10-10 20:45:21.146 info iobroker Adapter "tr-064" updated host.raspberrypi 2019-10-10 20:45:21.071 info iobroker upload [0] tr-064.admin /opt/iobroker/node_modules/iobroker.tr-064/admin/index.html index.html text/html host.raspberrypi 2019-10-10 20:45:21.010 info iobroker upload [1] tr-064.admin /opt/iobroker/node_modules/iobroker.tr-064/admin/tr-064.png tr-064.png image/png host.raspberrypi 2019-10-10 20:45:20.968 info object change system.adapter.tr-064.0 host.raspberrypi 2019-10-10 20:45:20.946 info iobroker Update "system.adapter.tr-064.0" host.raspberrypi 2019-10-10 20:45:20.851 info iobroker upload [2] tr-064.admin /opt/iobroker/node_modules/iobroker.tr-064/admin/words.js words.js application/javascript host.raspberrypi 2019-10-10 20:45:20.774 info iobroker got /opt/iobroker/node_modules/iobroker.tr-064/admin iobroker 2019-10-10 19:45:01.951 info notice created a lockfile as package-lock.json. You should commit this file. iobroker 2019-10-10 19:45:01.950 info npm iobroker 2019-10-10 19:41:04.712 info WARN deprecated dgram@1.0.1: npm is holding this package for security reasons. As it's a core Node module, we will not transfer it over to other users. You may safely remove the package from your dep iobroker 2019-10-10 19:41:04.712 info iobroker 2019-10-10 19:41:04.698 info npm iobroker 2019-10-10 19:40:55.816 info npm install --production (System call) in "/opt/iobroker/node_modules/iobroker.tr-064" iobroker 2019-10-10 19:40:43.859 info iobroker 2019-10-10 19:40:43.854 info npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperatu iobroker 2019-10-10 19:40:25.263 info npm install --production (System call) in "/opt/iobroker/node_modules/iobroker.tr-064" iobroker 2019-10-10 19:40:25.127 info npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperatu iobroker 2019-10-10 19:38:18.763 info npm install iobroker.lovelace@0.1.5 --production --save --prefix "/opt/iobroker" (System call) -
Hat noch jemand das Problem, dass die Bedienung von Lovelace sehr träge ist?
Als Tablet setzte ich ein Lenovo Tab M10 in Verbindung mit dem Fully Browser ein. Die Hardware sollte eigentlich ausreichend für diese Anwendung sein. Teilweise muss ich schon mal 5Sek warten bis sich ein Zustand geändert hat.
Im Chrome-Browser Gleiches!Ich verwende hauptsächlich Custom-Cards.
Am Notebook oder am Smartphone gibt es keine Probleme.
-
Ich scheitere mit der "vertical-stack-in-card" Custom Card:
Ich habe die entsprechende .js Datei per Drag & Drop in den Custom Card Reiter der Adapter-Konfiguration befördert. Da wird er auch aufgeführt. Den Adapter habe ich neu gestartet.
Dennoch gelingt es mir nicht, die Custom Card zu nutzen. Ich bekomme die Meldung, dass diese Custom Card nicht bekannt sei:Custom element doesn't exist: vertical-stack-in-card. { "type": "custom:vertical-stack-in-card", "title": "Büro", "cards": [ { "type": "glance", "entities": [ "sensor.Buero_Sensor_Humidity", "sensor.Buero_Sensor_Temperature" ] }, { "type": "entities", "entities": [ "light.Buero_Deckenlicht" ] } ] }Hat jemand eine Idee?
Danke und Gruß
ak1 -
Ich scheitere mit der "vertical-stack-in-card" Custom Card:
Ich habe die entsprechende .js Datei per Drag & Drop in den Custom Card Reiter der Adapter-Konfiguration befördert. Da wird er auch aufgeführt. Den Adapter habe ich neu gestartet.
Dennoch gelingt es mir nicht, die Custom Card zu nutzen. Ich bekomme die Meldung, dass diese Custom Card nicht bekannt sei:Custom element doesn't exist: vertical-stack-in-card. { "type": "custom:vertical-stack-in-card", "title": "Büro", "cards": [ { "type": "glance", "entities": [ "sensor.Buero_Sensor_Humidity", "sensor.Buero_Sensor_Temperature" ] }, { "type": "entities", "entities": [ "light.Buero_Deckenlicht" ] } ] }Hat jemand eine Idee?
Danke und Gruß
ak1@ak1
Hello, ich kann mich dran erinnern, dass ich Anfangs den Fehler gemacht hatte und nicht die richtige JS-Datei aus dem Git heruntergeladen hatte.. das könntest du ja mal prüfen.. evtl. liegt es daran..
Öffne mal deine JS-Datei und schaue nach, was da steht.. bei mir begann sie mit HTML-Tags, dadurch bin ich drauf gekommen..
Ansonsten fällt mir bei dir kein Fehler auf..Gruß
-
@ak1
Hello, ich kann mich dran erinnern, dass ich Anfangs den Fehler gemacht hatte und nicht die richtige JS-Datei aus dem Git heruntergeladen hatte.. das könntest du ja mal prüfen.. evtl. liegt es daran..
Öffne mal deine JS-Datei und schaue nach, was da steht.. bei mir begann sie mit HTML-Tags, dadurch bin ich drauf gekommen..
Ansonsten fällt mir bei dir kein Fehler auf..Gruß
@Djerry said in [Aufruf] Test lovelace Adapter:
@ak1
Hello, ich kann mich dran erinnern, dass ich Anfangs den Fehler gemacht hatte und nicht die richtige JS-Datei aus dem Git heruntergeladen hatte.. das könntest du ja mal prüfen.. evtl. liegt es daran..
Öffne mal deine JS-Datei und schaue nach, was da steht.. bei mir begann sie mit HTML-Tags, dadurch bin ich drauf gekommen..
Ansonsten fällt mir bei dir kein Fehler auf..Gruß
Genau das war es. Besten Dank für den Hinweis!