NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@crunchip
Ich blick nicht durch:anguished:@moppel2810 wo hängt es denn nun....hast du alles so eingestellt wie hier https://forum.iobroker.net/post/302463
-
@moppel2810 wo hängt es denn nun....hast du alles so eingestellt wie hier https://forum.iobroker.net/post/302463
@crunchip
Ja. In der vis stehen keine Tage da wie lange es noch dauert bis die Tonne dran ist. -
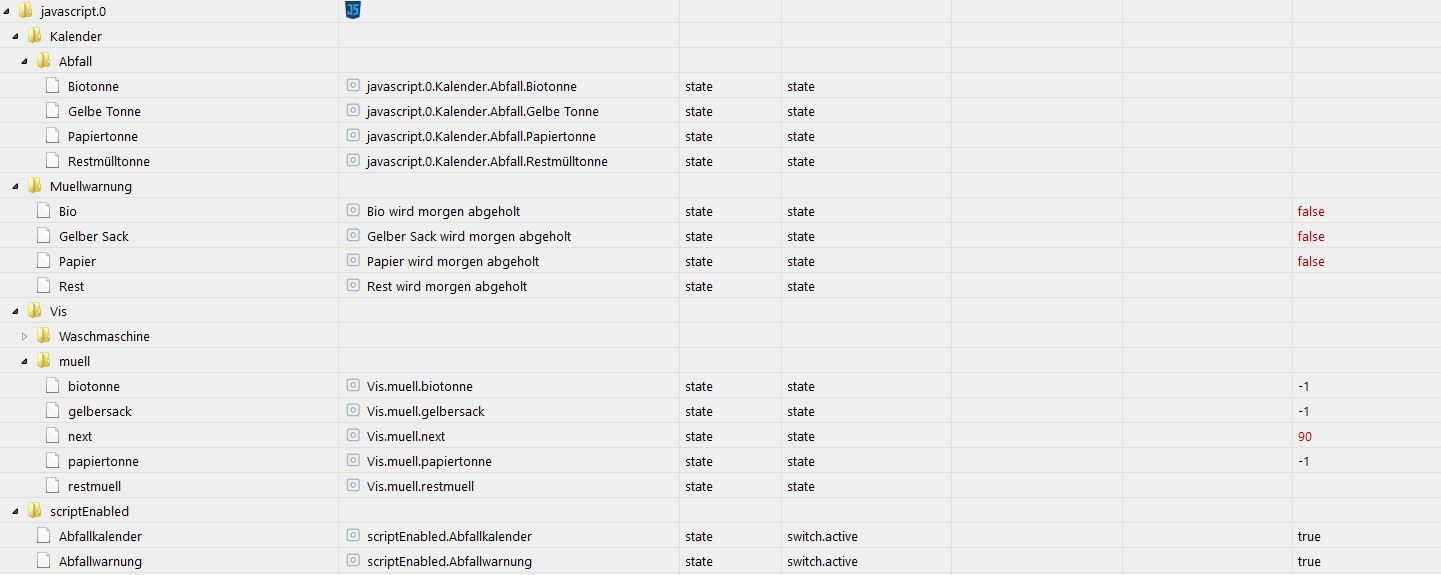
@moppel2810 bei Müllwarnung "Rest" stimmt was nicht bei dir
für die Tage in Vis-muell...stimmt deine Abfrage auch nicht.
Die Bezeichnungen für die einzelnen Tonnen müssen übereinstimmen, also nicht verändern, ausser du passt es im skript/Kalender an.
Wenn alles richtig eingerichtet ist, dauert es einen Tag, bis die richtigen Werte/Anzeige drinnen stehen.
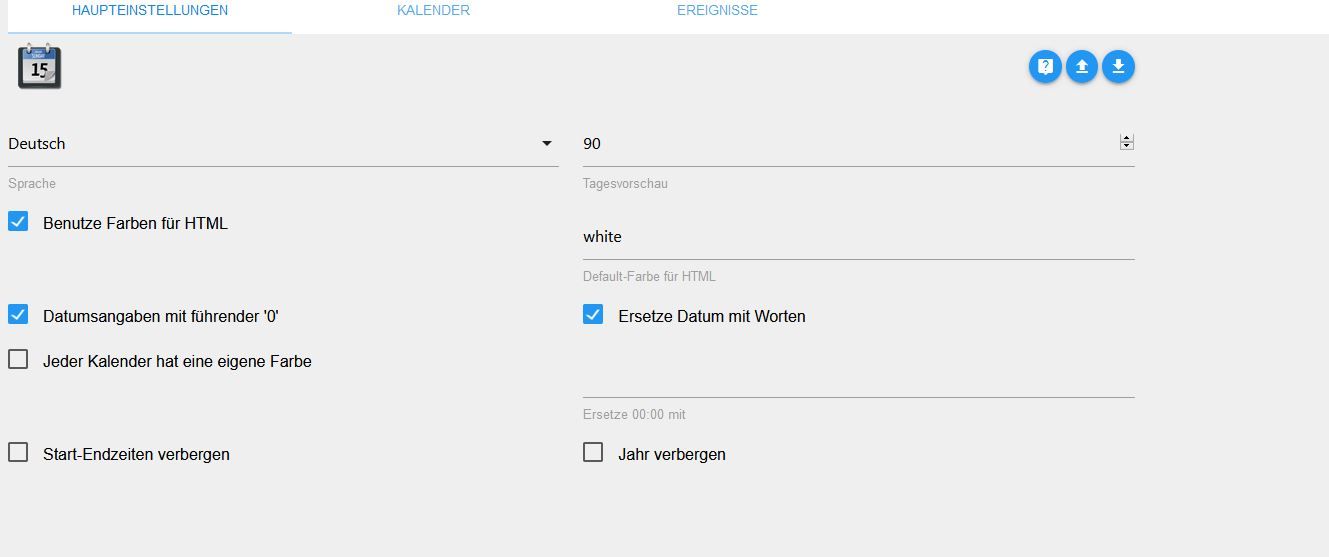
wichtig ist im Adapter auf 90 Tage zu stellen.
Den ical cronjob auf 0.02Uhr, damit er sich nach Mitternacht die neuen Werte holt.
Im Müllwarnungsskript schedule auf 0.01Uhr
Abfalltermine schedule auf 0.10Uhr
dann sollte es laufen -
@crunchip
Ja. In der vis stehen keine Tage da wie lange es noch dauert bis die Tonne dran ist.@moppel2810 logisch...hast ja ein -1 drin stehen
ausserdem passt dein Restmüll nicht...da hast irgendwo was falsch eingetragen -
@moppel2810 logisch...hast ja ein -1 drin stehen
ausserdem passt dein Restmüll nicht...da hast irgendwo was falsch eingetragen// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restmuell": 'Vis.muell.restmuell', "Papiertonne": 'Vis.muell.papiertonne', "Biotonne": 'Vis.muell.biotonne', "GelberSack": 'Vis.muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("Vis.muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "Vis.muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() ); -
@moppel2810 logisch...hast ja ein -1 drin stehen
ausserdem passt dein Restmüll nicht...da hast irgendwo was falsch eingetragen/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix 13.11.2016 angepasst für Sven */ // User Anpassungen var aSuchstringLiteral = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; // Suchbegriff var aSuchstring = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; var stichtag = 0; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var stichtag = 1; var stichtag = 2; var stichtag = 3; var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = false; // debug Log ein/ausschalten // Ende User Anpassungen for (var j = 0; j < aSuchstring.length; j++) { createState('Muellwarnung.' + aSuchstring[j], false, { type: 'boolean', name: aSuchstringLiteral[j] + ' wird morgen abgeholt', desc: aSuchstringLiteral[j] + ' wird morgen abgeholt (Boolean)', def: false }); var idEventState = 'Muellwarnung.' + aSuchstring[j]; log (idEventState); setState(idEventState, false); } var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for (var j = 0; j < aSuchstring.length; j++) { var idEventState = 'Muellwarnung.' + aSuchstring[j]; for(var i = 0; i <kalender.length; i++) { // alle Events durchgehen if ( (kalender[i].date.indexOf(tag) != -1) || (kalender[i].date.indexOf(tage[stichtag]) != -1) ) { // String Datum oder relatives Datum (nicht nicht) gefunden, also gefunden var termin = kalender[i].event; if (termin.indexOf(aSuchstringLiteral[j]) != -1) { log('Treffer: ' + tage[stichtag] + ' ' + aSuchstringLiteral[j]); // hier wird später vielleicht stichtag_array verwendet setState(idEventState, true); break; } else setState(idEventState, false); } else setState(idEventState, false); } } } catch (fehler_try) { log('Fehler beim Kalenderevents einlesen ' + fehler_try, 'error'); } } schedule("00 19 * * *", function(){ // bei mehreren Müllskripts den ersten Wert verändern (Minuten) for (var j = 0; j < aSuchstring.length; j++) { var idEventState = 'Muellwarnung.' + aSuchstring[j]; var event = getState(idEventState).val; if (event) { var ansage = aSuchstringLiteral[j] + ' wird morgen abgeholt. Bitte stell die Tonne an die Straße!'; // hier kann sayit oder push gesetzt werden sendTo("sayit.0.tts.text"); } } }); // bei Aktualisierung on ({id: idTabelle, change: 'any'}, function(data) { pruefeKalender(); }); // 1Min nach Mitternacht schedule("1 0 * * *", pruefeKalender); //bei Skriptstart pruefeKalender(); -
@moppel2810 logisch...hast ja ein -1 drin stehen
ausserdem passt dein Restmüll nicht...da hast irgendwo was falsch eingetragen -
@moppel2810 logisch...hast ja ein -1 drin stehen
ausserdem passt dein Restmüll nicht...da hast irgendwo was falsch eingetragen@crunchip
Ich hab keine Ahnung was nicht stimmt. Restmüll stehen jetzt auch Werte war wohl noch nicht aktualisiert. -
/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix 13.11.2016 angepasst für Sven */ // User Anpassungen var aSuchstringLiteral = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; // Suchbegriff var aSuchstring = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; var stichtag = 0; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var stichtag = 1; var stichtag = 2; var stichtag = 3; var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = false; // debug Log ein/ausschalten // Ende User Anpassungen for (var j = 0; j < aSuchstring.length; j++) { createState('Muellwarnung.' + aSuchstring[j], false, { type: 'boolean', name: aSuchstringLiteral[j] + ' wird morgen abgeholt', desc: aSuchstringLiteral[j] + ' wird morgen abgeholt (Boolean)', def: false }); var idEventState = 'Muellwarnung.' + aSuchstring[j]; log (idEventState); setState(idEventState, false); } var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for (var j = 0; j < aSuchstring.length; j++) { var idEventState = 'Muellwarnung.' + aSuchstring[j]; for(var i = 0; i <kalender.length; i++) { // alle Events durchgehen if ( (kalender[i].date.indexOf(tag) != -1) || (kalender[i].date.indexOf(tage[stichtag]) != -1) ) { // String Datum oder relatives Datum (nicht nicht) gefunden, also gefunden var termin = kalender[i].event; if (termin.indexOf(aSuchstringLiteral[j]) != -1) { log('Treffer: ' + tage[stichtag] + ' ' + aSuchstringLiteral[j]); // hier wird später vielleicht stichtag_array verwendet setState(idEventState, true); break; } else setState(idEventState, false); } else setState(idEventState, false); } } } catch (fehler_try) { log('Fehler beim Kalenderevents einlesen ' + fehler_try, 'error'); } } schedule("00 19 * * *", function(){ // bei mehreren Müllskripts den ersten Wert verändern (Minuten) for (var j = 0; j < aSuchstring.length; j++) { var idEventState = 'Muellwarnung.' + aSuchstring[j]; var event = getState(idEventState).val; if (event) { var ansage = aSuchstringLiteral[j] + ' wird morgen abgeholt. Bitte stell die Tonne an die Straße!'; // hier kann sayit oder push gesetzt werden sendTo("sayit.0.tts.text"); } } }); // bei Aktualisierung on ({id: idTabelle, change: 'any'}, function(data) { pruefeKalender(); }); // 1Min nach Mitternacht schedule("1 0 * * *", pruefeKalender); //bei Skriptstart pruefeKalender();@moppel2810
Bitte benutzt die Code Tags Funktion -> </> -
@moppel2810
Bitte benutzt die Code Tags Funktion -> </>@sigi234
sorry verpennt:face_with_rolling_eyes: -
Hab die 2 Skripte oben so laufen. hab beide 1-1 übernommen.
-
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:

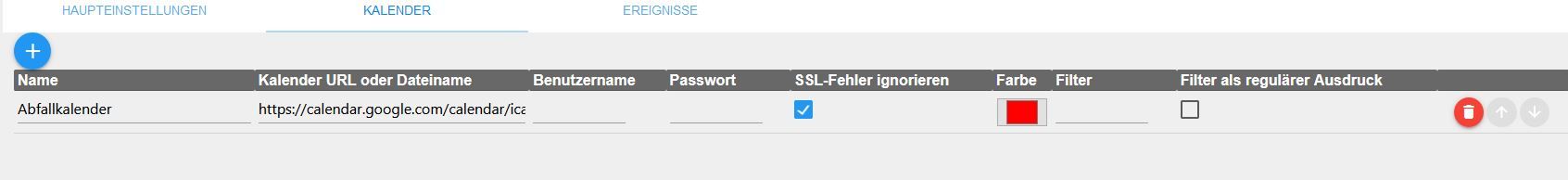
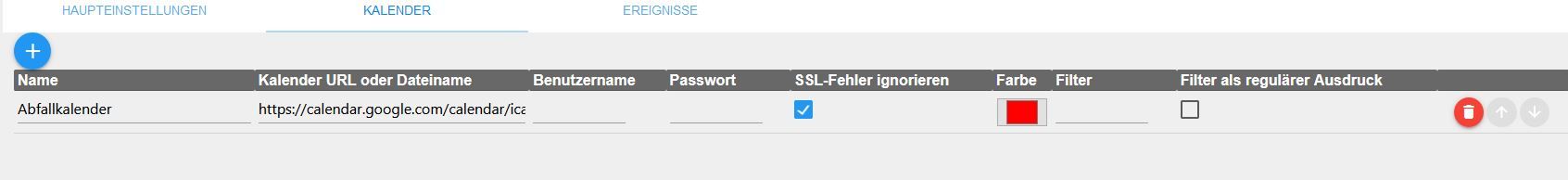
Es fehlen Benutzername und Passwort für deinen Google Kalender
-
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:

Es fehlen Benutzername und Passwort für deinen Google Kalender
@FredF
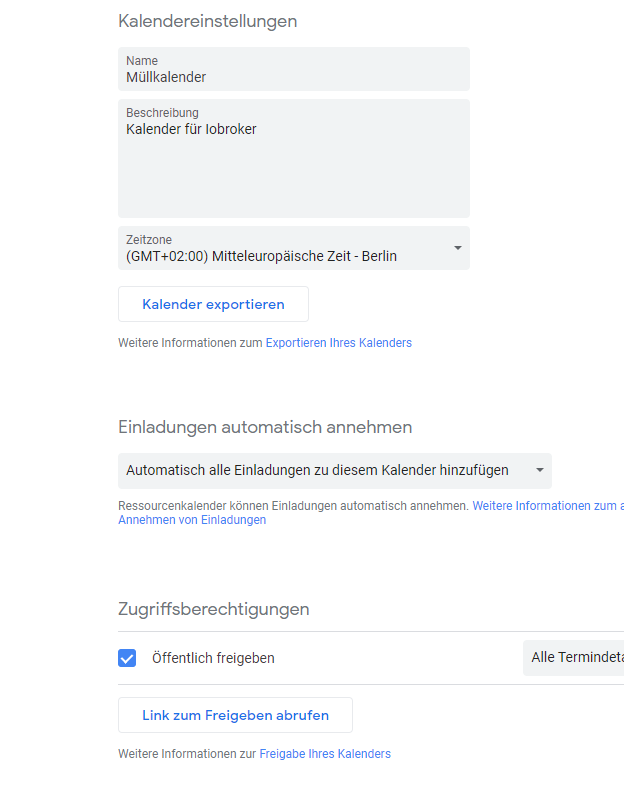
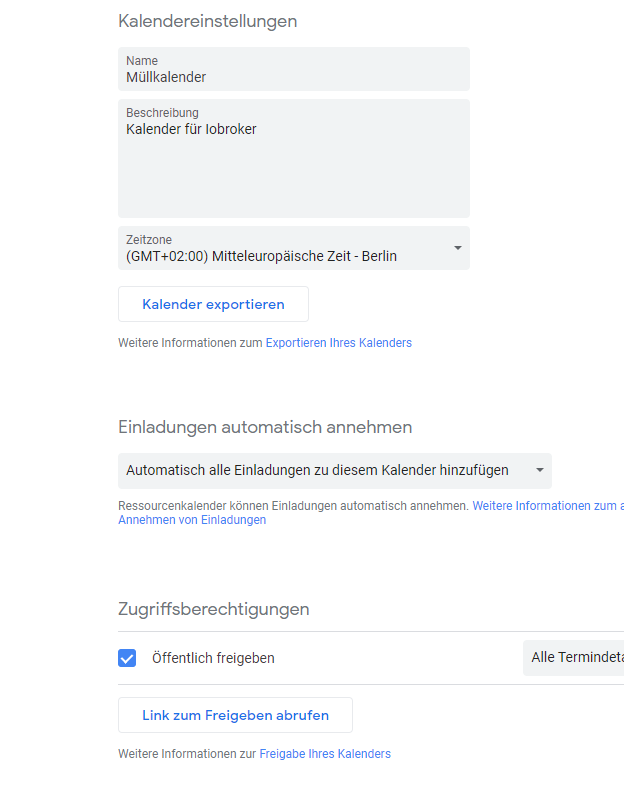
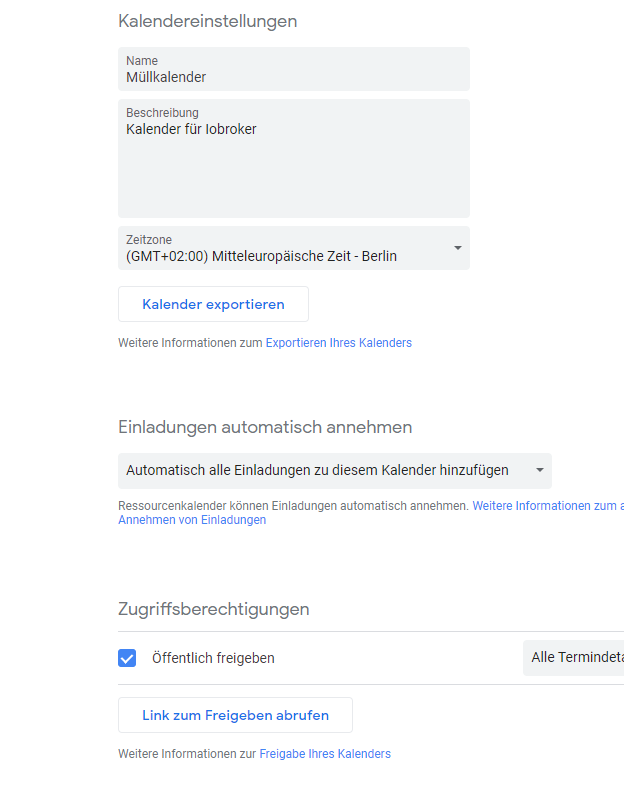
Hab ihn auf öffentlich gestellt da brauch ich die doch nicht denk ich. Was trage ich da denn sonst ein? Meine Googlekontodaten sprich email+passwort? -
@FredF
Hab ihn auf öffentlich gestellt da brauch ich die doch nicht denk ich. Was trage ich da denn sonst ein? Meine Googlekontodaten sprich email+passwort?@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Meine Googlekontodaten sprich email+passwort?
Ja
-
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Meine Googlekontodaten sprich email+passwort?
Ja
@FredF ist bei mir auch auf öffentlich, hab da auch nix eingetragen
-
@crunchip OK, und duck weg...
-
@FredF
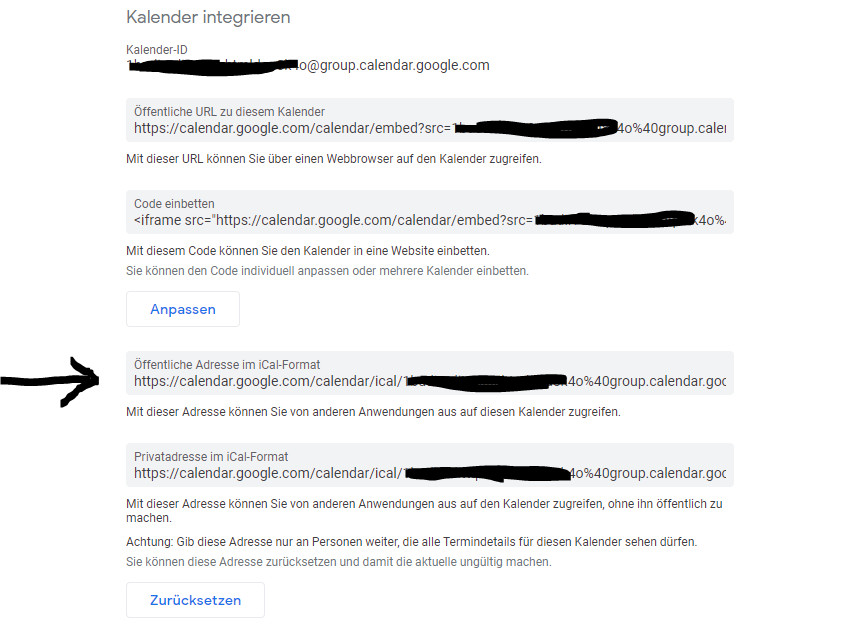
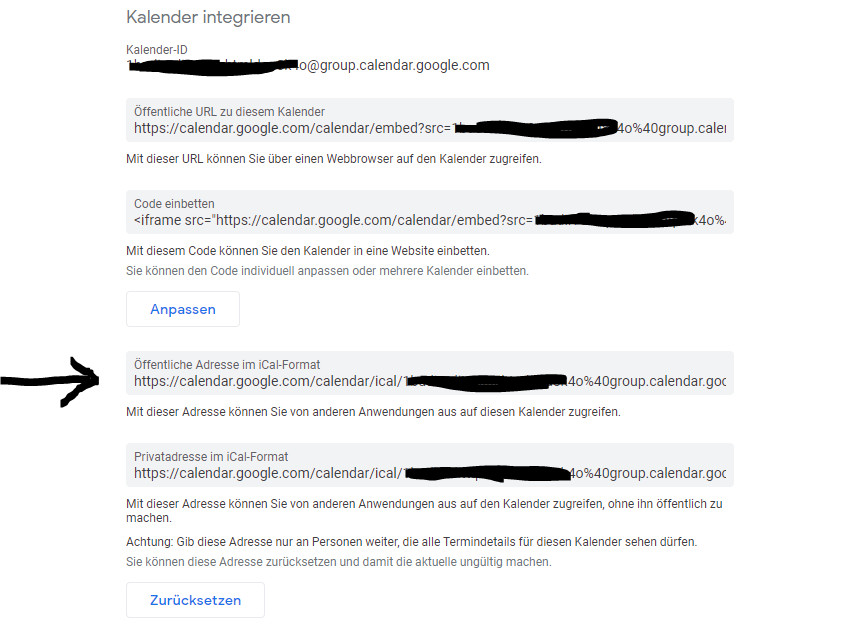
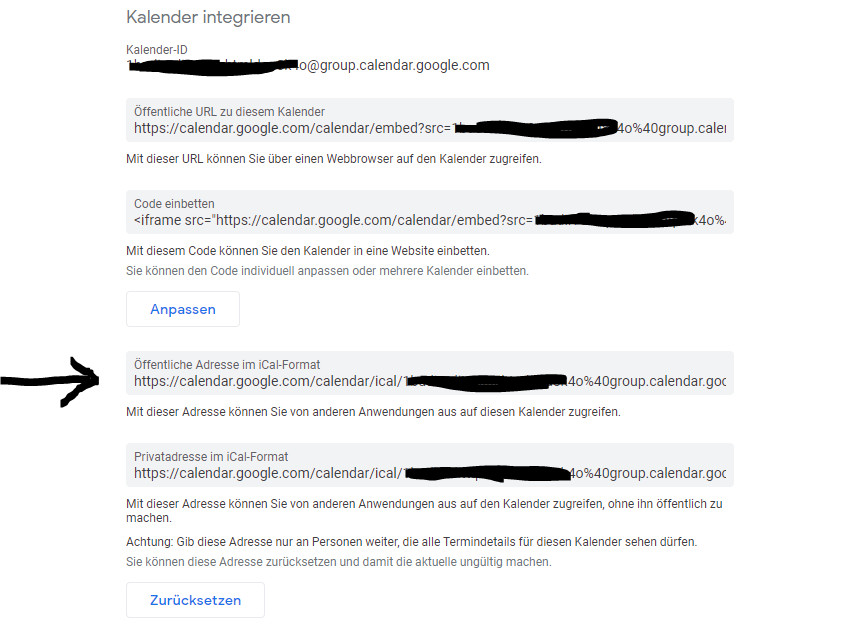
Hab ihn auf öffentlich gestellt da brauch ich die doch nicht denk ich. Was trage ich da denn sonst ein? Meine Googlekontodaten sprich email+passwort?@moppel2810 hast du die richtige URL eingetragen?


-
@moppel2810 hast du die richtige URL eingetragen?


@crunchip
Ja -
@moppel2810 hast du die richtige URL eingetragen?


@crunchip
Muß ich an den skripten was ändern, wenn ja was? -
@crunchip
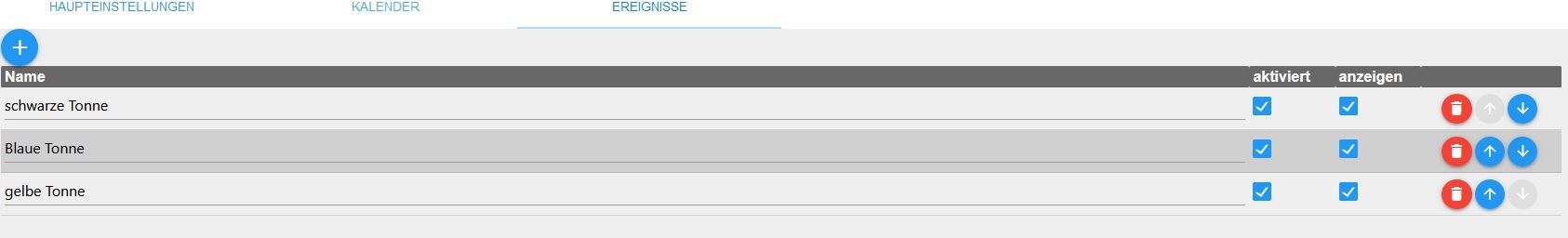
Muß ich an den skripten was ändern, wenn ja was?@moppel2810 nein aber ich habe im Google Kalender es so hinterlegt, wie oben zu sehen, du hast die Wortwahl....Tonne geändert.
Damit aktualisiert wird...nicht vergessen den java Adapter neu zu starten, nicht nur den ical