NEWS
[Vorstellung] Meine aktuelle Visualisierung
-
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
-
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
@dos1973 Sehr gut gelungen! Auch mal vom Design her sehr gelungen und in der Beziehung besser als 95% aller Views die ich bisher hier gesehen habe. Glückwunsch! Vermutlich werde ich auch erstmal mit einzeiligen Feldern arbeiten die dann durchgetauscht werden.
Wie verknüpfst du die wechselnden Funktionen mit dem Text? -
@dos1973 Sehr gut gelungen! Auch mal vom Design her sehr gelungen und in der Beziehung besser als 95% aller Views die ich bisher hier gesehen habe. Glückwunsch! Vermutlich werde ich auch erstmal mit einzeiligen Feldern arbeiten die dann durchgetauscht werden.
Wie verknüpfst du die wechselnden Funktionen mit dem Text? -
Sag mal @dos1973 wie hast du das mit dem transparenten Bild bzw. Rahmen auf dem Hintergrundbild gemacht ? Das sieht super aus und würde ich gern bei mir übernehmen.
Grüße
Christian@Förster
Einfach den hintergrund weiss einfärben und mit „opacity“ spielen. Bei mir 0.2 (punkt, kein komma)css
.transparent_box{ opacity:0.2; background-color:#ffffff; padding-left:0px; padding-top:0px; border:#acacac solid 1px; border-radius:8px; box-shadow:6px 0px 12px 0 #161616; z-index:1; } -
Danke, das teste ich mal!
Eine Frage noch: das Hintergrundbild, ist das ein Nordlicht? Oder Sonnenuntergang?
-
-
@dos1973 gibt's irgend nen Grund das Live im Browser und nicht vorher im Photoshop zu machen?
-
der Client /Tablet/PC/Handy muss die Schriftart können/kennen
-
der Client /Tablet/PC/Handy muss die Schriftart können/kennen
@htrecksler
Ja das ist klar, aber wie kann ich die Schriftart in der VIS auswählen? Sie wird mir unter fonts nicht angezeigt bei CSS Font... Das ist mein eigentliches Problem ☺️ -
kannst Du die Schriftart nicht einfach reinschreiben?
-
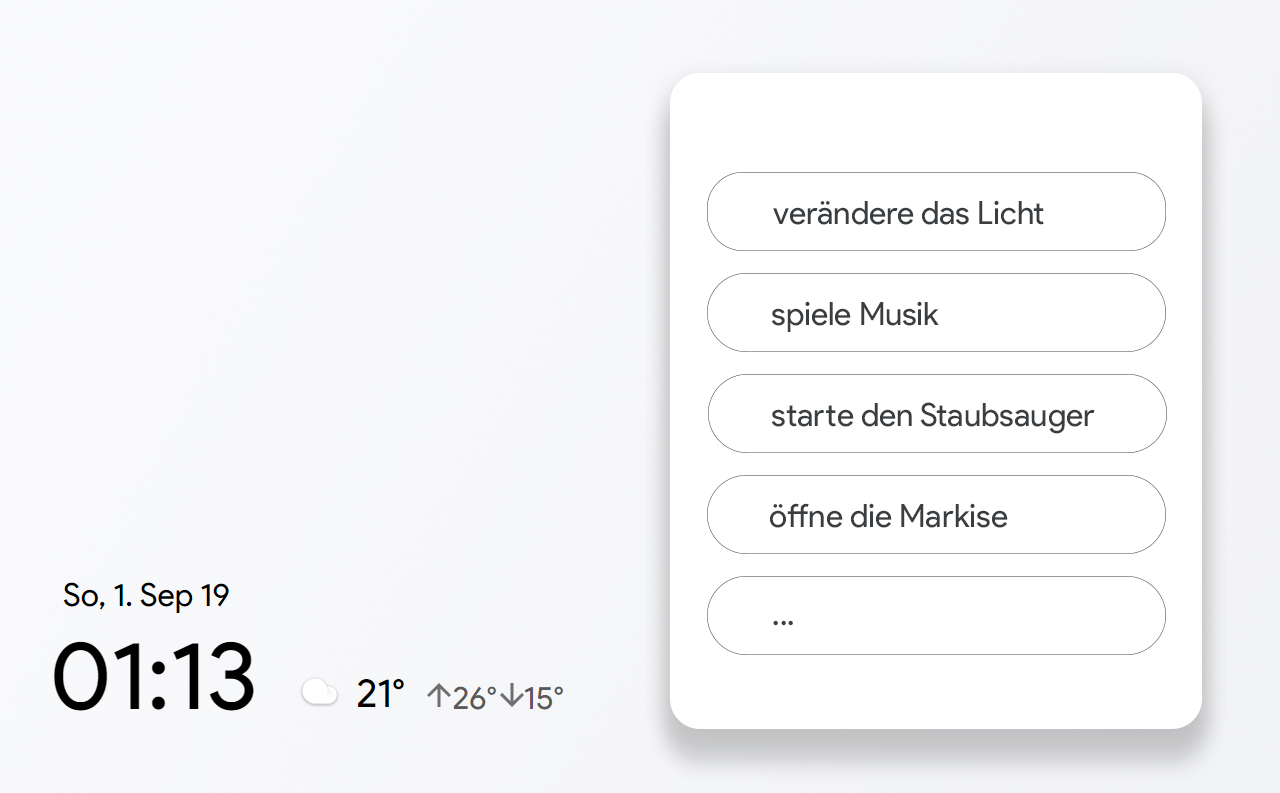
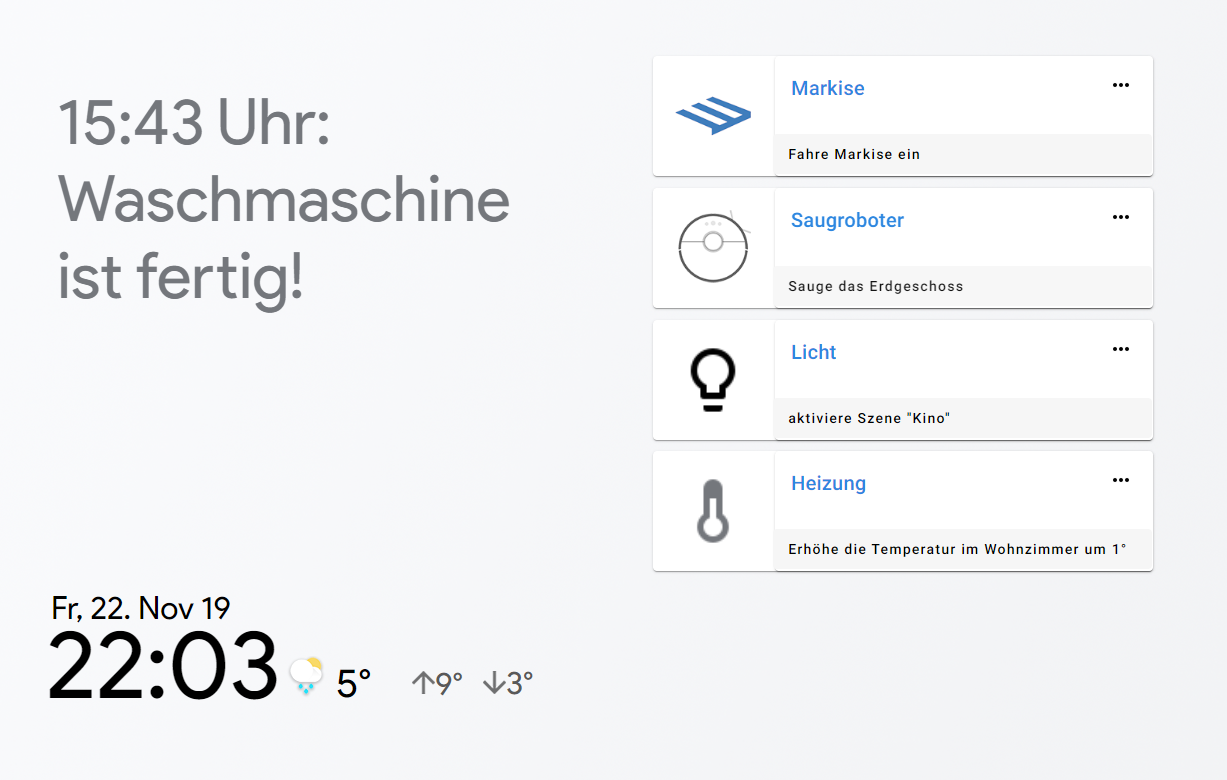
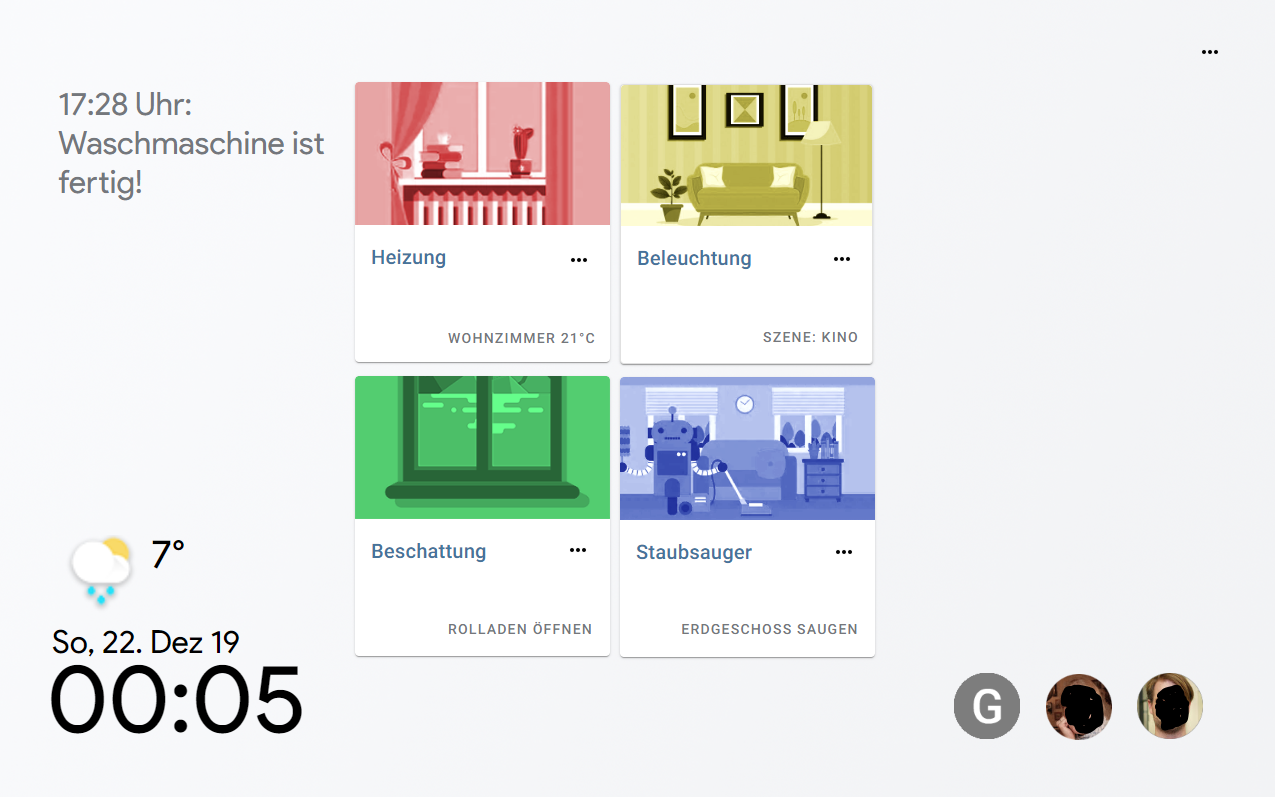
Hab meinen Look jetzt etwas von der Nest-Oberfläche entfernt. Aber inhaltlich soll es immer noch so variabel bleiben: Also die Rolladen-Tasten nur morgens wenn sie noch unten sind oder abends, die Markise nur bei Sonnenschein am Nachmittag bis abend, das Licht erst ab Dämmerung etc....
Hatte ich eigentlich auch ganz schön gemacht: ein Button für die Hauptfunktion und eine Taste um alle Einstellmöglichkeiten zu dem Gewerk zu erreichen. Damit ich bei der Belegung des Buttons flexibel bin, habe ich jeweil eine kleinen View gebaut der dann über "View in Widget" eingebunden wird. Aber leider ist das auch das Problem. Zum einen funktioniert die Darstellung des Widgets bei mir nicht zuverlässig (im Browser schon, in der Vis-app nicht) - zum anderen können leider nur 8 Views verwendet werden. :cry:
Leider kenne ich mich mit CSS nicht aus... wie kann ich das ganze doch realisieren? Also mit Views die an wechselnden Positionen angezeigt werden?
-
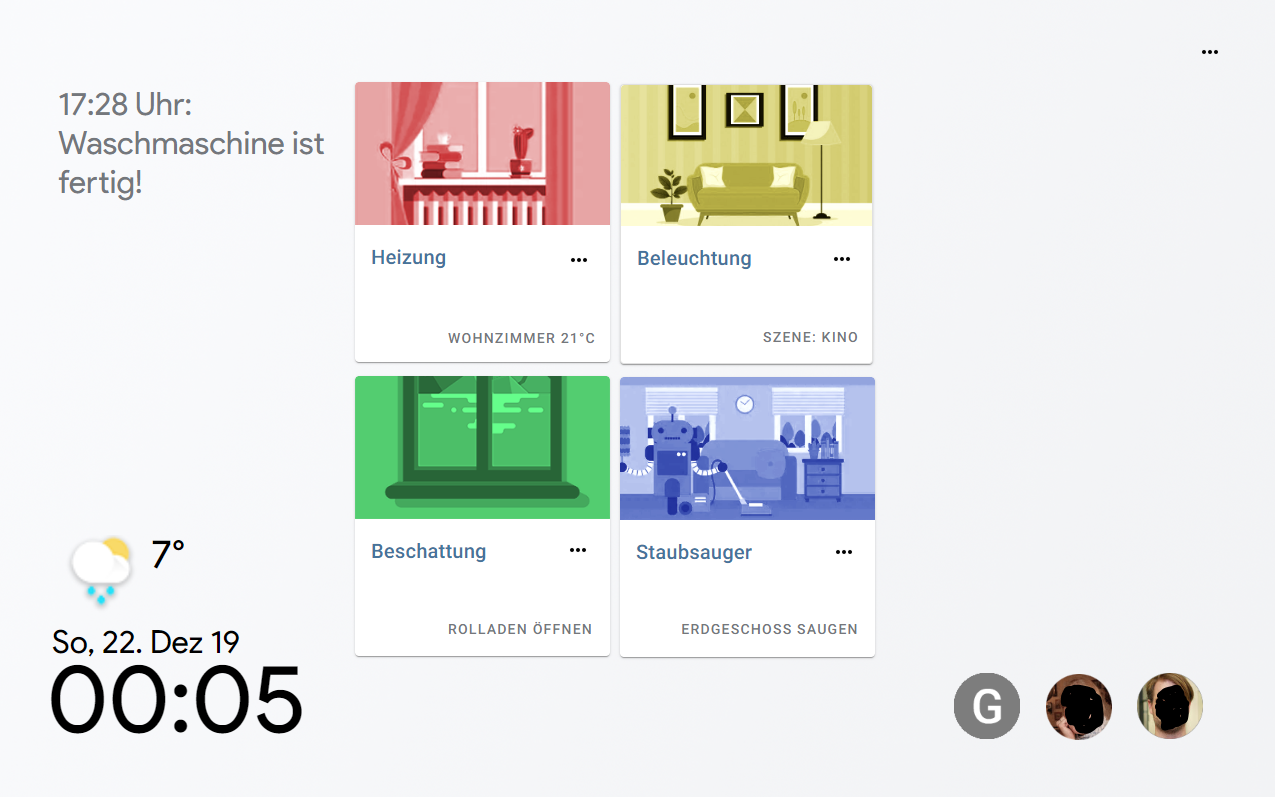
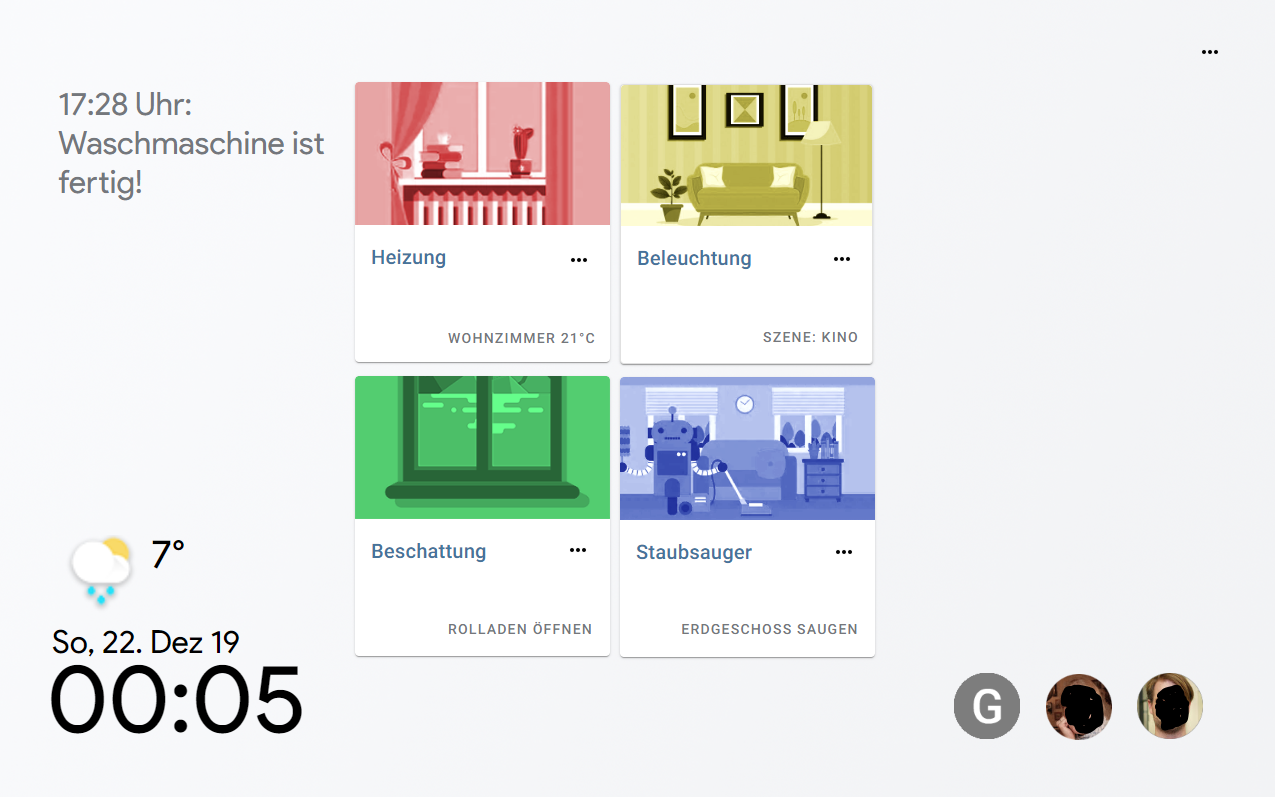
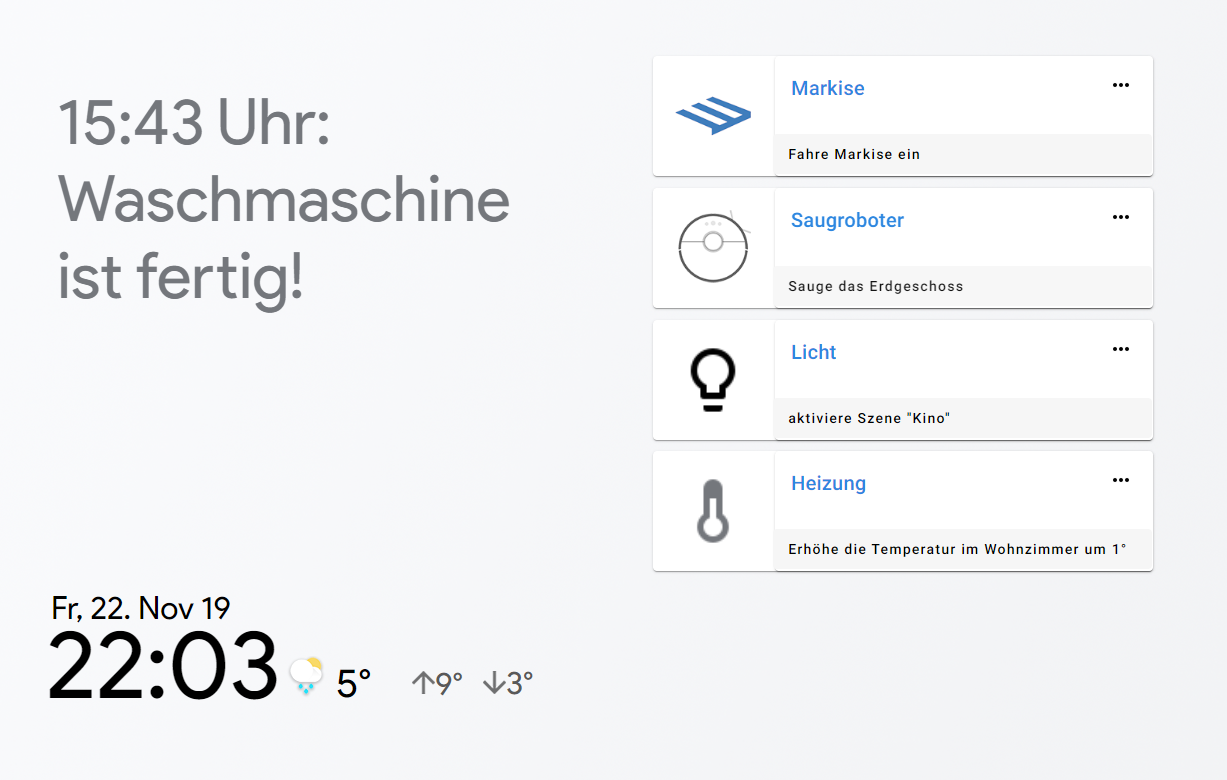
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

-
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

@mrMuppet said in [Vorstellung] Meine aktuelle Visualisierung:
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

Also das sieht echt mega aus. das übersteigt aber meine Künste.....
-
Hab meinen Look jetzt etwas von der Nest-Oberfläche entfernt. Aber inhaltlich soll es immer noch so variabel bleiben: Also die Rolladen-Tasten nur morgens wenn sie noch unten sind oder abends, die Markise nur bei Sonnenschein am Nachmittag bis abend, das Licht erst ab Dämmerung etc....
Hatte ich eigentlich auch ganz schön gemacht: ein Button für die Hauptfunktion und eine Taste um alle Einstellmöglichkeiten zu dem Gewerk zu erreichen. Damit ich bei der Belegung des Buttons flexibel bin, habe ich jeweil eine kleinen View gebaut der dann über "View in Widget" eingebunden wird. Aber leider ist das auch das Problem. Zum einen funktioniert die Darstellung des Widgets bei mir nicht zuverlässig (im Browser schon, in der Vis-app nicht) - zum anderen können leider nur 8 Views verwendet werden. :cry:
Leider kenne ich mich mit CSS nicht aus... wie kann ich das ganze doch realisieren? Also mit Views die an wechselnden Positionen angezeigt werden?
-
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
@dos1973 sagte in [Vorstellung] Meine aktuelle Visualisierung:
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
Wenn du das Projekt noch irgendwo hast, hätte ich auch Interesse