NEWS
[Vorlage] Script für Sonos-Adapter
-
Hi Mic,
nachdem der Web Server in V.2 abgeschaltet ist suche ich genau sowas.
Kannst du die Vis auch auf Git stellen? Dann könnte ich die 1zu1 die Tage mal kopieren und deine Lösung ausprobieren.
Danke!Gruß charakterkopf
-
Hallo Mic,
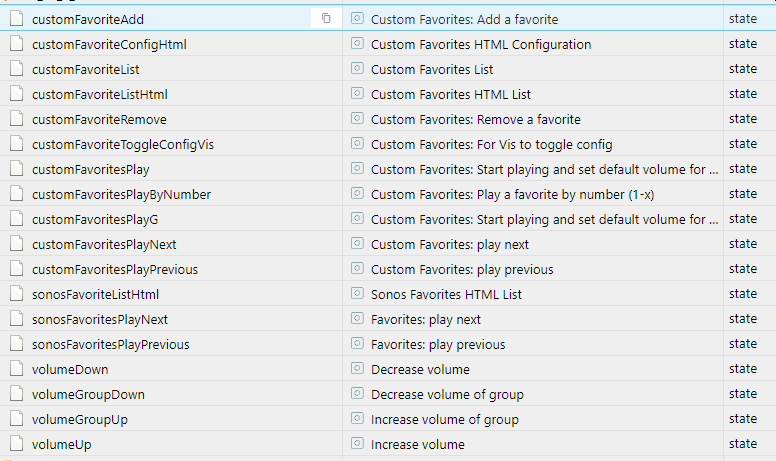
leider funzt bei mir was nicht. Und zwar ist es das Script selber. Habe das Widget in der View drin. Wird auch angezeigt, aber bleibt komplett leer. Ebenso der Favoriten-Datenpunkt "javascript.0.Sonos.Control.Music.favoriteListHtml".
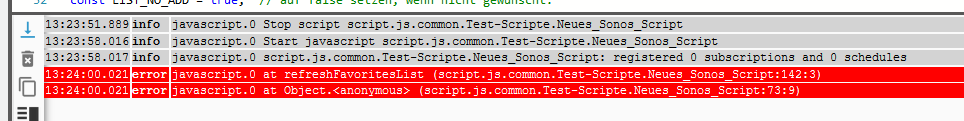
Angelegt wird alles, aber das Script meldet in 142 und dann in 73 einen Fehler.13:16:41.531 error javascript.0 at refreshFavoritesList (script.js.common.Test-Scripte.Neues_Sonos_Script:142:3)
13:16:41.531 error javascript.0 at Object.<anonymous> (script.js.common.Test-Scripte.Neues_Sonos_Script:73:9)
Habe zwar schon viel bei mir verbaut, aber mit Scripten bin ich mir echt ziemlich unsicher, daher
dinde meinen Fehler nicht wirklich... Hat vielleicht jemand ne Idee?
-
Ich hatte beim Kopieren eine JS-Funktion vergessen, ist jetzt behoben mit Version 0.2.
-
Danke für die Vorlage.
Habe die gerade mal bei mir eingespielt.
Zum testen habe ich in meine Favoriten bisher nur 2 Alben, 1 Amazon Music Playlist und ein Radiosender.Der Radiosender funktioniert tadellos, bei den Alben bzw Playlist bekomme ich in Log nur:
Cannot replaceWithFavorite: Error: Got status 500 when invoking /MediaRenderer/AVTransport/ControlVorher kommt der Versuch:
try to control id sonos.0.root.192_168_1_175.favorites_set with {"val":"Für Immer","ack":false,"ts":1567538712255,"q":0,"from":"system.adapter.web.0","user":"system.user.admin","lc":1567538711254}
Fehler gefunden.
Hatte die Favoriten schon sehr lange drin und im Grunde auch nicht mehr benutzt.
In der SONOS-App konnte ich auch nicht das komplette Album wiedergeben, sondern nur auf die Titel klicken.
Favoriten gelöscht und neu angelegt und siehe da, in der App habe ich jetzt auch ein Wiedergabe-Button und das Widget läuft jetzt auch.
Danke! -
Hier ein Teaser / Preview :-)
Im VIS können nun Sonos-Favoriten ausgewählt werden, die dann in VIS in einer Liste zur Auswahl stehen.
Hier ein gif-Video, welches das zeigt.
Läuft alles sehr flüssig, man klickt auf den Bearbeitungs-Stift, fügt Favoriten hinzu, oder entfernt diese.
Werde ich demnächst veröffentlichen hier, inklusive View-Export etc.
-
sieht cool aus.
-
Hi,
Installation problemlos, keine Fehlermeldungen beim starten des Skripts und Importieren des angepassten Views. Allerdings bleibt der Datenpunkt customFavoriteList leider bei allen Sonos-Geräten leer, auch wenn ich in der Sonos-App Favoriten ändere oder hinzufüge. Beim zugehörigen Datenpunkt favorites_list im Sonos-Adapter kommt die Änderung an, nur Dein Skript scheint hier nichts auszulesen oder zu finden. Keine Ahnun, wo ich ansetzen soll...
Gruss, Jürgen
-
Hi,
Installation problemlos, keine Fehlermeldungen beim starten des Skripts und Importieren des angepassten Views. Allerdings bleibt der Datenpunkt customFavoriteList leider bei allen Sonos-Geräten leer, auch wenn ich in der Sonos-App Favoriten ändere oder hinzufüge. Beim zugehörigen Datenpunkt favorites_list im Sonos-Adapter kommt die Änderung an, nur Dein Skript scheint hier nichts auszulesen oder zu finden. Keine Ahnun, wo ich ansetzen soll...
Gruss, Jürgen
@Wildbill sagte in [Vorlage] Script für Sonos-Adapter:
Allerdings bleibt der Datenpunkt customFavoriteList leider bei allen Sonos-Geräten leer
Hi Jürgen,
das war eigentlich so gewollt, d.h. dass initial die Liste leer ist und man über den Stift dann die Favoriten, die im VIS erscheinen sollen, hinzufügt:

Scheint aber nicht logisch :-) Habe daher das Script nun umgestellt, so dass initial alle Sonos-Favoriten in Datenpunkt customFavoriteList übernommen werden, mit dem Stift kann man dann einzelne entfernen.
Hier Version 1.1 des Scripts: sonos-script.js -
@Mic
Hi,kaum macht man es richtig, geht es auch. :grinning: Ja, das mit dem Stift ist nicht so wirklich intuitiv, der ist mir gar nicht aufgefallen und hatte ich auch nirgends gelesen. Kaum drauf geklickt, und schon waren sie da. :face_with_rolling_eyes:
Nun teste ich aber dennoch die neue Version, man will ja up to date bleiben. Dickes Danke!Gruss, Jürgen
EDIT: Läuft. Datenpunkte gelöscht, Skript aktualisiert und neu gestartet und alles da, wie ich es ursprünglich dachte. TOP :+1:
-
Hi,
die Icons werden im Projektordner gesucht. Wenn Du nur den View in ein anderes Projekt kopiert hast, fehlen die. Das geht dann nur über SSH direkt auf dem Iobroker-Rechner oder umständlich über den Dateimanager von VIS. Im Sonos-Projekt der Ordner Icons. Der muss in Den Projekt kopiert und dann die Pfade im View (Export in Texteditor und dann da) angepasst werden.
Gruß, Jürgen -
Hallo habe eben mal die Vis view im Editor überarbeitet. Dann wollte ich die Widget in eine neue View importieren. Der Prozeß, wie es geht ist klar. Aber es werden keine Elemente angelegt. Was kann das sein?
Gruß Michael@michihorn
Wie von @Wildbill beschrieben...
Oder du extrahierst die Icons aus der ProjektZip-Datei und kopierst sie per einen SSH-Dateimanager rüber auf deinen Rechner, auf dem der ioBroker läuft, etwa nach/opt/iobroker/iobroker-data/files/vis.0/und dort in ein Unterverzeichnis. -
@Mic Ich habe einen kleinen Bug gefunden. Einer meiner Favoriten hat(te) ein Komma im Text, was dazu führte, dass Dein Skript das da getrennt hat und ich einmal den vorderen Teil und einmal separat den hinteren Teil als jeweils eigenen Favorit angezeigt bekam. Anwählen liessen sich beide nicht. Ich habe dann in der Sonos-App das Komma raus und den Favorit neu rübergezogen (der besagte Stift :face_with_rolling_eyes: ) und alles ist gut. Aber vielleicht lässt sich da ja noch was machen...
Gruss, Jürgen
-
@Mic Ich habe einen kleinen Bug gefunden. Einer meiner Favoriten hat(te) ein Komma im Text, was dazu führte, dass Dein Skript das da getrennt hat und ich einmal den vorderen Teil und einmal separat den hinteren Teil als jeweils eigenen Favorit angezeigt bekam. Anwählen liessen sich beide nicht. Ich habe dann in der Sonos-App das Komma raus und den Favorit neu rübergezogen (der besagte Stift :face_with_rolling_eyes: ) und alles ist gut. Aber vielleicht lässt sich da ja noch was machen...
Gruss, Jürgen
@Wildbill
Das Problem ist hier, dass der Sonos-Adapter insonos.0.root.xx_xx_xx_xx.favorites_listdie Favoriten komma-separiert, bzw. Komma und Leerzeichen. Dadurch kann ich Script-seitig nicht wirklich unterscheiden, ob das Komma im Favoriten-Text der App, oder durch den Sonos-Adapter gesetzt wurde.Besser wäre wohl, wenn der Adapter die Trennung per Semikolon machen würde, so wie es auch Spotify und andere Adapter machen.
Werde mal ein Issue auf Github aufmachen im Sonos-Adapter.Update: Issue aufgemacht: https://github.com/ioBroker/ioBroker.sonos/issues/54
-
@Mic Ah ja, das hatte ich noch gar nicht drauf geachtet. Naja, ob Komma oder Semikolon ist ja fast egal, es gibt bestimmt auch Playlists mit Semikolon im Namen. Wenn man es weiss ist es ja kein Problem, das kurz im Sonos-Adapter zu ändern, aber vielleicht gibt es ja eine Lösung, die passt.
Gruss, Jürgen
-
@Wildbill
Jedenfalls danke für Deinen Hinweis hier im Thread.
Semikolon ist aus Erfahrung plattform-übergreifend als Trennzeichen etabliert, daher wäre das m.E. sinnvoller, aber schließt natürlich auch nicht aus, dass im Name dann doch ein ; vergeben wird. Deutlich besser wäre sicherlich ein JSON state im Sonos-Adapter, dann wäre es völlig egal. -
@michihorn
Wie von @Wildbill beschrieben...
Oder du extrahierst die Icons aus der ProjektZip-Datei und kopierst sie per einen SSH-Dateimanager rüber auf deinen Rechner, auf dem der ioBroker läuft, etwa nach/opt/iobroker/iobroker-data/files/vis.0/und dort in ein Unterverzeichnis.Ich hab es hinbekommen. Danke, allerdings habe ich jetzt einige Projekte im VIS die ich nicht mehr weg bekomme.
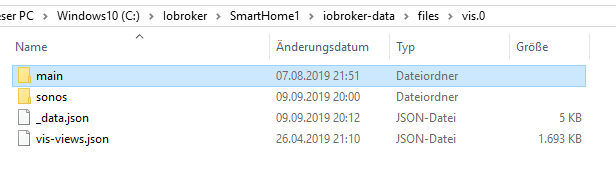
So sieht es auf Datei Ebene aus:

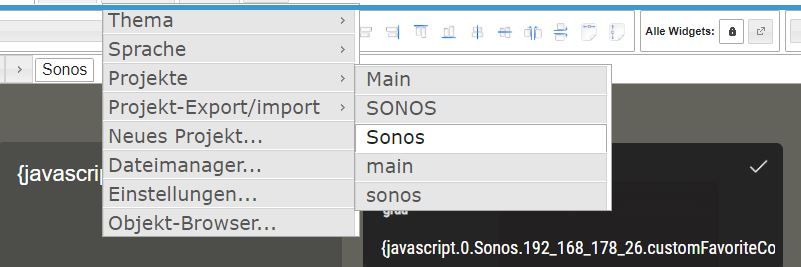
...und so im VIS

nur das unterste Projekt sollte es geben. Wie kann die übrigen löschen?Zu dem Projekt habe ich auch eine Frage:
Die Schaltflächen Stop / Play funktionieren bei mir nicht

Gibt es eine einfache Chance einen anderen Raum zu gruppieren?
Michael
-
@michihorn Bei mir hat sich bewährt, den VIS-Adapter zu stoppen, dann die betreffenden Projekt-Ordner zu löschen, und VIS anschliessend neu zu starten und den Browser-Cache zu refreshen (neu laden sollte reichen). Habe es zwar unter Linux und nicht Windows, aber sollte ja ähnlich laufen.
Gruss, Jürgen