NEWS
Vis: Erstellung von Widgets
-
Hallo,
versuche mich gerade in der Erstellung eines Widgets. Verstanden habe ich, dass die myWidget.html aus meinem Adapter auch in der node_modules\iobroker.vis\www\edit.html und index.html auftauchen muss. Desweiteren muss in dem Verzeichnis node_modules\iobroker.vis\www auch noch mal die myWidget.html samt einem Unterordner myWidget mit weiteren für das Widget myWidget erforderlichen Ordnern css, img, js vorhanden sein. Meine Fragen dazu wären:
-
sind das alle relevanten Stellen?
-
müssen diese Dateien und Ordner von Hand in den Ordner iobroker.vis kopiert bzw. erweitert werden, oder gibt es einen Automatismus/Tool, der/das sich aus dem Adapter die Dateien und Ordner raussucht und automatisch an die richtigen Stellen kopiert?
Vielen Dank und beste Grüße
Carsten
-
-
Ich antworte trotzdem:
nehmen wir an wir wollen ein WidgetSet "mywidgets" erzeugen. (Bitte alles "low case")
Dafür muss man in opt/iobroker/node-modules/iobroker.vis-mywidgets erzeugen und da ist es wichtig "widgets" Verzeichnis zu haben.
... node_modules/iobroker.vis-mywidgets - widgets (mandatory) mywidgets (Directory - optional) css (Directory - optional) js (Directory - optional) img (Directory - optional) mywidgets.html (mandatory)Danach man muss ein mal vis neu starten:
iobroker restart vis.0Passiert folgendes:
-
Die Dateien werden automatisch in iobroker.vis kopiert,
-
opt/iobroker/node-modules/iobroker.vis/www/js/config.js wird angepasst.
-
opt/iobroker/node-modules/iobroker.vis/www/cache.manifest wird modifiziert (es reicht wenn sogar ein Lehrzeichen eingefügt wird)
-
edit.html und index.html werden neu generiert (um Ladegeschwindigkeit zu erhöhen)
-
alle Dateien werden in "DB" hochgeladen (konnte bis 2 Minuten dauern)
Danach sollten mywidgets in vis auftauchen.
–-------------------------------------------------------------------------------------------------
Es ist natürlich mühsam immer 2 Minuten bei jeder Änderung zu warten. Ich mache das so:
-
/opt/iobroker/iobroker-data/files/vis/edit.html mit dem Inhalt von edit.html.original ersetzen (liegt auch da)
-
das gleiche auch mit index.html
Danach cache.manifest modifizieren (egal was. Ich ändere "build" Nummer).
Ich kann jetzt /opt/iobroker/iobroker-data/files/vis/widgets/mywidgets.html modifizieren und einfach mit F5 (Update-Seite) dann die Änderungen sofort sehen. Falls ich Breakpoint brauche, dann schreibe ich````
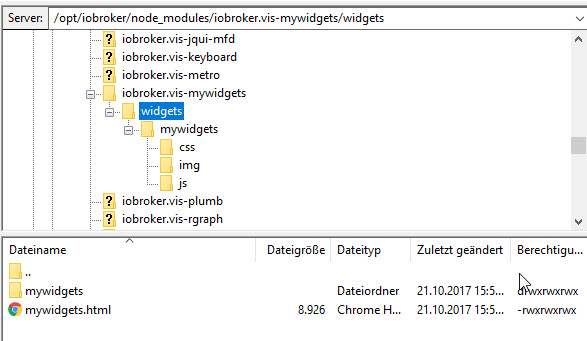
debugger;Nach dem ich fertig bin. Kopiere ich geänderte mywidgets.html wieder zu ****/opt/iobroker/node_modules/iobroker.vis-mywidgets/widgets/mywidgets.html**** Und starte vis neu um sicher zu sein. Wichtig ist vis nicht neu starten bevor ich die geänderte Dateien aus /opt/iobroker/iobroker-data/files/vis/widgets/… nicht gesichert habe. Sonst werden die überschrieben. Jetzt fehlt nur ****/opt/iobroker/node_modules/iobroker.vis-mywidgets/io-package.json**** und package.json um ein Adapter daraus zu machen. Die kann man von ****iobroker.vis-bars**** abschauen oder von jeden anderen iobroker.vis-xxx Adapter. [3690_wt.jpg](/assets/uploads/files/3690_wt.jpg) -
-
Hallo Bluefox,
die Infos haben mir nochmal richtig weitergeholfen, insbesondere die Nutzung von /opt/iobroker/iobroker-data/files/vis/widgets/mywidgets.html und Aktualisierung mit F5, zur Beschleunigung bei der Entwicklung. Da wäre ich nie drauf gekommen.
Beste Grüße
Carsten
-
Und vielleicht auch wie?
-
Windows Installation ist nicht mein Ding, aber:
@AndyUM61:Wo muss ich dort einen selbst erstellten Adapter ablegen? `
Was werkelst du im dunklen Kämmerlein vor dich hin? :mrgreen:
Vielleicht ist der Adapter ja für alle interessant - was ist es denn?
Gruß
Rainer
-
Windows Installation ist nicht mein Ding, aber:
@AndyUM61:Wo muss ich dort einen selbst erstellten Adapter ablegen? `
Was werkelst du im dunklen Kämmerlein vor dich hin? :mrgreen:
Vielleicht ist der Adapter ja für alle interessant - was ist es denn?
Gruß
Rainer `
Ich muss mich korrigieren, es geht mir um ein Widget.
Eigentlich möchte eigentlich versuchen, mir das neue HQ-Widget "Windows and Shutter" als Dimmer-Widget anzupassen.
Ich denke mal, ich komme mit HTML, CSS… sehr gut zurecht, aber wenn man nicht weiß in welchem CSS-File ich ändern kann, welche Klasse ich anpassen muss... ist das natürlich etwas schlecht.
Weiß ja nicht ob es so was schon gibt, aber vielleicht wäre es für die Entwicklung es ja toll, wenn es eine kleine Beschreibung der Strukturen für ioBroker gäbe.
Oder gibt es so was? Jedes mal erst zu suchen ist recht mühsam und ineffektiv.
Gruß
Andy
-
Windows Installation ist nicht mein Ding, aber:
@AndyUM61:Wo muss ich dort einen selbst erstellten Adapter ablegen? `
Was werkelst du im dunklen Kämmerlein vor dich hin? :mrgreen:
Vielleicht ist der Adapter ja für alle interessant - was ist es denn?
Gruß
Rainer `
Ich muss mich korrigieren, es geht mir um ein Widget.
Eigentlich möchte eigentlich versuchen, mir das neue HQ-Widget "Windows and Shutter" als Dimmer-Widget anzupassen.
Ich denke mal, ich komme mit HTML, CSS… sehr gut zurecht, aber wenn man nicht weiß in welchem CSS-File ich ändern kann, welche Klasse ich anpassen muss... ist das natürlich etwas schlecht.
Weiß ja nicht ob es so was schon gibt, aber vielleicht wäre es für die Entwicklung es ja toll, wenn es eine kleine Beschreibung der Strukturen für ioBroker gäbe.
Oder gibt es so was? Jedes mal erst zu suchen ist recht mühsam und ineffektiv.
Gruß
Andy `
Das, was du brauchst ist in zwei Dateien: widgets/hqwidgets/js/hqwidgets.js und widgets/hqwidgets/css/hqwidgets.cssAber natürlich gibt es keine Beschreibung. Die widgets selbst existieren erst ein Monat.
-
Ich antworte trotzdem:
nehmen wir an wir wollen ein WidgetSet "mywidgets" erzeugen. (Bitte alles "low case")
Dafür muss man in opt/iobroker/node-modules/iobroker.vis-mywidgets erzeugen und da ist es wichtig "widgets" Verzeichnis zu haben.
... node_modules/iobroker.vis-mywidgets - widgets (mandatory) mywidgets (Directory - optional) css (Directory - optional) js (Directory - optional) img (Directory - optional) mywidgets.html (mandatory)Danach man muss ein mal vis neu starten:
iobroker restart vis.0Passiert folgendes:
-
Die Dateien werden automatisch in iobroker.vis kopiert,
-
opt/iobroker/node-modules/iobroker.vis/www/js/config.js wird angepasst.
-
opt/iobroker/node-modules/iobroker.vis/www/cache.manifest wird modifiziert (es reicht wenn sogar ein Lehrzeichen eingefügt wird)
-
edit.html und index.html werden neu generiert (um Ladegeschwindigkeit zu erhöhen)
-
alle Dateien werden in "DB" hochgeladen (konnte bis 2 Minuten dauern)
Danach sollten mywidgets in vis auftauchen.
–------------------------------------------------------------------------------------------------- `
Hi,
habe diese Widget hier erhalten http://forum.iobroker.net/viewtopic.php … 105#p43101
bekomme es aber irgendwie nicht eingebunden.
Habe mir folgenden Ordner angelegt so angelegt:

Danach dann vis restarted und konnte das im log sehen:
nmediavault 2016-12-15 14:30:46.976 info instance system.adapter.vis.0 terminated while should be started once vis.0 2016-12-15 14:30:46.457 info Uploaded. vis.0 2016-12-15 14:30:43.834 info 600 files uploaded... vis.0 2016-12-15 14:30:38.202 info 500 files uploaded... vis.0 2016-12-15 14:30:32.448 info 400 files uploaded... vis.0 2016-12-15 14:30:27.026 info 300 files uploaded... vis.0 2016-12-15 14:30:21.502 info 200 files uploaded... vis.0 2016-12-15 14:30:16.017 info 100 files uploaded... host.openmediavault 2016-12-15 14:30:10.754 info stopInstance system.adapter.vis.0 host.openmediavault 2016-12-15 14:30:10.754 info "system.adapter.vis.0" enabled host.openmediavault 2016-12-15 14:30:10.754 info object change system.adapter.vis.0 host.openmediavault 2016-12-15 14:30:10.751 info stopInstance system.adapter.vis.0 host.openmediavault 2016-12-15 14:30:10.751 info "system.adapter.vis.0" disabled host.openmediavault 2016-12-15 14:30:10.750 info object change system.adapter.vis.0 vis.0 2016-12-15 14:30:10.443 info Upload vis anew, while changes detected... vis.0 2016-12-15 14:30:10.441 info Changes in index.html detected => update cache.manifest vis.0 2016-12-15 14:30:10.195 info starting. Version 0.10.15 in /opt/iobroker/node_modules/iobroker.vis host.openmediavault 2016-12-15 14:30:09.882 info object change system.adapter.vis.0 host.openmediavault 2016-12-15 14:30:08.226 info instance system.adapter.ical.1 terminated with code 0 (OK) host.openmediavault 2016-12-15 14:30:08.210 info instance system.adapter.ical.2 terminated with code 0 (OK)Allerdings kann ich das Widget danach immer noch nicht sehen oder muss ich noch mehr machen?
EDIT: NACH EINEM KOMPLETTEN RESTART (SERVER) IST DAS WIDGET JETZT SICHTBAR
Danke
-
-
OK.
Zu Früh gefreut.
Das Widget ist jetzt unter mywidgets sichtbar.

Wenn ich es aber auf einen View ziehe kann ich damit nichts machen.

Auch Reiter "Widget" rechts bleibt ausgegraut.

Kann mir das eventuell noch jemand bei helfen?
Danke und Gruß
Mirko
-
OK.
Zu Früh gefreut.
Das Widget ist jetzt unter mywidgets sichtbar.
HUE_NEU_WIDGET.JPG
Wenn ich es aber auf einen View ziehe kann ich damit nichts machen.
HUE_NEU_WIDGET_IN_VIEW.JPG
Auch Reiter "Widget" rechts bleibt ausgegraut.
HUE_NEU_WIDGET_ohne_funktion.JPG
Kann mir das eventuell noch jemand bei helfen?
Danke und Gruß
Mirko `
Da müssen die Fehlermeldungen in der BrowserKonsole sein. -
Hi,
folgendes kommt in der Konsole wenn ich die VIS EDITOR Seite im Browser neu lade:
! ````
Use of the Application Cache is deprecated on insecure origins. Support will be removed in the future. You should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
edit.html#ipad_auto_scenes:1 Document was loaded from Application Cache with manifest http://192.168.178.18:8082/vis/cache.manifest
edit.html#ipad_auto_scenes:1 Application Cache Checking event
edit.html#ipad_auto_scenes:1 Application Cache NoUpdate event
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.js
edit.html:3054 Version vis-colorpicker: 1.0.1
edit.html:4419 Version vis-google-fonts: 0.0.1
edit.html:5045 Version vis-jqui-mfd: 1.0.5
keyboard.js:25 Version iobroker.vis-keyboard: 0.0.2
edit.html:9642 Metro version: "1.0.4"
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.js
edit.html:16338 Version vis-canvas-gauges: 1.0.5
conn.js:263 2016-12-16T08:12:03.360Z Connected => authenticate
conn.js:278 2016-12-16T08:12:03.415Z Authenticated: true
vis.js:2763 Create inner vis object harmony.0.Wohnzimmer.activities.Film_wiedergeben
vis.js:2763 Create inner vis object hue.0.Philips_hue.Hue_white_lamp_1.level
vis.js:2763 Create inner vis object hue.0.Philips_hue.Hue_white_lamp_1.bri
vis.js:2763 Create inner vis object hue.0.Philips_hue.Hue_white_lamp_1.on
vis.js:2763 Create inner vis object hue.0.Philips_hue.Hue_go_1
7translate.js:20 "ctrl - Bool": {"en": "ctrl - Bool", "de": "ctrl - Bool", "ru": "ctrl - Bool"},
translate.js:20 "gauge": {"en": "gauge", "de": "gauge", "ru": "gauge"},
2translate.js:20 "chart": {"en": "chart", "de": "chart", "ru": "chart"},
translate.js:20 "barchart": {"en": "barchart", "de": "barchart", "ru": "barchart"},
conn.js:1103 Error: Error: can't render tplJscolor w00277 (TypeError: str.match is not a function)Und das kommt wenn ich "mein" Widget in den View ziehe: >! ```` jquery-1.11.2.min.js:3 GET http://192.168.178.18:8082/vis/icon/dimmer.png 404 (Not Found) Vb @ jquery-1.11.2.min.js:3 hide @ jquery-1.11.2.min.js:3 m.fn.(anonymous function) @ jquery-1.11.2.min.js:4 e.fn.extend.hide @ jquery-ui-1.11.4.full.min.js:13 _resizeButton @ jquery-ui-1.11.4.full.min.js:11 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 refresh @ jquery-ui-1.11.4.full.min.js:11 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 each @ jquery-1.11.2.min.js:2 each @ jquery-1.11.2.min.js:2 e.fn.(anonymous function) @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ visEdit.js:2759 each @ jquery-1.11.2.min.js:2 each @ jquery-1.11.2.min.js:2 (anonymous) @ visEdit.js:2756 tplMfdHueDialog.js:63 Uncaught TypeError: Cannot read property 'classes' of undefined at Object.eval (tplMfdHueDialog.js:63) at Function. <anonymous>(can.custom.min.js:64) at Object.a.each (can.custom.min.js:24) at can.custom.min.js:64 at HTMLDivElement. <anonymous>(can.custom.min.js:58) at Object.a.each (can.custom.min.js:24) at Function.hookup (can.custom.min.js:58) at Function.frag (can.custom.min.js:58) at r (can.custom.min.js:58) at Function.renderTo (can.custom.min.js:58) (anonymous) @ tplMfdHueDialog.js:63 (anonymous) @ can.custom.min.js:64 a.each @ can.custom.min.js:24 (anonymous) @ can.custom.min.js:64 (anonymous) @ can.custom.min.js:58 a.each @ can.custom.min.js:24 hookup @ can.custom.min.js:58 frag @ can.custom.min.js:58 r @ can.custom.min.js:58 renderTo @ can.custom.min.js:58 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 addWidget @ visEdit.js:3557 drop @ visEdit.js:4424 _trigger @ jquery-ui-1.11.4.full.min.js:6 _drop @ jquery-ui-1.11.4.full.min.js:7 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ jquery-ui-1.11.4.full.min.js:7 each @ jquery-1.11.2.min.js:2 drop @ jquery-ui-1.11.4.full.min.js:7 _mouseStop @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 _mouseUp @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 _mouseUp @ jquery-ui-1.11.4.full.min.js:6 (anonymous) @ jquery-ui-1.11.4.full.min.js:6 n._mouseCapture._mouseDistanceMet._mouseDelayMet._mouseUpDelegate @ jquery-ui-1.11.4.full.min.js:6 dispatch @ jquery-1.11.2.min.js:3 r.handle @ jquery-1.11.2.min.js:3</anonymous></anonymous>Demnach fehlt zumindest schon mal ein Icon, oder ?
Habe mal weiter gesucht, der Ordner "iobroker.vis-mywidgets" hatte nicht alle notwendigen Rechte.
Nach dem ändern bekomme ich nach restart von VIS und reload der Editor Seite noch diesen Fehler:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsEinen Ordner "js" in "mywidgets" und die Datei "mywidgets.js" habe ich nicht.
Woher sollte der kommen? Automatisch angelegt oder muss ich den Manuel erzeugen?
Danke
Mirko
EDIT: Problem gelöst. In dem ersten ZIP fehlte die "mywidgets.js". Der Ersteller des Widgets hat die jetzt noch mal neu hochgeladen: http://forum.iobroker.net/viewtopic.php … 198#p43194
-
Hi,
muss dieses alte Thema mal hoch holen.
Hat sich an der Prozedur zum Einbringen eigener Widgets etwas geändert?
Ich habe iobroker aus einem Backup neu aufgesetzt und da fehlt "mywidget" ja drin.
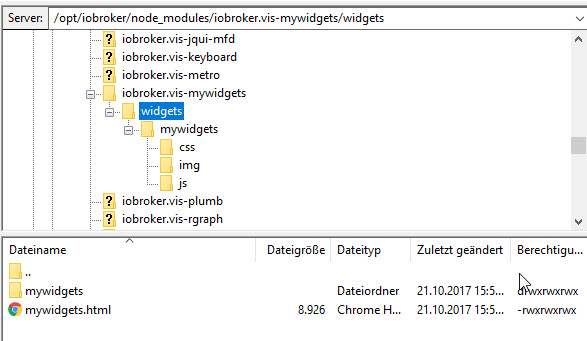
Jetzt bin ich mir ziemlich sicher das ich es genau wie damals wieder eingefügt habe:

Allerdings erhalte ich jetzt beim restart von VIS oder auch iobroker komplett diesen Fehler:
error: Caught by controller[0]: Cannot parse "/opt/iobroker/node_modules/iobroker.vis/lib/../../iobroker.vis-mywidgets/io-package.json": Error: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.vis/lib/../../iobroker.vis-mywidgets/io-package.json'Habe meine Aufzeichnungen durchsucht kann mich aber nicht erinnern das ich noch etwas anderes machen musste als ich das beim letzten mal gemacht habe.
Kann mir bitte jemand helfen das Widget wieder einzupflegen?
Danke und Gruß
Mirko
-
Hi,
muss dieses alte Thema mal hoch holen.
Hat sich an der Prozedur zum Einbringen eigener Widgets etwas geändert?
Ich habe iobroker aus einem Backup neu aufgesetzt und da fehlt "mywidget" ja drin.
Jetzt bin ich mir ziemlich sicher das ich es genau wie damals wieder eingefügt habe:
mywidgets.jpg
Allerdings erhalte ich jetzt beim restart von VIS oder auch iobroker komplett diesen Fehler:
Habe meine Aufzeichnungen durchsucht kann mich aber nicht erinnern das ich noch etwas anderes machen musste als ich das beim letzten mal gemacht habe.
Kann mir bitte jemand helfen das Widget wieder einzupflegen?
Danke und Gruß
Mirko `
Erstelle bitte noch die '/opt/iobroker/node_modules/iobroker.vis-mywidgets/io-package.json' Datei.Ähnlich wie andere Widgetsets


