NEWS
[Gelöst] 7 Segment Anzeige
-
@Homoran Das hatte ich auch schon gefunden, ist aber leider noch nicht ganz das was ich mir vorgestellt habe.
Ich würde gerne wirklich die einzelnen Striche haben, also eher so was:

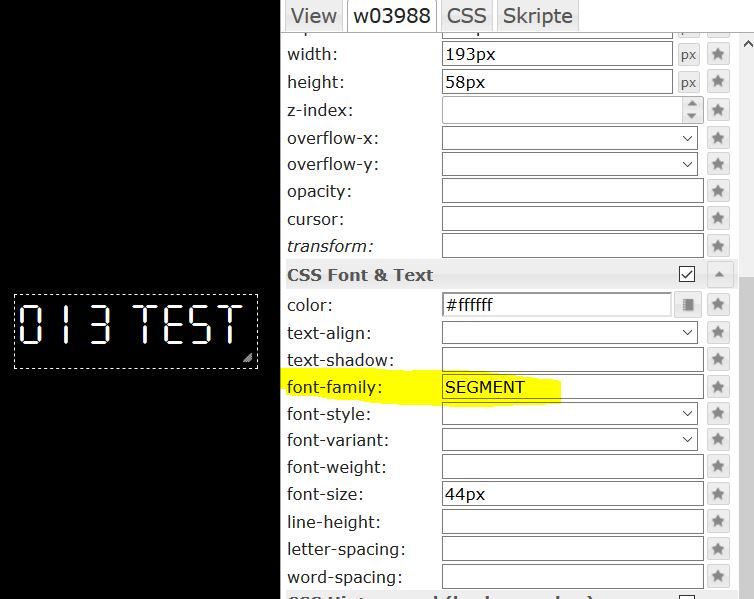
Vielleicht so etwas :
Nimm doch eine passende Schriftart neu dazu !!


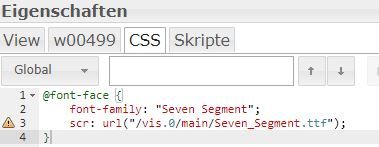
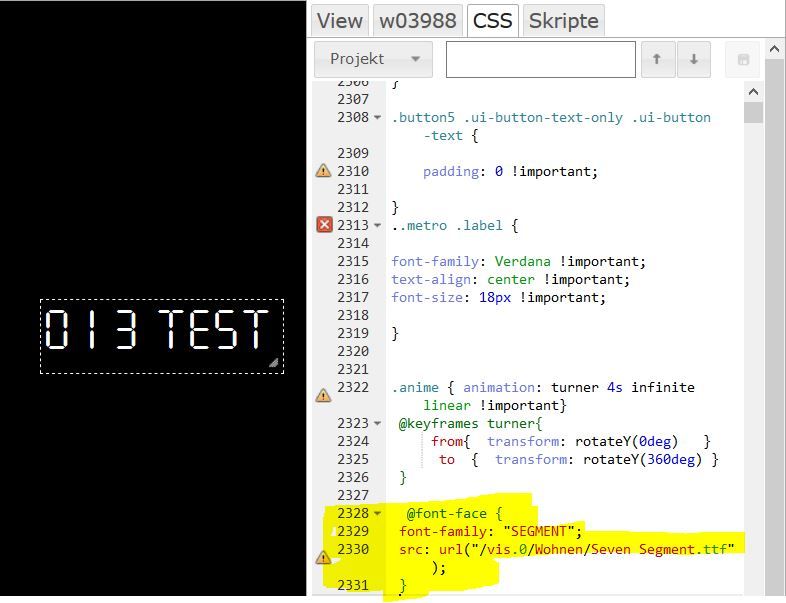
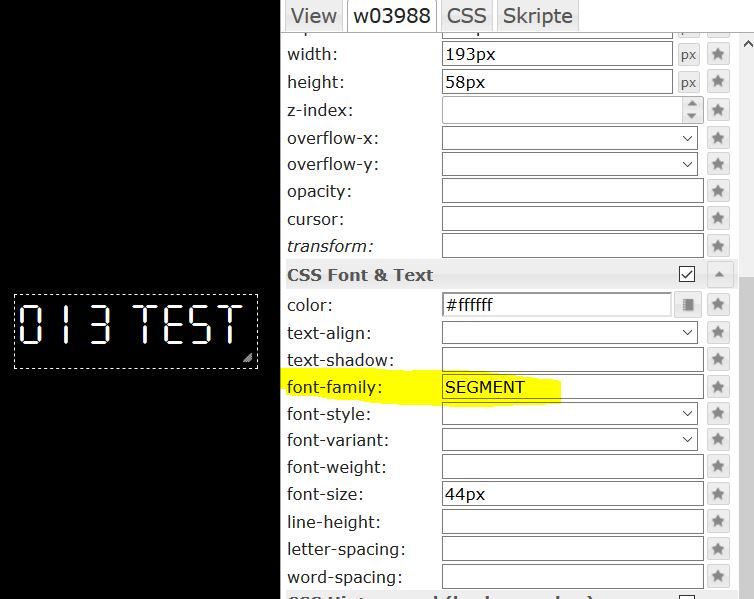
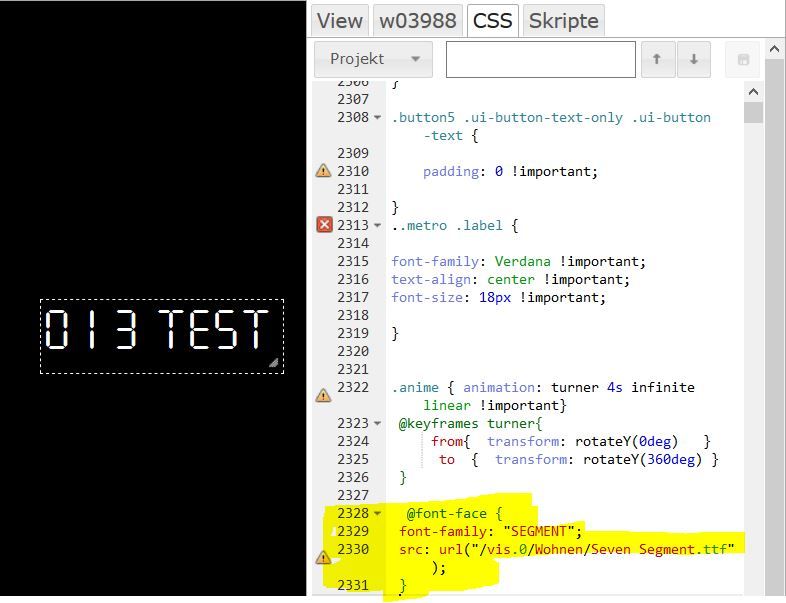
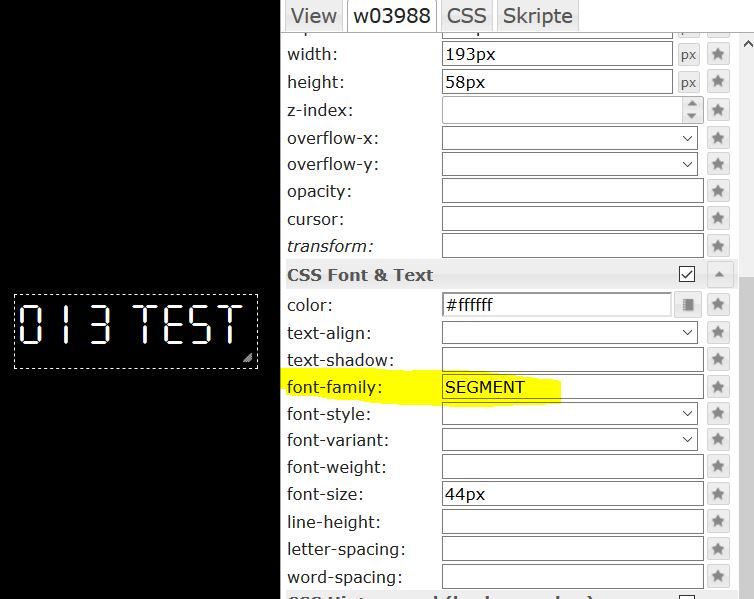
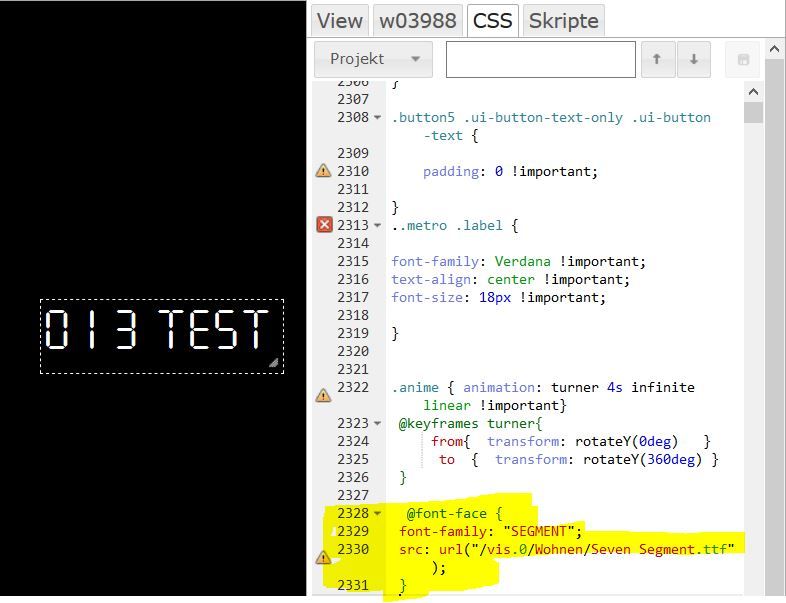
@font-face { font-family: "SEGMENT"; src: url("/vis.0/Wohnen/Seven Segment.ttf"); }Die Font ttf in einen Ordnen packen und die URL dazu anpassen !!
Schriftart als Beispiel: Seven Segment.ttf
-
Gibt es ein vorgefertigtes Widget, das Zahlen wie bei einer 7 Segment Anzeige darstellt?
@tenacious sagte in 7 Segment Anzeige:
Gibt es ein vorgefertigtes Widget, das Zahlen wie bei einer 7 Segment Anzeige darstellt?
so was?

-
@tenacious sagte in 7 Segment Anzeige:
Gibt es ein vorgefertigtes Widget, das Zahlen wie bei einer 7 Segment Anzeige darstellt?
so was?

-
@Homoran Das hatte ich auch schon gefunden, ist aber leider noch nicht ganz das was ich mir vorgestellt habe.
Ich würde gerne wirklich die einzelnen Striche haben, also eher so was:

@tenacious sagte in 7 Segment Anzeige:
@Homoran Das hatte ich auch schon gefunden, ist aber leider noch nicht ganz das was ich mir vorgestellt habe.
Hatte ich befürchtet, ist aber IMHO das einzige, das in die Nähe davon kommt
-
@Homoran Das hatte ich auch schon gefunden, ist aber leider noch nicht ganz das was ich mir vorgestellt habe.
Ich würde gerne wirklich die einzelnen Striche haben, also eher so was:

Vielleicht so etwas :
Nimm doch eine passende Schriftart neu dazu !!


@font-face { font-family: "SEGMENT"; src: url("/vis.0/Wohnen/Seven Segment.ttf"); }Die Font ttf in einen Ordnen packen und die URL dazu anpassen !!
Schriftart als Beispiel: Seven Segment.ttf
-
Vielleicht so etwas :
Nimm doch eine passende Schriftart neu dazu !!


@font-face { font-family: "SEGMENT"; src: url("/vis.0/Wohnen/Seven Segment.ttf"); }Die Font ttf in einen Ordnen packen und die URL dazu anpassen !!
Schriftart als Beispiel: Seven Segment.ttf
@Glasfaser Super, vielen Dank!! Genau das, was ich mir vorgestellt habe.
Funktioniert einwandfrei :) -
@Glasfaser Super, vielen Dank!! Genau das, was ich mir vorgestellt habe.
Funktioniert einwandfrei :)freut mich das es so für dich passt !
-
@Homoran Das hatte ich auch schon gefunden, ist aber leider noch nicht ganz das was ich mir vorgestellt habe.
Ich würde gerne wirklich die einzelnen Striche haben, also eher so was:

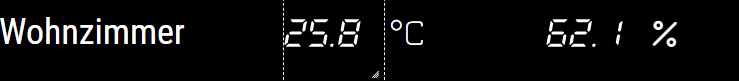
@tenacious timeandweather - Segment Clock
kannst dir die Segmente anpassen wie du willst

[{"tpl":"tplSegmentClock","data":{"oid":"mihome.0.devices.sensor_ht_158d000221a574.temperature","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","clock":false,"seconds":false,"pattern":"##.##","colorOn":"#ffffff","colorOff":"rgba(0, 0, 0, 0.1)","runStepInterval":"0","segmentCount":"7","displayAngle":"10","digitHeight":"18","digitWidth":"12","digitDistance":"3","segmentWidth":"2","segmentDistance":"1","cornerType":"PointedCorner","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"text":""},"style":{"left":"435px","top":"157px","width":"100px","height":"100px"},"widgetSet":"timeandweather"}]