NEWS
[Vorlage] Spotify Skript
-
@Shakall74 sagte in [Vorlage] Spotify Skript:
@skokarl
Nein hat er nicht und den adapter (FullyBrowser) habe ich ja schon installiert. Wie oben schon geschreiben aber es steht bei mir isFullyAlive - falsedas ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
@Issi said in [Vorlage] Spotify Skript:
das ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
Aber wozu sollte ich dann den Fully installieren ?
-
@Issi said in [Vorlage] Spotify Skript:
das ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
Aber wozu sollte ich dann den Fully installieren ?
@Shakall74 sagte in [Vorlage] Spotify Skript:
@Issi said in [Vorlage] Spotify Skript:
das ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
Aber wozu sollte ich dann den Fully installieren ?
@skokarl sagte in [Vorlage] Spotify Skript:
alles super was ihr hier macht..... und super tolle VIS.
Aber ich verstehe nicht warum ihr Euch das antut ?
Spotify mit Playlisten bedienen ?Suchen usw. geht doch alles gar nicht, eigentlich geht gar nix außer Playisten.
Warum startet ihr nicht einfach die Spotify App innerhalb der VIS ?
Ich hab den Spotify Adapter gelöscht und starte jetzt einfach die APP, die kann wenigstens alles.er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nicht -
@Shakall74 sagte in [Vorlage] Spotify Skript:
@Issi said in [Vorlage] Spotify Skript:
das ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
Aber wozu sollte ich dann den Fully installieren ?
@skokarl sagte in [Vorlage] Spotify Skript:
alles super was ihr hier macht..... und super tolle VIS.
Aber ich verstehe nicht warum ihr Euch das antut ?
Spotify mit Playlisten bedienen ?Suchen usw. geht doch alles gar nicht, eigentlich geht gar nix außer Playisten.
Warum startet ihr nicht einfach die Spotify App innerhalb der VIS ?
Ich hab den Spotify Adapter gelöscht und starte jetzt einfach die APP, die kann wenigstens alles.er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nicht@Issi said in [Vorlage] Spotify Skript:
er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nichtDanke also muss ich mir selber einen View erstellen. Oki jetzt ist es mir klar
-
@Issi said in [Vorlage] Spotify Skript:
er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nichtDanke also muss ich mir selber einen View erstellen. Oki jetzt ist es mir klar
@Shakall74 sagte in [Vorlage] Spotify Skript:
@Issi said in [Vorlage] Spotify Skript:
er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nichtDanke also muss ich mir selber einen View erstellen. Oki jetzt ist es mir klar
hast du das schon probiert im post 653
@dos1973 sagte in [Vorlage] Spotify Skript:
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
-
-
@Shakall74 sagte in [Vorlage] Spotify Skript:
@Issi said in [Vorlage] Spotify Skript:
das ist auch verständlich da ios kein Fully Kiosk Browser app hat gibt es nur für android und deswegen der adapter ja auch sich nicht verbinden kann also wird isFullyAlive - false auch auf false bleiben
Aber wozu sollte ich dann den Fully installieren ?
@skokarl sagte in [Vorlage] Spotify Skript:
alles super was ihr hier macht..... und super tolle VIS.
Aber ich verstehe nicht warum ihr Euch das antut ?
Spotify mit Playlisten bedienen ?Suchen usw. geht doch alles gar nicht, eigentlich geht gar nix außer Playisten.
Warum startet ihr nicht einfach die Spotify App innerhalb der VIS ?
Ich hab den Spotify Adapter gelöscht und starte jetzt einfach die APP, die kann wenigstens alles.er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nicht -
@Shakall74 sagte in [Vorlage] Spotify Skript:
@Issi said in [Vorlage] Spotify Skript:
er meinte damit das er die Spotify App über den FullyBrowser startet und nicht das script benutzt.
Die Fully Kiosk Browser app hat die möglichtet andere apps auf dem tablet/handy zu starten
aber da du ios hast geht es bei dir nichtDanke also muss ich mir selber einen View erstellen. Oki jetzt ist es mir klar
hast du das schon probiert im post 653
@dos1973 sagte in [Vorlage] Spotify Skript:
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
@Issi said in [Vorlage] Spotify Skript:
hast du das schon probiert
@dos1973 sagte in [Vorlage] Spotify Skript:@sigi234
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.das View als Widget importieren
spotify_view.txtScripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txtcss
css_spotify.txtJa sieht aber bei mir ganz anders aus. Keine Buttons, kein Background bei Device Auswahl......
-
-
@Issi said in [Vorlage] Spotify Skript:
hast du das schon probiert
@dos1973 sagte in [Vorlage] Spotify Skript:@sigi234
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.das View als Widget importieren
spotify_view.txtScripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txtcss
css_spotify.txtJa sieht aber bei mir ganz anders aus. Keine Buttons, kein Background bei Device Auswahl......
-
@Shakall74 ich schau es mir mal an geb dir dann bescheid
-
@Issi said in [Vorlage] Spotify Skript:
hast du das schon probiert
@dos1973 sagte in [Vorlage] Spotify Skript:@sigi234
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.das View als Widget importieren
spotify_view.txtScripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txtcss
css_spotify.txtJa sieht aber bei mir ganz anders aus. Keine Buttons, kein Background bei Device Auswahl......
@Shakall74
Mach mal screenshot... -
@Shakall74
Mach mal screenshot... -
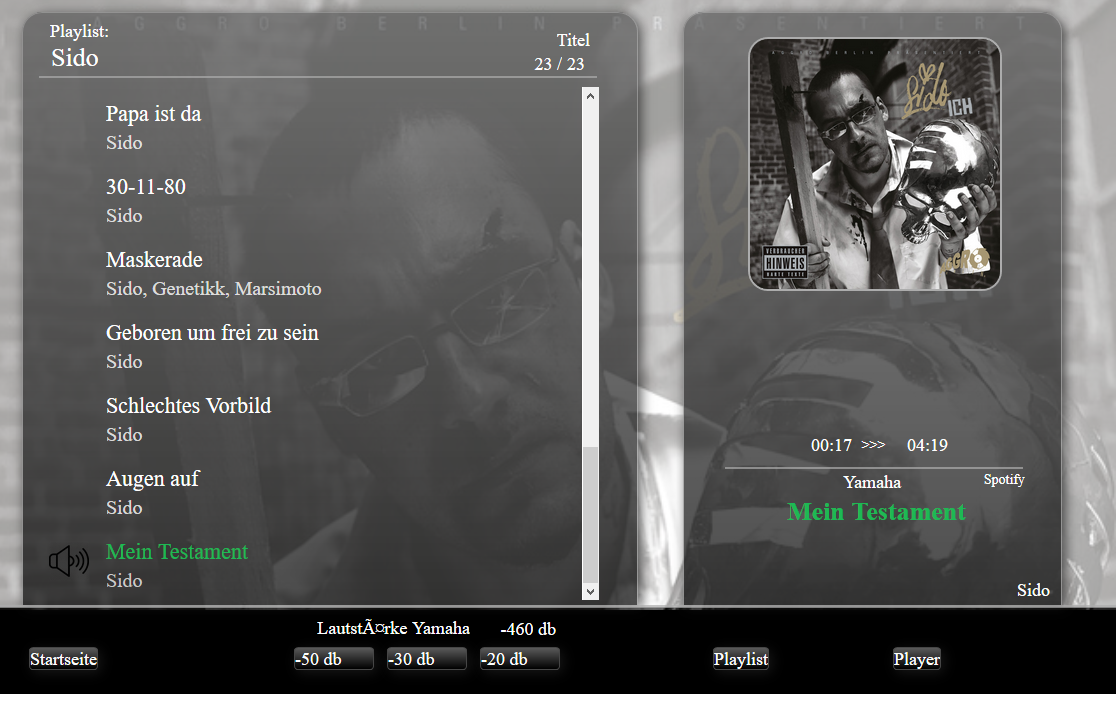
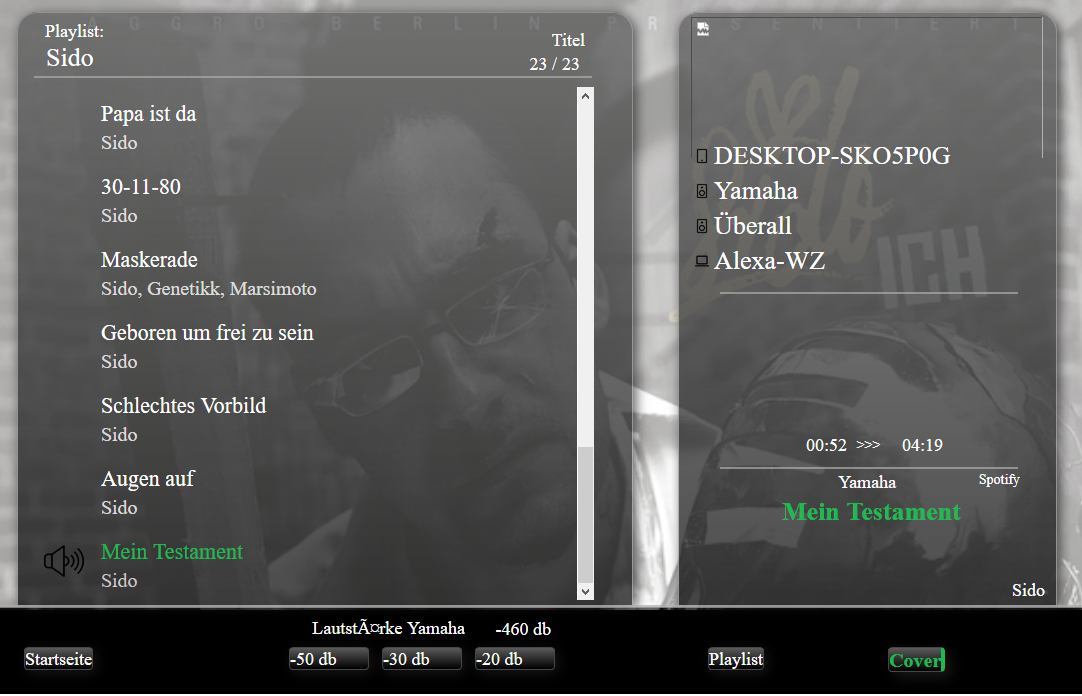
sieht doch schon gut aus...
hier sind die Bedienelemente. kopieren und als widget einfügen.
die Schriftart habe ich wohl manuell gesetzt. Bei mir Jura-Demibold 18/20pxzeig mal deine css Datei
[{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.progress","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":""},"style":{"left":"788.0000152587891px","top":"442.00001525878906px","color":"#fff","font-size":"18px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"right","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplSpotifyPlayButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidplay":"spotify-premium.0.player.play","oidpause":"spotify-premium.0.player.pause","oidstate":"spotify-premium.0.player.isPlaying","colorplay":"green","colorpause":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"842.0000762939453px","top":"333.9791717529297px","width":"80px","height":"80px","z-index":"20","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyPreviousButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"spotify-premium.0.player.skipMinus","colorbox":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"754px","top":"353.9791717529297px","width":"40px","height":"40px","z-index":"5","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyNextButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"spotify-premium.0.player.skipPlus","colorbox":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"965px","top":"353.9791717529297px","width":"40px","height":"40px","z-index":"5","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.duration","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":""},"style":{"left":"884.0000762939453px","top":"442.00001525878906px","color":"#fff","font-size":"18px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"right","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"","html_prepend":">>>"},"style":{"left":"845px","top":"444.9792022705078px","color":"#fff","font-size":"14px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"center","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\n<div style=\"width: 2px; background: #acacac; height: 300px; transform-origin: 100% 0;transform: rotate(-90deg); \"></div>"},"style":{"left":"730px","top":"475px","width":"300px","height":"12px","z-index":"20","opacity":"0.7","box-shadow":"","transform":"","background":""},"widgetSet":"basic"},{"tpl":"tplSpotifyRepeatButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidall":"spotify-premium.0.player.repeatContext","oidoff":"spotify-premium.0.player.repeatOff","oidone":"spotify-premium.0.player.repeatTrack","oidstate":"spotify-premium.0.player.repeat","coloroff":"white","colorall":"green","colorone":"green","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"986px","top":"430px","width":"40px","height":"40px","z-index":"10"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyShuffleButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidon":"spotify-premium.0.player.shuffleOn","oidoff":"spotify-premium.0.player.shuffleOff","oidstate":"spotify-premium.0.player.shuffle","coloroff":"white","coloron":"green","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"734px","top":"430px","width":"40px","height":"40px","z-index":"10"},"widgetSet":"spotify-premium"},{"tpl":"tplJustgageJustGage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_tdp":false,"factor":"1","balance1":"0","balance2":"85","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"donut":true,"oid":"spotify-premium.0.player.progressPercentage","g_title1":false,"g_label":false,"gaugeWidthScale":"50","max_oid":"100","min_oid":"0","mid_oid":"","g_pointer":true,"g_shadow":true,"gaugeColor":"transparent","hideValue":true,"color1":"#1db954","color2":"#1db954","color3":"#89312a","noGradient":true,"sector1":"70","sector2":"95","pointer":false,"pointerMid":false,"pointerColor":"","shadowSize":"","shadowVerticalOffset":""},"style":{"left":"812.0000152587891px","top":"302.00001525878906px","width":"140px","height":"140px","z-index":"2"},"widgetSet":"justgage"},{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.device.name","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","html_append":"","class":"","visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","visibility-oid":""},"style":{"left":"763px","top":"479px","z-index":"10","width":"232px","height":"24px","color":"#fff","font-family":"Jura-DemiBold","font-size":"18px","line-height":"","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\n<div style=\"width: 2px; background: #acacac; height: 300px; transform-origin: 100% 0;transform: rotate(-90deg); \"></div>","visibility-oid":"javascript.0.spotify.spotify-support.devices_cover"},"style":{"left":"730px","top":"300px","width":"300px","height":"12px","z-index":"20","opacity":"0.7","box-shadow":"","transform":"","background":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"yamaha.0.input","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"","html_prepend":"","class":"zentrieren"},"style":{"left":"981px","top":"479px","color":"#fff","font-size":"14px","font-family":"Jura-DemiBold","width":"51px","height":"23px","text-align":"right","z-index":"27","border-radius":"","border-width":"","background-color":""},"widgetSet":"basic"}] -
sieht doch schon gut aus...
hier sind die Bedienelemente. kopieren und als widget einfügen.
die Schriftart habe ich wohl manuell gesetzt. Bei mir Jura-Demibold 18/20pxzeig mal deine css Datei
[{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.progress","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":""},"style":{"left":"788.0000152587891px","top":"442.00001525878906px","color":"#fff","font-size":"18px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"right","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplSpotifyPlayButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidplay":"spotify-premium.0.player.play","oidpause":"spotify-premium.0.player.pause","oidstate":"spotify-premium.0.player.isPlaying","colorplay":"green","colorpause":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"842.0000762939453px","top":"333.9791717529297px","width":"80px","height":"80px","z-index":"20","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyPreviousButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"spotify-premium.0.player.skipMinus","colorbox":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"754px","top":"353.9791717529297px","width":"40px","height":"40px","z-index":"5","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyNextButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"spotify-premium.0.player.skipPlus","colorbox":"white","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"965px","top":"353.9791717529297px","width":"40px","height":"40px","z-index":"5","opacity":"0.8"},"widgetSet":"spotify-premium"},{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.duration","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":""},"style":{"left":"884.0000762939453px","top":"442.00001525878906px","color":"#fff","font-size":"18px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"right","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"","html_prepend":">>>"},"style":{"left":"845px","top":"444.9792022705078px","color":"#fff","font-size":"14px","font-family":"Jura-DemiBold","width":"71px","height":"20px","text-align":"center","z-index":"10"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\n<div style=\"width: 2px; background: #acacac; height: 300px; transform-origin: 100% 0;transform: rotate(-90deg); \"></div>"},"style":{"left":"730px","top":"475px","width":"300px","height":"12px","z-index":"20","opacity":"0.7","box-shadow":"","transform":"","background":""},"widgetSet":"basic"},{"tpl":"tplSpotifyRepeatButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidall":"spotify-premium.0.player.repeatContext","oidoff":"spotify-premium.0.player.repeatOff","oidone":"spotify-premium.0.player.repeatTrack","oidstate":"spotify-premium.0.player.repeat","coloroff":"white","colorall":"green","colorone":"green","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"986px","top":"430px","width":"40px","height":"40px","z-index":"10"},"widgetSet":"spotify-premium"},{"tpl":"tplSpotifyShuffleButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oidon":"spotify-premium.0.player.shuffleOn","oidoff":"spotify-premium.0.player.shuffleOff","oidstate":"spotify-premium.0.player.shuffle","coloroff":"white","coloron":"green","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"734px","top":"430px","width":"40px","height":"40px","z-index":"10"},"widgetSet":"spotify-premium"},{"tpl":"tplJustgageJustGage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_tdp":false,"factor":"1","balance1":"0","balance2":"85","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"donut":true,"oid":"spotify-premium.0.player.progressPercentage","g_title1":false,"g_label":false,"gaugeWidthScale":"50","max_oid":"100","min_oid":"0","mid_oid":"","g_pointer":true,"g_shadow":true,"gaugeColor":"transparent","hideValue":true,"color1":"#1db954","color2":"#1db954","color3":"#89312a","noGradient":true,"sector1":"70","sector2":"95","pointer":false,"pointerMid":false,"pointerColor":"","shadowSize":"","shadowVerticalOffset":""},"style":{"left":"812.0000152587891px","top":"302.00001525878906px","width":"140px","height":"140px","z-index":"2"},"widgetSet":"justgage"},{"tpl":"tplValueString","data":{"oid":"spotify-premium.0.player.device.name","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","html_append":"","class":"","visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","visibility-oid":""},"style":{"left":"763px","top":"479px","z-index":"10","width":"232px","height":"24px","color":"#fff","font-family":"Jura-DemiBold","font-size":"18px","line-height":"","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\n<div style=\"width: 2px; background: #acacac; height: 300px; transform-origin: 100% 0;transform: rotate(-90deg); \"></div>","visibility-oid":"javascript.0.spotify.spotify-support.devices_cover"},"style":{"left":"730px","top":"300px","width":"300px","height":"12px","z-index":"20","opacity":"0.7","box-shadow":"","transform":"","background":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"yamaha.0.input","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"stop","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"","html_prepend":"","class":"zentrieren"},"style":{"left":"981px","top":"479px","color":"#fff","font-size":"14px","font-family":"Jura-DemiBold","width":"51px","height":"23px","text-align":"right","z-index":"27","border-radius":"","border-width":"","background-color":""},"widgetSet":"basic"}]@dos1973 said in [Vorlage] Spotify Skript:
sieht doch schon gut aus...
hier sind die Bedienelemente. kopieren und als widget einfügen.
die Schriftart habe ich wohl manuell gesetzt. Bei mir Jura-Demibold 18/20px
zeig mal deine css Datei/*SPOTIFY*/ /*css playliste*/ .fixScroll > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 500px; /* hier deine Breite von deinem Widget */ height: 500px; /* hier deine Höhe von deinem Widget */ overflow-y: scroll; /* hier wird der Container zu einem scrollbaren Bereich */ } .playlistList { width: 100%; padding-left:50px; font-size:22px; font-family:Jura-Medium; } .playlistList tr td { padding: 20px 0px; } #currentList { color: #1DB954; } .spotify-playlist-title { padding: 4px 5px; color: rgba(255,255,255,1); } /*css trackliste*/ .fixScroll1 > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 550px; /* hier deine Breite von deinem Widget */ height: 513px; /* hier deine Höhe von deinem Widget */ overflow-y: scroll; /* hier wird der Container zu einem scrollbaren Bereich */ } .tracklistList { width: 100%; padding-left: 50px; font-size:22px; font-family:Jura-Medium; } /*Abstand zwischen den Titeln*/ .tracklistList tr td { padding: 7px 0px; } /*Abstand zwischen den Song und Artist*/ .spotify-tracklist-title { padding: 4px 5px; color: rgba(255,255,255,1); } .spotify-tracklist-artist { padding: 0px 5px; font-size: 0.9em; color: rgba(255,255,255,0.8); } /*Darstellung Song und Artist*/ #currentSong { /*color: rgba(108,255,82,1);*/ color:#1DB954; } #currentArtist { /*color: rgba(108,255,82,0.6);*/ color:#ccc; } .button_style_spotify_box{ padding-left:0px; padding-top:0px; border:#464646 solid 1px; border-bottom: #464646 solid 0px; border-top-right-radius:20px; border-top-left-radius:20px; box-shadow:3px 3px 12px 0 #161616; font-size:18px; font-family:Jura-Medium; color:#fff; box-sizing:border-box; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#5a5a5a), to(#000)); opacity:0.7; } .button_style_spotify_btn { padding-left:0px; padding-top:0px; border:#464646 solid 1px; border-radius:4px; box-shadow:3px 3px 12px 0 #161616; font-size:18px; font-family:Jura-Medium; color:#fff; box-sizing:border-box; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#5a5a5a), to(#000)); } .button_style_spotify_btn_aktiv{ padding-left:0px; padding-top:0px; border:#464646 solid 1px; border-radius:4px; box-shadow:6px 6px 12px 0 #161616; font-size:20px; font-weight:bold; border-right-width: 4px; border-right-color:#1db954; font-family:Jura-Medium; color:#1db954; box-sizing:border-box; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#5a5a5a), to(#000)); } /*SPOTIFY*/Also die Buttons kommen trotzdem nicht :(
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@dos1973 sagte in [Vorlage] Spotify Skript:
HI Leute,
ich suche mir inzwischen einen Wolf. Habt ihr den Adapter laufen, oder das anfängliche Script.
Ich suche eine einfach Trackliste, so wie Sie hier x-mal gezeigt wird, aber finde nicht funktionierendes. Ich kann nur die aus dem Adapter nutzen, aber diese is mit zu "vollgepackt"
Kann sich bitte einer erbarmen. Danke
Ich weiß nicht genau worauf du hinaus willst. Mein View sieht aktuell so aus:

Da läuft kein zusätzliches Script im Hintergrund.
wendy2702,
stellst Du mir mal die View zur Verfügung ?, oder ist das die von weiter oben ?@skokarl Hey erstmal vielen Dank für das View und auch kompliment für die umsetzung.
Meine View sieht so aus.
Muss ich hier noch alle verlinkungen anpassen?

Vielen Dank
-
@skokarl Hey erstmal vielen Dank für das View und auch kompliment für die umsetzung.
Meine View sieht so aus.
Muss ich hier noch alle verlinkungen anpassen?

Vielen Dank
@Goldenbaum sagte in [Vorlage] Spotify Skript:
@skokarl Hey erstmal vielen Dank für das View und auch kompliment für die umsetzung.
Meine View sieht so aus.
Muss ich hier noch alle verlinkungen anpassen?

Vielen Dank
Du verwechselst mich, ich hab hier keine View
-
Hallo zusammen, ich glaube meine Frage ist hier besser aufgehoben.Ich komme einfach nicht weiter bei dem anlegen von Repeat und Shuffel Buttons, welche mir je nach Zustand diese Anzeige wieder zurück geben - also entweder durch aus-/einblenden des entsprechenden Buttons, oder hat durch einen Farbumschlag.Aktuell scheitere ich daran, das der Trigger den ich verwenden wollte nur Text Werte Ausgibt On(on) o.ä.Kann mir bitte jemand den richtigen Weg weisen? Vielen Dank.OK, Frage hat sich geklärt.
-
Moin,
der Adapter läuft fast Super. Ich habe das Problem, dass denn länger keine Musik abgespielt wurde, ich per IoBroker keine Wiedergabe starten kann. Erst wenn ich direkt per Spotify Musik abspiele, kann ich wieder alles über den Adapter machen.
Gibts da irgendwie einen Trick oder ne Verbindung die man neustarten kann?
Neustart der Instanz hat leider nichts gebracht. -
Guten Abend,
bin gerade dabei Spotify zu integrieren. Soweit auch alles i.O. -allerdings schreibt der Adapter aktuell keine Playlists / Tracks in die HTML Objekte. Funktioniert das aktuell bei euch?Edit: Nach Abspielen einer Liste mit dem Adapter wird auch das HTML Objekt befüllt.
-
Hi!
Vielleicht kann mir hier wer helfen!
Ich versuche seit Tagen den Spotify Adapter zu installieren, ich mache alles nach Anweisung doch leider bleibt der Adapter gelb und die Authorization auf false.
Irgendwer eine Idee was ich machen könnte?
Danke
Liebe Grüße
Jürgen -
Hallo Jürgen,
leider habe ich das gleiche Problem, aber es liegt an der "Redirect URIs", leider ist mir nicht klar, was man da eintragen muss. Bist du schon bei dir weiter gekommen?
Gruß Sven