NEWS
[Aufruf] Bring! Adapter
-
@foxriver76
Moin,
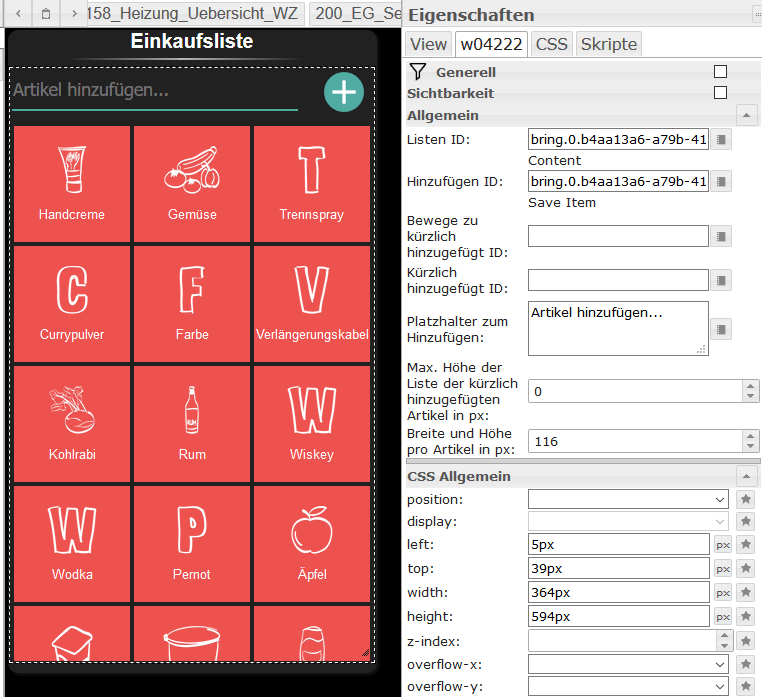
der Adapter ist so Mega Klasse.Ich versuche gerade das Widget auf meinen Start Screen einzubinden.
So ganz klappt es noch nicht.
Wenn ich Artikel hinzufüge, erscheinen die kurz. Aber dann verschwinden sie wieder.Lösche ich in der VIS etwas, verschwindet es, kommt aber nach ein paar Sekunden wieder.
So sehen meine Einstellungen aus:

Achja: Kann ich die Symbole in der Höhe mit 4 Stück begrenzen und danach einen Scrollbalken einbinden?
Vielen Dank für die Hilfe.
@Kaiman55 Schau mal im ersten Post wg den Einstellungen, da habe ich ein Screenshot nachgereicht. Du musst auf jeden Fall moveToRecent angeben.
Man kann das Widget sicher sinnvoll begrenzen und so einen Scrollbalken einbauen, schau mal hier: https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/371
-
@Kaiman55 Schau mal im ersten Post wg den Einstellungen, da habe ich ein Screenshot nachgereicht. Du musst auf jeden Fall moveToRecent angeben.
Man kann das Widget sicher sinnvoll begrenzen und so einen Scrollbalken einbauen, schau mal hier: https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/371
@foxriver76
Die Screenshots hatte ich noch gar nicht gesehen. Habe ich jetzt eingestellt. Nun scheint es zu gehen.Das mit dem begrenzen verstehe ich nicht so wirklich.
-
Hallo,
ich habe den Bring! Adapter bei mir installiert (aktuelle ioBroker Version). Er funktioniert auch sehr gut, vielen Dank dafür. In meiner pi Hole Installatiotion sehe ich aber jeden Tag ca 40.000 bis 50.000 Webzugriffe auf die bring API Seite seitdem der Adapter installiert ist. Das kommt mir doch sehr hoch vor. Ist das üblich oder liegt das an meiner Installation?
Grüsse
Karsten -
Hallo,
ich habe den Bring! Adapter bei mir installiert (aktuelle ioBroker Version). Er funktioniert auch sehr gut, vielen Dank dafür. In meiner pi Hole Installatiotion sehe ich aber jeden Tag ca 40.000 bis 50.000 Webzugriffe auf die bring API Seite seitdem der Adapter installiert ist. Das kommt mir doch sehr hoch vor. Ist das üblich oder liegt das an meiner Installation?
Grüsse
Karsten@fusenigk es werden alle 90 Sekunden die Listen gepollt. 1 Anfrage um die Listen ids zu bekommen (User könnte eine neue erstellt haben), 1 Anfrage für den Inhalt je Liste, 1 Anfrage für die User der Liste. Sprich alle 90 Sekunden 1 + 2 n Anfragen, wobei n die Anzahl an Listen ist. Sind bei 2 Listen also 4800 Anfragen am Tag. Dazu kommt noch, dass bei hinzufügen oder entfernen die 1 Anfrage für die Aktion selbst 1 für das aktualisieren der Liste 1 für aktualisieren der User gemacht wird.
-
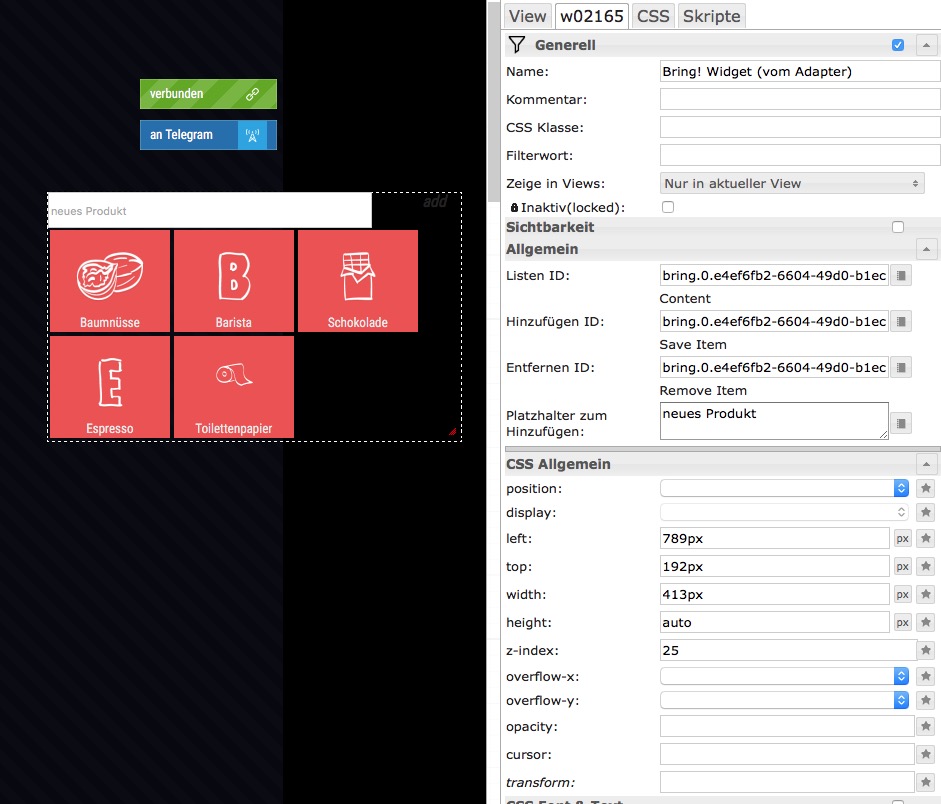
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix@pix sagte in [Aufruf] Bring! Adapter:
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
Hallo Pix,
danke für die Anleitung wie man das Widget findet.
Leider ist es bei mir nicht zu finden.
Habe die Latest Version installiert und auch nochmal bewusst den upload-button gedrückt.
Aber links oben im vis-browser bekomme ich keine Widgets angezeigt wenn ich an "bring" eingebe (auch noch schliesen und neu öffenen nicht).Was mache ich da falsch?
Grüße Plasma
-
@pix sagte in [Aufruf] Bring! Adapter:
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
Hallo Pix,
danke für die Anleitung wie man das Widget findet.
Leider ist es bei mir nicht zu finden.
Habe die Latest Version installiert und auch nochmal bewusst den upload-button gedrückt.
Aber links oben im vis-browser bekomme ich keine Widgets angezeigt wenn ich an "bring" eingebe (auch noch schliesen und neu öffenen nicht).Was mache ich da falsch?
Grüße Plasma
@Plasmachef Mach mal zusätzlich ein Upload für vis. Also
iobroker upload visoder im Webinterface über . Expertenmodus -
@Plasmachef Mach mal zusätzlich ein Upload für vis. Also
iobroker upload visoder im Webinterface über . Expertenmodus@foxriver76 hat leider nicht zum Erfolg geführt :-(
-
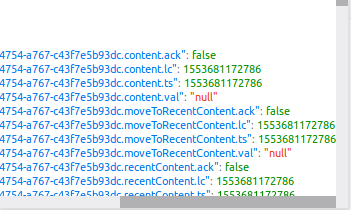
Anscheinend gibt es noch ein Problem im Slider Tab. vis.states hat für die von Bring! verwendeten States nur einen String mit "null" gespeichert zu unterschiedlichen Zeitpunkten anstatt des korrekten Inhalts.

Werde mich hier mal dran hängen: https://github.com/ioBroker/ioBroker.vis/issues/179
@foxriver76 Gibt es irgend welche Neuigkeiten, bezüglich der Darstellung des Bring Widgets in der vis App? Die Darstellung funktioniert bei mir in jedem Browser, leider aber nicht in der Vis App.
Gruß
Filo -
@foxriver76 Gibt es irgend welche Neuigkeiten, bezüglich der Darstellung des Bring Widgets in der vis App? Die Darstellung funktioniert bei mir in jedem Browser, leider aber nicht in der Vis App.
Gruß
Filo -
@foxriver76 Gibt es irgend welche Neuigkeiten, bezüglich der Darstellung des Bring Widgets in der vis App? Die Darstellung funktioniert bei mir in jedem Browser, leider aber nicht in der Vis App.
Gruß
Filo@Filo wenn du möchtest kannst du mal die Beta testen, sollte damit funktionieren https://play.google.com/apps/testing/net.iobroker.vis
-
@foxriver76 Funktioniert gut, ohne Probleme. :+1: :grinning:
-
@foxriver76 Sollte nach dem Update auf 1.3.4 die Nutzung von Bring mit dem Widget "Slidertabs" funktionieren? Leider zeigt es mir hier auf dem zweiten Tag immer nur eine leere Seite an..
-
@foxriver76 Sollte nach dem Update auf 1.3.4 die Nutzung von Bring mit dem Widget "Slidertabs" funktionieren? Leider zeigt es mir hier auf dem zweiten Tag immer nur eine leere Seite an..
@jackblackson ja vom html Code her wie das Widget gebaut ist schon. Allerdings scheint es in vis Probleme zu geben wenn man in einem Slider-Tab mehrmals dasselbe (Adapter-?) Widget nutzt, siehe https://github.com/ioBroker/ioBroker.vis/issues/179
-
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
2019-05-13 19:38:26.098 error by controller[0]: at startup (bootstrap_node.js:153:9) Caught 2019-05-13 19:38:26.098 error by controller[0]: at run (bootstrap_node.js:387:7) Caught 2019-05-13 19:38:26.098 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-05-13 19:38:26.097 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-05-13 19:38:26.096 error by controller[0]: ^^^ Caught 2019-05-13 19:38:26.094 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-05-13 19:38:26.093 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25 -
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
2019-05-13 19:38:26.098 error by controller[0]: at startup (bootstrap_node.js:153:9) Caught 2019-05-13 19:38:26.098 error by controller[0]: at run (bootstrap_node.js:387:7) Caught 2019-05-13 19:38:26.098 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-05-13 19:38:26.097 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-05-13 19:38:26.096 error by controller[0]: ^^^ Caught 2019-05-13 19:38:26.094 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-05-13 19:38:26.093 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25@Zer0x sagte in [Aufruf] Bring! Adapter:
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
Node auf mindestens Version 8 upgraden.
-
Mit 1.4.0 wird nun die Textgröße verkleinert wenn der Artikelname/Beschreibung zu lange ist. Sollte er selbst in der kleinsten Schriftgröße mehr als 95 % des divs brauchen, muss er nach wie vor angeschnitten werden.
-
Moin zusammen.
Habe den Adapter jetzt auch installiert und muss sagen: Schon genial. Vielen Dank für die Arbeit.
Ich habe allerdings irgendwie ein Problem denke ich. Vielleicht bin ich aber auch nur zu doof :/
Grundsätzlich funktioniert es wie gewünscht. Allerdings werden mir nicht alle Recent Artikel angezeigt. Meist werden aber nur 12 - 14 Artikel angezeigt.
Ich habe in der App bestimmt 40 Artikel zur Liste hinzugefügt, diese dann wieder gelöscht. Davon werden mir aber eben nur ein paar in Vis angezeigt.
Cache habe ich gelöscht, Verschiedene Browser auch versucht. Immer das gleiche. Die Datenpunkte habe ich laut Screenshot aus dem 1. Post eingestellt.
Jemand noch eine Idee?- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
Auch wenn die Liste dann sehr groß werden würde.
- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
-
Moin zusammen.
Habe den Adapter jetzt auch installiert und muss sagen: Schon genial. Vielen Dank für die Arbeit.
Ich habe allerdings irgendwie ein Problem denke ich. Vielleicht bin ich aber auch nur zu doof :/
Grundsätzlich funktioniert es wie gewünscht. Allerdings werden mir nicht alle Recent Artikel angezeigt. Meist werden aber nur 12 - 14 Artikel angezeigt.
Ich habe in der App bestimmt 40 Artikel zur Liste hinzugefügt, diese dann wieder gelöscht. Davon werden mir aber eben nur ein paar in Vis angezeigt.
Cache habe ich gelöscht, Verschiedene Browser auch versucht. Immer das gleiche. Die Datenpunkte habe ich laut Screenshot aus dem 1. Post eingestellt.
Jemand noch eine Idee?- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
Auch wenn die Liste dann sehr groß werden würde.
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
-
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)






