NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Hallo ich bekomme nach einem Umzug auf eine Debian Server jetzt auch folgende Fehlermeldung wenn ich Astro startet !
Kann mir jemand sagen woran das liegt ?
javascript.0 2018-10-24 08:49:01.395 error at Object. <anonymous>(script.js.common.AstroZeit:376:46) javascript.0 2018-10-24 08:49:01.395 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:01.395 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:01.395 error at Object. <anonymous>(script.js.common.AstroZeit:376:46) javascript.0 2018-10-24 08:49:01.395 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:01.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.397 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:00.397 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.396 warn at Object. <anonymous>(script.js.common.AstroZeit:436:5) javascript.0 2018-10-24 08:49:00.395 warn at getAstroday (script.js.common.AstroZeit:420:5) javascript.0 2018-10-24 08:49:00.394 warn Wrong type of javascript.0.Astro.Astrotag: "undefined". Please fix, while deprecated and will not work in next versions. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:48:58.397 error TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:48:58.397 error ^ javascript.0 2018-10-24 08:48:58.397 error startTime = startTime.toLocaleTimeString([], { javascript.0 2018-10-24 08:48:58.397 error script.js.common.AstroZeit: /opt/iobroker/node_modules/iobroker.javascript/javascript.js:2547 javascript.0 2018-10-24 08:48:58.395 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "night" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "dusk" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "sunrise" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "nightEnd" for NaN, NaN javascript.0 2018-10-24 08:48:58.389 warn Cannot calculate "night" for NaN, NaN javascript.0 2018-10-24 08:48:58.385 info Start javascript script.js.common.AstroZeit</anonymous></anonymous></anonymous> -
Hallo,
in deinem log gibt zumindest einen Hinweis:
javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro.Stelle mal im Javascript Adapter deine Koordinaten ein.
Ach nee, … Long und Lat bitte in den Admin Systemeinstellungen (Schraubenschlüssel oben im blauen Balken) festlegen und dann in den Javascript Adapter Einstellungen einen Haken setzen für "Verwenden Sie die Systemeinstellungen".
Naja, geht beides ... ;)
Pix
-
Hi,
sehr geniales Script habe ich schon länger im Einsatz, hätte da aber noch ein Wunsch!
Ist es möglich auch die Jahreszeiten mit in das Script hineinzunehmen?
Mein Vorhaben!
Ich habe auf meiner Terrasse Sonos Lautsprecher verbaut die wenn sie an sind und es dunkel ist die Beleuchtung anschalten sowie auch wenn Stop oder pause als state ist wieder nach 2 min aus gehen!
Da es jetzt aber Herbst oder bald Winter wird/ist hänge ich die Lautsprecher in den Keller und halte mich dort auf. Ganz klar wenn ich im Keller die Lautsprecher anschalten geht auf der Terrasse das Licht an dass ich jetzt ja nicht mehr benötige.
Wenn ich jetzt ein State Sommer, Frühling, Herbst und Winter hätte könnte ich das in mein Script mit rein nehmen und die Beleuchtung würde nicht einschalten.
Danke schon mal!!!
-
Bekomm immer diese Fehlermeldung, kann mir jemand helfen
` > .
javascript.0 2019-01-03 19:54:28.404 error Longitude or latitude does not set. Cannot use astro.
javascript.0 2019-01-03 19:54:28.404 error at Object. <anonymous>(script.js.Programme.Astrozeiten:377:47)
javascript.0 2019-01-03 19:54:28.404 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined</anonymous> `
-
Zeig doch mal bitte, wo du deine Längen- und Breitengrade eingetragen hast!
Enrico
-
Die Daten können einmal im Admin eingetragen werden oder im Javascript-Adapter selbst, da kann aber auch ausgewählt werden, dass die Admin-Werte verwendet werden sollen.
Enrico
-
Moin. Oben im 2. Post zu diesem Thread steht, dass die neueste Version unter http://forum.iobroker.net/viewtopic.php?f=21&t=2757&p=129167#p129167 zu finden ist.
Wenn man auf den Link klickt ist das ein Loop auf den gleichen Post.Weis jemand wo die neuste Version liegt?
-
Hallo, hier eine funktionierende Version von paul53.
https://forum.iobroker.net/post/159899Es ist etwas aufwendig, die Steuerzeichen (bedingt durch Forumumstellung) zu entfernen, aber es lohnt :dog:
Gruß
Pix -
@pix Kannst du die aktuelle Version des Skripts nochmal posten? Der Link oben funktioniert nicht mehr. Vielen Dank!
-
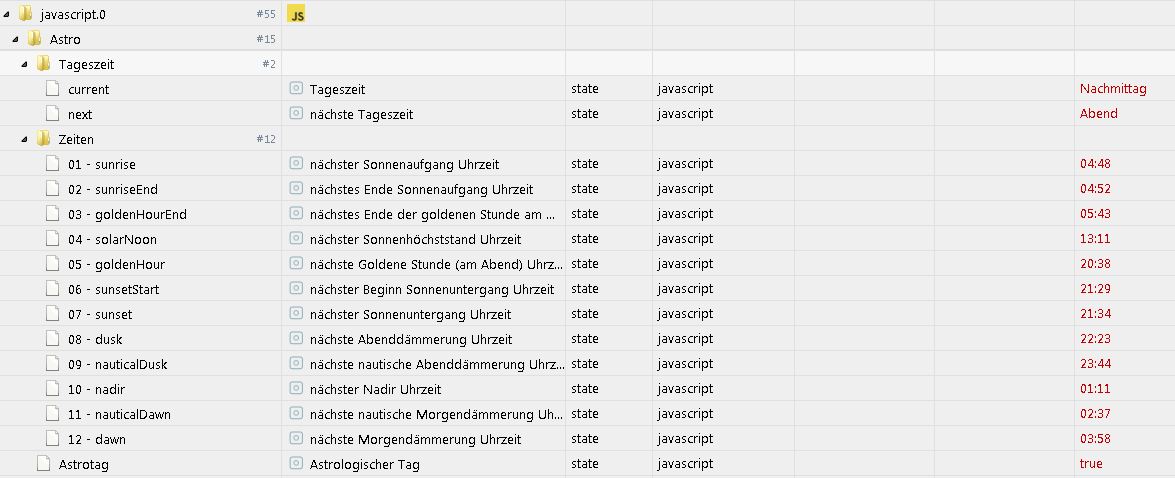
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächste kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
-
@paul53 Hallo Paul, ich wollte dein Script einsetzen, erhalte aber einen Fehler hier:
temp = getAstroDate(fname, next_event);Der Parameter "next_event" wird angemeckert. Kannst du sagen, wieso?
Danke und Gruß,
Christian -
Hallo zusammen,
ich habe das Script genutzt und die Datenpunkte werden alle angelegt. Nur leider hat mein System die falsche Zeit und somit auch die Datenpunkte. Mit den Debug-Info Blockly erhalte ich als Ergebnis 2 Stunden vor unserer Zeit (allerdings ist die Zeit, die vorne steht, richtig, also die "Eintragzeit" für den Protokollpunkt. Die Koordinaten sind im Adapter und in den Systemeinstellungen richtig eingegeben. ioBroker und der Javascript-Adapter sind neugestartet, hat alles nichts geholfen. Laufen tut alles auf einem Raspi. Jemand noch einen Tipp, was ich noch machen kann ?
Danke und Gruß
Cray
-
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächste kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
Moin Paul,
leider funktioniert mein Astroscript von Pix nicht mehr, hab da was gelesen, dass ich zweit nördlich bin.
Naja, ich hab mal deins soweit am laufen, nur leider werden mir die ermittelten Zeiten nicht als format 24h angezeigt. sonder nur als 12h. Weißt du vielleicht woran das liegt?
System ist gestern aktualisiert worden.Betriebssystem linux Architektur x64 CPUs 4 Geschwindigkeit 1895 MHz Modell Common KVM processor RAM 3.86 GB System Betriebszeit 14:31:47 Node.js v10.16.0 (Recommended version v8.16.0) NPM 6.9.0Javascript ist auf 4.1.12
Gruß und Danke
-
@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
Moin Paul,
leider funktioniert mein Astroscript von Pix nicht mehr, hab da was gelesen, dass ich zweit nördlich bin.
Naja, ich hab mal deins soweit am laufen, nur leider werden mir die ermittelten Zeiten nicht als format 24h angezeigt. sonder nur als 12h. Weißt du vielleicht woran das liegt?
System ist gestern aktualisiert worden.Betriebssystem linux Architektur x64 CPUs 4 Geschwindigkeit 1895 MHz Modell Common KVM processor RAM 3.86 GB System Betriebszeit 14:31:47 Node.js v10.16.0 (Recommended version v8.16.0) NPM 6.9.0Javascript ist auf 4.1.12
Gruß und Danke
-
Kein Plan warum man sich da ein JavaScript dafür von jemand übernimmt (@paul53 kann man machen und nichts gegen Dein Script).
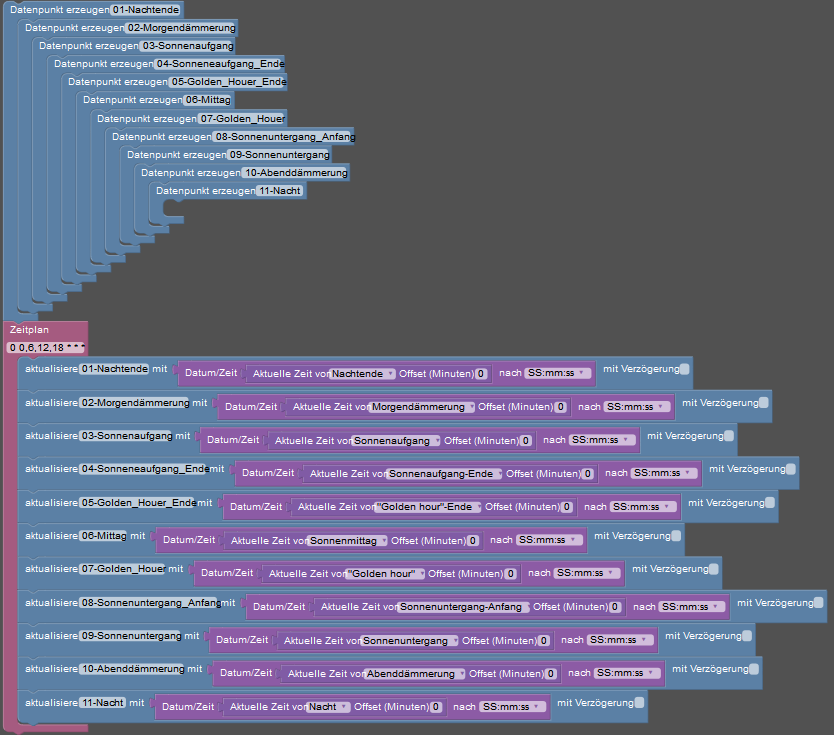
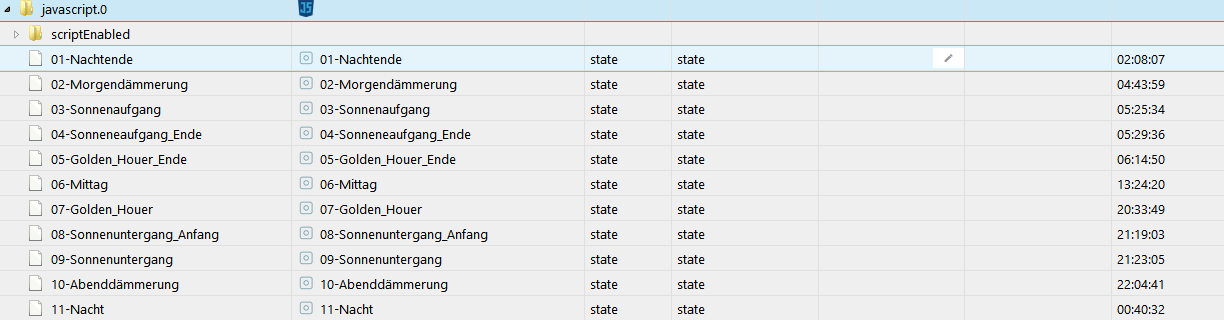
Wenn man schlicht die Astrozeiten als DP haben möchte und von Javascript nichts versteht, dann bietet Blockly schon alles was man braucht.sieht dann so aus:

Hier dann mal der Blockly Export, falls es einer haben möchte:
-
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function -
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function -
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function@quorle sagte:
Fehlerlog:
Dann verwendest Du die JS-Version von Github, die noch einen Fehler enthält, wenn date an getAstroDate() in ms übergeben wird. Deshalb ändere Zeile 292 in
var tomorrow = new Date(today.setDate(today.getDate()+1));