NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Hallo, hier eine funktionierende Version von paul53.
https://forum.iobroker.net/post/159899Es ist etwas aufwendig, die Steuerzeichen (bedingt durch Forumumstellung) zu entfernen, aber es lohnt :dog:
Gruß
Pix -
@pix Kannst du die aktuelle Version des Skripts nochmal posten? Der Link oben funktioniert nicht mehr. Vielen Dank!
-
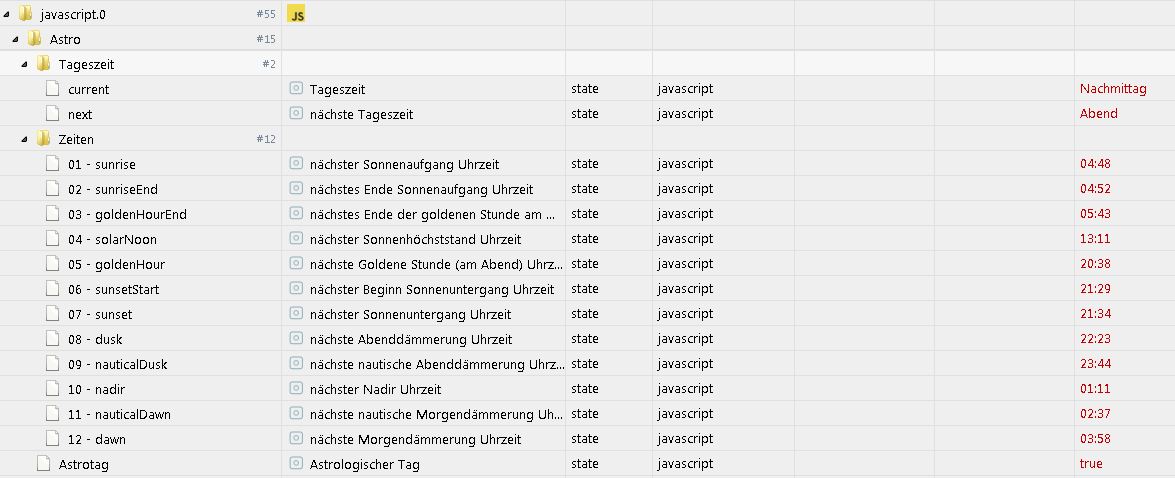
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächste kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
-
@paul53 Hallo Paul, ich wollte dein Script einsetzen, erhalte aber einen Fehler hier:
temp = getAstroDate(fname, next_event);Der Parameter "next_event" wird angemeckert. Kannst du sagen, wieso?
Danke und Gruß,
Christian -
Hallo zusammen,
ich habe das Script genutzt und die Datenpunkte werden alle angelegt. Nur leider hat mein System die falsche Zeit und somit auch die Datenpunkte. Mit den Debug-Info Blockly erhalte ich als Ergebnis 2 Stunden vor unserer Zeit (allerdings ist die Zeit, die vorne steht, richtig, also die "Eintragzeit" für den Protokollpunkt. Die Koordinaten sind im Adapter und in den Systemeinstellungen richtig eingegeben. ioBroker und der Javascript-Adapter sind neugestartet, hat alles nichts geholfen. Laufen tut alles auf einem Raspi. Jemand noch einen Tipp, was ich noch machen kann ?
Danke und Gruß
Cray
-
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächste kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
Moin Paul,
leider funktioniert mein Astroscript von Pix nicht mehr, hab da was gelesen, dass ich zweit nördlich bin.
Naja, ich hab mal deins soweit am laufen, nur leider werden mir die ermittelten Zeiten nicht als format 24h angezeigt. sonder nur als 12h. Weißt du vielleicht woran das liegt?
System ist gestern aktualisiert worden.Betriebssystem linux Architektur x64 CPUs 4 Geschwindigkeit 1895 MHz Modell Common KVM processor RAM 3.86 GB System Betriebszeit 14:31:47 Node.js v10.16.0 (Recommended version v8.16.0) NPM 6.9.0Javascript ist auf 4.1.12
Gruß und Danke
-
@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
Moin Paul,
leider funktioniert mein Astroscript von Pix nicht mehr, hab da was gelesen, dass ich zweit nördlich bin.
Naja, ich hab mal deins soweit am laufen, nur leider werden mir die ermittelten Zeiten nicht als format 24h angezeigt. sonder nur als 12h. Weißt du vielleicht woran das liegt?
System ist gestern aktualisiert worden.Betriebssystem linux Architektur x64 CPUs 4 Geschwindigkeit 1895 MHz Modell Common KVM processor RAM 3.86 GB System Betriebszeit 14:31:47 Node.js v10.16.0 (Recommended version v8.16.0) NPM 6.9.0Javascript ist auf 4.1.12
Gruß und Danke
-
Kein Plan warum man sich da ein JavaScript dafür von jemand übernimmt (@paul53 kann man machen und nichts gegen Dein Script).
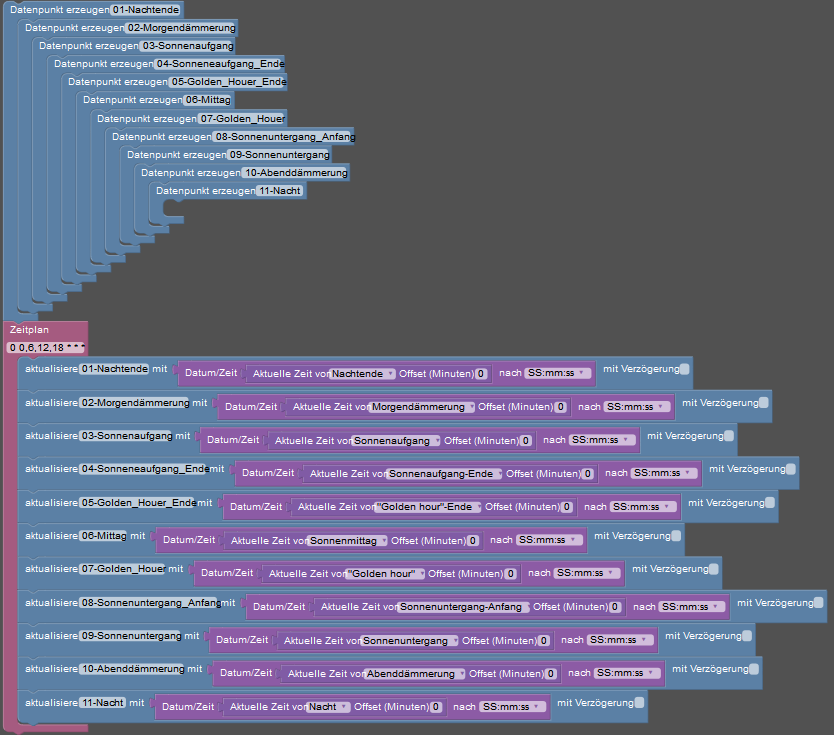
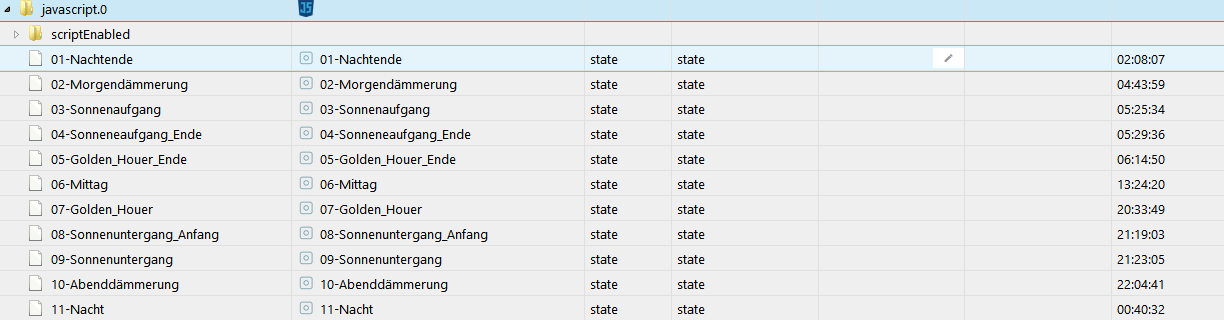
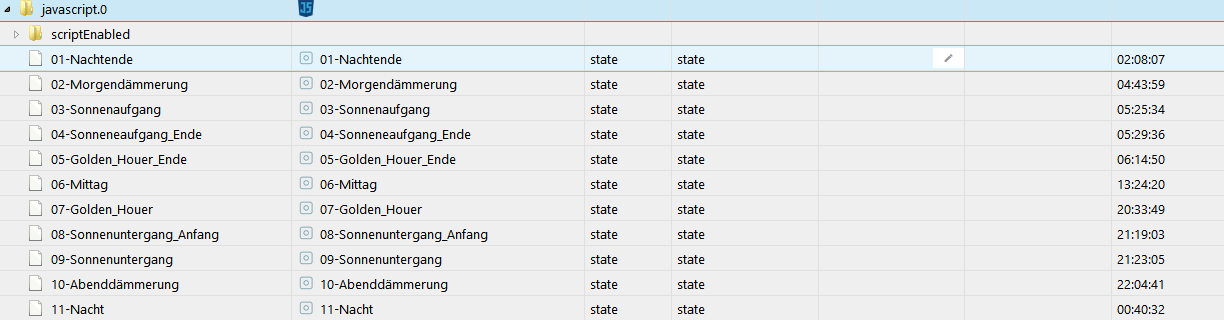
Wenn man schlicht die Astrozeiten als DP haben möchte und von Javascript nichts versteht, dann bietet Blockly schon alles was man braucht.sieht dann so aus:

Hier dann mal der Blockly Export, falls es einer haben möchte:
-
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function -
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function -
@paul53 :
Bei mir funktioniert dein Script leider nicht.
Javascript Adapter ist auf 4.1.12
js-controller ist auf 1.5.11Fehlerlog:
javascript.0 2019-06-02 18:36:53.028 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.028 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.028 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.028 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.027 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.027 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.027 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.027 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.027 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.027 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.027 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function javascript.0 2019-06-02 18:36:53.026 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-06-02 18:36:53.026 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-06-02 18:36:53.026 error at ontimeout (timers.js:511:34) javascript.0 2019-06-02 18:36:53.026 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1886:34) javascript.0 2019-06-02 18:36:53.026 error at Object.<anonymous> (script.js.common.System.Astrozeiten_berechnen_V2:302:16) javascript.0 2019-06-02 18:36:53.026 error at getAstroDate (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1220:42) javascript.0 2019-06-02 18:36:53.026 error Error in callback: TypeError: date.getDate is not a function@quorle sagte:
Fehlerlog:
Dann verwendest Du die JS-Version von Github, die noch einen Fehler enthält, wenn date an getAstroDate() in ms übergeben wird. Deshalb ändere Zeile 292 in
var tomorrow = new Date(today.setDate(today.getDate()+1)); -
Kein Plan warum man sich da ein JavaScript dafür von jemand übernimmt (@paul53 kann man machen und nichts gegen Dein Script).
Wenn man schlicht die Astrozeiten als DP haben möchte und von Javascript nichts versteht, dann bietet Blockly schon alles was man braucht.sieht dann so aus:

Hier dann mal der Blockly Export, falls es einer haben möchte:
-
@Jan1 sagte:
sieht dann so aus:
Du hast Glück, dass Du so weit südlich wohnst und deshalb "Nacht" und "Nachtende" bei Dir auch im Sommer funktioniert.
Mitternachtsdämmerung@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
@Jan1 sagte:
sieht dann so aus:
Du hast Glück, dass Du so weit südlich wohnst und deshalb "Nacht" und "Nachtende" bei Dir auch im Sommer funktioniert.
MitternachtsdämmerungIch hatte ursprünglich auch ein Script dafür hier aus dem Forum und da gabs dann auch Probleme bei Sommer und Winter. Da aber die "normalen" Astrozeiten für ein Großteil der User eigentlich reicht, oder man die vorhandenen einfach mit einem Offset etwas anpasst, sind eben auch die von Blockly zur Verfügung stehenden Astro Zeiten auch ausreichend.
OK, es gibt eben immer User die was extra haben wollen, aber für die bist dann eben Du zuständig :wink: -
@quorle sagte:
Fehlerlog:
Dann verwendest Du die JS-Version von Github, die noch einen Fehler enthält, wenn date an getAstroDate() in ms übergeben wird. Deshalb ändere Zeile 292 in
var tomorrow = new Date(today.setDate(today.getDate()+1));@paul53 sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
@quorle sagte:
Fehlerlog:
Dann verwendest Du die JS-Version von Github, die noch einen Fehler enthält, wenn date an getAstroDate() in ms übergeben wird. Deshalb ändere Zeile 292 in
var tomorrow = new Date(today.setDate(today.getDate()+1));Besten Dank :-):+1:
-
Bisher leif das Script hier wunderbar
Jetzt bekomme ich diese Fehler:
javascript.0 2019-06-03 22:59:03.011 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:03.010 error Cannot get astro date for "night" javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:00.038 warn missing or unrecognized endTime expression: NaN javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "night" javascript.0 2019-06-03 22:59:00.038 warn missing or unrecognized endTime expression: NaN javascript.0 2019-06-03 22:59:00.037 error Cannot get astro date for "night"Hier die Script-Version:
erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?)
andere Astrozeiten werden nun auch gespeichert
Neuer Pfad
24.02.2018 Unterteilung in zwei Bereiche
27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime)
Beschreibung Objekt Astrotag korrigiert
Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhandenWeiss jemand Abhilfe?
-
Bisher leif das Script hier wunderbar
Jetzt bekomme ich diese Fehler:
javascript.0 2019-06-03 22:59:03.011 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:03.010 error Cannot get astro date for "night" javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:00.038 warn missing or unrecognized endTime expression: NaN javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "nightEnd" javascript.0 2019-06-03 22:59:00.038 error Cannot get astro date for "night" javascript.0 2019-06-03 22:59:00.038 warn missing or unrecognized endTime expression: NaN javascript.0 2019-06-03 22:59:00.037 error Cannot get astro date for "night"Hier die Script-Version:
erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?)
andere Astrozeiten werden nun auch gespeichert
Neuer Pfad
24.02.2018 Unterteilung in zwei Bereiche
27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime)
Beschreibung Objekt Astrotag korrigiert
Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhandenWeiss jemand Abhilfe?
-
-
Habe mal begonnen das ganze in ein Blockly zu packen, offen ist noch die "nächste Tageszeit":
https://gist.github.com/darkiop/236a5755b5f3d6f361907f59d10963ef