NEWS
[gelöst] hq Widget On/Off
-
Eigentlich das ideale Widget. Nur ein kurze Frage dazu:
Ich nutze es hauptsächlich zu Schalten von schaltbaren Steckdosen.
Ist es möglich die Farbe für den Zustand "ON" bzw "OFF" zu beeinflussen?
Das grelle Gelb passt irgendwie so gar nicht in meine Gesamtsicht.
Es würde mir auch helfen die Stelle im Quellcode zu wissen (wenn es fest programmiert ist), dann würde ich es für mich individuell anpassen.
721_cul.jpg
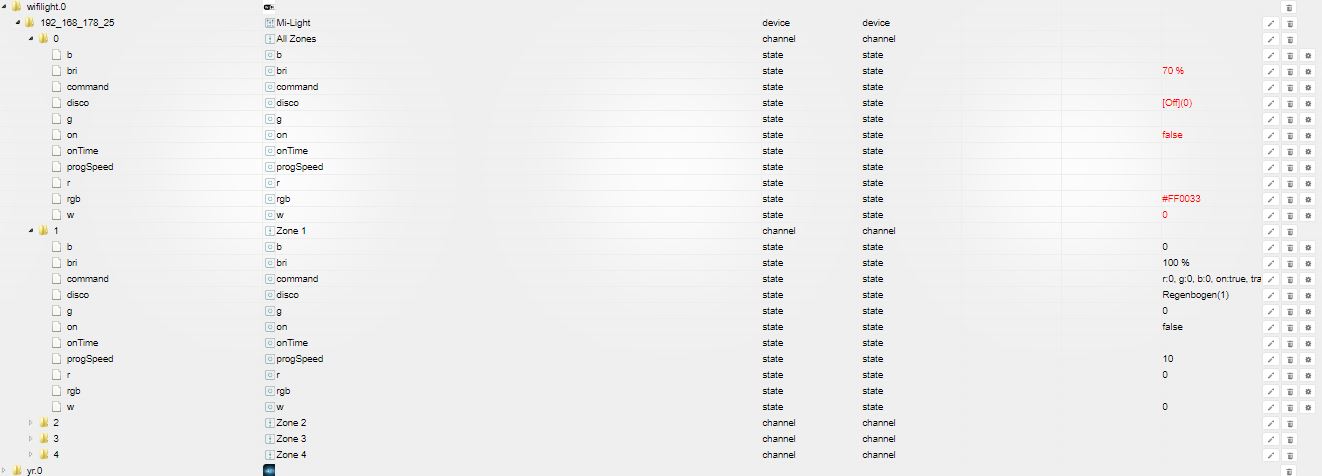
721_objekte.jpg -
Nicht die richtige Hilfe, da ich auch noch nicht begriffen habe, wie genau es zusammenhängt, aber:
Wenn man bei 'Stil' -> Normal: oder Aktiv: Buttons wählt, ändert sich die Farbe.
Oder wenn ich in der Abteilung 'Stil' -> 'jQuery Stil anwenden' aktiviere, dann wirds bei mir blau… ?!
-
In der Eigenschaften-Sidebar den Abschnitt Stil aufklappen und dort für Normal und für aktiv einen Stil aussuchen.
Im Abschnitt darüber kann man dann auch noch verschiedene Icons für die Zustände auswählen.

Gruß
Rainer
-
Dann vermute ich hier einen Fehler im Widget. Genauso hatte ich die Einstellungen im Bereich Stil auch verstanden.
Funktioniert jedoch nur im Edit-Mode. Wobei man im Edit Mode ja nur den Stil "Normal" testen kann.
In der Ansicht der View (FF und Chrome) hat die Einstellung zur Folge das nur noch das Bild angezeigt wird. Ein Schalten (Ein/Aus) ändert dann zwar das Bild, nicht jedoch die Farbe.
Die Einstellung jQuery Stil anwenden habe ich nicht begriffen.
Im Moment hänge ich gerade am Tablet, ich liefere aber später ein paar Bilder nach, und mache einen Issue in Github.
Ach ja….schöne Pfingsten
Hermann
-
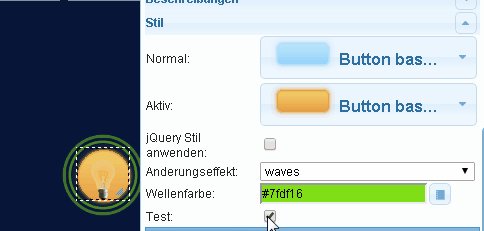
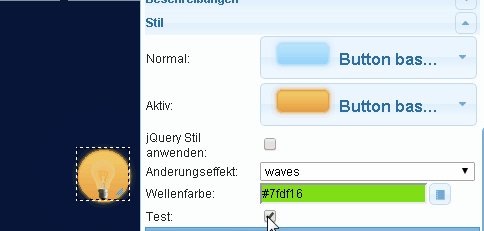
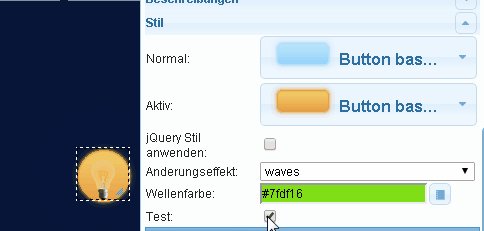
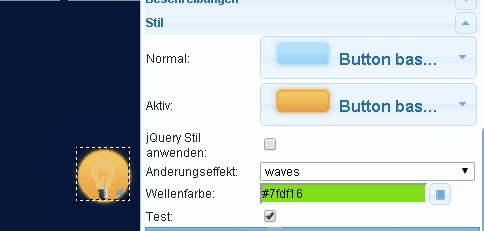
Unten im Abschnitt Stil befindet sich eine checkbox "test".
Wenn du die aktiviert, wird der aktive zustand angezeigt.
Welches Betriebssystem?
Gruß
Rainer
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
Windows 7
-
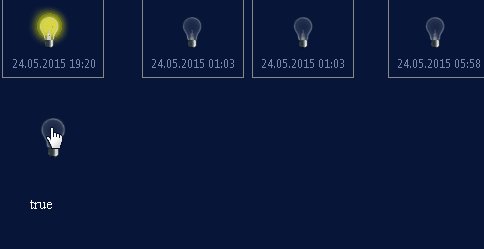
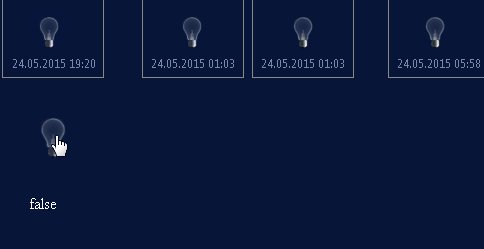
Ggf. Musst du den Datenpunkt auf true/false oder auf 1/0 überprüfen.
Testen kannst du es wie bluefox gesagt hat.
Ob status sich überhaupt ändert kannst du auch im editor sehen, siehe meinen letzten post.
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
Bitte schön…


-
Jetzt interessieren mich aber die anderen Einstellungen.
So sollte es sein.
Abschnitt Wert:
Min und max: false und true?
Und Abschnitt Sichtbarkeit nichts gesetzt?
Und du hast noch Bild:bulb und aktivbild: bulb-on?
Gruß
Rainer
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
Genauso…
Min/Max ist false true
keine Sichtbarkeit
und bei Bild und Aktivbild habe ich auch alle Varianten probiert. Mit Bild...ohne Bild.
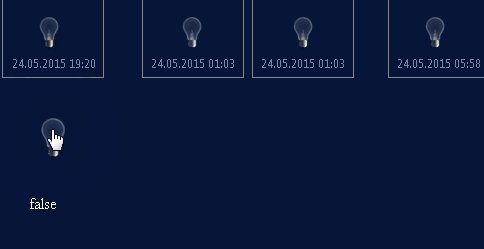
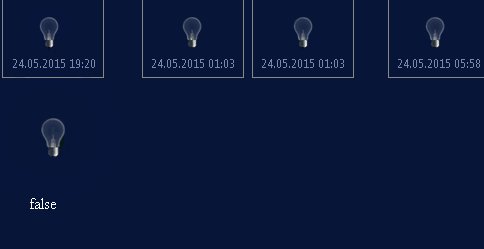
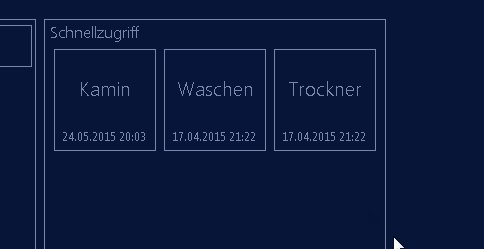
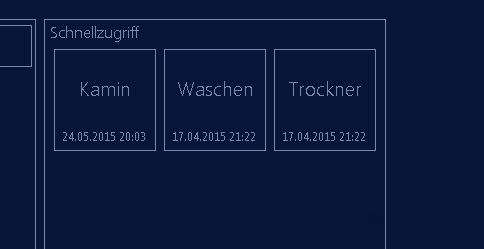
Mir geht es auch nicht um das Bild, sondern um den Hintergrund.
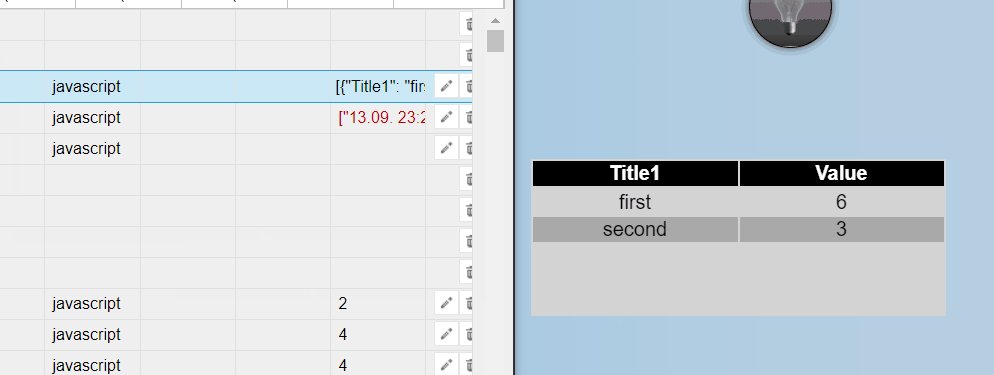
In der Endausbaustufe soll gar kein Bild, sondern Text angezeigt werden. Ob die Lampe an oder aus ist soll über den Hintergrund dargestellt werden, nicht durch das Bild.
so ähnlich soll es aussehen:

-
Genauso…
Min/Max ist false true
keine Sichtbarkeit
und bei Bild und Aktivbild habe ich auch alle Varianten probiert. Mit Bild...ohne Bild.
Mir geht es auch nicht um das Bild, sondern um den Hintergrund.
In der Endausbaustufe soll gar kein Bild, sondern Text angezeigt werden. Ob die Lampe an oder aus ist soll über den Hintergrund dargestellt werden, nicht durch das Bild.
so ähnlich soll es aussehen:
filename="Zieleffekt.gif" index="0">~~ `
Kannst du bitte dein Widget hier posten? (Export) -
{ "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "hm-rpc.0.JEQ0036678.1.STATE", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12", "styleNormal": "hq-button-base-outtemp-hover", "styleActive": "hq-button-base-intemp-hover", "changeEffect": "waves", "testActive": true, "usejQueryStyle": false, "waveColor": "#7fdf16" }, "style": { "left": "36px", "top": "142px", "width": "50px", "height": "50px", "z-index": "30" }, "widgetSet": "hqWidgets" } -
{ "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "hm-rpc.0.JEQ0036678.1.STATE", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12", "styleNormal": "hq-button-base-outtemp-hover", "styleActive": "hq-button-base-intemp-hover", "changeEffect": "waves", "testActive": true, "usejQueryStyle": false, "waveColor": "#7fdf16" }, "style": { "left": "36px", "top": "142px", "width": "50px", "height": "50px", "z-index": "30" }, "widgetSet": "hqWidgets" } ```` `Du hast vergessen "Active icon" zu setzen.
[ { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "dev1", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12", "styleNormal": "hq-button-base-outtemp-hover", "styleActive": "hq-button-base-intemp-hover", "changeEffect": "waves", "testActive": true, "usejQueryStyle": false, "waveColor": "#7fdf16", "iconOn": "img/bulb_on.png" }, "style": { "left": "198px", "top": "271px", "width": "50px", "height": "50px", "z-index": "30" }, "widgetSet": "hqWidgets" } ]So was funktioniert bei mir wunderbar.
144_adapters_nearly_all.jpg -
Ich hab deine Einstellungen mal importiert,
Jetzt funktioniert die Glühbirne. Das hatte ich aber ja auch schon über die Bilder hingekriegt.
Aber der Hintergrund funktioniert nur dann wenn ich keine Einträge bei STIL (Normal / Aktiv) mache. (Also Werte auf "keins")
Dann ist der Hintergrund bei eingeschalteter Lampe "Gelb".
Ich glaube, die Bilder (Kleinbild / Aktivbild) spielen für den Hintergrund gar keine Rolle. (zumal ich die Bilder ja eh nicht sehen will).
Ich möchte den Zustand (An / Aus) ausschließlich über die Farbe des Hintergrundes regeln.
Das funktioniert aber nur dann, wenn man keinen Stil einträgt.
Ich bin jetzt erstmal bis Freitag in Urlaub. Vielleicht findest Du ja etwas.
Ober Du schreibst, wo die Programmierung hierfür liegt. Dann schaue ich am Freitag selber nach.
Ist es die Datei "hqwidgets.js"? Vielleicht schickst Du mir einfach mal Deine, dann vergleiche ich die Dateien einfach mal.
Irgendwo muss der Grund ja sein..
Schonmal Danke für Deine Hilfe.
Gruss und mir einen schönen (ioBroker-freien) Urlaub :-)
Hermann
-
Ich hab deine Einstellungen mal importiert,
Jetzt funktioniert die Glühbirne. Das hatte ich aber ja auch schon über die Bilder hingekriegt.
Aber der Hintergrund funktioniert nur dann wenn ich keine Einträge bei STIL (Normal / Aktiv) mache. (Also Werte auf "keins")
Dann ist der Hintergrund bei eingeschalteter Lampe "Gelb".
Ich glaube, die Bilder (Kleinbild / Aktivbild) spielen für den Hintergrund gar keine Rolle. (zumal ich die Bilder ja eh nicht sehen will).
Ich möchte den Zustand (An / Aus) ausschließlich über die Farbe des Hintergrundes regeln.
Das funktioniert aber nur dann, wenn man keinen Stil einträgt.
Ich bin jetzt erstmal bis Freitag in Urlaub. Vielleicht findest Du ja etwas.
Ober Du schreibst, wo die Programmierung hierfür liegt. Dann schaue ich am Freitag selber nach.
Ist es die Datei "hqwidgets.js"? Vielleicht schickst Du mir einfach mal Deine, dann vergleiche ich die Dateien einfach mal.
Irgendwo muss der Grund ja sein..
Schonmal Danke für Deine Hilfe.
Gruss und mir einen schönen (ioBroker-freien) Urlaub :-)
Hermann `
Es tut mir leid. Ich kann dein Problem nicht reproduzieren.Ich denke, du verstehst nicht, wie man das verwenden muss und ich verstehe nicht, was du nicht verstehst ;)
Alles was ich mache, liegt auf dem github, z.b hqWidgets.js liegt unter:
https://github.com/ioBroker/ioBroker.vi … Widgets.js
Poste hier bitte dein Widget, wenn du aus dem Urlaub wieder zurück bist, so wie du es verwenden willst.
-
…
Aber der Hintergrund funktioniert nur dann wenn ich keine Einträge bei STIL (Normal / Aktiv) mache. (Also Werte auf "keins")
Dann ist der Hintergrund bei eingeschalteter Lampe "Gelb".
Ich glaube, die Bilder (Kleinbild / Aktivbild) spielen für den Hintergrund gar keine Rolle. (zumal ich die Bilder ja eh nicht sehen will).
Ich möchte den Zustand (An / Aus) ausschließlich über die Farbe des Hintergrundes regeln...
Hermann `
Das ist mir schon klar, und bei mir (und anscheinend auch bei bluefox) funktioniert es auch.
-
kein Eintrag bei miniaturbild
-
kein Eintrag bei aktivbild
-
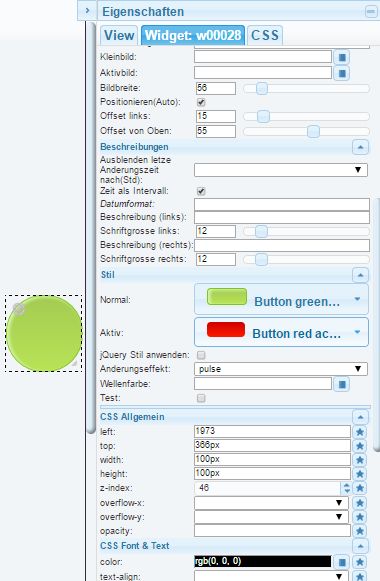
Eintrag bei Stil normal
-
Eintrag bei Stil aktiv
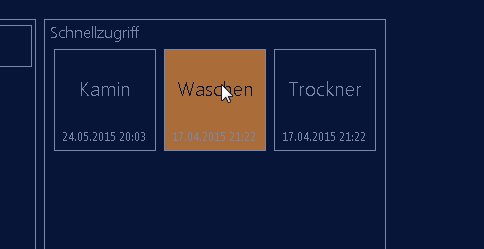
Widget Farbe schaltet je nach zustand von grün nach rot

Für mich sieht es lt. deinem GIF so aus, als ob den widget auf nicht sichtbar geschaltet ist, obwohl ich nicht weiß ob in dem zustand das Bild angezeigt würde.
Kannst du mal von einem anderen Rechner oder tablet versuchen?
Gruß
Rainer
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
-
Man muss einfach mal in Urlaub fahren :D
Nach dem Urlaub und dem Update auf die 0.5.5 funktioniert alles genauso wie ich es wollte.