NEWS
Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern
-
Habe ein Schließer Kontakt was ich mit dem SonOff Basic GPIO2 und Ground verbinde. Ich habe den neuen SonOff Basic dort ist es GPIO2. Ich habe schon Espeasy drauf in in Iobroker bekommen ich wenn ich GPIO2 mit Ground brücke eine 1 und beim öffnen eine 0. Jetzt soll der Iobroker bei einer 1 ein Popup öffnen und soll das Kamera Bild für eine Minute anzeigen. Wie richte ich das ein?
-
Du hast also schon einen Datenpunkt in ioBroker der sich ändert wenn jemand klingelt?
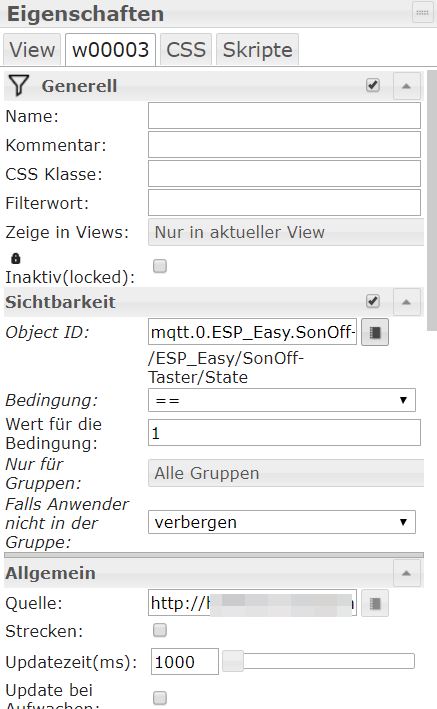
Eine Möglichkeit ist z.B. Ein Widget zu nehmen, das über deinen View zu legen und die Sichtbarkeit mit dem Datenpunkt zu steuern. Bzw. Mit dem Datenpunkt ein kleines Script Triggern welches die Sichtbarkeit für eine Minute einstellt.
-
@wendy2702 said in Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern:
Du hast also schon einen Datenpunkt in ioBroker der sich ändert wenn jemand klingelt?


Ich habe zwar in der Visu was gefunden wenn ich drauf klicke kommt eine Seite die ich mit dem Kamera Bild ausgefüllt habe was nach 1 Minute schließt.
Allerdings will ich nicht daraufklicken sonder muss der befehlt von dem SonOff Datenpunkt kommen. -
Ich habe eine separate View für das Kamerabild erstellt.
Wenn es klingelt schalte ich per Script für 60 Sekunden auf diese View um und danach auf die Startseite zurück.var sperre = false; //verhindert das doppeltes Drücken das Script stoppt on({id: 'sonoff.0.Eingang.POWER2', change: "any"}, function (obj) { if(!sperre) { sperre = true; sendTo('phantomjs.0', 'send', { url: 'http://192.168.8.95:8765/picture/2/current/?_username=admin&_signature=52634d7b92e34c0b5c865eeb8e3d5935741934ad', output: 'picture.png', // default value width: 800, // default value height: 600, // default value timeout: 2000, // default value zoom: 1, // default value 'clip-top': 0, // default value 'clip-left': 0, // default value 'clip-width': 800, // default value is equal to width 'clip-height': 600, // default value is equal to height 'scroll-top': 0, // default value 'scroll-left': 0, // default value online: true // default value }, function (result) { if (result.error) { console.error(JSON.stringify(result.error)); } if (result.stderr) { console.error(result.stderr); } if (result.stdout) { console.log(result.stdout); } console.log(result.output); }); timeout = setTimeout(function () { sendTo("email", "send", { text: '', to: 'bernhard3008@gmail.com', subject: 'Klingel', attachments:[ {path: '/opt/iobroker/node_modules/iobroker.phantomjs/picture.png', cid: "file1"}, ] }); //Mail mit Bild Empfänger 1 sendTo("email", "send", { text: '', to: 'gabriela.stobrawe@gmail.com', subject: 'Klingel', attachments:[ {path: '/opt/iobroker/node_modules/iobroker.phantomjs/picture.png', cid: "file1"}, ] }); //Mail mit Bild Empfänger 2 }, 3000); // Verzögert den Mailversand bis das Bild gespeichert ist setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View setState("tr-064.0.states.ring"/*ring*/, '**611, 15'); //Klingelt 15 Sekunden auf dem Telefon sendTo("pushover", "send", { message: 'Klingel', file: "/opt/iobroker/node_modules/iobroker.phantomjs/picture.png", sound: "" }); //Klingelinfo über Pushover timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P30774060LLE.Player.volume"/*volume*/, 70, true); }, 500); // Setzt Alexa auf 90% timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P30774060LLE.Commands.speak"/*speak*/, 'Es ist jemand an der Tür'); }, 1000); // Sprachansage timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P30774060LLE.Player.volume"/*volume*/, 50, true); }, 5000); // Setzt Alexa auf 50% setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile } });in diesem Abschnitt:
setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start ViewDer View "Neu/Tuer" ist der Kamerastream und der View "Neu/Info" ist die Startseite.
Die auskommentierten Zeilen aus dem Originalscript habe ich dringelassen als Gedankenstütze für mich. Die können im Grunde raus das du nur noch das:
setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000);übrig hast.
-
danke für die Antwort aber da verstehe ich doch nur Bahnhof weil ich nicht weiß wo ich die ganze Sachen eingeben soll wo du hier geschrieben hast.
Und ich denke mal damit der Text nicht eins-zu-eins bei mir funktionieren wird dann muss man bestimmt noch anpassen. -
Dann wirst du dich noch ein wenig mit der Thematik auseinandersetzen müssen.
Was du in deiner Eingangsfrage möchtest lässt sich über Scripte auslösen bzw. abarbeiten.
Ohne diese Scripte wirst du aus Ereignissen keine Befehlsfolgen machen können.
Du musst also dem Schalterzustand "Sonoff Taster State" eine Befehlskette zuweisen die dann deine VIS anweist eine bestimmte Aktion auszuführen. Ob das dann ein Umschalten der View oder ein aktivieren des von dir gefundenen Dialogs ist bleibt dir überlassen.Schau dir mal die Ansicht "Scripte" genauer an und lese dich ein wenig in der Anleitung ein: http://www.iobroker.net/docu/?page_id=2786&lang=de
Du kannst auch versuchen die Befehlskette mit Blockly abzubilden.
Das sind im Grunde grafische Scripabläufe die einfach aneinandergefügt werden.
Was du davon am Ende verwenden wirst bleibt dir überlassen, aber benötigen wirst du es irgendwann wenn du mit dem ioBroker effektiv arbeiten willst. -
So jetzt habe ich mich mal dran versucht und habe die Sachen in die Script Funktion reinkopiert aber leider funktioniert es nicht und ich komme so nicht weiter.
Vielleicht kann mir jemand erklären wo ich genau klicken muss und was ich dann einfügen muss damit es funktioniert. -
Genau das ist ja mein Problem das ich es nicht verstehe und deswegen frage ich Leute die sich damit auskennen.
Ich setzte mich schon einige Stunden damit auseinander aber es will nicht.
Wenn mir es jemand mal erklärt und zeigt kann ich es auch verstehen und werde es vielleicht auch mit anderen sachen schafen.
Leider habe ich noch nicht das richtige YouTube Video gefunden wo genau das so erklärt wird das es für mich verständlich ist.
Habe vor Jahren mal angefangen mit DHT22 was zu machen und bin dabei auf den Raspberry gestoßen. Dort den rpi Monitor habe ich mir auch einreichen lassen. Seit dem SD Karten defekt und den ungenauen DHT22 bin ich abgekommen.
Dann bin ich über die BME280 mit dem esp8266-01 gestolpert und wurde dabei auf den Iobroker aufmerksam. Bin ja schon froh das ich die Temperatur anzeigen lassen kann aber von Hausautomatisation lasse ich die finger. Es geht nichts über eine normal Ausschaltung oder Wechselschaltung, Rolladen mir dem Gurt und die Heizung am Heizkörper einstellen (macht man eh nur einmal und das ganze Jahr wird es nicht verändert). -
-
Die Seite kenne ich schon und habe ich mir auch schon angeschaut und einen normalen Text kann ich auch gut lesen nur die Codes wo dort drinnen stehen verstehe ich nicht und genau hier liegt mein Problem.
setState("vis.0.control.command", '{"instance": "mqtt.0.ESP_Easy.SonOff-Taster.State", "command": "changeView", "data": "Kamera"}'); // oder //setState("vis.0.control.instance", 'mqtt.0.ESP_Easy.SonOff-Taster.State'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild setTimeout(function () { setState("vis.0.control.command", '{"instance": "mqtt.0.ESP_Easy.SonOff-Taster.State", "command": "changeView", "data": "DemoView"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View -
Versuchs doch mal mit Blocky.
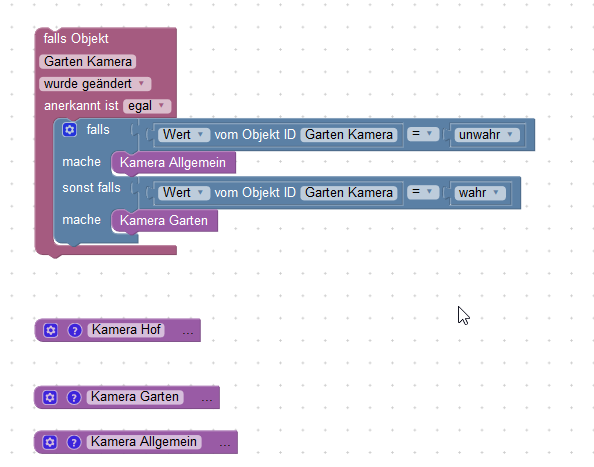
so habe ich es gelöst:
Falls sicher der Zustand vom Objekt ändert schaltet er auf die jeweilige Kamera.
Angesteuert werden hier eigentlich 2 Vis Anzeigen.- Kamera Allgemein ist die Standard Vis Anzeige.
- Kamera Hof ist eine weitere Vis Anzeige ( Tab innerhalb der Vis) hier wird nur das jeweilige Kamera bild angezeigt.
Ändert sich der Wert vom Objekt wieder schaltet die Anzeige wieder um.
Das kann man dann auch zeitlich verzögert noch umsetzten.Hier der Code - kopieren und einfügen - teste mal.
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on" id="mB8U4~enKq{inDA}C=9Z" x="-612" y="-287"> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="R17Tu(_+g5V7Y@X[3I4q"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="E;V6Nj_e6UO24.kPterr"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="lb|Pb~V0jx^s-vI{Mdw,"> <field name="ATTR">val</field> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> </block> </value> <value name="B"> <block type="logic_boolean" id="-W`w4rgGxvBp/x(jb/ke"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="procedures_callcustomnoreturn" id="=_f^q%iLJ^cAI*(Nc/oZ"> <mutation name="Kamera Allgemein"></mutation> </block> </statement> <value name="IF1"> <block type="logic_compare" id="Jn+CB]I-s2|btCMU[#.#"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="ad[ek;%W_jM),X(c#Q0j"> <field name="ATTR">val</field> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> </block> </value> <value name="B"> <block type="logic_boolean" id="Ur+]`v+DZLI[|YL_{!dV"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="procedures_callcustomnoreturn" id="sF1E6B[hzf^_*-WP*(,q"> <mutation name="Kamera Garten"></mutation> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="degfoO[/clL+-i-)~91c" x="-612" y="38"> <mutation statements="false"></mutation> <field name="NAME">Kamera Hof</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vSG9mLUNhbSJ9Jyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="e_tp/#cK;7?DD6Ntv?S!" x="-613" y="113"> <mutation statements="false"></mutation> <field name="NAME">Kamera Garten</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vR2FydGVuLUNhbSJ9Jyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="n:L[Y%43MQ}dPOQVZu}U" x="-613" y="163"> <mutation statements="false"></mutation> <field name="NAME">Kamera Allgemein</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vUEMifScpOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Das sieht dann so aus.

Dieses steht als Befehl für die verschiedenen Ansichten - zb. hier Kamera Hof:
setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Hof-Cam"}'); -
Danke für die Antwort.
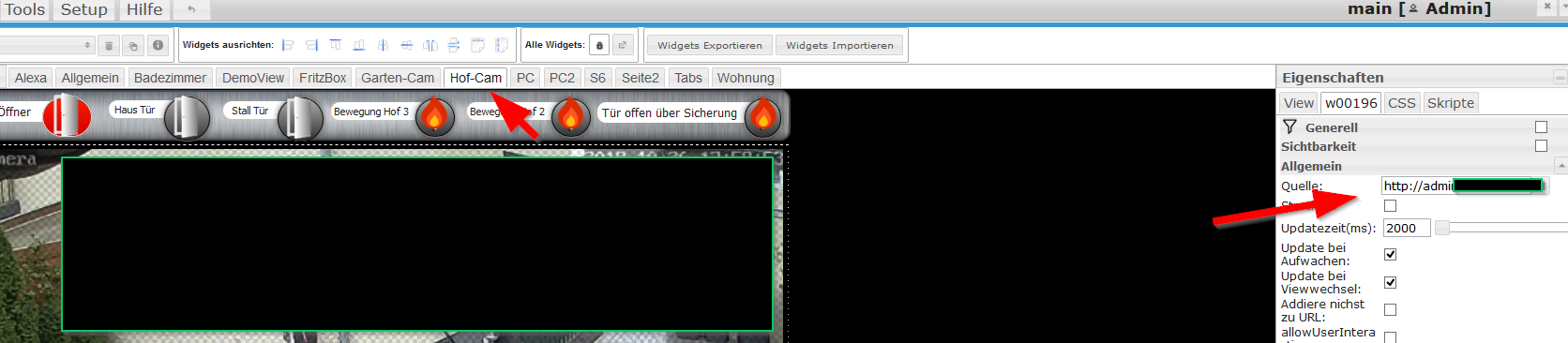
Aber ich kann meine Kamera nicht als Objekt auswählen.
Ich habe nur ein HTTP Links für die Kamera.
Er soll ja auch umschalten wenn der Wert 1 von SonOff kommt.
Also bringt mich das kein Stück weiter weil deine Hardware und Funktionen anderst sind als meine. -
OK Mento ich habes.
Erst ging es nicht und nach etwas rumspielen habe ich es so wie ich es will.
Wenn der SonOff eine 1 sendet kommt die Kameraseite.
Wenn der SonOff eine 0 sendet wartet die Visu 5 Sekunden und bringt wieder die Startseite.
Die Steigerung wäre jetzt noch wenn die Visu ein Klingelton abspielen würden :grimacing:

var timeout; /** * Beschreibe diese Funktion … */ function Kamera() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Kamera"}'); } /** * Beschreibe diese Funktion … */ function Startseite() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Start"}'); } on({id: "mqtt.0.ESP_Easy.SonOff-Taster.State"/*/ESP_Easy/SonOff-Taster/State*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("mqtt.0.ESP_Easy.SonOff-Taster.State").val == true) { Kamera(); } else if (getState("mqtt.0.ESP_Easy.SonOff-Taster.State").val == false) { timeout = setTimeout(function () { Startseite(); }, 5000); } }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ3ZhcmlhYmxlcyUzRSUzQ3ZhcmlhYmxlJTIwdHlwZSUzRCUyMnVuZGVmaW5lZCUyMiUyMGlkJTNEJTIydGltZW91dCUyMiUzRXRpbWVvdXQlM0MlMkZ2YXJpYWJsZSUzRSUzQyUyRnZhcmlhYmxlcyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm9uJTIyJTIwaWQlM0QlMjJtQjhVNH5lbktxJTdCaW5EQSU3REMlM0Q5WiUyMiUyMHglM0QlMjItNTU1JTIyJTIweSUzRCUyMi0yNTglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VtcXR0LjAuRVNQX0Vhc3kuU29uT2ZmLVRhc3Rlci5TdGF0ZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFbmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyUjE3VHUoXyUyQmc1VjdZJTQwWCU1QjNJNHElMjIlM0UlM0NtdXRhdGlvbiUyMGVsc2VpZiUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMkUlM0JWNk5qX2U2VU8yNC5rUHRlcnIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJsYiU3Q1BiflYwanglNUVzLXZJJTdCTWR3JTJDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFbXF0dC4wLkVTUF9FYXN5LlNvbk9mZi1UYXN0ZXIuU3RhdGUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfYm9vbGVhbiUyMiUyMGlkJTNEJTIyLVclNjB3NHJnR3h2QnAlMkZ4KGpiJTJGa2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFVFJVRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tbm9yZXR1cm4lMjIlMjBpZCUzRCUyMm0lNDBPVUxZKGZkMDVQZFpfY2twb0olMjIlM0UlM0NtdXRhdGlvbiUyMG5hbWUlM0QlMjJLYW1lcmElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIySm4lMkJDQiU1REktczIlN0NidENNVSU1QiUyMy4lMjMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJhZCU1QmVrJTNCJTI1V19qTSklMkNYKGMlMjNRMGolMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VtcXR0LjAuRVNQX0Vhc3kuU29uT2ZmLVRhc3Rlci5TdGF0ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJVciUyQiU1RCU2MHYlMkJEWkxJJTVCJTdDWUxfJTdCIWRWJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQk9PTCUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0aW1lb3V0c19zZXR0aW1lb3V0JTIyJTIwaWQlM0QlMjJDYiglMkNHRiUzQTIlM0ZNeiU1RTJPbzdQWiUyNColMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFdGltZW91dCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0U1JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJVTklUJTIyJTNFc2VjJTNDJTJGZmllbGQlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tbm9yZXR1cm4lMjIlMjBpZCUzRCUyMiUzRF9mJTVFcSUyNWlMSiU1RWNBSSooTmMlMkZvWiUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMlN0YXJ0c2VpdGUlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19kZWZjdXN0b21ub3JldHVybiUyMiUyMGlkJTNEJTIyZGVnZm9PJTVCJTJGY2xMJTJCLWktKX45MWMlMjIlMjB4JTNEJTIyLTYxMyUyMiUyMHklM0QlMjIzOCUyMiUzRSUzQ211dGF0aW9uJTIwc3RhdGVtZW50cyUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFS2FtZXJhJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VJSE5sZEZOMFlYUmxLQ0oyYVhNdU1DNWpiMjUwY205c0xtTnZiVzFoYm1RaUxDQW5leUpwYm5OMFlXNWpaU0k2SUNJcUlpd2dJbU52YlcxaGJtUWlPaUFpWTJoaGJtZGxWbWxsZHlJc0lDSmtZWFJoSWpvZ0ltMWhhVzR2UzJGdFpYSmhJbjBuS1RzJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjJuJTNBTCU1QlklMjU0M01RJTdEZFBPUVZadSU3RFUlMjIlMjB4JTNEJTIyLTYxMiUyMiUyMHklM0QlMjI4OCUyMiUzRSUzQ211dGF0aW9uJTIwc3RhdGVtZW50cyUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFU3RhcnRzZWl0ZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU0NSSVBUJTIyJTNFSUhObGRGTjBZWFJsS0NKMmFYTXVNQzVqYjI1MGNtOXNMbU52YlcxaGJtUWlMQ0FuZXlKcGJuTjBZVzVqWlNJNklDSXFJaXdnSW1OdmJXMWhibVFpT2lBaVkyaGhibWRsVm1sbGR5SXNJQ0prWVhSaElqb2dJbTFoYVc0dlUzUmhjblFpZlNjcE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ4bWwlM0U= -
Nur ein Denkfehler haben wir drinnen was ist wenn ich jetzt eine andere Seite geöffnet habe und es springt auf das Kamerabild um und danach soll es ja wieder auf die zuletzt geöffnete Seite zurück und nicht auf die Startseite
@maze007 sagte in Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern:
t geöffnete Seite zurück und nicht auf die Startseite
Hallo,
das ist kein Denkfehler, sondern du fragst nach einer Zusatzfunktion.
Du kannst, nachdem das Tasten erkannt wurde (z.B. 2. Zeile in der on()-Funktion), die aktuellen Werte (Viewname) von "vis.0.control.command" abfragen und in eine Variable speichern.
viewname = getState("vis.0.control.data").val;Diese Variable solltest du natürlich vorher ausserhalb der on()-Funktion bereits deklariert haben (z.B. in Zeile 2)
var viewname = "main/Start"; // Standard ViewDann kannst du in der Funktion Startseite() den Inhalt der Variable verwenden, statt statisch auf die Hauptseite zu verweisen. Ein sinnvollerer Name für die Funktion wär dann z.B. Ursprungsseite()
function Startseite() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": viewname}'); }Übrigens: das neue Forum hat wieder eine Bewertungsfunktion. Wenn jemand Dir so hilft, wie @Mento @arteck @Chaot oder @wendy2702, dann solltest du es ihm/ihr mit einem Klick auf "Pfeil rauf" danken.

Ich würde das ganze übrigens ganz anders lösen:
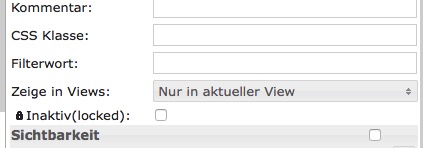
Der Vis-Editor bietet das Widget "View in Widget", damit lassen sich ganze Views innerhalb eines Widgets anzeigen. So kann man einen Quasi-Dialog bauen. Über die Sichtbarkeit lässt sich dieses Widget nun abhängig von einem Datenpunkt ein/ausblenden.Du baust ein Skript und erstellst mit createState() einen Boolean-Datenpunkt (true/false).
Wenn der Datenpunkt true ist, dann wird das Widget eingeblendet (es klingelt), wenn false -> unsichtbar
Dann die Überwachung der Klingel, setzt nach 5s den Schalter wieder auf false;const idKamerabild = "Klingel.Kamerabild"; createState(idKamerabild, false, { type: "boolean", name: "Schalter VIS Kamerabild", role: "switch", def: "false" }); on({id: "mqtt.0.ESP_Easy.SonOff-Taster.State"/*/ESP_Easy/SonOff-Taster/State*/, change: "ne"}, function (obj) { var value = obj.state.val; if (value) { // Wert ist true setState(idKamerabild, true); // sofort ein log("Kamerabild eingeschaltet"); } else { // sonst, also false setStateDelayed(idKamerabild, false, 5000, function() { // verzögert aus und dann Logausgabe log("Kamerabild ausgeschaltet"); }); } });Am Schluss kannst du in VIS noch ein Value-Widget in der eingeblendeten View plazieren. Es setzt auf Druck den Datenpunkt
javascript.0.Klingel.Kamerabildauf false. So kannst du am Tablet das "zeigeKamera"-Widget wieder ausblenden, bevor die 5s abgelaufen sind.Das Widget kannst du nun im VIS-Editor über über "zeige in Views" in allen deinen Views komfortabel einbauen.

Gruß
PixPS für Fortgeschrittene: Man kann noch die Klingel entprellen, falls jemand Sturm klingelt....
-
Das klingt auch nicht schlecht wenn man das widget erst bei Knopfdruck anzeigen (in Vordergrund) lässt. Die Funktion habe ich auch mal gefunden bevor ich hier im Forum gefragt habe aber da war mein Problem damit es nur solange angezeigt wird wie auch der Klingeltaster gedrückt wird.

Wo muss ich dein Skript einfügen?
Ich habe beides versucht aber leider bleibt es nur so lange sichtbar wie man den Knopf drückt.


Ich will auch nicht sagen das das vorige mit dem Blockly schlecht war. Zumindest schon mal zu lernen war es gut.
-
Hallo,
ich habe das so gelöst:
https://forum.iobroker.net/topic/5673/gelöst-ip-cam-widget-selbständig-öffnen