NEWS
Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern
-
Die Seite kenne ich schon und habe ich mir auch schon angeschaut und einen normalen Text kann ich auch gut lesen nur die Codes wo dort drinnen stehen verstehe ich nicht und genau hier liegt mein Problem.
setState("vis.0.control.command", '{"instance": "mqtt.0.ESP_Easy.SonOff-Taster.State", "command": "changeView", "data": "Kamera"}'); // oder //setState("vis.0.control.instance", 'mqtt.0.ESP_Easy.SonOff-Taster.State'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild setTimeout(function () { setState("vis.0.control.command", '{"instance": "mqtt.0.ESP_Easy.SonOff-Taster.State", "command": "changeView", "data": "DemoView"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View -
Versuchs doch mal mit Blocky.
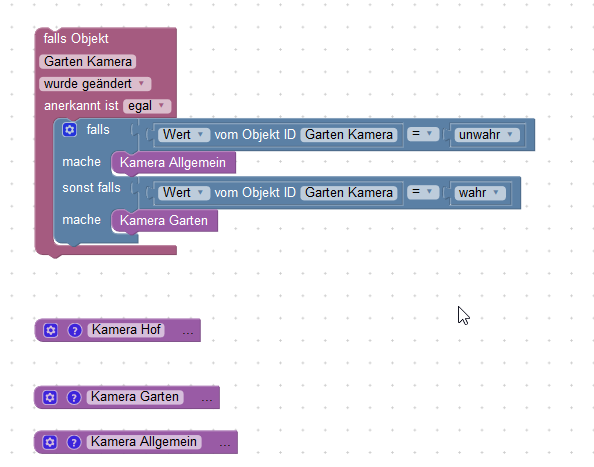
so habe ich es gelöst:
Falls sicher der Zustand vom Objekt ändert schaltet er auf die jeweilige Kamera.
Angesteuert werden hier eigentlich 2 Vis Anzeigen.- Kamera Allgemein ist die Standard Vis Anzeige.
- Kamera Hof ist eine weitere Vis Anzeige ( Tab innerhalb der Vis) hier wird nur das jeweilige Kamera bild angezeigt.
Ändert sich der Wert vom Objekt wieder schaltet die Anzeige wieder um.
Das kann man dann auch zeitlich verzögert noch umsetzten.Hier der Code - kopieren und einfügen - teste mal.
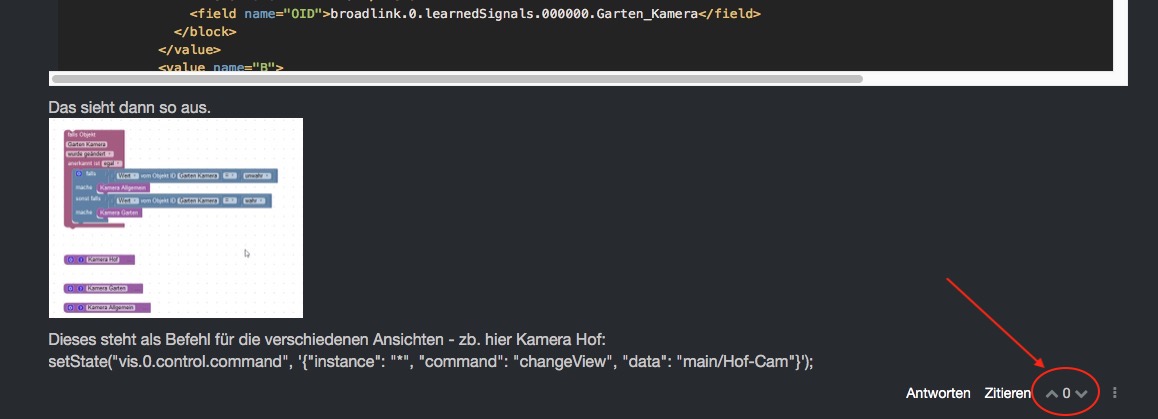
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on" id="mB8U4~enKq{inDA}C=9Z" x="-612" y="-287"> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="R17Tu(_+g5V7Y@X[3I4q"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="E;V6Nj_e6UO24.kPterr"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="lb|Pb~V0jx^s-vI{Mdw,"> <field name="ATTR">val</field> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> </block> </value> <value name="B"> <block type="logic_boolean" id="-W`w4rgGxvBp/x(jb/ke"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="procedures_callcustomnoreturn" id="=_f^q%iLJ^cAI*(Nc/oZ"> <mutation name="Kamera Allgemein"></mutation> </block> </statement> <value name="IF1"> <block type="logic_compare" id="Jn+CB]I-s2|btCMU[#.#"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="ad[ek;%W_jM),X(c#Q0j"> <field name="ATTR">val</field> <field name="OID">broadlink.0.learnedSignals.000000.Garten_Kamera</field> </block> </value> <value name="B"> <block type="logic_boolean" id="Ur+]`v+DZLI[|YL_{!dV"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="procedures_callcustomnoreturn" id="sF1E6B[hzf^_*-WP*(,q"> <mutation name="Kamera Garten"></mutation> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="degfoO[/clL+-i-)~91c" x="-612" y="38"> <mutation statements="false"></mutation> <field name="NAME">Kamera Hof</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vSG9mLUNhbSJ9Jyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="e_tp/#cK;7?DD6Ntv?S!" x="-613" y="113"> <mutation statements="false"></mutation> <field name="NAME">Kamera Garten</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vR2FydGVuLUNhbSJ9Jyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="n:L[Y%43MQ}dPOQVZu}U" x="-613" y="163"> <mutation statements="false"></mutation> <field name="NAME">Kamera Allgemein</field> <field name="SCRIPT">IHNldFN0YXRlKCJ2aXMuMC5jb250cm9sLmNvbW1hbmQiLCAneyJpbnN0YW5jZSI6ICIqIiwgImNvbW1hbmQiOiAiY2hhbmdlVmlldyIsICJkYXRhIjogIm1haW4vUEMifScpOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Das sieht dann so aus.

Dieses steht als Befehl für die verschiedenen Ansichten - zb. hier Kamera Hof:
setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Hof-Cam"}'); -
Danke für die Antwort.
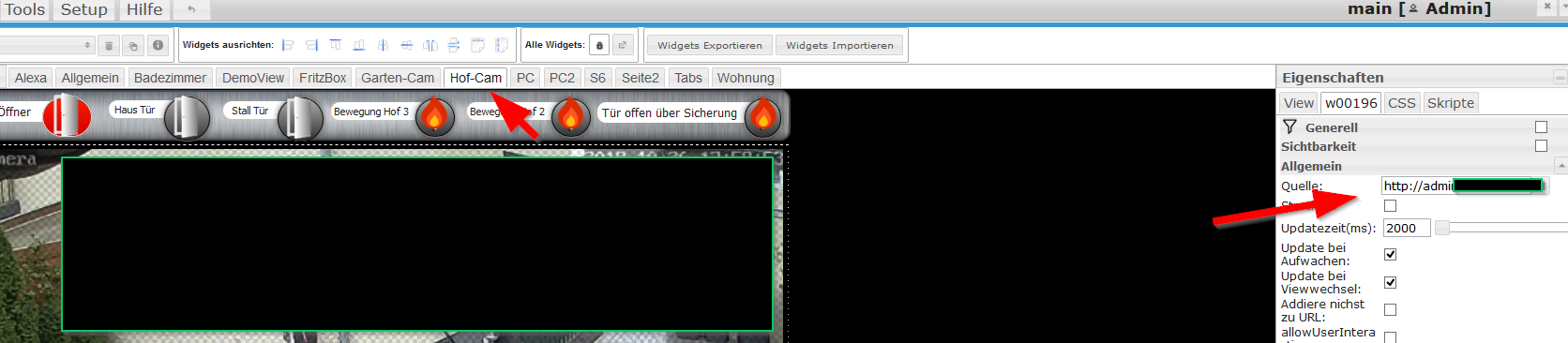
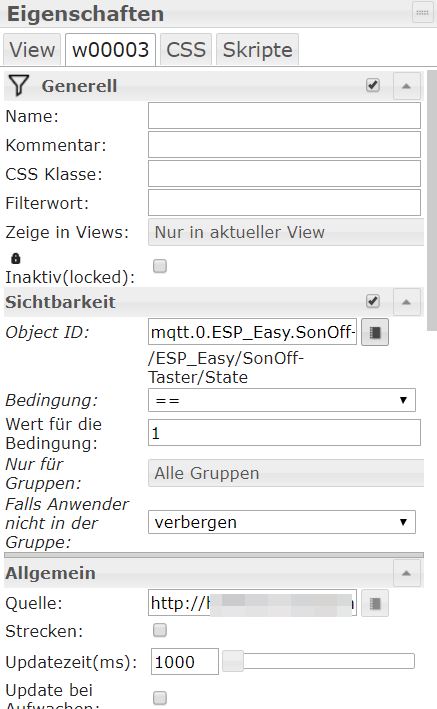
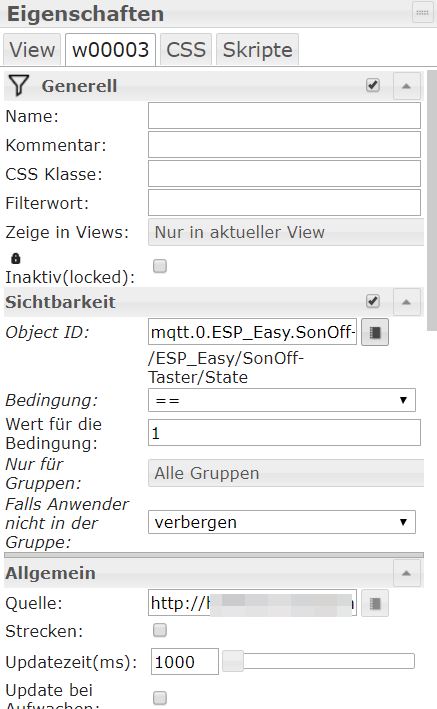
Aber ich kann meine Kamera nicht als Objekt auswählen.
Ich habe nur ein HTTP Links für die Kamera.
Er soll ja auch umschalten wenn der Wert 1 von SonOff kommt.
Also bringt mich das kein Stück weiter weil deine Hardware und Funktionen anderst sind als meine. -
OK Mento ich habes.
Erst ging es nicht und nach etwas rumspielen habe ich es so wie ich es will.
Wenn der SonOff eine 1 sendet kommt die Kameraseite.
Wenn der SonOff eine 0 sendet wartet die Visu 5 Sekunden und bringt wieder die Startseite.
Die Steigerung wäre jetzt noch wenn die Visu ein Klingelton abspielen würden :grimacing:

var timeout; /** * Beschreibe diese Funktion … */ function Kamera() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Kamera"}'); } /** * Beschreibe diese Funktion … */ function Startseite() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Start"}'); } on({id: "mqtt.0.ESP_Easy.SonOff-Taster.State"/*/ESP_Easy/SonOff-Taster/State*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("mqtt.0.ESP_Easy.SonOff-Taster.State").val == true) { Kamera(); } else if (getState("mqtt.0.ESP_Easy.SonOff-Taster.State").val == false) { timeout = setTimeout(function () { Startseite(); }, 5000); } }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ3ZhcmlhYmxlcyUzRSUzQ3ZhcmlhYmxlJTIwdHlwZSUzRCUyMnVuZGVmaW5lZCUyMiUyMGlkJTNEJTIydGltZW91dCUyMiUzRXRpbWVvdXQlM0MlMkZ2YXJpYWJsZSUzRSUzQyUyRnZhcmlhYmxlcyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm9uJTIyJTIwaWQlM0QlMjJtQjhVNH5lbktxJTdCaW5EQSU3REMlM0Q5WiUyMiUyMHglM0QlMjItNTU1JTIyJTIweSUzRCUyMi0yNTglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VtcXR0LjAuRVNQX0Vhc3kuU29uT2ZmLVRhc3Rlci5TdGF0ZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFbmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyUjE3VHUoXyUyQmc1VjdZJTQwWCU1QjNJNHElMjIlM0UlM0NtdXRhdGlvbiUyMGVsc2VpZiUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMkUlM0JWNk5qX2U2VU8yNC5rUHRlcnIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJsYiU3Q1BiflYwanglNUVzLXZJJTdCTWR3JTJDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFbXF0dC4wLkVTUF9FYXN5LlNvbk9mZi1UYXN0ZXIuU3RhdGUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfYm9vbGVhbiUyMiUyMGlkJTNEJTIyLVclNjB3NHJnR3h2QnAlMkZ4KGpiJTJGa2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFVFJVRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tbm9yZXR1cm4lMjIlMjBpZCUzRCUyMm0lNDBPVUxZKGZkMDVQZFpfY2twb0olMjIlM0UlM0NtdXRhdGlvbiUyMG5hbWUlM0QlMjJLYW1lcmElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIySm4lMkJDQiU1REktczIlN0NidENNVSU1QiUyMy4lMjMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJhZCU1QmVrJTNCJTI1V19qTSklMkNYKGMlMjNRMGolMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VtcXR0LjAuRVNQX0Vhc3kuU29uT2ZmLVRhc3Rlci5TdGF0ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJVciUyQiU1RCU2MHYlMkJEWkxJJTVCJTdDWUxfJTdCIWRWJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQk9PTCUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0aW1lb3V0c19zZXR0aW1lb3V0JTIyJTIwaWQlM0QlMjJDYiglMkNHRiUzQTIlM0ZNeiU1RTJPbzdQWiUyNColMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFdGltZW91dCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0U1JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJVTklUJTIyJTNFc2VjJTNDJTJGZmllbGQlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tbm9yZXR1cm4lMjIlMjBpZCUzRCUyMiUzRF9mJTVFcSUyNWlMSiU1RWNBSSooTmMlMkZvWiUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMlN0YXJ0c2VpdGUlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19kZWZjdXN0b21ub3JldHVybiUyMiUyMGlkJTNEJTIyZGVnZm9PJTVCJTJGY2xMJTJCLWktKX45MWMlMjIlMjB4JTNEJTIyLTYxMyUyMiUyMHklM0QlMjIzOCUyMiUzRSUzQ211dGF0aW9uJTIwc3RhdGVtZW50cyUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFS2FtZXJhJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VJSE5sZEZOMFlYUmxLQ0oyYVhNdU1DNWpiMjUwY205c0xtTnZiVzFoYm1RaUxDQW5leUpwYm5OMFlXNWpaU0k2SUNJcUlpd2dJbU52YlcxaGJtUWlPaUFpWTJoaGJtZGxWbWxsZHlJc0lDSmtZWFJoSWpvZ0ltMWhhVzR2UzJGdFpYSmhJbjBuS1RzJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjJuJTNBTCU1QlklMjU0M01RJTdEZFBPUVZadSU3RFUlMjIlMjB4JTNEJTIyLTYxMiUyMiUyMHklM0QlMjI4OCUyMiUzRSUzQ211dGF0aW9uJTIwc3RhdGVtZW50cyUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFU3RhcnRzZWl0ZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU0NSSVBUJTIyJTNFSUhObGRGTjBZWFJsS0NKMmFYTXVNQzVqYjI1MGNtOXNMbU52YlcxaGJtUWlMQ0FuZXlKcGJuTjBZVzVqWlNJNklDSXFJaXdnSW1OdmJXMWhibVFpT2lBaVkyaGhibWRsVm1sbGR5SXNJQ0prWVhSaElqb2dJbTFoYVc0dlUzUmhjblFpZlNjcE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ4bWwlM0U= -
Nur ein Denkfehler haben wir drinnen was ist wenn ich jetzt eine andere Seite geöffnet habe und es springt auf das Kamerabild um und danach soll es ja wieder auf die zuletzt geöffnete Seite zurück und nicht auf die Startseite
@maze007 sagte in Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern:
t geöffnete Seite zurück und nicht auf die Startseite
Hallo,
das ist kein Denkfehler, sondern du fragst nach einer Zusatzfunktion.
Du kannst, nachdem das Tasten erkannt wurde (z.B. 2. Zeile in der on()-Funktion), die aktuellen Werte (Viewname) von "vis.0.control.command" abfragen und in eine Variable speichern.
viewname = getState("vis.0.control.data").val;Diese Variable solltest du natürlich vorher ausserhalb der on()-Funktion bereits deklariert haben (z.B. in Zeile 2)
var viewname = "main/Start"; // Standard ViewDann kannst du in der Funktion Startseite() den Inhalt der Variable verwenden, statt statisch auf die Hauptseite zu verweisen. Ein sinnvollerer Name für die Funktion wär dann z.B. Ursprungsseite()
function Startseite() { setState("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": viewname}'); }Übrigens: das neue Forum hat wieder eine Bewertungsfunktion. Wenn jemand Dir so hilft, wie @Mento @arteck @Chaot oder @wendy2702, dann solltest du es ihm/ihr mit einem Klick auf "Pfeil rauf" danken.

Ich würde das ganze übrigens ganz anders lösen:
Der Vis-Editor bietet das Widget "View in Widget", damit lassen sich ganze Views innerhalb eines Widgets anzeigen. So kann man einen Quasi-Dialog bauen. Über die Sichtbarkeit lässt sich dieses Widget nun abhängig von einem Datenpunkt ein/ausblenden.Du baust ein Skript und erstellst mit createState() einen Boolean-Datenpunkt (true/false).
Wenn der Datenpunkt true ist, dann wird das Widget eingeblendet (es klingelt), wenn false -> unsichtbar
Dann die Überwachung der Klingel, setzt nach 5s den Schalter wieder auf false;const idKamerabild = "Klingel.Kamerabild"; createState(idKamerabild, false, { type: "boolean", name: "Schalter VIS Kamerabild", role: "switch", def: "false" }); on({id: "mqtt.0.ESP_Easy.SonOff-Taster.State"/*/ESP_Easy/SonOff-Taster/State*/, change: "ne"}, function (obj) { var value = obj.state.val; if (value) { // Wert ist true setState(idKamerabild, true); // sofort ein log("Kamerabild eingeschaltet"); } else { // sonst, also false setStateDelayed(idKamerabild, false, 5000, function() { // verzögert aus und dann Logausgabe log("Kamerabild ausgeschaltet"); }); } });Am Schluss kannst du in VIS noch ein Value-Widget in der eingeblendeten View plazieren. Es setzt auf Druck den Datenpunkt
javascript.0.Klingel.Kamerabildauf false. So kannst du am Tablet das "zeigeKamera"-Widget wieder ausblenden, bevor die 5s abgelaufen sind.Das Widget kannst du nun im VIS-Editor über über "zeige in Views" in allen deinen Views komfortabel einbauen.

Gruß
PixPS für Fortgeschrittene: Man kann noch die Klingel entprellen, falls jemand Sturm klingelt....
-
Das klingt auch nicht schlecht wenn man das widget erst bei Knopfdruck anzeigen (in Vordergrund) lässt. Die Funktion habe ich auch mal gefunden bevor ich hier im Forum gefragt habe aber da war mein Problem damit es nur solange angezeigt wird wie auch der Klingeltaster gedrückt wird.

Wo muss ich dein Skript einfügen?
Ich habe beides versucht aber leider bleibt es nur so lange sichtbar wie man den Knopf drückt.


Ich will auch nicht sagen das das vorige mit dem Blockly schlecht war. Zumindest schon mal zu lernen war es gut.
-
Hallo,
ich habe das so gelöst:
https://forum.iobroker.net/topic/5673/gelöst-ip-cam-widget-selbständig-öffnen
-
Das klingt auch nicht schlecht wenn man das widget erst bei Knopfdruck anzeigen (in Vordergrund) lässt. Die Funktion habe ich auch mal gefunden bevor ich hier im Forum gefragt habe aber da war mein Problem damit es nur solange angezeigt wird wie auch der Klingeltaster gedrückt wird.

Wo muss ich dein Skript einfügen?
Ich habe beides versucht aber leider bleibt es nur so lange sichtbar wie man den Knopf drückt.


Ich will auch nicht sagen das das vorige mit dem Blockly schlecht war. Zumindest schon mal zu lernen war es gut.
Hallo @maze007
ich kenne den Aktor nicht. Wenn der Bei Tastendruck auf true geht und beim Loslassen auf false, dann sollte das Skript den neuen Datenpunkt 5 Sekunden nach dem Loslassen per
setStateDelayed()wieder auf false setzten und damit das Kamerabild über die Sichtbarkeit ausblenden.Das Skript ist natürlich fpr den Skripteditor im Javascript-Adapter gedacht, nicht für den Skripte-Reiter im Vis-Editor.
@maze007 sagte in Wenn es Klingelt Kamerabild für 1 Minute in einem Popup Fenstern:
@pix
Jetzt habe ich mich noch mal ran gesetzt an das ganze und habe es geschafft mit dem Skript die Seite für eine vorgegebene Zeit in Vordergrund zu schieben.Das ist gut! Warum hat es erst nicht geklappt?
Gruß
Pix -
@pix
SonOff Basic Neu Version mit ESPEasy sende beim klingel eine 1
Warum es nicht auf Anhieb funktionierte kann ich jetzt auch nicht mehr sagen.
Auf jeden Fall bin ich gerade am einbauen.
Ich habe auf der Visu eine neue Seite gemacht mit Eingang und habe dort das Kamerabild voll aufgezogen und mit dem JavaScript verknüpft.
Leider funktioniert das nicht wenn ich auf der Startseite bin.
Wenn ich aber die Eingang Seite aufgerufen habe und es klingelt dann erscheint das Bild.
Problem zwei ist das am Zählerplatz bzw Heizraum und Kühlgeräte zu viele Störungen sind.
Wenn da ein Regler eine Pumpe oder die sonnst was regelt schaltet es immer da Kamera Bild ein.
Wenn ich die Zeit auf 1 Minute einstelle dann geht das Kamerabild fast nicht mehr weg wegen den ganzen Störungen.
Habe den sonoff außerhalb des Zählerplatz gehängt weil dort noch WLAN Empfang ist und habe es mit etwa 1,5 Meter Kabel angeschlossen was vielleicht auch als Antenne dient.
Edit: Ich habe im Internet was von einem Pullup 4k7 Widerstand gelesen und wollte das gleich in die Tat umsetzen.
Jetzt besorge ich mir die alte Version oder was anderes.

Edit 2: So jetzt bin ich wieder im Rennen. Habe mir einfach den KEY Pin gekrallt und hab mir dort meine Sachen angelötet allerdings nur hier am Tisch zum probieren.