NEWS
[Aufruf] Bring! Adapter
-
Hallo foxriver76,
so, heute bin ich wieder mal dazu gekommen, hier zu testen...
Danke! Schon ganz gut, aber die Höhe sollte man natürlich auch konfigurieren können, damit wieder Quadrate rauskommen.
Gegenstände mit guten Bildern bleiben klar, mit dem Text muss ich mir was einfallen lassen..Viele Grüße
Seme -
Hallo foxriver76,
so, heute bin ich wieder mal dazu gekommen, hier zu testen...
Danke! Schon ganz gut, aber die Höhe sollte man natürlich auch konfigurieren können, damit wieder Quadrate rauskommen.
Gegenstände mit guten Bildern bleiben klar, mit dem Text muss ich mir was einfallen lassen..Viele Grüße
Seme@Semenchkare Dann probier bitte mal 1.3.3.
Es wird nun jeweils das Rechteck erhalten bleiben, somit wird die Schrift und das Bild im gleichen Verhältnis runter skaliert. Also wer möchte, kann die Größe nun auf 30px setzen :rolling_on_the_floor_laughing:
Unter 90 wird es kritisch mMn, default war 116px
Netter Nebeneffekt: Mir ist noch eine Kleinigkeit aufgefallen, die ich gefixt habe, ebenfalls bezüglich des Widgets:
- Hat man ein Item, das auf der Recent Liste ist per Texteingabe hinzugefügt, wurde es nicht sofort von der Recent Liste entfernt, erst nach der nächsten Backend Synchro --> dies passiert nun sofort.
-
Hallo foxriver76,
Ich kann nur sagen: Einfach richtig g....!
Du bist ein Crack und hast jetzt wirklich einen gestaltbaren Adapter kreiert!
Danke!
Wirklich hervorragend!Gruß
Seme -
...also, wenn ich im Handy etwas entferne, dann isses auch weg.
Entferne ich im Firefox etwas, geht es zu den "recent", aber einige Sekunden später wird es wieder auf die Liste genommen. Da stimmt was nicht... -
...also, wenn ich im Handy etwas entferne, dann isses auch weg.
Entferne ich im Firefox etwas, geht es zu den "recent", aber einige Sekunden später wird es wieder auf die Liste genommen. Da stimmt was nicht...@Semenchkare kann das nicht nachstellen. MoveToRecent ist evtl nicht mit dem korrekten Datenpunkt konfiguriert bei dir.
-
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi@rascal said in [Aufruf] Bring! Adapter:
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi,
ich kann das Widget am Android-Tablelet leider auch nicht nutzen.
In der Vis-App (und auch im Chrome) zeigt er es nicht an. Auf dem iPad geht es, das wollte ich aber ungerne an die Wand hängen.
Gibt es hier schon eine Lösung? -
Hi@rascal said in [Aufruf] Bring! Adapter:
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi,
ich kann das Widget am Android-Tablelet leider auch nicht nutzen.
In der Vis-App (und auch im Chrome) zeigt er es nicht an. Auf dem iPad geht es, das wollte ich aber ungerne an die Wand hängen.
Gibt es hier schon eine Lösung? -
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
-
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
@ettaner sagte in [Aufruf] Bring! Adapter:
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
Fully Browser funktioniert bei mir super
-
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort. -
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner sagte in [Aufruf] Bring! Adapter:
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.
Kann ich leider nicht nachstellen, kommt das Problem bei anderen auch vor? Adapter ist auf der neusten Version?
Die Sache mit den Tabs kann ich nachstellen, allerdings weiß ich spontan nicht, wie das Slider Tab Widget arbeitet, könnte mir allerdings vorstellen, dass es ihm nicht passt, dass 2 Widgets da sind die teilweise identische Ids nutzen. So funktioniert es derzeit auch nicht in einem View 2 unterschiedliche Listen anzuzeigen.
Wenn ich Zeit habe, kann ich das mal noch angehen, dass die ID's zukünftig aus der ursprünglichen Id + Widget ID bestehen, dann ist das Problem vermutlich gelöst.
-
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner Probier mal bitte 1.3.4 von GitHub (Upload nicht vergessen).
Bei mir läuft es nun mit mehreren Listen auf einer Seite und auch im Slider Tabs Widget. Dadurch, dass ich intern einiges umbauen musste dafür, kann es sein, dass ich was übersehen habe. Also bei Fehlern bitte hier melden. ;-)
-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
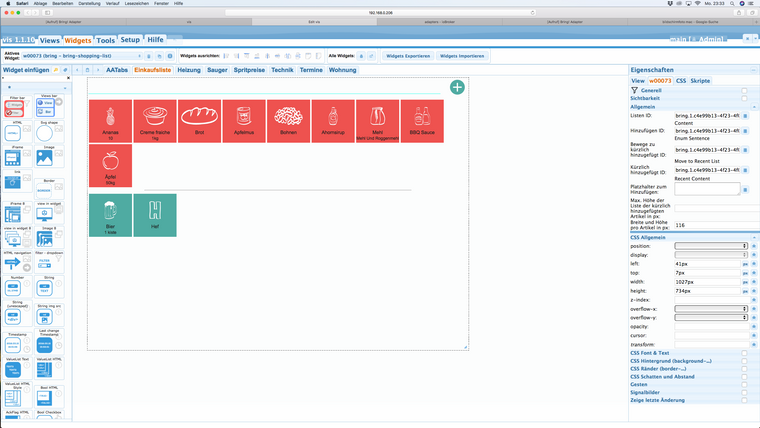
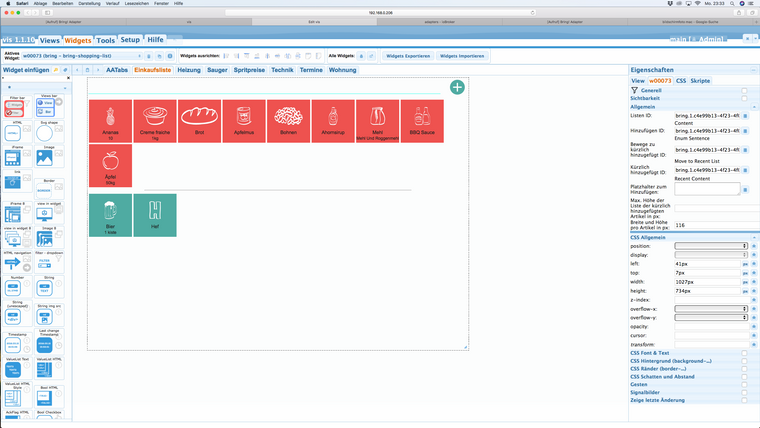
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

@Ollewoll die Konfiguration passt bis auf hinzufügen, muss saveItem sein.
Screenshot kann ich später mal machen.
So wie das Widget bei dir ist, sollte es allerdings sichtbar sein. Ansonsten mal privaten Modus des Browsers probieren (wg. Cache). Falls es da angezeigt wird, Cache leeren und es sollte laufen. -
Hallo
Danke für die schnelle Antwort!
Also im VIS Edit funktioniert des ganze, auch die Punkte die ich mit dem Handy abändere werden angezeigt!
Leider direkt im VIS nicht!
Nicht auf dem MAC, nicht auf dem iPhone und auch nicht auf einem Samsung TAB!Noch ne Idee?
Node 8.15
Nodejs 8.15
Des müßt ja passen!!Gruß
-
Hallo
Danke für die schnelle Antwort!
Also im VIS Edit funktioniert des ganze, auch die Punkte die ich mit dem Handy abändere werden angezeigt!
Leider direkt im VIS nicht!
Nicht auf dem MAC, nicht auf dem iPhone und auch nicht auf einem Samsung TAB!Noch ne Idee?
Node 8.15
Nodejs 8.15
Des müßt ja passen!!Gruß
@Ollewoll ja Node passt und sowieso, das Widget ist ja im edit sichtbar. Hast du mal ein privaten Tab in Safari probiert?
Zeig mal ein Screenshot von der vis Seite im Anzeige Modus.
Z-Index passt? also nicht, dass etwas das Widget verdeckt?
-
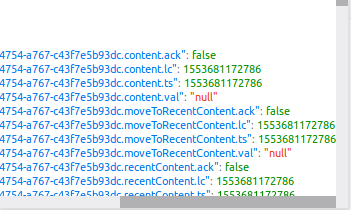
Anscheinend gibt es noch ein Problem im Slider Tab. vis.states hat für die von Bring! verwendeten States nur einen String mit "null" gespeichert zu unterschiedlichen Zeitpunkten anstatt des korrekten Inhalts.

Werde mich hier mal dran hängen: https://github.com/ioBroker/ioBroker.vis/issues/179
-
Hallo,
der Adapter sieht richtig gut aus. Ich wollte ihn jetzt gerade das erste mal einrichten aber leider musste ich dann feststellen, dass ich mein Bring Konto damals mit Google Login erstellt habe und der Adapter dieses wohl nicht unterstützt. Bevor ich jetzt neue Bring Konten erstelle und die aktuellen Listen übertrage, wollte ich mal nachfragen ob es in Zukunft geplant ist auch das Google Login im Adapter zu unterstützen.
Ich kann mich anscheint auch mit Mailadresse und Passwort an dem Konto anmelden, nachdem ich "Passwort vergessen" auf der Bring Weboberfläche gesagt habe, hatte ich ein Passwort mit dem ich mich da auch anmelden konnte. Leider funktioniert diese Kombination nicht im Adapter. Hat jemand eine Idee? Auch das konnte ich mir jetzt wohl selber beantworten. Liegt an der falschen Node Version. Werde dann wohl am Wochenende ein Backup vom System machen und updaten.
Log:
host.raspberrypi 2019-03-27 19:03:49.036 error instance system.adapter.bring.0 terminated with code 1 () Caught 2019-03-27 19:03:49.036 error by controller[0]: at startup (bootstrap_node.js:149:9) Caught 2019-03-27 19:03:49.036 error by controller[0]: at run (bootstrap_node.js:389:7) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Module.runMain (module.js:604:10) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Function.Module._load (module.js:438:3) Caught 2019-03-27 19:03:49.035 error by controller[0]: at tryModuleLoad (module.js:446:12) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module.load (module.js:487:32) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Object.Module._extensions..js (module.js:579:10) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module._compile (module.js:542:28) Caught 2019-03-27 19:03:49.033 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-03-27 19:03:49.032 error by controller[0]: ^^^ Caught 2019-03-27 19:03:49.030 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-03-27 19:03:49.030 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25Gruß
Martin -
Hallo,
der Adapter sieht richtig gut aus. Ich wollte ihn jetzt gerade das erste mal einrichten aber leider musste ich dann feststellen, dass ich mein Bring Konto damals mit Google Login erstellt habe und der Adapter dieses wohl nicht unterstützt. Bevor ich jetzt neue Bring Konten erstelle und die aktuellen Listen übertrage, wollte ich mal nachfragen ob es in Zukunft geplant ist auch das Google Login im Adapter zu unterstützen.
Ich kann mich anscheint auch mit Mailadresse und Passwort an dem Konto anmelden, nachdem ich "Passwort vergessen" auf der Bring Weboberfläche gesagt habe, hatte ich ein Passwort mit dem ich mich da auch anmelden konnte. Leider funktioniert diese Kombination nicht im Adapter. Hat jemand eine Idee? Auch das konnte ich mir jetzt wohl selber beantworten. Liegt an der falschen Node Version. Werde dann wohl am Wochenende ein Backup vom System machen und updaten.
Log:
host.raspberrypi 2019-03-27 19:03:49.036 error instance system.adapter.bring.0 terminated with code 1 () Caught 2019-03-27 19:03:49.036 error by controller[0]: at startup (bootstrap_node.js:149:9) Caught 2019-03-27 19:03:49.036 error by controller[0]: at run (bootstrap_node.js:389:7) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Module.runMain (module.js:604:10) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Function.Module._load (module.js:438:3) Caught 2019-03-27 19:03:49.035 error by controller[0]: at tryModuleLoad (module.js:446:12) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module.load (module.js:487:32) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Object.Module._extensions..js (module.js:579:10) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module._compile (module.js:542:28) Caught 2019-03-27 19:03:49.033 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-03-27 19:03:49.032 error by controller[0]: ^^^ Caught 2019-03-27 19:03:49.030 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-03-27 19:03:49.030 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25Gruß
Martin@Martin1982 Also ich habe auch ein Google Konto und kann Login via Google in der Web App machen und komme in das gleiche Konto wie in ioB.
Der Log sagt eher, bitte update Node auf Version 8. Da ... (Spread Operator) von Node nicht verstanden wird muss die Version wohl unter 8 liegen.
beste Grüße
fox






