NEWS
[Aufruf] Bring! Adapter
-
v1.3.1 ändert übrigens nichts für euch, aber ihr könnt damit sicher gehen, dass keiner auf der alten GitHub Version hängt. Ich habe lediglich die Implementierung der Bring! API Ansteuerung outgesourced um sie auch für andere Nodejs Entwickler zur Verfügung zu stellen.
-
hallo Foxriver76,
super, das Ganze. Ich meinte nicht die Höhe der kürzlich hinzugefügten Dinge. Sondern die Seitenlänge aller Icons..
So bekäme ich zB 5 in eine Reihe statt 3...
Momentan habe ich das Widget auf einem speziellen view, da es in mein "Daily-View einfach nicht passt von der gesamten größe her... -
hallo Foxriver76,
super, das Ganze. Ich meinte nicht die Höhe der kürzlich hinzugefügten Dinge. Sondern die Seitenlänge aller Icons..
So bekäme ich zB 5 in eine Reihe statt 3...
Momentan habe ich das Widget auf einem speziellen view, da es in mein "Daily-View einfach nicht passt von der gesamten größe her...@Semenchkare In der GitHub Version ist dies nun konfigurierbar.
Grundsätzlich sollte natürlich bedacht werden, dass zu lange Artikelnamen einfach abgeschnitten werden. Ich konnte leider bislang noch keine gute Lösung finden, um den Text komplett responsiv zu gestalten, jedoch scheinen SVG Grafiken statt Text eine gute Lösung zu sein.
-
Hallo foxriver76,
so, heute bin ich wieder mal dazu gekommen, hier zu testen...
Danke! Schon ganz gut, aber die Höhe sollte man natürlich auch konfigurieren können, damit wieder Quadrate rauskommen.
Gegenstände mit guten Bildern bleiben klar, mit dem Text muss ich mir was einfallen lassen..Viele Grüße
Seme -
Hallo foxriver76,
so, heute bin ich wieder mal dazu gekommen, hier zu testen...
Danke! Schon ganz gut, aber die Höhe sollte man natürlich auch konfigurieren können, damit wieder Quadrate rauskommen.
Gegenstände mit guten Bildern bleiben klar, mit dem Text muss ich mir was einfallen lassen..Viele Grüße
Seme@Semenchkare Dann probier bitte mal 1.3.3.
Es wird nun jeweils das Rechteck erhalten bleiben, somit wird die Schrift und das Bild im gleichen Verhältnis runter skaliert. Also wer möchte, kann die Größe nun auf 30px setzen :rolling_on_the_floor_laughing:
Unter 90 wird es kritisch mMn, default war 116px
Netter Nebeneffekt: Mir ist noch eine Kleinigkeit aufgefallen, die ich gefixt habe, ebenfalls bezüglich des Widgets:
- Hat man ein Item, das auf der Recent Liste ist per Texteingabe hinzugefügt, wurde es nicht sofort von der Recent Liste entfernt, erst nach der nächsten Backend Synchro --> dies passiert nun sofort.
-
Hallo foxriver76,
Ich kann nur sagen: Einfach richtig g....!
Du bist ein Crack und hast jetzt wirklich einen gestaltbaren Adapter kreiert!
Danke!
Wirklich hervorragend!Gruß
Seme -
...also, wenn ich im Handy etwas entferne, dann isses auch weg.
Entferne ich im Firefox etwas, geht es zu den "recent", aber einige Sekunden später wird es wieder auf die Liste genommen. Da stimmt was nicht... -
...also, wenn ich im Handy etwas entferne, dann isses auch weg.
Entferne ich im Firefox etwas, geht es zu den "recent", aber einige Sekunden später wird es wieder auf die Liste genommen. Da stimmt was nicht...@Semenchkare kann das nicht nachstellen. MoveToRecent ist evtl nicht mit dem korrekten Datenpunkt konfiguriert bei dir.
-
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi@rascal said in [Aufruf] Bring! Adapter:
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi,
ich kann das Widget am Android-Tablelet leider auch nicht nutzen.
In der Vis-App (und auch im Chrome) zeigt er es nicht an. Auf dem iPad geht es, das wollte ich aber ungerne an die Wand hängen.
Gibt es hier schon eine Lösung? -
Hi@rascal said in [Aufruf] Bring! Adapter:
Nochwas ist mir aufgefallen.
Am PC funktioniert alles, Anzeige, hinzufügen, löschen, Anzeige...Am Tablet mittels Fullybrowser und am Smartphone mittels Vis-App und Chrome Browser sehe ich das Widget überhaupt nicht :(
(ja, reload und resync gemacht)Hi,
ich kann das Widget am Android-Tablelet leider auch nicht nutzen.
In der Vis-App (und auch im Chrome) zeigt er es nicht an. Auf dem iPad geht es, das wollte ich aber ungerne an die Wand hängen.
Gibt es hier schon eine Lösung? -
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
-
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
@ettaner sagte in [Aufruf] Bring! Adapter:
Ui, danke. Im Chrome passt das damit.
Leider benutze ich die Vis-App im FullyKioskBrowser. Da bekomme ich es leider nicht hin...Und außerdem hab ich das Problem, dass ich über das "Tabs"-Widget drei Tabs mit drei verschiedenen Einkaufszetteln anzeigen lassen möchte. Leider zeit er mir nur auf Tab1 etwas an, der Rest bleibt einfach leer.
Fully Browser funktioniert bei mir super
-
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort. -
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner sagte in [Aufruf] Bring! Adapter:
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.
Kann ich leider nicht nachstellen, kommt das Problem bei anderen auch vor? Adapter ist auf der neusten Version?
Die Sache mit den Tabs kann ich nachstellen, allerdings weiß ich spontan nicht, wie das Slider Tab Widget arbeitet, könnte mir allerdings vorstellen, dass es ihm nicht passt, dass 2 Widgets da sind die teilweise identische Ids nutzen. So funktioniert es derzeit auch nicht in einem View 2 unterschiedliche Listen anzuzeigen.
Wenn ich Zeit habe, kann ich das mal noch angehen, dass die ID's zukünftig aus der ursprünglichen Id + Widget ID bestehen, dann ist das Problem vermutlich gelöst.
-
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner Probier mal bitte 1.3.4 von GitHub (Upload nicht vergessen).
Bei mir läuft es nun mit mehreren Listen auf einer Seite und auch im Slider Tabs Widget. Dadurch, dass ich intern einiges umbauen musste dafür, kann es sein, dass ich was übersehen habe. Also bei Fehlern bitte hier melden. ;-)
-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
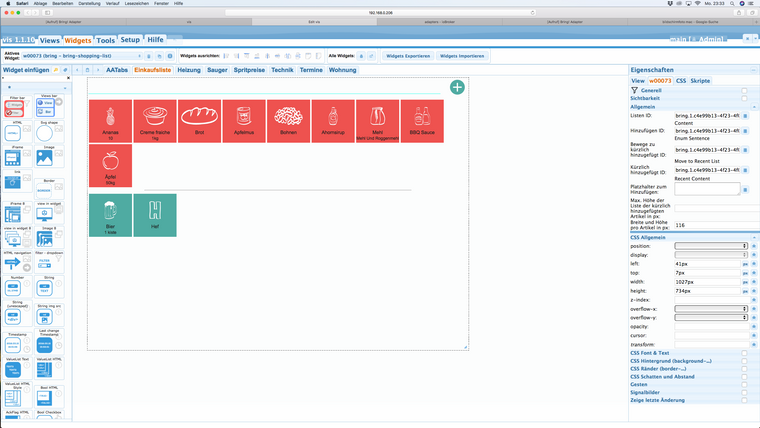
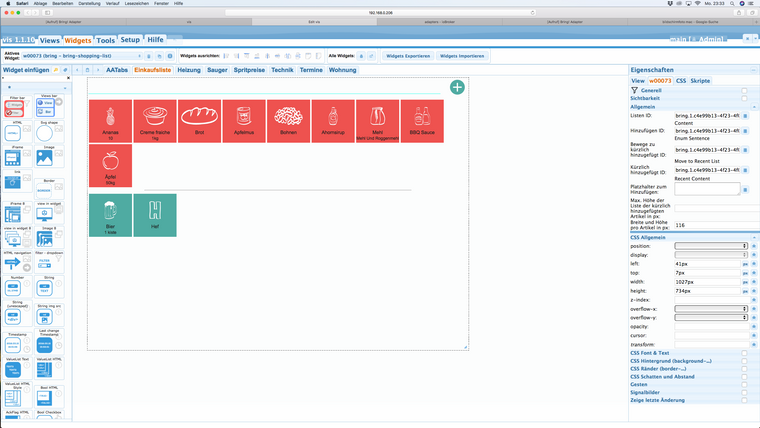
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

@Ollewoll die Konfiguration passt bis auf hinzufügen, muss saveItem sein.
Screenshot kann ich später mal machen.
So wie das Widget bei dir ist, sollte es allerdings sichtbar sein. Ansonsten mal privaten Modus des Browsers probieren (wg. Cache). Falls es da angezeigt wird, Cache leeren und es sollte laufen.






