NEWS
[Aufruf] Bring! Adapter
-
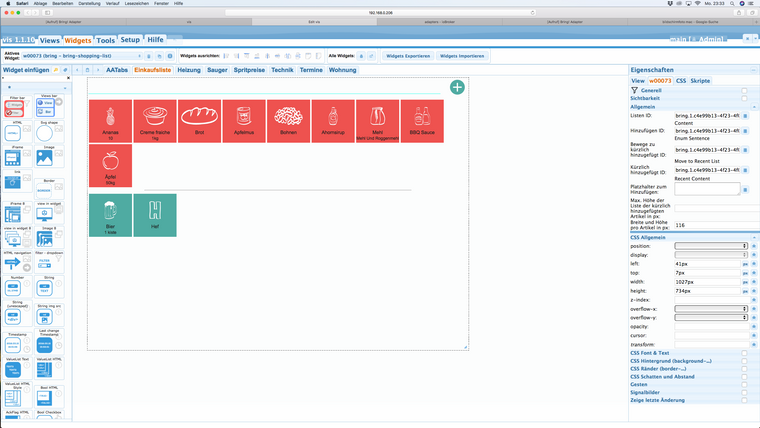
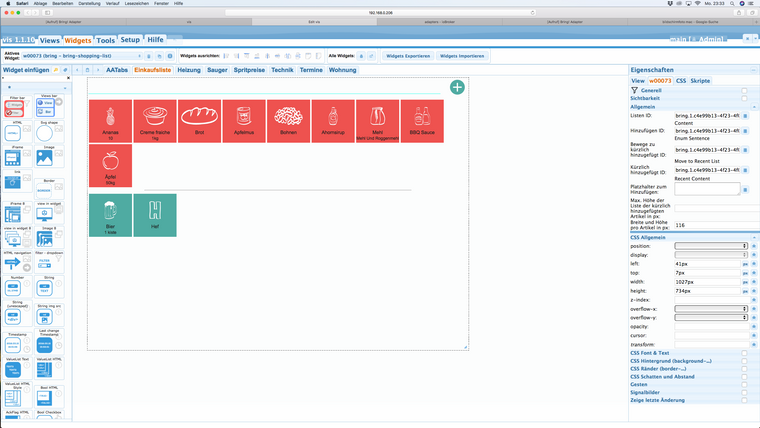
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort. -
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner sagte in [Aufruf] Bring! Adapter:
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.
Kann ich leider nicht nachstellen, kommt das Problem bei anderen auch vor? Adapter ist auf der neusten Version?
Die Sache mit den Tabs kann ich nachstellen, allerdings weiß ich spontan nicht, wie das Slider Tab Widget arbeitet, könnte mir allerdings vorstellen, dass es ihm nicht passt, dass 2 Widgets da sind die teilweise identische Ids nutzen. So funktioniert es derzeit auch nicht in einem View 2 unterschiedliche Listen anzuzeigen.
Wenn ich Zeit habe, kann ich das mal noch angehen, dass die ID's zukünftig aus der ursprünglichen Id + Widget ID bestehen, dann ist das Problem vermutlich gelöst.
-
Ok, im internen Browser passt es, habe jetzt etwas umgebaut.
Was bei mir aber nicht klappt, ist die verschiedenen Listen in Tabs darzustellen. Er nimmt immer nur die erste.
Außerdem klappt das hinzufügen von Lebensmitteln häufiger nicht, nach dem Tippen auf das Plus passiert einfach nichts. Andere male geht es sofort.@ettaner Probier mal bitte 1.3.4 von GitHub (Upload nicht vergessen).
Bei mir läuft es nun mit mehreren Listen auf einer Seite und auch im Slider Tabs Widget. Dadurch, dass ich intern einiges umbauen musste dafür, kann es sein, dass ich was übersehen habe. Also bei Fehlern bitte hier melden. ;-)
-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

-
Hallo!
Ich habe auch alles neu installiert und den Upload gemacht!
Leider bleibt bei mir bei VIS alles schwarz!
Im VIS Editor seh ich alles!
Könnte man hier mal ein Screenshot einstellen wo was eingetragen werden sollte!
Für "Anfänger" vielleicht einfacher es umzusetzen!

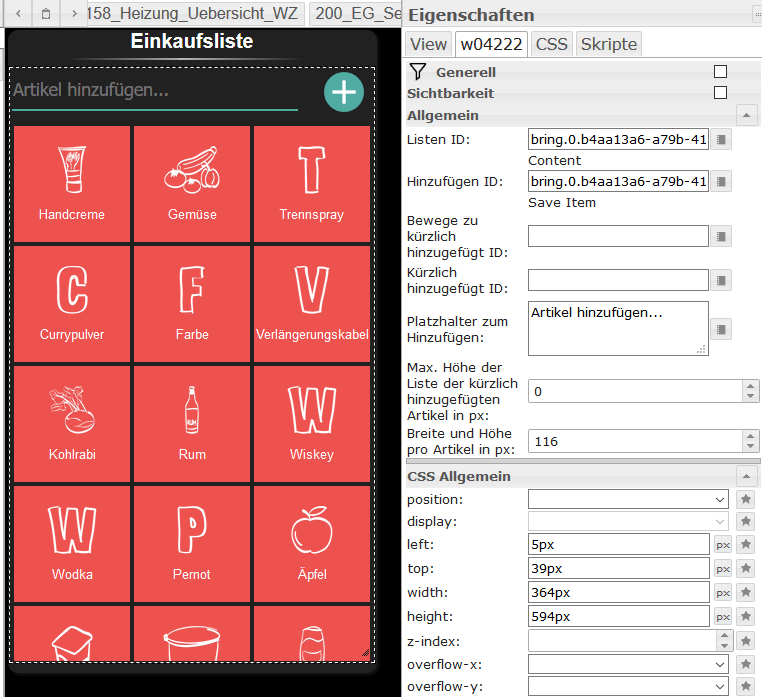
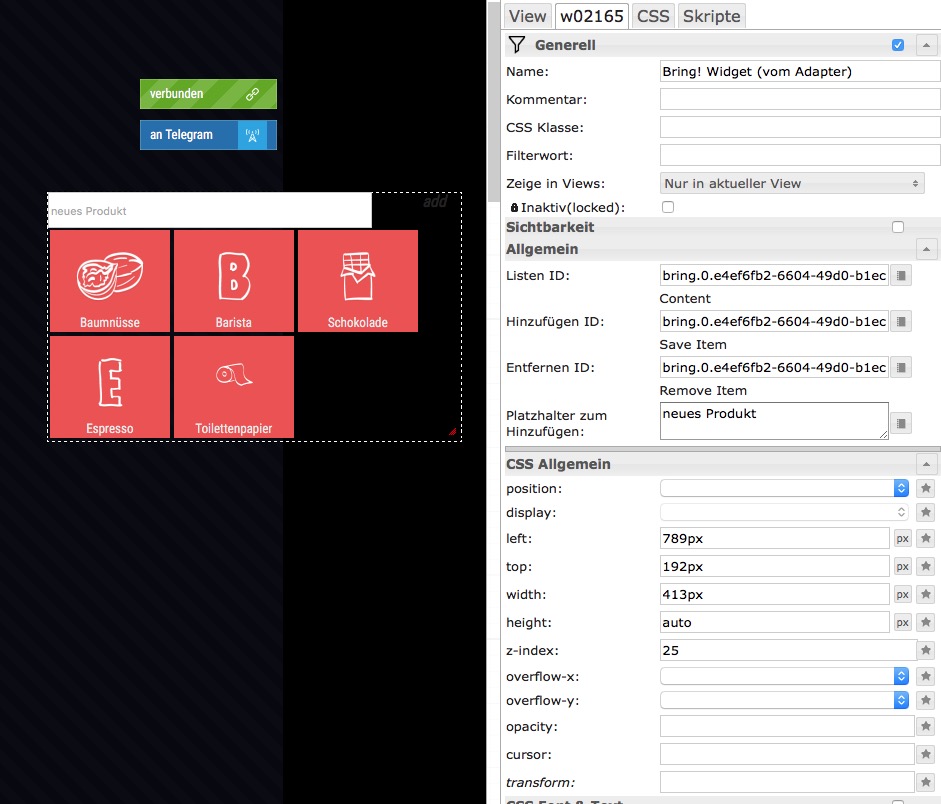
@Ollewoll die Konfiguration passt bis auf hinzufügen, muss saveItem sein.
Screenshot kann ich später mal machen.
So wie das Widget bei dir ist, sollte es allerdings sichtbar sein. Ansonsten mal privaten Modus des Browsers probieren (wg. Cache). Falls es da angezeigt wird, Cache leeren und es sollte laufen. -
Hallo
Danke für die schnelle Antwort!
Also im VIS Edit funktioniert des ganze, auch die Punkte die ich mit dem Handy abändere werden angezeigt!
Leider direkt im VIS nicht!
Nicht auf dem MAC, nicht auf dem iPhone und auch nicht auf einem Samsung TAB!Noch ne Idee?
Node 8.15
Nodejs 8.15
Des müßt ja passen!!Gruß
-
Hallo
Danke für die schnelle Antwort!
Also im VIS Edit funktioniert des ganze, auch die Punkte die ich mit dem Handy abändere werden angezeigt!
Leider direkt im VIS nicht!
Nicht auf dem MAC, nicht auf dem iPhone und auch nicht auf einem Samsung TAB!Noch ne Idee?
Node 8.15
Nodejs 8.15
Des müßt ja passen!!Gruß
@Ollewoll ja Node passt und sowieso, das Widget ist ja im edit sichtbar. Hast du mal ein privaten Tab in Safari probiert?
Zeig mal ein Screenshot von der vis Seite im Anzeige Modus.
Z-Index passt? also nicht, dass etwas das Widget verdeckt?
-
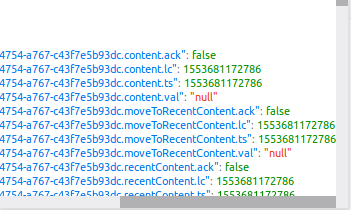
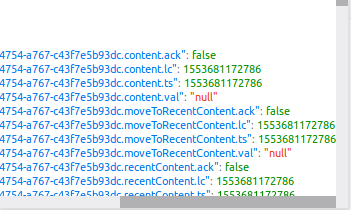
Anscheinend gibt es noch ein Problem im Slider Tab. vis.states hat für die von Bring! verwendeten States nur einen String mit "null" gespeichert zu unterschiedlichen Zeitpunkten anstatt des korrekten Inhalts.

Werde mich hier mal dran hängen: https://github.com/ioBroker/ioBroker.vis/issues/179
-
Hallo,
der Adapter sieht richtig gut aus. Ich wollte ihn jetzt gerade das erste mal einrichten aber leider musste ich dann feststellen, dass ich mein Bring Konto damals mit Google Login erstellt habe und der Adapter dieses wohl nicht unterstützt. Bevor ich jetzt neue Bring Konten erstelle und die aktuellen Listen übertrage, wollte ich mal nachfragen ob es in Zukunft geplant ist auch das Google Login im Adapter zu unterstützen.
Ich kann mich anscheint auch mit Mailadresse und Passwort an dem Konto anmelden, nachdem ich "Passwort vergessen" auf der Bring Weboberfläche gesagt habe, hatte ich ein Passwort mit dem ich mich da auch anmelden konnte. Leider funktioniert diese Kombination nicht im Adapter. Hat jemand eine Idee? Auch das konnte ich mir jetzt wohl selber beantworten. Liegt an der falschen Node Version. Werde dann wohl am Wochenende ein Backup vom System machen und updaten.
Log:
host.raspberrypi 2019-03-27 19:03:49.036 error instance system.adapter.bring.0 terminated with code 1 () Caught 2019-03-27 19:03:49.036 error by controller[0]: at startup (bootstrap_node.js:149:9) Caught 2019-03-27 19:03:49.036 error by controller[0]: at run (bootstrap_node.js:389:7) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Module.runMain (module.js:604:10) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Function.Module._load (module.js:438:3) Caught 2019-03-27 19:03:49.035 error by controller[0]: at tryModuleLoad (module.js:446:12) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module.load (module.js:487:32) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Object.Module._extensions..js (module.js:579:10) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module._compile (module.js:542:28) Caught 2019-03-27 19:03:49.033 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-03-27 19:03:49.032 error by controller[0]: ^^^ Caught 2019-03-27 19:03:49.030 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-03-27 19:03:49.030 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25Gruß
Martin -
Hallo,
der Adapter sieht richtig gut aus. Ich wollte ihn jetzt gerade das erste mal einrichten aber leider musste ich dann feststellen, dass ich mein Bring Konto damals mit Google Login erstellt habe und der Adapter dieses wohl nicht unterstützt. Bevor ich jetzt neue Bring Konten erstelle und die aktuellen Listen übertrage, wollte ich mal nachfragen ob es in Zukunft geplant ist auch das Google Login im Adapter zu unterstützen.
Ich kann mich anscheint auch mit Mailadresse und Passwort an dem Konto anmelden, nachdem ich "Passwort vergessen" auf der Bring Weboberfläche gesagt habe, hatte ich ein Passwort mit dem ich mich da auch anmelden konnte. Leider funktioniert diese Kombination nicht im Adapter. Hat jemand eine Idee? Auch das konnte ich mir jetzt wohl selber beantworten. Liegt an der falschen Node Version. Werde dann wohl am Wochenende ein Backup vom System machen und updaten.
Log:
host.raspberrypi 2019-03-27 19:03:49.036 error instance system.adapter.bring.0 terminated with code 1 () Caught 2019-03-27 19:03:49.036 error by controller[0]: at startup (bootstrap_node.js:149:9) Caught 2019-03-27 19:03:49.036 error by controller[0]: at run (bootstrap_node.js:389:7) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Module.runMain (module.js:604:10) Caught 2019-03-27 19:03:49.035 error by controller[0]: at Function.Module._load (module.js:438:3) Caught 2019-03-27 19:03:49.035 error by controller[0]: at tryModuleLoad (module.js:446:12) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module.load (module.js:487:32) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Object.Module._extensions..js (module.js:579:10) Caught 2019-03-27 19:03:49.034 error by controller[0]: at Module._compile (module.js:542:28) Caught 2019-03-27 19:03:49.033 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-27 19:03:49.033 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-03-27 19:03:49.032 error by controller[0]: ^^^ Caught 2019-03-27 19:03:49.030 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-03-27 19:03:49.030 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25Gruß
Martin@Martin1982 Also ich habe auch ein Google Konto und kann Login via Google in der Web App machen und komme in das gleiche Konto wie in ioB.
Der Log sagt eher, bitte update Node auf Version 8. Da ... (Spread Operator) von Node nicht verstanden wird muss die Version wohl unter 8 liegen.
beste Grüße
fox
-
@Martin1982 Also ich habe auch ein Google Konto und kann Login via Google in der Web App machen und komme in das gleiche Konto wie in ioB.
Der Log sagt eher, bitte update Node auf Version 8. Da ... (Spread Operator) von Node nicht verstanden wird muss die Version wohl unter 8 liegen.
beste Grüße
fox
@foxriver76
Moin,
der Adapter ist so Mega Klasse.Ich versuche gerade das Widget auf meinen Start Screen einzubinden.
So ganz klappt es noch nicht.
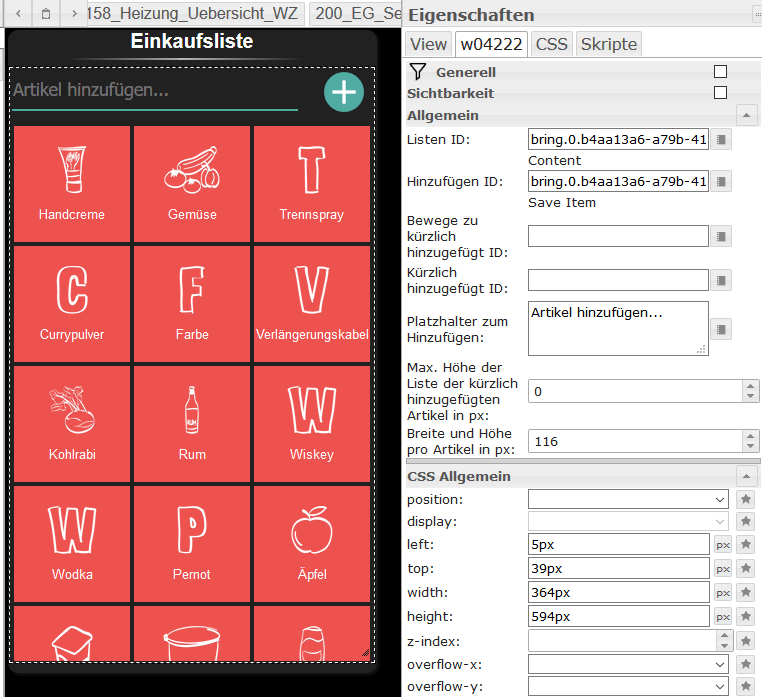
Wenn ich Artikel hinzufüge, erscheinen die kurz. Aber dann verschwinden sie wieder.Lösche ich in der VIS etwas, verschwindet es, kommt aber nach ein paar Sekunden wieder.
So sehen meine Einstellungen aus:

Achja: Kann ich die Symbole in der Höhe mit 4 Stück begrenzen und danach einen Scrollbalken einbinden?
Vielen Dank für die Hilfe.
-
@foxriver76
Moin,
der Adapter ist so Mega Klasse.Ich versuche gerade das Widget auf meinen Start Screen einzubinden.
So ganz klappt es noch nicht.
Wenn ich Artikel hinzufüge, erscheinen die kurz. Aber dann verschwinden sie wieder.Lösche ich in der VIS etwas, verschwindet es, kommt aber nach ein paar Sekunden wieder.
So sehen meine Einstellungen aus:

Achja: Kann ich die Symbole in der Höhe mit 4 Stück begrenzen und danach einen Scrollbalken einbinden?
Vielen Dank für die Hilfe.
@Kaiman55 Schau mal im ersten Post wg den Einstellungen, da habe ich ein Screenshot nachgereicht. Du musst auf jeden Fall moveToRecent angeben.
Man kann das Widget sicher sinnvoll begrenzen und so einen Scrollbalken einbauen, schau mal hier: https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/371
-
@Kaiman55 Schau mal im ersten Post wg den Einstellungen, da habe ich ein Screenshot nachgereicht. Du musst auf jeden Fall moveToRecent angeben.
Man kann das Widget sicher sinnvoll begrenzen und so einen Scrollbalken einbauen, schau mal hier: https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/371
@foxriver76
Die Screenshots hatte ich noch gar nicht gesehen. Habe ich jetzt eingestellt. Nun scheint es zu gehen.Das mit dem begrenzen verstehe ich nicht so wirklich.
-
Hallo,
ich habe den Bring! Adapter bei mir installiert (aktuelle ioBroker Version). Er funktioniert auch sehr gut, vielen Dank dafür. In meiner pi Hole Installatiotion sehe ich aber jeden Tag ca 40.000 bis 50.000 Webzugriffe auf die bring API Seite seitdem der Adapter installiert ist. Das kommt mir doch sehr hoch vor. Ist das üblich oder liegt das an meiner Installation?
Grüsse
Karsten -
Hallo,
ich habe den Bring! Adapter bei mir installiert (aktuelle ioBroker Version). Er funktioniert auch sehr gut, vielen Dank dafür. In meiner pi Hole Installatiotion sehe ich aber jeden Tag ca 40.000 bis 50.000 Webzugriffe auf die bring API Seite seitdem der Adapter installiert ist. Das kommt mir doch sehr hoch vor. Ist das üblich oder liegt das an meiner Installation?
Grüsse
Karsten@fusenigk es werden alle 90 Sekunden die Listen gepollt. 1 Anfrage um die Listen ids zu bekommen (User könnte eine neue erstellt haben), 1 Anfrage für den Inhalt je Liste, 1 Anfrage für die User der Liste. Sprich alle 90 Sekunden 1 + 2 n Anfragen, wobei n die Anzahl an Listen ist. Sind bei 2 Listen also 4800 Anfragen am Tag. Dazu kommt noch, dass bei hinzufügen oder entfernen die 1 Anfrage für die Aktion selbst 1 für das aktualisieren der Liste 1 für aktualisieren der User gemacht wird.
-
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
In den Widget-Einstellungen rechts kannst du dann die Liste definieren ("content"-Datenpunkt) und die beiden Datenpunkte für die Bearbeitung der Liste.

@foxriver76 Hier bietet sich an, den Pfad des ersten Datenpunktes mit der ListenID zu übernehmen (das gibt es zB beim Türfensterkontakt-Widget von Bluefox, das automatisch die ID für LOWBAT übernimmt.
Ausserdem wäre es doch gut, wenn der Name der Liste irgendwo zu sehen ist (zum Beispiel als Überschrift und per Haken einblendbar)Gruß
Pix@pix sagte in [Aufruf] Bring! Adapter:
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
Hallo Pix,
danke für die Anleitung wie man das Widget findet.
Leider ist es bei mir nicht zu finden.
Habe die Latest Version installiert und auch nochmal bewusst den upload-button gedrückt.
Aber links oben im vis-browser bekomme ich keine Widgets angezeigt wenn ich an "bring" eingebe (auch noch schliesen und neu öffenen nicht).Was mache ich da falsch?
Grüße Plasma
-
@pix sagte in [Aufruf] Bring! Adapter:
Hallo, das Widget ist in der neuesten Version des Adapters integriert. Nach der Installation und Upload im Admin bitte das Browserfenster vom VIS Editor neu laden. Im Widget Suchfeld links findest du das Widget nach der Eingabe von "bring".
Hallo Pix,
danke für die Anleitung wie man das Widget findet.
Leider ist es bei mir nicht zu finden.
Habe die Latest Version installiert und auch nochmal bewusst den upload-button gedrückt.
Aber links oben im vis-browser bekomme ich keine Widgets angezeigt wenn ich an "bring" eingebe (auch noch schliesen und neu öffenen nicht).Was mache ich da falsch?
Grüße Plasma
@Plasmachef Mach mal zusätzlich ein Upload für vis. Also
iobroker upload visoder im Webinterface über . Expertenmodus -
@Plasmachef Mach mal zusätzlich ein Upload für vis. Also
iobroker upload visoder im Webinterface über . Expertenmodus@foxriver76 hat leider nicht zum Erfolg geführt :-(
-
Anscheinend gibt es noch ein Problem im Slider Tab. vis.states hat für die von Bring! verwendeten States nur einen String mit "null" gespeichert zu unterschiedlichen Zeitpunkten anstatt des korrekten Inhalts.

Werde mich hier mal dran hängen: https://github.com/ioBroker/ioBroker.vis/issues/179
@foxriver76 Gibt es irgend welche Neuigkeiten, bezüglich der Darstellung des Bring Widgets in der vis App? Die Darstellung funktioniert bei mir in jedem Browser, leider aber nicht in der Vis App.
Gruß
Filo






